
Mi rastreador de productividad es un "espejo mágico", pero en lugar de tiempo, clima y citas motivacionales, muestra:
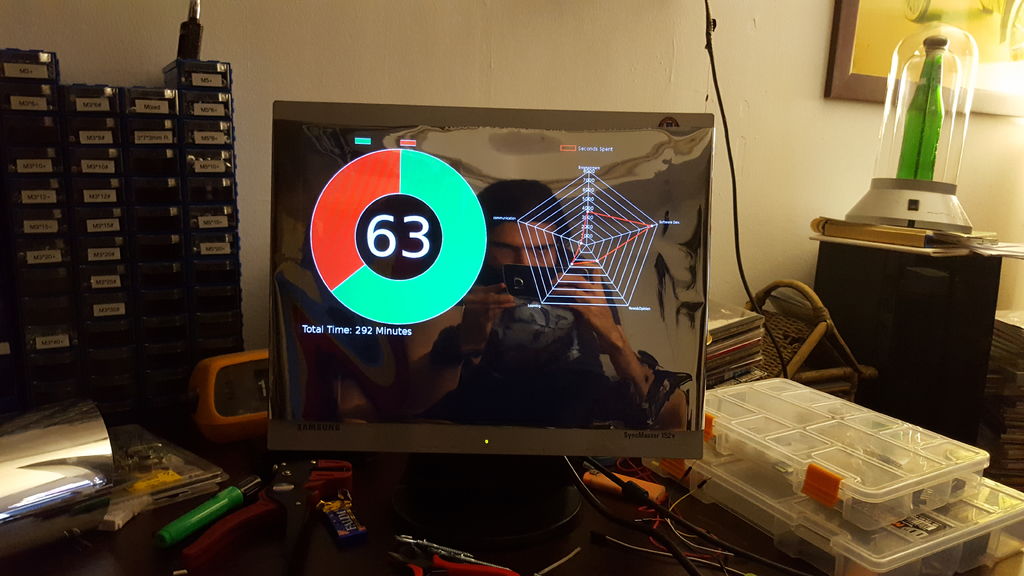
- Cuánto tiempo pasé hoy en tareas de trabajo en una computadora y en un teléfono inteligente ( RescueTime ).
- Mi lista de tareas de Trello .
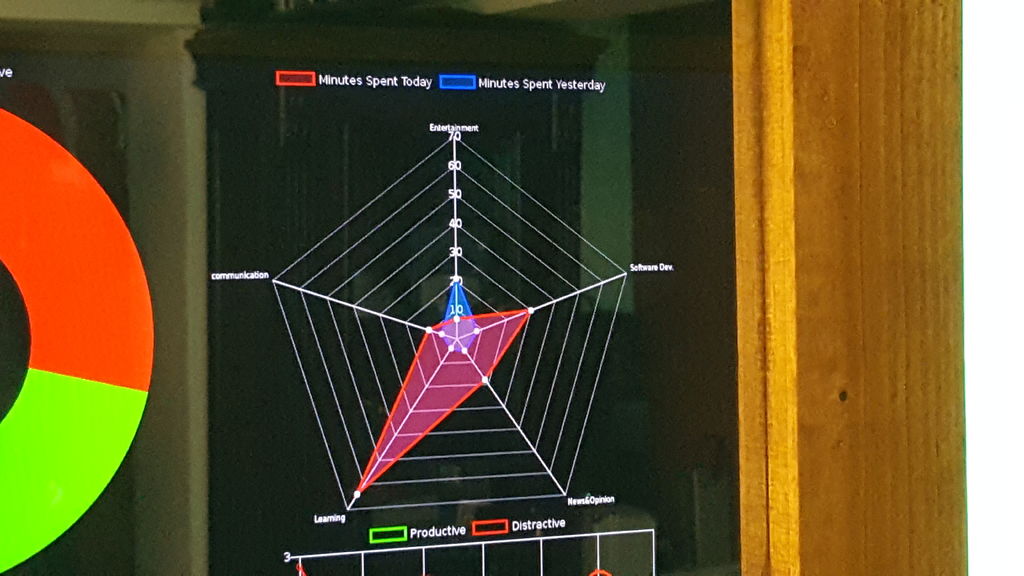
- Un "gráfico de radar" que muestra mi tiempo dedicado a diferentes categorías de aplicaciones en comparación con ayer (RescueTime).
- Totales semanales (RescueTime).
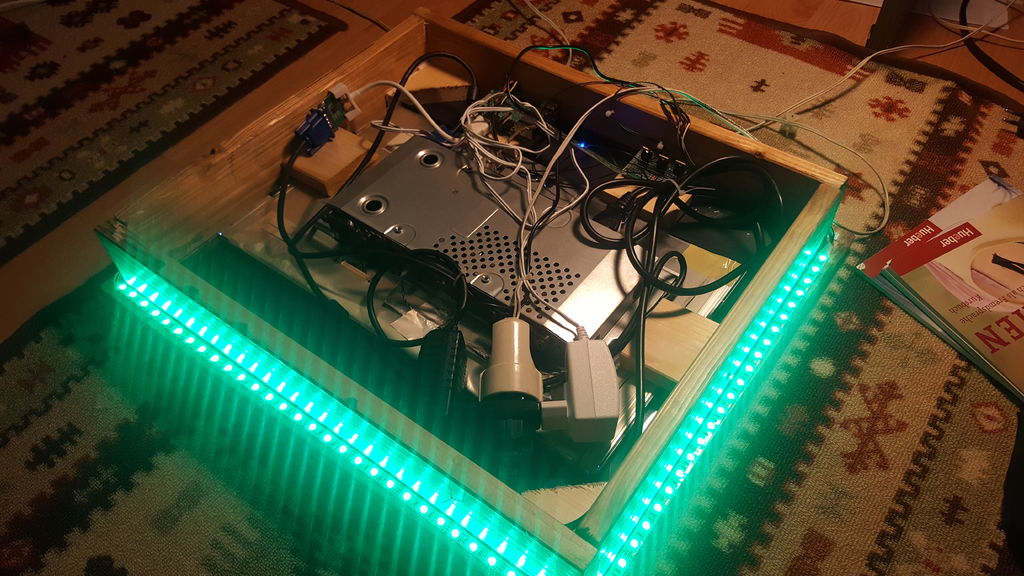
Si pasó más del 50% de su tiempo en tareas de trabajo, habrá una luz de fondo verde brillante alrededor del espejo. Si es inferior al 50%, la luz de fondo será roja, lo que le indica que necesita aumentar la productividad. Sin embargo, puede establecer la distribución usted mismo.


Primero, explicaré la esencia del rastreador de productividad. Luego le daré dos listas diferentes de herramientas y componentes, para que pueda hacer una versión completa o básica (sin retroiluminación LED) del rastreador que no requiera la capacidad de soldar. A continuación, te mostraré cómo hacer un prototipo de tu proyecto, para que te resulte más fácil crear tu propio prototipo. Aprenderá a adaptar el código a sus necesidades y, al final, consideraremos la depuración del dispositivo.
No le daré una receta preparada, solo quiero mostrar una manera de crear un rastreador y hacerle preguntas, en busca de respuestas a las que pueda aportar sus ideas, desarrollando el proyecto.
Idea

Durante varios meses iba a escribir este artículo. Pero mi viejo amigo llamado Dilación no me permitió hacer esto. Constantemente pospongo la escritura, llenando mi tiempo viendo videos desde las profundidades oscuras de YouTube.
Una vez que leí un artículo sobre la dilación y descubrí los servicios que podrían ayudar a resolver mi problema: el administrador de tareas de Trello y el programador de tiempo RescueTime. Ambos se ajustan perfectamente a mis necesidades, pero después de un tiempo dejé de ir a sus páginas y comencé a ignorar las notificaciones. Y luego se me ocurrió la idea de mi proyecto: quiero mostrar los datos de las aplicaciones en un espejo colgado en la pared. Entonces definitivamente no me esconderé de mis deberes.
El primer borrador del proyecto fue simple: usaré la API RescueTime para mostrar mis actividades productivas / distractoras, y la API Trello para mostrar una lista de tareas para el día. Pero luego agregué otras características, pero más sobre eso a continuación.
Herramientas y componentes
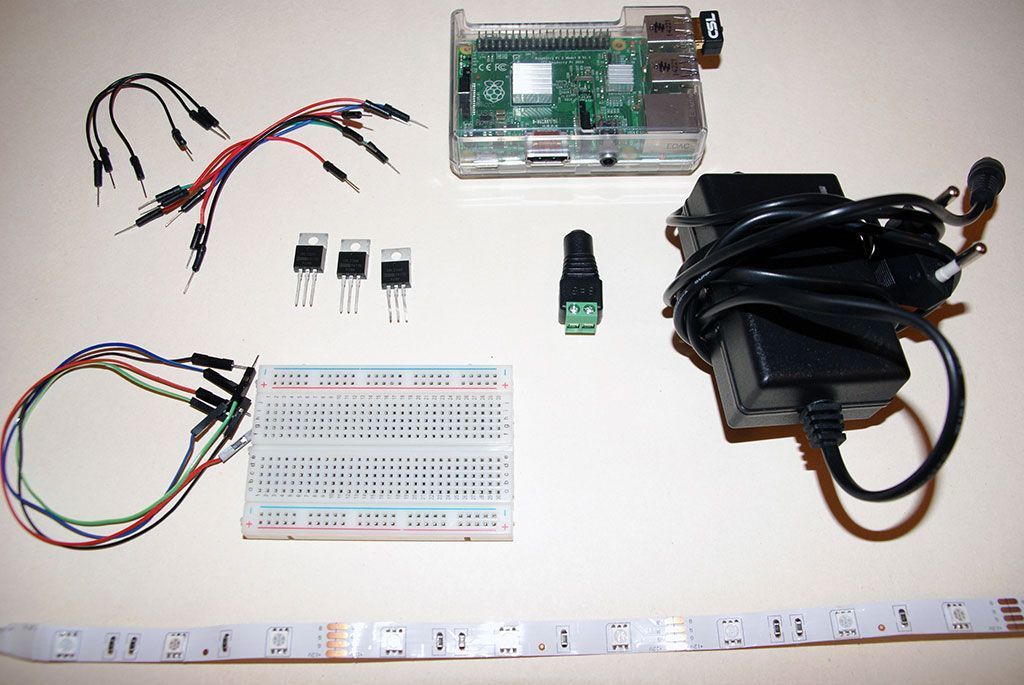
Utilicé estas herramientas para crear mi rastreador, ¡tu conjunto puede ser diferente!Para el marco :
- Contrachapado de 4 metros 7 x 15 cm - depende del tamaño de su monitor.
- Espejo de una cara 30 x 40 cm: depende del tamaño de su monitor.
- Monitor de 25 x 35 cm: se encuentra en un mercado de pulgas. Puedes usar cualquiera.
- Raspberry Pi 3 Modelo B: Raspberry Pi 2 también es adecuado, pero debe encontrar un módulo Wi-Fi.
- Cable HDMI
Para retroiluminación LED :
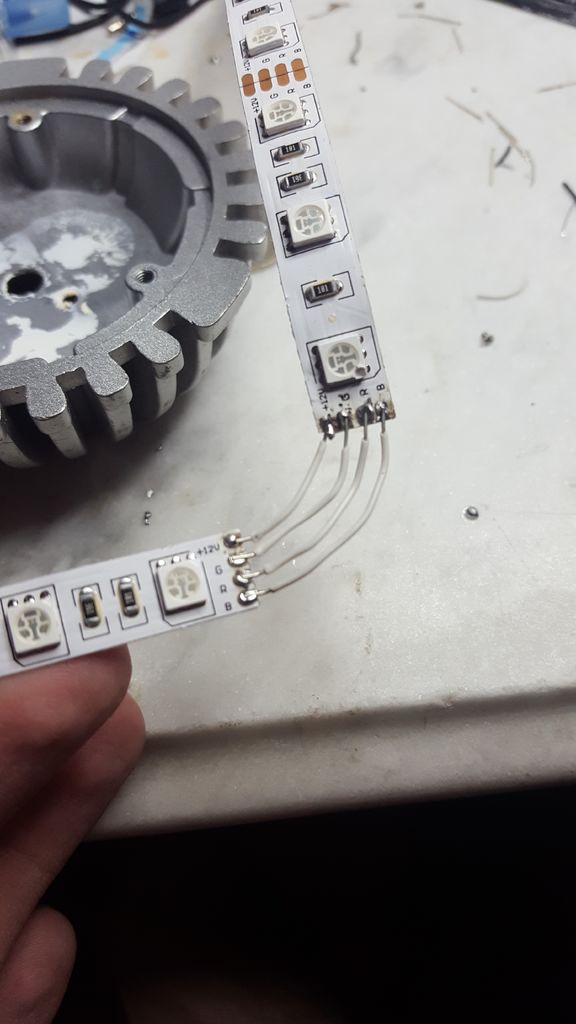
- Tira LED RGB de dos metros Smd5050: necesita smd5050, explicaré el motivo a continuación.
- Tres mosfets de canal N (p. Ej., IRLZ34N).
- Fuente de alimentación 12 V - 2 A.
- Tablero de pan.
Herramientas :
- Sierra sobre madera.
- Pegamento para madera.
- Accesorios para soldar (para iluminación LED).
Código

Este capítulo consta de tres partes, no necesita todos los componentes enumerados anteriormente, siempre que solo la Raspberry Pi y el monitor sean suficientes.
Configurar Raspberry Pi
Si aún no ha configurado su Raspberry Pi,
hágalo . Para el proyecto, deberá instalar el servidor web Apache y el controlador PHP-LED.
Guía de instalación de Apache:
https://www.raspberrypi.org/documentation/remote-access/web-server/apache.md .
Guía de instalación del controlador PHP-LED:
https://github.com/k1sul1/Raspberry-Pi-PHP-LED-controller .
Ahora, desde
el repositorio del proyecto, descargue el archivo index.php en su Raspberry Pi y póngalo aquí:
/var/www/html/Si no sabe cómo transferir archivos usando el terminal Linux, lea aquí:
https://www.linux.com/learn/how-move-files-using-linux-commands-or-file-managers .
Adaptación de código
Se requerirá un poco de conocimiento de HTML / CSS.Adaptaremos el archivo index.php, que es el corazón del proyecto. Conecte el monitor a la Raspberry Pi. Si intenta abrir index.php, entonces nada funcionará, porque primero debe insertar las claves API en el código. Para hacer esto, inicie sesión en su cuenta en el sitio web RescueTime, vaya
a la sección de desarrollador y haga clic en Activar esta clave. Guarda esta clave en alguna parte.
Haga lo mismo para la API de Trello: inicie sesión en su cuenta y genere una
clave de API en el portal del desarrollador.
Ahora abra el archivo index.php en
/var/www/html/ en su editor de texto y reemplace
[API_KEY] con las claves de RescueTime y Trello.
[número_lista] : el número de la lista que se necesita para obtener la lista de tareas de Trello. Para generar un número, primero cree una nueva lista en Trello y asígnele el nombre "Tareas pendientes", las tareas de esta lista se mostrarán en un espejo mágico.
Ahora copie la dirección de la línea del navegador que se ve así:
https://trello.com/b/3hS6yyLo/board-nameagregue al final de .json:
https://trello.com/b/3hS6yyLo/board-name.jsonpresione Entrar y la pantalla se llenará de código. Encuentre el nombre de su lista de
{"name":"To Do","id":"5981c123cd1b23f13907cd18"} en este caos. Debería verse así:
{"name":"To Do","id":"5981c123cd1b23f13907cd18"} , aquí
id es el identificador de su lista. Inserte su valor en
[list_number] en el archivo index.php.
Ahora abra un navegador, escriba
localhost en la barra de direcciones y presione Entrar. Los gráficos deben mostrar sus datos.
Nota : la ubicación de los gráficos puede variar debido a la resolución de su monitor. Puede ajustar el ancho, la altura y la posición de los elementos en la sección CSS del código.Ahora queda por hacer un marco para el monitor y conectar los LED.
Nota : si no está interesado en una discusión detallada de la API, puede pasar al siguiente capítulo.Detalles de la API
El proyecto se basa en dos API:
Aunque la documentación tiene toda la información necesaria, explicaré qué datos de la API utiliza nuestro proyecto.
En la sección de administración del tiempo, se llama a la API RescueTime y se solicita información sobre la distribución del tiempo de hoy:
"https://www.rescuetime.com/anapi/data?key=[API_KEY]&perspective=rank&interval=hour&restrict_begin=".date('Ym-d')."&restrict_end=".date('Ym-d')."&format=json"Aqui
date ('Ym-d') : fecha actual.
perspectiva = rango - tipo de clasificación de datos. En este caso, por "categoría", es decir, lo que pasó más tiempo.
Después de hacer la llamada, obtenemos el archivo en formato JSON (consulte el código del archivo data.json al final del capítulo). De ahí tomamos "Tiempo empleado (segundos)" y "Productividad" (puede tener valores de -2 (distraído) a 2, (productivo)). Según estos datos, puede generar un índice de productividad con un valor superior a 100.
La siguiente llamada a la API RescueTime:
"https://www.rescuetime.com/anapi/daily_summary_feed?key=[API_KEY]"Recibirá un informe semanal (consulte el código del archivo summary.json al final del capítulo). Estos datos se utilizan para construir un horario semanal.
Llame a la API de Trello:
"https://api.trello.com/1/lists/[list_number]/cards?fields=name&key=[API_KEY]&token=[Token]"Recibirá datos de las tarjetas de tareas en Trello:
[{"id":"5a4160103bfcd14994852f59","name":"ceylan cinemagraph"},{"id":"59e8241f6aa8662a51eb7de6","name":"Learn GitHuB"},{"id":"5981c19577c732f826ad8025","name":"Publish Instructible"},{"id":"5a341dba7f17d235d7c5bbd1","name":"SPACE PROGRAM"}]Puede colocar texto en tarjetas y transferirlo a otro lugar.
data.jsonCódigo Formatted JSON Data { "notes":"data is an array of arrays (rows), column names for rows in row_headers", "row_headers":[ "Rank", "Time Spent (seconds)", "Number of People", "Activity", "Category", "Productivity" ], "rows":[ [ 1, 1536, 1, "en.0wikipedia.org", "Uncategorized", 0 ], [ 2, 1505, 1, "youtube.com", "Video", -2 ], [ 3, 1178, 1, "OpenOffice", "Writing", 2 ], [ 4, 709, 1, "moodle.bilkent.edu.tr", "General Reference \u0026 Learning", 2 ], [ 5, 602, 1, "google.com.tr", "Search", 2 ], [ 6, 439, 1, "reddit.com", "General News \u0026 Opinion", -2 ], [ 7, 437, 1, "tr.sharelatex.com", "Writing", 2 ], [ 8, 361, 1, "yemeksepeti.com", "General Shopping", -2 ], [ 9, 356, 1, "Gmail", "Email", 0 ], [ 10, 328, 1, "Google Chrome", "Browsers", 0 ], [ 11, 207, 1, "stars.bilkent.edu.tr", "General Reference \u0026 Learning", 2 ], [ 12, 179, 1, "whatsapp", "Instant Message", -1 ],
summary.jsonCódigo [ { "id":1515657600, "date":"2018-01-11", "productivity_pulse":54, "very_productive_percentage":34.2, "productive_percentage":10.6, "neutral_percentage":25.6, "distracting_percentage":0.0, "very_distracting_percentage":29.6, "all_productive_percentage":44.8, "all_distracting_percentage":29.6, "uncategorized_percentage":16.1, "business_percentage":6.0, "communication_and_scheduling_percentage":4.3, "social_networking_percentage":0.0, "design_and_composition_percentage":0.0, "entertainment_percentage":15.2, "news_percentage":3.3, "software_development_percentage":5.4, "reference_and_learning_percentage":22.8, "shopping_percentage":12.9, "utilities_percentage":14.1, "total_hours":2.51, "very_productive_hours":0.86, "productive_hours":0.27, "neutral_hours":0.64, "distracting_hours":0.0, "very_distracting_hours":0.74, "all_productive_hours":1.12, "all_distracting_hours":0.74, "uncategorized_hours":0.4, "business_hours":0.15, "communication_and_scheduling_hours":0.11, "social_networking_hours":0.0, "design_and_composition_hours":0.0, "entertainment_hours":0.38, "news_hours":0.08, "software_development_hours":0.13, "reference_and_learning_hours":0.57, "shopping_hours":0.32, "utilities_hours":0.35, "total_duration_formatted":"2h 30m", "very_productive_duration_formatted":"51m 26s", "productive_duration_formatted":"15m 56s", "neutral_duration_formatted":"38m 34s", "distracting_duration_formatted":"no time", "very_distracting_duration_formatted":"44m 30s", "all_productive_duration_formatted":"1h 7m", "all_distracting_duration_formatted":"44m 30s", "uncategorized_duration_formatted":"24m 11s", "business_duration_formatted":"9m 6s", "communication_and_scheduling_duration_formatted":"6m 26s", "social_networking_duration_formatted":"no time", "design_and_composition_duration_formatted":"no time", "entertainment_duration_formatted":"22m 49s", "news_duration_formatted":"4m 55s", "software_development_duration_formatted":"8m 3s", "reference_and_learning_duration_formatted":"34m 17s", "shopping_duration_formatted":"19m 22s", "utilities_duration_formatted":"21m 17s" }, { "id":1515571200, "date":"2018-01-10", "productivity_pulse":33, "very_productive_percentage":21.9, "productive_percentage":2.3, "neutral_percentage":14.4, "distracting_percentage":11.0, "very_distracting_percentage":50.3, "all_productive_percentage":24.2, "all_distracting_percentage":61.4, "uncategorized_percentage":0.3, "business_percentage":0.0, "communication_and_scheduling_percentage":13.5, "social_networking_percentage":0.0, "design_and_composition_percentage":6.3, "entertainment_percentage":44.7, "news_percentage":4.2, "software_development_percentage":0.0, "reference_and_learning_percentage":15.5, "shopping_percentage":0.0, "utilities_percentage":15.4, "total_hours":2.24, "very_productive_hours":0.49, "productive_hours":0.05, "neutral_hours":0.32, "distracting_hours":0.25, "very_distracting_hours":1.13, "all_productive_hours":0.54, "all_distracting_hours":1.37, "uncategorized_hours":0.01, "business_hours":0.0, "communication_and_scheduling_hours":0.3, "social_networking_hours":0.0, "design_and_composition_hours":0.14, "entertainment_hours":1.0, "news_hours":0.09, "software_development_hours":0.0, "reference_and_learning_hours":0.35, "shopping_hours":0.0, "utilities_hours":0.34, "total_duration_formatted":"2h 14m", "very_productive_duration_formatted":"29m 22s", "productive_duration_formatted":"3m 8s", "neutral_duration_formatted":"19m 18s", "distracting_duration_formatted":"14m 48s", "very_distracting_duration_formatted":"1h 7m", "all_productive_duration_formatted":"32m 30s", "all_distracting_duration_formatted":"1h 22m", "uncategorized_duration_formatted":"27s", "business_duration_formatted":"1s", "communication_and_scheduling_duration_formatted":"18m 5s", "social_networking_duration_formatted":"no time", "design_and_composition_duration_formatted":"8m 30s", "entertainment_duration_formatted":"59m 54s", "news_duration_formatted":"5m 39s", "software_development_duration_formatted":"no time", "reference_and_learning_duration_formatted":"20m 51s", "shopping_duration_formatted":"no time", "utilities_duration_formatted":"20m 39s" }, { "id":1515484800, "date":"2018-01-09", "productivity_pulse":68, "very_productive_percentage":60.4, "productive_percentage":0.5, "neutral_percentage":11.0, "distracting_percentage":7.1, "very_distracting_percentage":21.0, "all_productive_percentage":60.9, "all_distracting_percentage":28.1, "uncategorized_percentage":9.1, "business_percentage":21.9, "communication_and_scheduling_percentage":7.2, "social_networking_percentage":5.1, "design_and_composition_percentage":1.2, "entertainment_percentage":1.6, "news_percentage":12.5, "software_development_percentage":9.1, "reference_and_learning_percentage":28.2, "shopping_percentage":2.9, "utilities_percentage":1.2, "total_hours":2.78, "very_productive_hours":1.68, "productive_hours":0.01, "neutral_hours":0.31, "distracting_hours":0.2, "very_distracting_hours":0.58, "all_productive_hours":1.69, "all_distracting_hours":0.78, "uncategorized_hours":0.25, "business_hours":0.61, "communication_and_scheduling_hours":0.2, "social_networking_hours":0.14, "design_and_composition_hours":0.03, "entertainment_hours":0.04, "news_hours":0.35, "software_development_hours":0.25, "reference_and_learning_hours":0.78, "shopping_hours":0.08, "utilities_hours":0.03, "total_duration_formatted":"2h 46m", "very_productive_duration_formatted":"1h 40m", "productive_duration_formatted":"47s", "neutral_duration_formatted":"18m 23s", "distracting_duration_formatted":"11m 49s", "very_distracting_duration_formatted":"34m 57s", "all_productive_duration_formatted":"1h 41m", "all_distracting_duration_formatted":"46m 46s", "uncategorized_duration_formatted":"15m 7s", "business_duration_formatted":"36m 26s", "communication_and_scheduling_duration_formatted":"11m 59s", "social_networking_duration_formatted":"8m 28s", "design_and_composition_duration_formatted":"2m 4s", "entertainment_duration_formatted":"2m 39s", "news_duration_formatted":"20m 49s", "software_development_duration_formatted":"15m 5s", "reference_and_learning_duration_formatted":"46m 59s", "shopping_duration_formatted":"4m 51s", "utilities_duration_formatted":"2m 3s" } ]
Prototipos



Los datos ahora se muestran en el monitor, es hora de diseñar el marco y el espejo. Todo depende de tus preferencias. Tomé madera clara, porque es más adecuada para mi interior.
Si desea elegir un diseño de marco diferente, existen algunas guías excelentes:
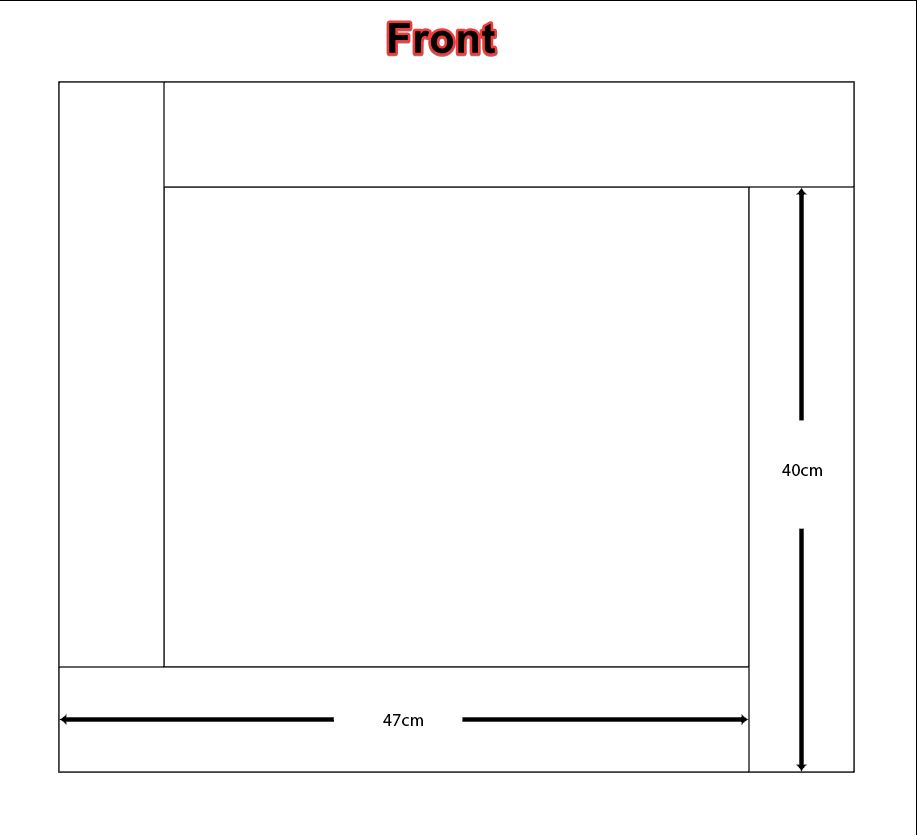
https://www.instructables.com/id/Smart-Mirror-by-Raspberry-Pi/https://www.instructables.com/id/Raspberry-Pi-Smart-Mirror/https://www.instructables.com/id/Magic-Mirror/Tamaños de espacios en blanco para mi marco:
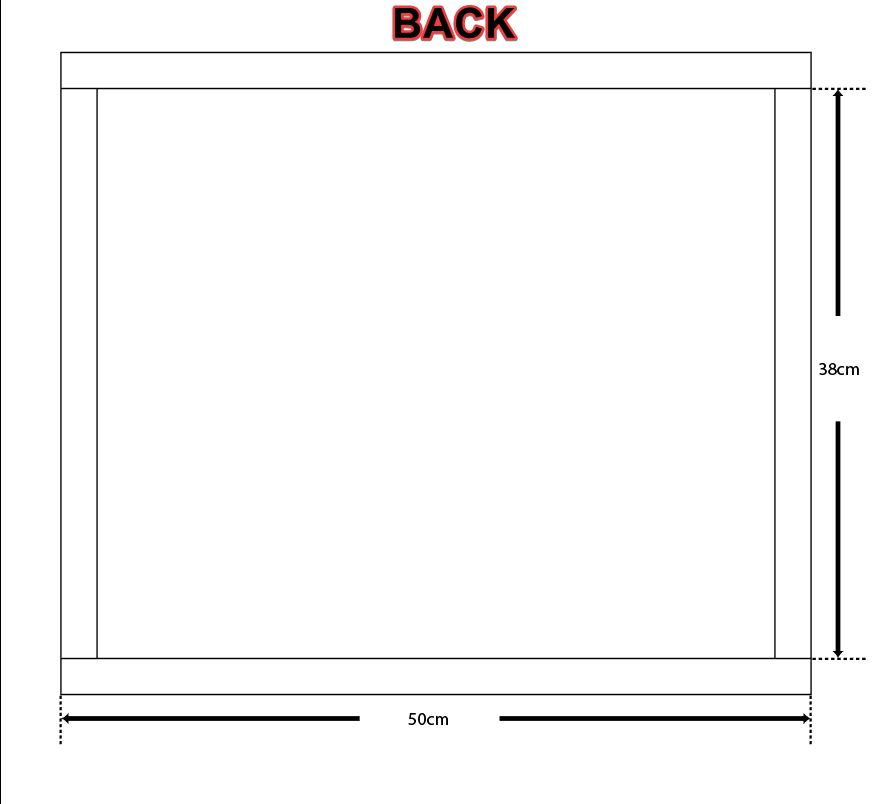
Lado delantero:
Reverso:
Montaje de marco y espejo



Algunas notas:
- Para construir el marco, utilicé pegamento para madera. Después de instalar el espejo en el marco, también pegué triángulos de madera en las esquinas para arreglar el espejo. Pero luego me di cuenta de que esta no era la mejor solución, porque debido a los triángulos, el marco no presiona contra la pared.
- Antes de pegar las piezas, recoja todo seco y verifique si hay huecos alrededor del monitor u otros defectos.
Montaje de electrónica







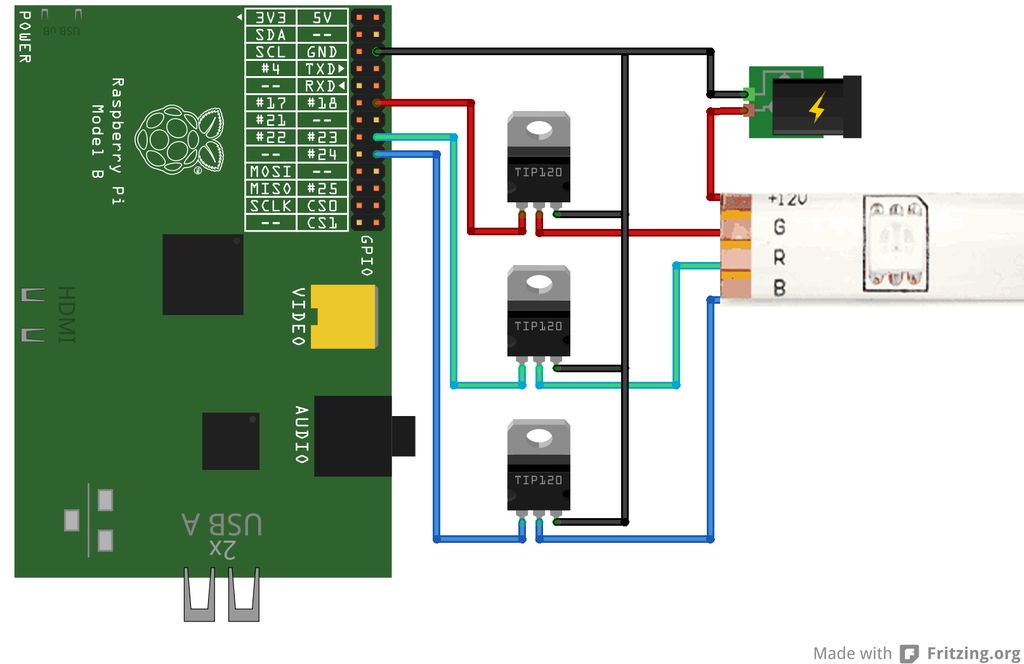
 Si está haciendo una versión básica sin LED, puede omitir el paso apropiado.Los diagramas de montaje e instalación de los LED se toman de dos manuales diferentes
Si está haciendo una versión básica sin LED, puede omitir el paso apropiado.Los diagramas de montaje e instalación de los LED se toman de dos manuales diferentes :
Cómo controlar una tira de LED RGB con una Raspberry PiControlador LED Raspberry Pi PHPNotas importantes :
Usé estos pines:
- GPIO17 para el cable rojo.
- GPIO22 para cable verde.
- GPIO24 para el cable azul.
Si desea utilizar otros pines, deberá cambiar sus números al comienzo de index.php.
Cheque

Todo debería funcionar bien, pero necesita un mouse y un teclado para iniciar el navegador e ingresar localhost.
1. Inicie una terminal e ingrese:
sudo nano /home/pi/.config/lxsession/LXDE-pi/autostart2. Luego ingrese:
chromium-browser --kiosk --incognito "http://localhost/index.php"Ahora puede apagar el mouse y el teclado. El navegador debe iniciarse y abrir el archivo index.php.
Solución de problemas
Tengo un error de APINuestras API tienen límites en la cantidad de visitas. Si los tira con demasiada frecuencia, obtendrá un error. Para resolver este problema, agregue un retraso de actualización a index.php, el valor predeterminado es 360 segundos.
#Seconds to refresh the webpage<br>$sec = "360";El navegador no se abre al inicioEn diferentes sistemas operativos, el archivo de inicio automático se encuentra en diferentes lugares. Utilicé Jessie Raspbian GNU / Linux 8.0, así que verifique dónde se encuentra este archivo en su sistema operativo.
Los LED brillan en diferentes colores.La conexión de las tiras de LED puede variar, y seguramente las conexiones de color se mezclan. Puede solucionar esto soldando los cables a los contactos correctos. También puede ajustar los colores de resaltado utilizando valores HEX en index.php.
if ($oran<50) { $led->setHex("#FF0000"); }else { $led->setHex("#00FF00"); }Aquí hay una
calculadora de color HEX para ayudarlo.
Quiero usar otros gráficosApliqué la biblioteca chart.js JS. Si desea utilizar otros gráficos, lea la documentación:
http://www.chartjs.org/samples/latest/Que sigue
Hay muchas formas de mejorar este proyecto. Por ejemplo:
- La pantalla es más grande : entonces puede mostrar muchos más gráficos, o dejar parte del área justo debajo del espejo.
- Integración de diferentes API : hoy en día hay una gran cantidad de API disponibles (Twitter, Google y muchas otras). Se me ocurrió la idea con la API de Spotify para mostrar en el espejo qué canción se está reproduciendo actualmente. Aquí hay una lista para una sesión de lluvia de ideas: www.programmableweb.com/apis/directory
- Control de voz Amazon Alexa : tengo un dispositivo de este tipo, puedo controlar la luz con la ayuda de la voz. Puedes atornillar a Alex para controlar los gráficos en el espejo.