El resumen ha estado recopilando nuevos artículos sobre diseño de interfaz, así como herramientas, patrones, casos e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores:
abril de 2010-abril de 2018 .
Patrones y mejores prácticas.
Margaret P y Doug Kim de Microsoft propusieron el marco de Consideraciones de diseño, que ayuda a diseñar correctamente las notificaciones y otras interrupciones a la actividad principal del usuario. Gran lista de verificación y enfoque en general.

Uno de los nuevos patrones de interfaz interesantes es predecir el movimiento del cursor del mouse hacia un elemento importante en la pantalla. Mary Lou muestra algunos ejemplos de implementación; esto ayuda a ahorrar tiempo y esfuerzo.

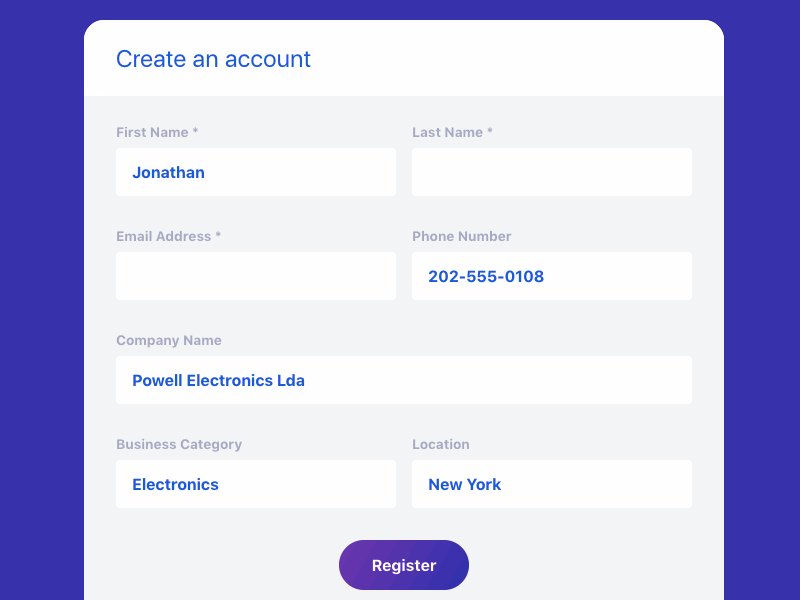
El envío masivo de servicios para cumplir con los requisitos de la legislación europea GDPR se convirtió en el meme principal de finales de mayo. Desafortunadamente, muchos lo hicieron extremadamente torpe, por lo que Internet ha adquirido las características de una oficina burocrática, donde las personas deben completar formularios interminables y poco claros. El sitio ha recopilado los enfoques más miserables para resolver el problema.
Bonificación: un poco de
instrucciones sobre cómo incorporar los requisitos de GDPR en el diseño .

Design Studio Creative Navy habla sobre su experiencia en el diseño de interfaces POS para cajeros. Una buena descripción de los patrones de uso y las mejores prácticas.
Parte 2
John Ogata y JonDelina 'JD' Buckley compararon las instrucciones convencionales en papel con las más modernas que utilizan la realidad aumentada. Este caso de uso AR avanza en cada nueva generación de dispositivos y realmente ayuda a reducir errores y acelerar el proceso.
Una colección de patrones de interfaz en forma de grabaciones de video de escenarios.

Un sitio de colección de patrones oscuros que desarrolla las ideas de Harry Brignull, el principal evangelista de este tema. Él mismo dice que recomienda este sitio porque no tiene tiempo para actualizar el suyo.
Kate Meyer del Grupo Nielsen / Norman da consejos sobre cómo implementar correctamente sugerencias de búsqueda en la interfaz.
John Moore Williams de Webflow se burla de los mensajes de error cómicos.
Kendra Schaefer ha reunido ejemplos8 de funciones esquizoides en aplicaciones móviles chinas para Icons8.
Khoi Vinh fue a la AppStore durante muchos meses y tomó capturas de pantalla de ilustraciones para colecciones editoriales. Este es un enfoque de calidad bastante raro cuando las ilustraciones se preparan en tal volumen, con tanta variedad y calidad.
Pizarra en Pinterest .
Investigación del Instituto Baymard
Edward Scott recuerda que
es importante garantizar una visualización cómoda de las fotos en modo horizontal. Y
Diseñar sistemas y lineamientos
Google mostró un sistema de diseño Material Design 2.0 actualizado en una conferencia de E / S. Este es un cambio importante en el estilo visual y una extensión de las herramientas, cuyas primeras campanas
aparecieron en marzo .

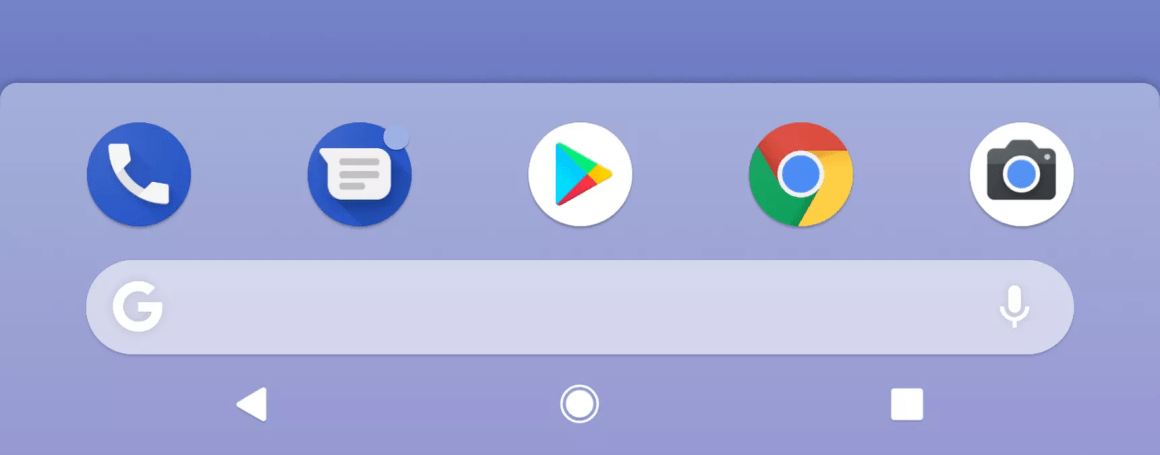
Visualmente, Android P continuó su acercamiento con iOS (las diferencias entre plataformas se
borran en ambos lados):
un gran redondeo , que es muy similar al iOS 10-11. Quizás esto se hizo con la vista puesta en los teléfonos sin marco, que se están volviendo cada vez más: combina mejor con sus bordes redondeados de la pantalla.

 El color del estado de ánimo es blanco
El color del estado de ánimo es blanco . Ya no hay un encabezado de aplicación brillante y sustratos grises, un espacio en blanco sólido con un mínimo de acentos. En algunas aplicaciones de Google, hay un
panel inferior de color y la
idea de los colores de acento no deja las pautas , pero la tendencia es clara (incluyendo Web
Gmail y
Drive ).
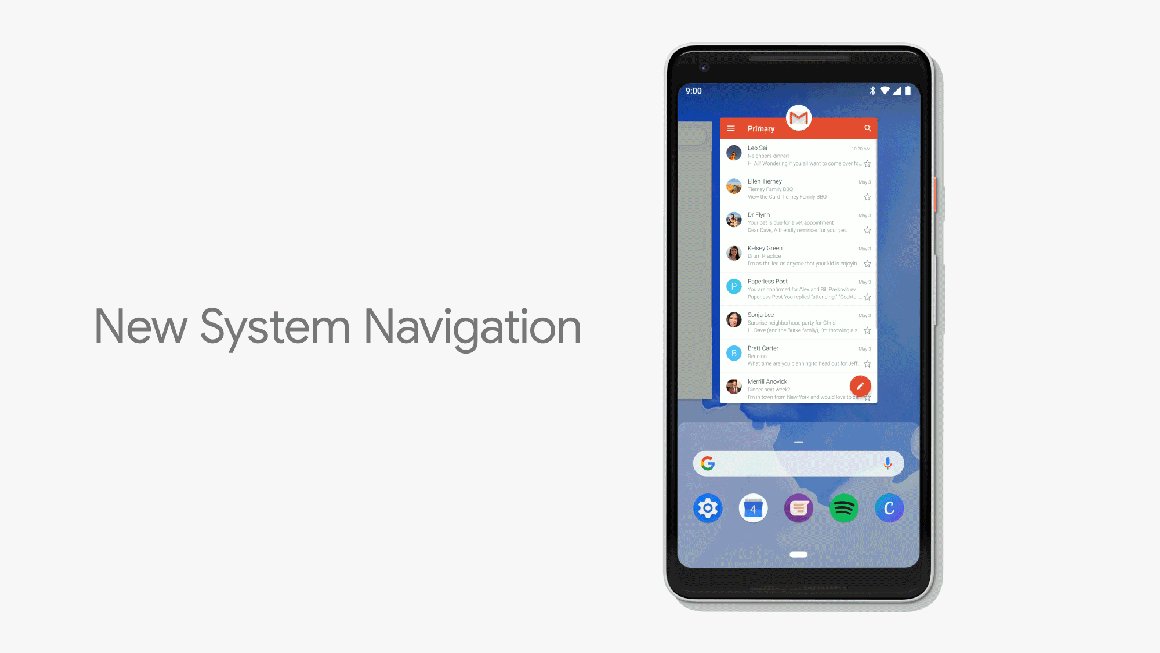
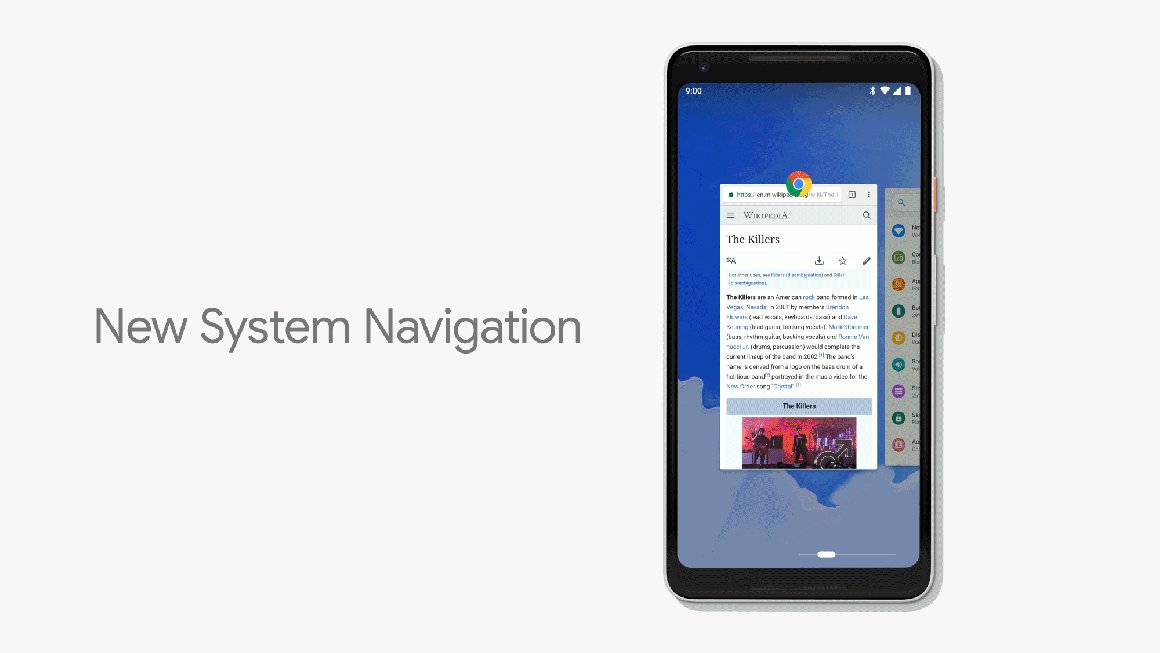
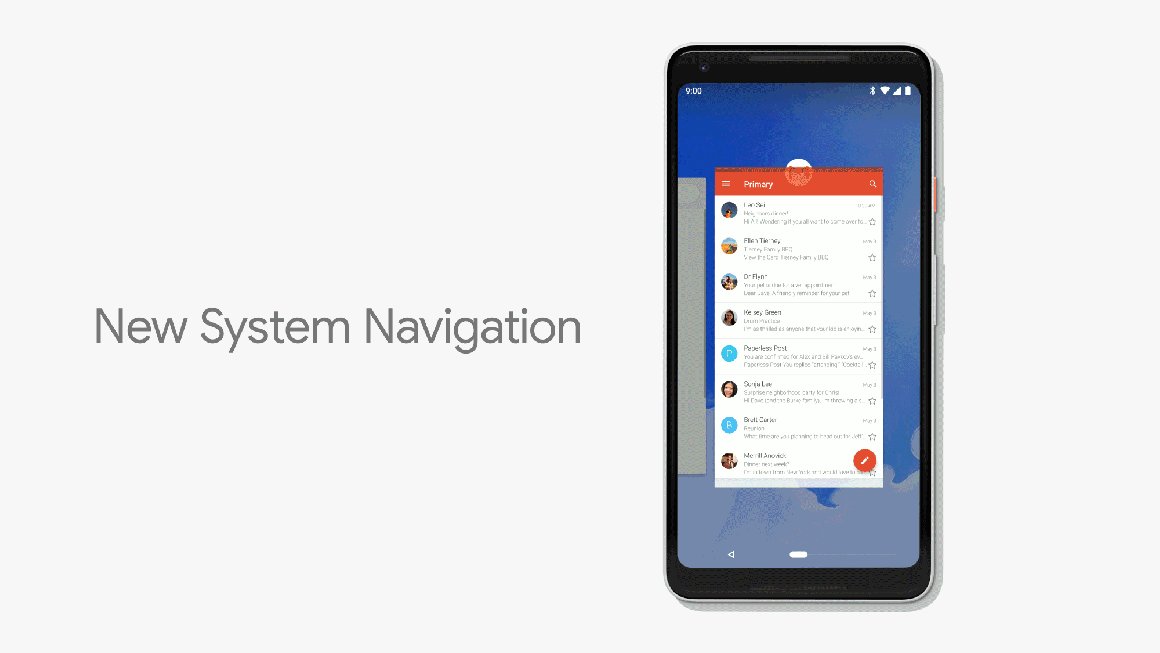
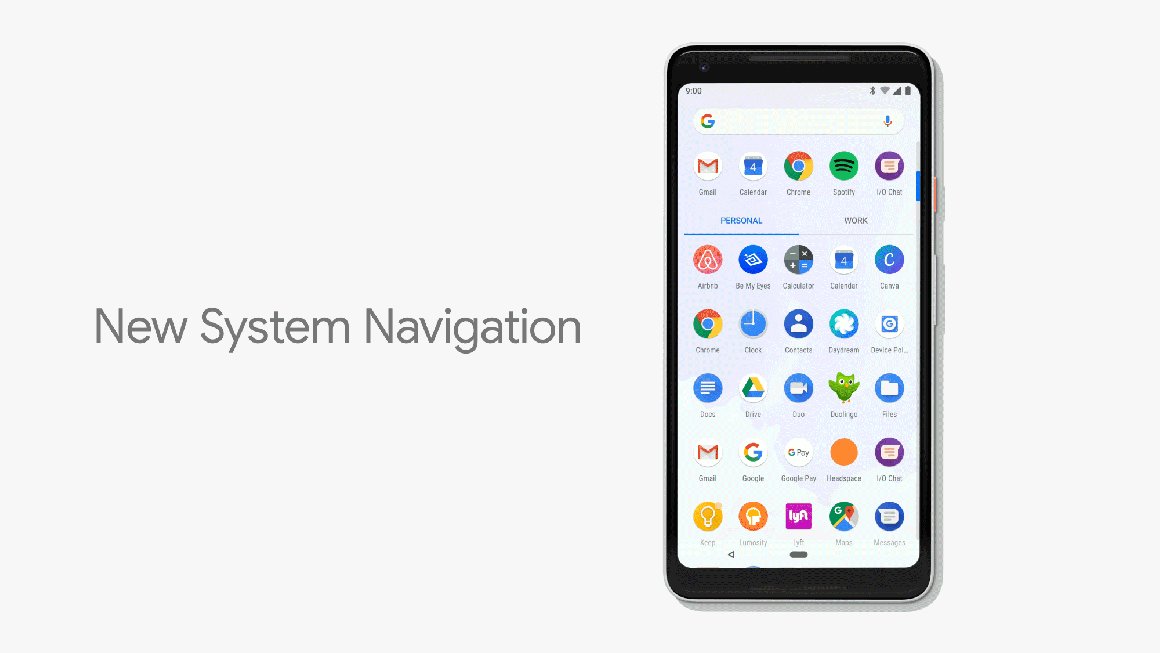
 Navegación del iPhone X OS
Navegación del iPhone X OS .
El patrón de la
manija en lugar del botón de inicio con casi la misma mecánica, el rechazo de un botón de lista de aplicaciones separado (también llamado por deslizar desde abajo) y la barra de navegación inferior que se ha hecho oficial en los últimos años. Todo esto ayuda a administrar los teléfonos modernos, que se han vuelto no solo más grandes, sino también más altos debido a la falta de marcos. Por cierto,
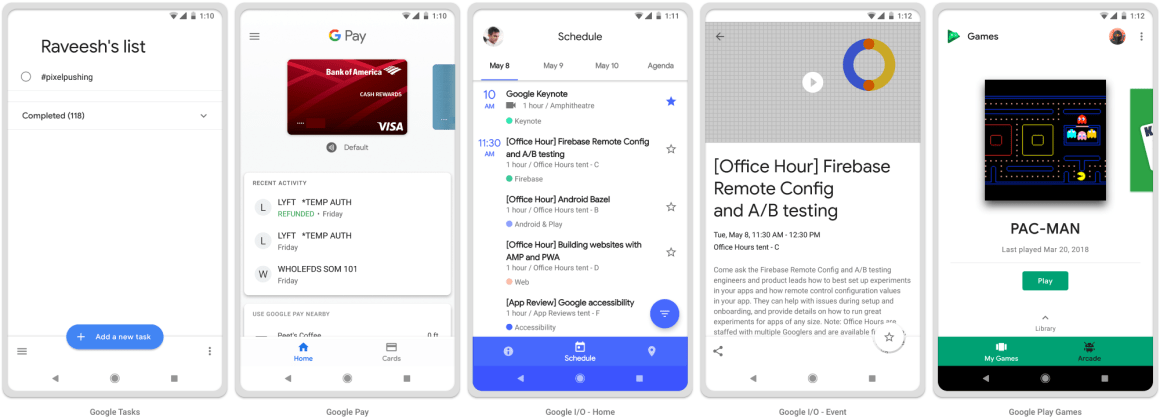
en algunas nuevas aplicaciones de Google, las herramientas de navegación están en casi todas partes a continuación . Queda por simplificar el botón de retroceso (ya ha desaparecido de la pantalla de inicio).

Puedes llamarlo saborizante, pero la primera versión de Material Design tenía su propia cara y se podía hablar sobre el carácter de la marca, expresado en la interfaz. Alguien se quejó de que las pautas son demasiado rígidas y hacen que las aplicaciones sean idénticas. Pero para muchas empresas, esta fue una directriz sólida: cómo crear un sentido de unidad de productos sin usar un logotipo. Aunque admitir dos plataformas será más fácil.
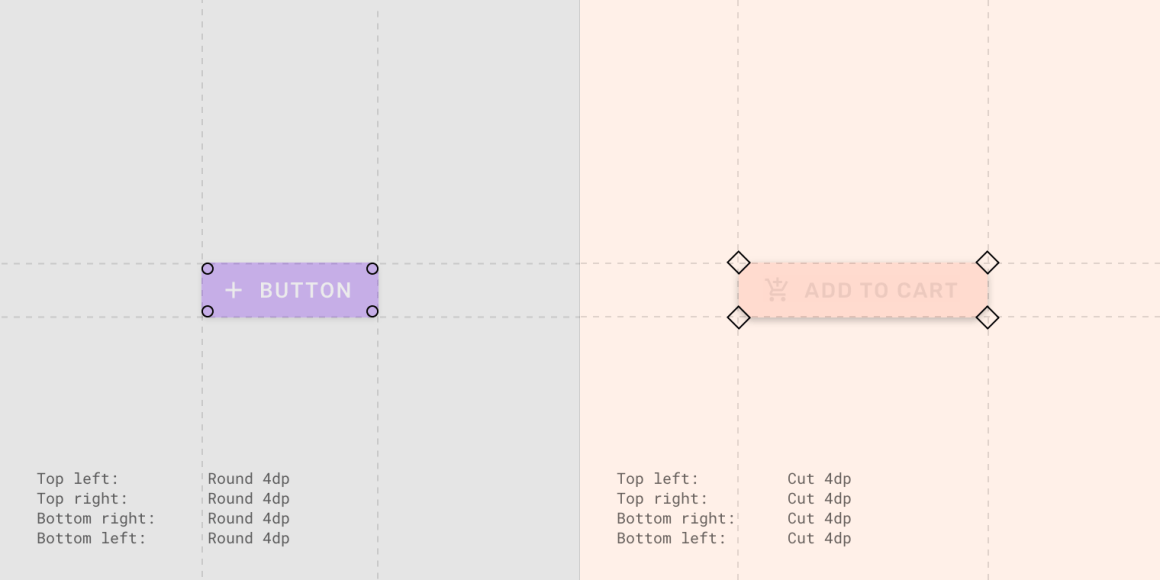
Por otro lado, Material Design ahora admite una
temática más
avanzada que solo el intercambio de colores. Puede cambiar la cuadrícula de fuentes, el redondeo de los elementos de la interfaz (más precisamente, incluso su forma, por ejemplo, puede hacer biseles diagonales), iconos. Se adjunta un
complemento para Sketch (puede probar rápidamente un estilo para su diseño) y una
biblioteca de iconos (en cinco estilos).
Los productos de Google actualizados recientemente también utilizan este enfoque (aunque su estilo es simplemente castrado).
material.io/design/assets/1b7zteqiB7LCxy1R_NQwQZZ3_c8JqLE7T/theming-overview-applyingtheming.mp4
Y lo más importante: ahora es un sistema de diseño completo
con componentes en el código , y no solo pautas y plantillas a gran escala para ellos con algunos ejemplos dispares. Estos componentes también admiten temas, por lo que el sistema se ve holístico (los componentes comenzaron a aparecer hace un año). El nuevo sitio web de
Material Design ha hecho que el enfoque en dos componentes, diseño y desarrollo, sea más explícito. También lanzaron la herramienta de la
Galería prometida durante mucho tiempo, un análogo de Zeplin y Wake. Pero de alguna manera fue lento en el contexto de las promesas hechas después de la compra de Pixate (el fundador dejó Figma) y Form (Google confirma la reputación del vendedor de las compañías compradas).
De otros detalles interesantes del anuncio:
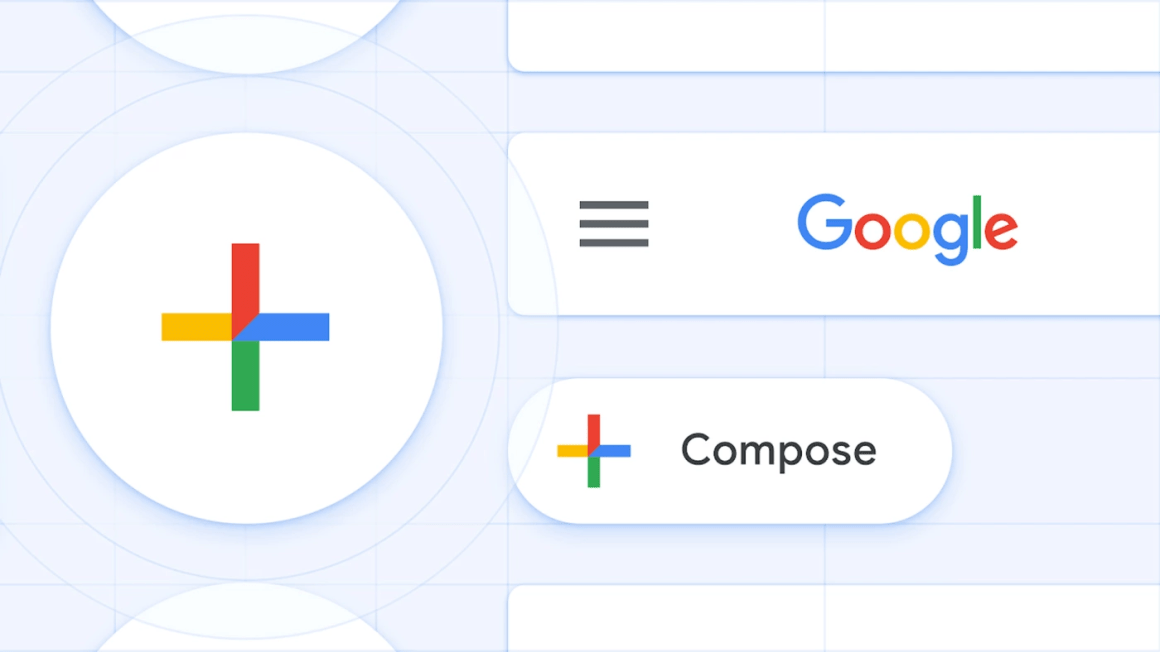
Cuatro colores del logotipo como base del lenguaje visual . Esto funcionó bien en Gmail para la web: el ícono "+" y los colores del indicador heredan claramente la idea.
 El nuevo estilo de las ilustraciones de Google
El nuevo estilo de las ilustraciones de Google .

Parece que la
compañía cambiará a la fuente Google Sans para sus productos .
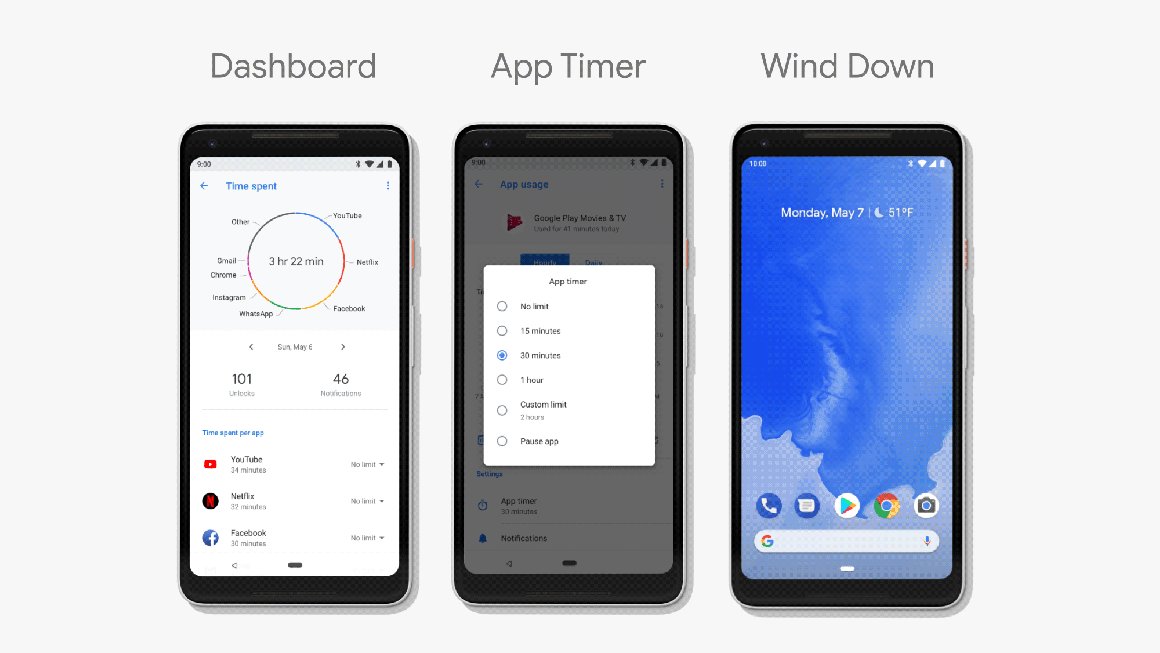
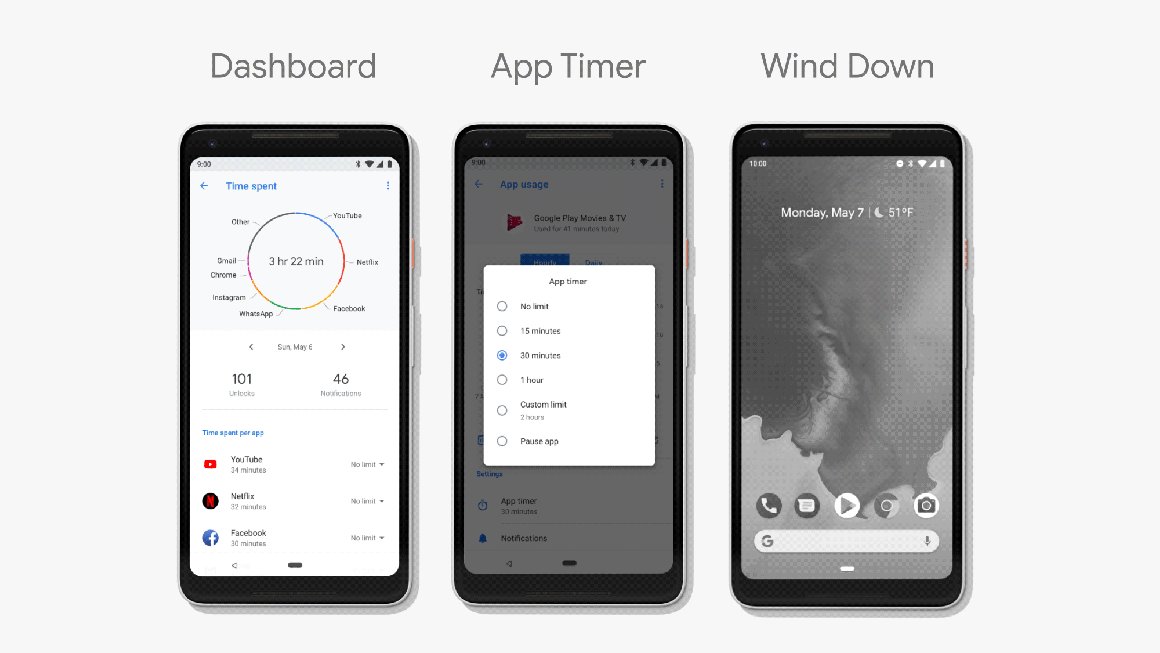
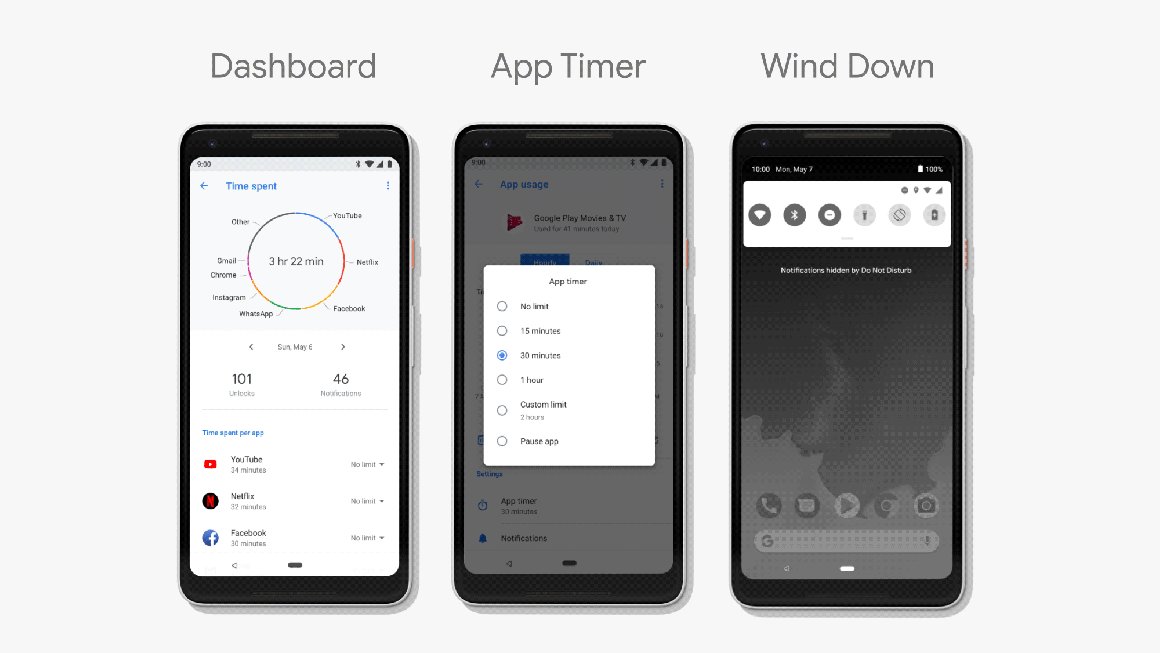
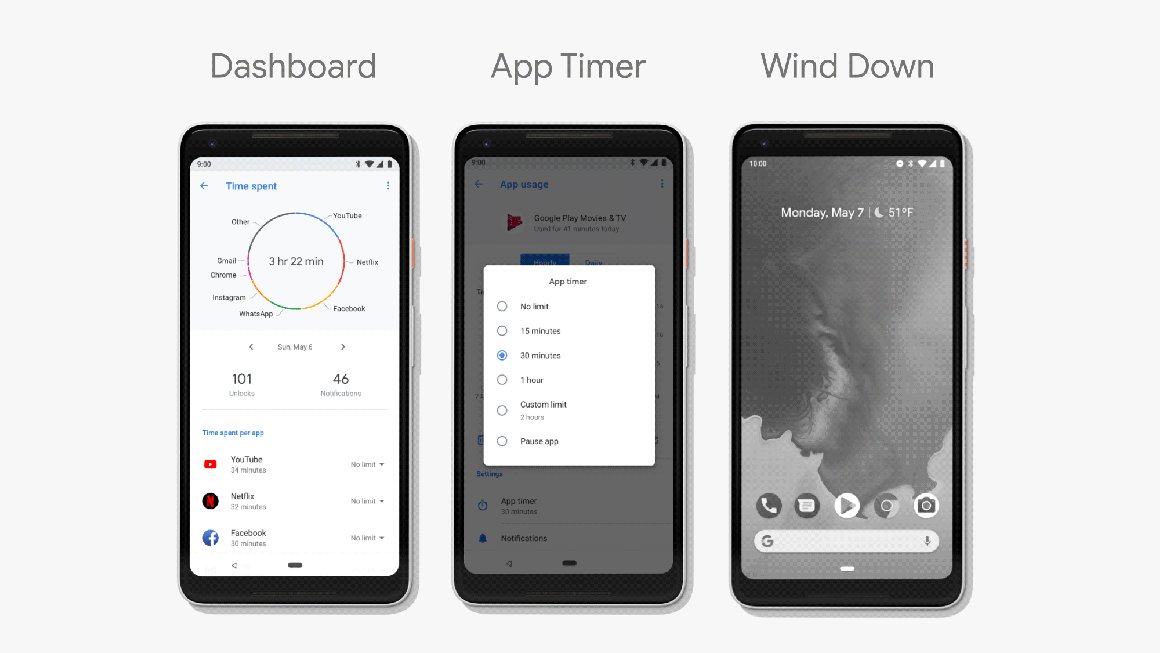
 Auto-restricciones en el uso del teléfono
Auto-restricciones en el uso del teléfono y
aplicaciones individuales . El usuario los configura él mismo, después de lo cual la aplicación se vuelve en blanco y negro, motivando a interrumpir. Por la noche, el teléfono cambia completamente a este modo. La compañía lanzó una iniciativa separada de
Bienestar Digital .
 Es más fácil ajustar la frecuencia de las notificaciones
Es más fácil ajustar la frecuencia de las notificaciones . Si el usuario oculta la notificación de la aplicación varias veces sin leer, Android ofrecerá ocultarla por completo.
Los auriculares Pixel Buds pueden leer algunas notificaciones de voz .
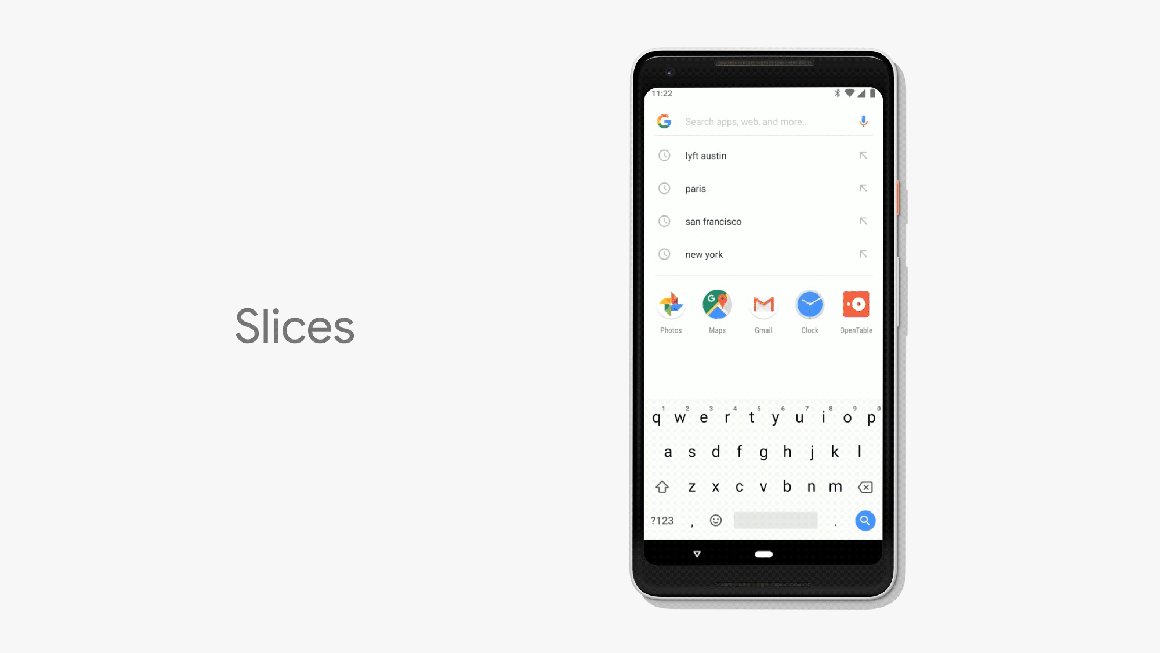
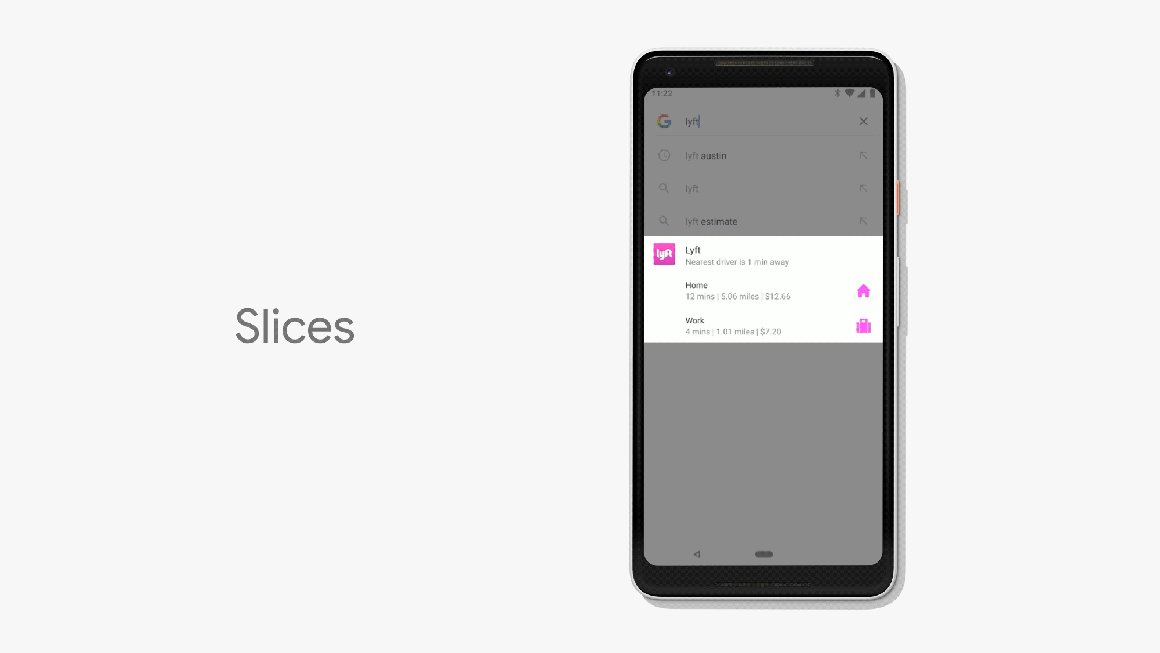
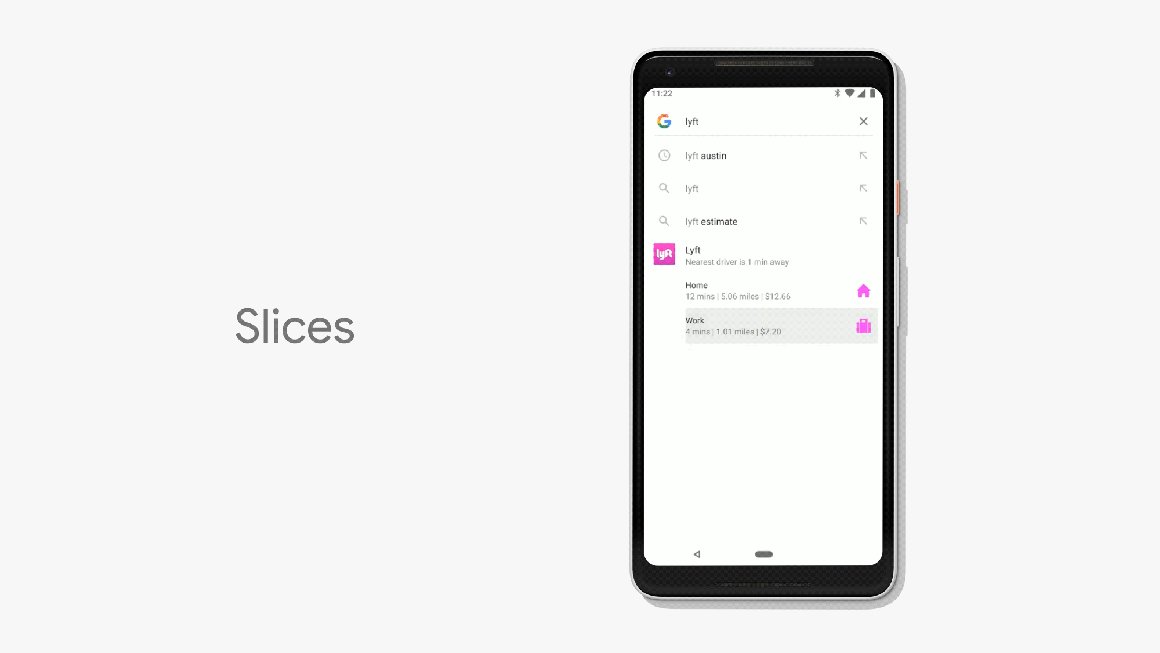
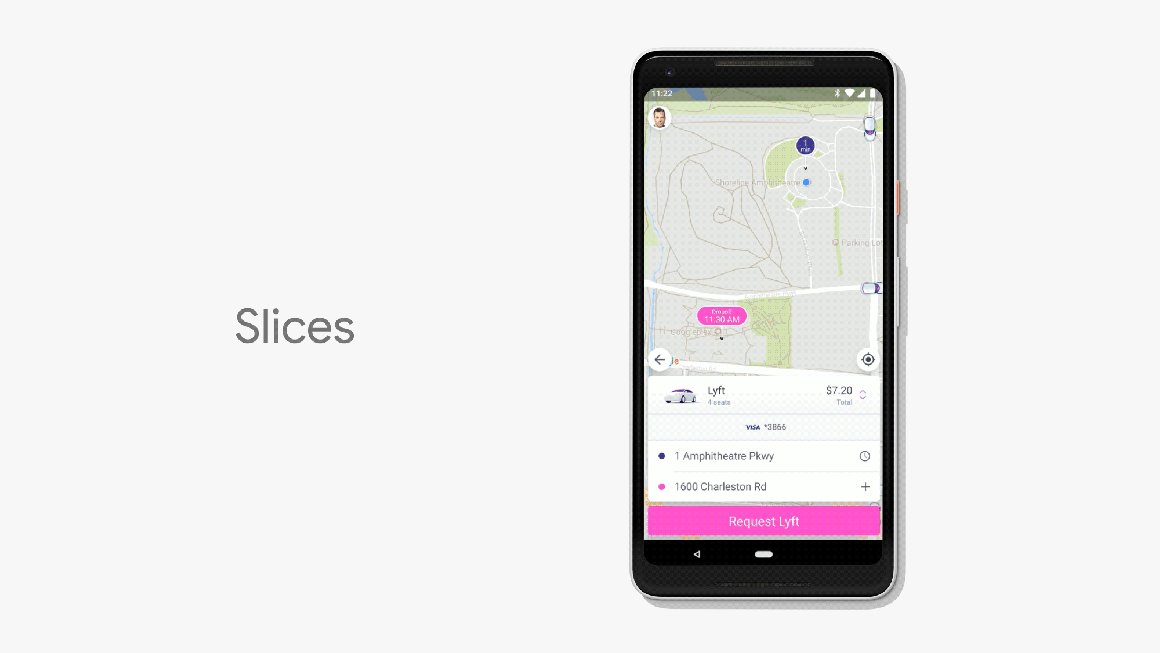
Integración de aplicaciones de terceros en resultados de búsqueda y menús contextuales como
Slices y
búsqueda por palabra resaltada .

 El Asistente de Google puede llamar y reservar un restaurante por su cuenta
El Asistente de Google puede llamar y reservar un restaurante por su cuenta .
Mobile Chrome admitirá Realidad Aumentada .
La cámara experimental Google Lens ha aprendido a hacer más y
se convertirá en parte de la aplicación estándar .
La versión beta ya se puede poner en algunos teléfonos . La versión final aparecerá en el otoño. Nos arremangamos, habrá mucho trabajo.
Por cierto, las herramientas útiles llegaron a tiempo:
Thomas Lowry ha compilado un
diseño de material de kit de interfaz de usuario 2.0 para Figma , que admite el tema.
Rachel Andrew también proporcionó una excelente
visión general de los materiales básicos para que los diseñadores y desarrolladores actualicen las aplicaciones a Material Design 2.0, Android P y otros dispositivos.
El estudio de Oleg Chulakov ha publicado su sistema de diseño. Si bien cubre solo el sitio web de la agencia y los subsitios relacionados, es genial cuando reconocen su importancia en el trabajo del cliente e invierten en su futuro: Brad Frost lanzó el diseño atómico como una solución para los proyectos del cliente.
Uno de los primeros en RuNet fue hecho por Manufactory para sitios de clientes . Esto demuestra bien que no solo las grandes empresas de alimentos son capaces de diseñar sistemas, ahora tienen suficientes herramientas para un comienzo bajo.

Otros ejemplos
Hudl : un ejemplo muy sensato con una buena estructura y cobertura de principios de diseño.
Kristy Marcinova de Intercom muestra
fragmentos de un
sistema de diseño de Intercom que aún no se ha publicado en el exterior.
El sitio web sobre los sistemas de diseño de Figma, que anunciaron hace seis meses, se ha ganado. En apoyo de esto, realizaron una
serie de mitaps en todo el mundo . Es cierto que hasta ahora se trata de una docena de artículos no muy profundos, por lo que, en el contexto del movimiento general, parece de poca utilidad. Desde lo relativamente interesante, excepto que las
opiniones están a favor y en
contra del hecho de que los sistemas de diseño reducen la necesidad de diseñadores.
Jeremy Wilken describe el nuevo sistema de versiones para el sistema de diseño VMWare Clarity.
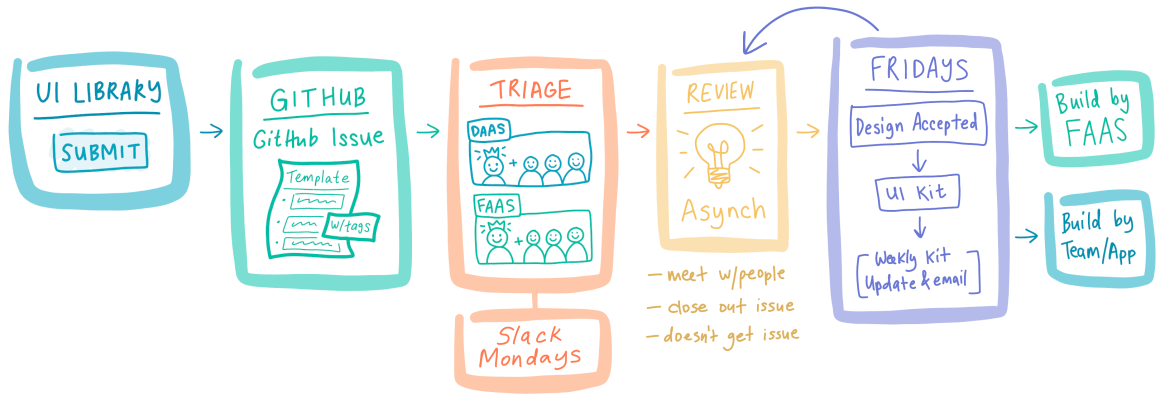
Una excelente historia de Lara Tacito sobre el proceso de trabajo del equipo del sistema de diseño en HubSpot. Las etapas de trabajo en el componente condicional y las herramientas internas para la interacción de diseñadores y desarrolladores están bien divulgadas.

Nathan Curtis le dice cómo escribir instrucciones simples para desarrolladores sobre cómo usar un sistema de diseño.
Varun Vachhar habla sobre trabajar con el marco Tachyons CSS para sistemas de diseño.
iOS
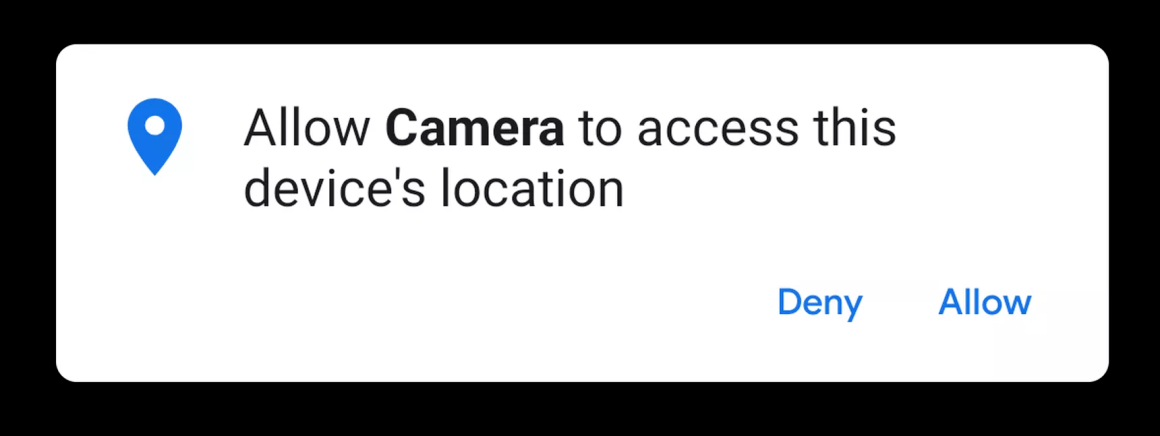
Recordatorio visual para los permisos de iPhone de los creadores de la herramienta PaintCode .
Comprensión del usuario
Julie A. Kientz, Lisa Anthony y Alexis Hiniker comparten su experiencia en el diseño de interfaces para niños. Dan buenos consejos prácticos sobre las características de tales interfaces.
Arquitectura de la información, diseño conceptual, estrategia de contenido.

Rosenfeld Media ha publicado Experiencias de orquestación de Chris Risdon y Patrick Quattlebaum. Se dedica a diseñar un mapa de interacción del usuario con un producto en un sentido amplio, y los autores trataron de no limitarse a productos o servicios digitales.
Page Laubheimer, del Grupo Nielsen / Norman, escribe sobre problemas con la visualización de páginas en la navegación que están vinculadas a varias categorías a la vez.
Kay Dale e Ignacia Orellana describen 10 principios clave del diseño del servicio del equipo de Gov.uk.
Diseño y diseño de pantallas de interfaz.
En la nueva versión, el equipo se centró en corregir errores y mejorar el rendimiento. Esta y la próxima versión se tratarán de combinar la funcionalidad existente para facilitar los tirones fuertes.

Complementos y artículos
Desbordamiento para crear tarjetas de información: versión beta pública lanzada .
Mark Grambau muestra una forma
esquizoide pero entretenida de cambiar los colores de los iconos en la biblioteca Sketch .
Figma
Se ha anunciado la separación de estilos en variables . Este es uno de los pasos más importantes para conectar plantillas de diseño y componentes en código; ahora la mayoría de las herramientas no tienen modularidad para describir símbolos y componentes.
Adobe xd
Puede actualizar Ha aparecido una versión gratuita (un prototipo público),
se ha abierto un
fondo de inversión de $ 10 millones para creadores de complementos y extensiones, reemplazo rápido de caracteres y pasta masiva desde el búfer, mejoras a las importaciones de Photoshop y Sketch.
Una nueva herramienta en la intersección del diseño y desarrollo web. Le permite dibujar visualmente el diseño de la pantalla utilizando la biblioteca de componentes del sistema de diseño en el espíritu de Framer.
Anuncio .

Invision
Anunció una
plataforma para complementos de Studio . Al igual que Adobe XD, otorgarán subvenciones a los mejores desarrolladores de su
Design Forward Fund . El umbral de entrada para nuevas herramientas ha aumentado nuevamente, ahora los 4 jugadores clave se llaman a sí mismos plataformas: Adobe, Figma, InVision, Sketch.
Maravilla
La herramienta
abrió la API y también se convirtió en una plataforma . Las primeras
integraciones son bastante básicas: Slack, Dropbox, Sketch. De los realmente interesantes están
Maze (pruebas de usabilidad basadas en los prototipos de Marvel), Lookback y Niice (mudboards).
Otra herramienta para diseñadores que promete exportar diseños a código. Se incluye análisis y otros nishtyaki útiles.
Haiku
Lanzó una
galería de proyectos personalizados .
Por qué y cómo funciona .
Avocode
Publicamos un
informe sobre la popularidad de ciertos métodos de trabajo con diseños para 2017 . Los diseñadores comenzaron a usar menos capas y más sistemas de control de versiones.
Fase
La primera versión se centrará en crear dinámicas . La segunda promete una
adaptabilidad bastante compleja . También están preparando el lanzamiento de
Phase Magazine .
El cofundador Nick Budden habló en la
Mail.Ru Design Conference 2018 y habló sobre el próximo lanzamiento. El video aún se está editando (una
pieza en bruto ), pero su colega Vlad Shvets describió sus puntos principales en ruso. Por cierto, Nick logró pasar por una visita a media docena de equipos de diseño doméstico, para que el instrumento tenga más evangelistas.
Espíritu
Versión de Mac lanzada.
Fusible
La herramienta se ha convertido en código libre y abierto .
CMS editorial moderno
Sophia Ciocca habla sobre la creación de un editor para CMS NY Times .
El servicio hace una hermosa presentación para una presentación o sitio web a partir de una simple captura de pantalla de la interfaz.
Una colección de elementos de interfaz HTML y CSS para diseñar prototipos en papel.
Pasquale D'Silva habla sobre la racionalidad y la moderación en la animación frontal. Da gráficos de movimiento para diferentes enfoques, lo que le permite comprender mejor los matices.
Alexander Brave comparó las herramientas modernas de creación de prototipos.
Marc-Oliver está trabajando en Ubuntu y describió sus criterios para la documentación de sonido en la interfaz.
Investigación y pruebas de usuarios, análisis
Zoe Dimov describe un enfoque para involucrar a los miembros del equipo de producto en la investigación de usuarios. Esto es importante en el proceso moderno de creación de productos donde hay poco tiempo y una comprensión común de los problemas del mercado y el público objetivo es importante.

El equipo de investigación de usuarios de Indeed proporciona consejos para optimizar el proceso de investigación de usuarios en el proceso ágil.
Bono:
consejos similares de LaiYee Ho .
Jeff Sauro ofrece recomendaciones para llevar a cabo una investigación comparativa de usuarios, con qué indicadores de mercado puede comparar las métricas de su producto.
Raluca Budiu, del Grupo Nielsen / Norman, sobre la investigación de usuarios, donde las diferentes tareas son asignadas por los mismos o completamente diferentes encuestados. Al final, ella compara los pros y los contras de estas opciones. El primero es más barato, el segundo da menos interferencia.

Jeff Sauro comparó los servicios de prueba de usabilidad remota. Su compañía lanzó su propio MUIQ, por lo que señala sus beneficios.
Sven Jungmann y Karolin Neubauer hablan sobre las características de realizar investigaciones personalizadas en el campo de la atención médica. Cómo hacerlos cómodos para pacientes y médicos.
Melissa Safran de Deliveroo habla sobre los enfoques inusuales para la investigación de usuarios que el equipo ha utilizado recientemente.
Oleg Yakubenkov habla sobre degradantes pruebas A / B. Esta es una forma rápida y económica de verificar si puede influir en la métrica objetivo. Para hacer esto, se hace una opción de diseño que es claramente peor que la actual; esto mostrará si la versión existente funciona mejor que ella.

Jeff Sauro se preguntó cómo comparar las métricas obtenidas de la investigación moderada y no moderada de usuarios remotos. El éxito de las tareas es comparable, pero el tiempo de ejecución no está a favor de los no moderados.
Programación visual y diseño en el navegador.
Bootstrap
La herramienta en línea
LayoutIt le permite esbozar rápidamente una cuadrícula de bloques para Bootstrap.
Nuevos guiones
Biblioteca para animación frontal en JavaScript y WebGL .
Generador de patrones CSS .
Anuncio .
La implementación de las pinturas del siglo XVIII en CSS .
Una selección de experimentos con un diseño llamativo en CSS puro .
Tipografía web
Airbnb hizo su propia fuente de cereales. Karri Saarinen habla sobre
cómo el equipo lo optimizó para las interfaces .
Anuncio .
IBM Lehel Babos
muestra cómo puede calcular la escala tipográfica en los sistemas de diseño. Se basa en principios clásicos, pero los cambia a CSS.
Adaptabilidad
Lea Verou da consejos sobre el diseño de tablas receptivas .
Versión Imprimible
Rachel Andrew describe los enfoques actuales para imprimir versiones de sitios .
Formas CSS y diseño de revista CSS
Una descripción general de las características modernas de CSS para el diseño de revistas y un diseño de sitio interesante de Zell Liew .
Trabaja con color en la web
Cómo el equipo de diseño de Salesforce
seleccionó las paletas de colores para visualizar datos en el sistema de diseño .
Hans von Sichart de GE habla sobre cómo el equipo del sistema de diseño hizo una
paleta armoniosa y extensa de colores grises para usar en software profesional con un montón de paneles .
Rahul Chakraborty describe varios enfoques para crear una paleta de colores para una interfaz .
TraducciónMarcin Wichary muestra
cómo crear un tema oscuro para un sitio web cambiando las variables clave en CSS .
Animación CSS
Cómo usar la ruta de movimiento CSS para la animación frontal .
Métricas y ROI
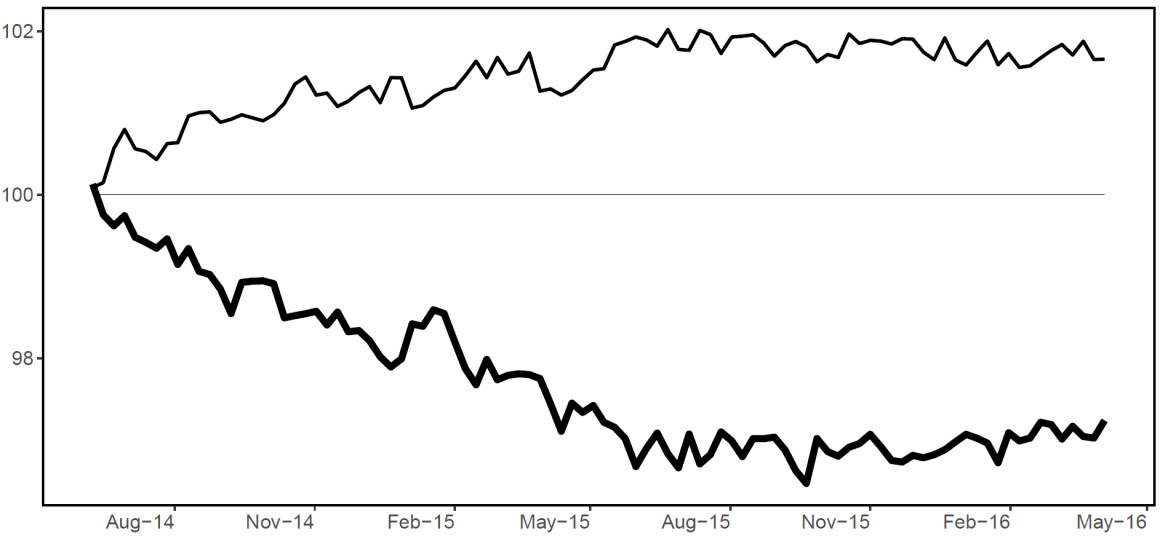
Jakob Nielsen siempre ha tratado de encontrar evidencia de que el exceso de publicidad reduce la lealtad del usuario y conduce a su salida. El servicio de Pandora realizó un largo estudio sobre este tema en 2014-2016 y sus resultados confirman la hipótesis.

Jeff Sauro analiza cómo las estimaciones más altas de las encuestas de usuarios pueden predecir los retornos de los clientes y las estimaciones más bajas de salida. Varios estudios a los que se refiere lo confirman.
Alexander Osterwalder proporciona métricas para medir el éxito de iniciativas innovadoras.Estrategia y gestión de UX
Un excelente artículo de Alastair Simpson sobre las tres etapas de crecimiento de un gerente de diseño: la primera experiencia en la gestión de diseñadores, la gestión de otros gerentes de diseño y el trabajo con una cartera completa de productos. Da consejos sobre cómo comportarse de manera competente en cada uno de ellos. Parte 2 . Julian Shapiro da un montón de consejos a los propietarios de estudios de diseño sobre la organización competente del trabajo en proyectos y el negocio en general. Curiosamente, su visión del trabajo de diseño es similar al trabajo de los equipos de productos.Dave Malouf describe el valor de un equipo de diseño para una empresa de varias maneras. Resultó una lista de verificación para asuntos de organización.
Julian Shapiro da un montón de consejos a los propietarios de estudios de diseño sobre la organización competente del trabajo en proyectos y el negocio en general. Curiosamente, su visión del trabajo de diseño es similar al trabajo de los equipos de productos.Dave Malouf describe el valor de un equipo de diseño para una empresa de varias maneras. Resultó una lista de verificación para asuntos de organización.Entrevista con Eik Brandsgård de LEGO sobre la implementación de la práctica de sprint de diseño en la empresa. Decidieron hacer cambios revolucionarios en lugar de evolutivos y lanzaron un proceso simultáneo con docenas de equipos. Para hacer esto, tuve que suspender todo el trabajo durante dos meses, pero según él, el resultado valió la pena.

Sarah Gibbons, del Grupo Nielsen / Norman, habla sobre la matriz de priorización de las decisiones de diseño y proporciona instrucciones paso a paso para completarla.
Gestión de productos y análisis
Anna Buldakova habla sobre el formato de las hojas de ruta en Intercom. Tienen tres características: la hoja de ruta no se trata de decisiones, sino de objetivos; la hoja de ruta no se trata de planificación, sino de prioridades; La hoja de ruta no se trata de comunicación externa, sino de comunicación interna.
Metodologías, Procedimientos, Estándares

Uno de los mejores materiales sobre el tema de la sana crítica del pensamiento de diseño. Jon Kolko comienza con el trasfondo de la aparición de los componentes principales de la metodología, y luego da opiniones a favor y en contra de lo que está sucediendo alrededor de esta bizvorda ahora. Resultó uno de los artículos más equilibrados sobre el tema con excelentes conclusiones.
Casos
Microsoft lanzó el Xbox Adaptive Controller para jugadores con discapacidades. El artículo detalla los problemas, el trabajo en el dispositivo y la comunidad de dichos usuarios.

Las desventuras de la empresa continúan. Para continuar creciendo la base de usuarios de Snapchat, era importante hacer que la interfaz fuera más comprensible. Es cierto que el
primer rediseño, por el contrario, desaceleró el crecimiento , por lo que tuve que
rediseñarlo urgentemente también. Resulta que el equipo del producto, incluidos los diseñadores, advirtió al CEO sobre posibles problemas, pero tomó una decisión decidida.
Bronwyn Gruet muestra cómo Creative Market hizo una guía de ilustración modular con una colección de objetos de muestra. Su colega
Daniella Valerio escribe sobre los principios de la paleta de colores .
Michel van Heest habla sobre cómo creó el servicio de diseño Shortcuts.design.
Tendencias
Estadísticas del mercado (primer trimestre de 2018)
-6.3% de
caída en las ventas de teléfonos inteligentes en Europa+ 25.4% de
crecimiento en ventas de teléfonos inteligentes en Rusia+ 1.3% de
crecimiento mundial en ventas de teléfonos inteligentesCrecimiento de ventas × 2 y × 3
de relojes y pulseras inteligentes en Rusia (en piezas y dinero)20% de
las familias estadounidenses tienen un altavoz inteligente1.800 millones de
audiencia mensual en YouTubeDiseño Algoritmico
El servicio le permite simular la voz de cualquier persona.
Rama Allen de The Mill reflexiona sobre el arte durante el auge de la inteligencia artificial. También ve esto como una asociación creativa entre el hombre y la computadora, comparándolo con la improvisación de jazz.

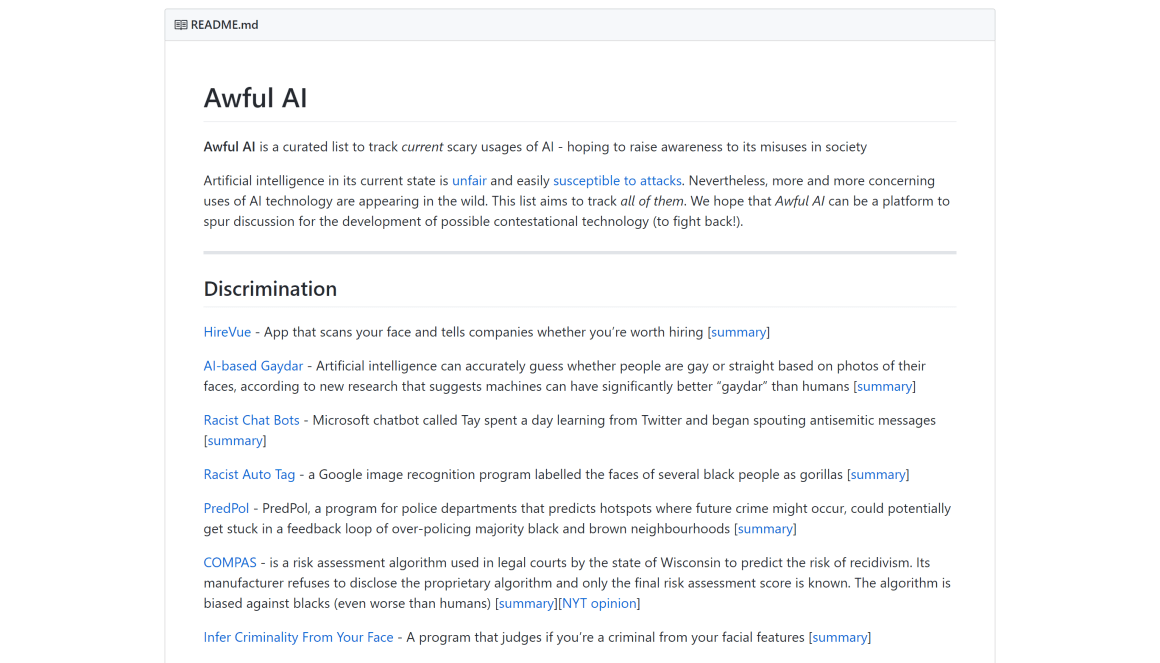
David Dao ha recopilado ejemplos de uso poco ético e incluso aterrador de las tecnologías de inteligencia artificial en productos digitales.

Sougwen Chung ha creado un robot que dibuja con ella. Un ejemplo muy vívido de lo que significa el concepto de codiseño con una computadora.
Yuqian Zhou y Bertram Emil Shi hablan sobre una solución experimental que genera diferentes expresiones faciales emocionales basadas en una sola foto.
Christian Noessel analizó ejemplos de inteligencia artificial en películas de ciencia ficción. Los dividió en tres categorías de avance y
publicó una lista .
Generador de imágenes motivacionales típicas para Internet que parecen creíbles e igualmente inútiles.
Un equipo de investigadores de la Universidad de Aalto y la Universidad de Kochi ha creado una solución experimental que optimiza la interfaz táctil para usuarios con discapacidades.
RevisarDirectrices de diseño de interfaz para el Asistente de Google.

Otros materiales para diseñar interfaces de voz:
Cathy Pearl de Google describe las características básicas de diseño de las interfaces de voz .
Guía de diseño de voz Frederik Goossens .
Directrices de IBM para diseñar interfaces interactivas.
Mark Vitazko de Microsoft da consejos sobre el diseño de interfaces de realidad aumentada y virtual.

O'Reilly publica John Design y Across Senses, un libro de John Alderman y Christine W. Park. Publican la
parte 1 , dedicada a trabajar con diferentes sentimientos en productos digitales. La profesión pasó por un ciclo interesante desde su cuidadosa consideración en el diseño industrial hasta una fuerte simplificación en la era de las interfaces de pantalla, y ahora está regresando un enfoque holístico.
Para el desarrollo general y profesional.
Una elegante lista de premios y galardones en una amplia variedad de ramas de diseño. Los diseñadores de la agencia Red Collar participan en el jurado de varios de ellos y
hablan sobre la mecánica de su trabajo .

David Travis de UserFocus se pregunta si un investigador de usuarios debería invertir su tiempo y dinero en una maestría. En general, es discutible, a menudo para obtener más experiencia práctica, esto es tanto un salario más alto como más conocimiento.
Jason Yuan cuenta cómo ha cambiado su carrera después de la publicación de un rediseño no solicitado de Apple Music (spoiler: al final, fue tomado como pasante en Apple, aunque no quería).
Un catálogo de proyectos paralelos en los que puede encajar un diseñador o desarrollador.
Personas y empresas de la industria.
Blog del equipo de diseño de contornos. En un artículo reciente,
Alexander Khramtsov habla sobre las plantillas de Sketch , y
Emilia Gorodovyh sobre las características de realizar entrevistas a usuarios en una empresa .
Una serie de entrevistas con diseñadores front-end en la industria del juego.
Actas de congresos
Lista de conferencias de diseño y desarrollo.

La conferencia en línea se realizó del 13 al 16 de febrero. UXPin publicó un video de él.
Enterprise UX 2017 se llevó a cabo del 7 al 9 de junio en San Francisco, EE. UU. Resumen del
primer y
segundo día de actuaciones de Pabini Gabriel-Petit.
Suscríbase al resumen en Facebook , VKontakte , Telegram o por correo ; allí aparecen nuevos enlaces cada semana. Gracias a todos los que comparten los enlaces en el grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov y Anton Oleinik.