Hoy continuamos con la serie de artículos sobre desarrollo de juegos en Clickteam Fusion 2.5. Hablemos de práctica: considere el comienzo del trabajo con la plataforma y recuerde los conceptos básicos de publicación en la tienda de aplicaciones. ¡Mira debajo del gato!
 Doy la palabra al autor.
Doy la palabra al autor.Practica
Ha llegado el momento de la parte práctica del artículo. En esta parte, discutiremos los conceptos básicos de la mecánica CF2.5 usando el ejemplo del desarrollo de un pequeño juego de plataformas y las características de publicación en la Tienda Microsoft.
1. Herramientas, materiales, etc.
Para el desarrollo:
- Clickteam Fusion 2.5 Standart
- GIMP 2.8 o cualquier otro editor gráfico. O puede tomar materiales de sitios especializados (depende de usted decidir. Lo principal es preparar materiales para el trabajo)
Para publicación:
- Exportador de UWP para Clickteam Fusion 2.5
- Visual Studio Community 2015
- Cuenta de desarrollador en el "Centro de desarrollo para Windows"
- Nombre del producto reservado en el centro de desarrollo (Esto se puede hacer durante la publicación. Lo describiré)
Opcional:
- Le recomiendo que tenga activado el modo de desarrollador en Windows 10 cuando trabaje, lo que le permitirá utilizar funciones adicionales (Opciones -> Actualización y seguridad -> Para desarrolladores)
Nota: Si no establece como objetivo la publicación en la Tienda Microsoft, pero solo desea familiarizarse personalmente con la funcionalidad del programa, entonces, de todo lo anterior, Clickteam Fusion 2.5 / Clickteam Fusion 2.5 Free Edition y un editor gráfico serán suficientes. Las versiones de diferencia se pueden encontrar aquí .2. Comenzando
Nota 2: en este programa, puede llegar al mismo resultado de maneras completamente diferentes. Al mismo tiempo, la optimización de estos métodos puede ser diferente y absolutamente idéntica. Si su método fue peor que el presentado por mí, me alegrará que este artículo le haya ayudado un poco con la optimización. Si su método es mejor, bien hecho.Nota 3: un pequeño consejo: si planea publicar su trabajo en Microsoft Store, por si acaso, reserve su nombre con anticipación.Por cierto, puedes leer nuestra guía súper completa para publicar en la Tienda Microsoft
aquí .
0. Ejecute CF2.5 y cree un nuevo proyecto

Más o menos:

O así:

O simplemente presione Ctrl + N
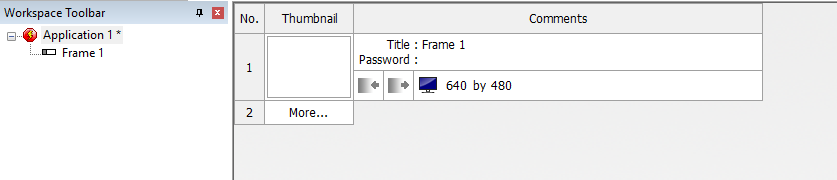
1. En el proyecto recién creado, puede observar a su Majestad el editor. En el lado izquierdo (Barra de herramientas del espacio de trabajo) se encuentra la jerarquía de nuestro proyecto. En el lado derecho hay información sobre cada cuadro. Cada cuadro es una escena en la que se coloca cierta parte del juego que se está desarrollando. Por ejemplo: cuadro 1 - menú, cuadro 2 - 1 nivel de juego, cuadro 3 - nivel de juego 2, cuadro 4 - subtítulos.

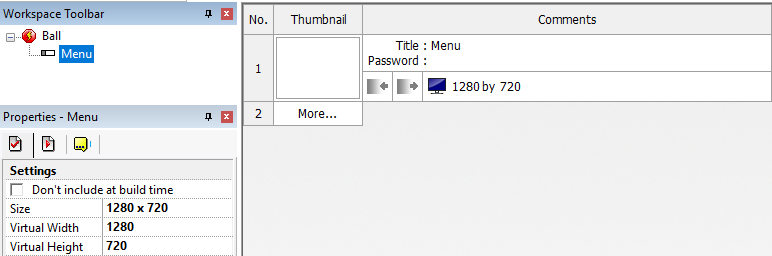
El primer paso es establecer la configuración básica y preparar el primer marco para crear un menú sobre la base. Para hacer esto, cambie el nombre de la aplicación, el nombre del marco y establezca el tamaño de los marcos (que se establecerá tanto en el primero como en el posterior).

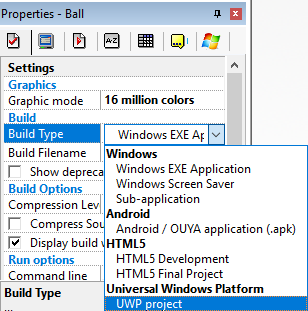
2. Por separado, me gustaría señalar la ventana Propiedades de nuestra aplicación (que no debe confundirse con un solo cuadro, etc.). Como habrás adivinado, estas son las principales configuraciones de la aplicación en sí. Con su ayuda, se agregan iconos, se cambia el nombre de la aplicación, se indica adicional. información (autor, idioma, etc.), el tipo de compilación seleccionado, etc. En él, además de cambiar el permiso, ahora debe establecer el tipo de compilación. De manera predeterminada, en el Standart Clickteam Fusion 2.5, se selecciona "
Aplicación de Windows EXE " como tipo de compilación, pero dado que daré un ejemplo adicional de ensamblaje y publicación para Microsoft Store, selecciono el "
proyecto UWP ".
Nota 4: Al crear proyectos en CF2.5, se utilizan objetos que desempeñan varios roles: configuración de la interfaz, animación, etc. Pero no todos estos objetos tienen soporte para todas las plataformas (disponibles para el desarrollo en CF2.5), por lo que vale la pena decidir sobre el Tipo de compilación todavía en la etapa muy temprana del trabajo. Al elegir una plataforma en el Tipo de compilación, verá solo aquellos objetos que admitan el desarrollo para la plataforma especificada. Por qué Porque los objetos para CF2.5 son desarrollados no solo por empleados de Clickteam, sino también por desarrolladores individuales.

3. Ahora, para continuar trabajando, vaya directamente al marco en sí (haga doble clic en el marco)

4. Como puede ver, una gran hoja de miedo ha aparecido a la derecha ... Esta es nuestra escena en la que colocaremos los objetos del juego. Para mayor comodidad, puede ajustar el Zoom (en la esquina izquierda) para que la escena no parezca tan grande
 Nota 5: si sus capas no se muestran (la pestaña "Barra de herramientas de capas" debe estar a la derecha), agréguelas a través de Ver - Barras de herramientas - Barra de herramientas de capas
Nota 5: si sus capas no se muestran (la pestaña "Barra de herramientas de capas" debe estar a la derecha), agréguelas a través de Ver - Barras de herramientas - Barra de herramientas de capas
Como resultado, todo debería verse así:

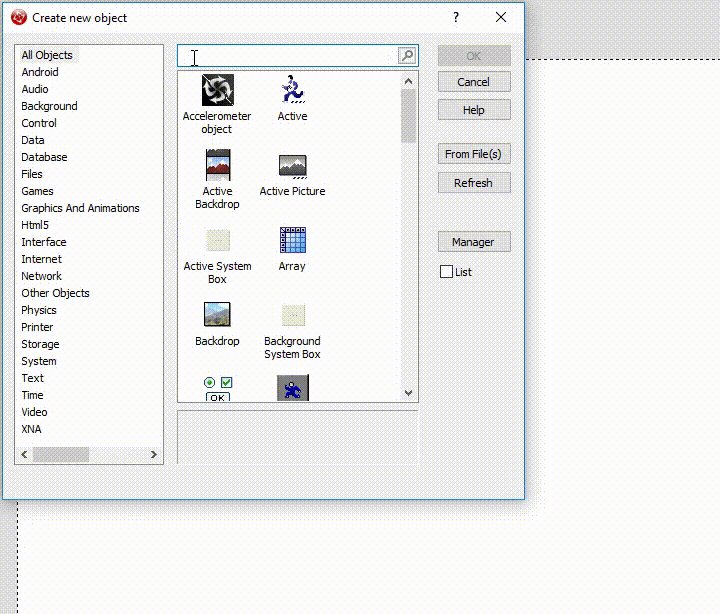
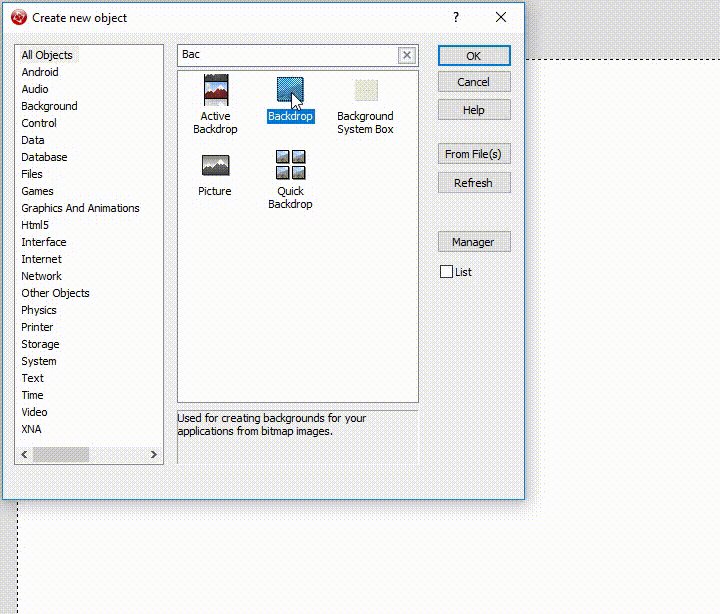
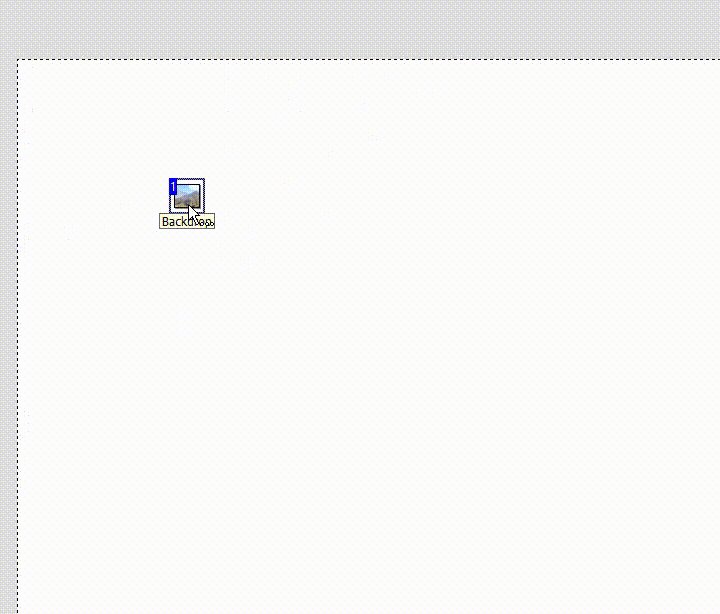
5. Ahora puede proceder a trabajar con la escena misma. Primero, agregue un fondo a nuestro menú. Para hacer esto, haga clic derecho en la escena y seleccione Insertar objeto, después de lo cual se abrirá la ventana "Crear nuevo objeto", en la que debe encontrar el objeto "Telón de fondo".

Ahora queda cargar el fondo para el menú. Para hacer esto, haga clic en RMB en nuestro "
Telón de fondo " y seleccione Editar

Y en la ventana que se abre, selecciona Importar

Luego seleccionamos la imagen que servirá como fondo. Por cierto, dibujé mi fondo yo mismo. Asumiremos que soy un artista y así lo veo.

Por cierto, puedes cambiar los nombres de los objetos. Recomiendo encarecidamente que haga esto para no confundirse acerca de lo que es responsable. Puede hacer esto haciendo clic derecho en el objeto y seleccionando Cambiar nombre

6. Entonces, hay un trasfondo. Ahora necesita crear una nueva capa y puede comenzar a crear los botones de nuestro menú. En el ejemplo dado, se utilizarán tres botones: Reproducir, Créditos y Salir.
Para crear una nueva capa, haga clic en "Nueva capa" en la ventana de la barra de herramientas de capas, que se encuentra en el lado derecho de la pantalla.

Después de agregar una nueva capa, bloquearemos la primera capa haciendo clic en el icono en forma de "bloqueo" al lado. Esto es necesario para evitar cambios accidentales en la primera capa.

Ahora debe ir a la segunda capa (hacer clic en la capa) y colocar tres objetos activos sobre ella (RMB - Insertar objeto - Activo).

Para su comodidad, debe cambiarles el nombre a Jugar, Créditos y Salir, y luego subir su sprite a cada objeto (de forma similar a como lo hizo con Backdrop).
El resultado debería ser algo como esto. Si lo se. Estos sprites se ven geniales

7. Agregue un par de marcos. En uno colocaremos Créditos, en el otro el primer nivel de nuestro juego (RMB en nombre de la aplicación - Nuevo Marco)

8. Creemos eventos para nuestros botones para que comiencen a cumplir sus funciones. Para hacer esto, vaya al Editor de eventos y comience a crear eventos

Configuraremos los botones Créditos y Reproducir según el principio: "Si el usuario hace clic en el botón una vez, el sistema cambia al marco"


Aquí seleccionamos nuestro botón. Por ejemplo, seleccione Reproducir

Y estamos empezando a crear un evento.

A lo que decimos que "si el usuario hace clic en Reproducir, hay una transición a ...

... el primer nivel de nuestro juego "

Del mismo modo, debe hacer que el botón Créditos cambie al marco del mismo nombre.

Ahora configure el botón más importante: el botón de salida. Aquí el principio ya será así: "Si el usuario hace clic en el botón una vez, la aplicación finaliza". Es decir debemos crear el mismo evento, pero en lugar de "Saltar al marco", seleccione "Finalizar la aplicación"

9. Básicamente, el menú está listo para usar. Pero para mayor comodidad, propongo agregar la posibilidad de salir del menú. No confunda con una pausa que muestre un menú. Principio de trabajo: "Cuando presionas Esc, vas al marco del menú". Para hacer esto, vaya al Editor de eventos, por ejemplo, el cuadro Créditos

Y crea un nuevo evento

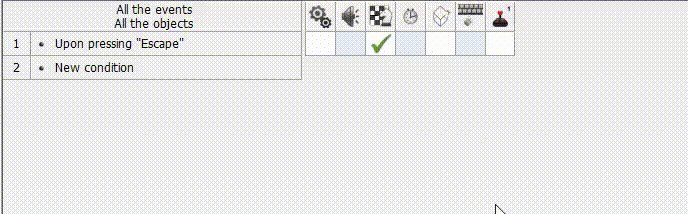
Al presionar el botón Esc

Y luego, como de costumbre: salta al cuadro y selecciona el cuadro del menú


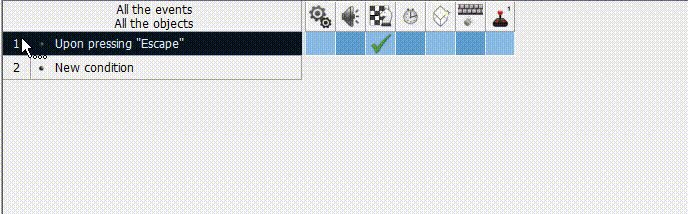
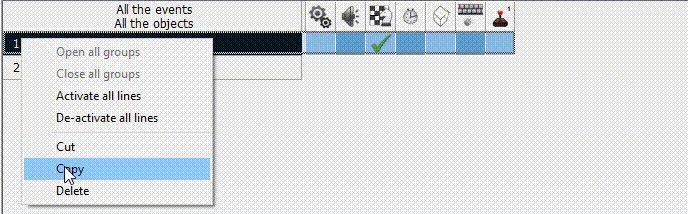
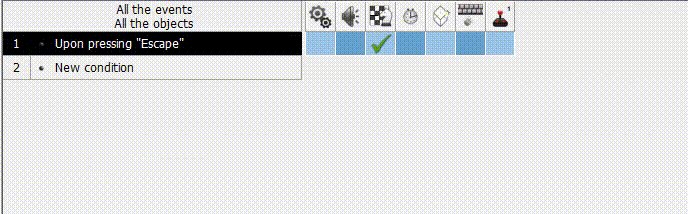
Del mismo modo, repita para un cuadro con el primer nivel de nuestro juego, o simplemente seleccione un evento ya creado, cópielo y péguelo en otro cuadro.

Ahora el menú está completamente listo. Para verificar, puede presionar F8

10. Pasemos al cuadro Créditos. En esencia, estos son subtítulos. Para implementarlos, procedemos de la siguiente manera: dibujamos el fondo, le agregamos texto, luego de lo cual agregamos el resultado al marco a través de
Backdrop . Un ejemplo:
 Nota 6: cuando se utilizan materiales gratuitos (música / sprites / etc.) muy a menudo, debe especificar los autores en Créditos. No lo olvide y siempre estudie los acuerdos bajo los cuales toma estos materiales.
Nota 6: cuando se utilizan materiales gratuitos (música / sprites / etc.) muy a menudo, debe especificar los autores en Créditos. No lo olvide y siempre estudie los acuerdos bajo los cuales toma estos materiales.Que sigue
Este es un artículo del ciclo. ¡En el próximo artículo continuaremos hablando sobre la práctica!
Sobre el autor
 Lev Bulanov
Lev Bulanov es estudiante del Tchaikovsky Industrial College y de la Universidad Estatal de Udmurt, Microsoft Student Partner, C # -veloper, CF2.5-developer, Unity-developer, computer computer (5th category). El área principal de interés es el desarrollo de minijuegos, utilidades y proyectos de MR.