¡Felicitaciones a los diseñadores en su día profesional! En honor a las vacaciones, decidí hablar sobre un conjunto de reglas (pautas) que describen las presentaciones modernas en términos de contenido y diseño.
Actualmente, cuando los cascos de realidad virtual avanzan y Tesla vuela hacia el espacio, puede usar toda la potencia de los motores de navegador para crear presentaciones verdaderamente interactivas, multiplataforma y elegantes, en lugar de crear un conjunto de páginas PPTX o, peor aún, un PDF ilustrativo material para el acuerdo y nota explicativa ".

Desde 2015, he estado tratando de encontrar el formato de presentación óptimo para mí (sin contar los proyectos de graduación). Y ahora, en 2018, creo que casi tuvo éxito. Todo comenzó con Power Point y terminó con frameworks web basados en JavaScript.
Hay varios motores de JavaScript con los que puede crear presentaciones geniales: Marp , Reveal , deslizamiento de tierra , diapositivas de hackers , slidify y otros. En algunos puede usar Markdown, algunos están incrustados en el IDE y otros pueden crearse en sus propios editores. Hasta ahora he logrado probar los dos primeros.
Como demostración del material, hay disponibles ejemplos de diapositivas y videos .
Ambos motores anteriores admiten el formato de texto plano de Markdown. El primero, Marp , le permite crear presentaciones en su propio IDE, lo cual es muy conveniente, pero el resultado sigue siendo un PDF estático. El segundo, Reveal , es más interesante: con él puedes crear sitios de presentación completos, además de Markdown, puedes usar todo el poder de JavaScript, HTML y CSS. Básicamente, se discute en este artículo.
En general, la evolución de los formatos de mis presentaciones está disponible en el https://github.com/KvanTTT/Presentations repositorio.
Pequeña cantidad de texto
El oyente no leerá el texto de la presentación, por lo que no necesita poner párrafos completos en diapositivas. Dime Si hay dudas sobre si desechar un texto en particular o no, tírelo a la basura. Y si es necesario, escriba un artículo explicando los detalles. Mejor usar más información visual.
Las metáforas son buenas. El público necesita ser atraído desde el principio para despertarse. Esto se puede hacer con fotos divertidas. Pero no debemos olvidar el sentido de la proporción: su abundancia puede molestar y sintonizar de manera frívola.

Minimalismo y diseño plano.
Uno de los puntos que "descarté". Ahora es una tendencia, bueno, y básicamente también me gusta. Como consecuencia de este párrafo, se recomienda utilizar un pequeño número (de tres a cinco) de los colores base al crear presentaciones.
Acceso en línea
La presentación debe estar disponible en forma de un sitio que se abre en un navegador. Debido a esto, la pérdida de una unidad flash, la falla de la computadora y otras adversidades durante el informe no darán miedo.
Operación fuera de línea
Diapositiva del idioma inglés
Acceso a enlaces
Leer enlace
Desde el enlace a la presentación https://kvanttt.imtqy.com/Presentations/2018-05-15-Source-code-analyzers-how-generalizable-are-they/English/index.html lo siguiente queda claro de inmediato:
- Quién es el autor: kvanttt
- Fecha de publicación precisa para el número: 2018-05-15
- Qué formato: presentaciones (puede haber, por ejemplo, artículos , muestras )
- Idioma: inglés
- Título: Analizadores de código fuente : cómo generalizables son
- También puede vincular a cualquier página de la presentación utilizando la red
#/5 .
Temas oscuros y claros
Para una mejor adaptación a la iluminación, humor. Puedes crear el tuyo.
Además, puede cambiar el estilo de las transiciones entre diapositivas.
Integración con sistemas de control de versiones (Git)
GitHub se puede configurar de modo que, al pasar a la rama de gh-pages o al master sitio se publique de inmediato en un alojamiento estático en el dominio imtqy.com ; esto es muy conveniente.
Así es como se ve la carpeta de origen: https://github.com/KvanTTT/Presentations/tree/master/2018-05-15-Source-code-analyzers-how-generalizable-are-they
Markdown facilita la descripción de:
- diferentes estilos de texto ( cursiva , negrita ,
tachado , enlace, presupuesto, - encabezados
- Listas desordenadas y ordenadas
- mesas
- spoilers
- elementos adicionales que pueden variar según la implementación. Si es necesario, puede usar etiquetas HTML.
Ejemplo de fuente de diapositiva # ️ Text fingerprinting with zero-length characters Be careful what you copy <span class="fragment">️ [https://diffchecker.com](https://www.diffchecker.com/M2PvqSXw)</span> <span class="fragment"> Be c•aref•ul wh•at yo•u copy• </span> <aside class="fragment" align="middle">Detail: [habr.com](https://habr.com/post/352950/) | [Medium](https://medium.com/@umpox/be-careful-what-you-copy-invisibly-inserting-usernames-into-text-with-zero-width-characters-18b4e6f17b66) </span> <br> <aside class="notes"> , . , 5 . ? <https://www.diffchecker.com>. "" . , , : , - :) . </aside> ---
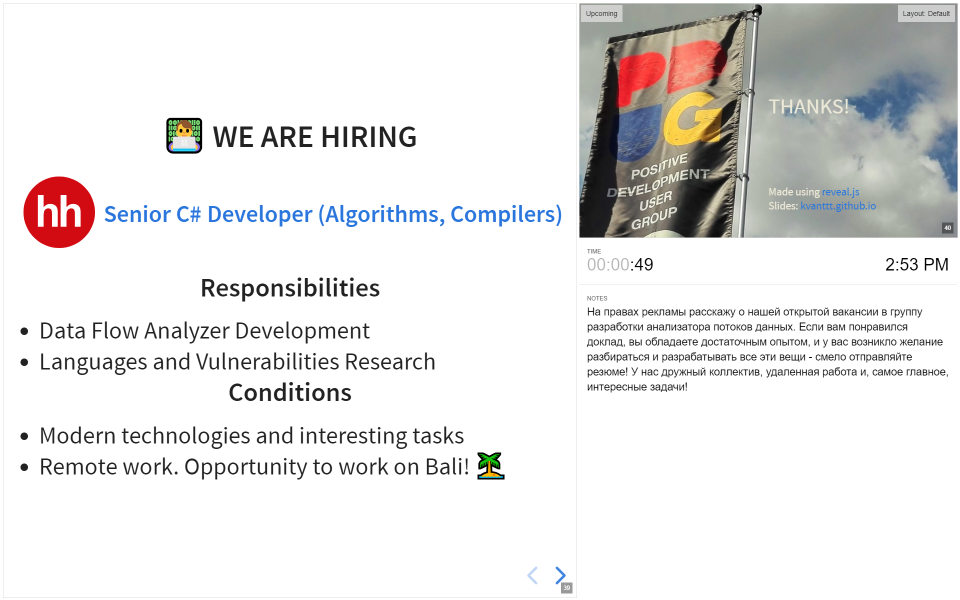
Anotaciones de diapositivas
Durante la presentación, puede presionar S y mirar los resúmenes preparados, el discurso y la siguiente diapositiva. También está disponible un temporizador mediante el cual puede medir la duración de la actuación. Se pueden incluir anotaciones en la pantalla secundaria.

Usando Emoji
Se puede usar para asociar diapositivas con imágenes visuales. Desafortunadamente, todavía no son compatibles con Habré, por lo tanto, en el encabezado sobre este párrafo no verá un emoticón.

Jpg
Compresión con pérdida, adecuada para fotografías e imágenes complejas con degradados y una rica paleta. No es adecuado para comprimir dibujos, texto y gráficos simbólicos. Bueno para el fondo.
PNG
Formato de compresión sin pérdida, adecuado para imágenes con grandes áreas homogéneas y un conjunto limitado de colores utilizados. No es necesario usar para fotos, ya que los archivos pesarán mucho más. Bueno para capturas de pantalla.
Svg
Y por alguna razón, muchas personas se olvidan de SVG, que tiene las siguientes ventajas:
- ampliación de imagen sin pérdida de calidad;
- se integra bien con Git (formato de texto);
- Puede cambiar colores, fuentes y otros elementos directamente en el archivo;
- tamaño pequeño
Es compatible con todos los navegadores modernos, ¡e incluso con Habr! Desafortunadamente, hasta ahora solo se puede descargar a Habr indirectamente .
Tenga en cuenta que la mayoría de las imágenes de este artículo están en formato SVG.

Así es como se ve el fragmento de origen para la imagen SVG de fondo de esta diapositiva <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="478pt" height="601pt" viewBox="0.00 0.00 478.13 601.00" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <g id="graph0" class="graph" transform="scale(1 1) rotate(0) translate(4 597)"> <title>cfg</title> <polygon fill="white" stroke="none" points="-4,4 -4,-597 474.131,-597 474.131,4 -4,4"/> <g id="node1" class="node"> <title>27</title> <ellipse fill="none" stroke="black" cx="310.039" cy="-575" rx="75.2868" ry="18"/> <text text-anchor="middle" x="310.039" y="-571.3" font-family="Times New Roman,serif" font-size="14.00">name == "admin"</text> </g> <g id="node2" class="node"> <title>33</title> <ellipse fill="none" stroke="black" cx="229.039" cy="-488" rx="81.4863" ry="18"/> <text text-anchor="middle" x="229.039" y="-484.3" font-family="Times New Roman,serif" font-size="14.00">key1 == "validkey"</text> </g>
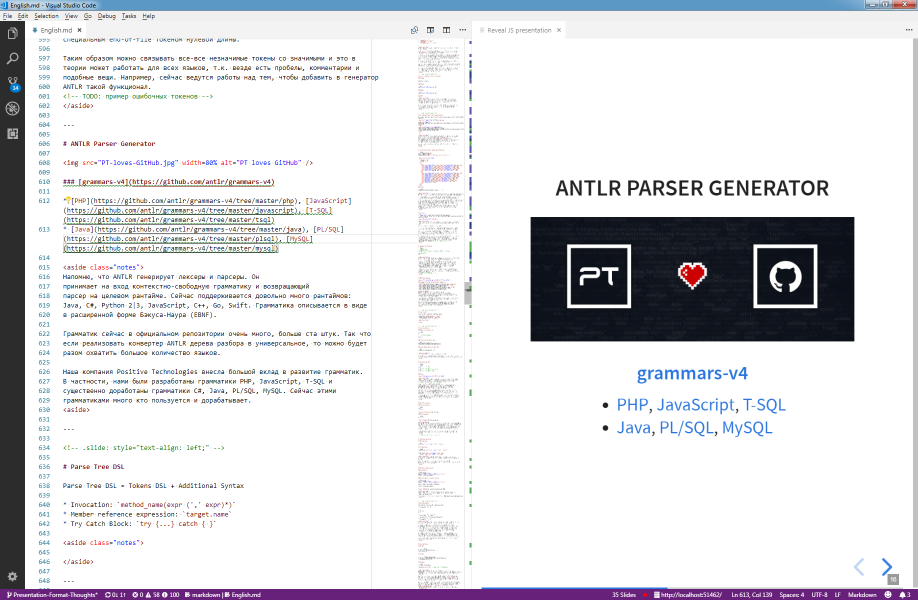
Usando IDEs convenientes y simples
Por ejemplo, Visual Studio Code con complementos. A la izquierda - vista previa, a la derecha o en el navegador - la versión terminada, render. Hay un complemento para la corrección ortográfica, complementos para generar contenido, formatear tablas y otros.

Texto de presentación imprimible
Gratis
Características adicionales
- Diapositivas verticales: puede desplazarse no solo hacia los lados, sino también hacia abajo.
- Capacidad para crear una presentación sin escribir código usando slides.com .
- La capacidad de revisar muchas diapositivas a la vez para facilitar la navegación.
- Usando diferentes tipos de fondo de mosaico, video como fondo.
- Presentación automática de diapositivas.
- Y algunos otros .
También puedes experimentar con la versión interactiva.

La presentación se ve simple y genial.
Inconveniencia
Y, por supuesto, todo tiene inconvenientes, incluido el enfoque descrito:
- Exportación de curvas a PDF , tienes que editar. Sin embargo, también disponible .
- No exportar a PPTX .
- No es muy fácil de aprender, especialmente para los que no son programadores y desarrolladores que no son front-end (lo ideal es saber HTML y CSS ).
- Las ediciones no son muy fáciles de hacer. Pero puedes adaptar y automatizar.
- Los emojis no siempre se muestran igual en todas partes (por ejemplo, no los verá en este momento).
- El motor aún está húmedo.
Otros recursos
Hay otros consejos con ejemplos que me gustaron:
Conclusión
Me parece que el futuro está en esas presentaciones interactivas en el formato de sitios que son fáciles de editar tanto para programadores como para diseñadores. ¡Intentemos traerlo más rápido!
Por cierto, todos los artículos también se pueden escribir usando Git y Markdown, alojados en GitHub o GitLab. Pero escribiré sobre esto más tarde.
Si tiene comentarios o adiciones, anule la suscripción en los comentarios. Considere y posiblemente incluya en el artículo.

El código fuente del artículo en sí está disponible en GitHub : envíe una solicitud de extracción allí si encuentra errores. Para convertir al formato habr.com, se utilizó la biblioteca MarkConv.