
Esta historia comenzó en una tarde de primavera helada, cuando me vino a la mente la pregunta: ¿hay alguna manera de determinar el
grado de relleno de una forma geométrica arbitraria con pintura (es decir, en cuánto porcentaje está pintada actualmente)? Sí, para que no solo disminuya la velocidad, sino que
vuele a 60 fps en los dispositivos móviles más débiles.
Para aquellos que no entendieron de inmediato de lo que estaba hablando, explicaré: un enfoque de trama es posible para el problema, así como ... no un enfoque de trama.
En el primer caso, todo es simple, el tema del
relleno de
inundación y los algoritmos relacionados se han estudiado e implementado con éxito en el
YP para todos los gustos. Hay una gran variedad de píxeles para rellenar, están sus bordes. Contamos el número de puntos inundados, dividimos entre el número total y listo, tenemos el porcentaje apreciado en la salida. Pero, con una gran cantidad de píxeles (y ppi en dispositivos modernos, usted mismo sabe cuál), además, si hay muchas de esas cifras, nos encontramos con un montón de cálculos en cada cuadro que calientan agradablemente el dispositivo, pero no el alma.
De todos modos, trabajar con la trama parecía antideportivo. La mirada se volvió hacia los vertederos omnipotentes. Varias horas emocionantes de codificación relajada y persistente probaron la hipótesis: puede usar algo como "
color de vértice " - color de vértice.
Un poco sobre el color del vérticeEl canal de información adicional nativo disponible en la estructura de datos del triángulo es el mismo mesh.colors . Teóricamente, se puede usar para cualquier propósito, dependiendo de lo que esté escrito en el sombreador, pero en este caso, el byte atesorado almacenará exactamente el valor actual del relleno de color para cada vértice. Su sombreador lo usa al renderizar, y luego con Unity one material puede crear un número ilimitado de mallas multicolores con un material para todos. Lo más interesante es que los valores de color de vértice están interpolados por hardware entre ellos, lo que le permite hacer gradientes de luz.
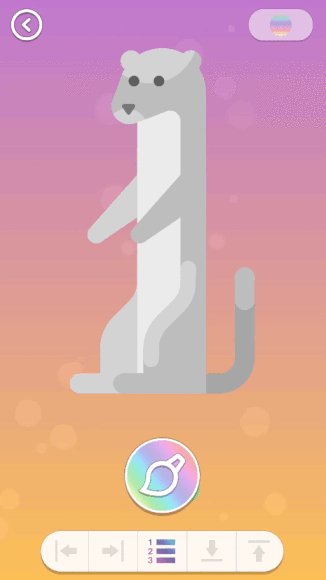
Creo que vale la pena mencionar por qué era necesario el notorio porcentaje de sombreado con el que comenzó el artículo. La idea principal de la aplicación para colorear era la siguiente: la imagen final consiste en un conjunto de polígonos. La aplicación
eliminará de forma secuencial y automática el elemento de usuario por elemento . En consecuencia, hasta que termine de pintar una pieza hasta el final, no pasará a la siguiente. Tal decisión me pareció muy elegante, atractiva y, a la luz del dominio global de los colores de "píxeles" en las historias, también era fresca.
Primeros pasos
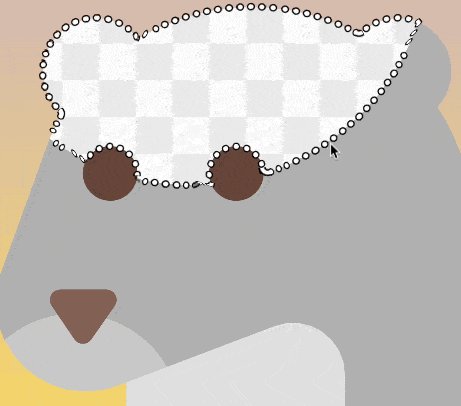
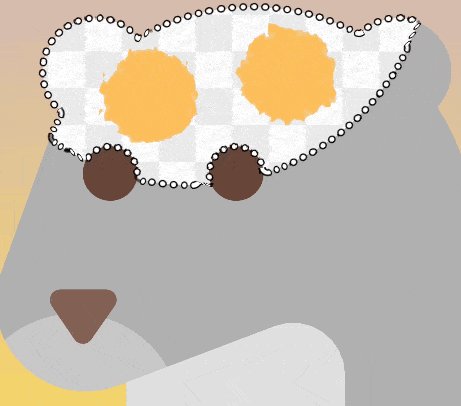
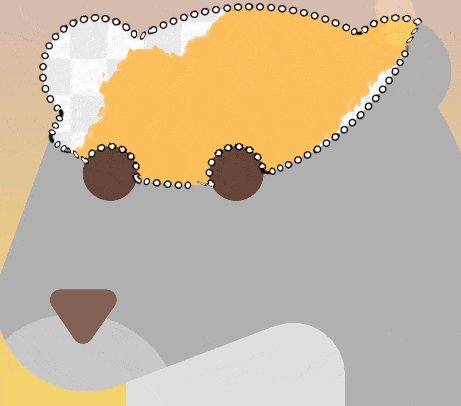
Por supuesto, para hacer una coloración completa, era necesario crear muchas soluciones intrigantes. En primer lugar, quería que, por toda la naturaleza poligonal de la aplicación, el color se percibiera como el más rasterizado, es decir, que la
pintura se extendiera bajo el dedo y tuviera un aspecto más o menos realista. El requisito inicial para el máximo rendimiento no desapareció en ningún lado y continuó colgando una nube de cúmulo formidable en todo el proceso.
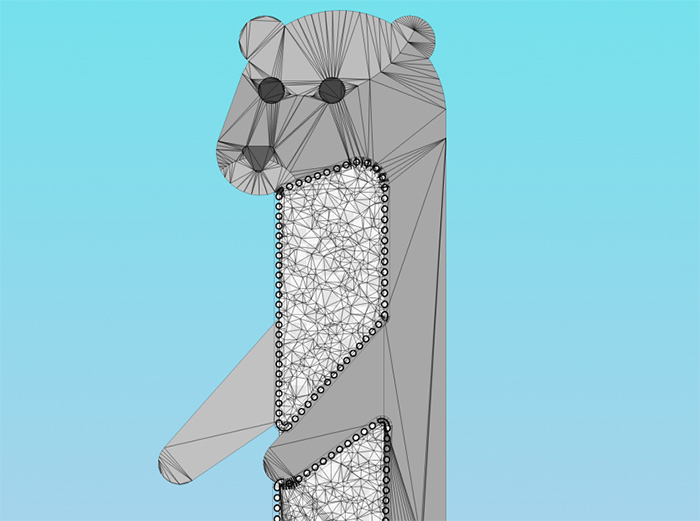
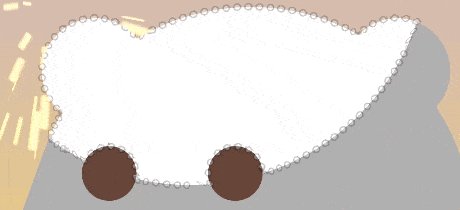
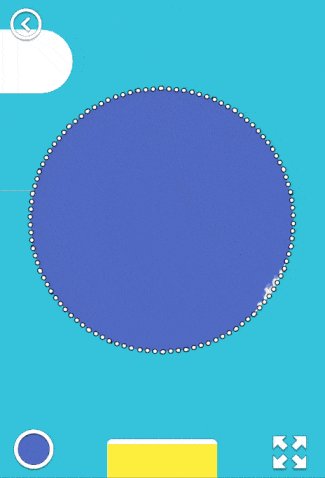
El primer paso fue hacer la
teselación humana (romper un gran polígono que consiste en un conjunto de triángulos en un montón estocástico de triángulos pequeños). De hecho, si obtenemos una matriz de vértices y escribimos el color del vértice a medida que rellenamos, podemos determinar mediante un paso normal a través de la matriz si la figura está completamente llena y qué otras piezas permanecen sin pintar, de forma
similar al algoritmo de píxeles, pero con mucha más libertad .

Luego comenzó un emocionante viaje al mundo de los sombreadores. Como entiendes, no puedo descubrir completamente todos los hallazgos y secretos, pero diré que al interactuar con el mapa de ruido y los rayos Unity que emiten la vieja escuela de mis dedos, se logró el efecto de pincel, e incluso con un poco de pintura a lo largo de los triángulos adyacentes al dedo. El uso del color de vértice permitió prescindir de
un material de Unity en absolutamente todas las partes componentes de la figura y, por lo tanto, las llamadas de dibujo en el programa terminado no exceden de 5-7 (dependiendo de la presencia de menús y partículas).
El trazo lo realiza el habitual Renderizador de línea de unidad, que falla traicioneramente en algunas figuras, moviéndose y mostrando fallas en las articulaciones. Esto no puede ser derrotado, por lo tanto, la tarea prioritaria es reescribir el componente desde cero. Una huella digital también es un Trail Renderer estándar, pero su sombreador utiliza una verificación z para que los elementos traza no se superpongan, creando artefactos feos. La textura de "tablero de ajedrez" del fondo ayuda, entre otras cosas,
a evaluar el tamaño del elemento que se está pintando : cuanto más grande sea, menor será el tamaño de las celdas.

Funcionalidad no esperada
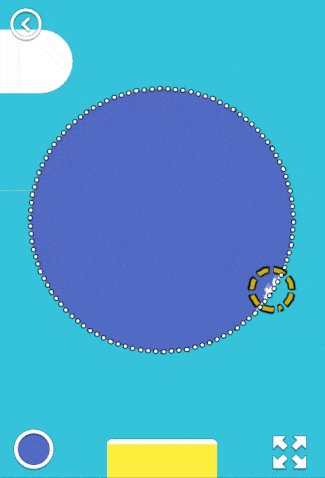
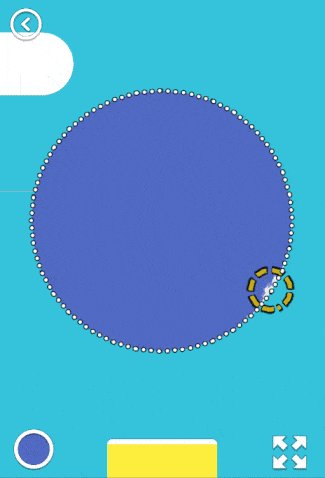
Durante las pruebas, resultó que a menudo en algún lugar de las esquinas de la figura había picos vacíos, lo que era difícil de determinar visualmente. A pesar de que el disparador para cambiar al siguiente elemento funcionó cuando el nivel de llenado fue del 97%, la situación es "
¿qué hacer a continuación? »- con un grado de ocupación del 90% al 97% - surgieron con bastante frecuencia y confundieron a los usuarios (que básicamente no tenían más de 12 años). No quería establecer un disparador de menos del 97%, porque entonces apareció el efecto "
Todavía no lo he terminado, pero ya saltó ".
Así que a regañadientes conocí a
Madame Clusterization . Imagínese: un polígono, un montón de puntos dentro, hay algunos "especiales", a veces por separado, a veces en grupos. Es necesario encontrar y designar el "grupo" más grande. Este es un problema matemático común. Ninguno de los
algoritmos tradicionales que encontré surgió por varias razones, tuve que hacer el mío. Hackea el hack, pero funcionó, y las áreas sin pintar comenzaron a destacarse en un hermoso círculo dinámico. Para optimizar, este algoritmo funciona cada 3 segundos, y solo después de que el usuario esté desconcertado para levantar su dedo de la pantalla al estilo de "qué hacer a continuación". Se ve bastante orgánico.

Después de tal lluvia de ideas, hacer una variada
"línea de coloración" de acuerdo con los requisitos de los evaluadores, es decir, dar al usuario la oportunidad de elegir en qué secuencia quiere colorear los elementos, fue cuestión de una noche. Todo lo que necesita es determinar los centros geométricos de cada malla y construirlos como lo necesitemos: de izquierda a derecha, de arriba a abajo, etc. Para mayor claridad, se implementaron partículas contra el fondo, que muestran la dirección de la cola.
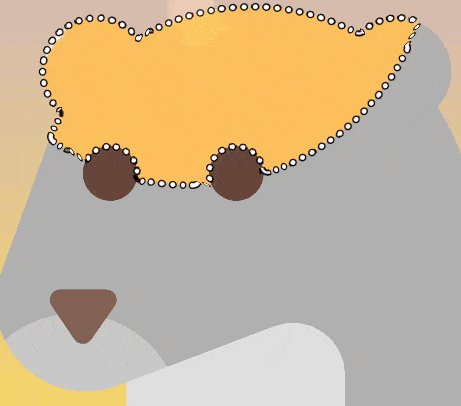
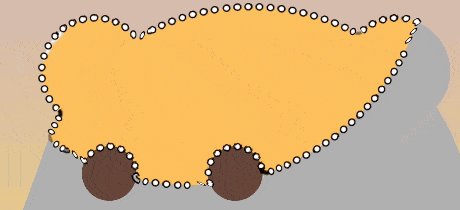
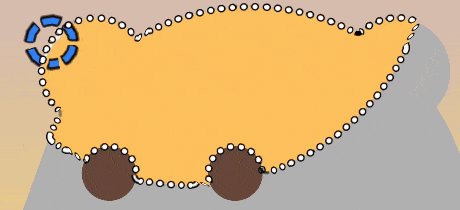
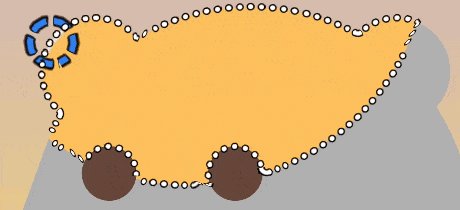
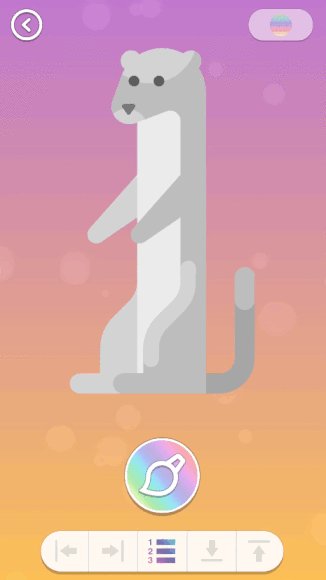
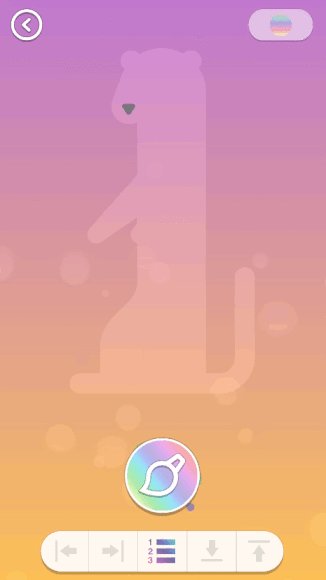
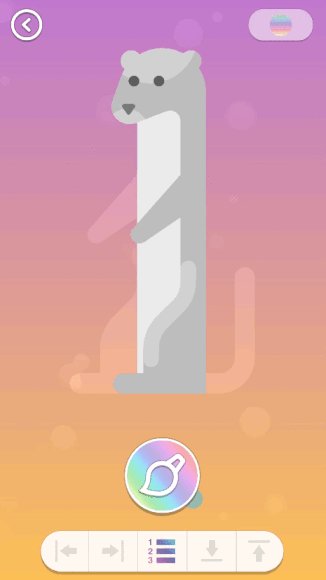
Ilustración de cola
La cola predeterminada se muestra aquí (como pretendía el artista). Si habilita el modo "
giro por giro " haciendo clic en uno de los botones a continuación, la cola de coloración cambiará y las partículas viajarán en la dirección indicada.
UX y UI
En general, me gusta la idea del automatismo controlado en las aplicaciones y, por lo tanto, cada elemento está centrado y escalado para poder pintarlo con el dedo
sin tener que desplazar la pantalla . La desventaja de este enfoque es que no siempre está claro qué parte de la figura está ahora en la pantalla. Al final resultó que, a los usuarios incluso les gusta un desafío tan pequeño, ya que entrena la memoria a corto plazo y la correlación de información: debe tener en cuenta el panorama general. Bueno, hay dos formas de llegar a la "vista de pájaro de la figura": con un gesto de pellizco o presionando el botón de zoom.

Siguiendo los preceptos de las
Directrices de interfaz de Apple , se decidió reducir al mínimo la cantidad de botones en la pantalla. Además del botón de
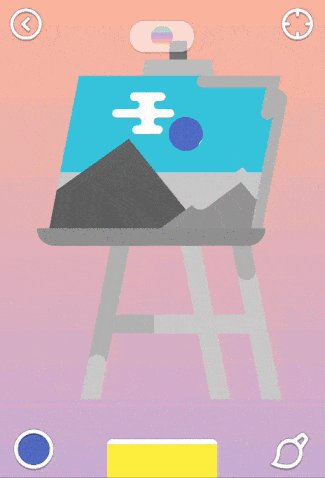
acercar / alejar y el botón de salida obvio en el menú, también hay una llamada de paleta: puede pintar como el color "predeterminado" establecido por el artista, o de su elección.
Además, en el modo "ojo de pájaro", puede cambiar el gradiente de fondo (cada clic se genera aleatoriamente) o ingresar al modo "repintar", que le permite arreglar un elemento ya pintado. Sí, tuve que ocultar esta funcionalidad, pero está justificada: para todas las pruebas, nadie ha preguntado cómo hacerlo.
Sobre la paleta
La paleta en sí se rehizo dos veces. Al principio, simplemente coloqué un cierto número de cuadrados con colores en la pantalla, pero los usuarios pidieron más colores. No quería desplazarme en la interfaz, por lo que apareció el esquema de
"tinte de color" , es decir, primero el usuario selecciona el color base presionando, y luego uno de sus tonos. La paleta se elimina con un botón o imponiendo deslizar hacia abajo. Además, cuando aparece en la pantalla, el espacio de trabajo del artista se reduce en 1/3, lo que requiere un "cambio de escala" de la figura actual al tamaño de vista modificado.

Para dulce
La clave que carecía de vínculo en toda la imagen era la
recompensa , una especie de recompensa psicológica visual que el usuario recibe al completar el proceso de coloración. La idea
se espió en la superficie: la figura se pintó automáticamente y de nuevo, en modo acelerado, y exactamente como lo hizo el usuario; en otras palabras,
timelapse durante 15-20 segundos . Esto se implementa registrando la secuencia en la que el usuario tocó los vértices de las figuras y luego reprodujo los datos en el motor de dibujo con demoras (a través de las rutinas). Cada malla se duplica varias veces para lograr los efectos de "manifestación" y "atenuación".

Por supuesto, el lapso de tiempo durante la reproducción se
graba en el archivo de video , y después del espectáculo visual, se le pide al usuario que guarde / comparta una obra maestra recién creada. Afortunadamente, justo en la primavera, apareció un complemento en Asset Store que le permite capturar video de una pantalla completa y multiplataforma (después de alguna configuración), porque escribir una herramienta desde cero va mucho más allá de mis habilidades de programación,
pero en general soy diseñador .
En lugar de una conclusiónEn estas mil palabras asignadas por mí al primer opus termina. En las siguientes partes, se planea contar sobre las batallas heroicas con Unity UI al desarrollar la segunda parte de la aplicación: el menú para seleccionar imágenes, así como para contar los baches abarrotados en el arduo negocio de ASO.