Cómo crear rápidamente un entorno de trabajo para desarrolladores web o configurar un entorno de desarrollo para trabajar o aprender HTML, CSS, PHP en Windows.
(artículo publicado en Linkedin )

Esta es mi traducción del artículo del autor de libros sobre ensamblador y programas de inversión. Ahora se publica principalmente en los Estados Unidos. Creo que será útil para los principiantes y no solo.
Los programadores novatos siempre se preguntan dónde comenzar a aprender cómo crear sitios web. Una búsqueda en Internet proporciona mucha información diversa, pero desafortunadamente solo confunde aún más a los desarrolladores principiantes. Con más de 5 años de experiencia docente, he visto muchas veces cómo los estudiantes, tomando descansos en los juegos de computadora y decidiendo convertirse en desarrolladores web, intentaron establecer entornos de desarrollo. Comenzaron a ordenar los programas de diseño. Se aferraron a Sublime Text, Notepad ++, Visual Studio Code, NetBeans o PHPStorm. Intentamos instalar WAMP (significa Windows, Apache, MySQL y PHP) en una computadora local, como Denver, Xampp, Open Server y muchos otros. Pero dado que no hay un conocimiento sistemático en la cabeza de un desarrollador novato, no hay experiencia de ajuste, rara vez uno de ellos logró establecer un entorno de desarrollo conveniente, y quien tuvo éxito, se dio cuenta de que jugar se volvió más difícil, ya que muchos programas instalados adicionales hacen que sea difícil disfrutar suavidad en el juego.
Este artículo nació debido a la explicación durante muchos años a cada estudiante de cómo hacer todo de manera correcta y conveniente.
Una vez más, quiero decir que configuraremos el entorno de trabajo en Windows para estudiar la creación de sitios en HTML, CSS y su relación con PHP. Llamaremos a tal computadora funcionando para que los desarrolladores web novatos se acostumbren a la idea de que su computadora es su fuente de ingresos.
Empezando
Creo que, dado que decides convertirte en desarrollador web, lo primero que debes hacer es instalar Git en tu computadora. Git es un sistema de control de versiones distribuido. Confíe en mi palabra, que este sistema lo salvará más de una vez, especialmente cuando se dé cuenta de que algo salió mal. Gracias a git, puedes controlar claramente cuándo sucedió esto y git te dará la oportunidad de retroceder a la versión anterior del archivo editado. Es conveniente, ¿verdad?
Para instalar, descargar e instalar Git para Windows ( https://gitforwindows.org/ ), dejamos todas las rutas y la configuración predeterminada. Después de la instalación, reinicie su computadora.
Ahora puede usar Git usando la línea de comando o PowerShell.
Me adhiero a la regla de que solo necesita instalar git e IDE en su computadora de trabajo, que significa "entorno de desarrollo integrado". Todo lo demás debería funcionar en la versión del servidor. No puedes configurar un WAMP diferente. Destaco que estoy hablando específicamente de los ensamblajes WAMP. Explicaré mi punto de vista. Los ensamblajes WAMP son convenientes y buenos, pero solo cuando entiendes claramente qué y por qué estás haciendo en el servidor y el sitio. Los principiantes simplemente por su experiencia aún no pueden. Sí, leyendo en muchos foros donde los desarrolladores web, incluidos los desarrolladores de Full Stack, dan consejos a los principiantes, a menudo tuve que leer que los ensamblajes WAMP son muy convenientes. Pero siguiendo ese consejo, puede distinguir inmediatamente a un profesional de alguien que acaba de dar sus primeros pasos hacia el desarrollo web. Un profesional nunca aconsejará a un principiante que aprenda desarrollo web para instalar ensamblajes WAMP.
Y aqui esta. El entorno en el ensamblado WAMP es bastante diferente del entorno real que tienen los servidores web, en el que se ubicará su sitio terminado. El entorno de alojamiento web suele ser un sistema basado en sistemas similares a UNIX (Linux, CentOS, etc.), con bastante menos frecuencia es el servidor web IIS, y cuando se utilizan ensamblados WAMP, obtenemos un entorno de Windows que no tiene nada que ver con lo real No tiene entorno. En mi práctica, he presenciado cuando las construcciones de WAMP interfieren con las personas. Por ejemplo, un desarrollador web novato vino a nuestro equipo para desarrollar sitios en una computadora doméstica con un ensamblaje WAMP. Tenía una tarea simple para hacer una página a partir de un diseño terminado y hacer un formulario de comentarios de trabajo sobre ella. Unos días después trae una solución llave en mano. Lo cargamos al servidor de prueba, que es una copia exacta del servidor de producción y vemos que el formulario no funciona y algunas de las imágenes no se muestran. Sí, los desarrolladores experimentados entienden de inmediato cuál es el problema, pero el principiante no entiende esto y tiene pánico. Inmediatamente dice: "No entiendo, todo funciona en mi casa". Le pido que verifique de dónde carga la página las imágenes, y también verifica el script php para obtener rutas absolutas. Cuando lo arregla, todo funciona. Pero este es un formulario de comentarios simple, y si se trata de un sitio de tienda en línea, ¿400 páginas? U otro ejemplo. Tuve que lidiar de alguna manera con la implementación del sitio que la compañía ordenó de forma independiente: el desarrollador. El desarrollador hizo un pedido de un sitio de tarjetas de visita para una empresa. Cuando este desarrollador mostró el pedido finalizado al cliente en su computadora portátil de trabajo, todo funcionó bien, pero cuando este sitio fue transferido al proveedor de alojamiento, el sitio no funcionó y algunas de las páginas simplemente no aparecieron. Los desarrolladores experimentados también entienden cuál es el problema, pero esto aún no se ha dado a los principiantes, debido a la falta de la experiencia necesaria. Aquí resultó que en Windows no hay soporte .htaccess, después de haber registrado las directivas necesarias para que CMS funcione, todo funcionó. ¿Pero era solo un sitio de tarjetas de visita, y si fuera una tienda en línea con un panel de administración, secciones cerradas, etc.? Aquí para evitar todo esto, les recomiendo a todos mis alumnos que usen, si no un entorno de producción 100% completo, al menos muy cerca de él, y este ensamblaje WAMP no puede proporcionar.
Tengo dos entornos favoritos en los que trabajo: NetBeans y PHPStorm. A quien le guste depende de usted. Recomiendo poner ambos e intentar trabajar en ellos. NetBeans es gratuito, PHPStorm cuesta $ 89 para un desarrollador individual, pero hay una prueba de 30 días para que pueda verlo en el trabajo.
Hablaré sobre la personalización usando IDE PHPStorm como ejemplo. Instale IDE PHPStorm en nuestra computadora en funcionamiento descargándola del sitio oficial . Aquí no hay nada complicado, es solo un programa de Windows, dejamos todas las rutas por defecto. Instalado.
Como dije, todo debe desarrollarse en un entorno idéntico al host o muy cercano a él. Para hacer esto, necesitamos instalar VirtualBox en nuestra computadora descargándolo del sitio oficial . Tampoco hay nada complicado, poner y reiniciar la computadora.
Entonces hay dos formas de desarrollo
La primera forma es crear una máquina virtual manualmente dentro de VirtualBox, instalar el Servidor Linux en ella y crear Apache, MySQL y PHP en el servidor. Además, para la depuración, también tendremos que instalar Xdebug para depurar PHP allí, entendiendo simultáneamente las dependencias dentro de la máquina virtual y también teniendo en cuenta las dependencias con nuestra carpeta de trabajo en la máquina host. Cuando adquieres experiencia, no es tan difícil de hacer como parece, pero para aquellos que recién están dando sus primeros pasos hacia el desarrollo WEB, todas estas son dificultades innecesarias.
Por lo tanto, hay un segundo camino de desarrollo. Instale Vagrant en su computadora descargándolo del sitio oficial . Vagrant es una aplicación que te ayuda a administrar máquinas virtuales. Instalado? Si recibe un error sobre la falta de coincidencia de la versión de PowerShell, actualice el Marco de administración . Instalado? Genial
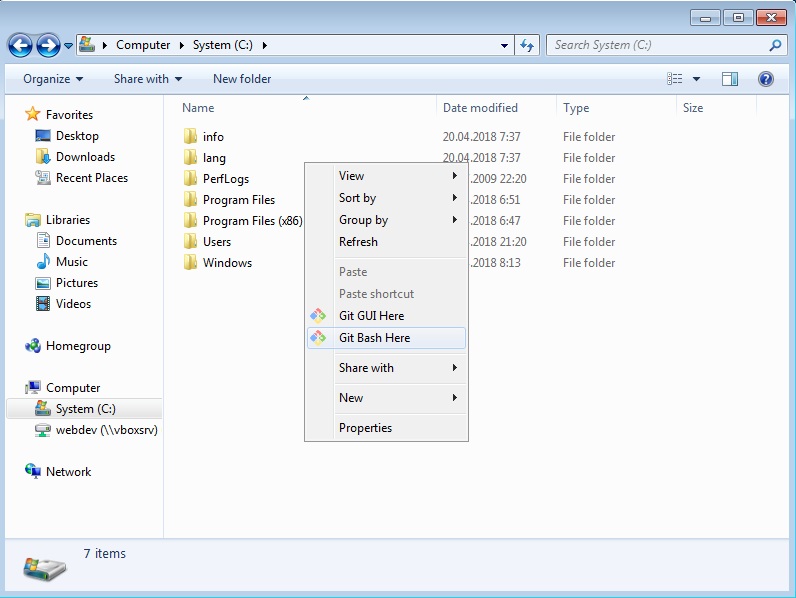
A continuación, descargue el archivo con la configuración vagabunda, que preparé sobre la base de "Ubuntu Server 16.04" y que propongo utilizar para mis alumnos. Creamos una carpeta de trabajo para nosotros, en la que crearemos nuestro sitio. Por ejemplo, esta será la carpeta "webdev" en la unidad "C". Como hacerlo Para aquellos que ya han instalado Git, abra la unidad "C" en el Explorador y haga clic derecho y seleccione "Git Bash Here" .
A. 
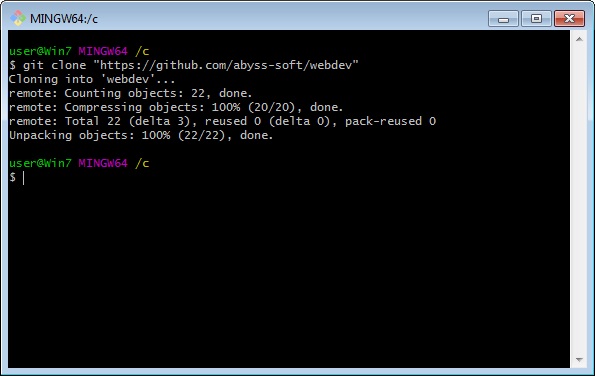
Se abrirá la consola, en la cual ingresaremos el comando: git clone https://github.com/abyss-soft/webdev y presionamos "enter".

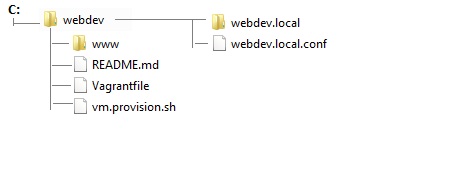
Después de eso, nuestra carpeta de trabajo lista con el siguiente árbol de archivos apareció en su disco:

Tenga en cuenta que la carpeta con nuestro sitio web que desarrollaremos se encuentra en esta ruta: C: \ webdev \ www \ webdev.local
En el futuro, puede reemplazar todos los archivos de esta carpeta con los archivos de su sitio y así recibir un entorno de desarrollo listo para su sitio.
También le recomiendo que se registre en https://github.com y haga que "Fork" sea mi repositorio " https://github.com/abyss-soft/webdev ", de modo que lo guarde para usted y siempre permanecerá con usted.
Para aquellos que no desean instalar git, aquí están los enlaces directos:
- Enlace directo: https://github.com/abyss-soft/webdev/archive/master.zip
- Enlace a github: https://github.com/abyss-soft/webdev
- Enlace de cuadro vagabundo: https://app.vagrantup.com/alex-panov/boxes/webdev
Luego, ejecute el intérprete de línea de comando, para esto presionamos Win + R (presione de esta manera - mantenga presionado el botón con el logotipo de Windows a la izquierda y derecha del espacio después de la alt) y sin soltarlo presione R) e ingrese el comando "cmd" (sin comillas). En la ventana que se abre, vamos a nuestra carpeta creada ingresando el comando cd c: \ webdev .
Yendo a la carpeta, ingrese el comando vagabundo . La consola no se cierra. Cuando trabajemos y necesitemos apagar el servidor virtual, ingresaremos el comando de detención vagabundo .
El primer lanzamiento puede llevar mucho tiempo: la imagen se descargará, durante los lanzamientos posteriores, este paso no será, la imagen se pegará desde el caché. A continuación, se iniciará la máquina virtual.
En la máquina virtual en sí, tenemos el archivo PHP.ini ubicado en /etc/php/7.0/apache2/php.ini y con esta configuración:
---------- Trabajo: -------
[xdebug]
zend_extension = "/ usr / lib / php / 20151012 / xdebug.so"
xdebug.remote_autostart = on
xdebug.remote_enable = on
xdebug.remote_connect_back = on
xdebug.remote_port = 9000
xdebug.remote_host = 192.168.33.31
xdebug.idekey = PHP_IDE_CONFIG
Donde xdebug.remote_host = 192.168.33.31 es la dirección de la computadora host en la que se ejecuta PHPStorm.
Esperando a que se cargue, escribiremos en el archivo "hosts" (se encuentra C: \ Windows \ System32 \ drivers \ etc) la línea: 192.168.33.33 webdev.local
A continuación, inicie su navegador favorito y siga el enlace webdev.local
Si todo salió como se esperaba, veremos una página con el texto "PHP calculando:" que muestra que nuestro sitio de prueba está cargado en nuestra máquina virtual en el servidor y está listo para funcionar.
Luego, necesitamos conectar un intérprete PHP remoto a PHPStorm.
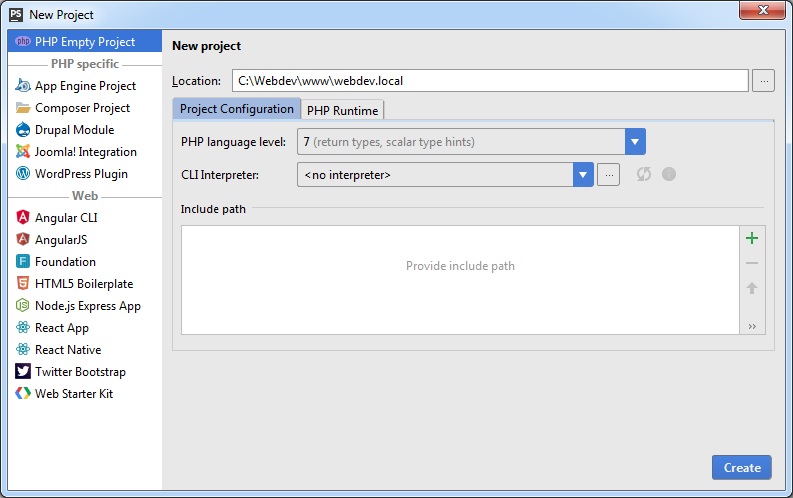
Para hacer esto, ejecute PHPStorm y cree un nuevo proyecto:

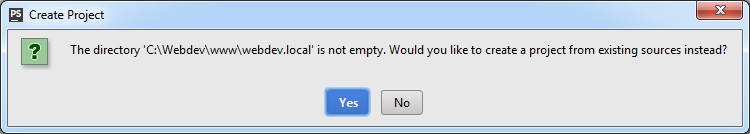
El programa nos dirá que los archivos ya existen en esta carpeta y nos preguntará si queremos crear un proyecto en esta carpeta:

Haga clic en "Sí"
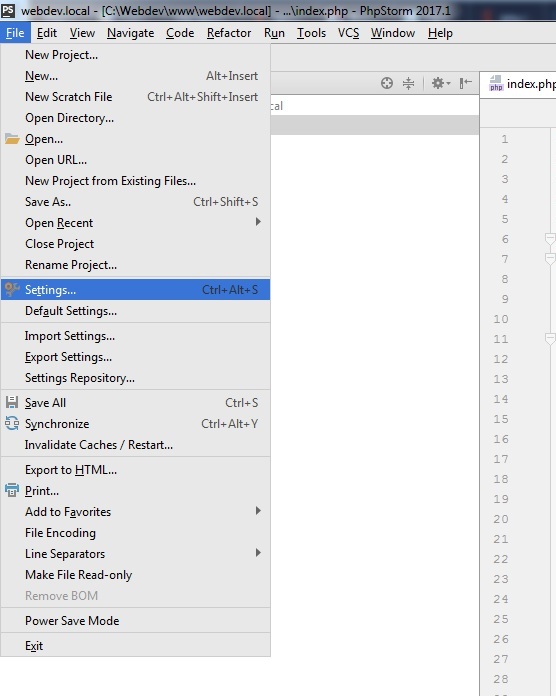
A continuación, haga clic en el menú "Archivo" -> "Configuración ...":

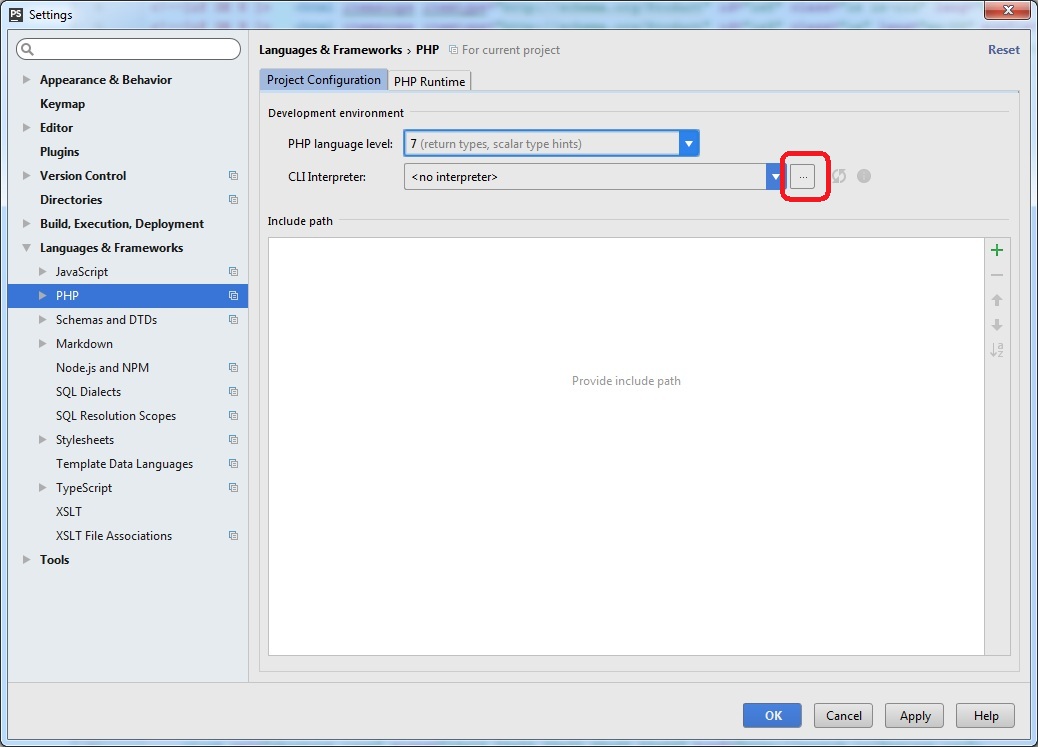
y vaya a la sección Idiomas y marcos y seleccione PHP en esta sección. En esta sección, debe asignar un intérprete para el IDE en la cláusula CLI Intérprete haciendo clic en el [...]

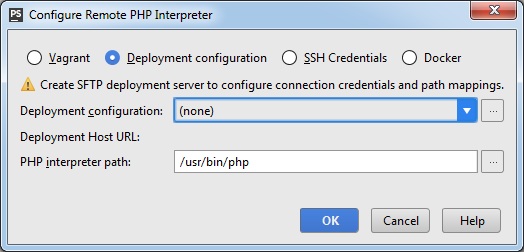
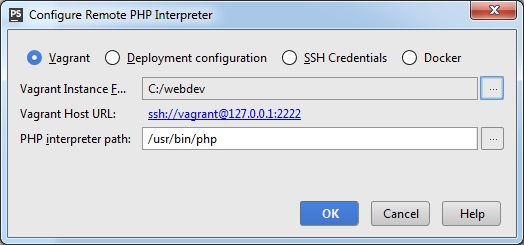
En la ventana que se abre, haga clic en el "+" verde, configure cualquier nombre, por ejemplo, "Remote PHP 7" y seleccione el elemento Remoto ...

En la ventana que aparece, seleccione Vagabundo y especifique la ruta al archivo "C: \ webdev"

Y haga clic en Aceptar.
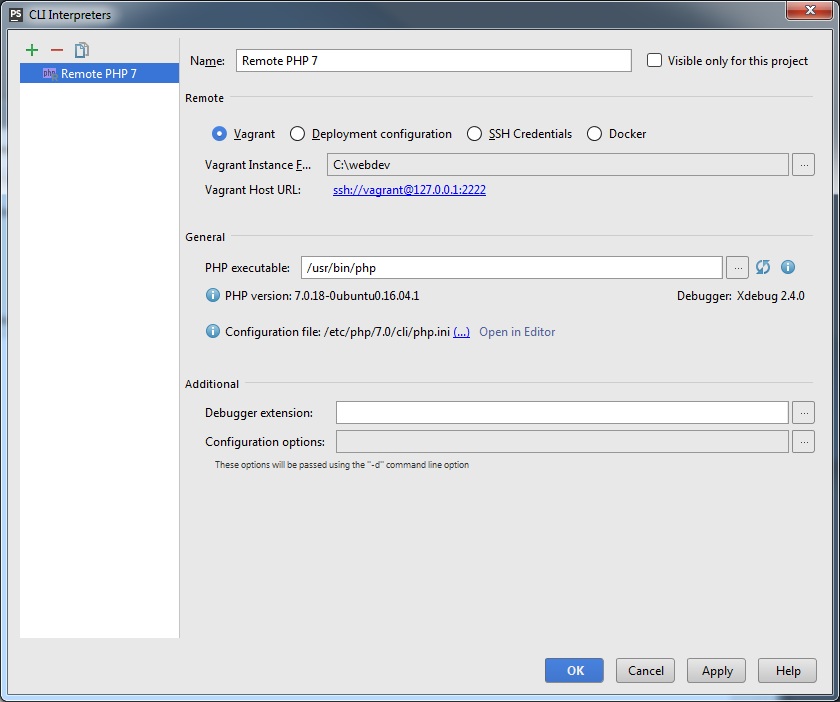
Aparece esta ventana en la que la versión de PHP y la versión del depurador son visibles:

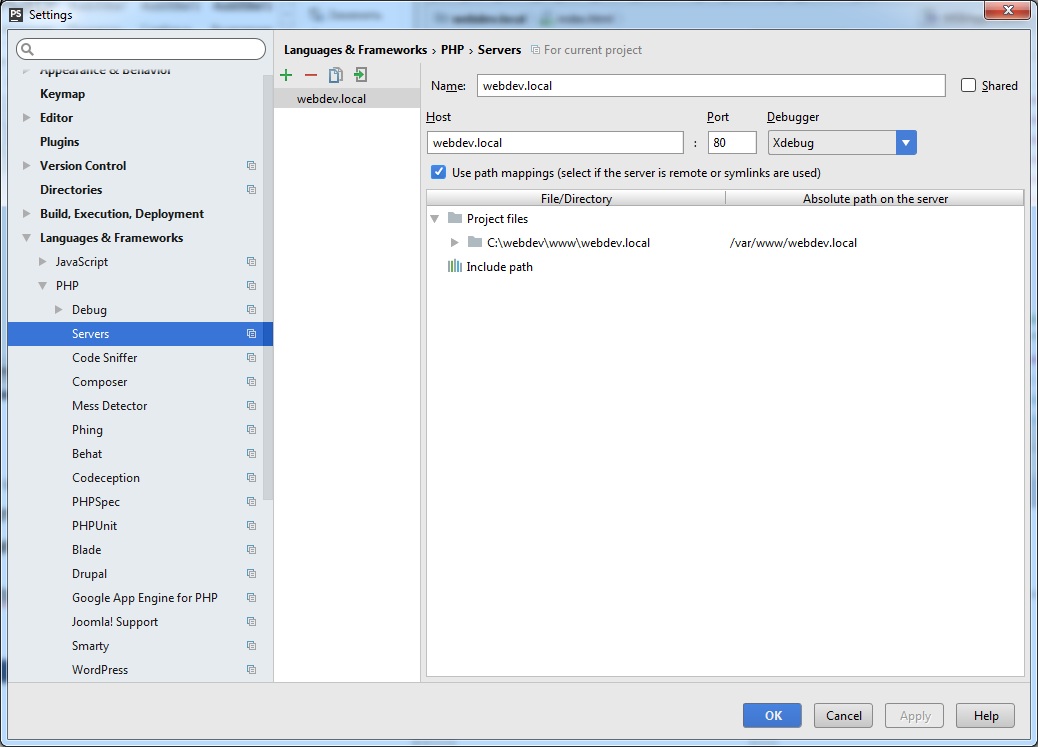
A continuación, en la sección PHP, seleccione Servidores (PHP -> Servidores) . Haga clic en el "+" verde e ingrese cualquier nombre, por ejemplo, "webdev.local" y el nombre de host: "webdev.local". El número de puerto es "80" y el depurador está configurado en "XDebug". Asegúrese de habilitar la casilla de verificación Usar asignaciones de ruta ... indique la correspondencia de las rutas:
| Archivo / Directorio | Parche absoluto en el servidor |
|---|
| C: \ webdev \ www \ webdev.local | /var/www/webdev.local |

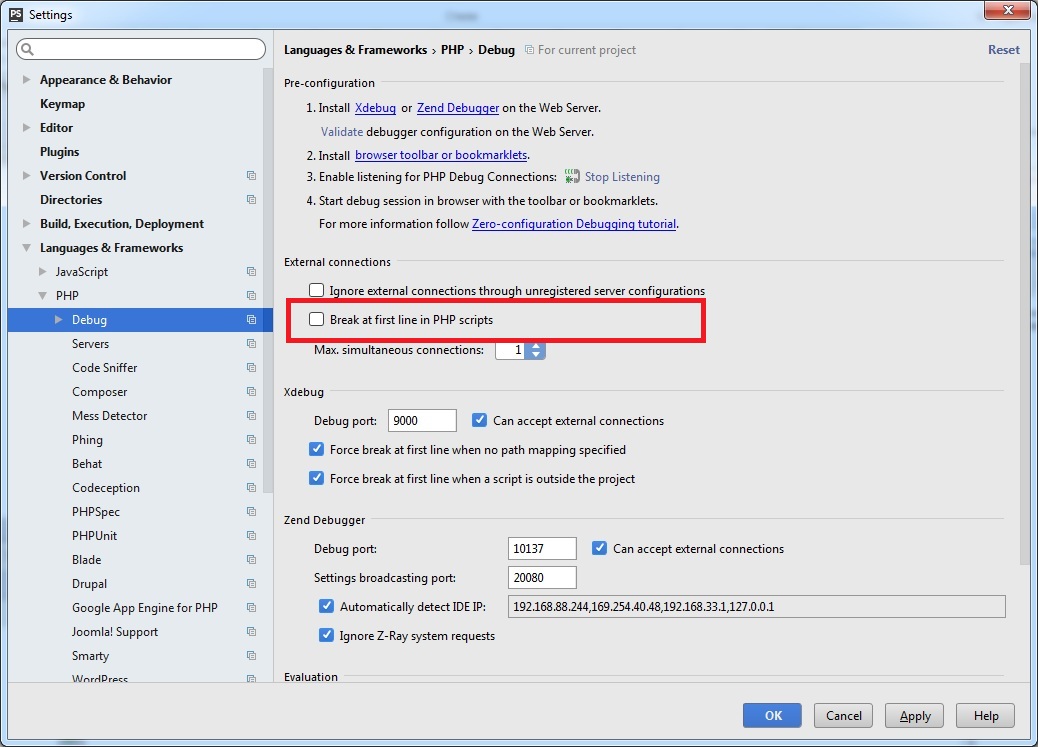
Para una depuración más cómoda, o mejor dicho, para que el depurador no aparezca en la primera línea de ningún archivo PHP, debe desactivar esta función aquí:

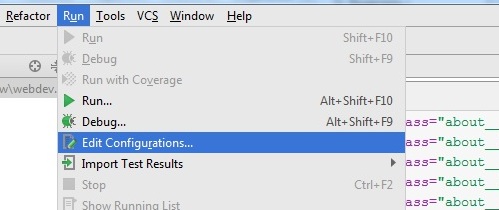
Vaya a PHPStorm, en el menú "Ejecutar", seleccione Editar configuraciones ...

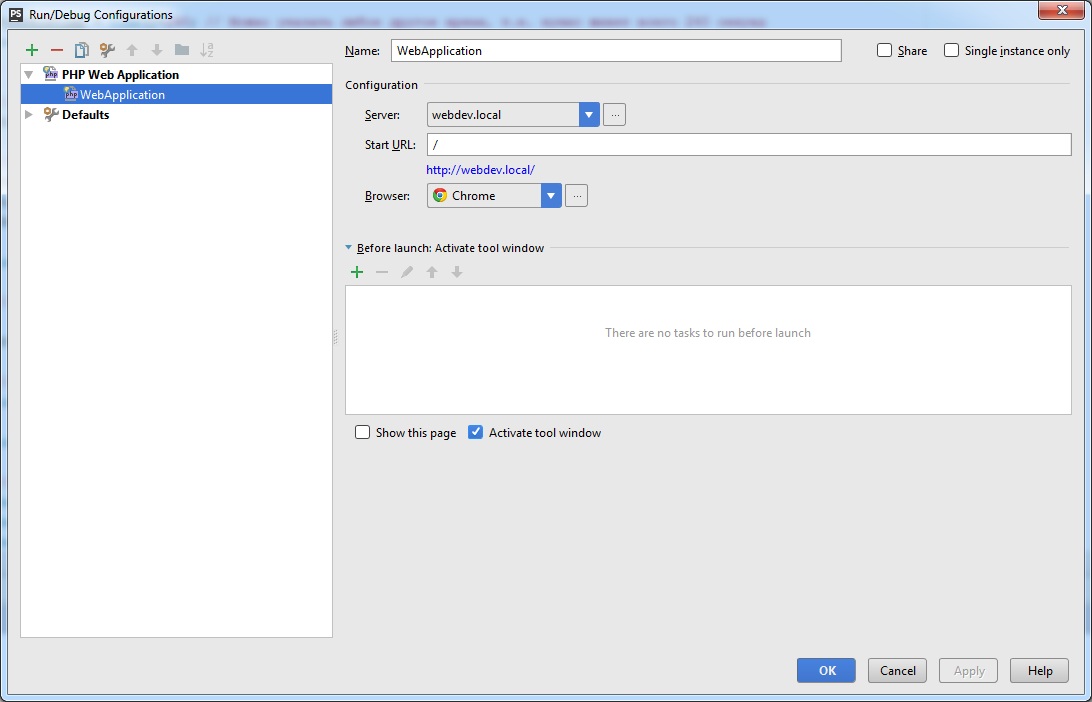
En el formulario que se abre, haga clic en el "+" verde y seleccione el tipo de aplicación Aplicación web PHP . Ingrese un nombre, por ejemplo, "WebApplication", en el campo del servidor, seleccione el nombre del servidor que acabamos de crear, la URL de inicio y también puede seleccionar el navegador en el que se abrirá la sesión de xdebug.

Importante!
La depuración se activa solo cuando PHPStorm tiene activadas las escuchas telefónicas. Para hacer esto, haga clic en Comenzar a escuchar las conexiones de depuración de PHP en la esquina derecha:

También necesitamos instalar una extensión adicional en el navegador. Para hacer esto, visite la página oficial de JetBrains con Extensiones de depuración del navegador y descargue la extensión deseada para su navegador.
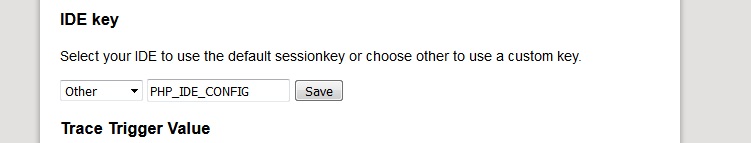
Después de instalar nuestra extensión en el navegador, abramos su configuración y especifiquemos idekey , que ya especificamos en la configuración: PHP_IDE_CONFIG

En PHPStorm, active el oyente (en la esquina derecha de Comenzar a escuchar para conexiones de depuración PHP ) y haga clic en Ejecutar aplicación web . Se inicia la depuración a nivel PHPStorm.
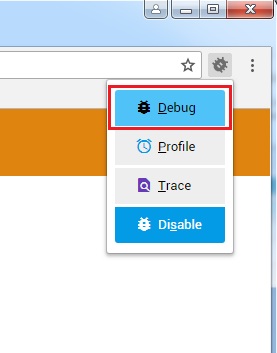
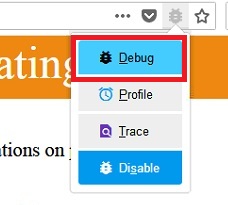
A continuación, activamos la extensión de depuración. Para hacer esto, vaya a la dirección de nuestro sitio web http: //webdev.local y luego de que hayamos ingresado, haga clic en el ícono de error (que ya está en el navegador) y seleccione el elemento Depurar en "Google Chrome"

O en Mozilla Firefox

Después de lo cual el icono se volverá verde.
Después de esta configuración, puede establecer puntos de interrupción de forma segura y depurar sus sitios PHP. Después de instalar el punto de interrupción en PHPStorm, debe actualizar la página en el navegador y ver que se cuelga en el modo de carga, y los puntos de interrupción han funcionado en PHPStorm.
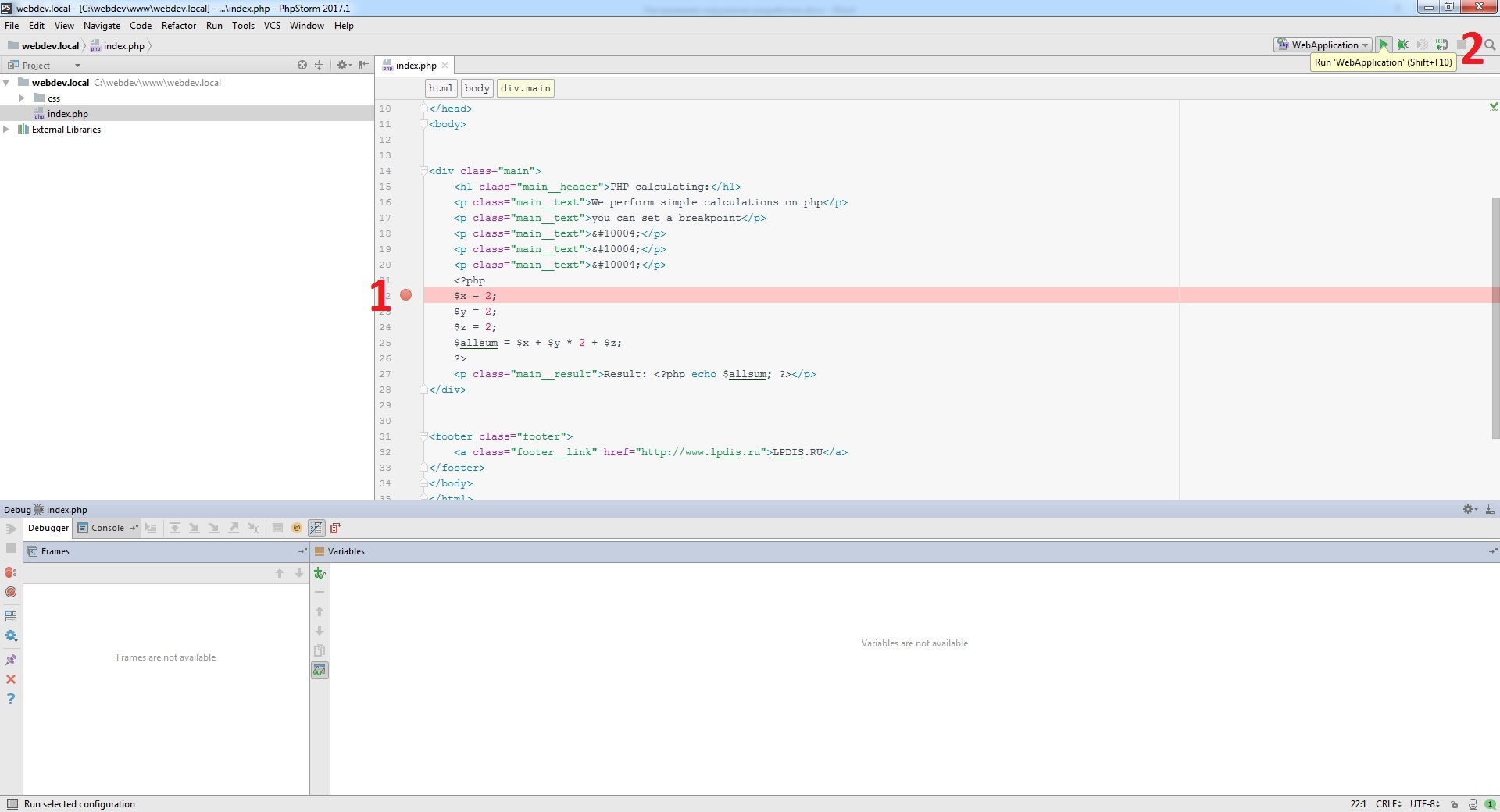
Por ejemplo, ponga un punto de interrupción en una línea
$ x = 2;
Y haga clic en "Ejecutar aplicación web":

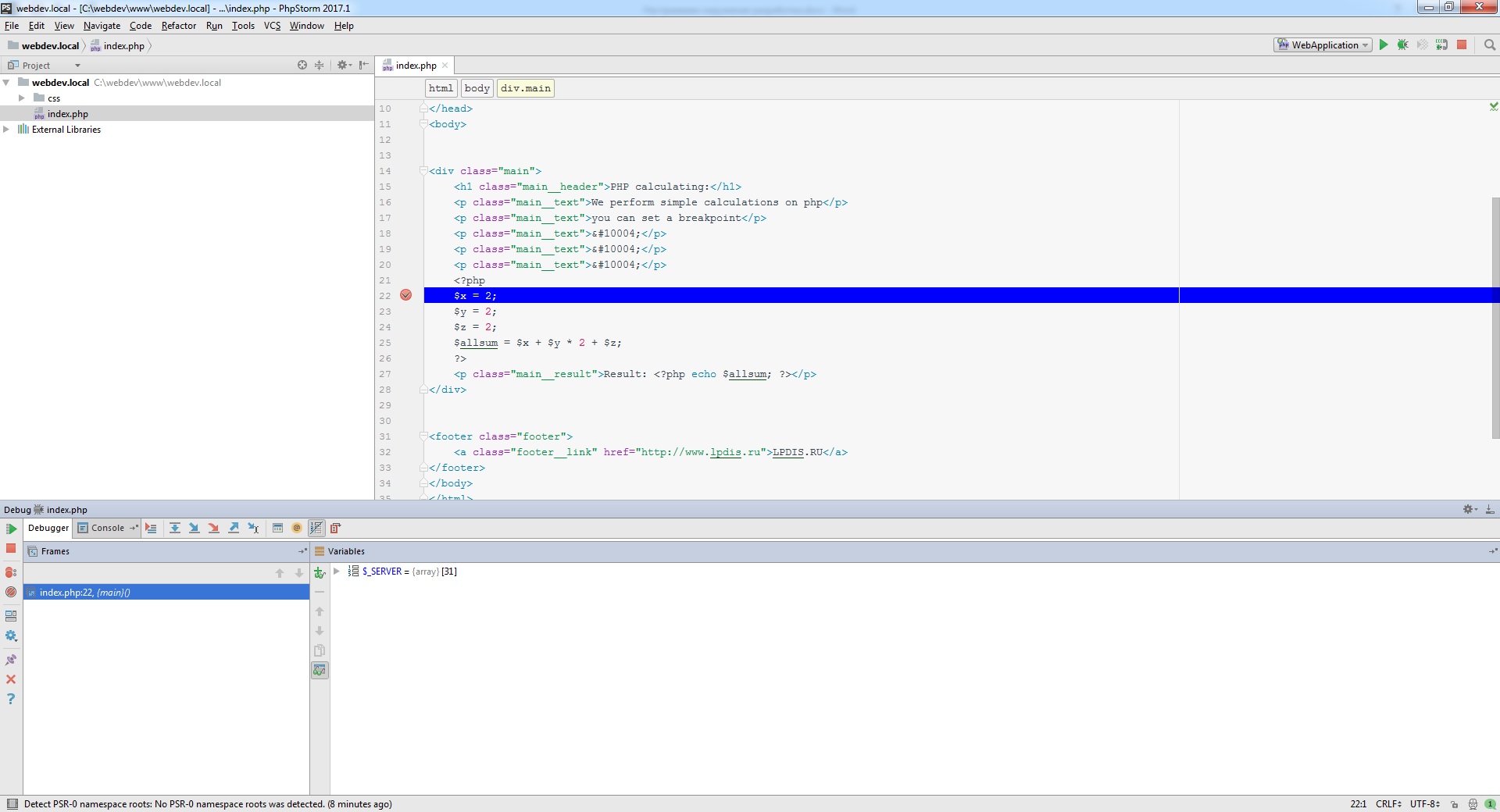
Como puede ver, nuestro depurador se detuvo en nuestro punto de interrupción y nos muestra Variables (variables):

Si presionamos la tecla F8 , veremos que el depurador se mueve paso a paso, mostrando todas nuestras variables:
De esta manera, instalamos y ajustamos nuestro entorno de trabajo en el que podemos trabajar por completo.