Les traigo una traducción del artículo Therese Fessenden - Desplazamiento y atención . Este artículo trata sobre un nuevo estudio sobre el uso del desplazamiento al navegar por sitios. El estudio anterior se realizó en 2010, también se publicó una traducción del artículo en Habré .
Pido disculpas por cualquier imprecisión en la traducción :)
Resumen: las personas se desplazan verticalmente con más frecuencia que antes, pero los nuevos estudios de seguimiento ocular muestran que todavía miran la "primera pantalla" más que otras.Los patrones de comportamiento humano son bastante estables, y las
pautas de usabilidad solo cambian ocasionalmente con el tiempo . Pero un patrón de comportamiento que ha cambiado desde los primeros días del diseño web es el uso del desplazamiento. Inicialmente, las personas rara vez se desplazaban verticalmente; pero
en 1997, cuando las páginas largas se volvieron comunes , comenzaron a usar el desplazamiento. Sin embargo, los usuarios todavía estaban más interesados en la información en la "primera pantalla"; e incluso
en 2010 reciente, nuestros estudios de seguimiento ocular mostraron que el 80% del tiempo que los usuarios pasan viendo la "primera pantalla" de la página.
Desde 2010, con el advenimiento del diseño receptivo y el minimalismo, los diseñadores comenzaron a crear cada vez más páginas largas con elementos espaciados, que abarcaban múltiples pantallas. Es hora de averiguar si estas tendencias han afectado el comportamiento del usuario.
Datos de investigación de seguimiento ocular
Sobre el estudio
Para obtener respuestas a las preguntas, analizamos las coordenadas X e Y de más de 130 mil fijaciones de vistas en la pantalla con una resolución de 1920 x 1080 píxeles. En el estudio participaron 120 personas, que también participaron en nuestro reciente estudio de seguimiento ocular, que incluyó miles de sitios de diversos temas. En este estudio, nos centramos en una amplia gama de tareas de los usuarios, analizando el comportamiento de los usuarios en sitios de noticias, comercio electrónico, blogs, preguntas frecuentes y sitios de enciclopedias. Nuestro objetivo no era analizar sitios específicos, sino identificar las características del comportamiento del usuario.
Comparamos los resultados de un nuevo estudio con los resultados del anterior, que utilizaba pantallas con una resolución de 1024 x 768 píxeles.
Resultados de la investigación
Se produjeron dos cambios entre nuestros dos estudios:
- Se comenzaron a usar pantallas más grandes.
- Nuevas tendencias de diseño web y capacidad de respuesta
No podemos revelar la influencia relativa de estos dos cambios, pero esto tampoco es importante, ya que no podemos influir en ellos.
En uno de nuestros estudios recientes, los usuarios pasaron el
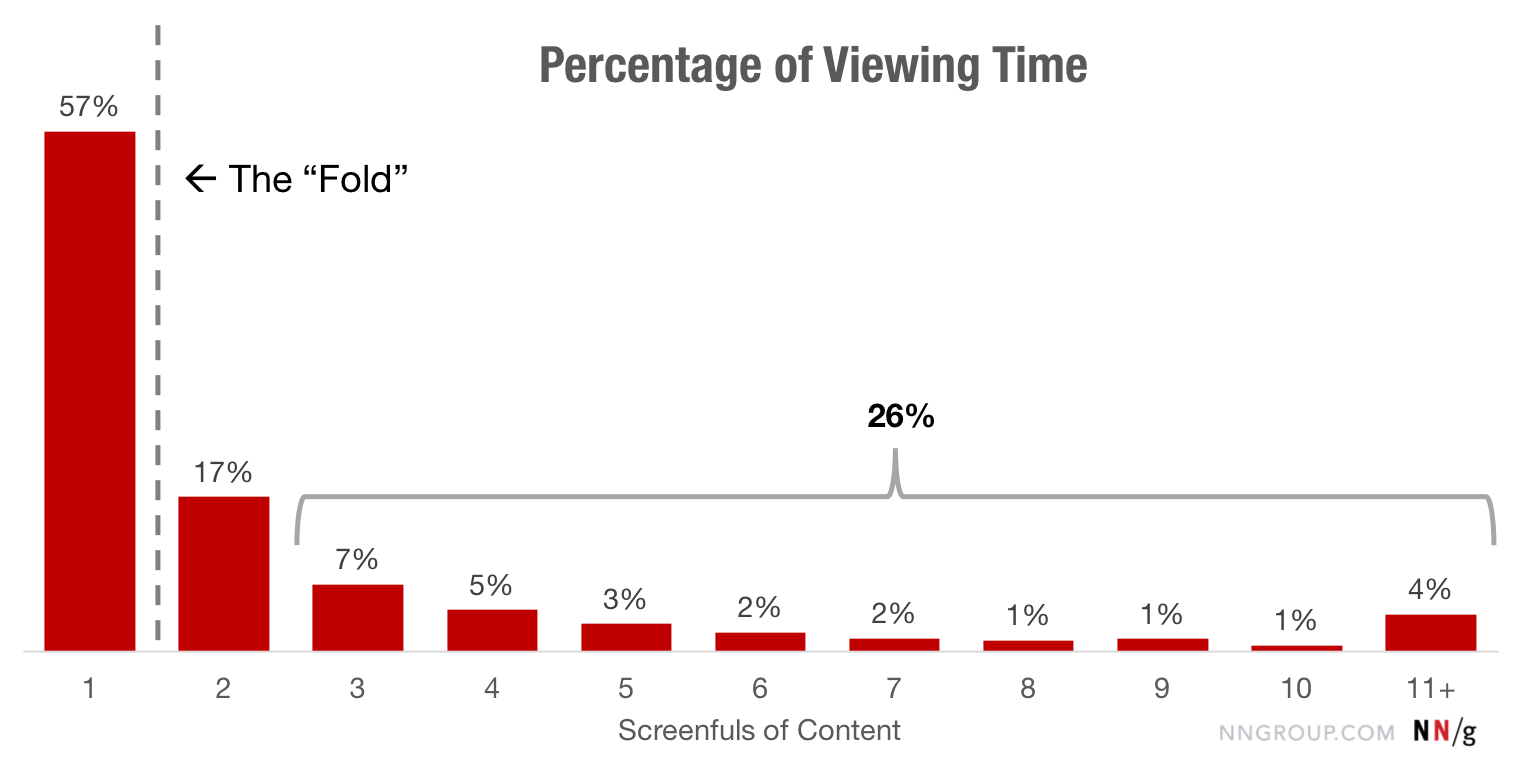
57% de su tiempo en la "primera pantalla" del sitio. El 74% del tiempo se dedicó a las dos "primeras pantallas", hasta una marca de 2160 píxeles a lo largo del eje Y (este análisis no tuvo en cuenta la longitud máxima de la página, ya que el resultado puede verse afectado por la corta longitud de la página o el hecho de que las personas se aburran al desplazarse por más de dos pantallas )
Estos resultados son significativamente diferentes de los resultados
del estudio de 2010 : en él, los usuarios pasaron el 80% del tiempo viendo la "primera pantalla" de la página. Sin embargo, la
tendencia de una fuerte disminución de la atención en las pantallas después de la primera permanece sin cambios en 2018.
 La "primera pantalla" recibe la máxima atención. Aproximadamente el 74% del tiempo se dedica a las dos primeras pantallas (contenido en la "primera pantalla" y lo que sucede inmediatamente después). El 26% restante corresponde al resto de la página.
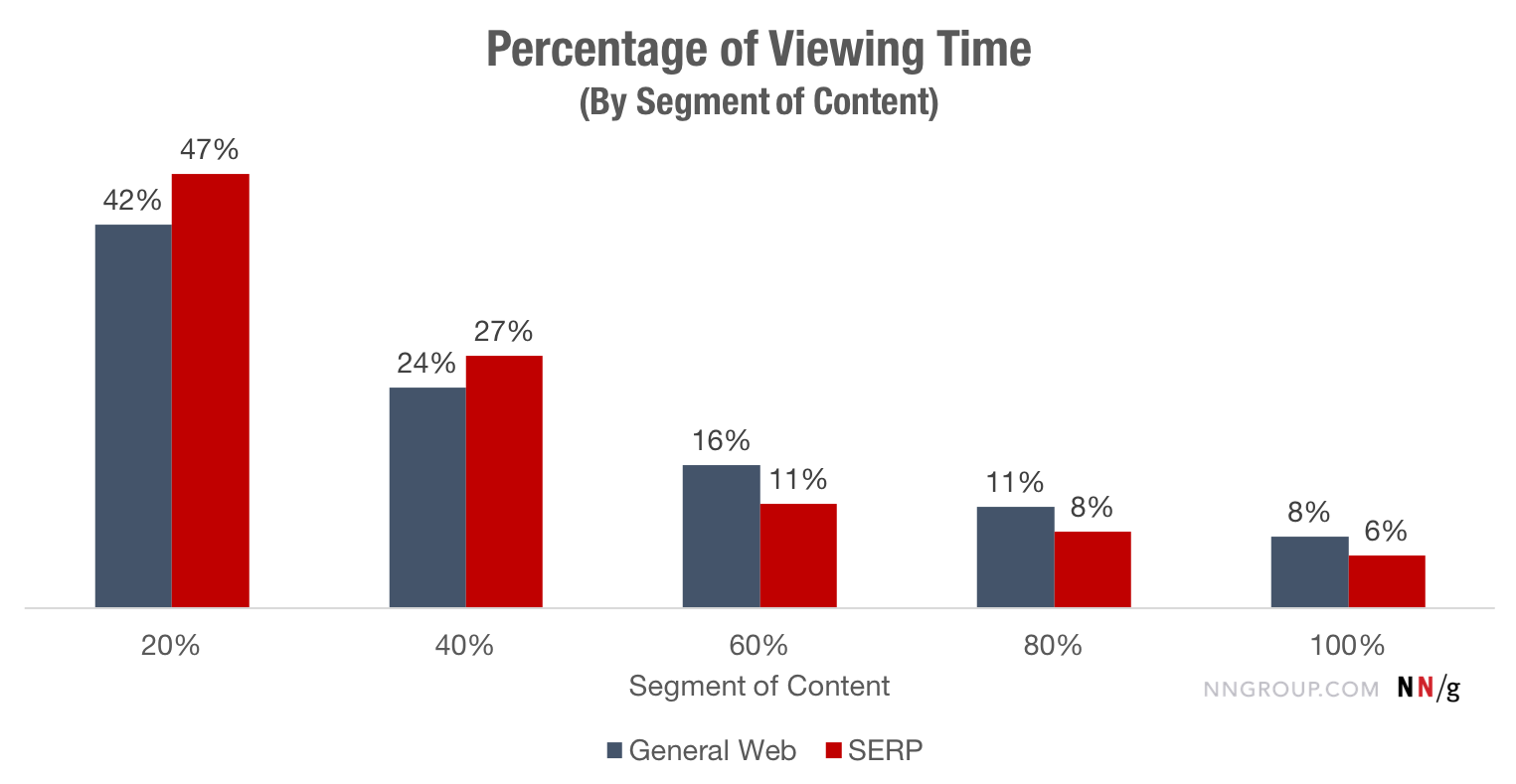
La "primera pantalla" recibe la máxima atención. Aproximadamente el 74% del tiempo se dedica a las dos primeras pantallas (contenido en la "primera pantalla" y lo que sucede inmediatamente después). El 26% restante corresponde al resto de la página.Está claro que todas las páginas son diferentes en longitud. Para determinar cómo las personas distribuyen sus vistas a través de la página (no importa cuánto tiempo sea), dividimos las páginas en segmentos del 20% (⅕ de cada página). En los sitios web compartidos, más del 42% del tiempo de navegación se encontraba en el 20% superior de la página, y más del 65% del tiempo se gastaba en el 40% superior de la página. En las páginas de resultados de búsqueda que no separamos de otros tipos de páginas en los resultados de 2010, el 47% del tiempo se dedicó al 20% superior de la página y más del 75% al 40% superior; esto es probablemente una indicación de que los usuarios tienden a mirar solo los mejores resultados de búsqueda.
 Los participantes del estudio pasaron una cantidad desproporcionada de tiempo viendo el 20% superior de la página.
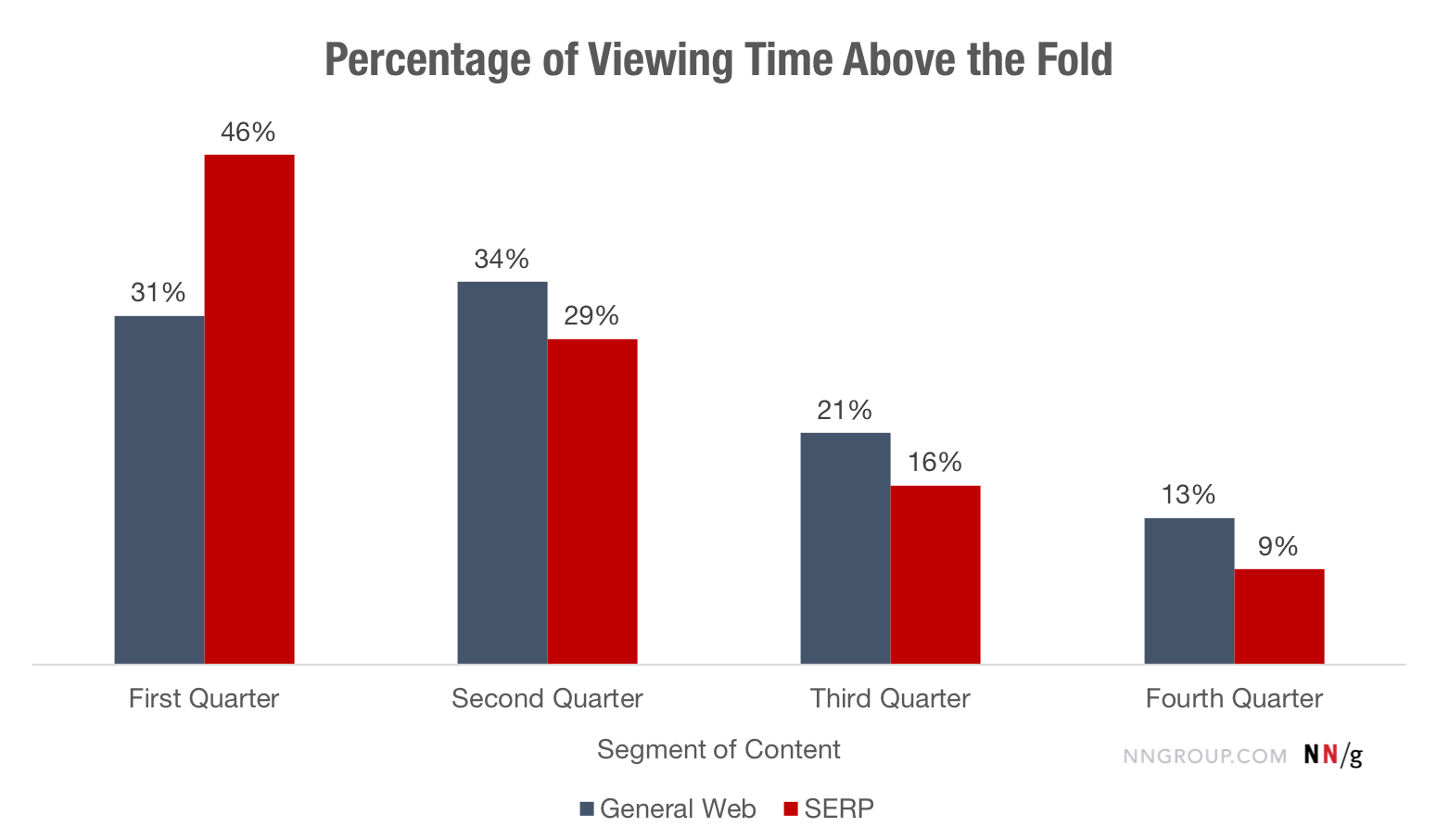
Los participantes del estudio pasaron una cantidad desproporcionada de tiempo viendo el 20% superior de la página.Si prestamos atención a la "primera pantalla", la información en su parte superior de la pantalla recibió más atención que en la inferior. Más del 65% se gastó viendo exactamente la parte superior de la "primera pantalla". En las páginas de resultados de búsqueda, las áreas superiores de las "primeras pantallas" obtienen más del 75% de la atención del usuario. La vieja verdad, que no es pecado repetir: ser el primero o el segundo en Google, o casi no existe en Internet.
La confianza en Google sigue siendo tan fuerte como hace 10 años cuando definimos este patrón de comportamiento del usuario.
 Incluso en la "primera pantalla", la atención del usuario se centra en la parte superior de la pantalla, especialmente en las páginas de resultados de búsqueda.
Incluso en la "primera pantalla", la atención del usuario se centra en la parte superior de la pantalla, especialmente en las páginas de resultados de búsqueda.Escanear y leer plantillas
Determinamos que el contenido de la "primera pantalla" quita la mayor parte de la atención (57%); la segunda pantalla obtiene un tercio de este valor (17%); el 26% restante es todo lo que es más bajo. En otras palabras, cuanto más cerca esté la información de la parte superior de la página, mayores serán las posibilidades de que se lea.
Los patrones de lectura individuales confirman estos hallazgos. Muchos usuarios estudian páginas con contenido mal estructurado de acuerdo con la
plantilla F : tienden a prestar más atención al texto en la parte superior de la página (los primeros párrafos del texto), y se centran cada vez menos en la información a continuación.
Pero incluso si la información en la página está bien estructurada, las personas miran desde arriba (y, por lo tanto, pasan tiempo en ella), porque necesitan entender cómo está organizada la página. Y tan pronto como entienden esto, generalmente se
centran lo más posible en información relevante, prestando así menos atención (y gastando menos tiempo) al contenido ubicado lejos de la parte superior de la página.
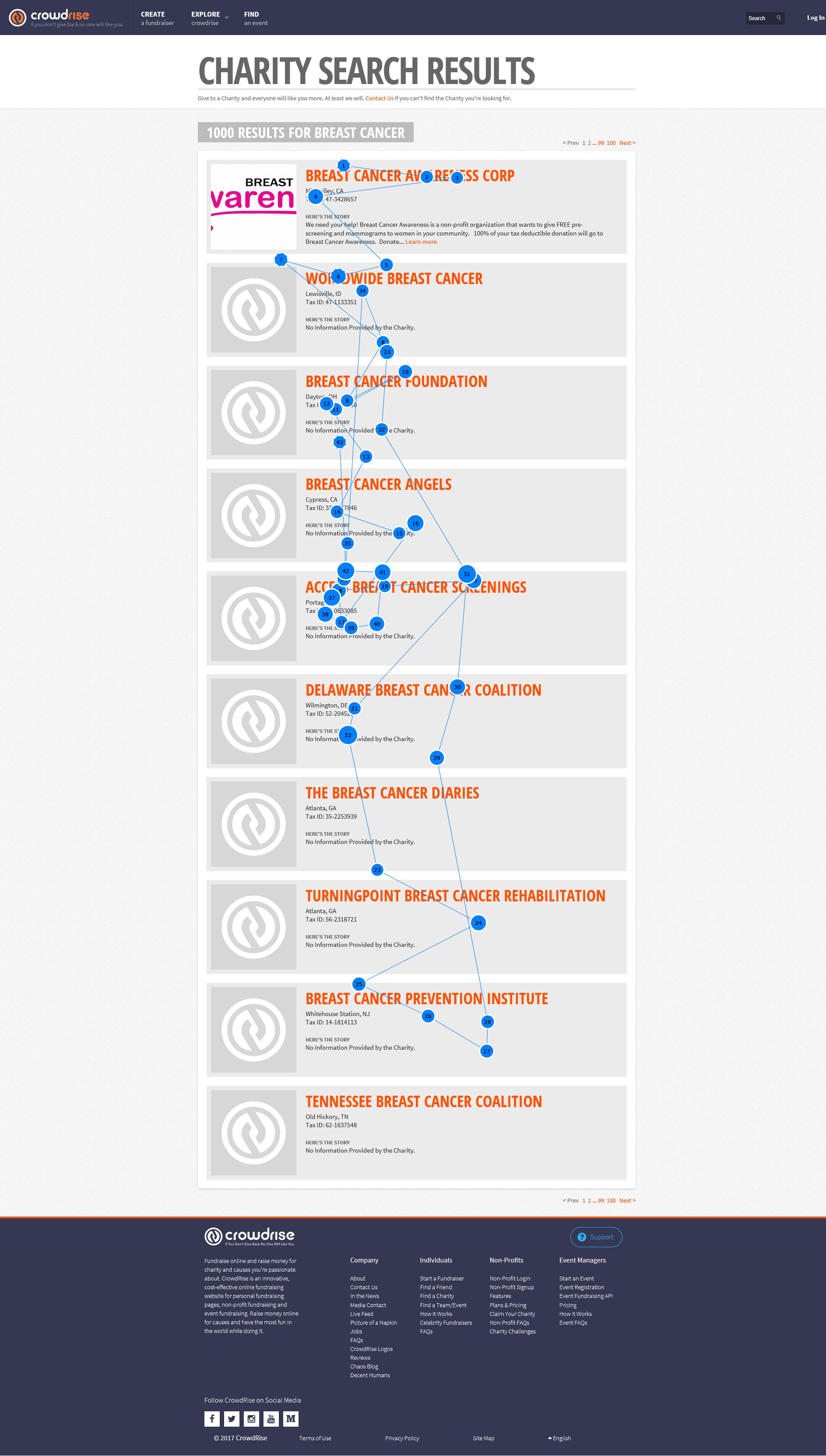
 Esta imagen muestra que la mayoría de los usuarios miran la "primera pantalla" de la página, aunque no siempre en la parte superior de la página. La distribución real de las soluciones oculares depende del diseño de una página en particular y de los objetivos de los usuarios cuando la visitan. Ocasionalmente, un usuario puede incluso leer un poco si la información le parece interesante, pero, básicamente, se vuelve más pequeña en la parte inferior de la página.
Esta imagen muestra que la mayoría de los usuarios miran la "primera pantalla" de la página, aunque no siempre en la parte superior de la página. La distribución real de las soluciones oculares depende del diseño de una página en particular y de los objetivos de los usuarios cuando la visitan. Ocasionalmente, un usuario puede incluso leer un poco si la información le parece interesante, pero, básicamente, se vuelve más pequeña en la parte inferior de la página.2010 vs. Ahora
En 2010, los usuarios pasaron el 80% de su tiempo en la "primera pantalla". Hoy, este número es del 57%, lo que probablemente se deba a la ubicuidad de las páginas largas. ¿Qué significa esto?
Primero, es posible que, en general, los diseñadores hagan un excelente trabajo al crear elementos que requieran desplazamiento, confrontando así la
ilusión de llegar al final de la página . En otras palabras, reconocen las deficiencias de las páginas largas y tratan de suavizarlas de alguna manera.
En segundo lugar, esto puede significar que los usuarios simplemente aprendieron a desplazarse constantemente: la prevalencia de páginas que requieren desplazamiento ha fortalecido este patrón de comportamiento en nosotros.
Sin embargo, a las personas todavía no les gusta desplazarse, rara vez alcanzan el contenido debajo de la tercera pantalla. De hecho, la brecha entre las pantallas como barrera se desplazó a la tercera pantalla: hace 8 años, el 80% del tiempo se pasaba mirando la "primera pantalla", y hoy el 81% se gasta en las primeras 3 pantallas.
Siempre dijimos que las personas se desplazarán si tienen una razón. La atención aún se concentra en la parte superior de la página: esta es la parte más visible del contenido y es muy probable que los usuarios la lean.
El "costo de interacción" del desplazamiento reduce la probabilidad de que el usuario vea el contenido en la parte inferior de la página.
Es de destacar que un aumento en la resolución de pantalla no condujo a una disminución en el desplazamiento, como podría esperarse. Esto es muy probable porque los diseñadores y desarrolladores no adaptan su trabajo para pantallas grandes y, en cambio, simplemente separan el contenido. Para bien o para mal, los usuarios ahora están llamados a desplazarse más que antes, pero no por mucho.
La densidad de información probablemente fue demasiado alta en el período inicial de Internet (lo que hizo que las páginas fueran "estrechas"), pero el diseño actual definitivamente no es el mismo: la densidad es menor, el contenido es escaso.
Conclusiones
Al permitir que los usuarios pasen más tiempo en la parte superior de la página, especialmente en la "primera pantalla", debe tener en cuenta lo siguiente:
- Deje la parte superior de la página para el contenido de mayor prioridad, uno que ayude a alcanzar los objetivos clave de negocios y usuarios . La parte inferior de la página puede incluir información adicional o relacionada. Mantenga los CTA importantes en la "primera pantalla".
- Use el estilo de fuente apropiado para llamar la atención sobre el contenido importante . Elementos como encabezados y negrita dejan claro a los usuarios que esta información es importante. Asegúrese de que estos elementos sean visualmente diferentes de los demás y tengan el mismo estilo en todas las páginas del sitio para que los usuarios puedan encontrarlos fácilmente.
- Evite el final falso de la página, que se encuentra cada vez más en el diseño minimalista moderno . La ilusión de llegar al final de la página puede hacer que la gente no se desplace hacia abajo. Use símbolos (por ejemplo, ocultar texto debajo de un corte) para decirle a la gente que también hay contenido a continuación.
- Pruebe su diseño con representantes del público objetivo del producto para determinar la longitud óptima de la página y asegurarse de que la información que los usuarios necesitan sea claramente visible.
Conclusión
A pesar de que las páginas web modernas son largas y la densidad de información en ellas es baja, y que los usuarios tienden a desplazarse más que antes, todavía pasan la mayor parte del tiempo viendo la parte superior de la página.
- Priorizar el contenido es un paso clave en su estrategia de contenido.
- Las buenas imágenes pueden atraer a los usuarios a desplazarse hacia abajo y explorar el contenido debajo de la "primera pantalla".
- Para determinar la longitud óptima de la página, pruebe el diseño en los usuarios y recuerde que las páginas demasiado largas provocan una pérdida de interés de sus usuarios.