
Después de
recuperar el
aliento después de St. Petersburg
HolyJS , leímos todas las reseñas de la audiencia y descubrimos qué tipo de informes le gustaban más a la audiencia. Y debido al hecho de que durante la conferencia hubo una transmisión en YouTube de la primera sala, algunos de estos "favoritos" ya están disponibles para todos.
Por lo tanto, decidimos informarle sobre la conferencia anterior de esta manera: para describir varios informes que le gustaron a la audiencia (dando ejemplos de citas de ellos), y en los casos en que el informe llegó a la transmisión pública, inmediatamente proporcione un enlace con un código de tiempo. Puede obtener una impresión general del evento y unirse personalmente a la historia allí.
Además de informes
Pero primero, un par de palabras sobre los otros momentos memorables de HolyJS:

Primero, además de las presentaciones, esta vez hubo tres discusiones sobre el formato "Birds of a Feather": varios oradores se sentaron, todos se reunieron y comenzó una discusión informal (sin cámaras ni micrófonos) sobre un tema candente. En total, hubo tres sesiones de BoF con los temas "Node.js en Enterprise", "Optimización del lado del cliente" y "Lo que, además de JS, un desarrollador decente debería saber".
En segundo lugar, la acción fue suficiente para los stands de patrocinadores, y a muchos les gustó especialmente el concurso "Code in the Dark" en el stand de VK. Dos participantes se sientan en las computadoras portátiles e intentan hacer una página en 10 minutos, pero al mismo tiempo solo pueden ver el diseño "correcto" y su código, pero no ven el resultado de sus propias acciones. Pero es visible para la audiencia, lo que les permite comparar: resultó casi un meme "expectativa y realidad".
Las fotos no transmiten el proceso, así que intenté grabar un video corto en el teléfono cuando el desarrollador de VK Timofey Chaptykov estaba detrás de la computadora portátil. El registro resultó ser muy aficionado, pero al menos una idea da:
Y ahora para los informes:
Vitaliy Fridman
El fundador de Smashing Magazine se convirtió en un triunfo absoluto de la conferencia: hablando con dos temas, logró tomar el primer y segundo lugar en el ranking de acuerdo con las calificaciones de la audiencia.
Hace seis meses, en el HolyJS anterior, Vitaliy ya conquistó a muchos con su actuación de
"Nuevas aventuras en diseño web receptivo" . Ahora la conferencia fue inaugurada por la "segunda temporada de aventuras frontales" con nuevos trucos, y Vitaly transmitió su estilo reconocible con salpicaduras en inglés:
“Lo que realmente me sorprendió fue
Guess.js . ¿Quién se enteró de ella? Una característica interesante. Usamos webpack, hacemos paquetes, tenemos fragmentos. Pero, ¿qué sucede si utilizamos el análisis predictivo y el aprendizaje automático para adivinar qué se necesitará en la próxima interacción del usuario? El usuario visita el sitio, podemos predecir con Google Analytics dónde hará clic o qué hará, y podemos precargar el fragmento que es más probable que se use ".
Por cierto, el creador de Guess.js es familiar para muchos: es
Minko Gechev , quien
habló sobre la aceleración de las aplicaciones angulares en el HolyJS anterior.

La actuación de apertura de Vitaly
está en la transmisión. ¿Y qué había en su segundo informe, "Pequeños trucos sucios de los rincones oscuros del comercio electrónico", que aún no ha aparecido en YouTube? Consideraciones sobre cómo podemos facilitar las conversiones y aumentar las ventas mientras trabajamos en tiendas en línea. Por ejemplo, tales:
“Trabajé con un fabricante de automóviles alemán y discutimos si el configurador de automóviles en el sitio debe responder. A juzgar por nuestros datos, nadie compró un automóvil por teléfono. ¿Por qué entonces receptivo? Pero pensar eso es un gran error. Porque si una persona quiere comprar un automóvil costoso, necesita tiempo para convencerse de que esta es una buena compra. Necesito jugar con la idea. ¿Y dónde tenemos tiempo para esto? Un punto muy importante es en el baño. Y llevan un teléfono inteligente al baño, no una computadora portátil ”.
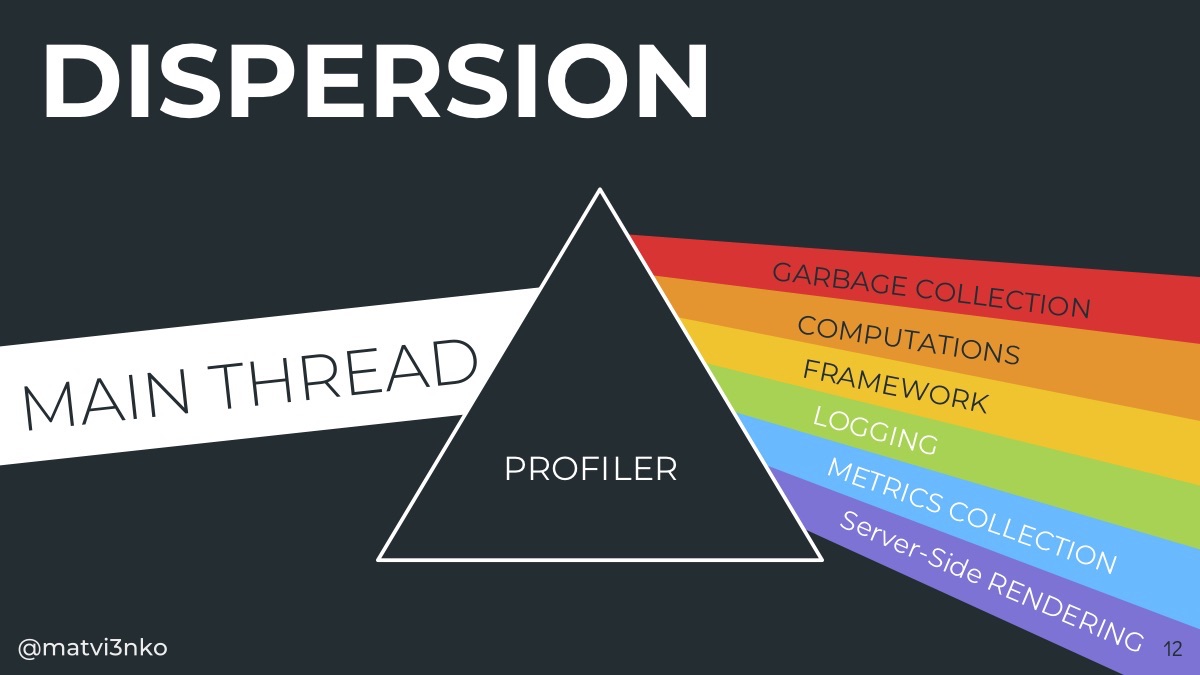
Nikolay Matvienko - Descomposición del hilo principal en Node.js para aumentar el rendimiento

Si después de los trucos de comercio electrónico de Vitaliy Fridman alguien tuvo la sensación de "interesante, pero los gerentes tienen dolor de cabeza por aumentar la conversión, y quiero detalles técnicos más detallados", un informe de Nikolay Matvienko podría ser una buena opción. Allí, también se mencionó la experiencia de trabajar en proyectos de comercio electrónico, pero ya en el contexto de la productividad y las cargas de trabajo: cuando en ciertos días los pedidos son más grandes de lo normal y necesita resistir este pico, comprenderá estos temas. Nikolai dividió todo lo que sucede en la transmisión principal en componentes y describió cada uno por separado, por ejemplo, así:
“La representación del lado del servidor es una operación típica de la CPU que puede tomar 100, 200 y 500 milisegundos. Renderizar en Node.js es muy conveniente, pero hay que pagar por la conveniencia: el renderizado bloquea el bucle de eventos. Pero hay una solución: usar el renderizado en streaming, dividir esta operación en partes pequeñas, renderizarla en pedazos y transmitirlos en respuesta ".
Hay un informe en la transmisión, para que pueda conocer personalmente todos los detalles técnicos y admirar las diapositivas, por lo que muchas de las críticas elogiaron por separado.
Kirill Cherkashin - Trabajando con árboles de sintaxis JavaScript abstractos

A veces, en relación con estos temas, surge la pregunta: "está bien, esto es profundo e interesante, pero ¿AST me dará algún resultado práctico, o es bueno saberlo para el desarrollo general?" Cyril decidió mostrar que esto podría ser útil, y comenzó con un buen ejemplo: “¿Cuántos de ustedes alguna vez han olvidado eliminar console.log del código antes de comprometerse? ¿Y quién piensa que puede ser encontrado allí regularmente? Y si consideramos tales casos, ¿quién sigue pensando eso? De acuerdo, una expresión regular tan monstruosa pasó todas las pruebas que se me ocurrieron, pero la pregunta es: ¿quién quiere mantener ese código? En general, AST para mí aquí es claramente más efectivo ".
Como resultado, entre las revisiones de la audiencia se podían ver las palabras "el informe fue más útil de lo que esperaba". ¡Quizás algunos desarrolladores ahora se salvan de lo que los hizo expresarse regularmente!
Imad Elyafi - Dando vida a la web móvil

Los visitantes de HolyJS anteriores pueden recordar la charla de Imad sobre la conversión de los perfiles de Pinterest a React, donde citó los beneficios de la migración gradual. Y aquí, por el contrario, contó cómo la red móvil en Pinterest se rehizo por completo. ¿Por qué se necesita esto?
“Hace tres años, observamos el estado de nuestra web móvil y nos dimos cuenta de que a los usuarios no les gusta. Pero sabíamos que nuestras aplicaciones nativas tenían una tasa de participación del 80% más alta. Luego tomamos la difícil decisión de obligar a las personas a usar aplicaciones (al ir a un sitio móvil, vio una oferta para abrir / instalar la aplicación). Y dado el tamaño de nuestro equipo, entonces estaba justificado.
Ahora hemos crecido y estamos listos para actualizar. Y aunque las métricas hablan a favor de las aplicaciones, las métricas no miden las sensaciones. No pueden medir cómo el usuario ya no abrirá nuestro sitio, porque tuvo una experiencia desagradable. Y cuando nuevamente tomamos la decisión de promover aplicaciones o invertir en la web móvil, elegimos la segunda ”.
Como resultado, Pinterest creó la moderna aplicación web progresiva, y HolyJS resultó ser un caso poco frecuente cuando hablan de PWA no teóricamente, sino sobre la base del uso práctico de una gran empresa. Este informe
se transmite, por lo que puede conocer personalmente todos los detalles de la experiencia de otra persona.
Alexey Kozyatinsky - Depuración de JS usando Chrome DevTools como ejemplo

Cuando una herramienta tiene tanta demanda como Chrome DevTools, parece que es fácil buscar algo en Google. Y, probablemente, uno podría encontrar frases similares en algún lugar sin asistir a la conferencia:
“La creación de perfiles se divide en instrumentación (donde en el código se llama la hora al llamar a la función) y muestreo (donde se recolecta la pila después de un cierto intervalo de tiempo y se ve en qué función pasó el tiempo). Es importante recordar que el generador de perfiles de CPU en DevTools usa muestreo: este es probablemente el único enfoque que funciona bien en JS. A V8 le encanta compilar su código casi en nativo y ejecutarlo muy rápidamente. Si configuramos un temporizador para verificar la hora, distorsionaremos mucho la imagen final. Y el muestreo le permite calcular un perfil que mostrará el rendimiento muy de cerca ”.
Sin embargo, en el contexto de la conferencia, es muy importante que el orador sea directamente miembro del equipo de DevTools, y las zonas de discusión permitieron interrogarlo en detalle después del informe. Y ninguna transmisión transmitirá esta parte: la oportunidad de comunicarse en el idioma nativo con el desarrollador de una herramienta para ayudarlo a comprender cómo funciona su aplicación. El propio Alexey también se alegró de comunicarse, enfatizando en el informe que era importante para él actuar en San Petersburgo (la ciudad donde se encontraba el equipo de DevTools antes de mudarse a California). Bueno, si no hubiera dicho esto, uno podría haber adivinado sobre su origen en Petersburgo. Algo traicionó a Stirlitz: el número
"239" en
Twitter , o ejemplos de Dostoievski en las diapositivas.
Dmitry Bezhetskov, Vladimir Anufrienko - Portar JS a Elbrus

Aquí quiero entregar una medalla separada "por la singularidad de la tarea". Mucha gente puede decir "escribimos en JS", y ¿cuántas personas en el mundo pueden decir "hemos portado JS a otra arquitectura de procesador" y contarlo? Con poca frecuencia en un evento JS puede escuchar, por ejemplo, esto:
“Elbrus tiene una especulación explícita, en contraste con la especulación implícita de x86. Esto significa que si consideramos esta función:
function Foo(a) { if (a === null) { return 0; } return a.bar; }
luego, utilizando la especulación, podemos realizar una acción "ilegal" leyendo el valor del campo de la barra incluso antes de saber si "a" es cero ".
Está claro que la aplicabilidad práctica del conocimiento sobre la arquitectura interna de los procesadores Elbrus está en duda. Pero las evaluaciones del informe muestran que la profundidad del análisis del trabajo de los motores V8 y SpiderMonkey no dejó indiferentes a los fanáticos incondicionales. Y las secciones de espera de la pregunta y la respuesta descubrieron por qué LLVM no se usa en lenguajes dinámicos y cuándo se puede esperar que aparezca una máquina virtual universal para código de bytes.
Notas clave: Maxim Yuzva e Ilya Klimov

Finalmente, cada uno de los dos días de la conferencia terminó con una actuación en la que no se trataba de Service Workers o procesadores VLIW, sino una completamente diferente. El primer día fue cerrado por
Maxim Yuzva , el segundo por
Ilya Klimov , y sus actuaciones hicieron eco: ambos no intentaron contar mil hechos sobre la nueva biblioteca de moda, sino que sugirieron pensar qué hechos generalmente necesitamos, qué más necesitamos y en qué dirección desarrollar.
Maxim se centró en los momentos de trabajo que están fuera de los holivars habituales sobre frameworks. Si tiene alguna pregunta sobre la tecnología, puede recurrir a Stack Overflow, pero "cómo interactuar con colegas" no está escrito allí, y esto también es importante. Después de este informe, la discusión en el área de discusión resultó ser tan tormentosa y prolongada que, de hecho, se obtuvo una cuarta sesión de BoF no planificada.
El énfasis de Ilya se centró en cómo y qué aprender en un mundo donde la tecnología se está desarrollando tan rápidamente que aún no puede alcanzar a todos. Como podría esperarse de este orador, el asunto no estuvo exento de bromas (el "Loto amarillo" en general se convirtió en un meme local de la conferencia), pero el mensaje general fue bastante serio.
Tanto la
primera actuación como la
segunda están disponibles en la transmisión.

Y si estaba interesado en esos informes que no estaban en la primera sala, por lo que no llegó a la transmisión pública, hasta ahora sus videos están disponibles solo para los participantes de la conferencia, pero después de unos meses publicaremos todo en YouTube (y ya no en el formato de transmisión "en bruto", pero en una versión cuidadosamente elaborada). Nos despedimos de esto y comenzamos a esperar el próximo HolyJS, que se celebrará en Moscú en noviembre.
Finalmente, una foto particularmente espectacular de la sala de conferencias:
