El resumen ha estado recopilando nuevos artículos sobre diseño de interfaz, así como herramientas, patrones, casos e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores:
abril de 2010-mayo de 2018 .
Patrones y mejores prácticas.
Buen artículo de Yohann Kunders de ChargeBee sobre cómo no solo conocer a un nuevo usuario, sino también hacerlo activo. Él enfatiza el trabajo en la "primera milla" y "enna": estas son dos tareas diferentes que son igualmente importantes para el éxito del usuario.

El editor O'Reilly lanzó la segunda edición del libro. Publican el
capítulo 1 del mismo . Es cierto que los ejemplos están tan desactualizados que releí la fecha de publicación varias veces, un enfoque extraño para la actualización.
Sarah Dunning Park, de Slack, cuenta cómo la empresa informa a los usuarios sobre el cierre de funciones y la suspensión de versiones. Este en sí mismo es un momento desagradable, es importante tratar los posibles problemas de los usuarios con respeto.
Eric Bailey describe problemas de pistas dentro del campo de entrada. Son peores para los usuarios con discapacidades, causan problemas con la localización.

Kate Moran, del Grupo Nielsen / Norman, muestra cómo ha mejorado el estado general de las búsquedas en los sitios desde 2000 (investigaron en 2000, 2011 y 2017). También describe problemas comunes y proporciona recomendaciones para mejorar las interfaces de búsqueda.
Jeff Sauro realizó una prueba comparativa de los sitios de las universidades estadounidenses. Les da las métricas NPS y SUPR-Q para ellos.
Investigación del Instituto Baymard
Hay un
acceso más conveniente
a toda la base de datos de investigación a través de una suscripción .
Christian Holst da consejos sobre cómo
mostrar el estado de "el cliente rechazó el pedido" en las tiendas en línea .
Diseñar sistemas y lineamientos
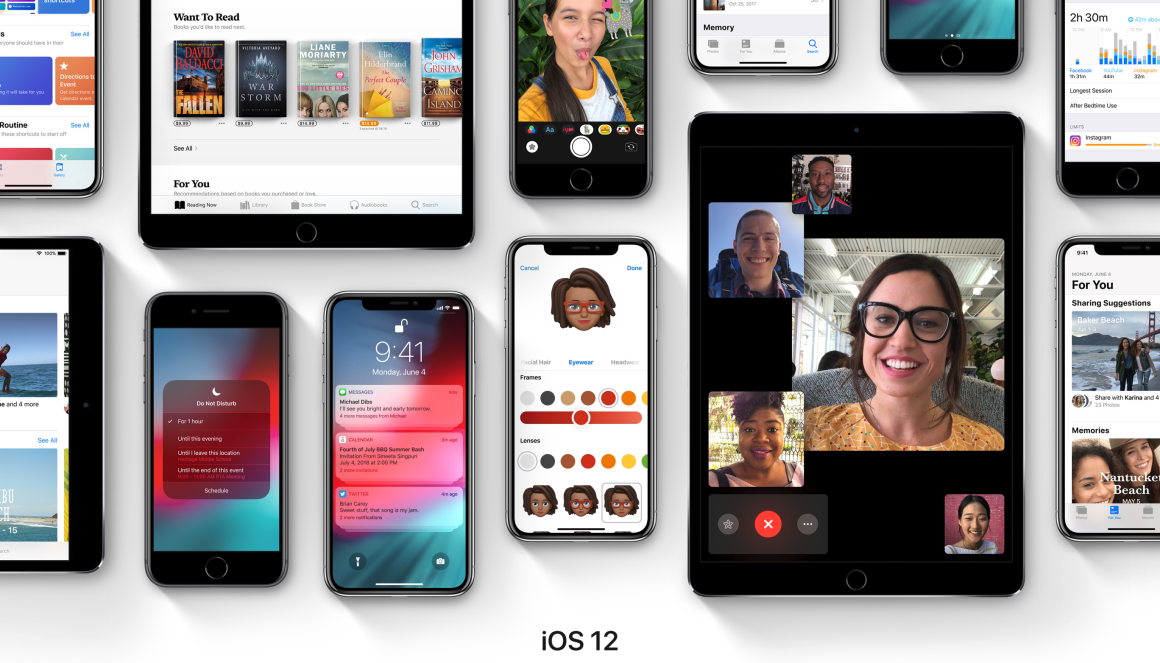
Desde el punto de vista de la interfaz, hay pocos cambios, el énfasis principal está en mejorar la productividad (iOS 11 fue uno de los más crudos y con errores). Además, se puede poner en los mismos dispositivos que funcionaban con la versión anterior: el conjunto de dispositivos disponibles es más amplio.
 The Verge
The Verge y
Engadget hicieron buenas revisiones de actualizaciones. Qué matices visuales y de interfaz se pueden observar:
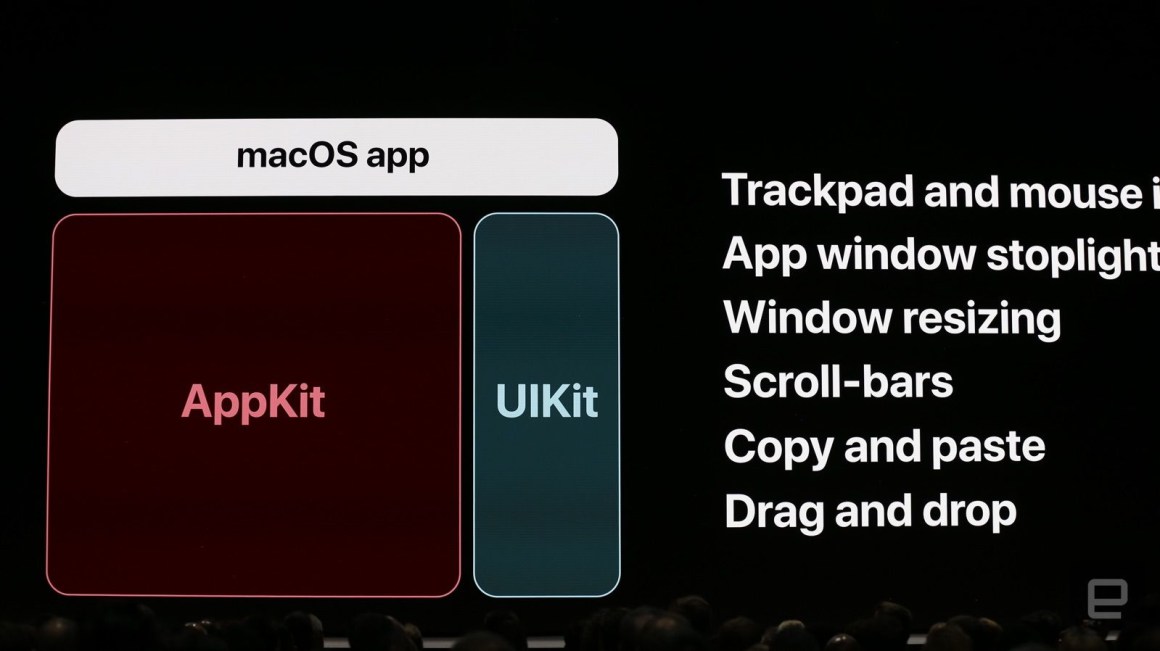
Las aplicaciones de iOS se pueden portar para MacOS . Si bien esto se hace para algunas aplicaciones de Apple, a partir del próximo año estará disponible para desarrolladores externos. Pero esta no es una combinación de plataformas, con la que muchos sueñan.
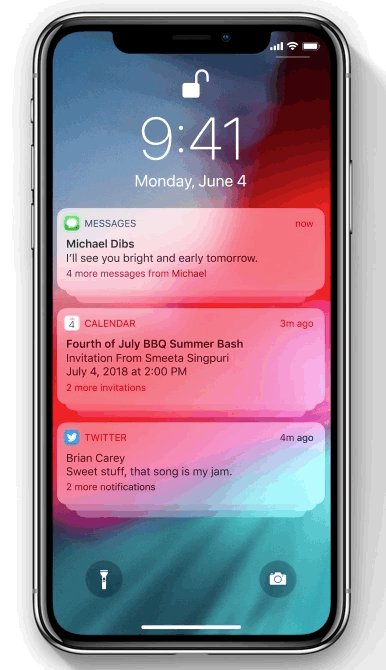
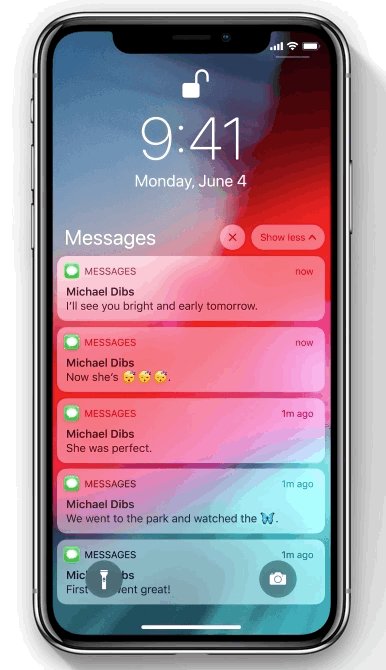
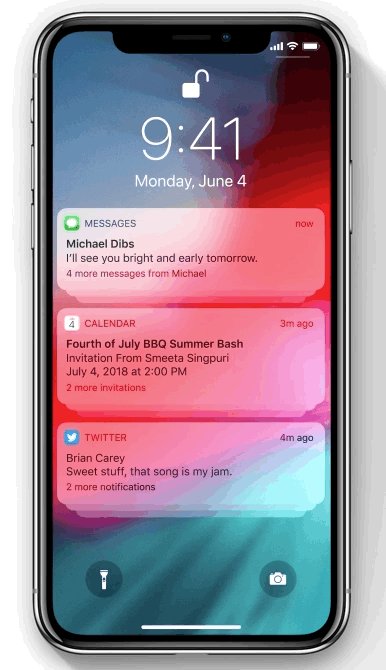
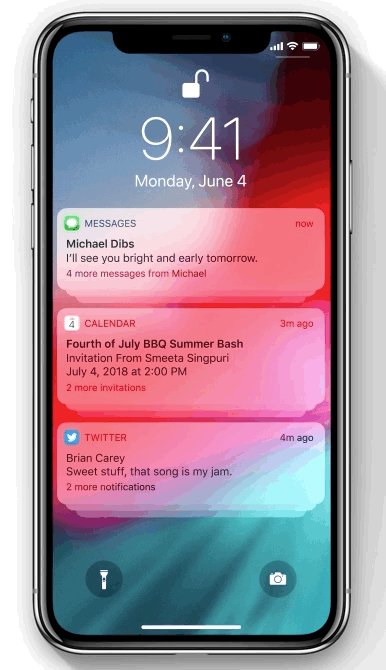
 Las notificaciones de las aplicaciones están apiladas
Las notificaciones de las aplicaciones están apiladas :

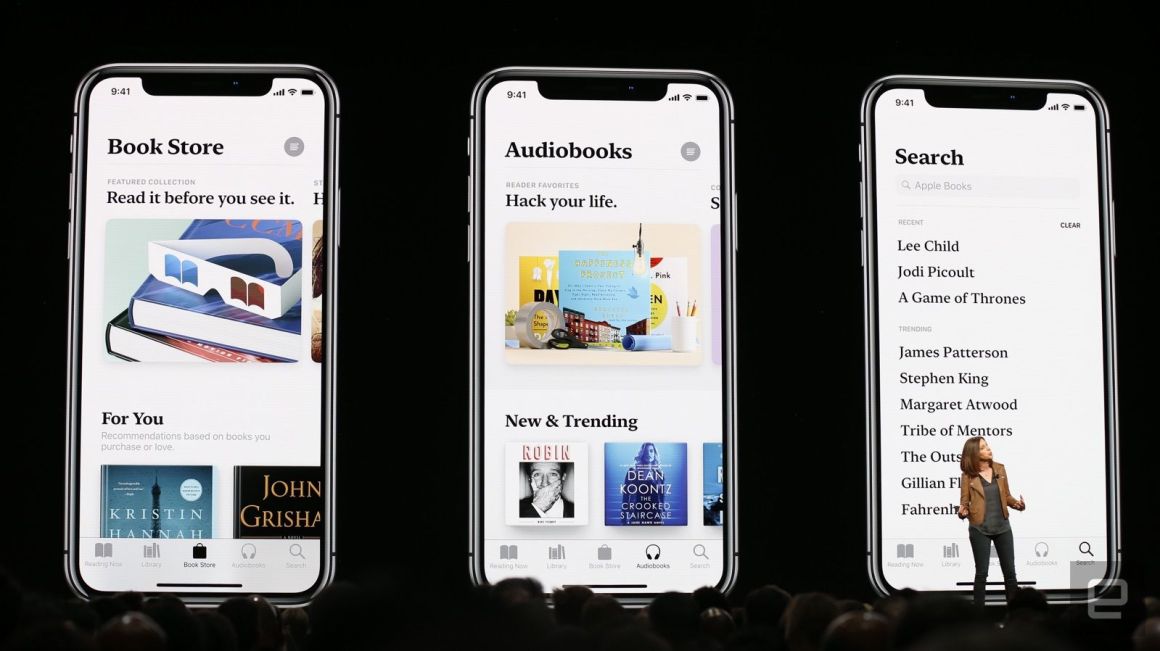
Apple Books (anteriormente iBooks) usa
una fuente serif para encabezados . La paleta del lenguaje visual se está enriqueciendo.

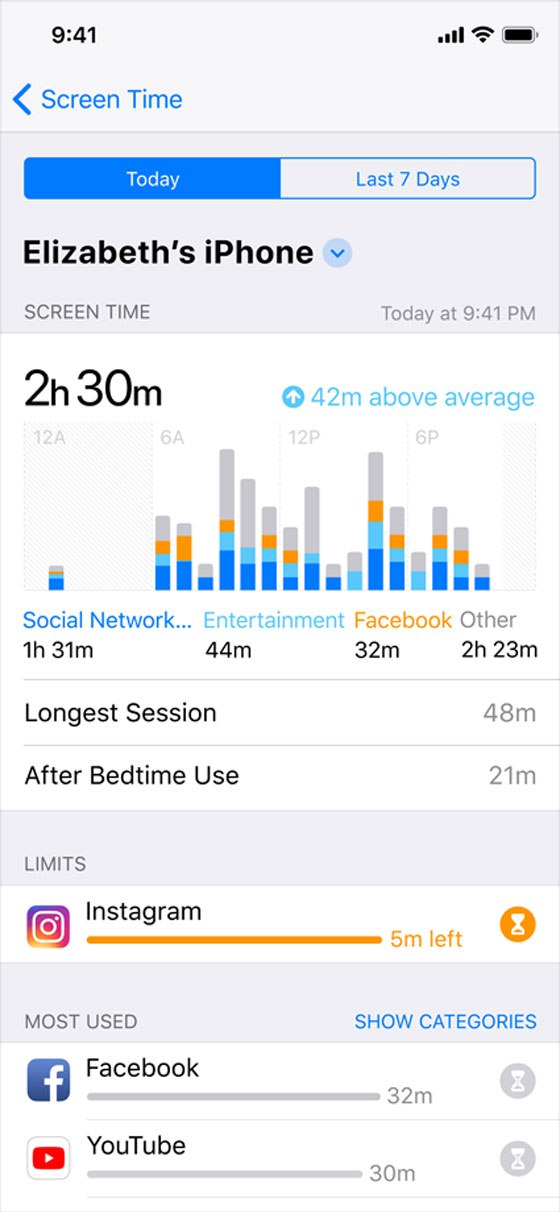
Al igual que Android, la
plataforma ayudará a combatir la adicción telefónica . Un buen ejemplo de una pantalla con infografías desde allí:

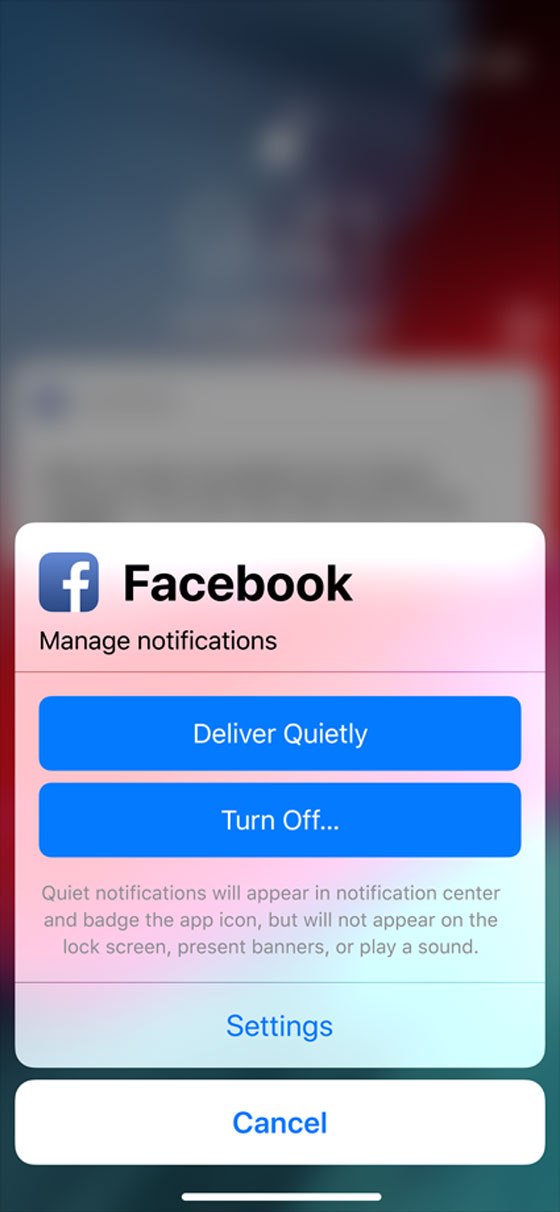
Otro estilo de botón en las hojas de acción:

Apple, Adobe y Pixar están promoviendo un
único estándar de archivo para describir la Realidad Aumentada .
Accesos directos , su propia versión de IFTTT basada en el producto Workflow comprado: puede crear sus propias operaciones para Siri, que afectan varias acciones en diferentes aplicaciones.
Autosustitución de códigos de verificación, lo que ayudará a los bancos móviles.
Los artesanos desenterraron una
pizca de un tema oscuro . Aparecerá en el nuevo MacOS, en iOS estaba en algunas aplicaciones (por ejemplo, un reloj despertador).
En resumen, no hay muchas novedades para los diseñadores, sino más bien un lanzamiento sobre pulido y optimización.
Lista completa de cambios . iOS 12 estará disponible en septiembre, pero
la versión beta ya está disponible.
El sistema de diseño de sitios del gobierno británico. Sus partes estaban disponibles antes, pero ahora ensambladas y expandidas.
El equipo del sistema de diseño incluye grupos de iniciativa de diferentes departamentos . Por cierto, prueban meticulosamente componentes y patrones en los usuarios.
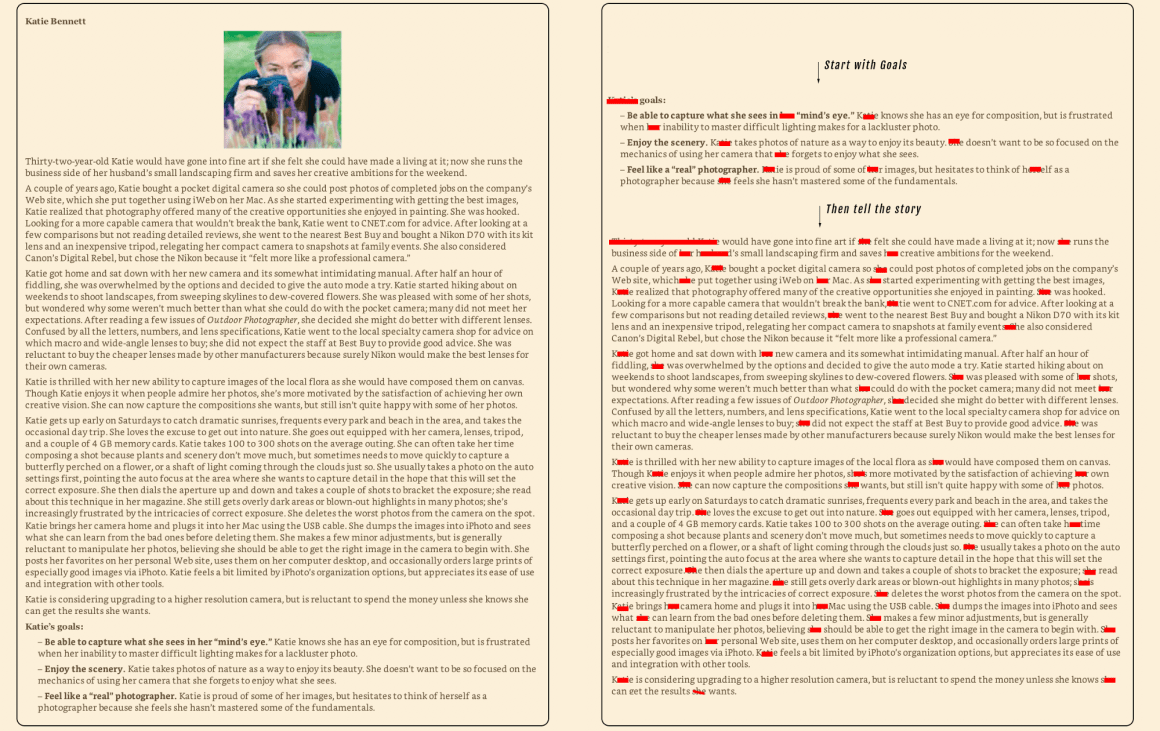
Teaser de otoño con una historia sobre objetivos .

Sparkbox Studio realizó una encuesta entre 400 diseñadores y desarrolladores que trabajan en sistemas de diseño (86 equipos de productos). Se recibieron respuestas bastante características acerca de por qué necesitan tal iniciativa y qué beneficios aporta al producto y a los propios diseñadores.

Dan Mall discute si cada sistema de diseño debe describir todos los componentes posibles o solo aquellos que realmente se necesitan de acuerdo con los detalles del producto. Creó una tabla comparativa de componentes disponibles para siete sistemas de diseño conocidos.

Nathan Cutis continúa con su referencia única para describir componentes en sistemas de diseño. La cuarta parte trata sobre las reglas de uso.

Elliot Dahl muestra ejemplos de la implementación de la cuadrícula de fuentes de acuerdo con el micro módulo de 8 píxeles.
Las herramientas
Estadísticas CSS : analiza el CSS del sitio y muestra los estilos visuales utilizados: colores, fuentes, sangrías. Una excelente manera de encontrar los desafíos de implementar un sistema de diseño.
Docz : un marco para describir pautas en vivo para sistemas de diseño.
Diseño fluido
Microsoft se está preparando para actualizar Office de acuerdo con las pautas de diseño fluido. Curiosamente, las aplicaciones de escritorio y web funcionan y tienen el mismo aspecto.
VideoComprensión del usuario
Alan Klement aplicó el método de los personajes y sus defensores tratando de demostrar que no están vinculados a los datos demográficos que distraen el enfoque del equipo del producto del comportamiento. Incluso si una foto y una pequeña descripción del contexto ocupan una pequeña parte de la descripción del personaje, aún distorsionan el pensamiento.

Accesibilidad
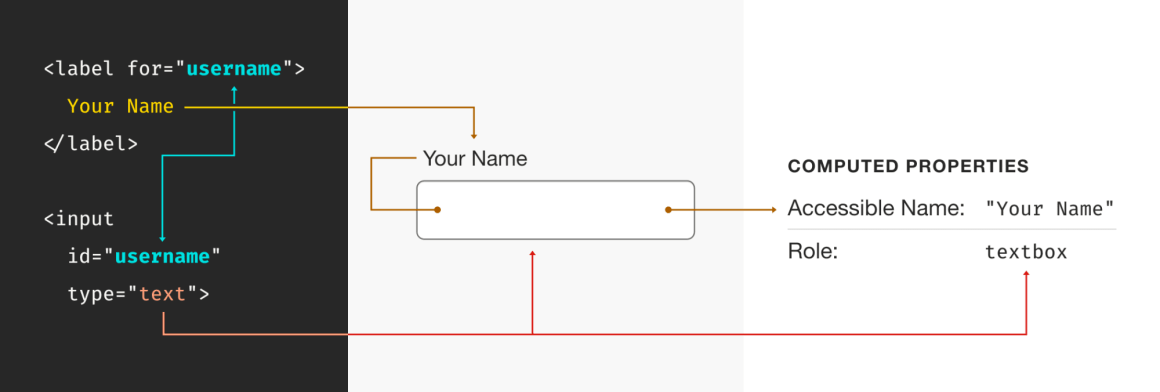
Scott Vinkle de Shopify muestra
cómo describir adecuadamente las imágenes para usuarios con discapacidades y motores de búsqueda . Al final, una pequeña instrucción sobre cómo hacer esto en las redes sociales.
Una simple
lista de verificación de Pablo Stanley para las necesidades de los usuarios con discapacidades .
Arquitectura de la información, diseño conceptual, estrategia de contenido.
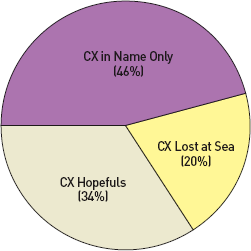
Michael Thompson analizó las ofertas de trabajo relacionadas con la experiencia del cliente. Algunos de ellos no están relacionados con el trabajo con los usuarios, algunos son solo indirectos y solo un tercio corresponde a la esencia.

A List Apart publica la parte 2 de
las Experiencias de orquestación de
Chris Risdon y Patrick Quattlebaum .
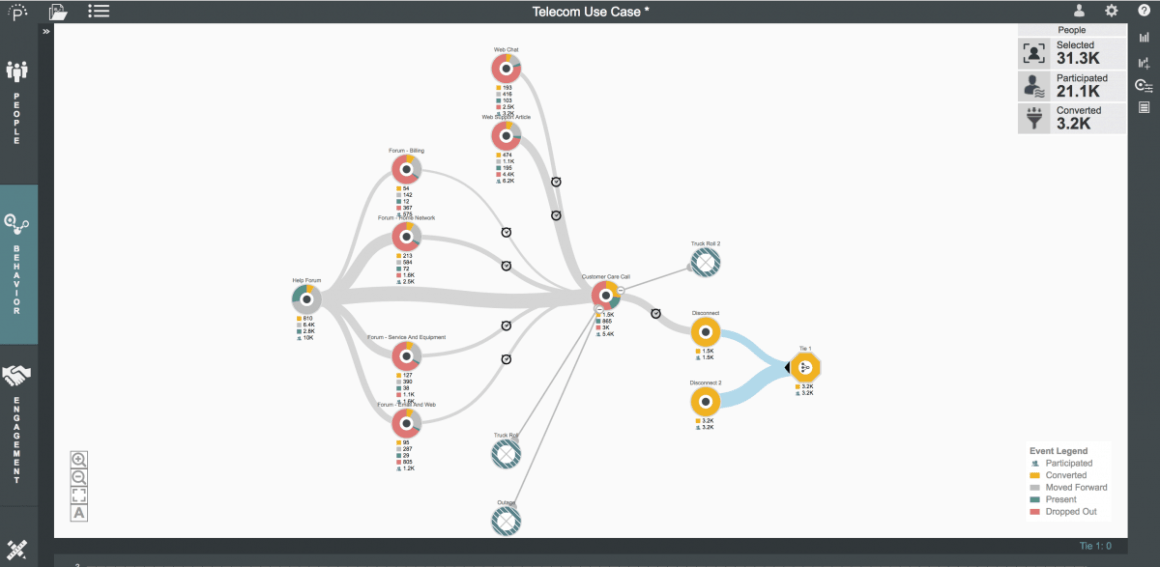
Steve Offsey de Pointillist, que ayuda a crear un mapa de viaje del cliente, habla sobre los enfoques para analizar los pasos del mapa.

Richforce Prajapati de Salesforce habla sobre la construcción de un mapa de viaje del cliente para servicios de análisis. Lo usaron para buscar problemas de usuarios cuya solución mejora el producto.
Jeoff Wilks de IBM Cloud explica cómo el equipo de diseño recopiló historias de trabajo y una serie de mapas de viaje del cliente para el producto.
TraducciónDiseño y diseño de pantallas de interfaz.
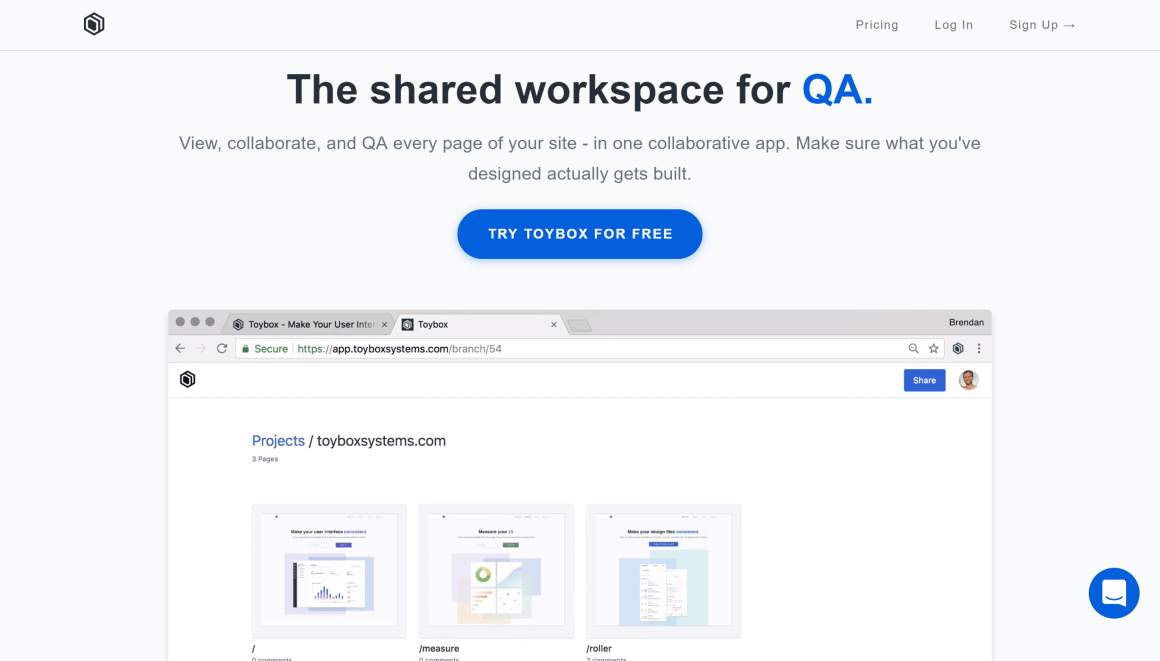
Los creadores trasladaron el concepto de linting del desarrollo al trabajo en sistemas de diseño. Esta es una serie de herramientas (un producto de medición independiente y el complemento Roller para Sketch) que lo ayudan a comparar su visión de diseño ideal con la implementación. Muestran discrepancias en los diseños y el producto real, lo que facilita el seguimiento de las jambas. Hasta ahora, solo el complemento está disponible y solo funcionan con colores y fuentes, pero la idea en sí es extremadamente interesante.

Bosquejo
Meng To ha lanzado un curso de complementos en línea .
Una solución completa para exportar diseños de Sketch a React code . Este es un complemento y un marco que le permite obtener rápidamente un prototipo adaptativo. Usan la cuadrícula Bootstrap 4 y las fuentes con Google Fonts.
Anuncio .
El degradado de suavizado hace que los gradientes sean más suaves.
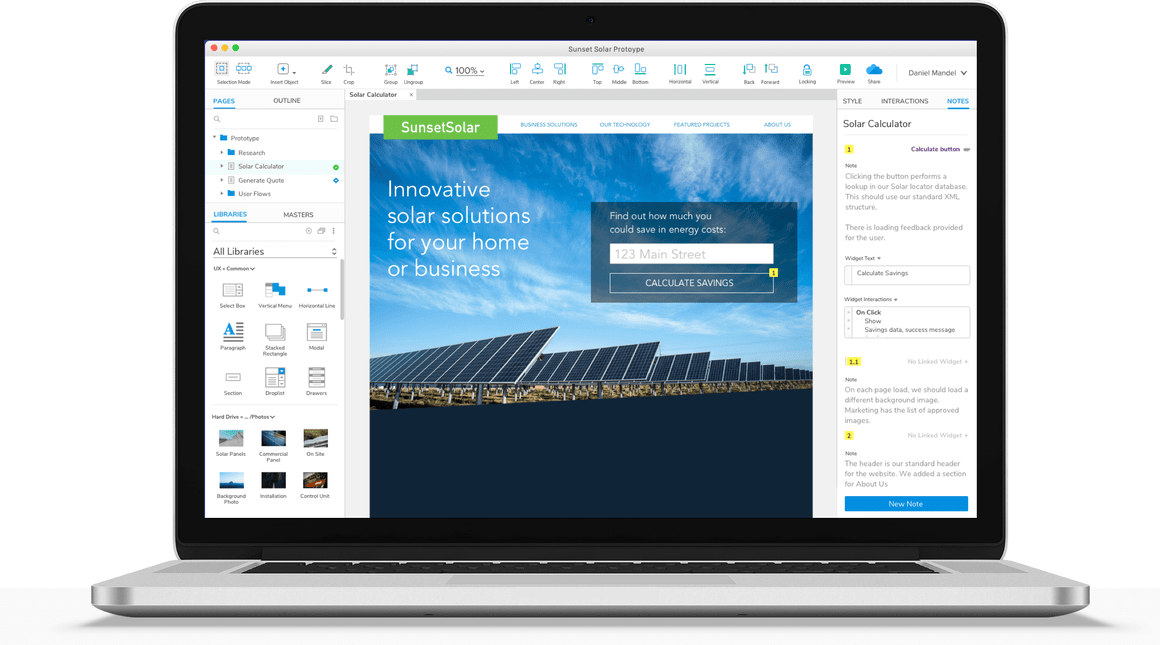
En el otoño prometen una actualización seria del producto. No hay información además del
misterioso video y
algunas palabras de Koen Bok , pero prometen trabajar con React allí; existe la posibilidad de que haya otra herramienta de diseño para conectarse con los sistemas de diseño.
Prometen una interfaz rediseñada y una versión completamente reescrita para Windows.

Adobe xd
Actualización de junio . Básicamente ajuste de características estándar para una herramienta de diseño de interfaz.
Fase
El equipo habla sobre cómo
se organizarán las bibliotecas de componentes . Prometen el nivel de variables que faltan en las herramientas actuales, en función de las cuales se construyen los componentes del código.
La herramienta ayuda a determinar todos los estados alternativos y de borde de la interfaz: interacción con el cursor (guía, enfoque), cero, errores, carga, etc. Primero, descríbalo como una lista, luego agregue el aspecto.

Ahora, junto con los estilos de diseño generales, también se muestran los componentes (símbolos): al comienzo de Sketch, Figma y Adobe XD aparecerán más adelante. Complemento: un montón de mejoras en la interfaz.
Funciona en Windows, Mac y Linux, puede descargar diseños de Sketch, Photoshop, Adobe XD. Prometen agregar soporte para Illustrator.
Mejora de la creación de prototipos, una versión completa de estilos previamente anunciados, gestión de la organización.

Complementos
Relay le permite exportar gráficos desde diseños de Figma directamente al repositorio de desarrollo.
Ryan Cordell de Deliveroo habla sobre cómo el equipo de diseño usa Figma en su trabajo .
Gravit
Corel compró la herramienta . Es hora de bromas estándar "¿siguen vivos?"
Flujo web
Plantilla para estructuras metálicas .
La herramienta ayuda a hacer una presentación efectiva de los diseños de interfaz.
RevisarBonificación:
Otro servicio para una presentación agradable de las pantallas de aplicaciones móviles .
Investigación y pruebas de usuarios, análisis
Kathryn Whitenton, del Grupo Nielsen / Norman, describe una forma de probar el diseño visual frente al posicionamiento de la marca. Implica mostrar la interfaz y el sondeo posterior.

Guía de investigación personalizada de Quintin Carlson. Presentado en forma de un sitio especializado, pero en realidad es solo un artículo largo.

Memo de Jeff Sauro por crear un laboratorio de usabilidad. La sala, el equipamiento y su costo.
Guía de investigación del usuario del equipo de diseño de GOV.UK
Una descripción general de las herramientas de prueba A / B de Megan Headley.
Programación visual y diseño en el navegador.
Heydon Pickering describe el siguiente componente: tarjetas.
Trabajar con SVG
Nils Binder muestra cómo hacer un logotipo receptivo usando SVG .
Cómo animar la caligrafía en SVG .
Los autores del curso React for Designers agregaron los tutoriales React Native.
Cartas de correo
Samantha Connelly muestra cómo puede
probar la disponibilidad de listas de correo para usuarios con discapacidades .
Animación web
Ueno Studio ha publicado su
herramienta interna
para depurar animaciones realizadas en GSAP .
Estrategia y gestión de UX
InVision ha lanzado un libro electrónico sobre DesignOps, el término análogo creciente de "estrategia UX" y "gestión de diseño". Autores: Dave Malouf (Océano digital), Collin Whitehead (Dropbox), Meredith Black (Pinterest), Kate Battles (Fitbit). Modelos organizacionales, coordinación de equipos, operaciones de investigación.

La palabra de moda "DesignOps" amenaza con suplantar la "estrategia UX" y otros términos para describir la gestión del diseño. Salió a la superficie periódicamente en los últimos años, pero con la presentación de este manual de capacitación estalló en la cima de la exageración. El término no crea un nuevo significado (la gestión del diseño, la estrategia UX, el liderazgo del diseño dicen lo mismo), más bien, llama a uno existente de una manera nueva.
Ops, lo hice de nuevo! Los diseñadores, como los gitanos, constantemente deambulan de tendencia en tendencia y aman las cosas nuevas y brillantes: el término y el concepto de DevOps ya están siendo extraídos por los sistemas de diseño (Design Systems Ops), la investigación de usuarios (ResearchOps).

Campaña, tengo que renombrar
mi serie de artículos . No es que corriera después de cada tendencia, pero DesignOps describe mejor un grupo de iniciativas que mejora la infraestructura de la compañía para implementar un buen diseño: quién lo hace y cómo. No se trata solo de trabajar en un producto específico, sino de cómo mejorar sistemáticamente el trabajo de los diferentes equipos de productos. Los equipos de diseño centralizados ya viven según este principio; En el modelo más moderno a la Spotify, estamos hablando de un equipo separado que trabaja con otros para implementar las mejores prácticas.
Demonios, eso huele a argumento terminológico, la pérdida de tiempo más inútil después de crear un chatbot meteorológico. Pero a veces no puede esconderse de esto y no todas las actualizaciones de términos son malas. Jared Spool dice
"nada" -ops es un nuevo pensamiento de "cualquier cosa" . Fabricio Teixeira ha compilado los
antecedentes del concepto (aunque su interpretación del término es controvertida).
'x'-ops es el nuevo pensamiento' x '.
- Jared Spool (@jmspool) 2 de abril de 2018
Saskia Liebenberg de Deliveroo escribe sobre la formación de Research Ops en la compañía, un grupo que ayudará a los investigadores dentro de los productos. Es cierto que la mayoría de los laboratorios UX trabajan en el formato de una agencia interna, que ayuda a todos los productos.
Charlotte Clancy describió los roles en este equipo .
La venta de entradas para DesignOps Summit comenzó del 7 al 9 de noviembre en Nueva York (puede obtener un buen descuento hasta el 17 de julio). Ya estoy en el negocio (iré a las clases magistrales de Peter Merholz y Kristen Skinner). Ida juntos :)

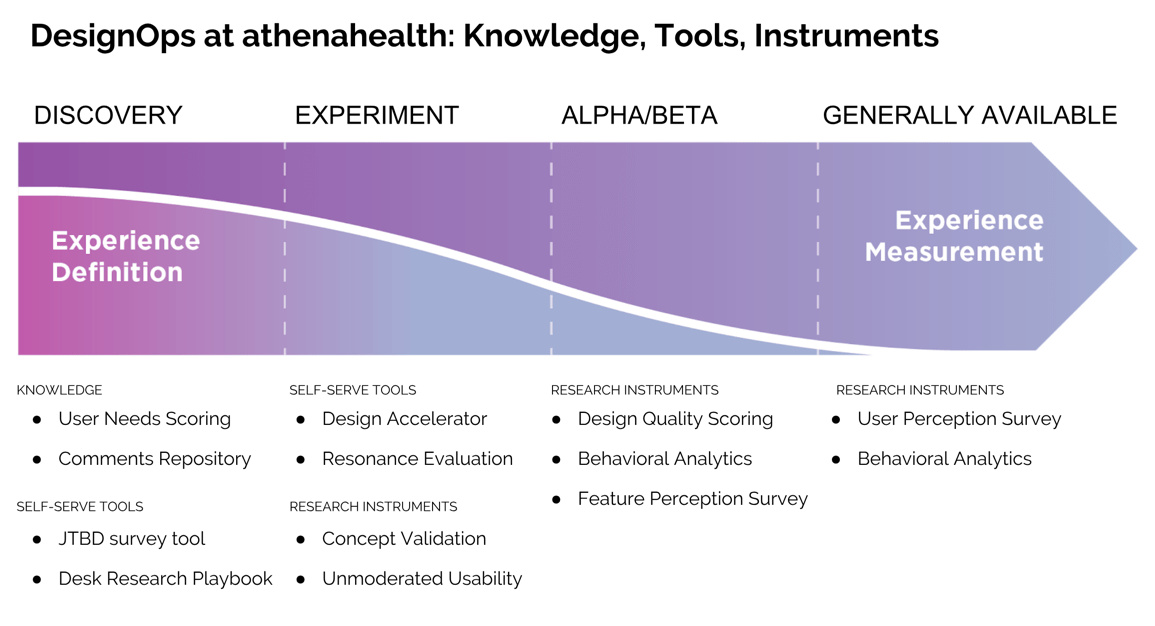
La perla en mis nuevas suscripciones es el blog del equipo de diseño de Athena Health. Tiene muchas publicaciones excelentes sobre gestión de diseño / DesignOps:
Enfoque de gestión del diseño a diferentes niveles . Un modelo moderno excelente, tanto en términos de organización, en términos de métodos y en términos de seguimiento de resultados.
Organización de equipos de diseño . Ella tiene dos gerentes: un experto en administración y en el área temática. El artículo tiene una buena descripción de los detalles de cada uno de los roles.
Equipo actualizado de investigación personalizada del dispositivo . Un gran conjunto de herramientas que ayuda a escalar los beneficios de la investigación.
Diseño de estructuras Enfoque muy sistemático y competente.
Rediseño de productos a gran escala y cómo el equipo de diseño seleccionó los puntos de enfoque y midió la mejora sobre ellos.

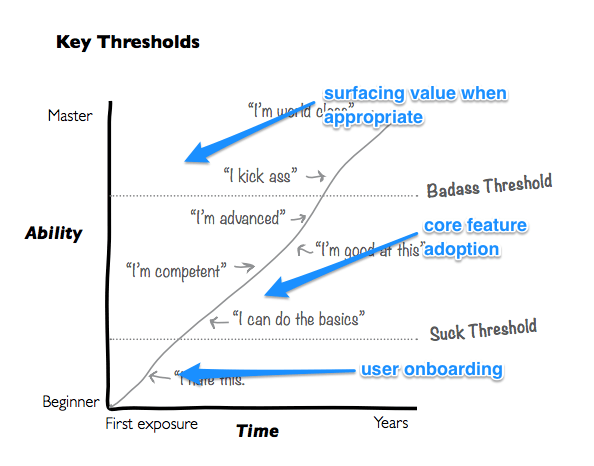
Marco Di Costanzo de IBM describe el enfoque de la compañía para encontrar puntos clave en el producto y el enfoque de todas las actividades de diseño y equipos de producto en general sobre ellos. Un gran ejemplo de cómo los diseñadores pueden agregar valor a su trabajo.

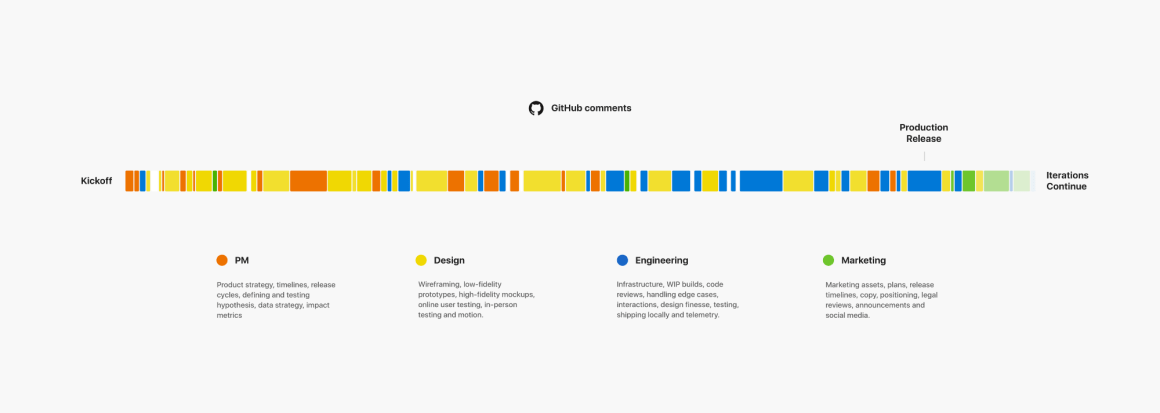
Siddhant Mehta del equipo móvil de Microsoft Outlook habla sobre cómo usan GitHub como un entorno completo para realizar tareas de productos. Un programa de compromiso interesante en el medio del artículo, que muestra bien las fases más activas del trabajo de diseño.

Cómo trabajan los equipos de diseño famosos
Eliel Johnson, jefe de diseño, Charles Schwab, habla sobre cómo trabaja el equipo de diseño en la empresa .
El jefe del mercado creativo Aaron Epstein habla sobre
cómo la compañía definió sus principios y cultura .
Gestión de productos y análisis
Shaun Archer de Capital ONE describe problemas comunes en la planificación y realización de sprints de diseño.
El equipo de Airtable muestra cómo usar la herramienta para priorizar un plan de producto a través de varios enfoques.
Arlen McCluskey de Dropbox ofrece consejos sobre cómo experimentar con su producto de manera competente en términos de diseño. Cómo encontrar puntos de crecimiento sin romper la interfaz.
Casos
Pendar Yousefi ha participado en el rediseño de AdWords y habla sobre el proceso.
Alexander Enin, del estudio de juegos IT Territory, escribe sobre cómo mejorar la interfaz del juego móvil HAWK. Tenía excelentes tasas de rendimiento y ganancias, pero los usuarios la encontraban aburrida. Después de una investigación comparativa de usuarios con los principales competidores, el equipo identificó puntos de crecimiento y pudo elevar estos indicadores.
La historia
El elegante historial histórico de Inês Almeida sobre cómo se desarrolló el uso de metodologías ágiles en los negocios y los problemas que esto ocasionó para una experiencia única del cliente.


Se ha publicado una traducción de la teoría de la diversión de Raph Koster para el diseño del juego. Ella habla sobre los antecedentes de la aparición de los juegos de computadora y la teoría del entretenimiento en general.
Sitio del libroTendencias
Los creadores de la comunidad "Buscando un diseñador" han recopilado un par de docenas de revisiones y pronósticos sobre las tendencias de diseño para 2018.

Diseño Algoritmico
El equipo de servicio de Meetup aprendió cómo generar automáticamente capturas de pantalla para tiendas de aplicaciones en diferentes idiomas: ahorraron energía al preparar un par de miles de imágenes de rutina.
El equipo de investigación aprendió a transferir emociones humanas de un video a otro.
Rafal Cymerys de Upside muestra un experimento de voz StarCraft II basado en Alexa. Es adecuado para operaciones que involucran una secuencia de varias acciones primitivas, aunque las operaciones básicas son aún más fáciles de hacer con el mouse y el teclado.
Más acerca de las interfaces de voz
Varios comediantes de pie han apreciado el humor de los asistentes inteligentes Amazon Alexa, Apple Siri, Google Assistant y Microsoft Cortana . Por ejemplo, Google tiene un equipo separado de escritores que hacen bromas.
Un informe de estudio sobre enfoques modernos para el diseño de interfaces para dispositivos de Internet de las cosas de Claire Rowland, coautora del libro de O'Reilly sobre este tema.
Consejos de Rob Harrigan de IBM para diseñar bots en mensajería instantánea.
Jacky Li de Connected Lab ha investigado a los usuarios sobre cómo controlar las funciones de la máquina mediante la pantalla táctil y la voz. Las pantallas táctiles obviamente distraen al conductor. Pero el control por voz no es mejor (el
último artículo de Nielsen / Norman Group proporciona razones específicas ).

Para el desarrollo general y profesional.
Luke Jones y Robb Owen lanzaron un sitio con ejemplos de tareas de prueba.


Smashing Magazine pre-ordenó su nuevo libro. Publicaron un
extracto de un capítulo de Vitaliy Fridman .
Dan Brown, de EightShapes, aconseja al diseñador que no se regocije si se le llama "genio"; lo más probable es que la esencia de su trabajo no se entienda bien y esto está plagado de decepciones posteriores. Es importante estar a la par con el equipo del producto; luego, se logrará reunir diferentes puntos de vista e introducir un resultado sólido.
Libros a punto de ser lanzados
Pamela Pavliscak "Diseñando para la felicidad" .
Austin Govella "Diseño de productos de piratería" .
Amber Case y Aaron Day "Diseñando productos con sonido" .
Jorge Arango "Viviendo en información" por Rosenfeld Media. El año que viene Rosenfeld Media tendrá
6 libros más .
Personas y empresas de la industria.
Comprar estudios de diseño de grandes empresas
Accenture compra el estudio alemán desigffairs .
Blog del equipo de diseño de Airtasker.
Entrevista con el diseñador de interfaces de juegos de Disney Howie Begosa, quien ha recorrido un largo camino profesional al trabajar con muchas plataformas.
Actas de congresos
La conferencia
Enterprise UX 2018 se realizó del 13 al 15 de junio en San Francisco. Natalie Hanson hizo un magnífico resumen detallado de los discursos (enlaces a partes individuales en los comentarios).
La conferencia
Confab 2018 se celebró del 21 al 23 de mayo en Minneapolis. Rhiannon Jones de Deliveroo hizo una sinopsis de textos frontend.
Suscríbase al resumen en Facebook , VKontakte , Telegram o por correo ; allí aparecen nuevos enlaces cada semana. Gracias a todos los que comparten los enlaces en el grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov y Anton Oleinik.