
Para crear interfaces de usuario, hay una gran cantidad de herramientas (su K.O., no lo agradezco). Uno de los más efectivos es React. Probablemente, en Habr no hay necesidad de hablar sobre qué es y por qué.
Hoy decidimos publicar una selección de elementos de ayuda geniales para desarrolladores que usan React. Probablemente, la selección no es exhaustiva, pero le permitirá complementar las herramientas. Si usa algo más que no está en la colección, comparta los comentarios y le diremos gracias juntos y agregaremos sugerencias interesantes a la colección.
Advertencia: hay muchos GIF debajo del corte que han pagado tráfico, tengan cuidado, muchachos.Entonces, nos apresuramos a la piscina con nuestras cabezas, sin posponer para más tarde:
Una herramienta similar a Excel que puede incrustar en sus aplicaciones React. Permite el uso de fórmulas matemáticas (la base es math.js). Se pueden agregar menús y botones desplegables a las celdas de la tabla.
Bueno, este componente le permite agregar indicadores de actividad, botones, barras de progreso (indicadores de progreso), interruptores y mucho, mucho más.
Reactide se describe como la primera herramienta IDE especializada para desarrollar aplicaciones con React. De hecho, es una aplicación de escritorio multiplataforma que le permite renderizar proyectos rápidamente sin una configuración de servidor, lo que reduce la complejidad del desarrollo y ahorra tiempo.

Esta herramienta es una de las más poderosas y famosas. Con su ayuda, los componentes se ensamblan. Los desarrolladores hablan de ello como un componente interactivo del desarrollo de la interfaz de usuario. Es compatible con React, React-native, Vue y Angular. La herramienta le permite ver todos los componentes del proyecto. En el kit: una gran cantidad de adiciones para el desarrollo de documentos, componentes, pruebas.

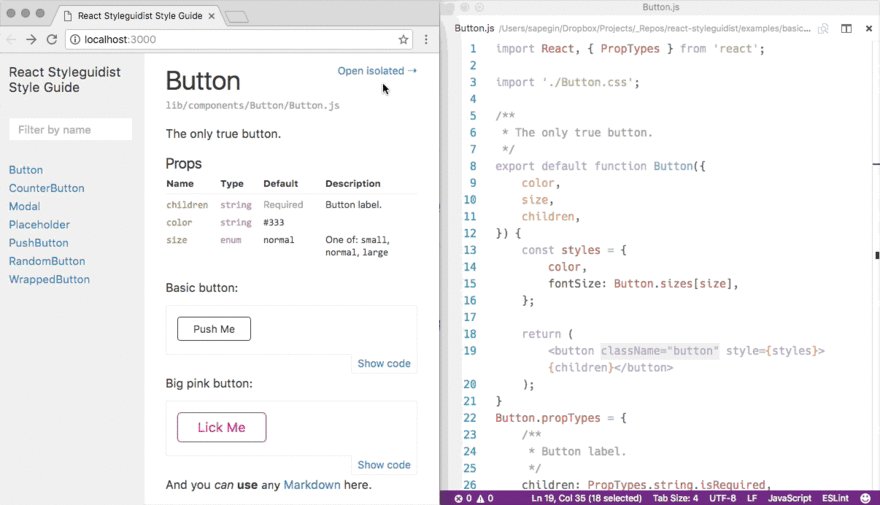
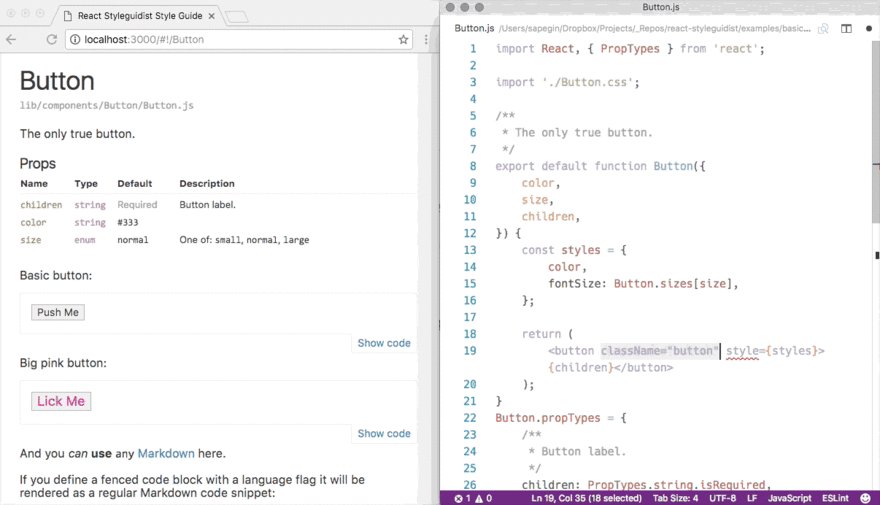
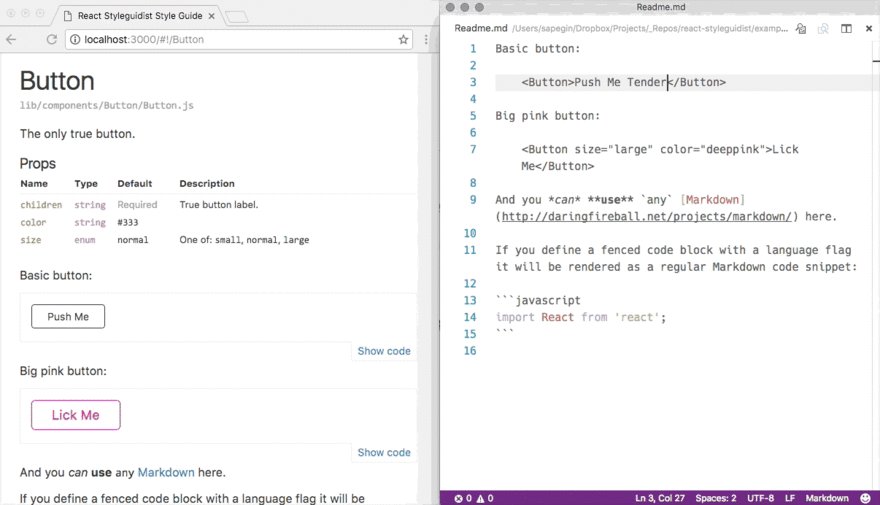
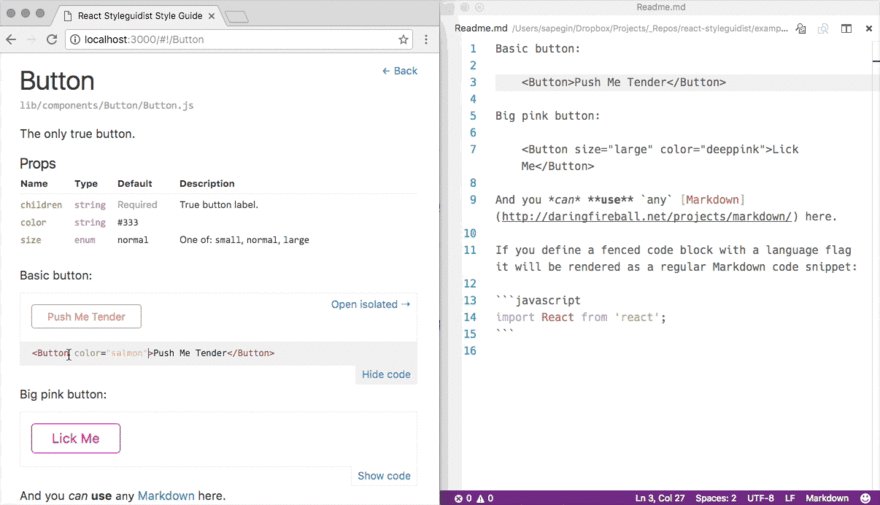
Styleguidist es un entorno de desarrollo para componentes con un servidor de desarrollo (con posibilidad de reinicio en caliente) y excelente documentación. La herramienta brinda la oportunidad de ver ejemplos del uso de varios componentes.

Bueno, aquí tenemos una herramienta que le permite crear guías de estilo en vivo para productos digitales. Brinda la oportunidad de combinar documentación y activos con componentes relevantes. Debe usarse cuando sea necesario mostrar los elementos visuales del sistema.
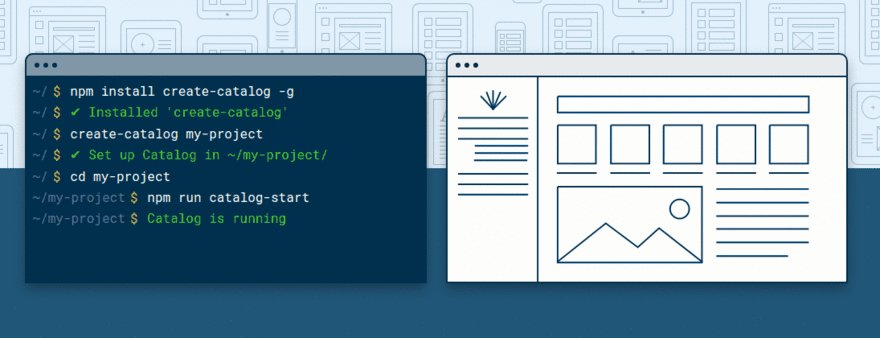
Esta es una herramienta de diseño que le permite obtener un proyecto de reacción de alta calidad sin codificación. La aplicación es compatible con Sketch, lo que agregará más alegría y placer al desarrollador. Si no eres un codificador, definitivamente vale la pena echarle un vistazo.

Cosmos escanea todo el proyecto y lo divide en componentes, lo que le permite renderizarlos en cualquier combinación de accesorios, contexto y estado. Esto es necesario si el proyecto ya se está ejecutando, pero debe agregar nuevas funciones a los componentes. En este caso, el desarrollador tiene la oportunidad de realizar un seguimiento de los cambios en tiempo real.
React y editor de contenido móvil basado en Redux. Se puede agregar en cualquier momento a la funcionalidad del sitio que se está desarrollando. Inicialmente, la herramienta fue creada para una gran plataforma educativa abierta de Alemania. Bueno, los alemanes son famosos por su precisión, la herramienta resultó ser excelente.

Una excelente herramienta de visualización que le permite configurar rápidamente todo lo que un desarrollador necesita.

Y otra herramienta de visualización que se utiliza para rastrear capas de almacenamiento en caché. Sin problemas ni preocupaciones: todo se muestra de forma muy visual.

Una gran herramienta para iniciar y detener el perfil de Javascript. Creó una herramienta basada en Redux.

Monitoreo de eventos de Redux basado en una línea de tiempo.
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import promiseMiddleware from 'redux-promise-middleware';
import logTimes from 'redux-promise-middleware-times';
const store = createStore(thunk, promiseMiddleware(), logTimes());Pequeño complemento para redux-promise-middleware. Registra el tiempo durante el cual se ejecuta un evento específico.

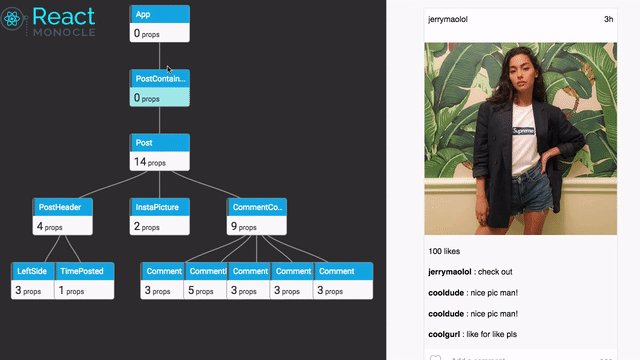
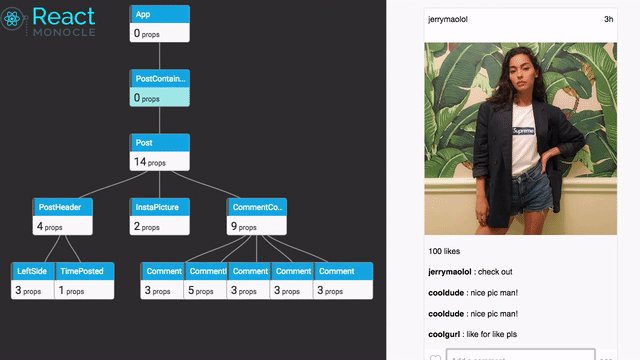
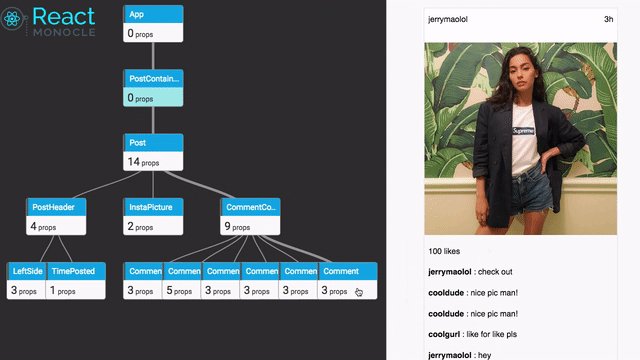
Una poderosa herramienta de visualización que muestra componentes individuales, su estado, estado de Redux y combina esto en un esquema comprensible.

Un marco generador de código que se puede usar en casi cualquier proyecto para reducir el tamaño de la plantilla. Tal marco es muy bienvenido para aquellos que trabajan con React y Redux. El número de plantillas aquí puede ser muy grande, ya que se crean casi en todas las etapas del trabajo.
En general, creemos que esta selección lejos de ser completa puede ser una buena ayuda en el arduo trabajo del desarrollador de la interfaz. Bueno, para que el trabajo sea aún más efectivo, puedes tomar un par de cursos de Skillbox.
