
Cuando los cambios ocurren gradualmente, paso a paso, a veces es difícil ver cuán dramáticos y completos son. Parece que hace solo unos años la plataforma web estaba perdiendo la aplicación nativa en casi todos los frentes, y la brecha entre lo que se podía hacer en el navegador y lo que estaba disponible mediante aplicaciones descargadas de tiendas como Apple App Store o Google Play Store, fue terriblemente enorme. Una de las pruebas de este abismo es que en 2007 la web fue de hecho la principal plataforma de desarrollo de aplicaciones para el primer iPhone, pero esta plataforma claramente no despegó. La App Store apareció solo un año después de la segunda versión del sistema operativo, e inmediatamente hubo un auge en las aplicaciones nativas, que formaron el panorama del mercado tal como lo conocemos ahora.
Mucho ha cambiado desde entonces, y las tecnologías web no se han detenido. Siguieron el camino de eliminar restricciones, y lo que antes era imposible en principio: trabajo fuera de línea, sincronización de datos en segundo plano, notificaciones push, soporte para inicio de sesión con un solo clic y pago con tarjetas de crédito, Apple Pay, Google Pay y otros métodos integrados El navegador ahora es una realidad. Estas funciones complementan orgánicamente la parte principal de la plataforma: HTML / CSS y JavaScript, que en los últimos años se ha desarrollado a un ritmo más que activo. Por ejemplo, el nuevo proyecto Houdini , que todavía está en una etapa bastante temprana, elimina casi todas las restricciones sobre lo que se puede hacer usando CSS, lo que hace posible, entre otras cosas, crear sus propios diseños y usarlos a la par con Grid y Flexbox, y abrir el acceso programático a las partes internas de CSS motor Pero incluso sin Houdini, ahora puede crear animaciones CSS que funcionan a 60 FPS (fotogramas por segundo).
El desarrollo continuo de estándares web atrajo a los desarrolladores. Muchas personas con buenas razones creen que desarrollar tecnologías web es más rápido, más fácil y más barato, por lo que si observamos, por ejemplo, las aplicaciones modernas de escritorio, veremos que la mayoría de ellas están escritas en Electron, un marco que le permite escribir aplicaciones para Windows, Linux y macOS basado en web. Ejemplos de aplicaciones Electron son Visual Studio Code, Slack, Skype en el escritorio, etc.
Por otro lado, la plataforma cruzada, que es una parte integral de las tecnologías web, ahora es más relevante que nunca. La compatibilidad con bases de código independientes para iOS y Android es muy costosa. Por lo tanto, incluso para aplicaciones nativas, los desarrolladores eligen cada vez más tecnologías multiplataforma, como React Native, Xamarin o Flutter de Google (si usted es un desarrollador móvil y aún no ha mirado a Flutter , le recomiendo hacerlo, solo con fines educativos). Y con PWA obtuvimos lo que todos habían soñado durante mucho tiempo: aplicaciones verdaderamente multiplataforma.
Hablando de eliminar las limitaciones de la plataforma web, no podemos dejar de mencionar WebAssembly. Ahora, gracias a esta tecnología, prácticamente no hay restricciones en la velocidad de ejecución del código en el navegador y los lenguajes de programación utilizados. Ya ahora puede lograr un rendimiento de solo la mitad del código C nativo que funciona directamente en el sistema operativo y este no es el límite. Por supuesto, esto no significa que deba eliminar JavaScript y pasar a escribir interfaces de usuario en C o Rust, ya que el paquete JavaScript + Angular, React o Vue.js es extremadamente efectivo para estos fines, y el propio JavaScript (ECMAScript), disponible para nosotros hoy, De hecho, es un lenguaje completamente nuevo, conveniente y moderno con soporte para asíncrono / espera, la sintaxis de clase habitual, la desestructuración, las cadenas de plantillas y mucho más. Pero WebAssembly brinda rendimiento en segmentos críticos como juegos, AR / VR, inteligencia artificial, procesamiento de audio y video al rendimiento nativo, y cuesta mucho. Además, ahora es mucho más fácil portar el código existente en C, C ++, Rust, C # y otros lenguajes de programación al navegador. Un buen ejemplo de este tipo de portabilidad es el AutoCAD recientemente introducido , que funciona en un navegador usando WebAssembly.
Es importante tener un entorno de tiempo de ejecución rápido (con acceso directo a la tarjeta de video) en el dispositivo porque, dados los requisitos modernos de privacidad y seguridad, cuando algunos datos simplemente no pueden salir del cliente e ir al servidor, todos los datos deben procesarse en el cliente aplicación Por ejemplo, si escuchamos un micrófono en anticipación de una frase clave, o analizamos la transmisión de la cámara, es poco probable que los usuarios acepten enviar todo el sonido y el video al servidor para su procesamiento. Ahora tenemos acceso a bibliotecas como TensorFlow.js , que nos permiten no solo lanzar modelos entrenados (redes neuronales) en el navegador, sino también volver a entrenar estos modelos directamente en el cliente. Lo que en muchos escenarios aumenta la seguridad y la privacidad y reduce la carga del servidor.
Otra área en la que las limitaciones de la plataforma web se han manifestado tradicionalmente es el acceso al sistema operativo y las capacidades de hardware del dispositivo del usuario. Pero aquí, las restricciones se borran gradualmente, aunque debe admitirse que en iOS se borran mucho más lentamente que en Android. Si hablamos de interacción con el sistema operativo, recientemente apareció la API del Portapapeles para trabajar con el portapapeles, la API de Presentación para detectar la conexión de un segundo monitor / proyector y controlar lo que se muestra en ella, API de Web Share para la integración con el diálogo de intercambio del sistema (mientras que las aplicaciones web puede actuar solo como una fuente, pero se está trabajando en la recepción de datos, la API de destino de Web Share se puede probar en Chrome al incluir las características de la plataforma web experimental en about: flags). Hablando de sensores y transferencia de datos, tenemos acceso a la API web de Bluetooth para trabajar con dispositivos físicos ubicados cerca (que se usa muy activamente en soluciones IoT), así como a la nueva API de sensores genéricos para trabajar con varios sensores, como un acelerómetro, giroscopio , sensor de luz, brújula y otros. Y no he mencionado los estándares web que han estado con nosotros durante mucho tiempo, como trabajar con una cámara y un micrófono, soporte de vibración, obtener información sobre la batería, el tipo y la velocidad de la red y la memoria disponible del dispositivo del usuario.
Gracias a todos estos cambios e innovaciones, ahora las aplicaciones web y nativas ya no están divididas por el abismo. Ahora se encuentran hombro con hombro.
Pero no tome mis palabras como una señal de que las capacidades de las aplicaciones nativas y las plataformas web son iguales. Hablando en términos generales, si hace cinco años la plataforma web brindaba oportunidades suficientes para el 20% de las aplicaciones (aquí me refiero a las aplicaciones que requieren una lógica compleja y no a sitios con contenido; para tales casos, hay AMP: páginas móviles aceleradas y tecnologías similares, cubriendo escenarios de contenido desde blogs y sitios de noticias hasta tiendas en línea y sitios de varias instituciones y organizaciones, casi el cien por ciento), y en otros casos fue necesario crear soluciones nativas, ahora las capacidades de la plataforma web son suficientes en un 70-80% con Uchaev. Y para un número creciente de aplicaciones, los desarrolladores tienen una opción. A menudo, esta opción es la coexistencia de PWA y la aplicación nativa, como es el caso de Uber, Starbucks, Aviasales, Twitter, Tinder, Google Maps, AliExpress y otros.

Fuente: https://twitter.com/necolas/status/829128165314306048
¿Cuáles son estas características que requieren la creación de aplicaciones nativas o al menos empaquetar aplicaciones web usando Apache Cordova u otros medios de distribución a través de tiendas de aplicaciones?
- Trabaja con contactos y calendario en el dispositivo del usuario.
- Envío / recepción de SMS, haciendo llamadas telefónicas directamente desde la aplicación. Interacción con la tarjeta SIM del teléfono.
- Trabajar con NFC
- Geofencing
- Trabaje con el flash y sensores no estándar, como un sensor de presión, monitor de frecuencia cardíaca, etc.
- Trabajo de bajo nivel con el sistema: administración de aplicaciones, configuración del sistema, acceso completo al repositorio.
- Crea teclados y widgets.
- Registrar la aplicación como la aplicación predeterminada para abrir cualquier tipo de archivo o tipo de enlace.
Naturalmente, esta es una lista incompleta. Por otro lado, no tengo dudas de que muchas de estas características estarán disponibles para la plataforma web en un futuro muy cercano. Pero no debe esperar que los sistemas operativos y sus plataformas también se detengan. Sí, la brecha se reducirá, pero siempre habrá algo disponible solo para aplicaciones nativas. Por lo tanto, si usted es un desarrollador móvil con un enfoque en iOS o Android, entonces es vital que siempre esté un paso adelante para que sus aplicaciones sean las mejores del mercado.
No olvide que las aplicaciones web tienen características que no están disponibles para los nativos. Esto se refiere principalmente a la distribución de aplicaciones, el costo de atraer usuarios y la ausencia de dependencia de la voluntad del propietario de la tienda de aplicaciones y la velocidad de búsqueda de actualizaciones por parte de la tienda. Sí, según las estadísticas, los usuarios en dispositivos móviles pasan mucho más tiempo en aplicaciones y menos en el navegador, pero en promedio la mitad de los usuarios instalan 0 (cero) nuevas aplicaciones por mes, y la mayoría del tiempo dedicado a aplicaciones corresponde a gigantes como Facebook . Por otro lado, los usuarios visitan más de cien sitios diferentes por mes y visitan fácilmente nuevos sitios. Por lo tanto, el costo de atraer a un usuario a un sitio (aplicación web) podría ser hasta diez veces menor que el costo de atraer a un usuario a una aplicación descargada de una tienda. La tecnología Google Play Instant resuelve parcialmente este problema, permitiéndole ejecutar aplicaciones nativas de Android a través de un enlace desde un navegador, evitando la tienda y sin instalación. Tales aplicaciones tienen, naturalmente, una funcionalidad limitada, pero dan una muy buena conversión. Lo que solo confirma la hipótesis de que el modelo de distribución de aplicaciones web es más bien una ventaja. Aunque la presencia en las tiendas de aplicaciones, especialmente en la parte superior de las clasificaciones, también le permite atraer usuarios, pero ahora funciona mucho peor que hace diez años, ya que hay significativamente más aplicaciones en las tiendas.
Si necesita la presencia de su aplicación web (PWA) en las tiendas de aplicaciones, esto también es posible. Microsoft Store ya admite la adición de PWA. En el caso de otras tiendas, puede empaquetar la aplicación manualmente o usar una herramienta ya preparada, como el sitio pwabuilder.com que permite, entre otras cosas, generar paquetes de PWA basados en Apache Cordova para Apple App Store y Google Play. Además, en futuras versiones de Chrome para Android, habrá una capacidad sistemática para incrustar PWA en aplicaciones de Android utilizando el mecanismo Trusted Web Activities .
Aplicaciones web progresivas en 2018
Cuando se habla de aplicaciones web que se acercan a las nativas en términos de experiencia de usuario, interfaz, velocidad y características, utilizan el término PWA - Aplicaciones web progresivas . PWA no es algún tipo de marco o SDK. Es más bien un enfoque o, si lo desea, una filosofía de cómo construir aplicaciones web modernas.

Desde un punto de vista tecnológico, PWA utiliza estándares web modernos disponibles en los navegadores, y nada más. El enfoque PWA no impone restricciones especiales a las aplicaciones web en sí. Por ejemplo, los PWA pueden ser aplicaciones de una sola página (SPA), o pueden no serlo. Solo es importante que todos los usuarios puedan interactuar con su aplicación, y se utiliza el enfoque de mejoras graduales (progresivas): cuanto más moderno sea el navegador del usuario, más oportunidades tendrá.
La característica principal de PWA y el hecho de que nos permite llamar a la aplicación web el nombre orgulloso de la aplicación web progresiva es el soporte para el trabajo fuera de línea utilizando el mecanismo Service Worker y la capacidad relacionada de agregar el icono de la aplicación a la pantalla de inicio del dispositivo del usuario (no queremos agregar la pantalla de inicio de la aplicación del dispositivo que no se cargará sin una conexión a Internet?).
Los trabajadores del servicio brindan una oportunidad única para ejecutar el código por separado de las páginas de su sitio, incluso cuando las páginas mismas pueden cerrarse (pero no podrá ejecutar el código en segundo plano durante un tiempo arbitrariamente largo, pero las restricciones son significativas). Y esta oportunidad encuentra cada vez más aplicaciones en nuevos estándares web.
En el campo de la implementación de estándares web relacionados con PWA, en la primavera de 2018, ocurrió una revolución. El término PWA se ha utilizado ampliamente durante varios años, pero anteriormente todo se aplicaba solo al navegador Google Chrome, y el trabajo fuera de línea inicialmente se admitía tanto en el escritorio como en Android, pero la instalación de aplicaciones solo funcionaba en Android. Muchos desarrolladores aún perciben PWA como pura tecnología de Android. Pero en iOS 2018, lanzado en marzo de 2018, Apple agregó soporte de Service Worker a Safari móvil. También se ha agregado soporte a Safari para macOS. Microsoft, a su vez, un mes después de Apple, en abril de 2018, agregó soporte para Service Workers a su navegador Microsoft Edge. Además, Windows 10 ahora admite la distribución de PWA a través de Microsoft Store. El siguiente paso, esperamos la posibilidad de instalar PWA en el escritorio desde navegadores en todas las plataformas, y no solo en Chrome OS, donde ya funciona.
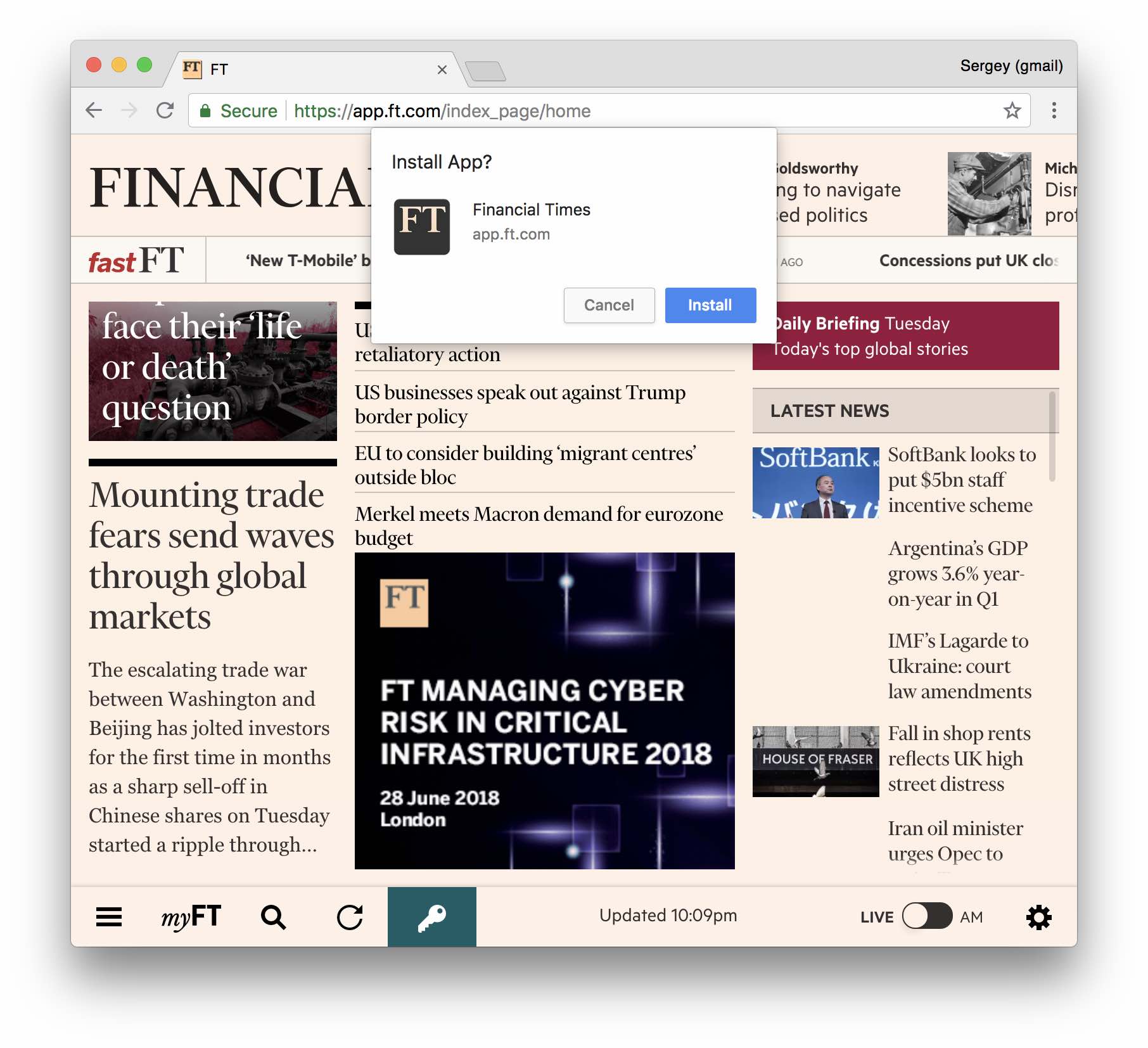
Puede probar la instalación en el escritorio incluyendo los PWA de escritorio y los Banners de aplicaciones o los banderines de aplicaciones experimentales en about: flags en Chrome. Después de habilitar estas características experimentales, la interfaz de instalación de PWA de escritorio en Chrome en el escritorio se verá como la captura de pantalla a continuación.
Con el advenimiento de PWA en el escritorio, lo más probable es que ocupen parte del nicho que ahora domina Electron.

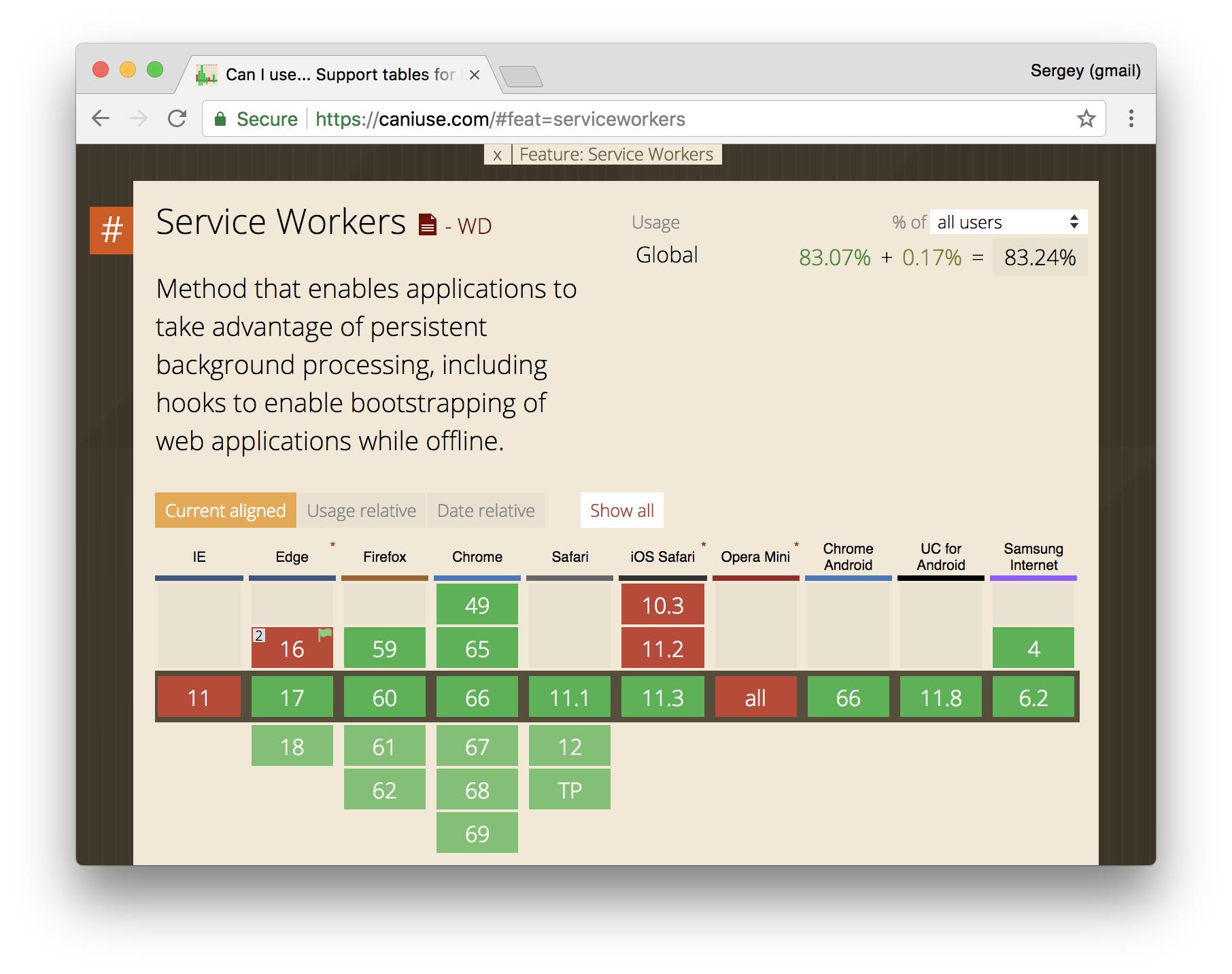
Por lo tanto, ahora puede proporcionar trabajo fuera de línea utilizando el mecanismo Service Worker en iOS, Android, Windows, Linux, macOS y Chrome OS en los navegadores de Internet Chrome, Safari, Firefox, Edge y Samsung. Y en todas las plataformas móviles, ya se admite agregar el icono de la aplicación a la pantalla de inicio.

Fuente: https://caniuse.com/#feat=serviceworkers
Hace medio año, era difícil incluso imaginar que la introducción de tecnologías relacionadas con PWA iría a un ritmo tan rápido. En la captura de pantalla a continuación, puede ver parte de la pantalla de inicio de iOS con iconos PWA, que no se pueden distinguir de las aplicaciones nativas instaladas a través de la tienda. Y quiero enfatizar por separado que hablando de iOS, me refiero tanto al iPhone como al iPad: no hay diferencia en el soporte PWA entre la tableta y el teléfono.

Fuente: https://medium.com/@firt/progressive-web-apps-on-ios-are-here-d00430dee3a7
Además de implementar estándares web modernos en varios navegadores, hay cambios y mejoras en el trabajo de PWA en Chrome. Y si la visualización del icono de instalación de PWA en OmniBox (barra de direcciones y barra de búsqueda) en Chrome todavía está en desarrollo, entonces la instalación de PWA en Android utilizando el mecanismo WebAPK (APK - Paquete de Android, contenedor de aplicaciones de Android) ya funciona. Inicialmente, PWA después de la instalación era solo un acceso directo del navegador en la pantalla de inicio. Ahora este modo también es compatible. Los accesos directos de PWA contienen un pequeño icono de navegador en la esquina. Pero ahora el método de instalación principal es WebAPK. En esencia, PWA en Android se convierte en aplicaciones completas generadas sobre la marcha durante la instalación. Y los PWA ahora se muestran no solo como un acceso directo en la pantalla de inicio, sino que también se muestran junto con otras aplicaciones nativas instaladas en la lista de todas las aplicaciones. Si bien el mecanismo WebAPK no permite el acceso a ninguna característica nativa del sistema operativo que no sería accesible desde el navegador (excepto para admitir la apertura de enlaces desde el dominio desde el cual se cargó la PWA, en la propia PWA y no en el navegador), pero el hecho de que PWA desde el punto de vista del sistema operativo son aplicaciones completas, no puede sino alegrarse.
La madurez de la tecnología Service Worker también confirma el hecho de que todas las herramientas populares de SPA (aplicaciones de una sola página) admiten la generación de Service Workers en un comando, como se hace en la CLI angular, o incluso generan el Service Worker predeterminado, como en caso con create-react-app. Por otro lado, muchos desarrolladores quieren comprender mejor qué, cómo y cuándo se almacena en caché en la aplicación, por lo que desean escribir el código de Service Worker por su cuenta. Pero esta no es una buena idea, llena de errores difíciles de reproducir y, como resultado, los usuarios pueden quedarse con una versión obsoleta de la aplicación en caché. Una opción intermedia, y desde mi punto de vista, es usar bibliotecas que proveen de manera inmediata la implementación de estrategias de caché y sincronización en segundo plano, pero brindan la máxima libertad para los desarrolladores. La más popular de estas bibliotecas en este momento es Workbox . Por ejemplo, con Workbox, almacenamiento en caché de imágenes, y para que no haya más de sesenta en el caché, hasta treinta días se ve así.
workbox.routing.registerRoute( /\.(?:png|gif|jpg|jpeg|svg)$/, workbox.strategies.cacheFirst({ cacheName: 'images', plugins: [ new workbox.expiration.Plugin({ maxEntries: 60, maxAgeSeconds: 30 * 24 * 60 * 60, // 30 Days }), ], }), );
No piense que implementar el trabajo fuera de línea y el almacenamiento en caché implica admitir el cien por ciento de la funcionalidad de la aplicación en modo fuera de línea, aunque esto también es posible y puede ser un buen objetivo a largo plazo. Lo principal es que, en ausencia de una conexión a Internet, los usuarios no tienen la impresión de que la aplicación no funciona (lo peor de todo si ven un dinosaurio en Chrome, lo que indica la imposibilidad de descarga). Por lo tanto, todo, desde mostrar la aplicación en gris con un mensaje sobre la falta de conexión a Internet hasta implementar toda la funcionalidad fuera de línea, es una buena opción.
Llevado por el almacenamiento en caché, tampoco debe olvidar que acelera significativamente solo la segunda carga de su aplicación (y, por supuesto, le permite agregar soporte para el trabajo fuera de línea). Por lo tanto, si realmente desea mejorar la experiencia del usuario, debe acelerar la primera descarga tanto como sea posible. Una forma de hacerlo es la representación del servidor. Gracias a la representación en el servidor, el usuario podrá ver inmediatamente el contenido de la aplicación, lo que reduce la probabilidad de que la aplicación se cierre antes de que se cargue, porque el usuario se cansará de esperar. Y aumenta la probabilidad de una segunda llamada, y como resultado da la esperanza de que el esfuerzo dedicado a apoyar el almacenamiento en caché será realmente muy solicitado. Por lo tanto, sus aplicaciones web deben ser isomorfas , de modo que el mismo código JavaScript pueda funcionar tanto en el lado del cliente como en el lado del servidor.
Entonces, ha decidido que su próxima aplicación web será PWA. Surge la pregunta, ¿cuáles son las posibilidades, además de los trabajadores del servicio para implementar? Si está desarrollando una nueva aplicación, le recomiendo que comience a agregar funciones en el orden en que aparecen en la lista a continuación. Todas estas características tienen sentido para el usuario, tanto juntas como por separado.
Pero primero, lea la lista de verificación de Google , que describe las características principales de las buenas aplicaciones web.
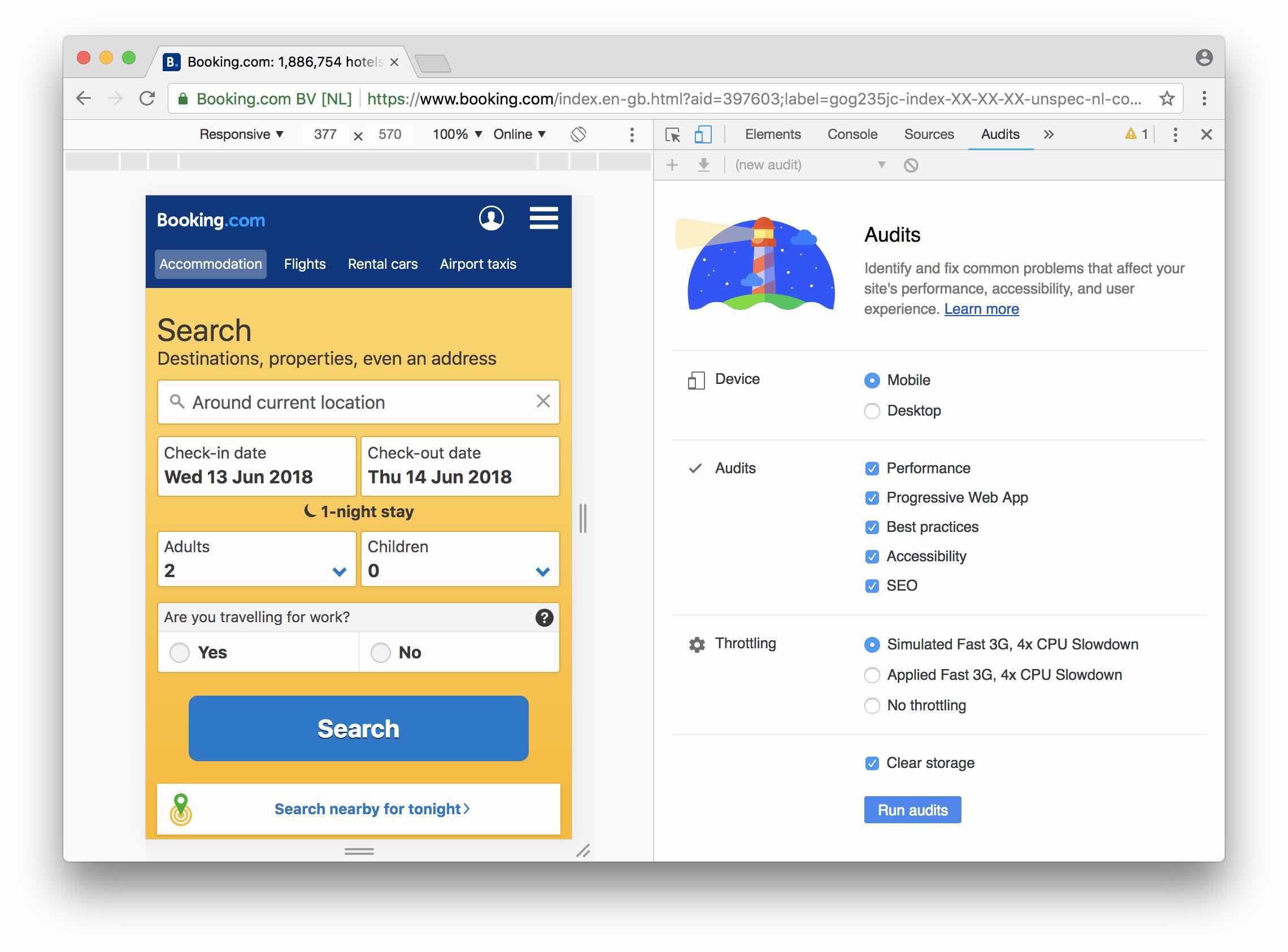
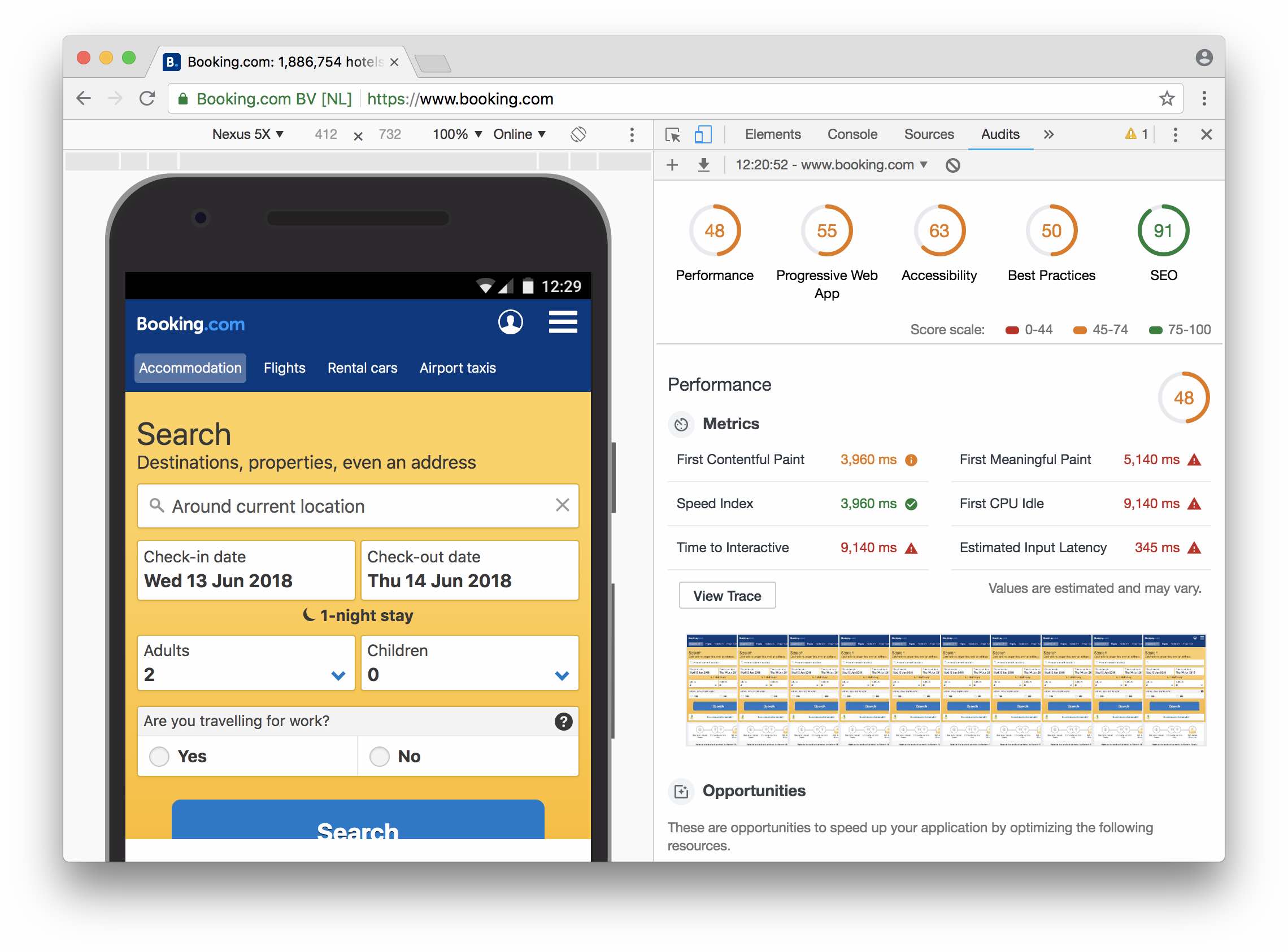
Si ya tiene una aplicación existente, así como si está en el proceso de desarrollar una nueva aplicación web, le recomiendo comenzar con una auditoría. Esto se puede hacer usando la herramienta Lighthouse , que está disponible para su lanzamiento desde las Herramientas para desarrolladores de Chrome (pestaña Auditorías), así como un paquete NPM. Lighthouse automatiza muchos de los controles de la lista de verificación. Idealmente, no solo debe comenzar con una auditoría con Lighthouse, sino que también debe integrarla en el proceso de compilación. Lighthouse le permite ver las fortalezas y debilidades de su aplicación web, y también le ayuda a obtener ideas sobre qué otras características, estándares web y mejores prácticas se pueden implementar.


Si desea probar algunas funciones completamente experimentales, use el mecanismo de Trial de Origin en Google Chrome. Con este mecanismo, después de enviar y aprobar una aplicación, puede habilitar nuevos estándares web experimentales para los usuarios de su aplicación web. Tal mecanismo se usa para probar estándares web no para todo Internet (ya que en este caso será muy difícil hacer cambios o abandonar completamente el estándar), sino solo para un número limitado de sitios seleccionados que estén interesados en estos estándares. En el momento de escribir este artículo, estaba disponible una prueba de origen, por ejemplo, para la API del dispositivo WebXR, un nuevo estándar para la realidad mixta que admite AR (realidad aumentada) y VR (realidad virtual).
Conclusión
Durante la última década, las tecnologías web han pasado de la etapa de esperanzas y expectativas del dominio universal de la Web 2.0 y HTML5 (¿Me pregunto si alguien está usando estos bizvords ahora?) Cuando Steve Jobs declaró en 2007 que “No necesita un SDK. Tiene todo lo que necesita (si sabe cómo escribir aplicaciones utilizando los últimos estándares web) para escribir impresionantes aplicaciones para iPhone hoy ". A la etapa de frustración de 2010-2013, cuando Chris Anderson de la revista Wired en 2010 dijo que" Por mucho que nos guste la web abierta e ilimitada, la rechazamos a favor de servicios [aplicaciones nativas] más simples y elegantes que simplemente funcionen ". Y Mark Zuckerberg en 2012 señaló que" el mayor error que cometimos como empresa es Apostando en HTML5, no en activo ".
Pero la noche más oscura ocurre antes del amanecer, y para las tecnologías web en competencia con las aplicaciones nativas, ese amanecer fue el movimiento asociado con las aplicaciones web progresivas. Ahora, en 2018, todos los navegadores ya son compatibles con las principales características de PWA: trabajar sin conexión e instalar en la pantalla de inicio en dispositivos móviles. Los PWA funcionan en todas partes, son independientes de las tiendas de aplicaciones y proporcionan una experiencia de usuario cercana a la nativa. Y entonces Gartner predice que "los PWA reemplazarán el 50% de las aplicaciones de usuario de uso general". Pero no exagere las expectativas, es casi seguro que puede decir que el cien por ciento del mercado de PWA no estará ocupado.
Ahora PWA es una ventaja competitiva. Por ejemplo, PWA Twitter ha aumentado el número de páginas vistas por sesión en un 65% . Gracias a PWA, Lancome aumentó la conversión en un 17% . OLX mostró resultados aún más impresionantes e incrementó las reincorporaciones en un 250%. Y hay muchos ejemplos de este tipo. Pronto, la disponibilidad de PWA será simplemente necesaria para cualquier negocio serio, y ya la ausencia se percibirá como un inconveniente significativo.
Sergey Pugachev, experto desarrollador de Google
PS. El artículo es la opinión personal del autor y puede no coincidir con la opinión de empleadores pasados, presentes o futuros;)