 Traducción 27 increíbles herramientas de desarrollo web para el año pasado (v.2018)
Traducción 27 increíbles herramientas de desarrollo web para el año pasado (v.2018)En 2017, comparamos alrededor de 7.500 herramientas de código abierto para desarrollo web, de las cuales 27 fueron seleccionadas como las mejores (0,4%). Esta es una lista extremadamente competitiva, que incluye herramientas, bibliotecas y proyectos publicados durante 2017.
Mybridge AI evalúa su calidad en función de la popularidad, el interés y la novedad. Para que quede claro, los productos seleccionados tienen un número promedio de estrellas en Github - 5260.
Las herramientas de código abierto casi pueden aumentar su productividad. También puede aprender algo leyendo el código fuente y creando algo basado en estos proyectos. Por lo tanto, le recomendamos que se tome el tiempo y experimente con las herramientas de nuestra selección, tal vez algunas le hayan pasado.
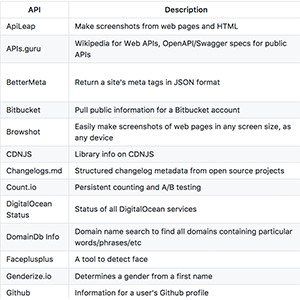
API públicas: una lista colectiva de API JSON públicas para su uso en desarrollo web
[31,194 estrellas en Github] .

Hyper v2.0: un terminal basado en web
[20,633 estrellas en Github] .

Paquete: un contenedor de aplicaciones web muy rápido y sin configuración
[15,386 estrellas en Github] .

Pluma: excelentes íconos de código abierto
[11,593 estrellas en Github] .

Hyperapp v1.0: una biblioteca de un kilobyte para crear aplicaciones con una interfaz moderna
[9773 estrellas en Github] .

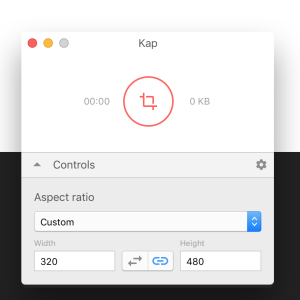
Kap: una herramienta de grabación basada en web de código abierto para contenido de pantalla
[6318 estrellas en Github] .

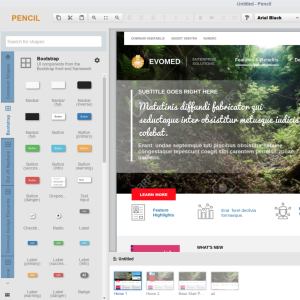
Pencil v3.0: una herramienta de creación de diagramas y creación de prototipos de código abierto disponible para todos. Hecho con Electron
[5567 estrellas en Github] .

Sizzy: una herramienta para pruebas muy rápidas de sitios receptivos
[4639 estrellas en Github] .

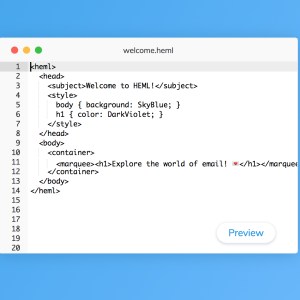
Heml: un lenguaje de marcado de código abierto para crear correos electrónicos receptivos
[3532 estrellas Github] .

Cypress: una herramienta de prueba rápida, simple y confiable para todo lo que se ejecuta en el navegador
[3243 estrellas en Github] .

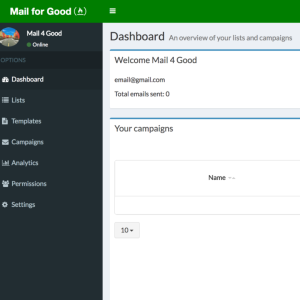
Mail-for-good: una herramienta de código abierto para gestionar boletines de correo electrónico sin fines de lucro
[2609 estrellas en Github] .

Rtv: le permite ver Reddit desde su terminal
[2524 estrellas Github] .

BundleSize: le permite controlar el tamaño de los paquetes
[2309 estrellas en Github] .

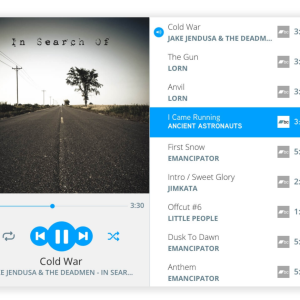
Amplitude.JS (v3.0): un reproductor de audio HTML5 moderno. No se necesitan dependencias
[2232 estrellas en Github] .

Mitt: un pequeño generador de eventos funcionales de 200 bytes / pubsub
[2203 estrellas en Github] .

Uncaptcha: evita el audio reCaptcha de Google con un 85% de precisión
[2015 estrellas en Github] .

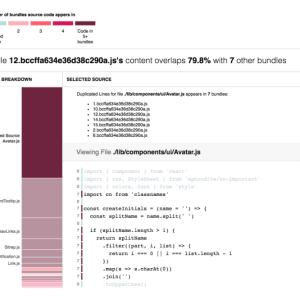
Bundle-buddy: una herramienta para detectar la duplicación de paquetes como resultado de la separación
[1995 estrellas en Github] .

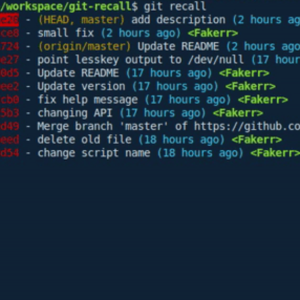
Git-remember: una herramienta simple y conveniente que te ayuda a recordar rápidamente exactamente lo que hiciste
[1911 estrellas en Github] .

Probot: un marco para crear aplicaciones GitHub que ayuda a automatizar y optimizar el flujo de trabajo
[1802 estrellas en Github] .

Hazel: este proyecto facilita la implementación y actualización de un servidor para aplicaciones Electron. Es suficiente ejecutar un solo comando y completar dos campos de texto
[1775 estrellas en Github] .

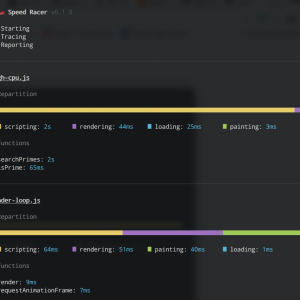
Speedracer: mide las métricas de rendimiento de su biblioteca o aplicación
[1660 estrellas en Github] .

Devportfolio-template: una plantilla fácil de personalizar para crear sitios web de portafolio personal de una página, escrita usando JavaScript y Sass
[1596 estrellas en Github] .

Cell: un marco de aplicación web autónomo
[1439 estrellas en Github] .

Across-tabs v1.0: proporciona una interacción simple entre los marcadores de origen cruzado del navegador
[1163 estrellas en Github] .

Chimee: Un reproductor de video increíblemente conveniente basado en navegador
[1009 estrellas en Github] .

Propeller v1.0: un marco front-end adaptable creado con Google Material Design Standards & Bootstrap
[1007 estrellas en Github] .

Image-trace-loader: descarga imágenes, les aplica el rastreo y exporta el resultado como imágenes o codificado en datos SVG + XML
[919 estrellas en Github] .
