
Idealmente, el usuario de la aplicación o sitio debe entender cómo trabajar con él la primera vez. La interfaz debe ser intuitiva. De lo contrario, el público objetivo potencial simplemente irá a los competidores. La tarea del diseñador es ayudar al usuario a comprender qué, cómo y por qué debe hacer para realizar una función específica. Hablaremos sobre cómo lograr esto en el artículo.
Tomamos en cuenta las características de nuestro público objetivo.
Antes de crear un prototipo de una aplicación o interfaz de sitio web, debe comprender quién es su público objetivo. Los intereses y las capacidades de los usuarios determinarán cómo interactúan con la aplicación o el sitio.
Comprender lo que el público necesita puede llamarse empatía de diseño. Esta habilidad está bien impulsada por la experiencia, pero al comienzo de la ruta de diseño aún no está demasiado desarrollada, por lo que tendrá que pasar una cierta cantidad de tiempo analizando.

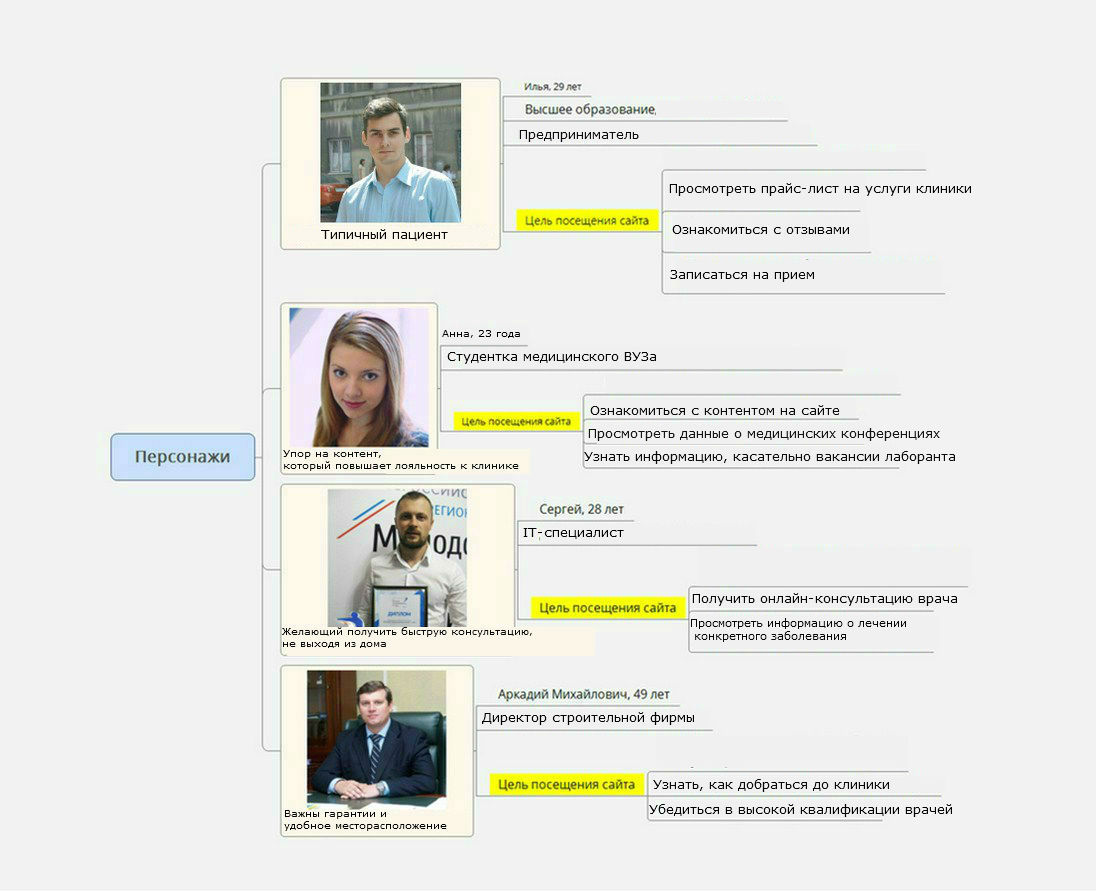
Lo principal es responder preguntas como "¿Cuáles son los objetivos de los usuarios?", "¿Qué se interpone en el camino para alcanzar estos objetivos?", "¿Cómo y qué se debe hacer para ayudar a sus usuarios?". En general, esto ayuda a componer un retrato de "su" usuario (ilustración a continuación), lo que ayuda mucho en futuros trabajos.

Si el público objetivo de la aplicación o el sitio son los jugadores, esto es una cosa. Si son principalmente amantes de tejer a partir de 60 años, otra cosa (aunque también sucede que los grupos de CA se
cruzan ). El personal de TI es tercero. Hay servicios que le permiten probar el rendimiento de una interfaz con una selección específica de usuarios. Se compila un mapa de calor, se muestra el tiempo que le toma al usuario cambiar entre funciones y se demuestran otros resultados. Todo esto permite al diseñador identificar las fortalezas y debilidades de la interfaz, llegar a ciertas conclusiones: lo que se puede dejar y lo que se necesita mejorar. Un ejemplo de un servicio que le permite probar su interfaz en el campo es UXCrowd, Saffron Tech y otros.
¿Cómo trabajarán los usuarios con la interfaz?
Aquí hablamos no tanto de categorías de usuarios, sino de la variedad de dispositivos en los que se mostrará el sitio web o la aplicación. Por ejemplo, pueden ser teléfonos inteligentes con pantalla táctil o una computadora portátil. Un buen ejemplo de cómo funciona una aplicación de pantalla táctil es Tinder. En la aplicación del servicio de citas, mucho depende de la intensidad y la dirección de un deslizamiento ordinario.
En general, la interacción del usuario con un sitio o aplicación en casi cualquier dispositivo se puede dividir en dos categorías: interacción directa con la interfaz e indirecta.
Ejemplos de interacción directa (relevante para pantallas táctiles):
- Toca el botón.
- Deslizar
- Envuelva el elemento de interfaz con su dedo.

Ejemplos de interacción indirecta (indirecta) (relevante para cualquier dispositivo):
- Selección de mouse.
- Usando comandos especiales.
- Introducir datos en un formulario.
La interfaz debe decirle al usuario qué hacer.
De hecho, cuando un recién llegado visita por primera vez un servicio o aplicación web, debe comprender qué y cómo hacerlo. La interfaz en una situación ideal debe involucrar al usuario, es decir, mostrar dónde comenzar.

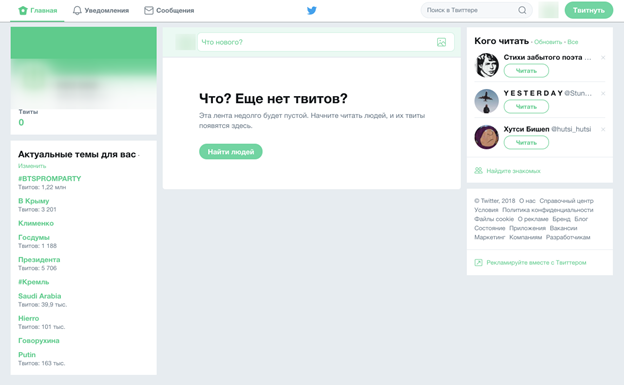
Twitter (el antiguo diseño del servicio) en un momento no sugirió nada en absoluto. ¿Qué puede entender un principiante que se acaba de registrar? Un poquito
En una situación ideal, el usuario debe comenzar a tuitear inmediatamente, entendiendo bien lo que hay que hacer. Pero por lo general, una persona pasa varios minutos (o incluso varias decenas de minutos) tratando de descubrir qué estaba pasando.

Los desarrolladores de Twitter se dieron cuenta rápidamente de que la interfaz anterior no era completamente exitosa y gradualmente llegaron a su encarnación moderna, que es mucho más práctica, comprensible y utilizable. Las nuevas fichas permiten a un principiante navegar rápidamente:
- Hay un campo para ingresar texto, siempre está disponible.
- Hay una pista para el usuario de que puede compartir noticias en Twitter. Esto se implementa en forma de "¿Qué hay de nuevo?".
- Consejos agregados para el feed: si no hay tweets en el feed, entonces debe hacer algo, además aparece un bloque de consejos para los que debe suscribirse.
- En lugar del término "tendencias" que es incomprensible para muchos, se ha agregado la inscripción "Temas reales para usted".
Decisiones no obvias y falsas promesas.
Se trata de elementos de interfaz que no son similares a lo que realmente son. Un ejemplo es una imagen de engranaje. En la gran mayoría de los casos, tal equipo significa trabajar con la configuración de un servicio o aplicación. Si al diseñador se le ocurre la idea de forzar la función de pago, los usuarios serán engañados en sus expectativas.
Como ejemplo positivo, puede citar el resaltado de la función de acción: el usuario ve inmediatamente en qué debe hacer clic para obtener la acción deseada. Si no hay luz de fondo, lo más probable es que el usuario también realice la acción correcta, pero llevará más tiempo.

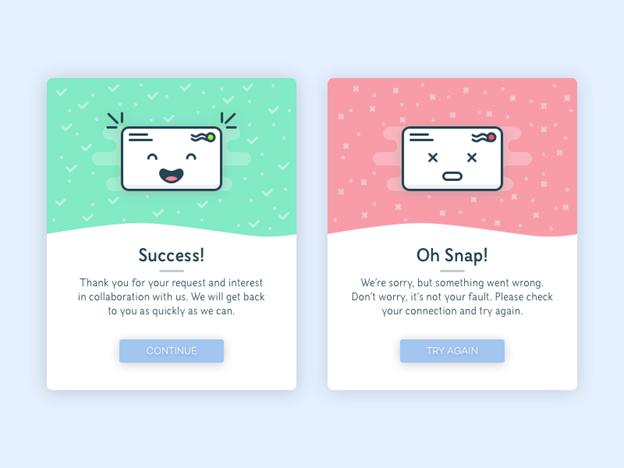
También vale la pena usar una paleta que sea comprensible para la mayoría. El verde generalmente significa "todo está bien", el rojo significa "error". Cambie todo, y los usuarios cometerán errores, lo que provocará la aparición de molestias al trabajar con la aplicación o el servicio.

Además, los elementos de la interfaz deben ser lo más claros posible.

Arriba hay un ejemplo de uno de los elementos de la interfaz de correo de Gmail. Tan pronto como apareció, el soporte técnico comenzó a recibir una gran cantidad de preguntas sobre qué es y cómo trabajar con él. Los usuarios generalmente evitan interactuar con esos elementos de la interfaz que no entienden, y agregar un nuevo elemento pierde todo significado si nadie trabaja con él.

Y esta no es la única solución fallida de Gmail: en la interfaz de correo electrónico vemos dos iconos de flecha. Además, se ven casi iguales, aunque uno de ellos es responsable de regresar a la interfaz principal y el segundo de responder a la carta.

Un ejemplo sorprendente de cómo no elegir iconos son las imágenes estilizadas de lo que se puede y no se puede hacer con las cosas que se dibujan en las etiquetas de la ropa y la ropa. Este es un conocimiento sagrado, accesible a la comprensión de unos pocos.

Otro ejemplo de un valor implícito para un icono son los elementos de la interfaz de Apple Mail. ¿En qué necesitas hacer clic para escribir un mensaje? Pregunta de la serie "todo por 400".
La configuración predeterminada debe ser clara y práctica.
Muchos usuarios suelen dejar la configuración predeterminada. No debe esperar que alguien cambie todo y todo, redibujando la interfaz u otras configuraciones por sí mismo. ¿Por qué, por ejemplo, el tono de llamada de Nokia se ha vuelto tan reconocible? Sí, porque millones de usuarios de teléfonos Nokia, cuando eran comunes, no cambiaron el tono de llamada. Los usuarios mismos escucharon la melodía, otros la escucharon.
Casi nadie cambia la configuración de televisores, tabletas, teléfonos. Alrededor del 99% de los compradores de refrigeradores nunca cambian el modo de funcionamiento del dispositivo.
La interfaz, por supuesto, no es un refrigerador, pero al desarrollarla, vale la pena hacer todo lo más claro y conveniente posible.
Comentarios del usuario
Los animales, las personas y las plantas existen en respuesta a factores externos. Se puede decir que la retroalimentación gobierna el mundo. Por ejemplo, cuando comenzamos a hablar con alguien, escuchamos y vemos la reacción de esa persona. Empiezas a acariciar a un gato, ronronea. Acariciar a un perro:
se rompe la cadena y corre tras de ti con espuma en la boca agitando la cola.
Cuando interactuamos con cualquier elemento de la aplicación o la interfaz del sitio, también queremos ver comentarios, algún tipo de "respuesta". Por ejemplo, hice clic en un botón; apareció un reloj o una barra de desplazamiento. Envió una carta - recibió una confirmación. Y así en todo.
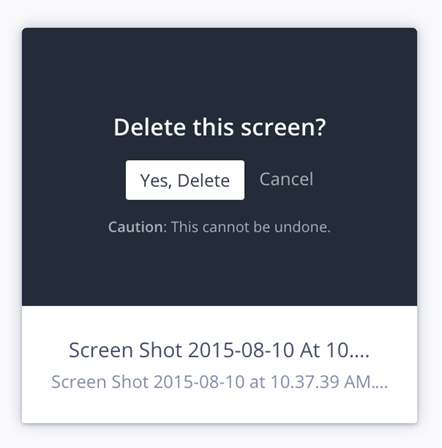
Si no hay comentarios, los elementos de la interfaz son estáticos, esto es un poco confuso. Un buen ejemplo de cómo organizar los comentarios de los usuarios es Gmail.
Eliminé la carta; apareció un mensaje de que ya estaba en la cesta. Escribí un mensaje: la ventana emergente correspondiente aparece inmediatamente.

No es necesario ser como Gmail, pero hacer comentarios confiables y notorios de los usuarios es simplemente necesario.
En el lugar correcto en el momento correcto
A menudo se habla de esto y no menos a menudo se olvida. Los elementos de la interfaz deben tener un tamaño óptimo para realizar sus funciones. Suena un poco complicado, pero el punto es que, por ejemplo, los elementos de la interfaz que están diseñados para tocarlos con el dedo deben ser tan grandes / pequeños que se puedan alcanzar. Apple y Google están pidiendo a los desarrolladores que alineen las interfaces de las aplicaciones con las especificaciones y características del dispositivo.
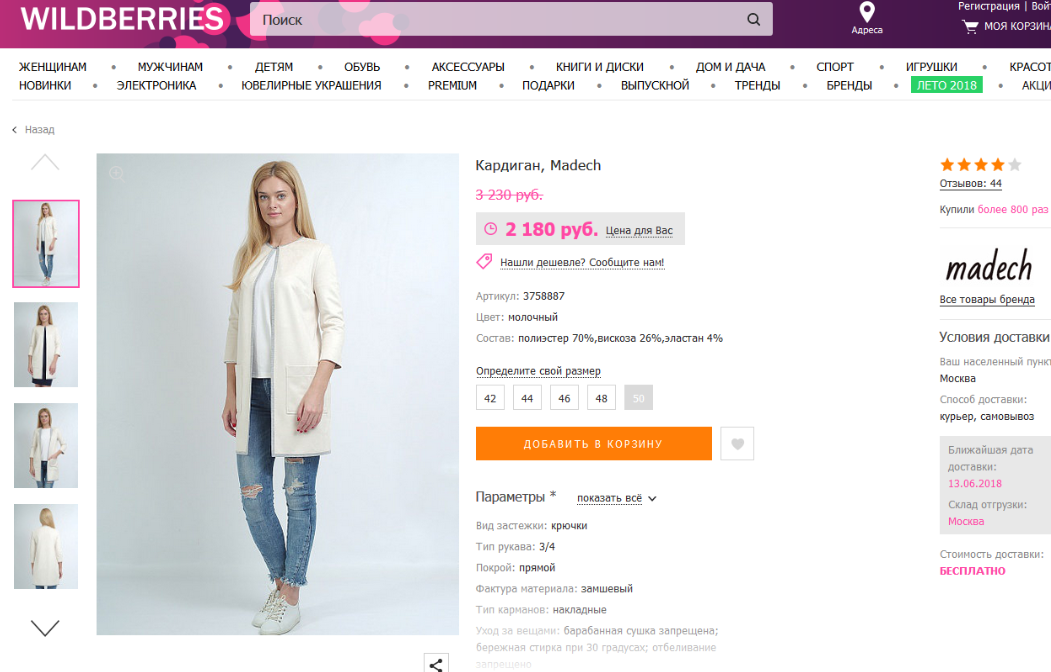
Además, deben ser notables para que el usuario no pase minutos preciosos buscando el elemento de interfaz deseado. Se pueden hacer notar con la ayuda de color, brillo, tamaño. Un ejemplo es una tienda de ropa en línea. La gamma principal del sitio es blanco-gris-rosa, pero el botón Agregar al carrito es naranja, muy notable en un fondo suave.

Los elementos de navegación y algunos otros objetos interactivos deben colocarse en las esquinas de la pantalla. Esto es más intuitivo. Además, es más difícil para el usuario omitir el objeto deseado si se coloca en la esquina. Un ejemplo típico es la interfaz de Windows, donde los controles principales se encuentran en las esquinas y los bordes de la pantalla.

En cualquier caso, la colocación de elementos interactivos de la aplicación o sitio debe ser conveniente para el usuario.
No ignores los estándares
"Soy un artista, lo veo". Esta frase ha sido escuchada por muchos de nosotros en diferentes variaciones. Los diseñadores a veces dan una respuesta a un comentario: "Esta es una nueva tendencia en diseño" o "Lo hemos hecho cientos de veces, somos expertos en este asunto". Pero todas estas son en realidad variantes del "artista". La frase es aplicable en otras áreas creativas: actuación, filmar una película, pintar. La interfaz debe cumplir con ciertos estándares.
Debe ser relevante para la experiencia previa del usuario con otros sitios y aplicaciones. Si este no es el caso, la aplicación / servicio será molesto, los usuarios no tolerarán "todo está mal".

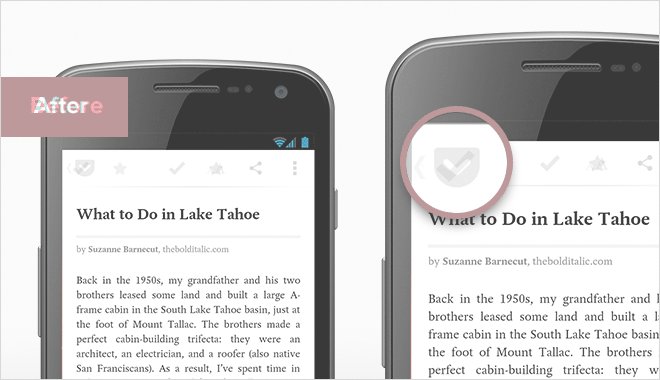
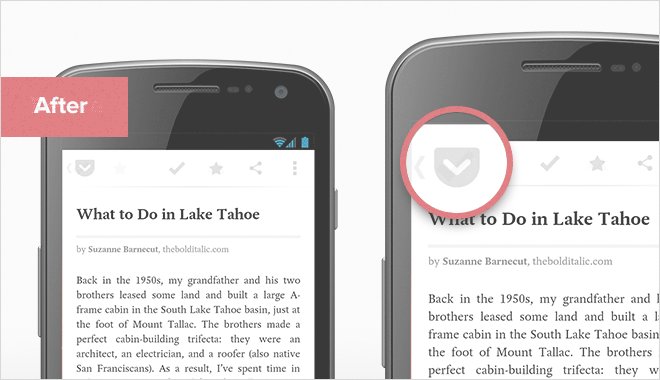
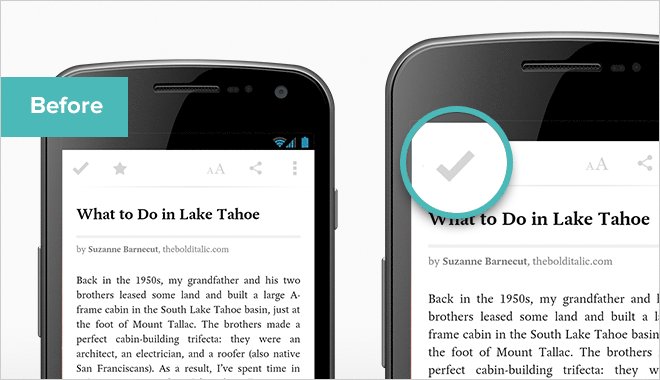
El gif anterior muestra un ejemplo de cambio de un elemento de interfaz en la aplicación Pocket Android. Este elemento se ubicó en 2013, donde, por recomendación de los desarrolladores de Android, se debe ubicar el botón Arriba. Pero no queriendo duplicar algunas funciones, los creadores de Pocket decidieron colocar el botón "Archivo" en la esquina superior izquierda.

Como resultado, una gran cantidad de nuevos usuarios de la aplicación, en lugar de trasladarse a un lugar específico de la página, archivó los textos.
Simplifica todo donde sea posible
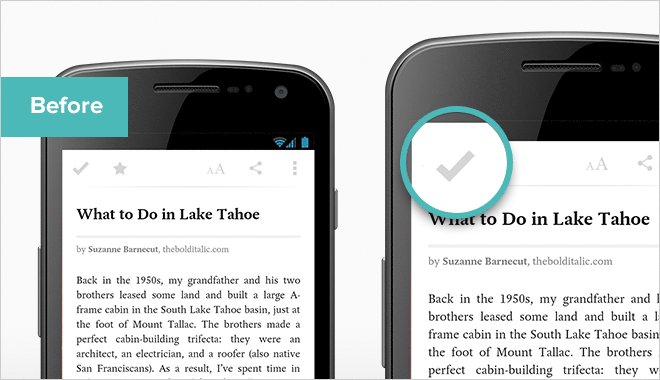
Uno de los errores de los principiantes (y en algunos casos profesionales también) de los diseñadores es una complicación innecesaria de la interfaz.

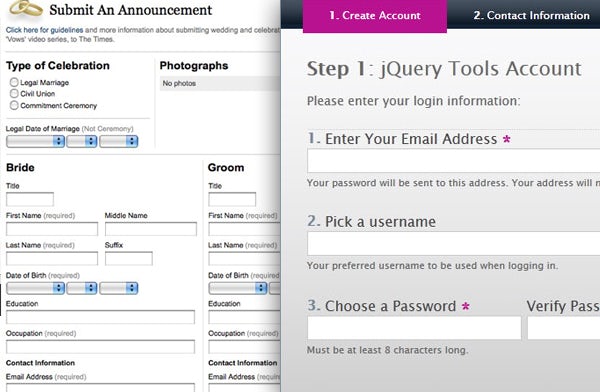
Arriba hay un ejemplo de cómo no hacerlo, en comparación con un ejemplo más exitoso. La tarea aquí es una: obtener información detallada sobre el usuario. Pero si en el primer caso necesitamos ingresar inmediatamente una gran cantidad de datos sobre nosotros (o ese tipo), entonces en el segundo caso la misma acción se divide en varias etapas.
Y es mucho más fácil para el usuario, ya que no lo intimidamos con un formulario complejo: esta es una vez y simplificamos la entrada de datos: dos. En la mayoría de los casos, el usuario prefiere realizar diez acciones simples, en lugar de un complejo. Todo, por supuesto, depende de la situación, pero en general lo es.
Un consejo más aquí: no le dé al usuario demasiadas opciones para elegir. Recuerde: la necesidad constante de elegir, incluso si es una elección insignificante, cansa a una persona. ¿Qué camisa usar hoy? ¿Ir a pie o en coche? ¿Qué noticias leer? Cientos y miles de tales problemas tenemos que resolver todos los días. Cuando una persona ve algo similar en la aplicación que le pide que elija un fondo conveniente, brillo de pantalla, color de fuente y todo a la vez, el usuario no puede soportar esta alegría y dejar de trabajar con el programa o servicio.
Analizar
Cada diseñador puede considerar esta o aquella decisión como exitosa. Pero, de hecho, las conclusiones se pueden extraer solo después de analizar los datos relacionados con la interacción del usuario con el sitio o la interfaz de la aplicación.
Para obtener dichos datos, es necesario instalar una o varias herramientas para recopilar estadísticas. Existen muchas herramientas de este tipo: estas son Google Analythics (análisis de tráfico, rutas de usuario en la página, demografía), Mixpanel (características del trabajo del usuario con la aplicación, decisiones tomadas por el usuario), Check me now (análisis UX para proyectos en línea) o cualquier otra.
Lo principal es que los datos recopilados se analizan y los resultados del análisis se utilizan para optimizar la solución existente.
Bueno, por supuesto, no debes tratar de romper algunas reglas establecidas. Su violación en la mayoría de los casos no conducirá a nada bueno. Además, un diseñador de interfaz moderno debe poder realizar un estudio de la efectividad de su trabajo o colaborar con analistas y especialistas en marketing.
