
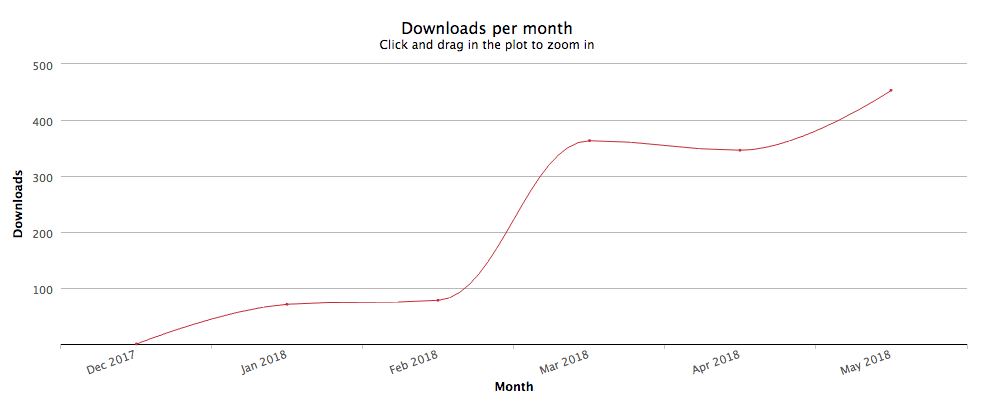
Hace cinco meses, publicamos un módulo NPM para trabajar con la nueva versión de Yandex.Kassa, que se lanzó en octubre de 2017. Nuestro módulo cayó en la documentación oficial y ya se ha descargado más de 1300 veces.

En Habré, junto con colegas de Yandex, ya
hablamos sobre la experiencia de crear el módulo, pero nuestra experiencia que obtuvimos cuando nos enfrentamos a la integración del sistema de pago para los clientes rusos se quedó atrás.
Por lo tanto, hoy queremos decir cómo, para uno de nuestros clientes nacionales, pasamos de integrar sistemas de pago extranjeros que nos son familiares a los análogos rusos, qué dificultades encontramos y cómo se resolvieron.
Cómo trabajaron con los sistemas de pago
Anteriormente, solo trabajábamos con sistemas de pago de clientes extranjeros. Tuvimos experiencia en la integración con Authorize.net, Paypal, Braintree, Stripe, Payoneer, Wirecard y Svea.
Con estos sistemas de pago es fácil interactuar e implementar diversas funciones. Por ejemplo, cuando estábamos trabajando en un servicio de carga en Europa, integramos varios sistemas de pago en el proyecto y escribimos un algoritmo: implementaba una lógica compleja de operaciones monetarias. Cuando un usuario solicitó un servicio, el sistema transfirió dinero de la cuenta del cliente a la cuenta del servicio, y el algoritmo realizó transacciones: recalculó el pago en caso de problemas de entrega, lo convirtió a la moneda, realizó un reembolso y reprogramación de pagos, canceló el porcentaje de uso del servicio.
Los mejores representantes de los sistemas de pago le permiten comenzar el desarrollo en el sandbox incluso sin registrarse. Muchos tienen una excelente documentación, y casi todos ayudan a resolver problemas sin la participación activa del soporte. Los desarrolladores pueden administrar los derechos y el acceso desde una cuenta personal. Los sistemas de pago tienen un SDK para las plataformas más populares, que ahora es el estándar no escrito.
Para integrar un sistema de pago, un desarrollador necesita:
- Regístrese en el sitio y obtenga acceso al sandbox.
- Descargue el SDK y conéctelo. Inserte llamadas a las funciones del sistema de pago en los lugares correctos de la aplicación.
- Pruebe todos los escenarios y asegúrese de que todo funcione correctamente.
- Participe en otras tareas mientras el cliente resuelve problemas financieros y legales.
- En el momento adecuado, cambie la aceptación del pago al modo "combate".
Lo que ha cambiado
Hace un año, comenzamos a trabajar en el mercado interno. Uno de los primeros proyectos
fue la aplicación Sellsay . Ayuda a los usuarios a desarrollar habilidades en las negociaciones y también es una plataforma para la asistencia profesional mutua.
La aplicación tiene muchas características además de las funciones estándar: autorización y registro, creación y edición de proyectos. A través del servicio puedes contactar
a un entrenador de negocios. Si tiene los conocimientos necesarios, puede obtener un certificado y convertirse en un entrenador independiente, participar en eventos y capacitaciones
de los creadores de la aplicación, ganar dinero.
Para poder pagar en el servicio, era necesario integrar un sistema de pago, uno en el que pueda pagar en rublos y dólares, transferir el plazo de pago y hacer un reembolso, guardar tarjetas y no ingresar datos al realizar compras repetidas, use Apple y Android Pay. Para implementar esto, elegimos el sistema Braintree.
Y luego hicimos un gran feil. Acordamos e implementamos la funcionalidad básica de trabajar con el sistema de pago, pero no tomamos en cuenta un detalle importante. Lo supimos dos semanas antes del lanzamiento, cuando estaban preparando el proyecto para su lanzamiento. No tomamos en cuenta que Braintree no trabaja con empresas de Rusia. Registrar una empresa en los estados no es una opción. Todavía tenemos una salida: reemplazar el sistema de pago lo antes posible.
Yandex.Kassa: trabajando con la primera versión de la API
Después de analizar los sistemas, nos decidimos por Yandex.Cash: el servicio nos permitió implementar casi toda la funcionalidad, era adecuado para el cliente a un precio y resolvió el problema de 54 FZ al conectar una caja en línea.
Un poco más tarde, nos dimos cuenta de que nuestra visión de integración es fundamentalmente diferente de la visión de Yandex.Kassa y su servicio de seguridad. Toda la etapa de integración fue recordada más por contratos interminables, formularios y llamadas telefónicas, en lugar de escribir código.
Por lo tanto, para obtener claves de prueba, debe proporcionar un enlace a la aplicación en Apple Store o Google Play. ¿Dónde obtuvimos el enlace si la aceptación del pago es un requisito previo para publicar la aplicación? Logramos resolver este problema, pero hubo situaciones en las que fue necesario implementar y publicar la funcionalidad para su activación por parte del administrador.
Sí, casi todas las solicitudes se resuelven mediante comunicación con un gerente personal. Pero si las preguntas en su cuenta personal llegan a su gerente personal, entonces cuando llama, hay una alta probabilidad de llegar a un administrador libre y aleatorio en la línea y obtener una respuesta completamente aleatoria. Después de un tiempo, busque otro gerente y obtenga la respuesta opuesta a la misma pregunta.
Otra desventaja: Yandex admite API de múltiples generaciones. Incluso Yandex.Kassi tiene varios subsistemas que usan documentación diferente, autenticación, etc. Como resultado, debe implementar simultáneamente API no relacionadas. Por ejemplo, está aceptando pagos, y para la cancelación debe comenzar de nuevo: aplicaciones, contratos, llamadas, estudio e integración de API.
Las últimas semanas antes del lanzamiento se convirtieron en un infierno. Para comenzar el proyecto a tiempo, tuvimos que fortalecer el equipo y trabajar horas extras, y Yandex.Cash, mientras tanto, no perdió la oportunidad de dejarnos poner nerviosos.
Comparación de Yandex.Kassa con Stripe
En la comunidad de desarrolladores, Stripe es líder en facilidad de integración y trabajo con el sistema de pago. Son los primeros en cuidar a los programadores y hacer que el sistema de pago sea lo más conveniente y flexible posible. Esto permitió a los desarrolladores no solo dar un suspiro de alivio, sino acelerar y reducir el costo del proceso de integración.
Puedes encontrar mucho en común entre Yandex.Kassa y Stripe. Por ejemplo, ambos sistemas se basan en principios similares a REST, usan códigos de respuesta HTTP, admiten CORS (y las respuestas vienen en JSON), ambos admiten idempotencia. Hay una "caja de arena": una copia completa de la tienda real, y la transición entre los modos es solo un reemplazo de las claves: no es necesario cambiar la API o la URL.
Pero al mismo tiempo, son muy diferentes, y para mostrar cómo estos sistemas tienen diferentes enfoques, consideraremos la implementación de algunas etapas utilizando ejemplos concretos.
Como la parte del servidor se implementó en Node.js en este proyecto, le daré ejemplos.
Nos conectamos al proyecto .
Raya:
var stripe = require('stripe')('sk_test_...');
Yandex.Cash:
, ;
Solicitar detalles de la tarjetaRaya:
Conecte la biblioteca del cliente de la misma manera y solicite un token con la pantalla del formulario para ingresar la tarjeta.
var stripe = Stripe('pk_test_6pRNASCoBOKtIshFeQd4XMUh'); var elements = stripe.elements();
En el servidor
stripe.charges.create({ amount: 2000, currency: "usd", source: "token from previous step",
Yandex.Cash:
: , . : <a href="https://money.yandex.ru/eshop.xml?shopId=12345&scid=1234566&sum=3000&customerNumber=73">https://money.yandex.ru/eshop.xml?shopId=12345&scid=1234566&sum=3000&customerNumber=73</a>
En verdad, debe haber un formulario de pago en el sitio. Cuando el usuario hace clic en "Pagar", este formulario se envía a la dirección anterior y pasa los parámetros utilizando el método POST. Pero tenemos una aplicación móvil, así que tuve que abandonar el formulario y formar un enlace en el lado del servidor con la apertura en WebView.
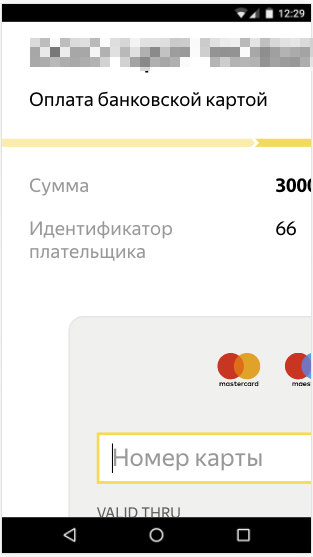
Este enlace se proporciona al cliente para ingresar los detalles de la tarjeta y confirmar el pago. Pero aquí nos encontramos con otra sorpresa: a finales de 2017, Yandex.Kassa no admite el diseño receptivo. Varias manipulaciones con la configuración no produjeron resultados.
 El diseño no se adapta a la aplicación móvil.
El diseño no se adapta a la aplicación móvil.Resultó que para cambiar la apariencia de la página de pago al modo adaptativo, debe dejar una solicitud en su cuenta personal. Tuvimos que contactar al soporte técnico nuevamente.
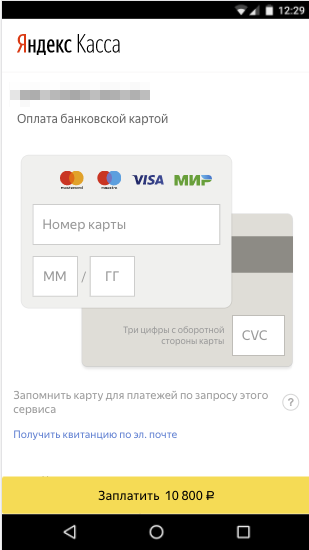
 ¡Hurra, diseño adaptado para un teléfono móvil en 2017!
¡Hurra, diseño adaptado para un teléfono móvil en 2017!
Pero solo para pago con tarjeta de créditoComprueba el hecho del pagoRaya:
El pago se verifica durante el proceso de pago y, en caso de error, la función API devolverá la excepción correspondiente.
Yandex.Cash:
Los usuarios realizan pagos en el lado de Yandex.Cash, pero la aplicación del usuario aún no conoce el hecho del pago. Por lo tanto, Yandex.Kassa debe informar al servidor que se ha realizado el pago. Para hacer esto, los desarrolladores deben crear un WebHook y configurar Yandex.Cash, para que pueda usar direcciones de WebHook para transmitir el hecho del pago.
La notificación de pago del servidor ocurre en 2 etapas:
- Comprobando la posibilidad de pago. Nuestro servidor verifica todo, permite o niega deducir fondos, por ejemplo, verifica los saldos de los productos o la exactitud de los precios.
- Cumplimiento de pago. Yandex.Kassa informa a nuestro servidor que el dinero ha sido cargado y el pago fue exitoso. En este punto, es necesario corregir el hecho del pago en la base de datos.
Pero aquí nos esperan sorpresas:
- Para cambiar la dirección, debe enviar una solicitud al gerente y esperar nuevamente.
- Es necesario implementar un algoritmo especial para verificar la validez de los datos de Yandex.Kassa.
- El servidor debe devolver XML generado a medida. Pudimos encontrar un módulo listo para generar la respuesta correcta.
Cancelar el pagoRaya:
stripe.refunds.create({ charge: "ch_1BTuEo2eZvKYlo2CSGqKz76n" }, function(err, refund) {
Yandex.Cash:
X.509 MWS. ., ..
Como puede suponer, la coordinación y la conexión tomaron un tiempo. Suavemente fue más allá de los límites de la fecha límite.
Guardar tarjetasRaya:
stripe.customers.create({ email: "paying.user@example.com", source: "src_18eYalAHEMiOZZp1l9ZTjSU0", }, function(err, customer) {
Yandex.Cash:
Describimos las reglas para cancelar el almacenamiento de tarjetas e implementamos la capacidad de eliminar. Luego enviamos la solicitud para su revisión al servicio de seguridad Yandex.Kassa y esperamos una respuesta.
Si la respuesta es sí, es posible guardar tarjetas después de un pago exitoso y realizar pagos repetidos utilizando el protocolo MWS.
Ejemplo de solicitud de la documentación:
POST https:
Como puede ver en los ejemplos, Stripe es más adecuado para desarrolladores y tiene una amplia variedad de funciones y capacidades. Pero hay una gran PERO: Stripe, como Braintree, no funciona en Rusia, aunque puede aceptar pagos de diferentes países. El propietario de una cuenta en Stripe debe ser residente de los países accesibles para él: Rusia no se encuentra entre ellos.
Que como resultado
Incluso teniendo en cuenta el hecho de que teníamos que hacer mucho trabajo adicional y comunicarnos con el soporte, no solo logramos completar casi todo a tiempo, sino que también realizamos trabajo adicional. Una semana antes del lanzamiento, se lanzó una nueva versión de la API Yandex.Kassi y creamos un módulo NPM y reescribimos el código.
Cuando descubrimos la nueva versión de la API, nos sorprendió gratamente: los desarrolladores claramente observaron análogos extranjeros y aplicaron las mejores prácticas. Se han resuelto algunos problemas de la versión anterior. La documentación para la nueva API no tenía un SDK para Node.js. Planeamos seguir trabajando en el mercado ruso y necesitaremos dicha herramienta. Por lo tanto, decidimos crear un módulo NPM, que cualquiera puede integrar independientemente en su proyecto.