Traducción de Construí un PWA y lo publiqué en 3 tiendas de aplicaciones. Esto es lo que aprendí .Recientemente publiqué una aplicación web progresiva
llamada Chavah Messianic Radio , un reproductor de música como Pandora, y la puse en tres tiendas de aplicaciones (Google Play, iOS App Store, Windows Store).



El proceso de diseño fue duro e instructivo. Aquí está lo que descubrí.
Por qué
Probablemente se sorprendió: “¿Por qué incluso pusiste la aplicación en la tienda? ¡Déjalo vivir en la web abierta! ” El hecho es que los
usuarios se concentran en las tiendas . Ha crecido una generación de personas que nos hemos acostumbrado a buscar aplicaciones en sus respectivas tiendas de aplicaciones, y no en el dominio público.
En cuanto a mi solicitud, tenía dos grandes razones para ponerla en las tiendas:
- Demanda del usuario.
- Restricciones de aplicaciones web de Apple en ciertas plataformas móviles.
Demanda de los usuarios: durante años, mis usuarios me han estado preguntando, "¿hay una aplicación para Chavah? No lo encontré en la tienda ". Me hicieron esta pregunta porque les enseñamos a buscar aplicaciones en sus respectivas tiendas.
Hasta hace poco, respondí:
“Sí, no necesita una aplicación, ¡simplemente vaya de su teléfono al sitio! ¡Funciona!
Pero mentí
Las aplicaciones web reales solo funcionan aproximadamente en teléfonos móviles. Y eso me llevó a una segunda razón:
las restricciones de aplicaciones web
de Apple en algunas plataformas móviles.
Los desarrolladores de plataformas móviles como Apple están
completamente satisfechos con las aplicaciones que usan sus teléfonos al máximo: obtenga acceso a su geolocalización, reproduzca sonido en segundo plano, obtenga sus coordenadas GPS, lea todos sus contactos, reproduzca video y audio sin interactuar con la aplicación , lea su correo, intercepte texto escrito, ejecute simultáneamente varios procesos, use un micrófono y una cámara, acceda a fotos y mucho más.
Apple está completamente satisfecho.
Pero solo si le paga a Apple $ 99 al año por todos estos privilegios.Si desea utilizar uno de los anteriores en su aplicación web anterior, maldita sea, Apple simplemente no lo permitirá.
Ella ni siquiera te permitirá pedir permiso .
Para mi aplicación como Pandora, esta
terrible impotencia se manifestó de diferentes maneras . A partir de problemas menores, como "iOS Safari no le permitirá reproducir audio sin interactuar primero con la página", a problemas mayores, como "iOS Safari no le permitirá reproducir la próxima canción si su aplicación está en segundo plano o si la pantalla está apagada".
Y, bueno, además, anomalías visuales extrañas cuando
ingresas texto en un campo de texto, y aparece en otra parte de la pantalla .
En general, para que mi aplicación de música HTML5 funcionara correctamente en los dispositivos de los usuarios, era necesario ponerla en la tienda.
Barreras de entrada
En un mundo ideal, publicar una aplicación en las tiendas se ve así:
Su servidor web / cloud o proveedor de CI:Has publicado una aplicación web progresiva. ¿Quieres publicar en tiendas de aplicaciones?
Tienda de aplicaciones iOS
Google play
Tienda de Windows
O, como
Microsoft está experimentando , su PWA aparecerá automáticamente en la tienda tan pronto como sea indexado por el bot de Bing.
Pero, por desgracia, nuestro mundo no es perfecto. Por lo tanto, nos enfrentamos a todo tipo de basura nativa patentada cuando intentamos poner nuestras aplicaciones web en las tiendas. Cada tienda tiene barreras de entrada: es decir, se crean ciertas dificultades para colocar la aplicación terminada en una tienda en particular.
Estas son algunas de ellas.
Costo
- Apple : $ 99 por año para poner su aplicación en la tienda de aplicaciones iOS.
- Google : una tarifa única de $ 25 para colocar su aplicación en Google Play Store.
- Microsoft : Gratis!
No me hagas pagar para que mi aplicación esté disponible para tus usuarios. Mi aplicación enriquece tu plataforma. Sin buenas aplicaciones, nadie necesitará su plataforma.
Apple solía entender eso. Cuando llegó el primer iPhone, Steve Jobs creía firmemente que el futuro era HTML5 y que todas las aplicaciones tendrían como prefijo una "web".
No había un SDK de iPhone nativo para desarrolladores de terceros. Sin embargo, desde entonces, la opinión de Apple ha cambiado.
Google solicita una tarifa única de $ 25 por el token. Quizás esto se haga para evitar spammers y reducir la cantidad de aplicaciones de escoria que realmente ingresan a la tienda.
Microsoft parece estar tratando de aumentar el número de aplicaciones en la tienda, a pesar de la calidad.
Ganador : Microsoft. Es difícil vencer a los libres.
Agregar características nativas
En un mundo ideal, no tendría que escribir una sola línea de código adicional para integrar mi aplicación web en el sistema operativo. O,
como dijo Steve Jobs en 2007 :
“El motor Safari está completamente en el iPhone. Por lo tanto, puede escribir increíbles aplicaciones Web 2.0 y Ajax que se vean y se comporten exactamente como las aplicaciones de iPhone. Y todas sus aplicaciones estarán perfectamente integradas con los servicios de iPhone. Podrán hacer llamadas, podrán enviar correos, podrán buscar lugares en Google Maps ”.
Para mí, esto significa que mi aplicación web debería reproducir música en segundo plano utilizando herramientas de audio HTML5 estándar que funcionan muy bien en todos los sistemas operativos. Es decir, mi aplicación anuncia qué archivo se reproduce y los sistemas operativos lo tienen en cuenta y muestran la canción actual en la pantalla de bloqueo. Al mismo tiempo, mi aplicación se reproduce utilizando la API de audio HTML5 estándar, y el sistema operativo se muestra en los controles de la pantalla de bloqueo: reproducir, pausar, ir a otro archivo, cambiar el volumen y rebobinar.
Lamentablemente, nuestro mundo no es perfecto. Todo lo anterior no funciona de fábrica en las tres plataformas.
Mi aplicación web necesita la capacidad de jugar en segundo plano. Y la capacidad de descargar URL de mi CDN. Suena razonable, ¿verdad? ¿Qué hay de mostrar la canción actual en la pantalla de bloqueo? ¿Y controlar la reproducción desde la misma pantalla? Que tan dificil es
Hay tres enfoques:
- Apple : no permitimos que las aplicaciones web anuncien tales oportunidades. Debe escribir un contenedor nativo (por ejemplo, con Cordova) para interactuar con el sistema operativo.
- Google : ¡la web está conduciendo! Creemos un nuevo estándar web para reproducir y controlar el audio desde la pantalla de bloqueo. Jugando en el fondo? Por supuesto, revolcarse!
- Microsoft : integraremos nuestra ventana propietaria. Windows. * API en su espacio de nombres global de JavaScript, y con ella podrá hacer lo que quiera.
Echemos un vistazo más de cerca a cada enfoque:
tienda de iOS . ¿Su aplicación web necesita reproducir audio en segundo plano?
Use el complemento Cordova . ¿Necesita mostrar la canción actual en la pantalla de bloqueo?
Use el complemento Cordova . ¿Necesita controlar la reproducción desde la pantalla de bloqueo?
Use el complemento Cordova . Bueno, entiendes el punto. En esencia, Cordova permite que Apple lo considere una aplicación nativa. Y como no es una aplicación web desagradable, Apple le permite hacer todo lo que permiten las aplicaciones nativas. Para esto solo necesitas trucos nativos: Cordova-plugins.
Google Play Es genial que solo pueda escribir código JS, y todo funcionará. No se necesitan complementos de Cordova. Por supuesto, este JS no funcionará fuera de Chrome en Android ... pero de repente un día (¡en un mundo ideal!) Todos los navegadores móviles implementan estas API web ... y el mundo se une. Casi canto el himno hippy utópico de John Lennon.
Tienda de Windows ¿Quieres reproducir audio en segundo plano? Lo siento No funcionará hasta que declare sus intenciones en nuestro manifiesto de propiedad patentada (es fácil) y no implemente esta interfaz de medios patentada usando
window.Windows.SystemMediaTransportControls (no es tan simple). De lo contrario, apague el sonido cuando la aplicación pase a segundo plano.
Ganador : Google. Es suficiente para mí escribir solo en JavaScript, y el sistema operativo simplemente recibe señales de mi aplicación.
Ponerse al día : Windows. Todavía puedo escribir un buen JavaScript antiguo, pero tengo que comunicarme con la API patentada de Windows JS que estaba incrustada en mi proceso cuando se ejecuta en Windows. No da mucho miedo.
Perdedor : Apple. No les importan las aplicaciones web. Peor aún: parecen ser realmente hostiles a las aplicaciones web. iOS Safari es el nuevo Internet Explorer 6. Se queda atrás de casi todos los estándares web modernos, especialmente en el campo de las aplicaciones web progresivas. Probablemente esto se deba a razones comerciales: las aplicaciones web dificultan la recaudación de $ 99 por año + 33% de las tarifas de venta en las aplicaciones. Por lo tanto, para que mi aplicación web funcione en esta plataforma, tuve que fingir que esta es una aplicación nativa.
Registro en tiendas
Para publicar PWA en la tienda, debe registrarse, pasar una auditoría comercial y superar los obstáculos burocráticos:
- Apple : debe demostrar que es una empresa legal registrada. No estamos verificando, sino un tercero , que puede no saber sobre usted.
- Google : ¿quieres publicar tu aplicación con nosotros? Estamos contentos
- Microsoft : ¿quieres publicar tu aplicación con nosotros? Estamos contentos
Para mí, el principal problema fue pasar la prueba de legalidad de Apple.
Primero fui al sitio y me registré como desarrollador. Ingresé mi nombre e información sobre la compañía (creo que Apple no permitirá que la aplicación se publique si no es una compañía legal registrada). Haga clic en "Siguiente".
"La información que ingresó no coincide con su perfil de D&B".
Mi ... que?
Busqué en Google un poco y descubrí que el "perfil D&B" es Dun and Bradstreet. Nunca había oído hablar de ellos antes, pero resultó que Apple usa los servicios de esta compañía para verificar información sobre compañías legales.
Y es obvio que mi perfil de D&B no coincide con lo que ingresé durante el registro.
También busqué en Google y descubrí que el foro de Apple para desarrolladores está lleno de publicaciones. Nadie recibió una respuesta sensata.
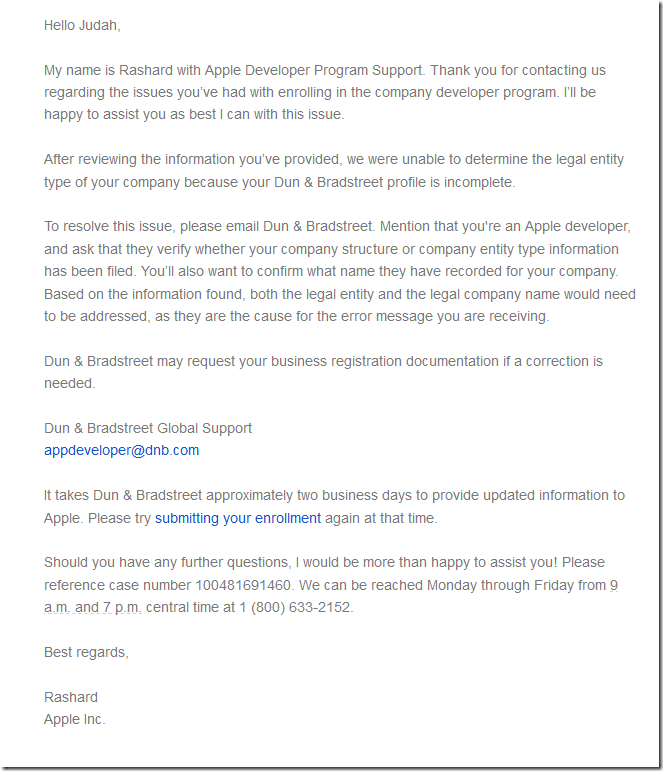
Escribió en apoyo. Después de 24 horas, respondieron mi correo electrónico para contactar a D&B.

Decidí escribirles ... pero Apple dijo que recibir una respuesta llevará varios días.
En ese momento me pregunté si podría escupir a toda la empresa.
Mientras esperaba una respuesta del soporte de D&B, decidí volver a su sitio web, verificar mis datos y actualizar la información sobre la compañía, que probablemente tomaron de la base de datos estatal.
Ya he dicho, ¿qué tipo de suciedad? Pero solo quería publicar la aplicación terminada en la tienda.
Fui al sitio web de D&B para actualizar mi perfil comercial. Sorpresa! Tienen un error de JavaScript en la lógica de verificación, que no permite actualizar el perfil. Afortunadamente, soy un desarrollador experto. Agregó una interrupción a su JavaScript, hizo clic en "Enviar", cambió el indicador isValid a verdadero, ¡y listo! Actualicé mi perfil de D&B.
Regresó al sitio web de Apple para desarrolladores -> intente nuevamente. Estoy registrando mi empresa ...
"Error: la información ingresada no coincide con su perfil de D&B".
Te envían a casa.
Estoy escribiendo a Apple nuevamente. "Oh, actualizar la información de D&B en nuestro sistema puede tomar de 24 a 48 horas".
Bueno, entiendes, porque la información digital tarda dos días en viajar del servidor A al servidor B.
Intentando registrarme en dos días ... ¡funcionó! Ahora soy miembro del programa Apple Developer y puedo enviar solicitudes para su aprobación.
Ganador : Google y Microsoft. En ambos casos, el registro tomó 5 minutos.
Perdedor : Registrarse en Apple Developer fue lento y doloroso. Me tomó alrededor de una semana. Tenía que ponerme en contacto con dos compañías de mierda diferentes. Y
fue necesario corregir el error de tiempo de ejecución en el código JavaScript en un sitio extranjero para evitar su curva de verificación de clientes, de modo que mi información iría a Apple para poder enviar la aplicación a la tienda. Bueno, solo ... wow.
Si hay alguna excusa para Apple, entonces este es su programa 501c3 sin fines de lucro, gracias al cual las organizaciones sin fines de lucro pueden estar exentas de pagar $ 99 al año. Aproveché esto. Y, tal vez, esto complicó la situación.
Embalaje, montaje y envío de la aplicación.
Después de crear una aplicación web, debe usar la magia para convertirla en algo que pueda enviarse para su aprobación.
- Apple : compra una Mac primero. No puede crear una aplicación iOS sin una Mac. Instale Xcode y todas estas herramientas y marcos de compilación, obtenga un certificado de nuestro programa de desarrolladores, cree un perfil en un sitio web separado de iTunes Connect, enlácelo al certificado generado en el centro de desarrollo de Apple y luego envíe su aplicación usando Xcode. Solo uno, dos, tres ... treinta y siete ...
- Google : descargue Android Studio, úselo para generar un certificado de seguridad y empaquetar la aplicación. Descargue el paquete en el sitio para desarrolladores de Android.
- Microsoft : genere el paquete .appx usando Visual Studio o estas herramientas gratuitas de línea de comandos. Descargue el paquete en el Centro de desarrollo de Microsoft.
Buenas noticias:
hay una herramienta gratuita para transformar mágicamente aplicaciones web en paquetes de aplicaciones . Se llama
PWABuilder . El programa analiza la URL, dice lo que debe hacer (por ejemplo, agregar iconos de escritorio al manifiesto web de su PWA). Y el asistente lo ayudará en tres pasos para descargar paquetes que contienen toda esta magia:
- Para Windows : genera un paquete .appx que se puede enviar al sitio del Centro de desarrollo de Windows.
- Para Google : genera una aplicación de contenedor Java que contiene su PWA. Está creando un proyecto en Android Studio que genera un paquete de Android para cargarlo en el sitio web del Centro de desarrollo de Android.
- Para Apple : genera un proyecto Xcode que se puede construir con Xcode. Y para esto necesitas una Mac.
Nuevamente, Apple creó la mayoría de los problemas. No tengo mas. Pero sin él, no puede construir un proyecto Xcode para su PWA.
No quiero pagar varios miles de dólares por publicar mi aplicación gratuita en la tienda de Apple. No quiero pagar el privilegio de enriquecer la plataforma iOS. Afortunadamente,
MacInCloud cuesta alrededor de $ 25 al mes. Te dan Mac con Xcode ya instalado. Puede conectarse a él de forma remota utilizando Windows Remote Desktop, o incluso a través de la interfaz web.
Pero recopilar un proyecto Xcode y enviarlo al sitio no es suficiente. Tuve que generar un certificado de seguridad en el sitio para desarrolladores, luego crear un nuevo perfil de aplicación en un sitio separado de iTunes Connect y enviar el paquete allí para su aprobación.
Pero esto no es todo: dado que Apple es hostil a las aplicaciones web, tuve que instalar marcos especiales y agregar complementos Cordova que permiten que mi aplicación reproduzca música en segundo plano, agregue la canción actual a la pantalla de bloqueo, controle la reproducción allí y otras acciones.
Me llevó una semana poner en funcionamiento la aplicación con todo tipo de trucos antes de poder enviarla a la tienda.
Ganador : Microsoft. Imagínese: puede ir al sitio que genera el paquete desde su aplicación web. O incluso puede descargar herramientas de línea de comandos que hacen todo esto. ¿Prefieres interfaces gráficas? Ofrece Visual Studio gratis.
Ponerse al día : Google. Requiere Android Studio, pero es gratuito, funciona en todas partes y es fácil de usar.
Perdedor : Apple. No tengo que comprar Mac por unos pocos miles de dólares, solo para construir la aplicación. La confusión con el Apple Dev Center -> iTunes Connect parece un intento de alejar a los desarrolladores de la vida real para llevarlos a iTunes. Solo tenía que combinar todo en un Centro de desarrolladores de Apple.
Prueba de aplicación
Cuando finalmente lea todos los hechizos que convierten su aplicación web en un paquete de aplicación móvil, es posible que desee enviarla a los probadores antes de permitir que una multitud de usuarios sin lavar accedan a ella.
- Apple : los evaluadores deben instalar Test Flight en sus dispositivos iOS. Luego agregue las direcciones de correo electrónico de los evaluadores a iTunes Connect. Cada uno de ellos recibirá una notificación y podrá probar la aplicación antes de que esté disponible en la tienda.
- Google : en el Centro de desarrollo de Android, agregue las direcciones del probador. Después de eso, la versión alfa / beta estará disponible para ellos en la tienda.
- Microsoft : no he probado en esta plataforma, por lo que no puedo decir nada.
Ganador : no está claro. La aplicación Apple Test Flight es fácil de usar. El administrador puede controlar la validez alfa / beta. Google tampoco es demasiado molesto, ni siquiera requiere una aplicación separada.
Aprobación de la aplicación
Cuando su producto está listo para el horario estelar, lo envía para su aprobación. La aplicación pasa una lista de verificación automática (por ejemplo, ¿tiene un icono para ejecutar?) Y es revisada por personas ("su aplicación es el clon X, la rechazamos").
- Apple : Xcode te avisará de posibles problemas durante la compilación antes del envío. Verificar a las personas toma 24-48 horas.
- Google : ¿hay alguien en casa? Android Studio no advirtió sobre posibles problemas, y la aplicación fue aprobada unos minutos después del envío. No creo que una de las personas lo haya comprobado.
- Microsoft : después del envío, una lista de verificación automática rápida reveló un error relacionado con el formato de icono incorrecto. Y después de pasar la lista de verificación, un empleado aprobó mi solicitud después de cuatro días.
Ganador : Apple.
Por supuesto, como desarrollador, me gusta que mi aplicación llegue instantáneamente a Google Play. Pero sospecho solo porque una persona no lo miró.
Y en cuanto a la verificación humana, Apple tarda menos tiempo. Las actualizaciones también se aprueban dentro de las 24 horas.
Microsoft lo hizo de alguna manera: la aprobación inicial tardó 3-4 días, y la actualización posterior se aprobó en un día. Y la segunda actualización, agregada para la plataforma Xbox, nuevamente reclamó 3-4 días.
Conclusión
Para tomar el PWA terminado, ponerlo en condiciones de funcionamiento en plataformas móviles y colocarlo en las tiendas es difícil y cuesta dinero.
Ganador : Google. La forma más fácil de llegar a su tienda es la aplicación. También tienen la integración más fácil con la plataforma nativa gracias a la estandarización de las API web a las que accede el sistema operativo (hola, favorito navigator.mediaSession).
Ponerse al día : Microsoft. La forma más fácil es usar la magia para convertir PWA en un paquete que se puede enviar a la tienda (¡esto se puede hacer de forma gratuita utilizando el
sitio web
PWABuilder !). La integración con su plataforma implica la implementación automática de la ventana. Windows. * API API espacio de nombres en el espacio de nombres JavaScript. Iré
Perdedor : Apple. No me hagas comprar Mac para construir una aplicación iOS. No me obligue a usar envoltorios nativos para la integración con su plataforma. No me engañe con sus certificados de seguridad, deje que sus herramientas de compilación los hagan por mí y adjúntelos automáticamente a mi cuenta del Centro de desarrollo. No me obligue a usar dos sitios diferentes: Apple Dev Center e iTunes Connect.
Reflexiones finales: la web siempre gana. Aplastó a Flash. Él mató a Silverlight. Destruyó las aplicaciones de escritorio nativas. El navegador es una potente plataforma de cliente. El sistema operativo se ha convertido en un medio para iniciar un navegador y vincular hardware.
La web ganará en el segmento móvil. Los desarrolladores no desean desarrollar tres aplicaciones separadas para las plataformas principales. Las empresas no quieren pagar por el desarrollo de tres aplicaciones. - — PWA — .
Apple . Microsoft 1990- 2000-:
. PWA , .
: PWA . 5-10 iOS- , Win32 -. Apple , iOS Safari , PWA ( «» PWA iOS Safari 11.1 —
PWA ).
PWA, (, ) PWA .