Nuestros clientes Fastly adoran manipular encabezados HTTP. Elegir la combinación correcta de encabezados es una de las mejores cosas que puede hacer para mantener su sitio seguro y hacer una contribución significativa a su rendimiento.
La mayoría de los desarrolladores conocen los encabezados HTTP importantes y útiles. Los más famosos son
Content-Type y
Content-Length , estos son encabezados casi universales. Pero recientemente, se han utilizado encabezados como
Content-Security-Policy y
Strict-Transport-Security para aumentar la
Strict-Transport-Security , y
Link rel=preload para mejorar el rendimiento. A pesar del soporte generalizado en los navegadores, solo unos pocos los usan.
En un
artículo anterior, vimos encabezados innecesarios. Ahora veamos qué encabezados realmente deberían configurarse para su sitio.
Tarea
Hay varios servicios en Internet que analizarán su sitio y le aconsejarán qué encabezados agregar. Miré el
securityheaders.io y el
Observatorio de Mozilla para complementar mis propios conocimientos y datos de la red Fastly.
Qué encabezados deben estar en su sitio
Entonces, ¿cuáles son los encabezados principales en las respuestas de su servidor? La mayoría son responsables de mejorar la seguridad:
Política de seguridad de contenido . Actúa como un firewall en el navegador. Si su sitio se ve comprometido, ayuda a limitar el daño al evitar conexiones a hosts no aprobados. Titular muy importante. Si no lo tiene, debe habilitarlo.
Política de referencia . Ajusta el nivel de detalle para incluir en el encabezado
Referer al salir de la página. Ayuda a evitar la fuga de datos a los sitios donde van los enlaces. Muy recomendable
Estricto-Transporte-Seguridad . Evita cualquier intento de conectarse al sitio utilizando HTTP normal. Ayuda a detener los ataques MiTM y mejora la seguridad del sitio. También muy recomendable.
Protección X-XSS . Evita algunas formas de ataques de secuencias de comandos en sitios cruzados, evitando la ejecución de secuencias de comandos si en la solicitud hay algún marcado de un documento en la misma forma. Por ejemplo, si carga una página con la dirección
/index.html?foo=<script>alert('foo');</script> <script>alert('foo');</script> , y en el código fuente de la página está
<script>alert('foo');</script> entonces el script está bloqueado. En estos días, el título se reemplaza en gran medida por CSP.
X-Content-Type-Options . Establezca el valor en
nosniff para evitar que los navegadores ejecuten contenido similar a JavaScript para el que no se establece el valor de tipo de contenido correcto. Previene ataques como la mezcla MIME, y recientemente Chrome se ha utilizado para activar el
aislamiento del sitio . Con el tiempo, se vuelve menos importante debido al comportamiento mejorado de los navegadores de forma predeterminada, pero actualmente sigue siendo una de las mejores prácticas.
CORS . Los encabezados Cross-Origin Resource Sharing le permiten cargar una URL con un script de otra fuente. Este es un título opcional. Los títulos de este tipo son permisivos, no prohibitivos, por lo que su ausencia proporciona el máximo nivel de seguridad.
Otros son para el rendimiento:
Tiempo-Permitir-Origen . Brinda acceso a las herramientas de monitoreo para solicitar datos de tiempo. Esto es, en muchos aspectos, información valiosa, puede mejorar en gran medida la calidad de los análisis como Google Analytics o Speedcurve.
Enlace rel = precarga . Le informa al navegador sobre los recursos críticos que deben descargarse, incluso si no hay una necesidad inmediata de ellos. Use el encabezado para las fuentes y CSS importantes.
Temporización del servidor Proporciona información de sincronización del servidor que complementa la API de sincronización de navegación y la API de sincronización de recursos con información más detallada sobre el tiempo necesario para completar las tareas en el servidor (por ejemplo, "cuánto tiempo pasamos en MySQL"). Excelente para monitorear datos de rendimiento, combinados con las herramientas RUM Beacon.
Echemos un vistazo más de cerca a algunos de ellos.
Política de seguridad de contenido: manténgalo dentro
Aunque
Content-Security-Policy es uno de los títulos más importantes, también es uno de los más detallados. El encabezado CSP más grande que encontré en HTTPArchive fue de 10K.
Diez kilobytes . Para un solo valor de encabezado. Peor aún: aunque los cuerpos de respuesta se pueden transmitir, la mayoría de los servidores y servidores proxy almacenan los encabezados y solo se transmiten una vez finalizados. La compresión HTTP / 2 ayuda un
poco a recordarlos entre solicitudes, pero esto no significa que el encabezado de 10 KB esté bien.
Además, al completar el primer paquete completo de su respuesta, puede hacer que el navegador realice dos llamadas al servidor
solo para comenzar a recibir el contenido . Así que piense no solo en eliminar encabezados innecesarios, sino también en maximizar los existentes.
Política de referencia
Desde tiempos inmemoriales (es decir, en el mundo web desde finales de los 90), los navegadores envían (y
escriben incorrectamente ) el encabezado
Referer . Durante la mayor parte de su historia, esta ha sido una de las formas más importantes de rastrear los movimientos de los usuarios entre páginas en las herramientas de análisis, así como comprender el origen del tráfico entrante. Sin embargo, este último está asociado con importantes problemas de privacidad. Si hago clic en el enlace del correo electrónico desde el cliente de correo electrónico, el sitio puede determinar mi dominio de correo electrónico. Peor aún, conocer la URL completa de la que vino, incluidos los argumentos de la solicitud, puede revelar los términos de su última consulta de búsqueda o datos personales, como una dirección de correo electrónico.
Puede seleccionar varias estrategias de las opciones de Política de referencia disponibles, pero mi consejo habitual es "origen-cuando-origen-cruzado", que habilita Referer para todas las solicitudes normales, pero trunca el valor solo al dominio si el enlace va de un dominio a otro . Los enlaces dentro de su propio sitio incluyen una referencia completa.
Medición del tiempo del servidor en el servidor CDN Edge
Server-Timing tiene muchas características agradables, y una de ellas es que puede agregar varias instancias en respuesta, y todas se combinarán en un navegador o herramienta RUM. Es decir, si la solicitud pasa por varias etapas de procesamiento del servidor, como sucede en el CDN, cada etapa agrega sus propias métricas de tiempo y no entran en conflicto entre sí. Aquí le mostramos cómo agregar métricas Fastly al encabezado usando VCL en la configuración de servicio Fastly:
add resp.http.Server-Timing = fastly_info.state {", fastly;desc="Edge time";dur="} time.elapsed.msec;
Este número incluye el tiempo dedicado a esperar el back-end, por lo que, en el caso normal, todas las métricas de tiempo del servidor serán menores que el número Fastly. Sin embargo, si emitimos un documento de la memoria caché Fastly, verá las métricas de tiempo originales desde el momento en que se generó la página, pero el número Fastly confirmará que la pérdida de tiempo total es realmente muy pequeña.
Las métricas de tiempo del servidor están disponibles a través
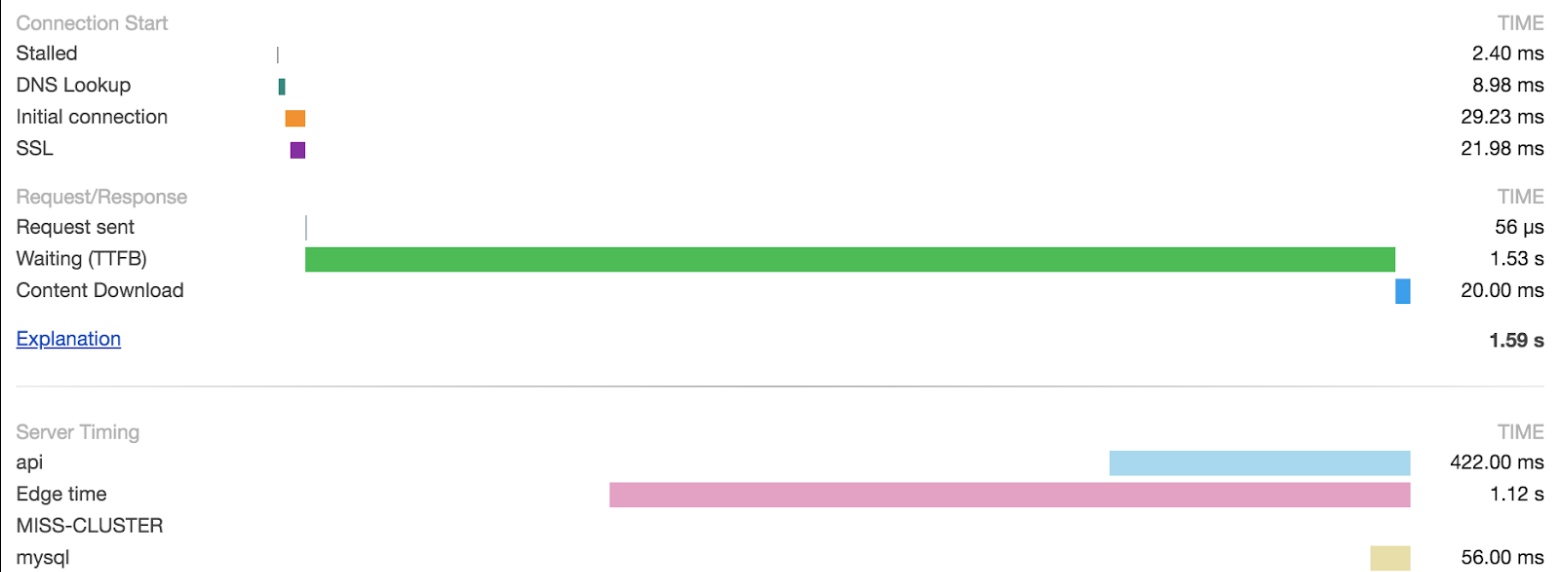
del objeto de rendimiento en JavaScript y se muestran en el panel de red de Chrome Devtools:

Actualmente, visualización de indicadores a nivel rudimentario. Pero están trabajando duro en esto, por lo que en el futuro es probable que la interfaz de usuario mejore significativamente.
Agregue todos los encabezados correctos.
Rápidamente es un buen lugar para agregar todos los encabezados de seguridad y rendimiento. A continuación se muestra cómo se ven todos juntos. Agregue este código en la etapa de entrega del flujo de solicitud, cambiando los valores a los que sean adecuados para su sitio (
intente no copiar y pegar sin verificar que los valores sean adecuados para su sitio):
set resp.http.Content-Security-Policy = "default-src 'self'; frame-ancestors 'self'"; set resp.http.Referer-Policy = "origin-when-cross-origin"; set resp.http.Strict-Transport-Security = "max-age=86400"; # Increase when working well in prod (a year is a common final value) set resp.http.X-XSS-Protection = "1; mode=block"; set resp.http.X-Content-Type-Options = "nosniff"; if (req.http.Origin) { # Consider checking this against an allowlist set resp.http.Access-Control-Allow-Origin = req.http.Origin; set resp.http.Access-Control-Allow-Methods = "GET,HEAD,POST,OPTIONS"; } add resp.http.Server-Timing = fastly_info.state {", fastly;desc="Edge time";dur="} time.elapsed.msec; set resp.http.Timing-Allow-Origin = "*"; set resp.http.Link = "</fonts/myfont.otf>; rel=preload; as=font";
En el próximo artículo, veremos algunos de los encabezados más exóticos que están comenzando a estandarizarse e implementarse en los navegadores.