Hola Habr! Mi nombre es Sasha Brave, trabajo como equipo de la Plataforma Digital de Negocios de Sberbank y Sbertech, y me dedico al diseño de aplicaciones móviles y proyectos web. La mayor parte de mi trabajo consiste en ensamblar prototipos de diversos grados de detalle para diferentes propósitos. Nuevas herramientas y servicios para diseño y creación de prototipos se lanzan y actualizan todos los días. He realizado un estudio completo y en profundidad de las herramientas en el mercado hoy y ayudaré a comprenderlas.
Dividí la lista en tres grandes grupos según la funcionalidad y analizaré cada uno por separado:

De hecho, hay muchas más herramientas. Aquí se recopilan soluciones fuertes e interesantes que se pueden usar de manera relativamente confiable en el trabajo. Todos tienen instalaciones para ver los prototipos creados y son igualmente adecuados tanto para sitios web como para desarrollo móvil.
SpoilerTodavía no han entregado una herramienta perfecta que cierre todas las tareas y contenga toda la funcionalidad. Todavía tiene que comprometerse, use muletas y conocimientos. Axure en 2018 no es necesario.
1er grupo - estructura, escenarios bajos
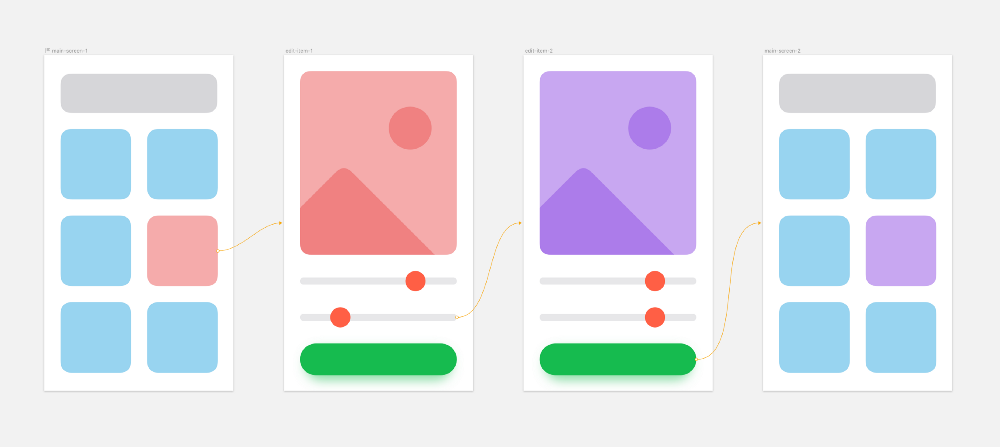
Las herramientas del primer grupo utilizan imágenes de pantalla vinculadas por enlaces. Los enlaces están vinculados a puntos de acceso u objetos. El resultado son prototipos estáticos que son fáciles de compartir, recopilar comentarios y editar.

Con su ayuda, puede probar hipótesis en unos minutos, armar un guión para el análisis inicial. Pero debido al alto grado de convención, los prototipos se comportan de manera bastante diferente a una aplicación móvil, lo que puede confundir a los encuestados y reducir la calidad de las pruebas.
Hasta la fecha, las herramientas más notables son Marvel, Invision y las herramientas nativas Adobe XD, Figma y Sketch (de la versión 49).
 Marvel
Marvel - hay una versión gratuita
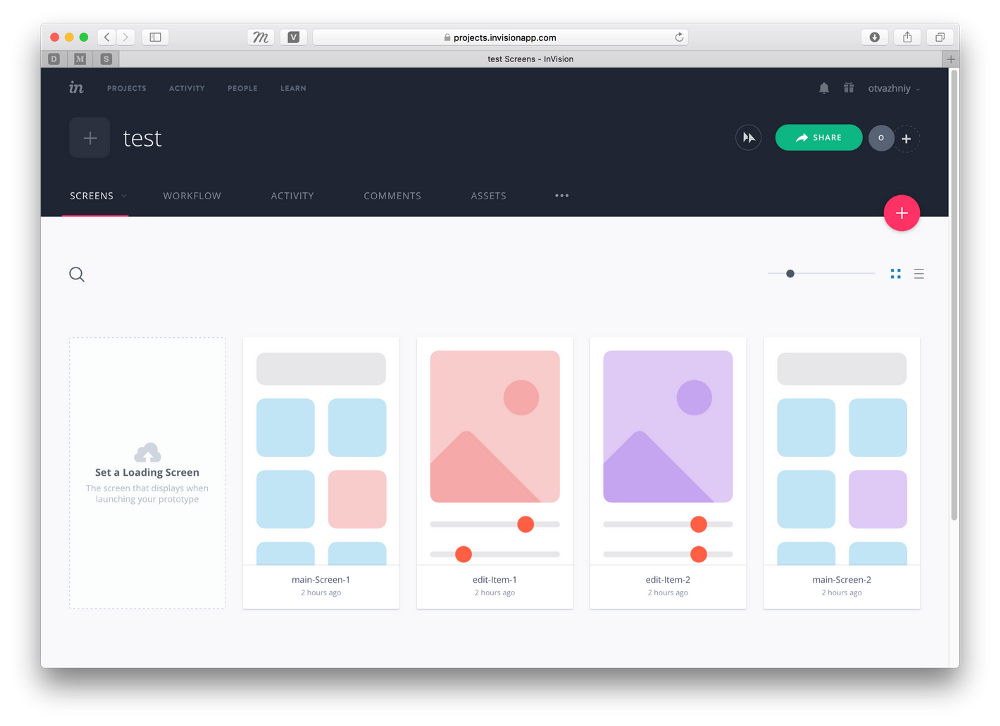
El prototipo de servicio en línea más simple. Funciona como una adición a los editores de diseño y de forma independiente como un servicio web. Recientemente obtuve mi propio editor simple. La aplicación móvil permite no solo ver, sino también crear y editar prototipos. La versión gratuita tiene un límite en la cantidad de proyectos, pero en la aplicación está desactivada y puede crear legalmente cualquier cantidad de proyectos.
 Pros
Pros+ Simplicidad y conveniencia
+ Autonomía (puedes trabajar sin editores)
+ Condicional gratis
+ Colaboración y herramientas de prueba
Contras- No visto
 Aplicación Invision
Aplicación Invision : desde $ 13 por mes
Invision (no Studio) también es un complemento para editores, pero, a diferencia de Marvel, le permite vincular pantallas directamente en un boceto y exportar un prototipo ya hecho sin configurar transiciones y enlaces. También tiene una gran cantidad de funciones auxiliares y una infraestructura desarrollada. Junto con la herramienta de creación de prototipos, existe una amplia gama de servicios para la colaboración, el almacenamiento de la biblioteca, su propio stock y mucho más.
 Pros
Pros+ Ecosistema desarrollado de servicios adicionales.
+ Capacidad para configurar conexiones directamente en el boceto
Contras- No visto
 Adobe XD
Adobe XD - 644 ₽ por mes (hay un plan de inicio gratuito que le permite buscar solo 1 proyecto)
Boceto - $ 99 por año
Figma - hay una versión gratuita
Las herramientas de creación de prototipos integradas en los editores de diseño desactivan por completo la funcionalidad de los servicios web individuales. Existen ligeras diferencias relacionadas con el desarrollo de editores. Por ejemplo, el propio Adobe XD va muy por detrás de sus competidores, y en el boceto (50) todavía no existe un mecanismo para compartir conveniente, pero en momentos generales, todos se esfuerzan por una experiencia común que se implemente mejor en Figma.
 Pros
Pros+ Plataforma todo en uno: una herramienta para todo el flujo de trabajo
+ No vale la pena el dinero extra.
Contras- Heredado de la herramienta. Por ejemplo, Sketch solo funciona con amapolas, y Figma no funciona sin Internet.
2do grupo - transiciones entre pantallas, animación en capas
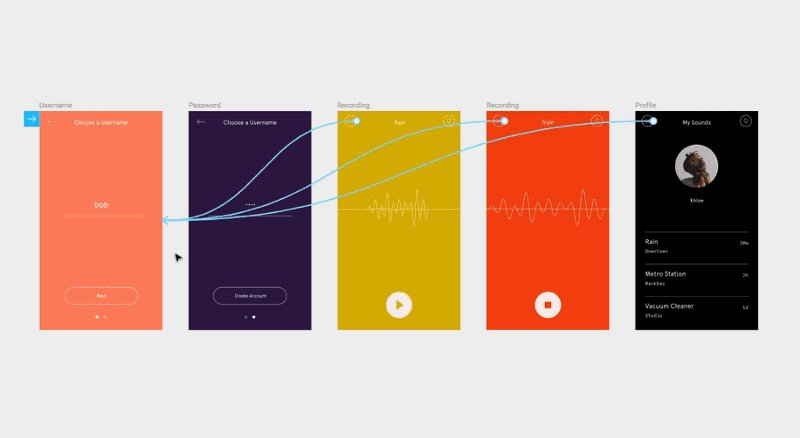
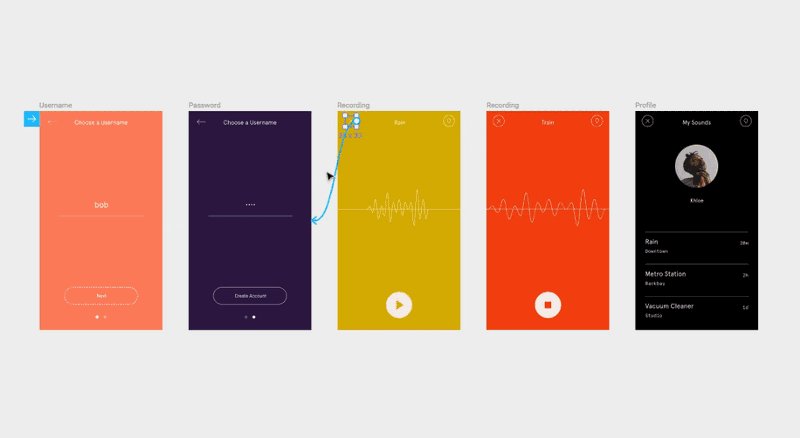
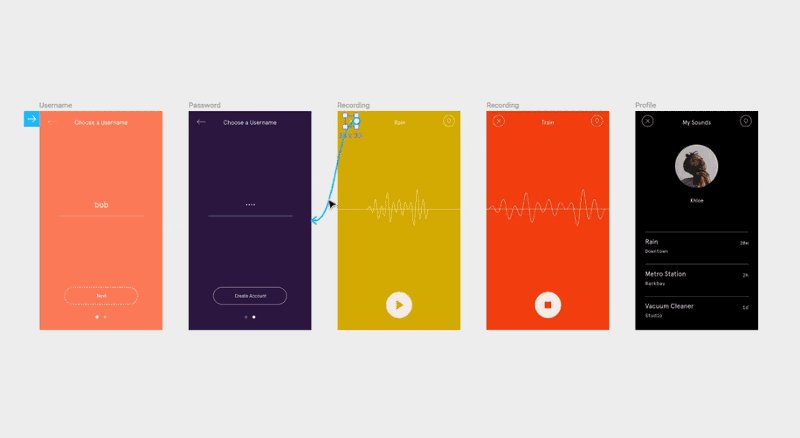
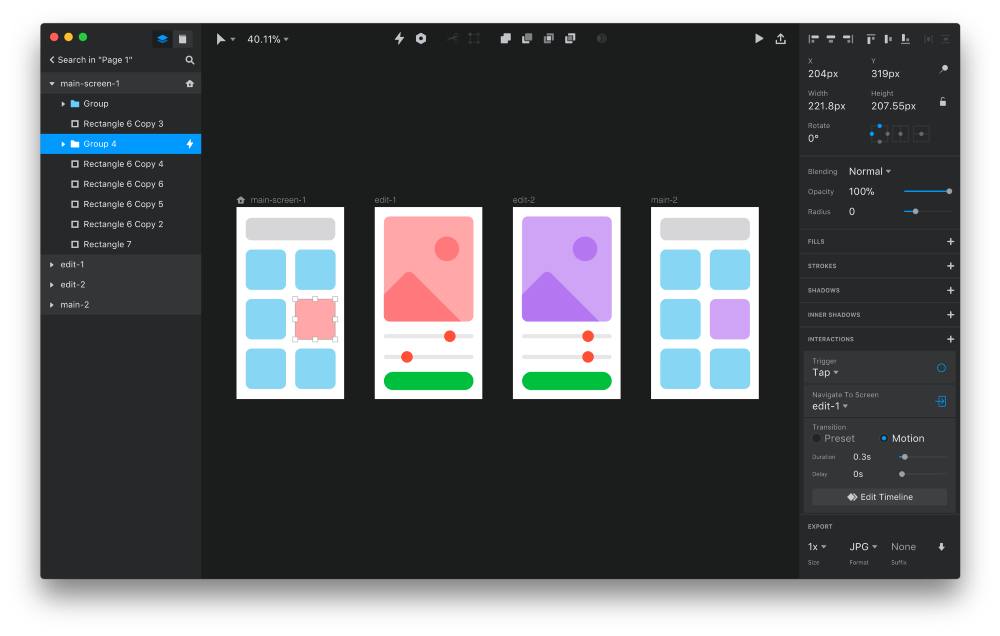
Las herramientas del segundo grupo se centran en la animación. Con su ayuda, se implementan transiciones perfectas entre pantallas, se imita el comportamiento de los elementos de la interfaz y se ensambla una animación simple. El mecanismo de operación es simple: se establecen el estado inicial y final de la pantalla y el evento en el que se activa la transición.
 Un ejemplo de la pantalla de configuración de animación en Invison Studio
Un ejemplo de la pantalla de configuración de animación en Invison StudioEl resultado son prototipos que transmiten con precisión el comportamiento de la interfaz, pero no pueden trabajar con datos, recordar las opciones seleccionadas y simular otro comportamiento complejo.
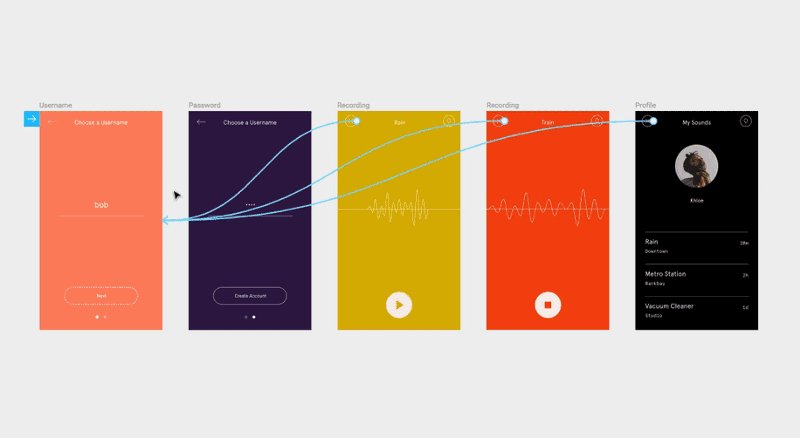
InvisionPrototipo en el que se puede hacer clic montado en Invision Studio Principio
Principio : $ 129 por licencia
Una de las primeras y más populares herramientas para animar interfaces. Adecuado para escenarios pequeños en 2-3 pantallas y configuraciones detalladas para interacciones complejas. Contiene un editor de diseño limitado con características básicas. No es adecuado para ensamblar prototipos ramificados complejos debido a una forma fallida de organizar pantallas, la incapacidad de reutilizar elementos y la edición complicada de la animación. No exportar a código.
 Pros
Pros+ Una buena herramienta para animaciones simples y escenarios cortos
+ Muchos materiales de capacitación, comunidad desarrollada
Contras- Trabajar con escenarios complejos se convierte en una pesadilla.
- No exportar a código
- Funciona solo en Mac
- No compartir en línea
 Invision Studio
Invision Studio - Acceso temprano
Una herramienta prometedora de Invision está en el acceso temprano. Declarado como otro editor de diseño con gran funcionalidad. De hecho, a pesar de los problemas de estabilidad, la herramienta proporciona un trabajo conveniente con un prototipo, un excelente editor de animación, soporte completo para todos los servicios de Invision, y en esta etapa se distribuye de forma gratuita.
 Pros
Pros+ Una nueva herramienta de Invision con excelente potencial e infraestructura poderosa.
+ En el futuro, puede convertirse en la principal herramienta de trabajo para muchos.
+ Hay una versión para Windows
+ Hay intercambio en línea
Contras- Asociado con acceso temprano. Hasta ahora, este es un producto inestable con funcionalidad limitada.
- No exportar a código
 Flinto para Mac
Flinto para Mac : $ 99 por licencia
Flinto utiliza el mismo principio de creación y animación de prototipos que Invision Studio, que se compara favorablemente con Principle. El enfoque en el que la animación detallada compleja se configura en una interfaz separada de la pantalla general facilita el control de procesos, la edición y la reutilización de componentes en los siguientes prototipos.
 Pros
Pros+ El flujo de trabajo convenientemente organizado le permitirá trabajar con scripts y animaciones complejas
Contras- No compartir en línea
- Funciona solo en Mac
 Kite Composer
Kite Composer - $ 99 por licencia
Kite Composer es un gran reemplazo para estas herramientas para aquellos que están acostumbrados a animar interfaces en After Effects. El principio de funcionamiento, en el que la línea de tiempo se convierte en la herramienta principal, y los parámetros y eventos se cuelgan en objetos como filtros, le permite centrarse en la calidad de la animación. También hay exportación de código a macOS \ iOS y un inspector incorporado.
 Pros
Pros+ Flujo de trabajo similar a AE como mínimo
+ Exportar a código
Contras- No lo descubrí
3er grupo - comportamiento programable
Las herramientas de este grupo ofrecen un prototipo totalmente controlado que utiliza datos del usuario y funciones del dispositivo. Esto le permite simular con precisión la aplicación para pruebas y desarrollo.
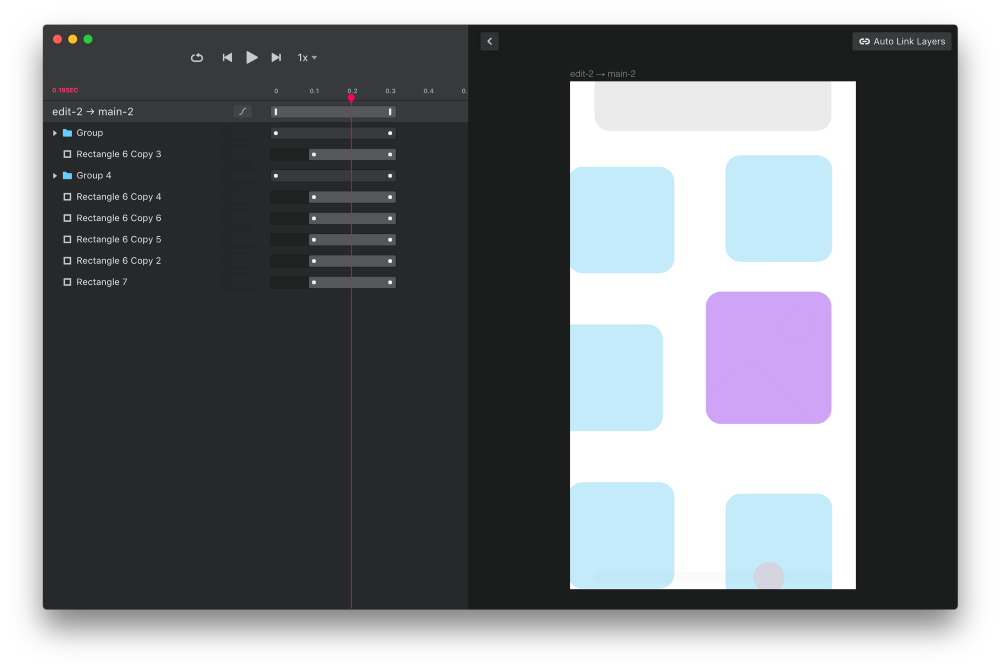
 Configurar el comportamiento del prototipo en Framer
Configurar el comportamiento del prototipo en FramerCada herramienta tiene su propio enfoque del proceso y su método de programación, desde JavaScript simplificado en Framer hasta el visualizador Quartz Composer en Origami Studio.
Prototipo ensamblado en Origami Studio. El enlace es el archivo fuente que se puede abrir en el teléfono en la aplicación Origami Live.
Beta gratuita de
HaikuYa en beta, Haiku ofrece una amplia gama de características para la animación y la interactividad. En resumen, la herramienta se conecta a un boceto o archivo de figura y le permite editar los parámetros de los objetos en una línea de tiempo común. Más adecuado para la animación, pero gracias al editor de acciones, que se ejecuta en JavaSript, puede escribir una lógica de prototipo compleja.
El resultado se exporta utilizando la biblioteca Lottie.js a todas las plataformas y formatos posibles.
 Pros
Pros+ Versatilidad
Contras- Necesita saber javascript para manejar eventos y estados
- Mac solo beta
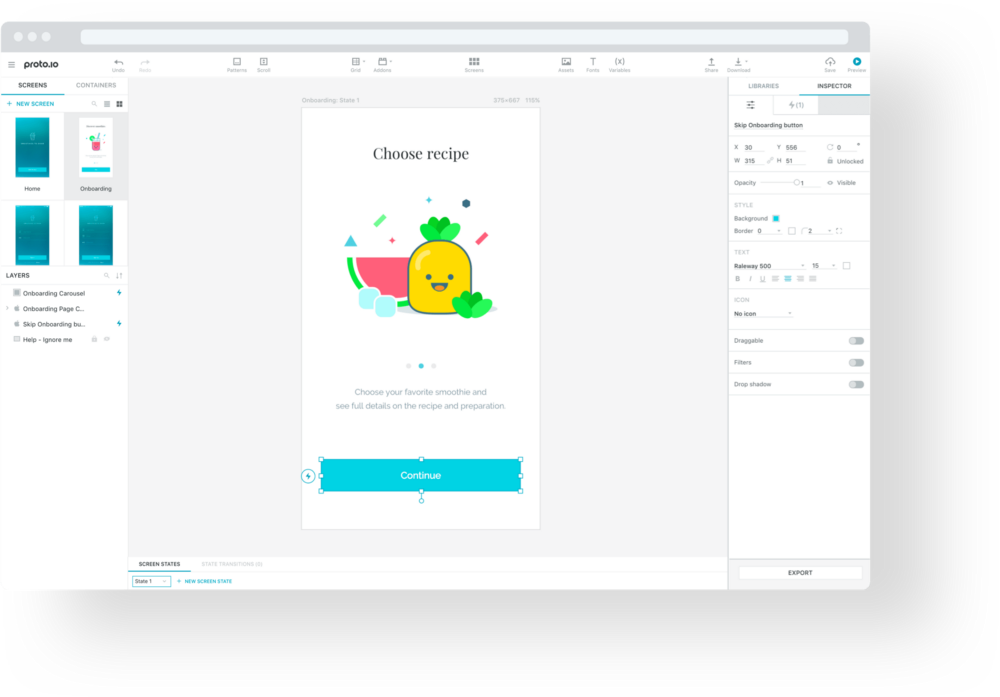
 Proto.io
Proto.io - desde $ 24 por mes
Atomic.io - hay una versión gratuita
Servicios web multifuncionales que le permiten registrar una lógica compleja directamente en el navegador. No tienen diferencias fundamentales en la funcionalidad. Las variables y el ajuste de estados y eventos complementan la lógica familiar de las herramientas de animación. Desafortunadamente, en este formato es más difícil recopilar y editar conexiones que por medios especiales. Además, la necesidad de trabajar en un navegador impone sus limitaciones en el proceso.
 Pros
Pros+ No es necesario saber lenguajes de programación
Contras- Versión web
 Framer
Framer - desde $ 12 por mes
Una de las herramientas más populares hoy en día con su propio editor de diseño y entorno de programación en CoffeeScript: una versión simplificada de javascript.
Amplias oportunidades, una gran comunidad, materiales de capacitación asequibles hacen de Framer una solución ideal para diseñadores que pueden o quieren aprender a programar.
Sin embargo, en prototipos complejos, trabajar con código, editar y depurar lleva mucho tiempo. La salida es un html condicional en un navegador que no se puede usar en el desarrollo móvil. Por lo tanto, Framer no puede usar las capacidades nativas de dispositivos móviles, una cámara, vibro, giroscopio y otros.
 Pros
Pros+ Entorno conveniente para programar la lógica del prototipo y compartir el resultado
Contras- Necesito saber CoffeeScript
- El diseñador pasa mucho tiempo depurando código
 Origami Studio
Origami Studio - Gratis
La herramienta gratuita de Facebook utiliza el entorno de programación visual Quartz Composer.
Las actualizaciones recientes han mejorado cualitativamente la experiencia y la interfaz, haciendo de Origami, en mi opinión, la herramienta más conveniente y funcional para diseñar lógica y conexiones en prototipos de aplicaciones móviles.
Desafortunadamente, la optimización deficiente y los problemas perpetuos con el complemento de boceto de importación a menudo son molestos. Sin embargo, la velocidad y la intuición con la que se ensamblan los procesos complejos superan todas las desventajas.
 Pros
Pros+ Gratis
+ Funcionalidad ilimitada: puede usar datos JSON y giroscópicos
+ Proceso simple para lógica compleja
Contras- Problemas con la optimización.
- No hay suficientes materiales de capacitación.
 Fase
Fase - esperando
Una herramienta prometedora que saldrá en junio de 2018. Los desarrolladores anuncian un proceso revolucionario que combina programación visual y línea de tiempo. Suena muy bien, definitivamente deberías probarlo.
