En los últimos años, hemos desarrollado enfoques comunes para crear aplicaciones de Android. Arquitectura pura, patrones arquitectónicos (MVC, MVP, MVVM, MVI), el patrón de repositorio y otros. Sin embargo, todavía no hay enfoques generalmente aceptados para organizar la navegación dentro de la aplicación. Hoy quiero hablar con ustedes sobre la plantilla de "coordinador" y las posibilidades de su aplicación en el desarrollo de aplicaciones de Android.
El patrón coordinador se usa a menudo en aplicaciones iOS y fue introducido por Soroush Khanlou para simplificar la navegación de la aplicación. Se cree que el trabajo de Sorush se basa en el enfoque del Controlador de aplicaciones descrito en los Patrones de arquitectura de aplicaciones empresariales de Martin Fowler.
La plantilla de "coordinador" está diseñada para resolver las siguientes tareas:
- lucha con el problema de Massive View Controller (el problema ya estaba escrito en el centro - nota del traductor), que a menudo se manifiesta con el advenimiento de God-Activity (actividad con muchas responsabilidades).
- separación de la lógica de navegación en una entidad separada
- reutilización de pantallas de aplicaciones (actividad / fragmentos) debido a una conexión débil con la lógica de navegación
Pero, antes de comenzar a familiarizarse con la plantilla e intentar implementarla, echemos un vistazo a las implementaciones de navegación utilizadas en las aplicaciones de Android.
La lógica de navegación se describe en la actividad / fragmento
Dado que el SDK de Android requiere que Context abra una nueva actividad (o FragmentManager para agregar un fragmento a la actividad), con bastante frecuencia la lógica de navegación se describe directamente en la actividad / fragmento. Incluso los ejemplos en la documentación para el SDK de Android utilizan este enfoque.
class ShoppingCartActivity : Activity() { override fun onCreate(b : Bundle?){ super.onCreate(b) setContentView(R.layout.activity_shopping_cart) val checkoutButton = findViewById(R.id.checkoutButton) checkoutButton.setOnClickListener { val intent = Intent(this, CheckoutActivity::class.java) startActivity(intent) } } }
En el ejemplo anterior, la navegación está estrechamente relacionada con la actividad. ¿Es conveniente probar dicho código? Se podría argumentar que podemos separar la navegación en una entidad separada y nombrarla, por ejemplo, Navigator, que se puede implementar. A ver:
class ShoppingCartActivity : Activity() { @Inject lateinit var navigator : Navigator override fun onCreate(b : Bundle?){ super.onCreate(b) setContentView(R.layout.activity_shopping_cart) val checkoutButton = findViewById(R.id.checkoutButton) checkoutButton.setOnClickListener { navigator.showCheckout(this) } } } class Navigator { fun showCheckout(activity : Activity){ val intent = Intent(activity, CheckoutActivity::class.java) activity.startActivity(intent) } }
Resultó que no está mal, pero quiero más.
Navegación con MVVM / MVP
Comenzaré con la pregunta: ¿dónde ubicaría la lógica de navegación al usar MVVM / MVP?
¿En la capa debajo del presentador (llamémoslo lógica de negocios)? No es una buena idea, porque lo más probable es que reutilice su lógica de negocios en otros modelos de presentación o presentadores.
En la capa de vista? ¿Está seguro de que desea lanzar eventos entre la presentación y el presentador / modelo de presentación? Veamos un ejemplo:
class ShoppingCartActivity : ShoppingCartView, Activity() { @Inject lateinit var navigator : Navigator @Inject lateinit var presenter : ShoppingCartPresenter override fun onCreate(b : Bundle?){ super.onCreate(b) setContentView(R.layout.activity_shopping_cart) val checkoutButton = findViewById(R.id.checkoutButton) checkoutButton.setOnClickListener { presenter.checkoutClicked() } } override fun navigateToCheckout(){ navigator.showCheckout(this) } } class ShoppingCartPresenter : Presenter<ShoppingCartView> { ... override fun checkoutClicked(){ view?.navigateToCheckout(this) } }
O si prefiere MVVM, puede usar SingleLiveEvents o EventObserver
class ShoppingCartActivity : ShoppingCartView, Activity() { @Inject lateinit var navigator : Navigator @Inject lateinit var viewModel : ViewModel override fun onCreate(b : Bundle?){ super.onCreate(b) setContentView(R.layout.activity_shopping_cart) val checkoutButton = findViewById(R.id.checkoutButton) checkoutButton.setOnClickListener { viewModel.checkoutClicked() } viewModel.navigateToCheckout.observe(this, Observer { navigator.showCheckout(this) }) } } class ShoppingCartViewModel : ViewModel() { val navigateToCheckout = MutableLiveData<Event<Unit>> fun checkoutClicked(){ navigateToCheckout.value = Event(Unit)
O pongamos un navegador en un modelo de vista en lugar de usar EventObserver como se muestra en el ejemplo anterior
class ShoppingCartViewModel @Inject constructor(val navigator : Navigator) : ViewModel() }
Tenga en cuenta que este enfoque se puede aplicar al presentador. También ignoramos una posible pérdida de memoria en el navegador si mantiene un enlace al activador.
Coordinador
Entonces, ¿dónde ubicamos la lógica de navegación? Lógica de negocios? Anteriormente, ya consideramos esta opción y llegamos a la conclusión de que esta no es la mejor solución. Lanzar eventos entre la vista y el modelo de vista puede funcionar, pero no parece una solución elegante. Además, la vista sigue siendo responsable de la lógica de navegación, a pesar de que la llevamos al navegador. Siguiendo el método de exclusión, todavía tenemos la opción de colocar la lógica de navegación en el modelo de presentación, y esta opción parece prometedora. ¿Pero el modelo de vista debería preocuparse por la navegación? ¿No es solo una capa entre la vista y el modelo? Por eso llegamos a la noción de coordinador.
"¿Por qué necesitamos otro nivel de abstracción?" - usted pregunta ¿Vale la pena la complejidad del sistema? En proyectos pequeños, la abstracción realmente puede resultar en aras de la abstracción, sin embargo, en aplicaciones complejas o en el caso de usar pruebas A / B, el coordinador puede ser útil. Supongamos que un usuario puede crear una cuenta e iniciar sesión. Ya tenemos algo de lógica, donde debemos verificar si el usuario ha iniciado sesión y mostrar la pantalla de inicio de sesión o la pantalla principal de la aplicación. El coordinador puede ayudar con el ejemplo dado. Tenga en cuenta que el coordinador no ayuda a escribir menos código; ayuda a obtener el código de la lógica de navegación de la vista o modelo de vista.
La idea del coordinador es extremadamente simple. Solo sabe qué pantalla de aplicación abrir a continuación. Por ejemplo, cuando un usuario hace clic en el botón de pago de un pedido, el coordinador recibe el evento correspondiente y sabe que el siguiente paso es abrir la pantalla de pago. En iOS, el coordinador se usa como un localizador de servicios para crear ViewControllers y controlar la pila posterior. Esto es suficiente para el coordinador (recuerde el principio de responsabilidad exclusiva). En las aplicaciones de Android, el sistema crea actividades, tenemos muchas herramientas para implementar dependencias y hay una pila de actividades y fragmentos. Ahora volvamos a la idea original del coordinador: el coordinador solo sabe qué pantalla será la siguiente.
Ejemplo: aplicación de noticias usando un coordinador
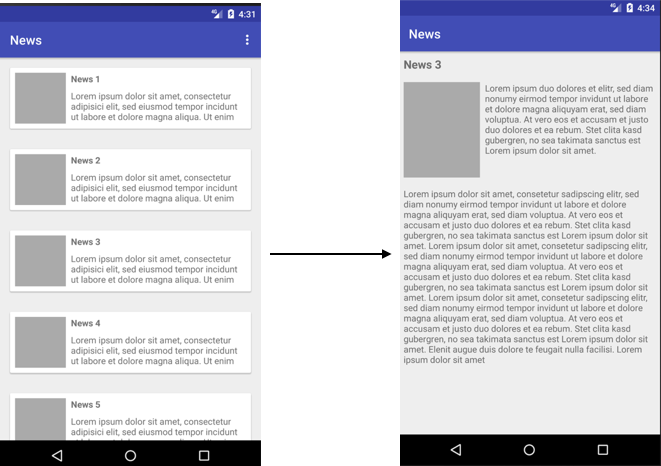
Finalmente hablemos directamente sobre la plantilla. Imagine que necesitamos crear una aplicación de noticias simple. La aplicación tiene 2 pantallas: "lista de artículos" y "texto del artículo", que se abre haciendo clic en un elemento de la lista.

class NewsFlowCoordinator (val navigator : Navigator) { fun start(){ navigator.showNewsList() } fun readNewsArticle(id : Int){ navigator.showNewsArticle(id) } }
Un script (Flow) contiene una o más pantallas. En nuestro ejemplo, el escenario de noticias consta de 2 pantallas: "lista de artículos" y "texto del artículo". El coordinador fue extremadamente simple. Cuando se inicia la aplicación, llamamos a NewsFlowCoordinator # start () para mostrar una lista de artículos. Cuando un usuario hace clic en un elemento de la lista, se llama al método NewsFlowCoordinator # readNewsArticle (id) y se muestra una pantalla con el texto completo del artículo. Todavía estamos trabajando con el navegador (hablaremos de esto un poco más adelante), al que delegamos la apertura de la pantalla. El coordinador no tiene estado, no depende de la implementación del back-end e implementa una sola función: determina a dónde ir después.
¿Pero cómo conectar al coordinador con nuestro modelo de presentación? Seguiremos el principio de inversión de dependencia: pasaremos la lambda al modelo de vista, que se llamará cuando el usuario toque el artículo.
class NewsListViewModel( newsRepository : NewsRepository, var onNewsItemClicked: ( (Int) -> Unit )? ) : ViewModel() { val newsArticles = MutableLiveData<List<News>> private val disposable = newsRepository.getNewsArticles().subscribe { newsArticles.value = it } fun newsArticleClicked(id : Int){ onNewsItemClicked!!(id)
onNewsItemClicked: (Int) -> Unit es una lambda que tiene un argumento entero y devuelve Unit. Tenga en cuenta que lambda puede ser nulo, esto nos permitirá borrar el enlace para evitar pérdidas de memoria. El creador del modelo de vista (por ejemplo, una daga) debe pasar un enlace al método coordinador:
return NewsListViewModel( newsRepository = newsRepository, onNewsItemClicked = newsFlowCoordinator::readNewsArticle )
Anteriormente, mencionamos el navegador, que realiza el cambio de pantallas. La implementación del navegador queda a su discreción, ya que depende de su enfoque específico y sus preferencias personales. En nuestro ejemplo, utilizamos una actividad con varios fragmentos (una pantalla, un fragmento con su propio modelo de presentación). Doy una implementación ingenua de un navegador:
class Navigator{ var activity : FragmentActivity? = null fun showNewsList(){ activty!!.supportFragmentManager .beginTransaction() .replace(R.id.fragmentContainer, NewsListFragment()) .commit() } fun showNewsDetails(newsId: Int) { activty!!.supportFragmentManager .beginTransaction() .replace(R.id.fragmentContainer, NewsDetailFragment.newInstance(newsId)) .addToBackStack("NewsDetail") .commit() } } class MainActivity : AppCompatActivity() { @Inject lateinit var navigator : Navigator override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) navigator.activty = this } override fun onDestroy() { super.onDestroy() navigator.activty = null
La implementación anterior del navegador no es ideal, pero la idea principal de esta publicación es introducir un coordinador en el patrón. Vale la pena señalar que, dado que el navegador y el coordinador no tienen estado, pueden declararse dentro de la aplicación (por ejemplo, alcances
Singleton en una daga) y pueden instanciarse en la Aplicación # onCreate ().
Agreguemos autorización a nuestra aplicación. Definiremos una nueva pantalla de inicio de sesión (LoginFragment + LoginViewModel, por simplicidad, omitiremos la recuperación y el registro de la contraseña) y LoginFlowCoordinator. ¿Por qué no agregar nuevas funcionalidades a NewsFlowCoordinator? ¿No queremos obtener un coordinador de Dios que sea responsable de toda la navegación en la aplicación? Además, el script de autorización no se aplica al escenario del lector de noticias, ¿verdad?
class LoginFlowCoordinator( val navigator: Navigator ) { fun start(){ navigator.showLogin() } fun registerNewUser(){ navigator.showRegistration() } fun forgotPassword(){ navigator.showRecoverPassword() } } class LoginViewModel( val usermanager: Usermanager, var onSignUpClicked: ( () -> Unit )?, var onForgotPasswordClicked: ( () -> Unit )? ) { fun login(username : String, password : String){ usermanager.login(username, password) ... } ... }
Aquí vemos que para cada evento de IU hay una lambda correspondiente, sin embargo, no hay lambda para la devolución de llamada de un inicio de sesión exitoso. Este también es un detalle de implementación y puede agregar el lambda correspondiente, sin embargo, tengo una mejor idea. Agreguemos un RootFlowCoordinator y suscríbase a los cambios del modelo.
class RootFlowCoordinator( val usermanager: Usermanager, val loginFlowCoordinator: LoginFlowCoordinator, val newsFlowCoordinator: NewsFlowCoordinator, val onboardingFlowCoordinator: OnboardingFlowCoordinator ) { init { usermanager.currentUser.subscribe { user -> when (user){ is NotAuthenticatedUser -> loginFlowCoordinator.start() is AuthenticatedUser -> if (user.onBoardingCompleted) newsFlowCoordinator.start() else onboardingFlowCoordinator.start() } } } fun onboardingCompleted(){ newsFlowCoordinator.start() } }
Por lo tanto, RootFlowCoordinator será el punto de entrada de nuestra navegación en lugar de NewsFlowCoordinator. Centrémonos en RootFlowCoordinator. Si el usuario ha iniciado sesión, verificamos si ha completado la incorporación (más sobre esto más adelante) y comenzamos el script para noticias o incorporación. Tenga en cuenta que LoginViewModel no está involucrado en esta lógica. Describimos el escenario de incorporación.

class OnboardingFlowCoordinator( val navigator: Navigator, val onboardingFinished: () -> Unit // this is RootFlowCoordinator.onboardingCompleted() ) { fun start(){ navigator.showOnboardingWelcome() } fun welcomeShown(){ navigator.showOnboardingPersonalInterestChooser() } fun onboardingCompleted(){ onboardingFinished() } }
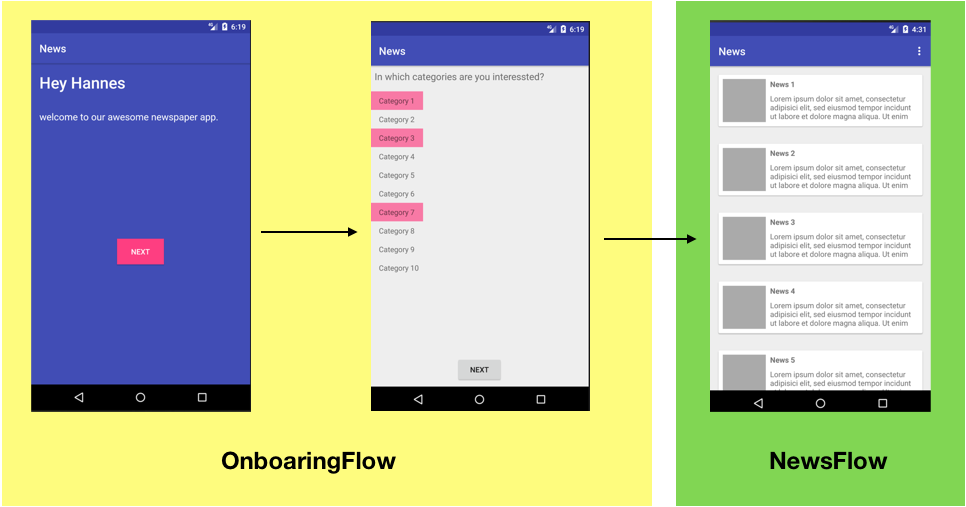
La incorporación se inicia llamando a OnboardingFlowCoordinator # start (), que muestra WelcomeFragment (WelcomeViewModel). Después de hacer clic en el botón "siguiente", se llama al método OnboardingFlowCoordinator # welcomeShown (). Que muestra la siguiente pantalla PersonalInterestFragment + PersonalInterestViewModel, en la que el usuario selecciona categorías de noticias interesantes. Después de seleccionar las categorías, el usuario toca el botón "siguiente" y se llama al método OnboardingFlowCoordinator # onboardingCompleted (), que representa la llamada a RootFlowCoordinator # onboardingCompleted (), que lanza NewsFlowCoordinator.
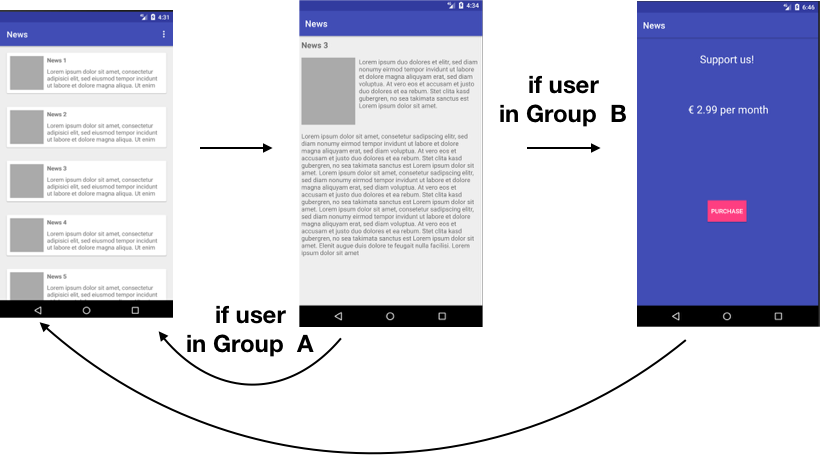
Veamos cómo el coordinador puede simplificar el trabajo con las pruebas A / B. Agregaré una pantalla con una oferta para realizar una compra en la aplicación y se la mostraré a algunos usuarios.

class NewsFlowCoordinator ( val navigator : Navigator, val abTest : AbTest ) { fun start(){ navigator.showNewsList() } fun readNewsArticle(id : Int){ navigator.showNewsArticle(id) } fun closeNews(){ if (abTest.isB){ navigator.showInAppPurchases() } else { navigator.closeNews() } } }
Nuevamente, no hemos agregado ninguna lógica a la vista o su modelo. ¿Has decidido agregar InAppPurchaseFragment a la incorporación? Para hacer esto, solo necesita cambiar el coordinador de incorporación, ya que el fragmento de compra y su modelo de vista son completamente independientes de otros fragmentos y podemos reutilizarlo libremente en otros escenarios. El coordinador también ayudará a implementar la prueba A / B, que compara dos escenarios de incorporación.
Las fuentes completas se pueden
encontrar en el github , y para los perezosos he preparado una demostración de video
Consejos útiles: usando kotlin puede crear dsl conveniente para describir coordinadores en forma de un gráfico de navegación.
newsFlowCoordinator(navigator, abTest) { start { navigator.showNewsList() } readNewsArticle { id -> navigator.showNewsArticle(id) } closeNews { if (abTest.isB){ navigator.showInAppPurchases() } else { navigator.closeNews() } } }
Resumen:
El coordinador ayudará a llevar la lógica de navegación al componente probado acoplado libremente. Por el momento no hay una biblioteca lista para producción, describí solo el concepto de resolver el problema. ¿El coordinador es aplicable a su solicitud? No sé, depende de sus necesidades y de lo fácil que será integrarlo en la arquitectura existente. Puede ser útil escribir una pequeña aplicación usando un coordinador.
FAQ:
El artículo no menciona el uso de un coordinador con un patrón MVI. ¿Es posible utilizar un coordinador con esta arquitectura? Sí, tengo un
artículo separado .
Google presentó recientemente el Controlador de navegación como parte de Android Jetpack. ¿Cómo se relaciona el coordinador con la navegación de Google? Puede usar el nuevo Controlador de navegación en lugar del navegador en los coordinadores o directamente en el navegador en lugar de crear manualmente fragmentos de transacciones.
Y si no quiero usar fragmentos / actividad y quiero escribir mi propio back-end para administrar las vistas, ¿funcionará en mi caso usar un coordinador? También pensé en esto y estoy trabajando en un prototipo. Escribiré sobre esto en mi blog. Me parece que la máquina de estados simplificará enormemente la tarea.
¿Está el coordinador apegado al enfoque de aplicación de actividad única? No, puedes usarlo en varios escenarios. La implementación de la transición entre pantallas está oculta en el navegador.
Con el enfoque descrito, obtienes un gran navegador. ¿Intentamos escaparnos de Dios-Objeto? No estamos obligados a describir el navegador en una clase. Cree varios navegadores pequeños compatibles, por ejemplo, un navegador separado para cada escenario de usuario.
¿Cómo trabajar con animaciones de transición continua? Describa las animaciones de transición en el navegador, luego la actividad / fragmento no sabrá nada sobre la pantalla anterior / siguiente. ¿Cómo sabe el navegador cuándo comenzar la animación? Supongamos que queremos mostrar una animación de la transición entre los fragmentos A y B. Podemos suscribirnos al evento onFragmentViewCreated (v: View) usando FragmentLifecycleCallback y cuando ocurre este evento podemos trabajar con animaciones de la misma manera que lo hicimos directamente en el fragmento: agregue OnPreDrawListener esperar hasta que esté listo y llamar a startPostponedEnterTransition (). Aproximadamente de la misma manera, puede implementar una transición animada entre la actividad usando ActivityLifecycleCallbacks o entre ViewGroup usando OnHierarchyChangeListener. No olvide darse de baja de los eventos más adelante para evitar pérdidas de memoria.