
Introduccion
Soy analista de sistemas y mi trabajo es diseñar sistemas de información automatizados. Sin embargo, no, es escribir y escribir documentos. La tercera vez no repetiré la palabra "escribir", después de todo, no la "Ilíada". Pero la forma aburrida de algo definitivamente hace que la documentación del proyecto esté estrechamente relacionada con el antiguo poema griego, especialmente cuando se trata de trabajar con el cliente estatal.
Los gráficos son un sorbo de creatividad en este mar de texto. Los gráficos se discutirán en este artículo. Más precisamente, sobre PlantUML , desde mi punto de vista, la herramienta más adecuada para crearlos en este momento.
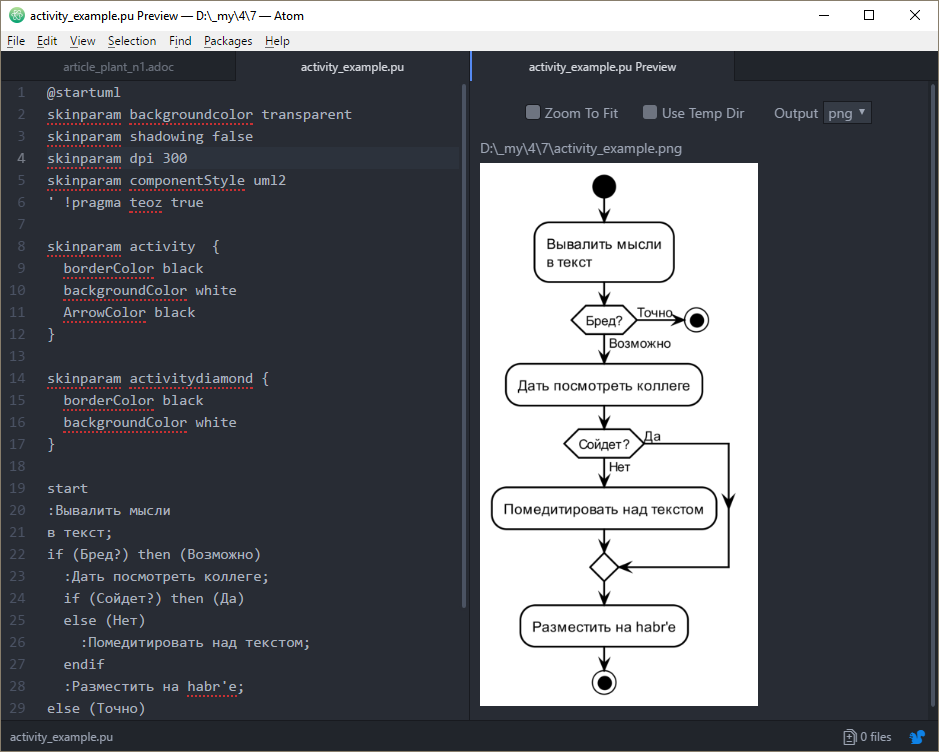
Estoy seguro de que muchos han oído hablar de PlantUML, al menos, en GitHub tiene más de mil estrellas . El significado de esta herramienta es extremadamente simple, solo le permite especificar diagramas (en su mayor parte en notación UML) en forma de texto que describe los elementos y las relaciones entre ellos. Se crea una vista gráfica automáticamente. El siguiente es un ejemplo de gráfico de actividad.
start : ; if (?) then () : ; if (?) then () else () : ; endif : ////; else () stop endif stop

A pesar de la popularidad, hay muy pocos artículos sobre Habré que hablan sobre la aplicación práctica de esta herramienta. Me parece que PlantUML no merece tanta falta de atención.
Al principio, le diré por qué lo elegí como la herramienta principal para el modelado visual, y al final le daré una serie de recomendaciones que realmente me gustaría escuchar cuando comencé a usar esta herramienta.
Por qué PlantUML
Desde mi punto de vista, al crear diagramas, tiene sentido centrarse en los siguientes criterios: (1) el diagrama debe ser menos o menos pequeño, (2) el diagrama debe usar una notación más o menos estándar, y (3) el diagrama debe ser menos o menos conveniente desde el punto de vista de la gestión de la documentación del proyecto .
En los tres casos, se usó la palabra "menos", porque todos estos criterios en situaciones específicas pueden ser violados sin perjuicio del caso. Hay muchos diagramas grandes creados en notación propia y llevados a la perfección (el mismo mapa del metro ). Otra pregunta es que la creación de tales diagramas es proyectos que han gastado recursos serios. Lejos de siempre (leer, nunca), dichos recursos se asignan para la creación de sistemas de información automatizados. El cliente necesita un sistema perfecto, no un diagrama de sistema perfecto.
Sin embargo, para mí, estos criterios son el punto de partida desde el cual comienzas a elaborar un diagrama. A continuación ... cómo va.
Durante mucho tiempo, consideré el uso de Microsoft Visio como una sección dorada para mí y dibujé diagramas allí, tratando de estar razonablemente cerca de UML. En este caso, se usó un conjunto estándar de componentes, ya que proporciona más libertad que una plantilla especializada para UML. Además, algunos diagramas para mostrar en el proyector se dibujaron en Microsoft PowerPoint.
Sí, no puede administrar tales gráficos. Si el nombre de una entidad ha cambiado, abra cada diagrama y cámbielo. Pero resulta casi maravillosamente. Y hay cierta flexibilidad en la formulación de los pensamientos.
También probé herramientas especializadas de modelado de negocios: Rational Rose, Aris, Enterpise Architect (Sparx Systems), sobre todo Rational Rose. El problema es que el resultado final de mi trabajo son los documentos. Y en este sentido, si algo serio cambia en los requisitos, aún debe revisar manualmente todo el proyecto y volver a insertar los diagramas en los lugares correctos del texto. Pensar algo, tal vez automatizar en esta parte me pareció demasiado complicado y no valió la pena el esfuerzo.
Con el advenimiento de PlantUML, la situación ha cambiado radicalmente.
Una vez que los diagramas se crean en forma de texto, significa que en cualquier editor de texto (me gusta Atom y Notepad ++) puede encontrar el texto requerido en un conjunto de archivos e incluso reemplazarlo. La refactorización de proyectos es bastante conveniente. Además, el formato de texto facilita la organización del trabajo en grupo y el seguimiento de los cambios en el sistema de control de versiones.
En PlantUML, crear diagramas es más rápido que en cualquier editor visual (al menos para mí). Hay otras opiniones sobre este tema, por ejemplo, dice que crear un diagrama en PlantUML es más largo que, por ejemplo, en Enterpise Architect (Sparx Systems). Creo que esto es más una cuestión de gustos y hábitos.
Incluso tuve una experiencia bastante exitosa cuando se usó PlantUML en lugar de un tablero (no estaba cerca), y con personas muy alejadas de la tecnología de la información.
PlantUML es lo suficientemente flexible como para usar la notación UML. Al admitir todos sus elementos básicos, ofrece al usuario muchas oportunidades para su uso gratuito en el diagrama. Por ejemplo, es muy conveniente admitir el uso del marcado wiki en el contenido de los elementos.
Además, los desarrolladores de PlantUML, aparentemente, no ven nada malo en romper la notación. Y esta es una gran ventaja de esta herramienta. En última instancia, el cliente no necesita saber si UML es o no UML; necesita comprender el significado del diagrama. Todo lo que conduce a una mejora en la percepción del significado es bueno.
Sin embargo, PlantUML es UML, es decir La notación generalmente aceptada, estándar y, por lo tanto, para documentación, especialmente en proyectos gubernamentales, es muy adecuada.
PlantUML no le permite crear gráficos grandes. Distribuye los elementos por su cuenta y, naturalmente, con una gran cantidad de elementos, el resultado comienza a ser dudoso. Pero esto no es una limitación. Por lo general, cuando PlantUML comienza a producir un resultado inadecuado, se da cuenta de que no PlantUML es malo, pero el diagrama es malo, y es mejor separarlo o reducir la cantidad de detalles irrelevantes.
Los diagramas de PlantUML se pueden generar automáticamente. Un ejemplo de tal uso se da aquí .
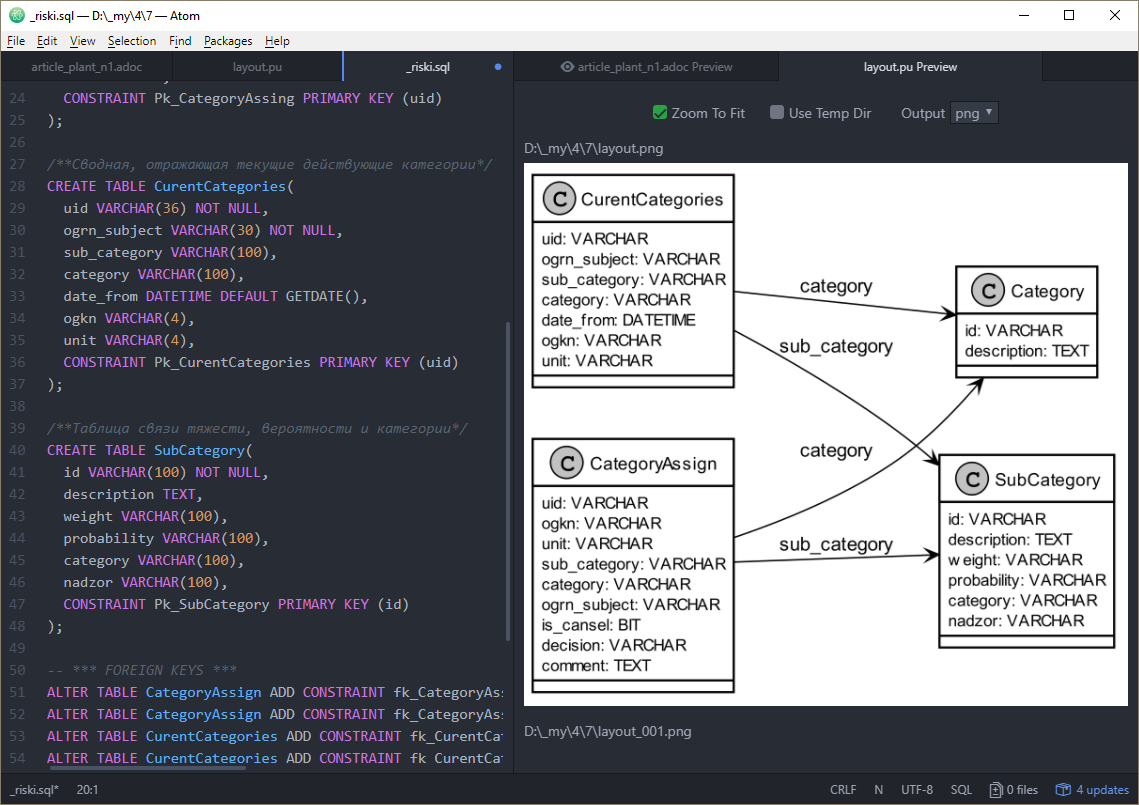
Usamos PlantUML para generar automáticamente un esquema de base de datos. La función de dicha generación está integrada en la herramienta de administración de estructura de base de datos que usamos: 2bass . Por lo tanto, al reunir la documentación, el diagrama de clase con la estructura de la base de datos siempre está actualizado. La siguiente figura muestra una parte de la descripción de la estructura de la base de datos y un gráfico generado automáticamente.

Consejos PlantUML
Me parece que muchos no usan PlantUML, porque encuentran ciertas dificultades en la etapa inicial, que consideran fundamentalmente insuperable. Muchos están asustados por el uso del texto, porque todos están acostumbrados a los editores gráficos. Esta parte del artículo contiene recomendaciones que, espero, te permitirán comenzar rápidamente a usar PlantUML en misiones de combate.
¿Dónde crear gráficos?
Primero, me gustaría mencionar el servidor web PlantUML , parte del proyecto PlantUML, donde puede crear diagramas en línea y compartirlos con colegas. Esta es una característica muy conveniente, pero, por supuesto, no cuando se crean diagramas para la documentación del proyecto.
A menudo, PlantUML se usa en motores wiki. Aquí la edición se realiza de forma estándar: el texto se escribe, se guarda y en la página obtenemos una imagen. Sin embargo, en la mayoría de los casos, es conveniente que el resultado se muestre inmediatamente en el diagrama: por ejemplo, la especificación del diagrama se escribe en la ventana izquierda y su apariencia se muestra en la ventana derecha. El texto terminado ya se puede insertar en la wiki.
El sitio web PlantUML tiene muchos editores. Sospecho que entre ellos más de la mitad no son aptos para trabajar. Por encima de todo, me gusta crear diagramas PlantUML utilizando el complemento PlantUML Preview en el editor Atom. De hecho, hay varios complementos de este tipo. Me gustó PlantUML Preview porque no solo muestra el resultado, sino que inmediatamente (o al momento de guardar, dependiendo de la configuración) crea un archivo gráfico cuyo nombre corresponde al archivo con la especificación del diagrama.

Es decir Cada diagrama siempre corresponde a dos archivos, un archivo de texto (con una descripción de texto del diagrama) y el otro gráfico (una imagen con un diagrama).
Dado que hemos estado haciendo toda la documentación con la ayuda de Asciidoctor durante mucho tiempo (es sorprendente cómo rechazar Microsoft Word puede facilitarlo, pero este es el tema de un artículo separado), insertamos las imágenes a través de los enlaces. Para cambiar la imagen con esta tecnología, simplemente abra la descripción del texto, cámbiela y guárdela. No es necesario realizar operaciones de exportación o copia a través del portapapeles.
Tenga en cuenta que el complemento PlantUML Preview en su configuración requiere especificar la ubicación del archivo planuml.jar, y PlantUML no funcionará si GraphViz no está instalado, ambas aplicaciones se pueden descargar desde los sitios correspondientes. En las últimas versiones de PlantUML, Graphviz se está eliminando gradualmente, por lo que en un futuro próximo este producto será más autónomo. Esto simplificará su uso en sistemas para el ensamblaje automático de la documentación del programa.
Preparación de gráficos para imprimir
Para la impresión de alta calidad en una impresora láser, debe especificar el parámetro skinparam dpi 300 . La resolución de 300 ppp proporciona una imagen de alta calidad para imprimir en una impresora láser. De lo contrario, las imágenes se crean con resolución de pantalla y se ven rasterizadas. PlantUML también tiene la capacidad de usar svg (formato vectorial). Pero este formato es mucho menos compatible que png, y hay muchos más problemas con él. Usé svg si era necesario recordar un poco la imagen con un editor de vectores (por ejemplo, usando Inkscape ). Pero esto, por supuesto, es un caso de uso extremadamente raro para PlantUML.
Para eliminar sombras, que generalmente también estropean la apariencia impresa, se utiliza el parámetro falso de sombreado de skinparam .
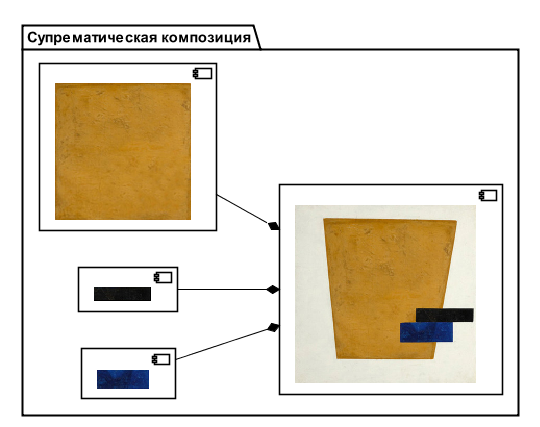
Además, para imprimir un gráfico en una impresora en blanco y negro, es deseable que no tenga medios tonos. Un esquema de color con marrón y amarillo generalmente no es adecuado para imprimir. Afortunadamente, PlantUML le permite especificar los colores utilizados. Las siguientes opciones, por ejemplo, muestran un diagrama de componentes en una paleta en blanco y negro. Hay un parámetro especial para la generación de diagramas monocromos ( skinparam monocromo verdadero ), pero solo elimina el color, quedan medios tonos.
skinparam component { borderColor black backgroundColor white ArrowColor black }
Aquí se proporciona una lista de la mayoría de los parámetros. Si desea estudiar todos los parámetros, puede usar el comando java -jar plantuml.jar -language .
Disposición relativa de los elementos.
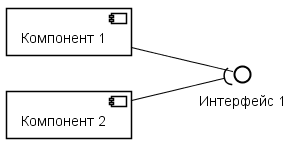
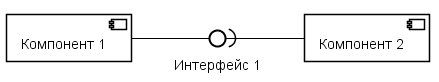
El parámetro de dirección de izquierda a derecha hace que los elementos del gráfico se dibujen de izquierda a derecha. No es muy obvio, pero, por ejemplo, para un diagrama de componentes, esto significa que los componentes se ensamblarán en el lado izquierdo y las interfaces en el derecho.
component " 1" as c1 component " 2" as c2 interface " 1" as i1 c1

Agrupación con elementos de nivel superior.
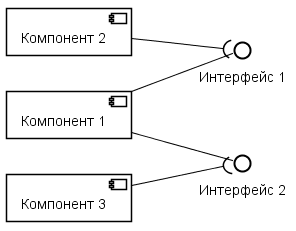
En la siguiente figura, PlantUML ha distribuido los componentes para que haya menos intersecciones de líneas. Este orden de componentes puede ser indeseable si queremos que los componentes se muestren en orden.
component " 1" as c1 component " 2" as c2 component " 3" as c3 interface " 1" as i1 c1 --() i1 c2 --( i1 interface " 2" as i2 c1 --() i2 c3 --( i2

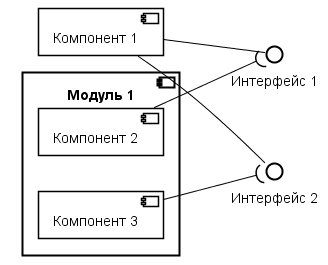
Si agrupamos el segundo y el tercer componente, lograremos que los componentes estén ordenados.
component " 1" as c1 component " 1" { component " 2" as c2 component " 3" as c3 } interface " 1" as i1 c1 --() i1 c2 --( i1 interface " 2" as i2 c1 --() i2 c3 --( i2

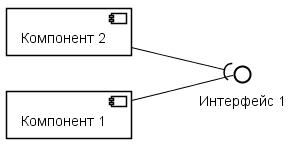
El orden de los componentes. Un enfoque bastante controvertido, pero funciona. En el siguiente ejemplo, el Componente 2 se muestra primero, como en la especificación se enumera primero.
component " 2" as c2 component " 1" as c1 interface " 1" as i1 c1

PlantUML también tiene la capacidad de indicar direcciones de flecha. Por ejemplo, para indicar que la flecha va del componente 1 (c1) a la interfaz 1 (i1) de izquierda a derecha, debe especificar la letra "r" en la especificación de la flecha: c1 -r- () i1 . El siguiente ejemplo indica claramente que la flecha del componente 1 a la interfaz 1 va de izquierda a derecha, y del componente dos a la misma interfaz de derecha a izquierda.
component " 1" as c1 component " 2" as c2 interface " 1" as i1 c1 -r-() i1 c2 -l-( i1

Creo que esta es una oportunidad dañina. Confunde la especificación del diagrama, y la interpretación de PlantUML de la dirección puede ser bastante exótica. Además, al especificar el parámetro de dirección de izquierda a derecha, la letra "r" comienza a significar de arriba a abajo (debido al desplazamiento en sentido horario), lo que confunde completamente el esquema.
Elementos de la etiqueta
Texto de varias líneas y marcado wiki
PlantUML proporciona algunas buenas herramientas para formatear texto en elementos.
Al generar un elemento de gráfico, PlantUML se basa en el tamaño del texto. Es decir no el texto fluye según el tamaño del elemento, sino que el tamaño del elemento se adapta al texto.
La forma más fácil de crear texto grande es usar el carácter \ n. En este caso, también puede usar caracteres de formato de texto (negrita, cursiva, etc.)
component "** 1** \n \n //****// \n* //// 1 \n* // 2//" as c1

A veces no hay otras opciones. Pero en la mayoría de los casos, se admite la sintaxis que le permite especificar texto de varias líneas. Por ejemplo, en el ejemplo anterior, puede usar esta sintaxis.
component c1 [ ** 1** ==== ..//****//.. * //// 1 * // 2// ] note left .... ** 1** ==== ..//****//.. * //// 1 * // 2// end note

Como podemos ver, el uso de esta sintaxis hace posible agregar líneas divisorias. Tenga en cuenta que aquí se agrega una nota que muestra el mismo texto que el componente. Al mismo tiempo, en la nota, la lista se muestra como una lista, y en el componente, como texto a través del símbolo "*". Desafortunadamente, las listas y las tablas no funcionan en los componentes. Aunque, por ejemplo, trabajan en elementos que representan actividad (en el diagrama de actividad).
Usando iconos
PlantUML admite varias formas de usar iconos. Todos ellos tienen ciertas limitaciones.
Lo más popular, según me parece, se ha convertido en la tecnología de usar los llamados sprites. Un sprite es un mapa de bits que se establece usando texto. La mayor ventaja de esta tecnología es que PlantUML le permite crear bibliotecas de sprites externas. Hay varias bibliotecas de este tipo. Lo que más me gusta es la biblioteca PlantUML Icon-Font Sprites , porque Contiene imágenes gráficas de Font Awesome .
Tenga en cuenta que los sprites en PlantUML son mapas de bits, es decir Tienen limitaciones en la escala. En esta biblioteca en particular, la resolución de los íconos es de 48 por 48 píxeles. Cuando se usa una imagen de este tipo para imprimir, no es deseable escalarla a un tamaño de más de 5 milímetros (que corresponde aproximadamente a una resolución de 250 ppp). En muchos recursos de Internet que describen el uso de sprites, esto no se tiene en cuenta y los ejemplos muestran elementos de diagrama con iconos grandes. En la pantalla, estos diagramas se ven geniales, pero cuando se imprimen, se ven rasterizados.
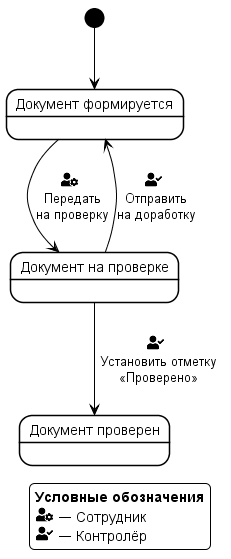
El tamaño del icono de 4-5 milímetros es conveniente para usar dentro de las firmas. Por ejemplo, en la siguiente figura, usando los iconos, se muestran los roles de usuario cuyos miembros transfieren el proceso de un estado a otro.
' !define ICONURL https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/v2.0.0 !includeurl ICONURL/common.puml !includeurl ICONURL/font-awesome-5/user_cog.puml !includeurl ICONURL/font-awesome-5/user_check.puml !define _CS scale=0.4 !define _user_cog <$user_cog{_CS}> !define _user_check <$user_check{_CS}> ' legend ..** **.. _user_cog — _user_check — endlegend ' state " " as prepare_doc [*] --> prepare_doc state " " as check_doc prepare_doc --> check_doc : _user_cog \n \n check_doc --> prepare_doc : _user_check \n \n state " " as ready_doc check_doc --> ready_doc: _user_check \n \n<U+00AB><U+00BB>

Algunos íconos están integrados directamente en PlantUML, sin embargo, prefiero usar bibliotecas externas. En particular, los íconos de este ejemplo están contenidos en la biblioteca Awesome v5, y al momento de escribir el artículo actual (versión 1.2018.08), solo la biblioteca Awesome v4 está integrada en PlantUML.
Usando comillas
Esta pregunta aparentemente simple resultó ser casi un bloqueo para mí usar PlantUML. La falta de citas se ve poco profesional y divertida.
PlantUML admite muchas formas de usar comillas. Pero como resultado de las búsquedas, encontré solo una que siempre funciona, una buena chatarra: para abrir comillas rusas - <U + 00AB>, para cerrar comillas - <U + 00BB>, para las universales - <U + 0022>.
Cómo no perderse en el diagrama
La sintaxis en el diagrama de actividad es tan conveniente que es difícil confundirse porque es más como una descripción de un algoritmo que una descripción de un diagrama. Pero aquí en otros diagramas: estados, componentes, implementación, casos de uso, clases y otros, es bastante fácil confundirse.
Dos reglas simples me ayudan a no confundirme.
Ingrese todos los elementos a través de palabras clave (no use sintaxis simplificada). Si el elemento lo permite, establezca un alias para él.
Indique la relación inmediatamente después del elemento (por supuesto, si el elemento asociado ya está presente en el diagrama). El hecho es que un elemento siempre es fácil de encontrar en el texto. Una conexión solo se puede encontrar por alias. Si usa esta regla, la conexión también se puede encontrar rápidamente en el texto.
Conclusión
PlantUML no es un juguete. Esta es una herramienta universal de alta calidad con la que puede resolver casi todos los problemas asociados con la descripción de los procesos comerciales y las características arquitectónicas de los sistemas diseñados.
PlantUML tiene una barrera psicológica de entrada: estamos demasiado acostumbrados a los editores visuales y usar texto parece un paso atrás. Pero si, gracias a este paso atrás, resulta aumentar la eficiencia de su trabajo, ¿por qué no hacerlo?
PlantUML tiene agujeros en su implementación: algunas funciones funcionan solo para una parte de diagramas o primitivas gráficas. Sin embargo, en la práctica, tales restricciones siempre se pueden eludir. PlantUML es un producto maduro y de funcionamiento estable en el que puede confiar plenamente en su trabajo, sin tener miedo de que arruine el gráfico o distorsione la fuente o arroje algún otro problema que lo lleve a una noche de insomnio antes de pasar la siguiente etapa del proyecto.