Nuestra vida diaria es un flujo interminable de decisiones. En la vida personal y profesional, debemos tener en cuenta numerosos puntos de vista y condiciones opuestos, y es mejor cuando las decisiones se basan no solo en suposiciones, sino también en hechos, experiencias y conocimientos. Hoy discutiremos una de las tareas comunes para los diseñadores de UI que necesitan hacer proyecto tras proyecto: ¿qué circuito es mejor para la interfaz, claro u oscuro?

Factores que afectan la elección del esquema de color.
Asegúrese de que no haya una única solución específica que funcione para todas las tareas. La decisión depende en gran medida de muchos factores, cubriendo no solo la vista del usuario, sino también los objetivos comerciales, las condiciones del mercado y las tendencias actuales en el diseño de la interfaz. Veamos los factores esenciales a considerar.
Legibilidad y legibilidad
Estos términos están directamente relacionados con la percepción del contenido representado por el texto. La legibilidad determina la facilidad con que las personas pueden leer palabras, frases y bloques de texto. La legibilidad afecta la rapidez y la naturalidad con que los usuarios pueden distinguir letras en una fuente en particular.
Estas características deben considerarse cuidadosamente, especialmente para las interfaces llenas de mucho texto. Entre muchos otros factores, el esquema de color elegido para la interfaz, que juega un papel decisivo en el proceso de percepción efectiva del texto. Por ejemplo, al igual que con los objetos físicos percibidos en diferentes fondos, una copia en negro que se muestra sobre un fondo blanco o claro parece más grande que una copia en blanco sobre un fondo oscuro. La mala legibilidad conduce a una mala experiencia del usuario: los usuarios no pueden percibir rápidamente los datos, además, incluso si los datos son relevantes pero no legibles, los usuarios experimentan un estrés inexplicable asociado con el texto, o incluso pueden perder información crítica.
¿Esto significa que las interfaces con un fondo claro son más legibles? No siempre Uno de los famosos gurús del diseño de la experiencia del usuario, Jacob Nielsen, dijo: “Use colores de alto contraste entre el texto y el fondo. Para una claridad óptima, se requiere texto negro sobre un fondo blanco (el llamado texto positivo). El texto blanco sobre fondo negro (texto negativo) es casi tan bueno. Aunque la relación de contraste es la misma que para el texto positivo, el esquema de color invertido "enfría" un poco a las personas y ralentiza su lectura. La claridad se ve más afectada por los esquemas de color que hacen que el texto sea más claro que el negro puro, especialmente si el fondo está más oscuro que el blanco puro ".
Por lo tanto, cualquier combinación de colores puede ser bastante legible si el diseñador estudia las características de la percepción del texto en diferentes fondos y selecciona cuidadosamente la fuente.

Sin embargo, algunos estudios científicos que datan de la década de 1980 muestran que para grandes volúmenes de texto, un fondo claro parece ser una opción más efectiva para la mayoría de los usuarios. Al estudiar el trabajo de los medios publicitarios, D. Bauer y K.R. Kavoniy compartieron su investigación en el artículo "Mejora de la legibilidad de la visualización mediante cambios de contraste" (1980). En particular, descubrieron que los participantes eran un 26% más precisos al leer el texto, cuando aparecían letras oscuras sobre un fondo claro.
¿Por qué es esto así? Jason Harrison, del Sensor Perception and Interaction Research Group (Universidad de Columbia Británica) explica este fenómeno de la siguiente manera. Las personas con astigmatismo (que, según diversas estadísticas, alrededor del 50% de la población) sienten que es más difícil percibir el texto blanco sobre negro que el texto negro sobre blanco. Esto se debe en parte al nivel de iluminación. Con una pantalla brillante (sobre un fondo blanco), la apertura se cierra un poco más, lo que reduce el efecto de la lente "deformada". Con una pantalla oscura (fondo negro), el iris se abre para recibir más luz, y la deformación de la lente crea un enfoque mucho más difuso para el ojo. Entonces, según este estudio, si la interfaz representa una gran cantidad de texto y requiere una lectura larga, entonces un fondo claro es más conveniente para el usuario.

Disponibilidad
La accesibilidad se define básicamente como la capacidad de una interfaz web o móvil para llegar al mayor número de personas posible y proporcionar su funcionalidad sin discriminar a nadie. Por lo tanto, la decisión de "usar o no usar" debe basarse principalmente en las necesidades y preferencias de los usuarios, y no en sus habilidades físicas. El esquema de color se menciona entre los principales factores que influyen en este aspecto. Al elegir una paleta y combinaciones de colores, el diseñador debe considerar a los usuarios de diferentes edades, necesidades especiales o restricciones, que también pueden determinar la elección del color para el fondo y la ubicación de los elementos. La investigación de los usuarios en este asunto se está convirtiendo en una gran ayuda, ya que proporcionan a los diseñadores de UX datos que los ayudan a acercarse al público objetivo.
Claridad
La claridad está determinada por la capacidad de ver y distinguir todos los datos necesarios en la pantalla o página. En primer lugar, se refiere a la simplicidad e intuición de la navegación: la capacidad de comprender el diseño, buscar áreas de información y elementos de interacción, cuando los usuarios no necesitan hacer un gran esfuerzo para obtener lo que necesitan. Si este aspecto no se resuelve correctamente, esto puede conducir a una jerarquía visual débil y convertir la pantalla en un caos completo. El contraste juega un papel importante aquí, y la combinación de colores se convierte en la base para ello. Para verificar si la interfaz es lo suficientemente clara y el contraste es suficiente, no se olvide del viejo truco del "efecto de desenfoque" cuando mira la pantalla o la página en el modo borroso y verifique si todo lo que necesita es fácilmente visible y accesible.

Capacidad de respuesta
La capacidad de respuesta de la interfaz significa que los usuarios pueden usarla y trabajar con ella sin importar en qué dispositivo la usen. Lo que se ve elegante y atractivo en un monitor profesional de alta resolución en Sketch puede convertirse en una mancha sucia en una pequeña pantalla de baja resolución. Por lo tanto, algunos esquemas de color que se ven hermosos en la etapa de diseño pueden perder su belleza en las condiciones muy diferentes en las que se usan. Dado que el esquema de color afecta directamente la percepción del color, la forma y el contenido, debe probarse en diferentes dispositivos antes de tomar una decisión final.
El medio ambiente
Las interfaces web y móviles se utilizan en entornos que pueden, con un estudio cuidadoso del público objetivo, predeterminados. Por ejemplo, si supone que su aplicación se utilizará con luz natural, un fondo oscuro puede crear un efecto de reflexión, especialmente en pantallas brillantes típicas de tabletas y teléfonos inteligentes. Por el contrario, en entornos con poca luz, un fondo oscuro puede desviar la luz de la pantalla y esto tendrá un buen efecto en la navegación y la legibilidad. Es por eso que se le da tanta atención al problema de las combinaciones de colores, contrastes y sombras.

Lista de verificación para elegir un esquema de color.
Teniendo en cuenta todos los factores anteriores, podemos ofrecer una breve lista de verificación para elegir el esquema de color de la interfaz móvil.
- Definir el propósito de la interfaz . Una vez identificados los puntos principales del uso de la interfaz y las posibilidades para resolver los problemas del usuario, hará que la elección del esquema de color sea más razonable. Si la interfaz de usuario es textual (blog, plataforma de noticias, lector electrónico, etc.), un fondo claro será una opción más efectiva. La luz amplía la pantalla y hace que sea más fácil enfocarse únicamente en el contenido. Por otro lado, si la interfaz gira en torno a imágenes, no texto, un esquema de color con un fondo oscuro o brillante puede ser una buena solución, ya que los colores de las imágenes se sentirán más profundos.
- Analiza tu público objetivo . La identificación y el análisis del público objetivo es lo principal que debe hacer un diseñador. Comprender quién es su usuario potencial y qué quiere obtener del sitio o la aplicación es una base sólida para una interfaz conveniente, útil y atractiva. Las personas de mediana edad y mayores prefieren interfaces con un esquema de color claro, ya que les resulta más intuitivo y manejable. Los jóvenes a menudo encuentran interfaces con un fondo oscuro más originales y elegantes, lo que puede ser una forma de atraer a usuarios específicos. Los adolescentes y los niños prefieren interfaces que usan fondos vibrantes y detalles divertidos. La elección del color, obviamente, depende de la naturaleza del funcionamiento de la interfaz y el contenido. Pero las preferencias del público objetivo son siempre una buena clave para las soluciones centradas en el usuario.
- Explora competidores . Otro aspecto a tener en cuenta es que su producto no flota en el océano azul. Por el contrario, luchará por la atención del usuario en condiciones de competencia fuerte y cambiante dinámicamente. Elegir un esquema de color se convierte en una forma de hacer que la aplicación o el sitio web sean diferentes y generar una interacción tan valiosa para el primer usuario. El tiempo dedicado a la investigación de productos existentes en el segmento le ahorrará tiempo y esfuerzo que de lo contrario gastaría en rediseñar soluciones ineficaces.
- Prueba, prueba, prueba . Los puntos descritos anteriormente lo convencen de una cosa clave: dado que el color se refiere a factores que afectan directamente la usabilidad y el atractivo de la interfaz, cada decisión de diseño debe probarse en consecuencia, en diferentes resoluciones, en diferentes pantallas y en diferentes condiciones. Las pruebas revelarán las fortalezas y debilidades del esquema de color antes de que el producto ingrese al mercado, reciba atención y pierda la oportunidad de causar una primera impresión.

Soluciones de compromiso
Al no querer adherirse a esquemas de color estrictos, los diseñadores de interfaces de usuario a veces encuentran compromisos, por ejemplo, tales.
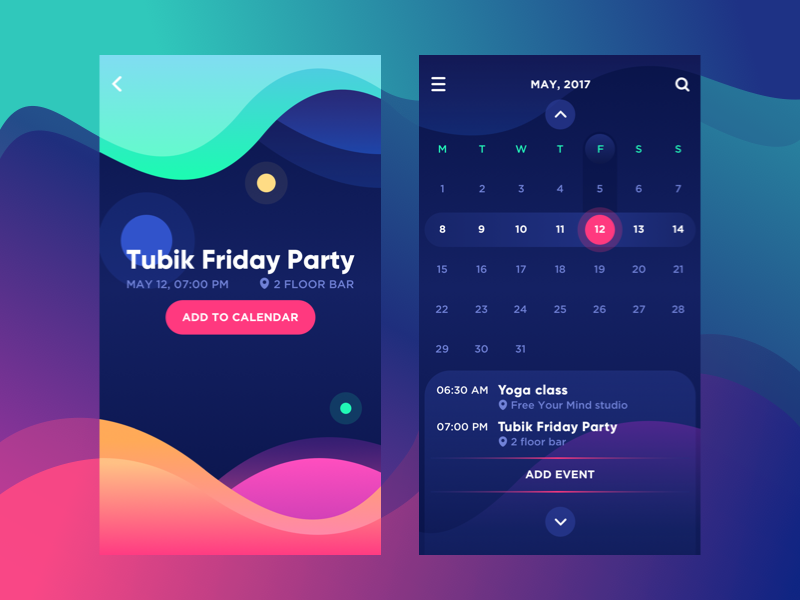
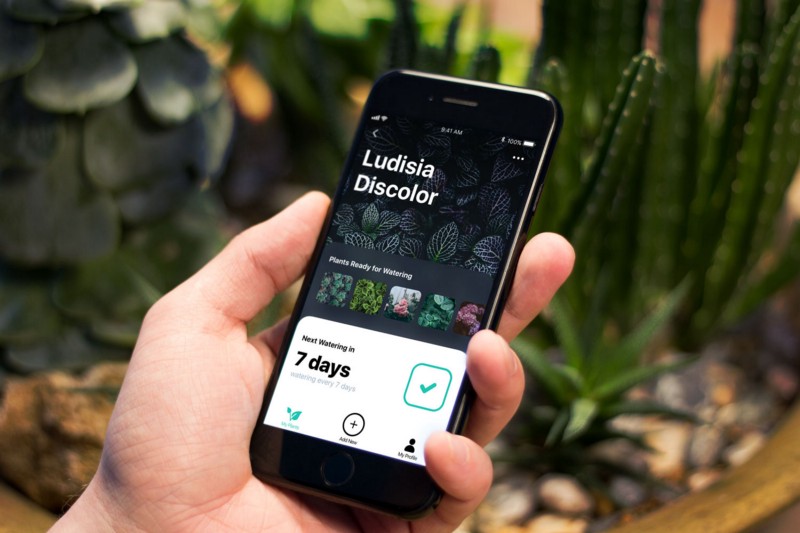
Interfaz oscura, pestañas blancas para contenido
Como ya mencionamos en la
revisión de las tendencias de diseño de UX , esta dirección es especialmente popular para interfaces con un fondo oscuro. Implementa un enfoque para una mejor legibilidad, que a menudo es un tema de discusión: al crear ventanas o espacios con un fondo claro para los principales bloques de datos, los diseñadores resuelven el problema agregando un elegante contraste a la pantalla o página. Uno de los casos en que dicha solución se aplicó de manera efectiva es la aplicación
Watering Tracker desarrollada por el equipo de Tubik.

Brindar al usuario una opción de combinación de colores.
Otro enfoque es dar a los usuarios la opción de color. Esto es lo que hicimos para
Upper , una aplicación de lista de tareas que ofrece al usuario una opción de combinación de colores. Por un lado, esto hace que el producto sea muy fácil de usar, la elección es más personalizada y relevante no solo para las cuestiones de usabilidad, sino también para las preferencias estéticas. Por otro lado, los diseñadores y desarrolladores necesitan tiempo de trabajo adicional para resolver todos los esquemas.

Lectura útil: