 Imagen: Ramotion
Imagen: RamotionLa animación juega un papel importante en la interacción con los usuarios. Por ejemplo, en aplicaciones móviles, se puede usar para transmitir mucho. Cuando envía un mensaje, abra la sección de configuración, marque la casilla o vaya a otra página, los cambios ocurren en la pantalla. Animar tales cambios es una forma conveniente de mostrar las acciones del usuario.
En este artículo, veremos algunos casos típicos en los que la animación funcional complementa el diseño visual y admite la interacción del usuario con la interfaz.
Precaución: debajo del corte hay muchos gifs pesados.Alertas de estado del sistema
Si un usuario realiza una acción en el sistema, espera ver una confirmación clara y comprensible de que su solicitud ha sido aceptada y se está procesando. Aquí hay algunos ejemplos de cómo la animación puede mejorar la experiencia del usuario.
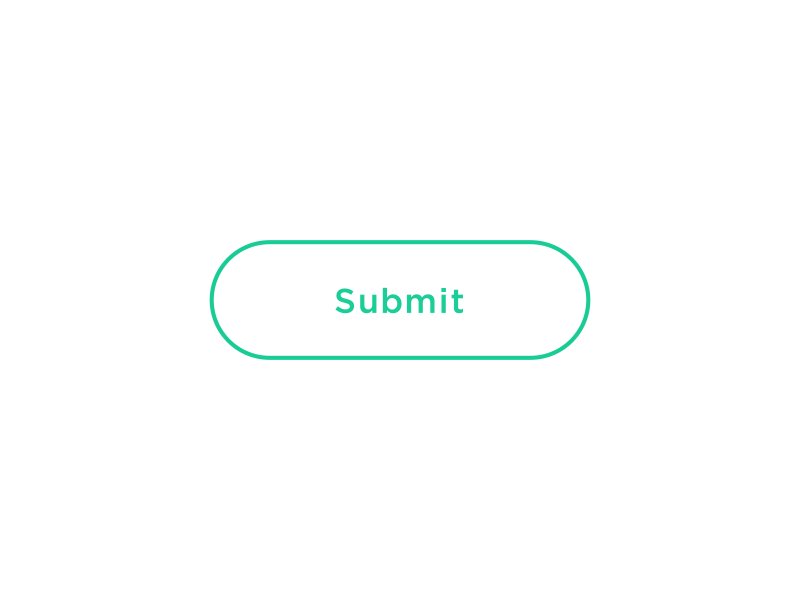
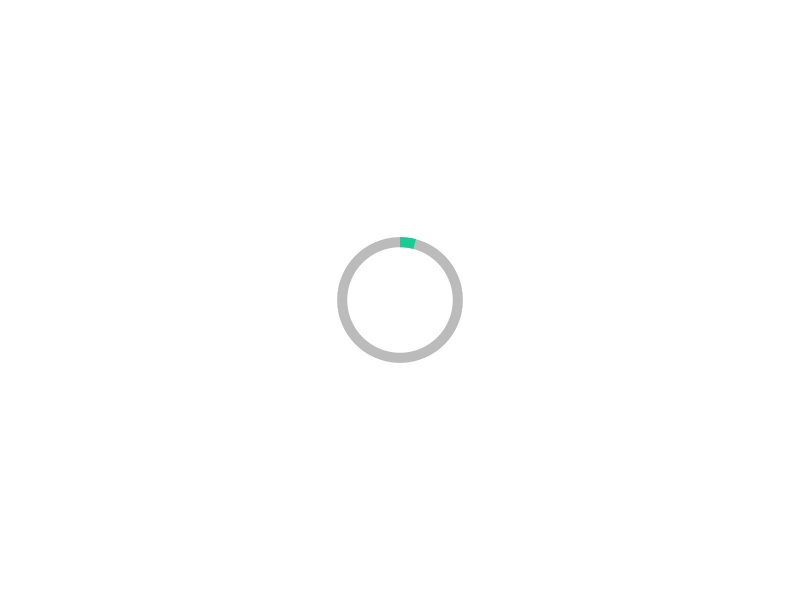
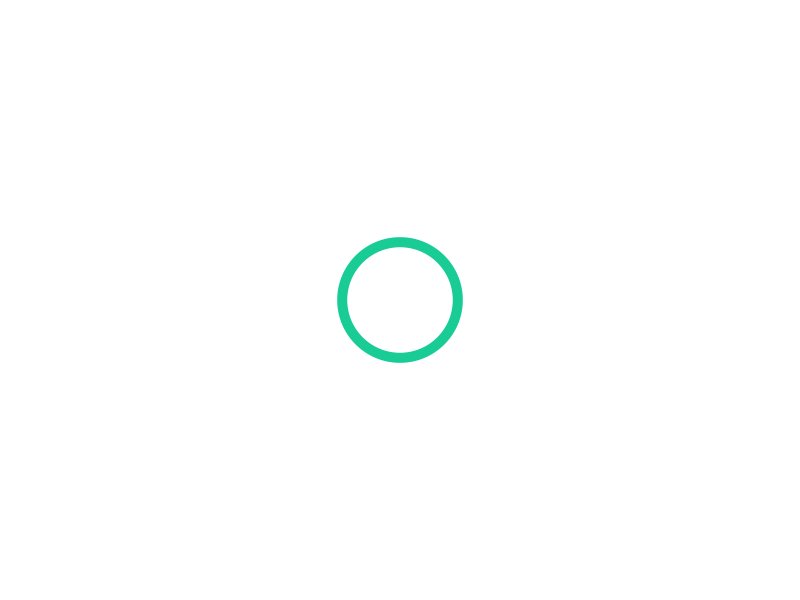
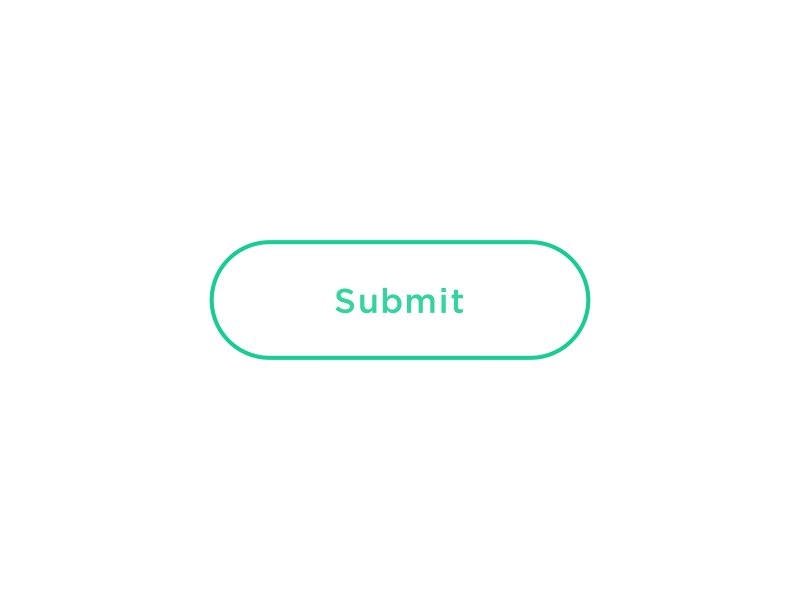
- Confirmación de la acción. La animación se puede utilizar para mostrar al usuario que el sistema ha recibido su solicitud. Sabiendo esto, no volverá a hacer clic en el control.
 Notificar a los usuarios los resultados de sus acciones. Imagen: Colin Garven
Notificar a los usuarios los resultados de sus acciones. Imagen: Colin Garven- Actualizar el contenido de la página utilizando el gesto de extracción para actualizar . Una respuesta visual en forma de un indicador de carga ayuda a los usuarios a comprender que el sistema está procesando su solicitud.
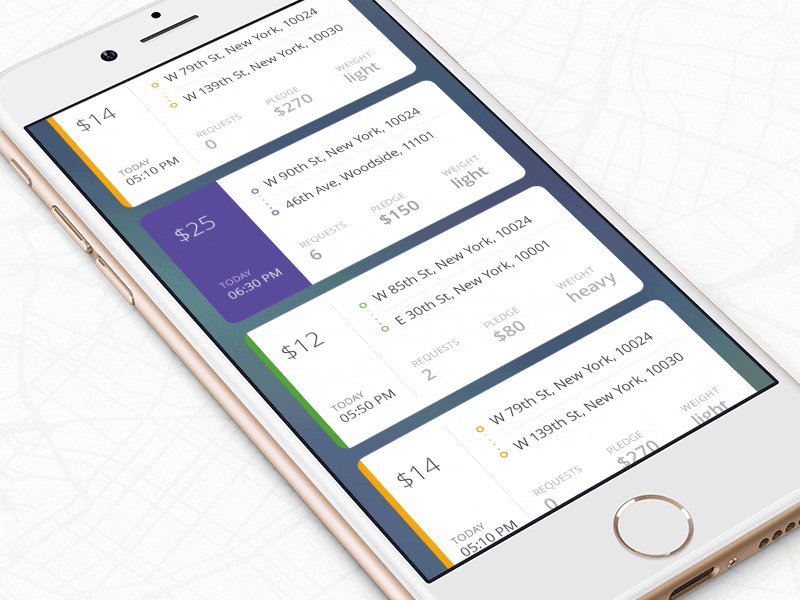
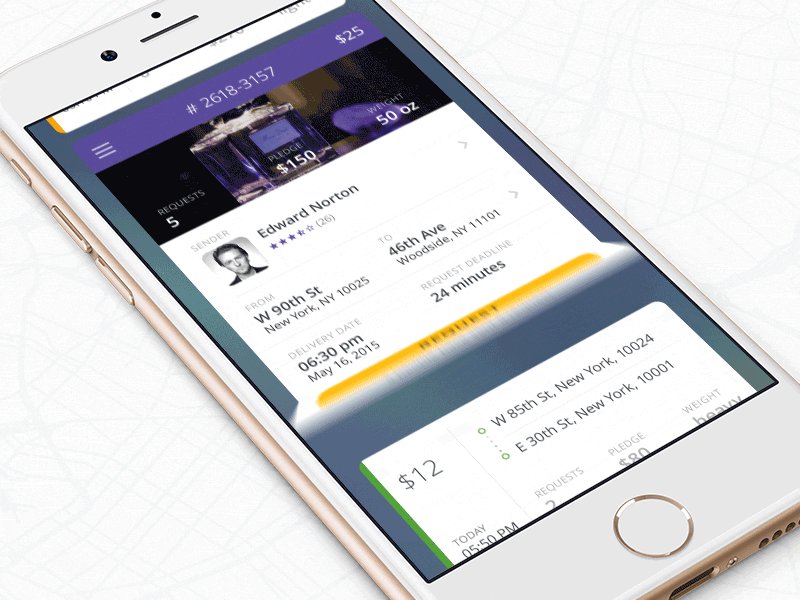
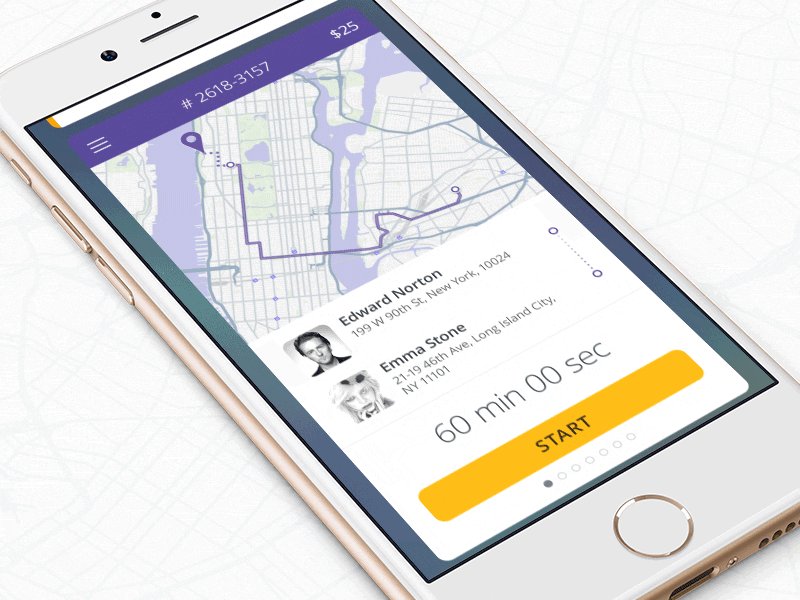
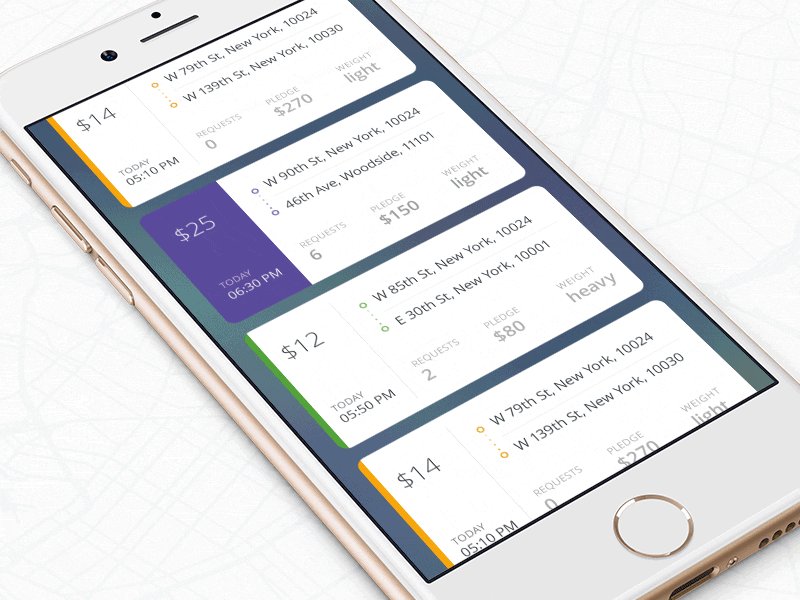
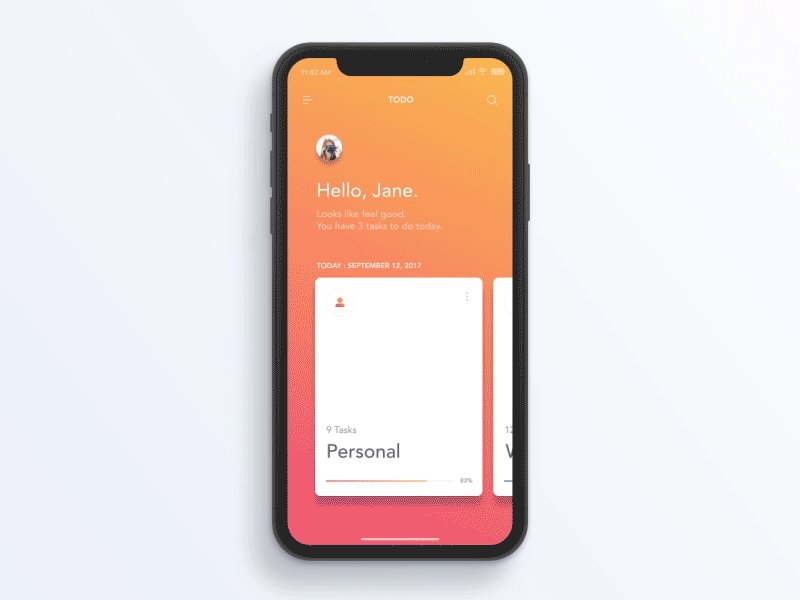
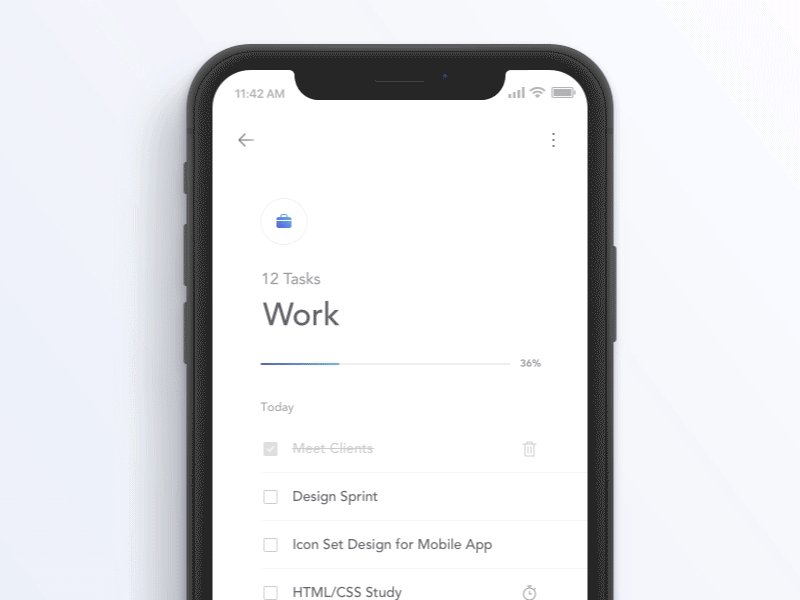
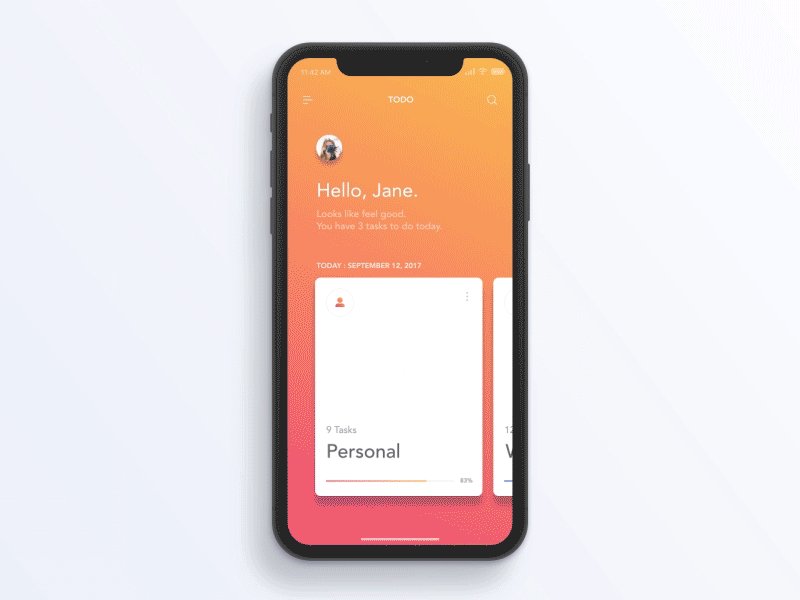
 Las animaciones simples ayudan a los usuarios a comprender lo que está sucediendo. Imagen: Ramotion
Las animaciones simples ayudan a los usuarios a comprender lo que está sucediendo. Imagen: Ramotion- Esperando a que se cargue el contenido. Este proceso no tiene que ser aburrido. En casi cualquier aplicación, se puede iluminar con una animación simple para que el tiempo de espera no parezca muy largo. Atraerá la atención del usuario para que no abandone la aplicación.
 Con la ayuda de la animación, puede comenzar a interactuar con el usuario incluso antes de que la aplicación se descargue por completo. Imagen: UI8
Con la ayuda de la animación, puede comenzar a interactuar con el usuario incluso antes de que la aplicación se descargue por completo. Imagen: UI8La secuencia de pasos en procesos de múltiples etapas.
Algunas acciones requieren varios pasos. Es muy importante que estos pasos estén relacionados entre sí. La animación es una gran herramienta que ayuda a relacionar cada paso entre sí y crea una imagen holística de lo que está sucediendo.
El siguiente es un gran ejemplo de cómo puede usar la animación para mostrar el desarrollo secuencial de eventos.
 Imagen: Jakub Antalík
Imagen: Jakub AntalíkLa animación ayuda a los diseñadores a utilizar el método de
divulgación progresiva . Simplifica la interacción del usuario con la interfaz, porque en el momento adecuado solo se muestra la parte necesaria de la información. Los siguientes son dos ejemplos sorprendentes del uso de la divulgación secuencial cuando un usuario recibe información en lotes.

Imagen:
Ramotion
Imagen:
Anton SkvortsovIntroduciendo nuevos elementos
Cuando presentamos un nuevo elemento en la página, tratamos de atraer la atención del usuario y explicar por qué es necesario. En tales casos, la animación le permite mostrar las relaciones entre los objetos y su jerarquía.
 Con la animación, puede mostrar de dónde provienen los objetos. Imagen: Virgil Pana
Con la animación, puede mostrar de dónde provienen los objetos. Imagen: Virgil PanaNavegación en la aplicación
La animación facilita la navegación en la aplicación. Esto es especialmente importante para dispositivos móviles. Mientras se distrae y trabaja con la aplicación en una pantalla pequeña, el usuario simplemente puede confundirse en una gran cantidad de páginas diferentes.
Y aquí la animación viene al rescate. Explica al usuario cómo están relacionadas las transiciones entre las pantallas. Ella no deja que se confunda, y le explica dónde está en este momento.
 La animación de orientación le permite determinar dónde está en relación con dónde estaba antes. Imagen: Jae-seong, Jeong
La animación de orientación le permite determinar dónde está en relación con dónde estaba antes. Imagen: Jae-seong, JeongEn el siguiente ejemplo, el botón flotante (botón de acción flotante, FAB) se convierte en un elemento de encabezado, lo que permite al usuario comprender cómo están conectados estos dos objetos.

La animación visualiza conexiones entre elementos. Imagen:
Anish ChandranMinimización de carga cognitiva.
La carga cognitiva es la cantidad de esfuerzo mental requerido para usar un producto. Determina en gran medida la usabilidad de la aplicación. Como regla general, cuantos más esfuerzos tenga que hacer para usar un producto, menos usuarios les gustará.
Nuestro objetivo es crear una interfaz fácil de usar y fácil de usar. La animación, si se usa correctamente, puede reducir la cantidad de esfuerzo necesaria para completar una tarea en particular.
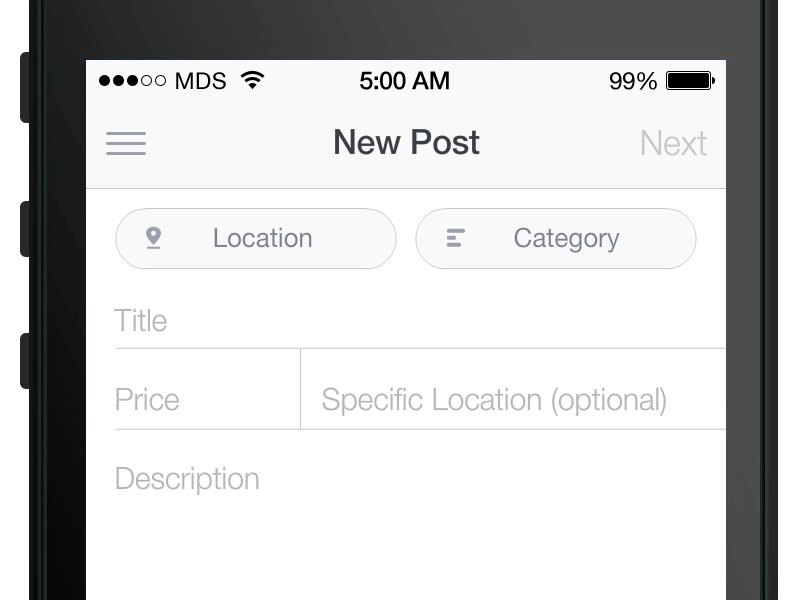
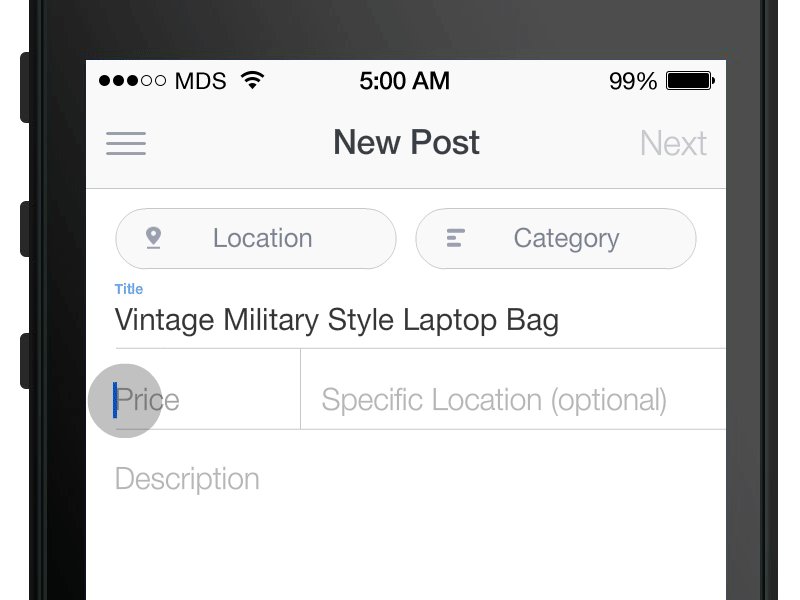
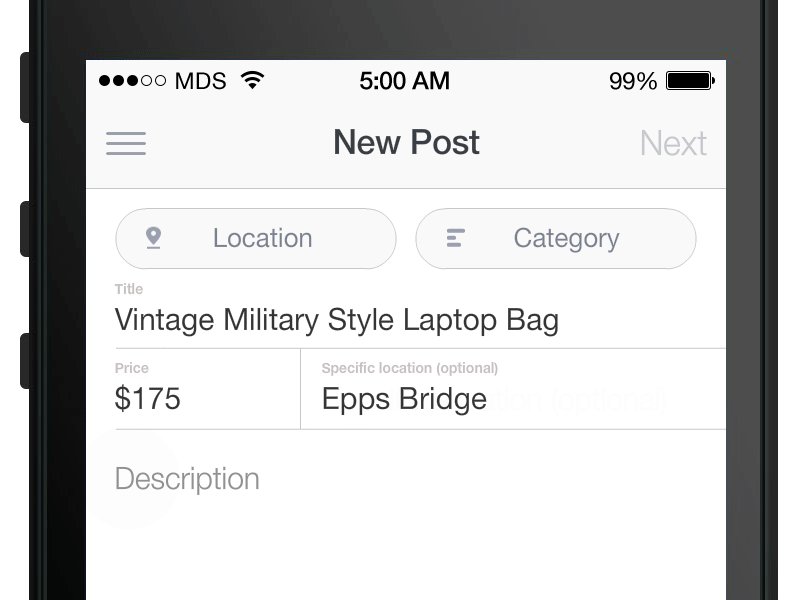
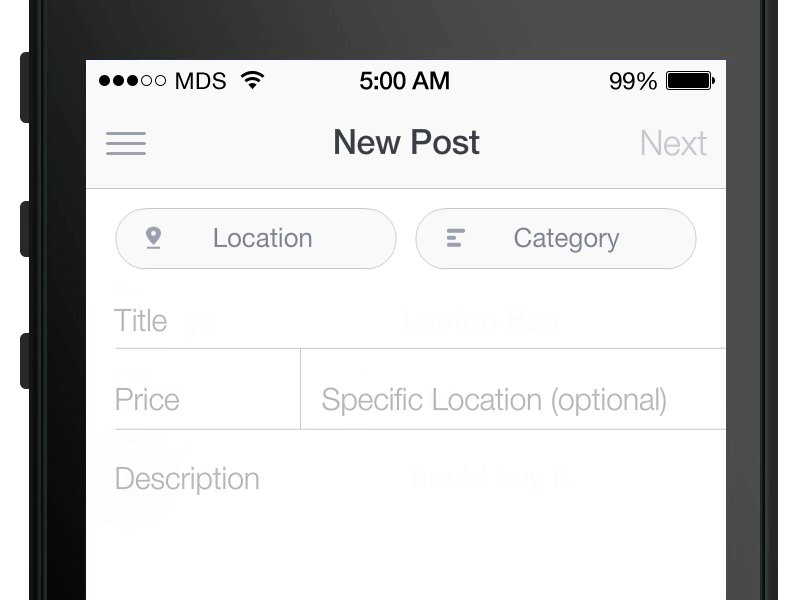
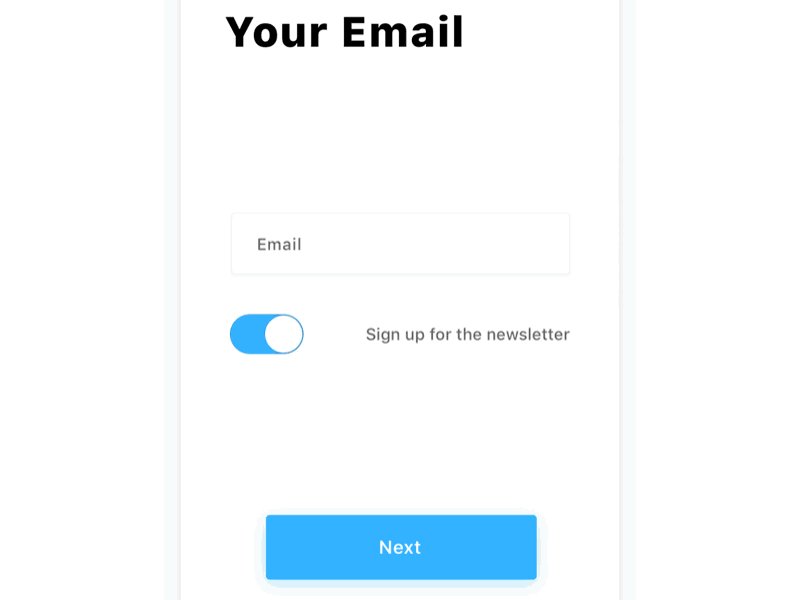
En casi todas las aplicaciones, el usuario debe completar algún formulario. En muchos de ellos, los campos están marcados con un marcador de posición. Cuando el usuario selecciona dicho campo, el mensaje desaparece. Como resultado, se hace difícil entender qué información necesita ser ingresada. La información sobre herramientas (etiqueta flotante) permite a los usuarios no perder contexto y proporciona comodidad al completar formularios largos.
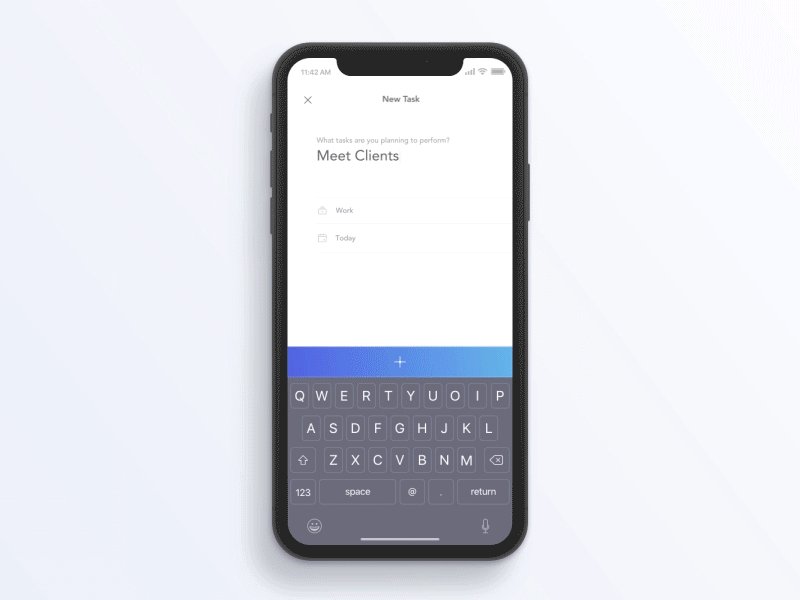
 Cuando se trata de la entrada del usuario, no debe confiar en su memoria. Toda la información crítica debe mantenerse a la vista. Imagen: MDS
Cuando se trata de la entrada del usuario, no debe confiar en su memoria. Toda la información crítica debe mantenerse a la vista. Imagen: MDSVisualización de cambio funcional
Después de interactuar con el usuario, el elemento puede cambiar su función. Por ejemplo, después de hacer clic en el botón, comienza una nueva acción. Si anima este cambio, será más fácil para el usuario responder a la pregunta de qué está haciendo este elemento ahora.
Un gran ejemplo se puede encontrar en muchas aplicaciones móviles. Se trata del cambio. La animación permite al usuario comprender en qué estado se encuentra el elemento.
 La animación se reproduce cuando hace clic en el botón para que los cambios se noten de inmediato. Imagen: Jurre Houtkamp
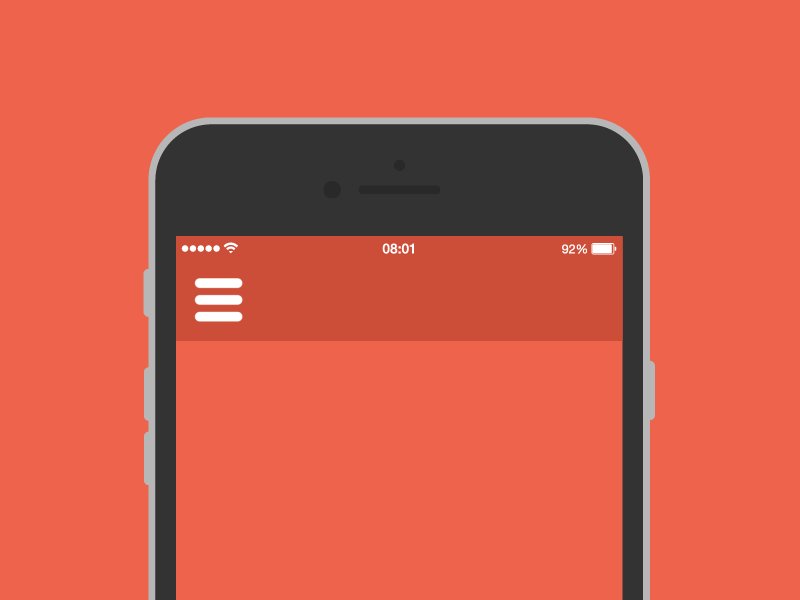
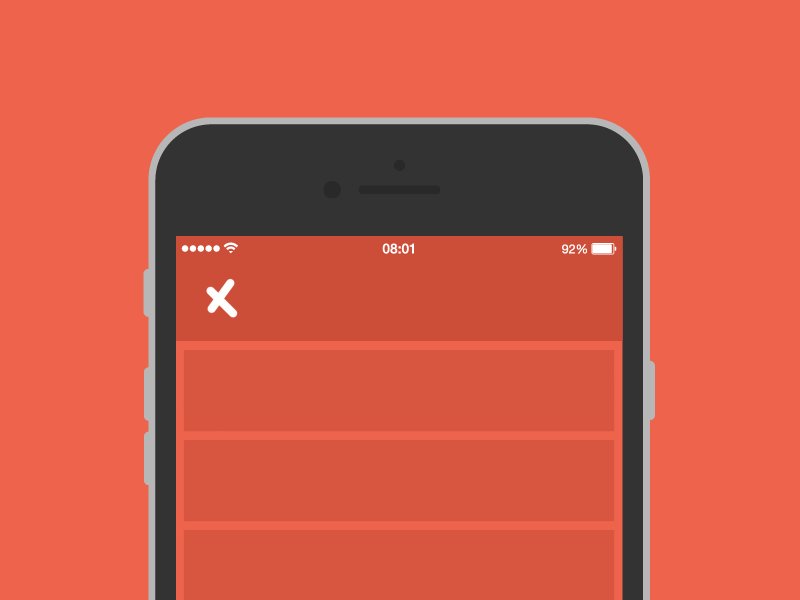
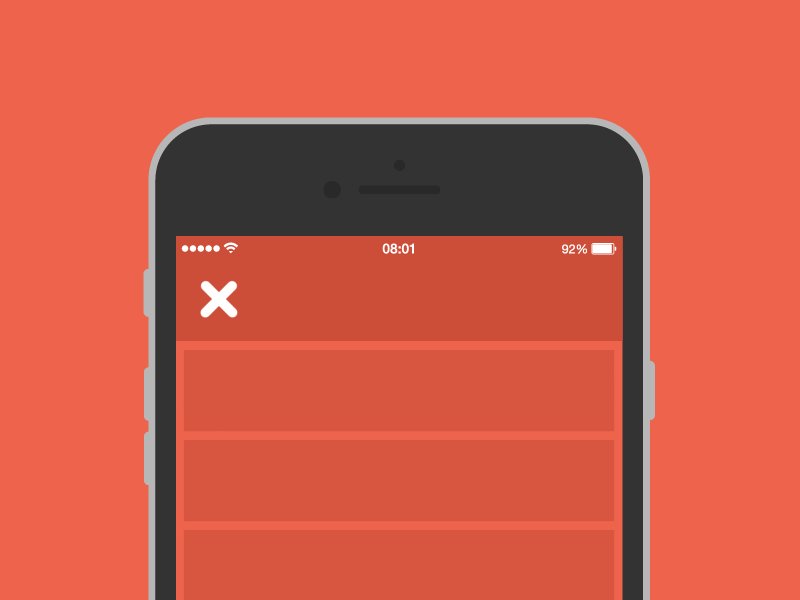
La animación se reproduce cuando hace clic en el botón para que los cambios se noten de inmediato. Imagen: Jurre HoutkampEn algunos casos, un cambio funcional de un elemento puede "cambiar completamente la pantalla". Un ejemplo es el botón de menú, que se convierte en X y activa el nuevo modo de visualización.
 Muestre a los usuarios claramente que la función del objeto ha cambiado. Imagen: Tamas Kojo
Muestre a los usuarios claramente que la función del objeto ha cambiado. Imagen: Tamas KojoConclusión
Si enfoca el uso de la animación cuidadosamente, sus capacidades serán realmente enormes. Con su ayuda, puede revivir las interfaces, haciéndolas realmente "receptivas" a las acciones del usuario y resolviendo muchos problemas funcionales. Sea cual sea su aplicación, trabajará en estrecha colaboración con el usuario. Y es la animación la que ayudará a que esta interacción sea realmente emocionante y efectiva.
Gracias por su atencion!