
Del traductor
Hola habrchane Esta es una traducción del artículo de documentación para la nueva tecnología de navegación para desarrolladores de Android. La tecnología está actualmente en desarrollo, pero ya está disponible para su uso e incluso funciona en la versión de vista previa de Android Studio 3.2 y superior. Ya lo intenté en acción y puedo decir que ella me impresionó. Finalmente, el cambio de pantallas ha dejado de ser algo complicado, especialmente si se utiliza la transferencia de datos de una pantalla a otra. En realidad, estoy haciendo la traducción para que más desarrolladores de habla rusa presten atención a la tecnología y simplifiquen su estudio.
Si observa errores significativos o imprecisiones, informe en los comentarios.
Componente arquitectónico
El componente arquitectónico de navegación facilita la implementación de la navegación entre destinos en su aplicación. De manera predeterminada, Navigation admite Fragmentos y Actividades como pantallas de destino, pero también puede agregar soporte para nuevos tipos de pantallas de destino . El conjunto de pantallas de destino se denomina gráfico de navegación de la aplicación.
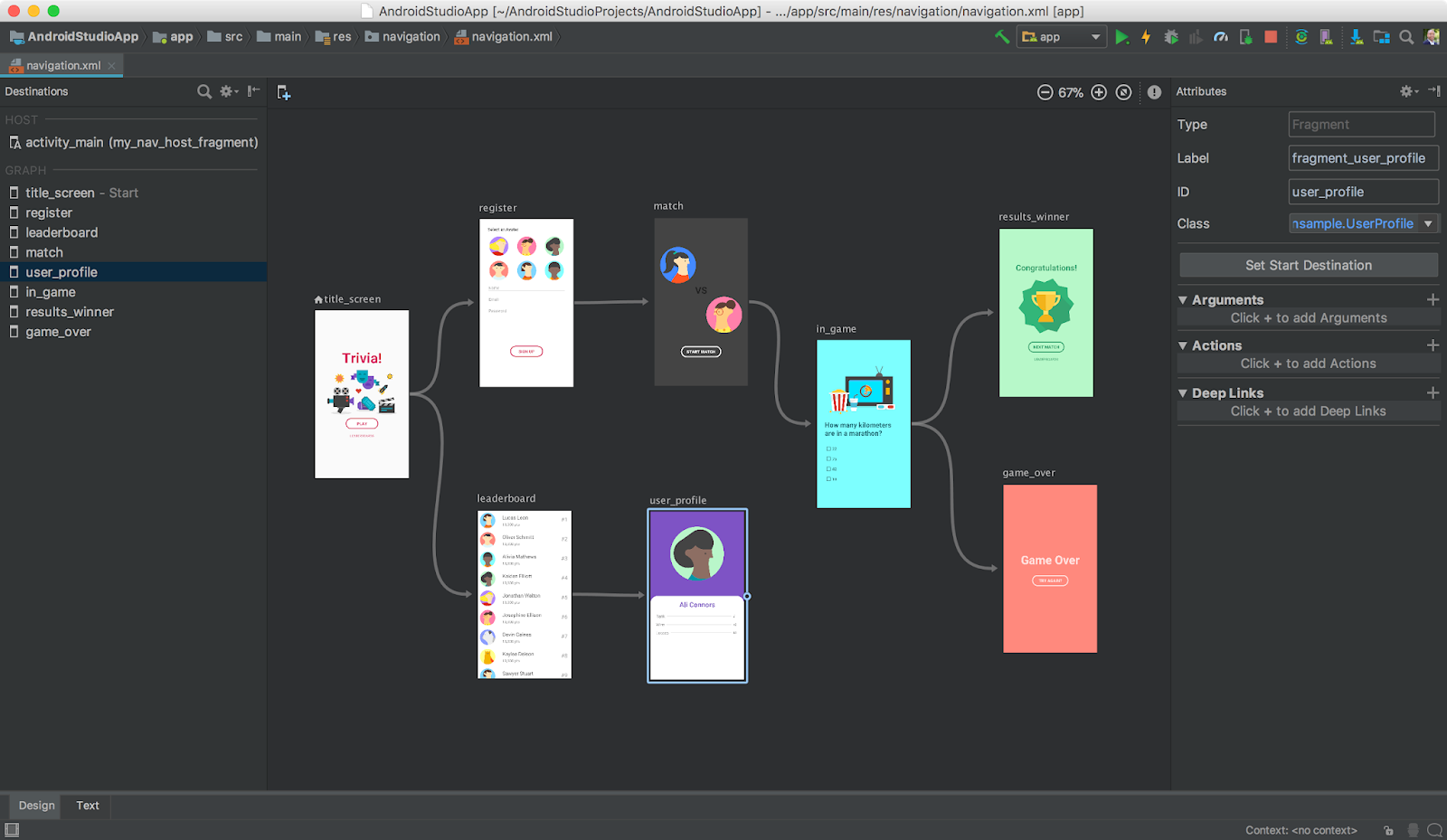
Además de las pantallas de destino en el gráfico de navegación, hay conexiones entre ellas llamadas acciones . La Figura 1 muestra una representación visual del gráfico de navegación para una aplicación simple de seis pantallas de destino conectadas por cinco acciones.

Figura 1. Gráfico de navegación
El componente arquitectónico de la navegación se implementa en base a los principios de navegación .
Si desea utilizar el componente arquitectónico de Navigation en Android Studio, necesita la versión Android Studio 3.2 Canary 14 o superior.
Configurar un proyecto con soporte de navegación
Antes de poder crear un gráfico de navegación, debe configurar la navegación para su proyecto. Para hacer esto, siga estos pasos.
Agregue soporte de navegación en el archivo build.gradle (Módulo: aplicación - Nota del traductor ). Para obtener más información, consulte Agregar componentes a su proyecto .
Nota traductor: Es mejor no ser flojo y seguir el enlace anterior, ya que el proyecto se está desarrollando activamente y las dependencias definitivamente cambiarán:
dependencies { def nav_version = "1.0.0-alpha05" // use -ktx for Kotlin implementation "android.arch.navigation:navigation-fragment:$nav_version" // use -ktx for Kotlin implementation "android.arch.navigation:navigation-ui:$nav_version" // optional - Test helpers // use -ktx for Kotlin androidTestImplementation "android.arch.navigation:navigation-testing:$nav_version" }
- En la ventana del proyecto, haga clic derecho en la carpeta res y seleccione Nuevo> archivo de recursos de Android .
Se abre el cuadro de diálogo Nuevo recurso . - Ingrese un nombre de archivo, por ejemplo " nav_graph ".
- Seleccione Navegación en la lista desplegable Tipo de recurso .
- Haz clic en Aceptar . Lo siguiente sucederá:
- El subdirectorio de navegación aparece en el directorio res .
- El archivo nav_graph.xml aparece en el directorio de navegación.
- El archivo nav_graph.xml se abre en el Editor de navegación. Este archivo contiene su gráfico de navegación.
- Seleccione el modo de edición Texto . El archivo XML para un gráfico de navegación vacío se ve así:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android"> </navigation>
- Seleccione el modo de edición de Diseño para volver al Editor de navegación.
Nota Traductor: si el Editor de navegación no muestra un gráfico, examine el comienzo del siguiente párrafo resaltado en amarillo.
Descripción general del editor de navegación
El Editor de navegación solo está disponible de forma predeterminada en las versiones de Canary de Android Studio. Para usar el Editor de navegación en versiones Beta, Release Candidate o Estable, vaya a Archivo> Configuración ( Android Studio> Preferencias para Mac), seleccione la categoría Experimental , marque la casilla de verificación Habilitar Editor de navegación y reinicie Android Studio.
Nota Traductor: Recomiendo independientemente del ensamblaje que verifique si esta casilla vale la pena.
En el Editor de navegación, puede crear rápidamente gráficos de navegación en lugar de escribir XML. Como se muestra en la Figura 2, el Editor de navegación tiene tres secciones:

Figura 2. Editor de navegación
Descripción de secciones:
- Lista de pantallas de destino: muestra todas las pantallas de destino agregadas al gráfico
- Editor de gráficos: contiene una representación visual de su gráfico
- Editor de atributos: contiene los atributos y las acciones de las pantallas de destino.
Definir pantallas de destino
El primer paso para crear un gráfico de navegación es definir pantallas de destino para su aplicación. Puede crear una pantalla de asignación en blanco o usar fragmentos y actividades del proyecto actual.
El componente arquitectónico de Navigation está diseñado para aplicaciones que tienen una actividad principal (Actividad principal - Nota del traductor ) con muchos fragmentos que se utilizan como pantallas de destino. La actividad principal es el "host" para el gráfico de navegación. En una aplicación con muchas actividades, cada una de ellas será el anfitrión de diferentes gráficos de navegación. La conversión de la actividad a un host para el gráfico de navegación se describe más adelante en el documento.
Para determinar la pantalla de destino para su aplicación, siga estos pasos.
- En el editor de gráficos, haga clic en Nuevo destino
 . Se abre el cuadro de diálogo Nuevo destino .
. Se abre el cuadro de diálogo Nuevo destino . - Haga clic en Crear destino en blanco o seleccione un fragmento o actividad existente. Se abre el cuadro de diálogo Componente de Android .
- Ingrese un nombre en el campo Nombre del fragmento . Debe coincidir con el nombre de clase de este fragmento.
- Ingrese un nombre en el campo Fragment Layout Name . Este nombre se asignará al archivo de fragmento de diseño.
- Haz clic en Finalizar . Aparece una línea en la lista de pantallas de destino con el nombre de la nueva pantalla de destino, y la pantalla de destino en sí aparece en el editor de gráficos. Con más detalle:
- El editor de gráficos muestra una vista previa de la pantalla de destino. Si creó una pantalla de destino en blanco, el nuevo fragmento contendrá la inscripción "Hola fragmento en blanco", y verá la misma inscripción en el editor de gráficos. Si selecciona un fragmento o actividad existente, el gráfico mostrará su versión en miniatura.
- Si creó una pantalla de destino en blanco, se generará una clase para ella. El nombre de la clase coincidirá con el nombre especificado en el paso 3.
- Si creó una pantalla de destino en blanco, se generará un archivo de diseño para ella. El nombre del archivo coincidirá con el nombre especificado en el paso 4.
La Figura 3 muestra una pantalla de destino en blanco y existente.

Figura 3. Pantalla de destino nueva y existente.
- Haga clic en la pantalla de destino recién creada para seleccionarla. El panel de atributos contiene los siguientes atributos:
- El campo Tipo se puede establecer en "Fragmento" o "Actividad" para mostrar cómo se implementa la pantalla de destino en el código fuente: como un fragmento o como una actividad.
- El campo Etiqueta contiene el nombre XML del archivo de pantalla de destino.
- El campo ID contiene la ID de la pantalla de destino (como una entidad independiente - Nota del traductor ), que se utiliza para referirse a ella en el código fuente (a través de R.id - Nota del traductor).
- El campo Clase contiene el nombre de la clase de la pantalla de destino (con la indicación de todos los paquetes - Nota traductor ).
- Cambie al modo de edición de texto para cambiar a la visualización de XML. XML ahora contiene los atributos id, nombre (nombre de clase), etiqueta y diseño, que muestran los nombres de las clases y los archivos de diseño existentes:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="Blank" tools:layout="@layout/fragment_blank" /> </navigation>
El XML contiene el atributo startDestination que contiene la identificación de la pantalla de destino vacía ( aplicación: startDestination = "@ + id / fragment" ). Para obtener más información sobre la pantalla de inicio de destino, consulte la sección Pantalla de inicio de destino.
Conexión de pantallas de destino
Su aplicación debe tener más de una pantalla de destino para poder conectarlas. A continuación se describe el XML para el gráfico de navegación con dos pantallas de destino en blanco:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="fragment_blank" tools:layout="@layout/fragment_blank" /> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="Blank2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Las pantallas de destino se conectan mediante acciones. Para conectar dos pantallas de destino necesita:
- En el editor de gráficos, desplace el cursor sobre la pantalla de destino desde la que desea realizar una transición. Aparecerá un círculo en él.

Figura 4. Círculo de conexión de acción - Haga clic en el círculo y mantenga presionado el botón del mouse. Mueva el cursor a la pantalla de destino a la que desea realizar la transición. Dejar ir Aparece una flecha entre las dos pantallas de destino, que indica la transición entre ellas.

Figura 5. Pantallas de destino conectadas - Haga clic en la flecha para resaltar la acción. Lo siguiente aparece en el panel de atributos:
- El campo Tipo contiene "Acción".
- El campo ID contiene la ID de acción generada automáticamente.
- El campo Destino contiene la ID de la pantalla de destino en la que se realiza la transición.
- Cambie al modo de edición de texto para ver el XML. Se ha agregado una etiqueta de acción a la pantalla de destino principal. La acción tiene una ID generada y un atributo que contiene la ID de la siguiente pantalla de destino.
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="fragment_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="fragment_blank_fragment2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Designación de la pantalla de destino como pantalla de inicio
El editor de gráficos muestra el ícono de la casa  inmediatamente después del nombre de la primera pantalla de destino. Este icono indica que la pantalla de destino es la pantalla de inicio en el gráfico de navegación. Puede seleccionar una pantalla de destino diferente como pantalla de inicio siguiendo estos pasos:
inmediatamente después del nombre de la primera pantalla de destino. Este icono indica que la pantalla de destino es la pantalla de inicio en el gráfico de navegación. Puede seleccionar una pantalla de destino diferente como pantalla de inicio siguiendo estos pasos:
- Resalte la pantalla de destino deseada en el editor de gráficos.
- Haga clic en Establecer destino de inicio en la barra de atributos. Ahora esta pantalla de destino es la pantalla de inicio. Nota traductor: también puede hacer clic en RMB en la pantalla de destino deseada y seleccionar un elemento similar en el menú que se abre.
Convierta la actividad en un host para el gráfico de navegación
La actividad se convierte en el anfitrión del gráfico de navegación gracias al elemento NavHost vacío, que se agrega al diseño de la actividad. NavHost es un elemento cuya presencia le permite cambiar las pantallas de destino en el orden que necesita el usuario de su aplicación.
NavHost en Navigation implementa por defecto NavHostFragment .
Después de agregar NavHost, debe asignarlo a su gráfico de navegación utilizando la aplicación: atributo navGraph . Este código muestra cómo incluir NavHostFragment en el diseño y conectarlo al gráfico de navegación:
?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <fragment android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/my_nav_host_fragment" android:name="androidx.navigation.fragment.NavHostFragment" app:navGraph="@navigation/nav_graph" app:defaultNavHost="true" /> </android.support.constraint.ConstraintLayout>
Este ejemplo contiene el atributo de la aplicación: defaultNavHost = "true" . Es responsable de interceptar el botón del sistema Atrás ( Nota traductor: el botón del sistema Atrás y la flecha hacia Arriba en el panel superior de la aplicación funcionarán de la misma manera ). También puede anular AppCompatActivity.onSupportNavigateUp () y llamar a NavController.navigateUp () como se muestra aquí:
Java @Override public boolean onSupportNavigateUp() { return Navigation.findNavController(this, R.id.nav_host_fragment).navigateUp(); }
Kotlin override fun onSupportNavigateUp() = findNavController(R.id.nav_host_fragment).navigateUp()
Acciones vinculantes para widgets
Vaya a la pantalla de destino con el NavController . Se puede obtener utilizando el método estático sobrecargado findNavController ():
Después de recibir el NavController, use su método de navegación () para ir a la pantalla de destino. El método de navegación () acepta un ID de recurso. Esta puede ser la ID de la pantalla de destino a la que desea ir, o puede ser la ID de acción. El uso de ID de acción en lugar de ID de pantalla de destino le permite personalizar la animación de transición entre pantallas. Para obtener más información, consulte Crear transiciones de animación entre pantallas de destino .
Este código muestra cómo vincular una acción a un botón:
Java viewTransactionsButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Navigation.findNavController(view).navigate(R.id.viewTransactionsAction); } });
Kotlin viewTransactionsButton.setOnClickListener { view -> view.findNavController().navigate(R.id.viewTransactionsAction) }
Android admite una pila posterior que almacena la última pantalla de destino abierta. La primera pantalla de destino se inserta en la pila cuando el usuario inicia la aplicación. Cada llamada al método de navegación () empuja una nueva pantalla de destino en la pila. Al presionar el botón Atrás o Arriba se llama a los métodos NavController.navigateUp () y NavController.popBackStack () para extraer la pantalla de destino de la pila.
Para los botones, también puede usar el conveniente método Navigation.createNavigateOnClickListener () :
Java button.setOnClickListener(Navigation.createNavigateOnClickListener(R.id.next_fragment, null));
Kotlin button.setOnClickListener(Navigation.createNavigateOnClickListener(R.id.next_fragment, null))
Acciones vinculantes al menú del cajón de navegación
Puede asociar acciones de navegación con el cajón de navegación utilizando la identificación de la pantalla de destino como la identificación del elemento de menú (elemento). El siguiente código muestra un ejemplo de una pantalla de destino cuya identificación se establece en details_page_fragment :
<fragment android:id="@+id/details_page_fragment" android:label="@string/details" android:name="com.example.android.myapp.DetailsFragment" />
Usando la misma identificación para la pantalla de destino y el elemento de menú, el elemento de menú y la pantalla de destino se vinculan automáticamente. Este código muestra cómo asociar la pantalla de destino con un elemento de menú (por ejemplo, este es el archivo menu_nav_drawer.xml ):
<item android:id="@id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" />
O aquí hay un ejemplo para un menú con categorías (por ejemplo, menu_overflow.xml ):
<item android:id="@id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" android:menuCategory:"secondary" />
Además, el componente arquitectónico de navegación incluye la clase NavigationUI . Esta clase tiene varios métodos estáticos que puede usar para asociar elementos de menú con pantallas de destino. Por ejemplo, este código muestra cómo usar el método setupWithNavController () para conectar un elemento de menú a una NavigationView :
Java NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view); NavigationUI.setupWithNavController(navigationView, navController);
Kotlin val navigationView = findViewById<NavigationView>(R.id.nav_view) navigationView.setupWithNavController(navController)
Debe configurar los componentes de navegación del menú utilizando los métodos NavigationUI para que su estado permanezca sincronizado con los cambios en el NavController .
Transferencia de datos entre pantallas de destino
Puede transferir datos entre pantallas de destino de dos maneras: usando objetos Bundle o métodos de escritura segura usando el complemento Safeargs Gradle. Siga estos pasos para transferir datos utilizando objetos Bundle. Si está utilizando Gradle, consulte la sección Transferencia de datos entre pantallas de destino de forma segura .
- En el editor de gráficos, seleccione la pantalla de destino que debería recibir los datos.
- Haga clic en Agregar ( + ) en la sección Argumentos del panel de atributos. Aparecerá un argumento con los campos vacíos nombre (nombre), tipo (tipo) y valor predeterminado (valor predeterminado).
- Ingrese un nombre de argumento.
- Ingrese un valor predeterminado.
- Resalte la acción (flecha) que apunta a la pantalla de destino. La sección Valores predeterminados del argumento debe contener el argumento recién creado.
- Cambie al modo de edición de texto para ver el XML. Se ha agregado una etiqueta de argumento a la pantalla de destino, que contiene el nombre y los atributos defaultValues.
- En el código fuente, cree un paquete y páselo a la pantalla de destino utilizando el método de navegación () :
Java Bundle bundle = new Bundle(); bundle.putString("amount", amount); Navigation.findNavController(view).navigate(R.id.confirmationAction, bundle);
Kotlin var bundle = bundleOf("amount" to amount) view.findNavController().navigate(R.id.confirmationAction, bundle)
En la pantalla de destino a la que se transfieren los datos, use el método getArguments () para obtener el paquete y usar su contenido:
Java TextView tv = view.findViewById(R.id.textViewAmount); tv.setText(getArguments().getString("amount"));
Kotlin val tv = view.findViewById(R.id.textViewAmount) tv.text = arguments.getString("amount")
Transferencia de datos entre pantallas de destino de forma segura
El componente arquitectónico de navegación tiene un complemento de Gradle llamado safeargs . Genera las clases más simples para un acceso de tipo seguro a los argumentos de las pantallas de destino y acción. El enfoque de seguridad se basa en el uso del paquete, pero requiere un poco de código adicional para una mayor seguridad de muestra. Para agregar este complemento, inserte la línea androidx.navigation.safeargs en build.gradle (en Módulo: aplicación - Comentario del traductor ). Por ejemplo, así:
apply plugin: 'com.android.application' apply plugin: 'androidx.navigation.safeargs' android { //... }
Nota traductor: también, agregue el classpath de dependencia "android.arch.navigation: navigation-safe-args-gradle-plugin: 1.0.0-alpha02" a build.gradle (Project: ProjectName):
buildscript { repositories { google() } dependencies { classpath "android.arch.navigation:navigation-safe-args-gradle-plugin:1.0.0-alpha02" } }
Después de instalar el complemento, siga estos pasos para usar la transferencia de datos de tipo seguro:
- En el editor de gráficos, resalte la pantalla de destino a la que desea transferir datos.
- Haga clic en + en la sección Argumentos del panel de atributos. Aparece un atributo con campos vacíos.
- Ingrese un nombre de argumento.
- Seleccione un tipo de argumento.
- Ingrese un valor predeterminado.
- Resalte la acción que precede a la pantalla de destino. La sección Valores predeterminados del argumento debe contener el argumento recién creado.
- Haga clic en Texto para ingresar al modo de edición XML.
<fragment android:id="@+id/confirmationFragment" android:name="com.example.buybuddy.buybuddy.ConfirmationFragment" android:label="fragment_confirmation" tools:layout="@layout/fragment_confirmation"> <argument android:name="amount" android:defaultValue="1" app:type="integer"/> </fragment>
Después de que el complemento safeargs generó el código ( es decir, después de crear un argumento con el tipo - Nota del traductor ), también se generaron clases para la pantalla de envío y la pantalla de recepción.
Nota Traductor: después de crear un argumento, tuve que hacer clic en el botón Sincronizar proyecto con archivos Gradle para que se generen las clases.
La clase de pantalla del remitente tiene el mismo nombre que el original, con la palabra Indicaciones agregada al final.
Es decir, si tiene una pantalla de destino FirstFragment, la clase generada se llama FirstFragmentDirections. Esta clase tiene un método (!) Cuyo nombre coincide con el ID de la acción que pasa el argumento. Es decir, si su pantalla FirstFragment pasa un argumento a la pantalla SecondFragment, y si la acción que los conecta se llama action_first_to_second, entonces este es el método FirstFragmentDirections.action_first_to_second () deseado.
La clase de remitente también contiene una subclase, que es el tipo de retorno del método discutido anteriormente. Es decir, en nuestro caso, el tipo de retorno del método action_first_to_second () será Action_first_to_second.
La clase de destinatario tiene el mismo nombre que el original, con la palabra Args agregada al final. Para nuestro ejemplo, SecondFragment es el host, por lo que se genera la clase SecondFragmentArgs. Esta clase tiene un método fromBundle () para obtener argumentos.
Nota traductor: ahora todo se aclarará. Modifiqué un poco este código en comparación con el original. Los cambios se refieren solo a los nombres, que para cada uno pueden ser individuales. Esto es para facilitar la comprensión. Aquí, el nombre myArgument se usa como el nombre del argumento, y su tipo es String.
Este código muestra cómo usar safeargs para pasar argumentos a través del método de navegación ():
Java @Override public void onClick(View view) { FirstFragmentDirections.Action_first_to_second action = FirstFragmentDirections.action_first_to_second(); action.setMyArgument("My argument value"); Navigation.findNavController(view).navigate(action); }
Kotlin override fun onClick(v: View?) { val action = FirstFragmentDirections.action_first_to_second action.myArgument = "My argument value" v.findNavController().navigate(action) }
Este código muestra cómo extraer argumentos usando safeargs:
Java @Override public void onViewCreated(View view, @Nullable Bundle savedInstanceState) { String myArgument = SecondFragmentArgs.fromBundle(getArguments()).getMyArgument(); }
Kotlin override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val myArgument = SecondFragmentArgs.fromBundle(arguments).myArgument }
Nota traductor: Personalmente me gustó mucho este método de pasar argumentos. No más cadenas finales estáticas privadas MY_ARGUMENT_KEY = "MY_ARGUMENT". Es muy conveniente que ahora para establecer y recuperar el argumento, use su Getter y setter individual (!).
Agrupar pantallas de destino en un gráfico anidado
Las secuencias de pantallas de destino se pueden agrupar en un subgrafo. El subgrafo se llama "gráfico anidado" (gráfico anidado) , y el gráfico principal es el "gráfico raíz" (gráfico raíz) . Los gráficos anidados son útiles para organizar la reutilización de partes de la interfaz de usuario de su aplicación, como una rama (secuencia de pantallas) de autorización.
Además de la raíz, el gráfico anidado debe tener una pantalla de inicio. Un gráfico anidado encapsula sus pantallas de destino. Las pantallas fuera del gráfico anidado, como las pantallas del gráfico raíz, solo tienen acceso a la pantalla de inicio del gráfico anidado. La Figura 6 muestra el gráfico de navegación de una aplicación simple de transferencia de dinero. El gráfico tiene dos ramas: para transferir dinero y para ver el saldo.

Figura 6. Gráfico de navegación de la aplicación de transferencia de dinero.
Agrupar pantallas de destino en un gráfico anidado:
- En el editor de gráficos, mantenga presionada la tecla Mayús y haga clic en las pantallas que desea incluir en el gráfico anidado. Cada pantalla debe estar resaltada.
- Haga clic con el botón derecho en uno de ellos y seleccione Mover al gráfico anidado> Nuevo gráfico en el menú contextual. Las pantallas seleccionadas se convierten en un gráfico anidado. La Figura 7 muestra el gráfico anidado en el editor de gráficos.

Figura 7. Gráfico anidado en el editor de gráficos - Haga clic en el gráfico anidado para seleccionarlo. Los siguientes atributos deberían aparecer en el panel de atributos:
- El campo Tipo contiene un "Gráfico anidado".
- El campo ID contiene la ID generada para el gráfico anidado.
- Haga doble clic en el gráfico anidado. Aparecerán las pantallas del gráfico anidado.
- En la lista de pantallas (izquierda), haga clic en Root para volver al gráfico raíz.
- Text XML. . navigation . ID sendMoneyGraph startDestination chooseRecipient :
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/mainFragment"> <fragment android:id="@+id/mainFragment" android:name="com.example.cashdog.cashdog.MainFragment" android:label="fragment_main" tools:layout="@layout/fragment_main" > <action android:id="@+id/action_mainFragment_to_ sendMoneyGraph" app:destination="@id/sendMoneyGraph" /> <action android:id="@+id/action_mainFragment_to_viewBalanceFragment" app:destination="@id/viewBalanceFragment" /> </fragment> <fragment android:id="@+id/viewBalanceFragment" android:name="com.example.cashdog.cashdog.ViewBalanceFragment" android:label="fragment_view_balance" tools:layout="@layout/fragment_view_balance" /> <navigation android:id="@+id/sendMoneyGraph" app:startDestination="@id/chooseRecipient"> <fragment android:id="@+id/chooseRecipient" android:name="com.example.cashdog.cashdog.ChooseRecipient" android:label="fragment_choose_recipient" tools:layout="@layout/fragment_choose_recipient"> <action android:id="@+id/action_chooseRecipient_to_chooseAmountFragment" app:destination="@id/chooseAmountFragment" /> </fragment> <fragment android:id="@+id/chooseAmountFragment" android:name="com.example.cashdog.cashdog.ChooseAmountFragment" android:label="fragment_choose_amount" tools:layout="@layout/fragment_choose_amount" /> </navigation> </navigation>
- ID , , navigate() :
Java Navigation.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph);
Kotlin view.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph)
Android, ( deep link ) URI (, – . ), - . URI - , .
- .
- + Depp Links . Add Deep Link .
- URI URI. "www.cashdog.com/sendmoney" ( www.cashdog.com , ).
URI:
- Auto Verify Google , URI . Android App Links .
- Add .
 .
. - Text . :
<deepLink app:uri="https://cashdog.com/sendmoney"/>
Back, , . , , .
manifest.xml :
, .
Navigation , " " " ".
:
- . Navigation Property Animation View Animation . Animation Resources .
- , .
- Transitions , Enter. .
- , .
- Transitions , Exit. .
- , .
- Text . XML action. , . specifyAmountFragment , , :
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
, ( enterAnim exitAnim ) ( popEnterAnim popExitAnim ).
- Navigation Editor, . , Report a bug .
Leer también
Navigation . :
, , , . - . , . ! , - ( Android) – .
UPD: : https://github.com/PrincessYork/android_navigation