Me di cuenta de que constantemente escribo todo tipo de pequeñas cosas, información útil, solo algo del portapapeles directamente en un editor de texto. Siempre hay en algún lugar en el fondo un Texto Sublime abierto con un montón de pestañas colgando.
Y también noté que es más conveniente para mí estructurar la información en un archivo usando la sintaxis Markdown: es más agradable que el texto fuente y no el resultado que se muestra en el mismo github.
Con el tiempo, noté que había muchos de esos archivos guardados, y las pestañas abiertas no van a disminuir. Pero un movimiento descuidado y toda la información acumulada no guardada se hundirá en el olvido, y tampoco mirarás desde otros dispositivos, y dispersar a los papás tampoco es muy conveniente.
Todo esto me llevó a escribir algo así como mi propio motor para almacenar toda la información en un solo lugar y de forma conveniente. Sí, sí, hay un montón de todo tipo de Evernote, algunas notas integradas en MacOS / iOS, etc. que tienen sincronización y funciones útiles, pero como dicen, quieres hacer algo bueno (por ti mismo), hazlo Yo mismo Y, como casi cualquier programador, en cualquier situación incomprensible, tomo y escribo todo yo mismo. Entonces sucedió esta vez.

Por qué
Ya existen proyectos similares, y los servicios monstruosos antes mencionados también son bastante convenientes, pero algunas de sus características en mi proyecto ofrecen algunas ventajas.
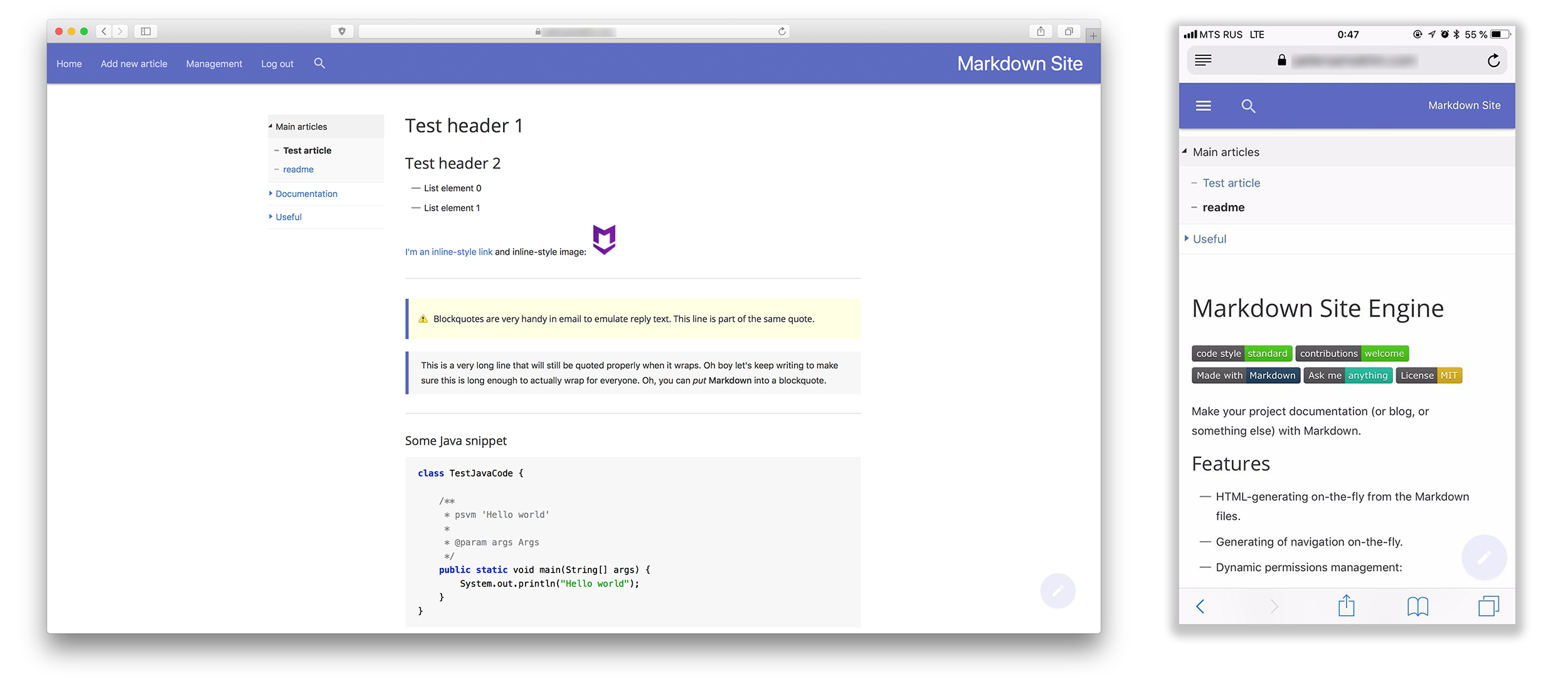
En primer lugar, es más conveniente usarlo como documentación para el proyecto (de hecho, la inspiración vino del sitio con documentación sobre Kotlin, de donde tomé prestados la mayoría de los estilos para el contenido generado).
El proyecto es completamente gratuito y es de dominio público, un enlace al github al final del artículo.
Que puede
- Generación de HTML sobre la marcha: el resultado no se guarda. Los artículos preparados se pueden copiar en carpetas completas en el directorio del proyecto deseado. Todos los archivos agregados y eliminados se indexan automáticamente.
- La navegación también se genera, no el código duro.
- Buscar por contenido.
- Control de acceso: funciona aproximadamente como "grupos" para organizaciones en el github: cada grupo (denominé su función ) tiene una lista de usuarios y una lista de rutas a carpetas / archivos que los usuarios de este grupo pueden ver.
- Al buscar, en navegación, etc. el usuario no verá aquellas páginas a las que no tiene acceso.
- Los artículos también se pueden agregar en un editor visual (tiene resaltado de sintaxis, botones como en un github, vista previa, etc.)
- Todo se configura fácilmente a través de la página de configuración, que también se genera (y puede agregar nuevos elementos sin dificultad). Total: puede instalar el proyecto localmente en un par de comandos, colocar los archivos Markdown terminados en su padre, configurar rápidamente el acceso y el uso.
- Un montón de otros chips pequeños, como enlaces de anclaje a todos los encabezados, botones para copiar sobre fragmentos con código, etc. etc.
Como funciona
En que?
Utilicé NodeJS y express , ya que para mí esta pila me pareció la más lenta para implementar esta tarea en particular.
Derechos de acceso
La lógica es bastante simple: el passport resuelve todos los problemas con la autorización. Los derechos para usuarios y artículos se almacenan en MongoDB , y las rutas a los artículos corresponden a las rutas a los archivos en el disco.
Los "grupos" en sí mismos no se almacenan en ninguna parte, el control se realiza "desde abajo": cada usuario y ruta (al artículo o categoría, es decir, al archivo y la carpeta) tiene su propia lista de "roles". Si un usuario tiene al menos un "rol" de la lista de la ruta que sigue, se considera que tiene acceso. Para ver cualquier ruta, el usuario debe tener acceso a la ruta en sí ya todos los padres: por ejemplo, para ver la página /pages/Documentation/Habr , debe tener acceso a /pages , /pages/Documentation y /pages/Documentation/Habr .
Si el usuario puede ver la página, entonces buscamos el archivo en el disco, leemos su contenido y lo mostramos.
Artículos
Para la conversión, Ruby una biblioteca para Ruby , que se llama kramdown ; todas sus características también son compatibles.
Después de generar el HTML, el marcado se incrusta en la plantilla preparada, donde también se incrusta la navegación generada.
La generación de navegación funciona de manera bastante simple: recursivamente, obtienes una lista completa de todos los archivos y carpetas, luego se filtran por los derechos del usuario y la estructura resultante se "adjunta" a la plantilla.
La búsqueda funciona de la misma manera.
Para el diseño, utilicé materialize , estilos del sitio de documentación de Kotlin para los artículos mismos, tomé ideas del editor en un github, etc.
→ El código fuente está disponible aquí.
No soy NodeJS , ni desarrollador de backend, pero me gusta distraerme con algo interesante. Escribí el artículo porque pensé que la cosa parecía bastante útil.
Sí, hay análogos con la misma idea (para ser sincero, descubrí después del desarrollo), pero no tienen muchas de las características descritas anteriormente (y no descritas aquí), y la implementación parece más complicada: el mismo sitio de documentación de navegación de códigos rígidos de Kotlin sabe cómo ejecutar funciones adicionales el código y, al parecer, todo, aunque el proyecto en sí es bastante grande.
PD : No parecía violar las reglas de Habr, y el artículo no contiene una descripción general, excepto un enlace a un github. Si de repente la gente muestra interés, puedo escribir una serie de artículos con una descripción detallada de todo el proceso de desarrollo o puntos específicos, porque es poco probable que podamos salir con un artículo aquí.