
Hola habr Todos saben lo que es NPM. Eeeee, ¿quién gritó "basura" allí? NPM es realmente una herramienta imprescindible para casi cualquier desarrollador de JS. Apuesto a que si usted es uno de ellos, en algún lugar de su proyecto, el archivo package.json (o tal vez no uno) necesariamente está mintiendo. En un momento, NPM hizo mucho ruido: debido a un
paquete, la mitad de Internet casi se rompió. ¿Y qué hay de esto? Bienvenido a cat.
Incluso en ese momento, se produjeron muchas discusiones acaloradas en la comunidad de TI sobre la cantidad de paquetes y lo absurdo de algunos de ellos. Algunos dijeron que era una forma UNIX, otros estaban indignados por el tamaño de la carpeta node_modules, y otros eran sishniks y envidiaban al menos eso. ¿Quién tiene la razón? Hay muchas opiniones Pero si profundiza en la esencia, puede descubrir que los desarrolladores de JS realmente tienen
sentido del humor, ¡una gran cantidad de paquetes muy importantes y necesarios para todas las ocasiones! Veamos el más importante de ellos:
1. El marco perfecto
Cero dependencias, licencia abierta, tamaño cero, rendimiento máximo, ¡código realmente limpio! Bueno, ciencia ficción y no un marco, ¿verdad? Dicen que antes de la aparición de estos sus angulares y reacciones, todos escribieron sobre él. ¡Su marco favorito ahora está
libre de cafeína en NPM!
 Código increíblemente concisonpmjs.com/package/vanilla-javascript
Código increíblemente concisonpmjs.com/package/vanilla-javascript2. Una herramienta para mejorar la estabilidad del sistema.
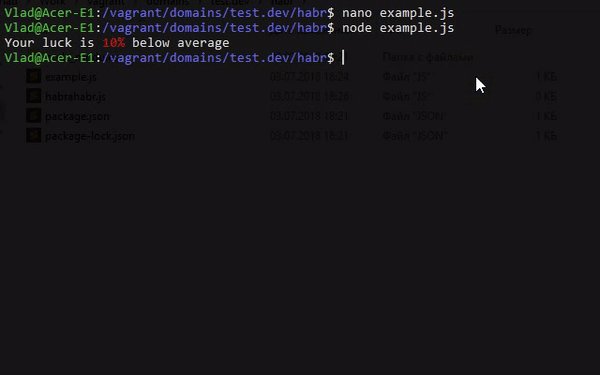
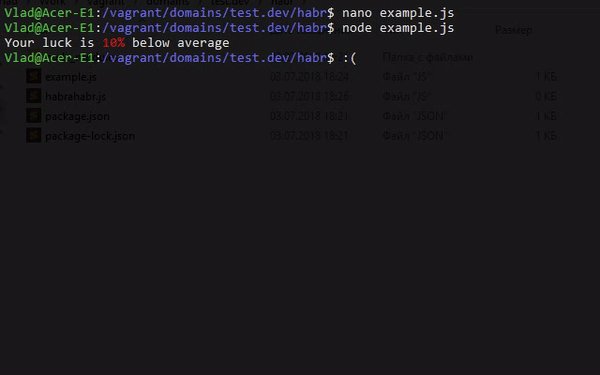
Siempre hay un lugar crítico en cualquier sistema, que no está permitido caer. Esto puede ser el procesamiento de transacciones bancarias, el calentamiento del caché o la búsqueda de un visitante millonésimo del sitio para otorgarle un premio. En tales casos, siempre querrás asegurarte de que todo salga como debería. Este paquete te permitirá medir tu suerte para tener confianza en tus habilidades. ¿Te está sonriendo la suerte hoy? ¡Comenzamos a reconstruir todo el proyecto directamente en la producción! ¿La suerte está por debajo del promedio? Ni siquiera mires la consola, hombre.
 npmjs.com/package/lucky
npmjs.com/package/lucky3. Ordenar con complejidad en O (n)
Cualquier programador sabe que ordenar es todo. Sin ordenar, no puede mostrar un botón, generar un informe o incluso simplemente agregar dos números. Bueno, ¿por qué si no serían enseñados tan diligentemente en cualquier universidad? Mira En general, la clasificación para O (n) está
en cualquier lenguaje , pero el hecho de que sea específico para JS es, por supuesto, bueno.
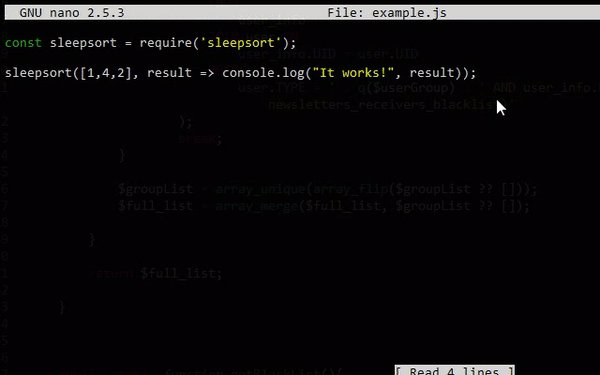
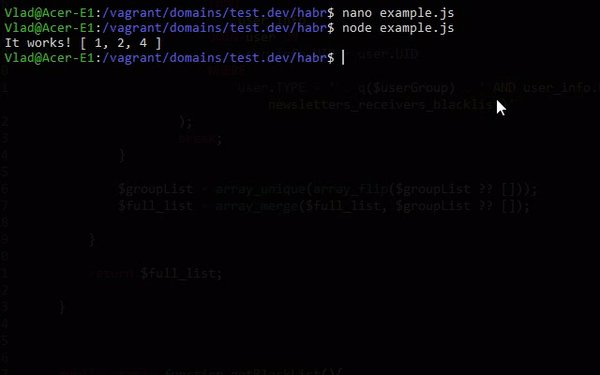
Aunque la licencia de este paquete es MIT-shnaya, su autor, por alguna razón, no recomienda usarlo en producción. Por qué Quizás tenga miedo de que el código sea demasiado rápido. Que pena. ¡Solo
17 líneas de código , cero dependencias, O (n) es un sueño después de todo, no ordenar!
 npmjs.com/package/sleepsort
npmjs.com/package/sleepsort4. Enfoque moderno para usar puntos y comas
El hardcode siempre es malo. Pero, ¿y si todavía tuvieras que ir por algo tan terrible? Si tuviera que escribir algo como "Todo está bien" en el código - No se desanime, puede hacer que su código sea más limpio. No es necesario codificar un punto y coma, solo use este
paquete .
const greet = "Hello, habr;"
Además, el paquete puede hacer muchas cosas útiles. ¿Un punto y coma en coreano?
semicolon.korean()
Para ayudarte ¿Quiere saber si deslizó un punto y coma? semicolon.isSemicolon te ayudará. En resumen: este es un cuchillo suizo en el mundo del punto y coma.
npmjs.com/package/semicolon.js5. Un acercamiento tranquilo a los valores booleanos
Ya veo lo ansioso que está por ir a introducir los paquetes anteriores en producción, así que este es el último, sinceramente.
Ahora imagina: tienes este código:
const isJavaScriptStrange = true;
Pero aquí necesita obtener el inverso de este valor. Como haces esto Sí, muy probablemente así:
const newAnswer = !isJavaScriptStrange;
¿Y si necesita inversión de inversión (bueno, nunca se sabe)?
Ya así:
const newNewAnswer = !!isJavaScriptStrange;
Demasiados signos de exclamación, ¿no? ¡Demasiado expresivo, demasiado emocional! Pero, afortunadamente, NPM tiene una solución a este problema.
import 'toggle-boolean' const myBoolean = true let anotherOne = !myBoolean;
npmjs.com/package/toggle-booleanEso es todo, bien, ¡poco a poco! ¡Corre para descubrir tus NPM y hacerte la vida más fácil, y el código es más limpio y rápido!
Y ahora, en serio, ¿qué crees que es un humor tan aceptable en las herramientas profesionales? Las bromas son bromas, pero estos son paquetes realmente reales, y realmente se pueden instalar y usar.