
Hola a todos!
La versión 2.0.0 de Angular se lanzó en septiembre de 2016. E inmediatamente apareció una gran cantidad de enfoques para construir y construir aplicaciones en este marco. En Internet puede encontrar semillas angulares para todos los gustos.
También creamos nuestra propia semilla Angular: creamos una plantilla de proyecto común, obligamos a todos los equipos que desarrollan el front-end a usar la misma estructura de aplicación.
Seis meses después, en marzo de 2017, se lanzó la versión Angular cli (cli - interfaz de línea de comandos) 1.0.0. La idea, tomada como base, es simplemente excelente: sistematizar el enfoque para desarrollar aplicaciones en Angular 2+. Estandarice la estructura de la aplicación, cree entidades dentro de la aplicación y automatice el ensamblaje de la aplicación. Angular cli puede resolver estas tareas, lo que le ahorrará mucho tiempo.
En el artículo mostraré cómo actualizar a
Angular cli 6El desarrollo con una estructura de proyecto personalizada tiene bastantes ventajas:
- control total sobre la aplicación;
- la capacidad de configurar webpack / gulp / todo lo demás, teniendo en cuenta todas las características de su aplicación.
También hay desventajas:
- Si hay varios proyectos, es necesario asegurarse de que su estructura sea idéntica;
- es necesario monitorear las actualizaciones de los módulos y bibliotecas npm usadas (Angular y Webpack, por ejemplo, se están desarrollando muy dinámicamente);
- tendrá que lidiar con la integración de los módulos npm y configurar el entorno para trabajar con Angular, conectar el reemplazo del módulo activo (HMR), usar el ensamblaje Ahead-of-Time (AOT).
Hay varias formas de corregir las deficiencias, una de las cuales es crear una
plantilla de proyecto común. Destaque un desarrollador que lo actualizaría de vez en cuando. Para obligar a todos los equipos de front-end a usar la misma estructura de aplicación, aplicando las mejores prácticas de desarrollo en su marco. En este ejemplo, este marco será
angular y la aplicación se basará en
angular-cli .
Al momento de escribir, se lanzó la sexta versión con integración webpack 4. Hay mucha información sobre innovaciones, mencionaré solo algunas mejoras:
- creación automática de una biblioteca de componentes;
- la aparición de ng-update, que facilita aún más el soporte para proyectos en Angular cli;
- integración con webpack 4 y, por lo tanto, un tamaño más pequeño de los paquetes finales, una aceleración significativa del tiempo de ensamblaje, etc. Puede ver la lista completa de actualizaciones aquí ;
- Configuración flexible de cli angular usando esquemas .
Debo decir que en la sexta versión de CLI angular hay muchos errores. Les contaré algunos de ellos. Algunos de ellos están asociados con cli angular, algunos con webpack 4. Por ejemplo, algunos cargadores de webpack populares actualmente no son compatibles con la cuarta versión del recopilador. Estoy seguro de que se trata de dificultades temporales.
Cabe señalar que la funcionalidad angular de CLI fuera de la caja es suficiente, en mi opinión, para resolver el 95% de las tareas de una aplicación estándar. Si tiene la suerte de modificar el 5% restante, no se preocupe, puede configurar cli angular para su proyecto. Sin embargo, en la sexta versión del marco, la función ng eject, que le permite obtener webpack.config, está temporalmente desactivada, por lo que debe romperse un poco la cabeza.
Preparándose para la transición
- Instale la versión de node.js > = 8.9
- Ejecutamos npm i –g angular / cli (instalamos globalmente angular-cli para ejecutar comandos en la consola usando ng).
- Vamos al directorio con el proyecto y ejecutamos ng new <su nombre de proyecto> (llamemos al proyecto: angular-cli-project, comando de ejemplo: ng new angular-cli-project - una carpeta llamada angular-cli-project aparecerá en el directorio actual).
El resultado de la preparación:
 Lea más sobre la estructura del proyecto en Angular cli y no solo.
Lea más sobre la estructura del proyecto en Angular cli y no solo.A continuación, realizaremos las configuraciones básicas para un desarrollo cómodo.
Configuración de Cli
1)
Conectamos HMR (aplicamos cambios en el código sin recargar la página) de acuerdo con la
guía . También en
package.json agregue
hmr a los scripts y el indicador
--open para que no abramos la página de origen en el navegador nosotros mismos:

Al momento de escribir el artículo en A6 cli, al configurar HMR a través de la guía mencionada anteriormente, puede encontrar los siguientes errores:
a) Al conectar la configuración HMR en angular.json
… "configurations": { "hmr": { "hmr": true, "fileReplacements": [{ "src": "src/environments/environment.ts", "replaceWith": "src/environments/environment.hmr.ts" }] }, …
Lo sentimos, recibes un error:
"La validación del esquema falló con los siguientes errores:
La ruta de datos "" NO debe tener propiedades adicionales (reemplazos de archivo) ”.Para solucionarlo, haga esto:
… "configurations": { "hmr": { "hmr": true, "browserTarget": "angular-cli-project:build:hmr" }, …
La diferencia es que debe especificar
"browserTarget": "angular-cli-project: build: hmr" , donde el valor de la propiedad
browserTarget consiste en
<project-name>: build: hmr .
Además, la sustitución del
entorno HMR debe hacerse no en
servicio , sino en
arquitecto / construcción :
… "architect": { "build": { … "configurations": { "hmr": { "fileReplacements": [ { "src": "src/environments/environment.ts", "replaceWith": "src/environments/environment.hmr.ts" } ] }, …
b) Error de
ERROR en src / main.ts: No se puede encontrar el nombre 'módulo' se corrige de la siguiente manera: en
tsconfig.app.json eliminamos la línea
"tipos": [] .
2.
Conecte el preprocesador :
En angular.json, agregue:
… "projects": { … "prefix": "app", "schematics": { "@schematics/angular:component": { "styleext": "less" } } …
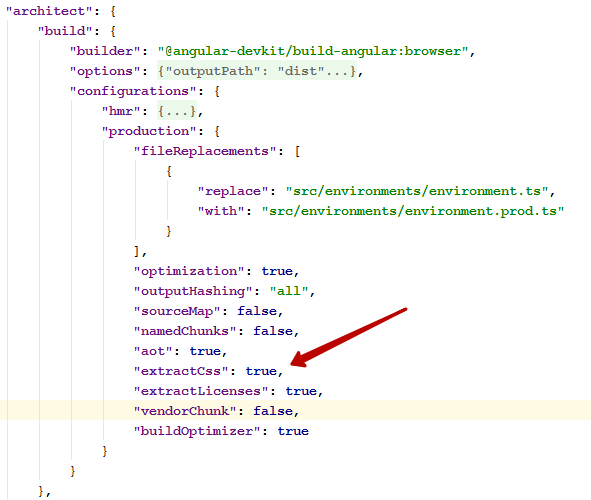
Si sus estilos están en la carpeta de
activos y se combinan mediante importaciones en base.less o scss, y la salida necesita un archivo
.css , entonces agregue
"extractCss": verdadero a
angular.json :

Además, por el momento, en el modo HMR, la actualización en archivos globales menos importados a través de la
importación no funcionará. Para solucionar este problema, instale temporalmente
less-loader@3.0.0 .
3.
Conectamos autoprefixer . Especifique qué navegadores requieren prefijos en
package.json :
… "browserslist": [ "last 2 versions", "IE 10", "IE 11" ], …
4.
Agregue el procesamiento de iconos usando
gulp y svgstore , especialmente desde que finalmente salió el
gulp de la cuarta versión. Ejecute
npm i gulp@4.0.0 gulp-inject gulp-rename gulp-svgmin gulp-svgstore --SD y cree un pequeño
Gulpfile.js (consulte la
aplicación final ).
No nos detendremos en
Gulp en detalle: todas las preguntas, por favor, en el comentario.
Especifique en la notación
index.html para insertar SVG:
<div style="height: 0; width: 0; overflow: hidden; opacity: 0;position: absolute; top: 0;left: 0;"> </div>
Modifique
package.json agregando la
tarea SVG :
… "scripts": { ... "svg": "gulp svg", ... …
Ahora podemos usar SVG en nuestras plantillas así:
<svg> <use href='#icon-check'/> </svg>
5)
Instalar webpack-bundle-analyzerAl ejecutar el comando:
npm i webpack-bundle-analyzer –-SD .
En
angular.json agregue
"statsJson": verdadero :
"architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { ... "statsJson": true, ...
Ahora podemos ver en qué consiste realmente nuestro paquete. Para automatizar esto de alguna manera, agregue el script de
informe a
package.json :
… "scripts": { ... "report": "webpack-bundle-analyzer dist/stats.json" ... …
Un ejemplo de uso de webpack-bundle-analyzer:

La configuración de la funcionalidad básica se ha completado.
Ahora abra nuestra aplicación angular personalizada y copie los módulos, imágenes, estilos, etc. a la plantilla preparada. Copiaré todo del borrador final del
artículo .
Ejecutamos el comando:
npm ejecuta hmr y obtenemos algunos errores de rxjs, que migraron de la quinta a la sexta versión. La siguiente
guía ayudará a
solucionarlos .
La aplicación final .
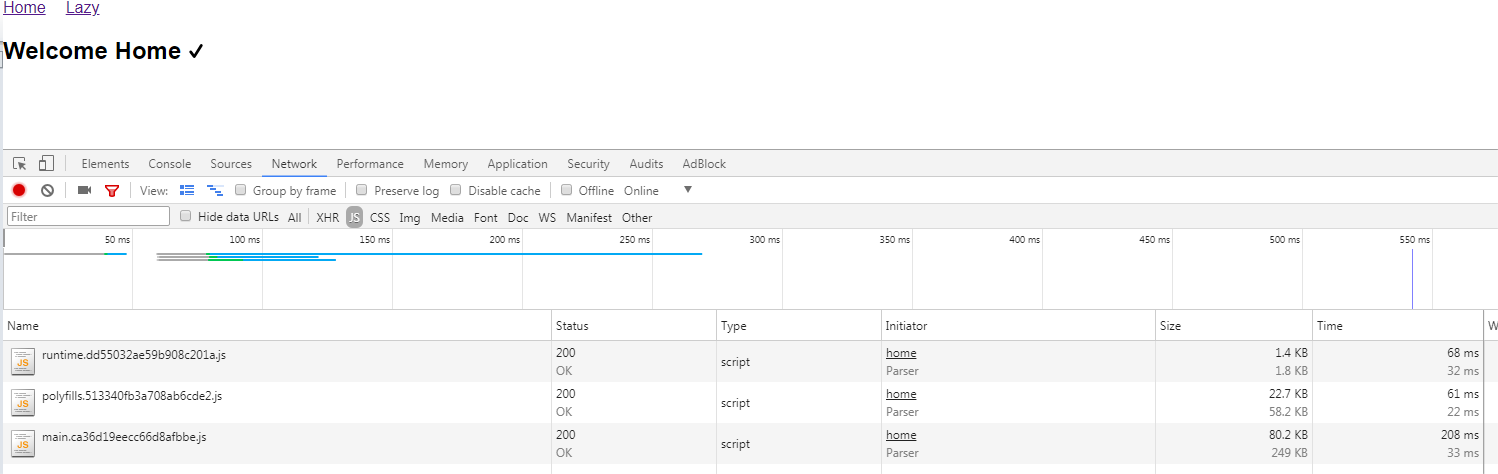
Ejecutamos el comando:
npm run build y obtenemos el resultado:

PD Como puede ver, el tamaño del paquete sigue siendo lo suficientemente grande, sin embargo, incluye enrutamiento, rxjs, etc. Sin embargo, el equipo de Angular anunció un nuevo motor de renderizado Ivy y el tamaño de la aplicación hello world de 2.7 Kb. Estoy deseando que llegue.
Gracias por su atencion