Angular 6 permite, literalmente, en unos pocos comandos crear la base para la aplicación web progresiva (PWA), crear un diseño para páginas de navegación, tablas, panel de control.

Necesitamos una versión angular-cli no inferior a 6.0.0, así que verifique la versión del paquete instalado:
ng --version
y si es necesario, instale la última versión:
npm i -g @angular/cli
Hacemos todo esto, ya que existen diferencias en la estructura de los proyectos creados por las versiones angular-cli 6 y los proyectos creados por versiones anteriores. También hay diferencias en la funcionalidad. Solo sobre algunas de estas características de este artículo.
Por lo tanto, crearemos un proyecto típico de inmediato con la funcionalidad de enrutamiento, ya que también está previsto implementar una demostración de las capacidades de los módulos de carga diferida:
ng new angular-pwa-ci --routing
Para que sea más conveniente rastrear los cambios que ocurrirán con el proyecto, haremos la primera confirmación.
git init git add . git commit -m "Initial commit"
El siguiente equipo convertirá nuestro proyecto en una aplicación web progresiva (PWA)
ng add @angular/pwa --project "angular-pwa-ci"
La emisión de los resultados del comando contiene lo siguiente:
Encabezado de spoiler Installed packages for tooling via yarn. CREATE ngsw-config.json (392 bytes) CREATE src/assets/icons/icon-128x128.png (1253 bytes) CREATE src/assets/icons/icon-144x144.png (1394 bytes) CREATE src/assets/icons/icon-152x152.png (1427 bytes) CREATE src/assets/icons/icon-192x192.png (1790 bytes) CREATE src/assets/icons/icon-384x384.png (3557 bytes) CREATE src/assets/icons/icon-512x512.png (5008 bytes) CREATE src/assets/icons/icon-72x72.png (792 bytes) CREATE src/assets/icons/icon-96x96.png (958 bytes) CREATE src/manifest.json (1085 bytes) UPDATE angular.json (3571 bytes) UPDATE package.json (1389 bytes) UPDATE src/app/app.module.ts (605 bytes) UPDATE src/index.html (390 bytes)
Hagamos otra confirmación.
Y nos apresuraremos a ver cómo nuestra aplicación ahora cumple con los requisitos para PWA.
Para hacer esto, utilizaremos la utilidad lighthouse , que auditará nuestra aplicación y generará un informe detallado sobre sus resultados.
Si esta utilidad aún no está instalada, puede instalarla con el comando:
npm i -g lighthouse
Esta utilidad también verificará si nuestra aplicación muestra contenido cuando JavaScript está deshabilitado en el navegador. Por lo tanto, verificamos la presencia en el archivo src/index.html de la línea
<noscript>Please enable JavaScript to continue using this application.</noscript>
Ahora construiremos nuestro proyecto en modo de production , ya que la configuración predeterminada es para que los trabajadores de servicio trabajen solo en modo de prodaction .
ng build --prod
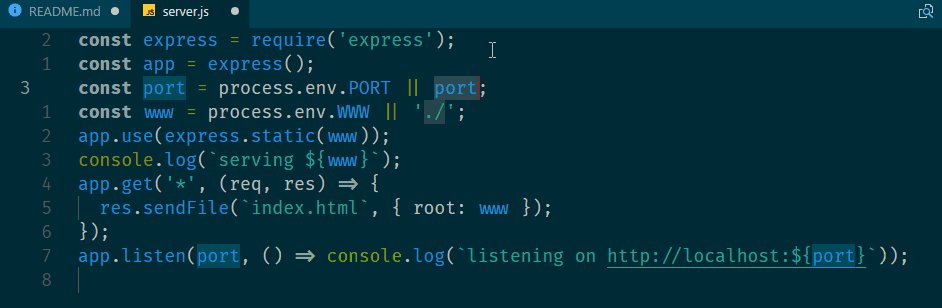
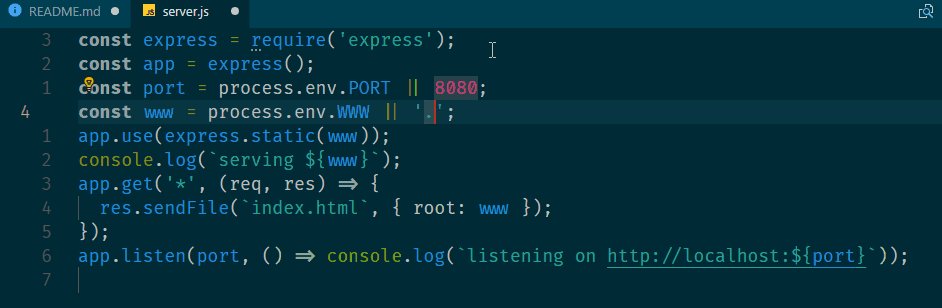
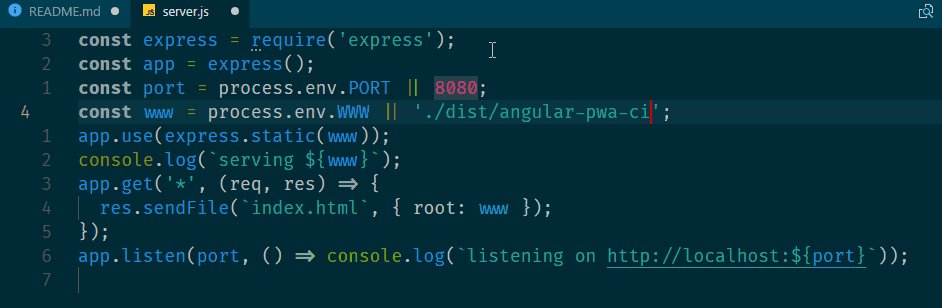
Más adelante en este artículo, se describirá el procedimiento de despliegue automático para el alojamiento gratuito proporcionado por el servicio firebase, pero ahora para fines de desarrollo, un servidor local será suficiente para nosotros, que escribiremos ahora. Cree el archivo server.js en la raíz del proyecto
Si usa Visual Studio Code como editor, le recomiendo instalar la extensión Angular Essential , que incluye la extensión Angular v6 Snippets , con la que puede comenzar a escribir:
ex-node-

De acuerdo con el fragmento propuesto, especifique el puerto y la carpeta deseados en los que se encuentran los archivos para mostrar. Y eso es todo. Puedes ejecutar:
node server.js
Nuestra aplicación está disponible en: http://localhost:8080 y podemos comenzar la auditoría
lighthouse http://localhost:8080
La utilidad creará un archivo en la raíz de nuestro proyecto con el formato localhost_2018-06-08_23-42-21.report.html . Ábralo en un navegador y vea los resultados de la auditoría. No obtuvimos un puntaje del 100%, pero seguimos adelante.
Para organizar el volcado automático de nuestra aplicación en firebase, necesitará una cuenta en http://firebase.com .
Después de eso instale firebase-tools . Lo instalaremos localmente, ya que este paquete se usará en el futuro para el agotamiento automático.
npm i -D firebase-tools
Y para no escribir una ruta larga node_models/firebase-tools/bin/firebase cada vez, también la instalaremos globalmente.
npm i -g firebase-tools
Inicie sesión en el servicio firebase:
firebase login
Este comando hará que el navegador predeterminado se abra en la página donde se le pedirá que otorgue permiso a la aplicación. Estamos de acuerdo Puedes trabajar en eso.
Crear un nuevo proyecto solo es posible en Firebase Console, así que vaya a https://console.firebase.google.com y cree un nuevo proyecto, al que llamaremos angular-pwa-ci .
El siguiente comando creará los archivos de configuración.
./node_modules/firebase-tools/bin/firebase init
Este comando mostrará un cuadro de diálogo donde:
- elija el proyecto
angular-pwa-ci ; - de servicios que utilizaremos solo
hosting ; - especificaremos
dist/angular-pwa-ci/ carpeta para la sincronización; - configurar nuestra aplicación como SPA (redirigir todas las solicitudes a index.html);
- negarse a reescribir index.html.
Ahora presentaremos nuestra aplicación para hosting en modo manual
./node_modules/firebase-tools/bin/firebase deploy --only hosting
Al emitir este comando, se indicará la dirección donde estará disponible nuestra aplicación. Por ejemplo, https://angular-pwa-ci.firebaseapp.com .
Y ahora, una vez más, auditaremos nuestra aplicación.
lighthouse https://angular-pwa-ci.firebaseapp.com

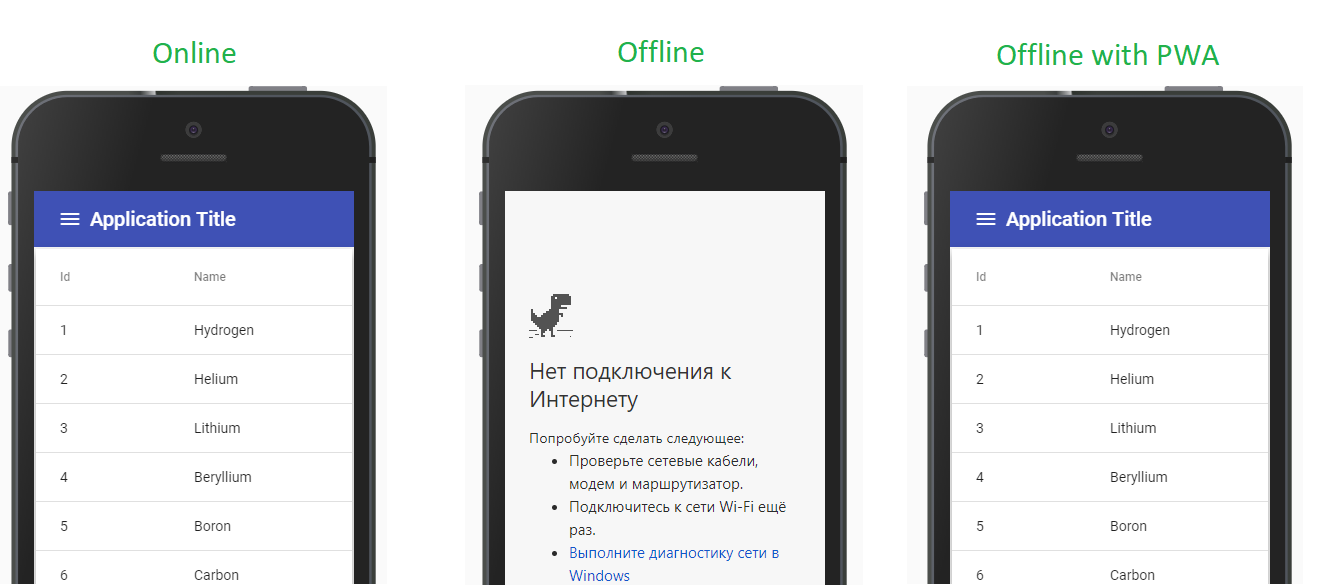
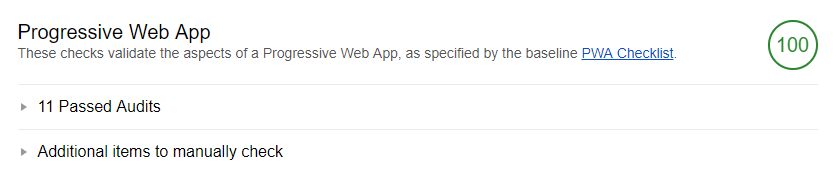
Aquí nuestra aplicación se ha convertido en PWA 100%.
Módulos de carga diferidos
Decoremos un poco nuestra aplicación. Al mismo tiempo, estamos explorando otra característica de angular 6.
Agregue soporte angular / material para nuestro proyecto.
ng add @angular/material@6.2.1 @angular/cdk
UPD: Indicamos la versión para angular / material, ya que el último 6.3 arroja un error.
Ahora crea la página de navegación de nuestra aplicación
ng g @angular/material:material-nav --name=nav -m app
Es hora de hacer cambios manuales en nuestro código de proyecto.
// src/app/app.component.html <app-nav></app-nav>
// src/app/nav/nav.component.ts @Component({ - selector: 'nav', + selector: 'app-nav', templateUrl: './nav.component.html', styleUrls: ['./nav.component.css'] })
Crear un módulo
ng gm table --routing
En el módulo de table creado, cree un componente con marcado y estilos listos.
ng g @angular/material:material-nav --name=table --flat=table -m table
// src/app/app-routing.module.ts -const routes: Routes = []; +const routes: Routes = [ + { + path: 'table', + loadChildren: './table/table.module#TableModule' + }, + { + path: '', + redirectTo: '', + pathMatch: 'full' + } +];
// src/app/table/table-routing.module.ts -const routes: Routes = []; +const routes: Routes = [ + { + path: '', + component: TableComponent + } +];
routerLink enlace al routerLink y agregue router-outlet
// src/app/app.component.html <mat-toolbar color="primary">Menu</mat-toolbar> <mat-nav-list> - <a mat-list-item href="#">Link 1</a> + <a mat-list-item routerLink="/table">Table</a> <a mat-list-item href="#">Link 2</a> <a mat-list-item href="#">Link 3</a> </mat-nav-list> @@ -25,5 +25,6 @@ </button> <span>Application Title</span> </mat-toolbar> + <router-outlet></router-outlet> </mat-sidenav-content> </mat-sidenav-container>
Después de eso, ejecute nuestra aplicación en el modo de desarrollo ng serve . Presta atención Si estaba en este modo antes, debe reiniciarlo.
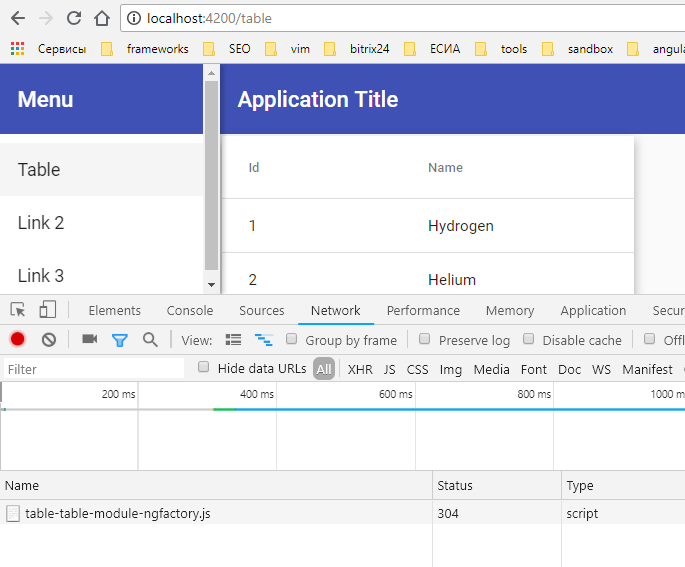
Podemos observar que se ha creado un fragmento adicional.
Y en el panel del desarrollador en la pestaña de red, veremos que al hacer clic en el enlace, nuestro módulo de tabla se carga dinámicamente.

Creemos un módulo funcional más y un componente con marcado para el tablero
ng gm dashboard --routing ng g @angular/material:material-dashboard --flat=dashboard --name=dashboard -m dashboard
Las acciones para cambiar el código son similares al módulo de tabla.
Como resultado, obtenemos una aplicación PWA con dos módulos funcionales cargados dinámicamente.
Es hora de pasar a implementar una implementación automática de nuestra aplicación en firebase.
CD para Firebase
Necesitaremos una cuenta en https://travis-ci.org y una cuenta en https://github.com .
angular-pwa-ci repositorio angular-pwa-ci en github y coloquemos el código de nuestra aplicación
git remote add https://github.com/< >/angular-pwa-ci.git git push -u origin master
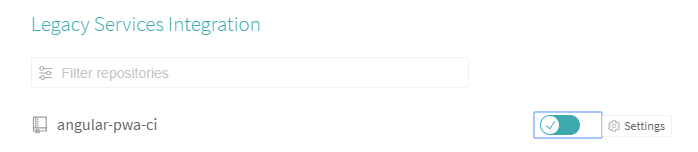
Después de eso, conectaremos nuestro repositorio angular-pws-ci servicio angular-pws-ci . Para hacer esto, en la página https://travis-ci.org/profile/ haga clic en el botón de sincronización, y en la lista con el repositorio conectamos angular-pwa-ci

Para implementar nuestra aplicación, necesitamos una clave para esto, ejecute el comando
firebase login:ci
La emisión de este comando contendrá la clave. Copie su valor y agréguelo a las variables de entorno travis-ci con el nombre FIREBASE_TOKEN

Queda por agregar el archivo .travis.yml a nuestro proyecto
language: node_js node_js: - "node" before_script: - npm i -g firebase-tools script: - npm install - npm run build - firebase use --token $FIREBASE_TOKEN angular-pwa-ci - firebase deploy -m "build $TRAVIS_BUILD_ID" --non-interactive --token $FIREBASE_TOKEN cache: directories: - "node_modules"
Hagamos commit y enviemos los nuestros a github. Como resultado, se disparará el gatillo, lo que iniciará el trabajo en travis-ci. Al final, nuestro proyecto de alojamiento Firebase se actualizará.
Código fuente del proyecto disponible
Demo del proyecto
Puedes jugar con el código