
Ha pasado más de una semana desde la Conferencia Frontend You Gotta Love, pero no es demasiado tarde para repasar varias cuestiones planteadas. Creo que será una serie de artículos sobre temas de interés para mí, espero, como tú. Esta publicación es una traducción de artículos sobre fuentes variables, con los cuales Lea Verou mostró una serie de trucos en la serie de discursos "Secretos CSS". Dado que esta fue la primera vez que escuché sobre las fuentes variables, es demasiado pronto para hablar de trucos :)
Las fuentes variables son el futuro de la impresión web, que ofrece una serie de opciones para controlar la visualización de texto en pantallas (tamaño, negrita, estilo). Y todo esto con un tamaño de archivo relativamente pequeño. Es hora de despedirse del interminable debate sobre cuántas fuentes necesita conectarse y dejar que su contenido viva una vida nueva y hermosa.

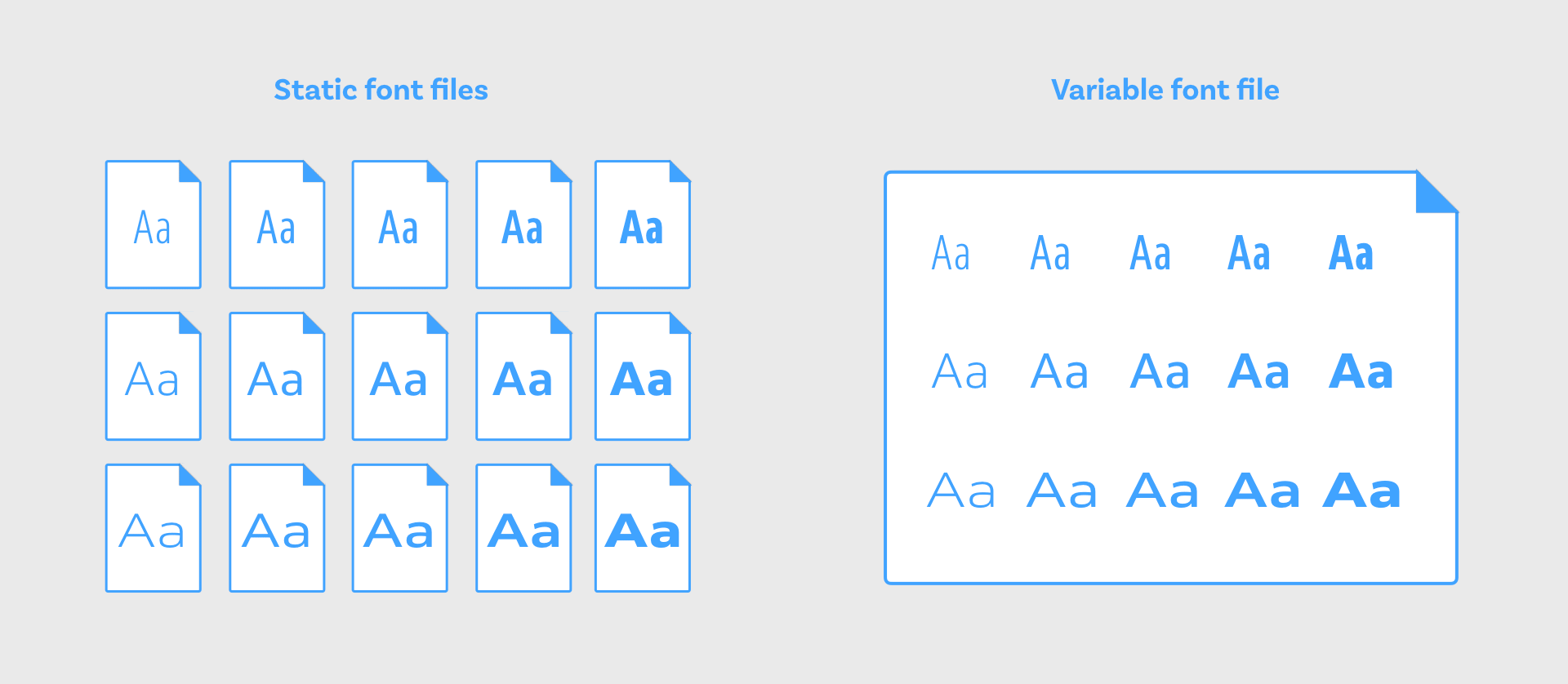
Como ejemplo, el texto (en las imágenes) usa la fuente Output Sans Variable , que se puede configurar a lo largo de dos ejes (peso y bisel). El artículo original utiliza 18 estilos de fuente diferentes, todos en un solo archivo de fuente de 57 KB de tamaño. De hecho, las fuentes variables son una nueva característica exagerada para todos los entusiastas de la tipografía desde las fuentes web. A finales de año, las fuentes variables serán compatibles con todos los principales navegadores, y a principios de 2019, utilizaremos dichas fuentes como una alternativa a las fuentes estáticas. funcionan y ¿qué puedes hacer con ellos?
Introduccion

Como parte de mi investigación, encontré la explicación más simple para las fuentes variables. Una fuente variable se almacena en un archivo, pero puede reemplazar muchas fuentes diferentes almacenadas en diferentes archivos . Tradicionalmente, para cada peso (contenido de grasa) o estilo (cursiva, negrita, claro) de la fuente, debe descargar varias fuentes y archivos apropiados. Con el archivo de fuente variable OpenType, puede generar muchas variaciones de fuente diferentes con cualquier gradación (granular, por ejemplo, peso = 100 o 101, etc.).

Las fuentes variables pueden tener más ejes. Este ejemplo muestra dos ejes: ancho y peso.
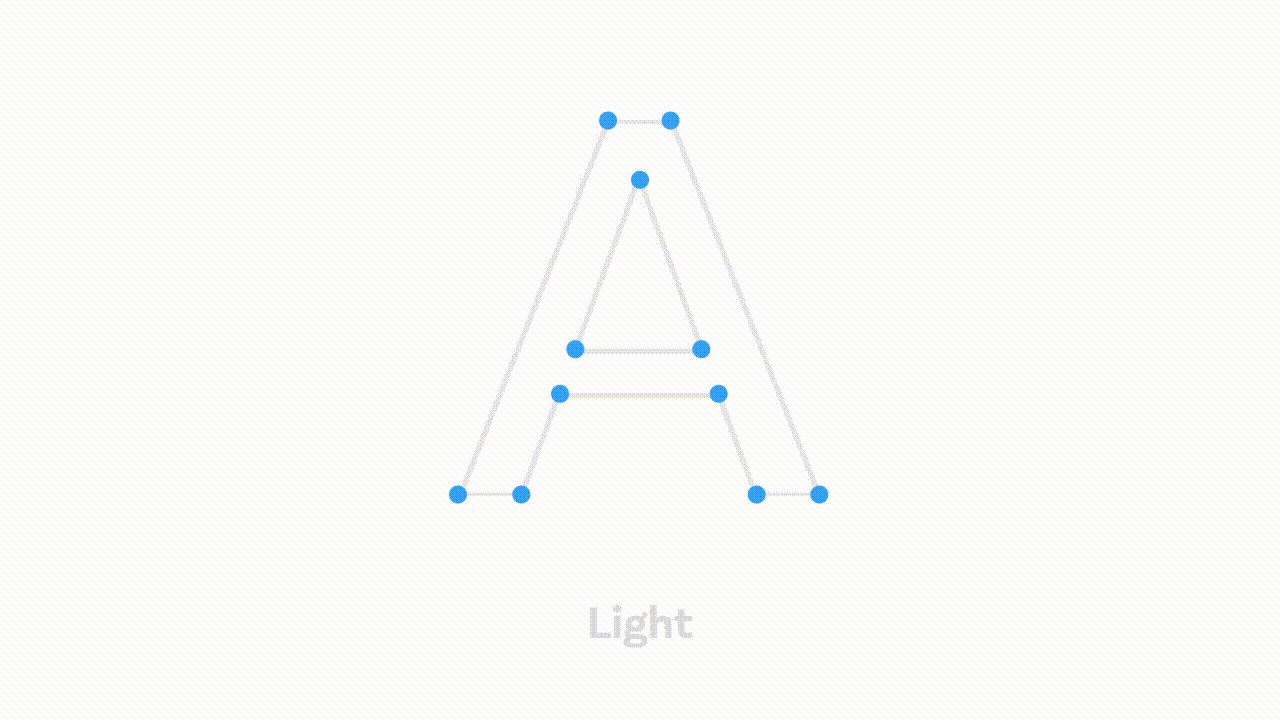
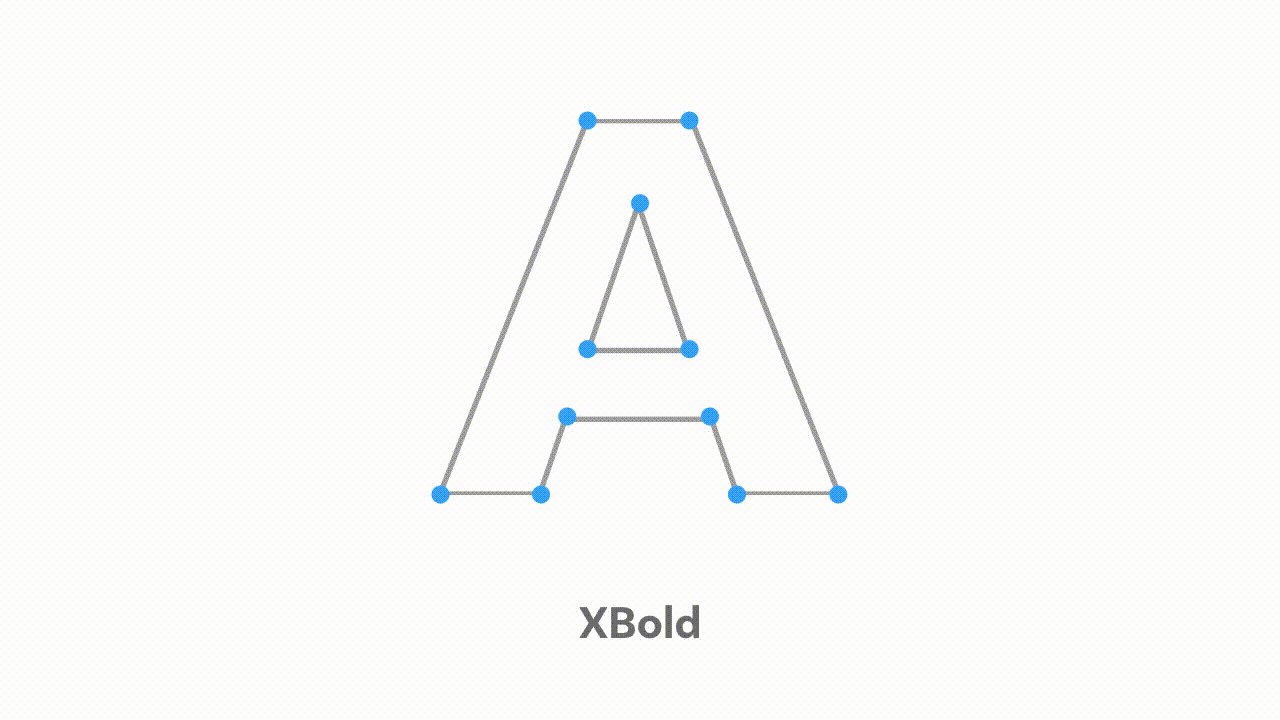
Se logra un tamaño de archivo pequeño debido al hecho de que cada personaje tiene un solo contorno. Los puntos que forman el contorno tienen una serie de instrucciones que determinan su comportamiento y la formación de un estilo particular. La interpolación se produce dinámicamente directamente en el navegador. En septiembre de 2016, OpenType Font Variations fue anunciada públicamente y desarrollada conjuntamente por Adobe, Apple, Google y Microsoft. Obviamente, dicha cooperación ha dado cierto impulso a las fuentes variables para una implementación rápida.

Las posibilidades
Siempre depende de la fuente. Los diseñadores están disponibles con uno u otro eje para manipular la fuente. En este momento hay 5 ejes reservados que se pueden cambiar dinámicamente: ancho - ancho, peso - peso, cursiva - cursiva, slnt - bisel, opsz - tamaño óptico.
La mayoría de las fuentes proporcionan ejes de peso y ancho, parece que son las más populares. Pero también puede haber ejes personalizados. Por ejemplo, serifs (serifs) o minúsculas y mayúsculas.
¿Realmente necesitamos tantos estilos diferentes?
Detengámonos y preguntémonos, ¿por qué necesitamos diferentes estilos de fuente? La tipografía da significado a las palabras a través del diseño, lo que significa que una buena tipografía puede admitir contenido, una tipografía mala (o inapropiada) puede estropearse. El texto puede formatearse con diferentes estilos de la misma fuente. Por ejemplo, texto en negrita, resalta algo importante . Y algo importante no se destacará si la fuente es monótona y todo se ve igual. Por supuesto, puede usar el color, por ejemplo, pero esta es una historia completamente diferente. Los diseñadores talentosos adoran el TEXTO GRANDE Y NEGRO del rojo en las carteleras.

Por supuesto, varios estilos también se aplican a encabezados, citas y otros artefactos en el texto, y no solo a la selección de palabras.
Un ejemplo de uso de ejes personalizados:

¿Cómo usar fuentes variables?
Encuentre una fuente variable disponible
Esta tecnología es bastante nueva, por lo que antes de comenzar a usar fuentes variables, primero debe encontrarlas :) Un gran lugar para buscar es v-fonts.com . Aquí puede encontrar un montón de fuentes variables diferentes, jugar con ellas y descargarlas. También se puede encontrar una lista de fuentes aquí.
Integra fuentes en tus estilos
El soporte del navegador ya es bastante bueno, alrededor del 65%. Todos los navegadores recientes básicamente admiten fuentes variables. Firefox admite la bandera.
La integración de una fuente variable en su conjunto es muy simple. Lo haces usando '@ font-face'
@font-face { font-family: 'Venn'; src: url('Venn.woff2') format('woff2-variations'), url('Venn.woff2') format('woff2'); }
Descubra qué ejes admite la fuente
Cada fuente puede tener su propio conjunto de ejes compatibles. Si no conoce las capacidades de su fuente, puede usar la maravillosa herramienta de Roel Nieskens. Simplemente arrastre su fuente allí. Allí puede copiar el estilo CSS generado para la fuente y usarlo en su proyecto.

Fuente variable de estilo
font-weight - weight, solo toma de 1 a 999.font-stretch - estiramiento, toma un porcentaje. 100%: predeterminado, 50% comprimido, 200% fuertemente estirado. El nombre no es muy obvio, porque de hecho es el ancho.font-style - estilo, toma una pendiente, de -90 a 90. También font-style: italic seguirá funcionando. Por cierto, la mayoría de las fuentes suelen implementar una pendiente de hasta 8 grados.font-optical-sizing es una nueva propiedad que acepta auto o none . Por defecto, los navegadores establecerán la propiedad en auto .
No todas las fuentes admitirán estas características, y no todos los navegadores las admiten en este momento.
También puede cambiar las propiedades de bajo nivel utilizando font-variation-settings , por ejemplo:
p { font-family: "Venn"; font-variation-settings: "wght" 550, "wdth" 125; }
Puede lograr el mismo efecto con:
p { font-family: "Venn"; font-weight: 550; font-stretch: 125%; }
Y, por supuesto, la fuente puede admitir cualquier propiedad personalizada a la que tendrá acceso a través de la misma font-variation-* :
h1 { font-family: 'Decovar Alpha VF', sans-serif; font-variation-settings: "TRMC" 0, "SKLA" 0, "SKLB" 0, "TRME" 0; }
Enlaces utiles:
P.C. Hace mucho tiempo que no me dedico a la traducción, creo que es una cuestión de práctica. Si nota algún error o inexactitud, escríbame en el PM. Deja comentarios para comentar
upd: Gracias @ gt8on, corregido un par de enlaces
upd: Gracias MissisRol , corrigió la traducción :)