Hola
Hoy, quiero hablar sobre una herramienta útil:
jsfiddle . Ahora pocos desarrolladores son conscientes de su existencia, ya que jsfiddle es muy fácil de usar y bastante funcional. Pero quizás algunos de ustedes descubran algo nuevo al leer este artículo. Vamos a conocernos.
jsFiddle es uno de los entornos de desarrollo web más populares (que se ejecuta en un navegador web) que le permite editar y ejecutar código escrito en HTML, JavaScript y CSS, que se denominará "feed". Es posible usar bibliotecas para JavaScript, como jQuery.
Uno de los usos más populares de jsFiddle es pegar código en blogs, compartir código a través de redes sociales y colaborar en el código.
Áreas de trabajo
La interfaz del sitio a lo largo de los años ha sufrido cambios varias veces y en este momento se ve así:

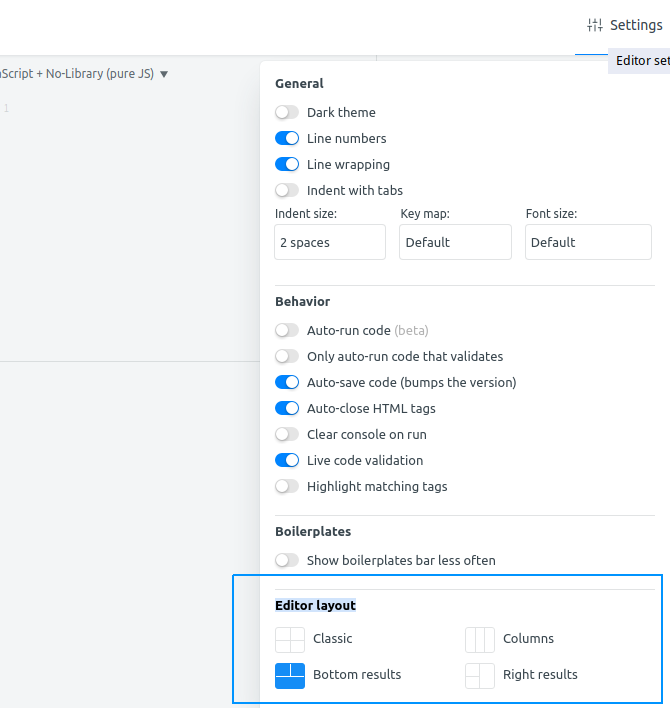
Edición de diseño. Configuración del área
El espacio de trabajo jsFiddle se divide en cuatro partes, cuyas dimensiones se pueden cambiar a su discreción:
HTML ,
CSS ,
JavaScript y
Result . Si aún no tiene suficiente área de visualización al cambiar el tamaño, puede usar el editor de diseño en la configuración. En la parte inferior del bloque que se abre, puede ver el elemento de
diseño del
Editor y seleccionar el
diseño conveniente para usted allí.
05/06/2018 JSFiddle agregó otro diseño que le permite construir el espacio de trabajo en forma de pestañas.
Oscar mencionó esto anteriormente en su twitter.

HTML
Al crear nuestro proyecto, no podemos tocar el campo html, ya que por defecto tiene la versión actual, en este momento es HTML5. Pero entonces es mejor.
CSS
El área CSS nos permite prescribir los estilos de nuestro proyecto futuro. La gran ventaja de esta herramienta es que cuando agrega una etiqueta, los corchetes de apertura y cierre se colocan automáticamente. Al igual que la sangría al pasar a una nueva línea. Es suficiente para nosotros presionar enter para pasar y continuar escribiendo código.

Si eres un esteta y accidentalmente perdiste el código, no te apresures a entrar en pánico. Puede hacer clic en el botón
Tidy en el panel superior en cualquier momento y alinear todas las líneas automáticamente.
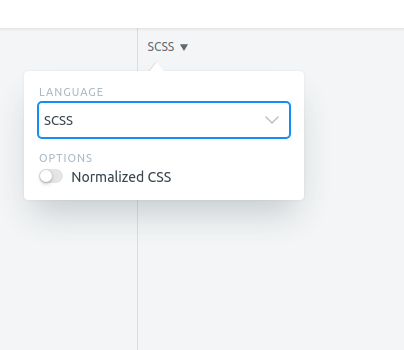
Para desarrolladores más avanzados, es posible cambiar de css a scss y activar el archivo css
normalize.css , que proporciona una mejor compatibilidad entre navegadores en los estilos predeterminados para elementos HTML. Esto significa que no tiene que preocuparse por la visualización correcta de su proyecto en varios navegadores. Este archivo hará todo por ti.
Javascript
Todavía hace más frío aquí. Además de ingresar JavaScript estándar, puede usar bibliotecas js populares como React. Para hacer esto, debe hacer clic en el enlace en el área de JavaScript y seleccionar el idioma en la primera lista desplegable. Si hace todo correctamente, el idioma seleccionado se mostrará en el título de este enlace. El valor predeterminado es
JavaScript + Sin biblioteca (JS puro) .

La segunda lista desplegable es js frameworks y extensiones. Aquí, casi todo lo que necesitas. Usualmente lo uso solo para habilitar jQuery (ahora 3.3.1).
Mientras deambulaba por los proyectos de otros usuarios, noté que las listas tercera y cuarta prácticamente no son utilizadas por nadie. En la practica! Por lo tanto, también puede omitirlos si no sabe para qué sirven.
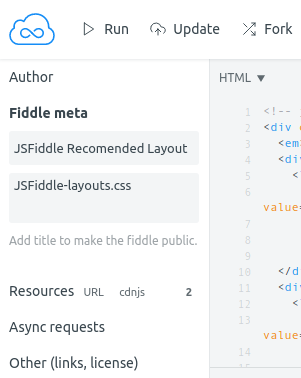
En el panel vertical, a la izquierda del área de edición, está la línea Recursos - URL cdnjs . En él puede colocar enlaces directos a archivos css y js de fuentes de terceros. Por ejemplo, agregue fuentes fontawesomeResultado
Entonces, digamos que creamos un proyecto interesante con usted. Para verlo, debemos hacer clic en el botón Ejecutar en el panel superior. El campo Resultado nos mostrará lo que hemos hecho. No olvide elegir un diseño conveniente para ver y recomendarlo a los usuarios.
Aquí es donde los
diseños recomendados de JSFiddle son para usted: es un proyecto de código abierto, que son los diseños (cuadrículas) dentro de su proyecto. Se pueden usar como una herramienta auxiliar para los usuarios que, en busca del material adecuado, irán a su página de desarrollo.
Guardar, publicar y publicar JSFiddle
Guardar proyecto
Y ahora tenemos un proyecto genial que queremos compartir con amigos o simplemente publicarlo en nuestro sitio web. Para hacer esto, vaya a la esquina superior izquierda, donde tenemos un menú vertical. Ahora estamos interesados en el
meta ítem
Fiddle . En estas dos líneas indicaremos el nombre del proyecto y una descripción que se mostrará tanto para usted, dentro de su perfil, como para todos los usuarios de SERP. Ingrese los datos. Luego, suba un poco más al panel superior del sitio y haga clic en el botón
Guardar . Después del primer guardado, se convertirá en el botón
Actualizar .

¡Hurra! Tu primer feed está listo.
Proyecto de publicación
Y entonces, publiquemos nuestro proyecto en el sitio.
Nuevamente, en el panel superior, después de guardar el proyecto, tuvimos la oportunidad de compartirlo. Para hacer esto, busque el nuevo botón
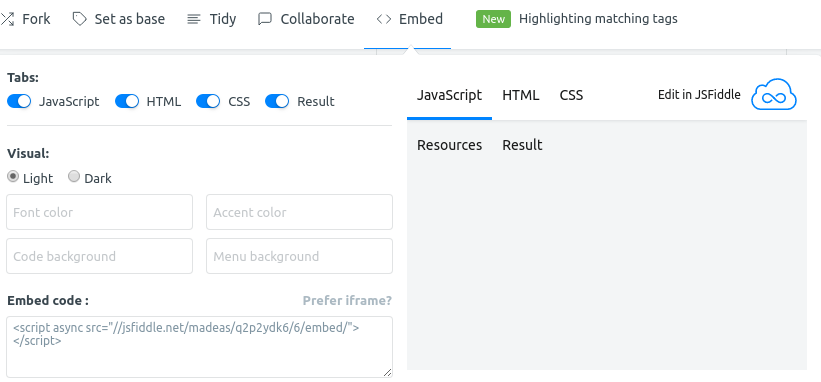
Incrustar .

En la ventana que se abre, elimine las pestañas innecesarias (Pestañas), seleccione el color del tema, el texto, el fondo o deje la configuración predeterminada. A continuación, haga clic en el campo
Incrustar código y copie el script en su sitio web. Hecho
También hay una opción de ubicación alternativa: usar un marco. Para usarlo, haga clic en el enlace ¿Preferir iframe? y copie el iframe. En él, también puede ajustar la altura y el ancho que desee. Si elimina todas las pestañas innecesarias (campos en el área de edición) y deja solo el resultado, en el sitio solo lo verá.
Eso es todo! Si tiene preguntas y sugerencias, escriba los comentarios.
Fuente:
https://madeas.ru