Hola Habr! Hoy tenemos el artículo final de una serie sobre el desarrollo de un juego con programación sin escribir código. Por cierto, todo esto se basa en la plataforma Clickteam Fusion 2.5. Considere el proyecto real para crear un juego de plataformas y hable sobre la publicación en la Tienda Microsoft. ¡Mira debajo del gato!
 Doy la palabra al autor.
Doy la palabra al autor.Seguimos desarrollando
11. Ahora puedes comenzar a participar en la parte más "deliciosa" del desarrollo: el juego en sí. Vayamos al cuadro con el primer nivel del juego y aumentemos el ancho de nuestro cuadro a través de Propiedades a 5000


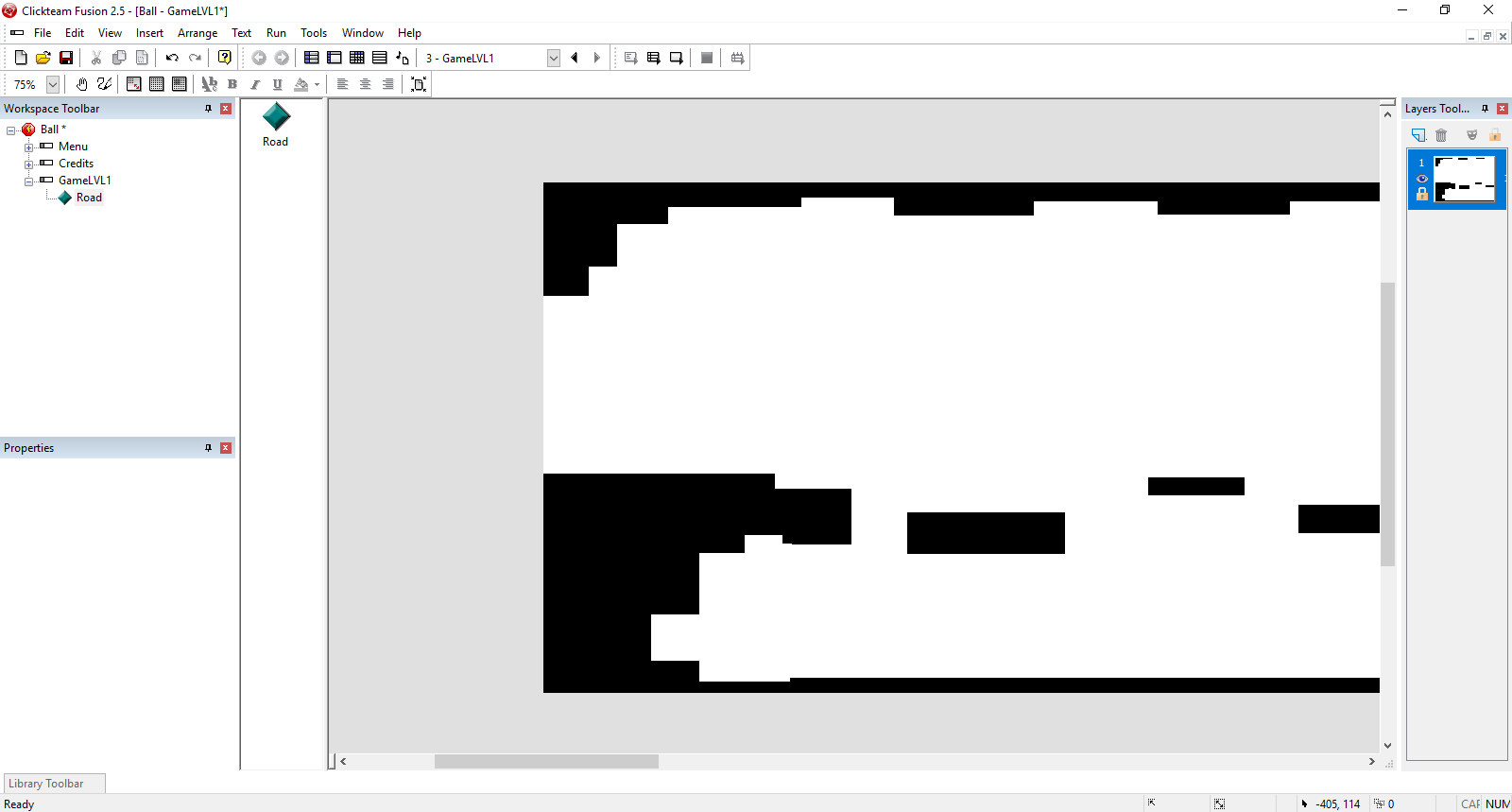
12. Agregue a nuestra escena la plataforma sobre la cual se moverá el personaje. Para hacer esto, nuevamente necesitamos un objeto activo

El principio no cambia: dibuje el (los) sprite (s) y cárguelo en el (los) activo (s) (dependiendo de cómo los use. Lo principal a recordar es que necesita usar los objetos racionalmente para la optimización)

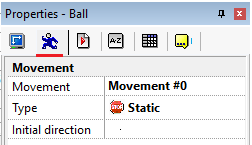
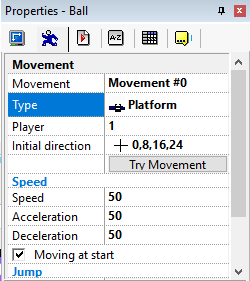
13. ¡Es hora de agregar un personaje! Agregue otro objeto activo a la misma capa, luego selecciónelo y vaya a la ventana Propiedades (pestaña Movimiento)

Y en el elemento Tipo, seleccione Plataforma

Luego vamos al editor de eventos

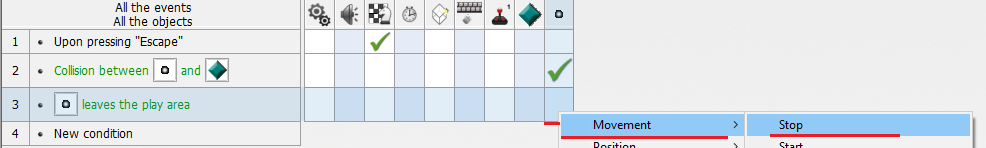
Y creamos un evento que dice: "Si un personaje choca con una carretera, entonces se detiene".
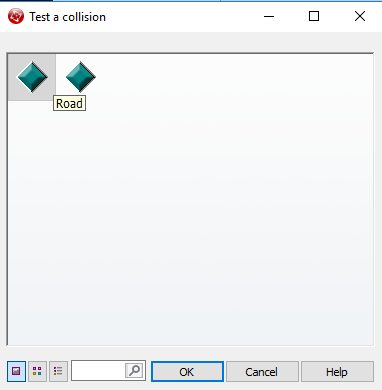
Para hacer esto, haga clic en Nueva condición - elija nuestro personaje - RMB - Colisiones - Otro objeto

Luego seleccionamos el objeto responsable del camino a lo largo del cual se moverá el personaje

Y en la columna de nuestro personaje (no confundir con el camino), haga clic en RMB - Movimiento - Detener

¿Qué nos dio? El personaje no caerá "bajo tierra" y podrá moverse con calma alrededor de este objeto.
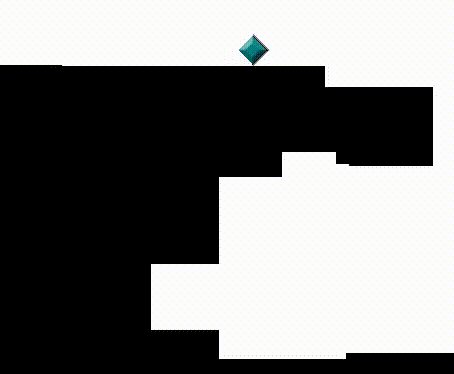
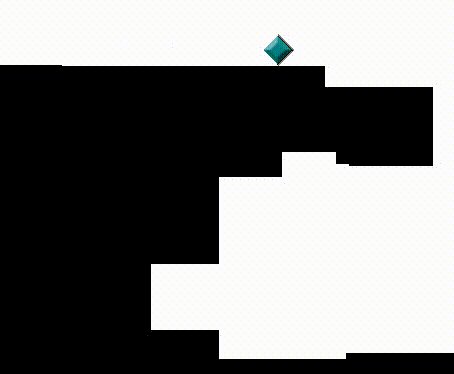
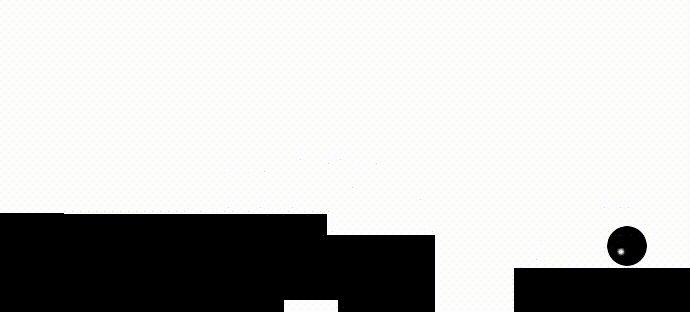
Para mayor claridad
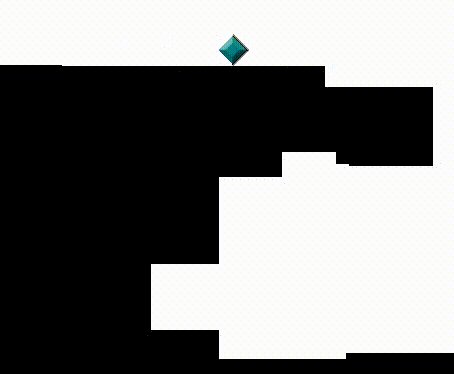
Opción con un evento recién creado:

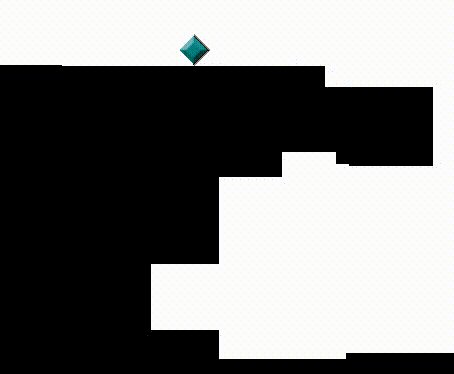
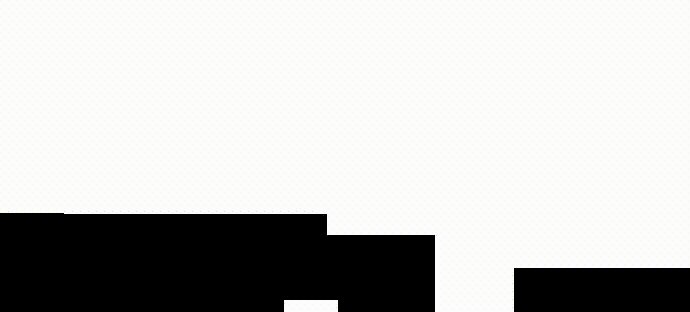
Opción sin este evento:

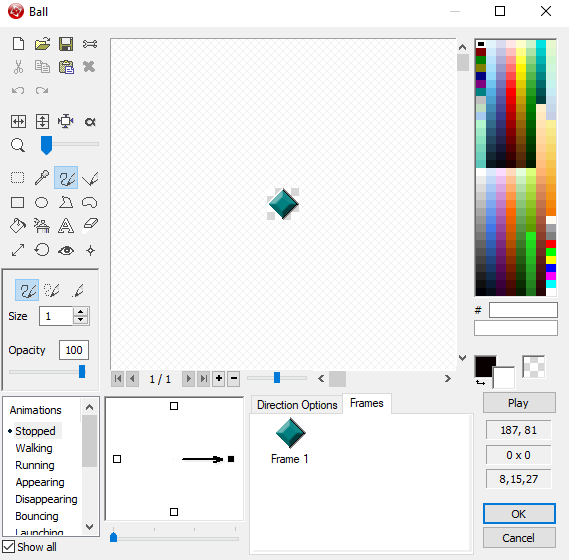
Ahora puedes hacer la animación del personaje. En el caso presentado, un personaje parecido a una pelota actuará como un personaje (soy un artista ... es una característica ...). Para hacer esto, vaya a la ventana de edición de objetos

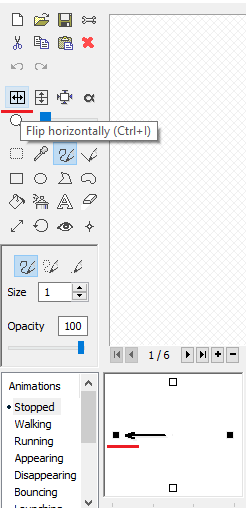
Tenga en cuenta que ahora trabajaremos con la parte inferior de esta ventana, ya que es allí donde se ubican los parámetros para crear la animación. Como puede ver en la siguiente ilustración, tenemos 4 ventanas principales: animaciones, una ventana de flecha, opciones de dirección y marcos

Los analizaremos brevemente
Animaciones: es responsable de la animación cuando se cumple una determinada condición (es decir, cómo se verá la animación cuando el objeto esté de pie, caminando, corriendo, saltando, etc.).
Ventana con una flecha: es responsable de qué animación se reproducirá cuando se seleccione una determinada dirección (es decir, cuando el jugador presiona la flecha hacia la derecha en el teclado, el personaje gira y mira hacia la derecha. Cuando la izquierda está a la izquierda, etc.).
Opciones de dirección: responsable de la velocidad de reproducción y repetición de animación.
Marcos: marcos de nuestra animación.
Entonces, volviendo al trabajo: primero configuraremos la animación cuando el personaje esté de pie (en la ventana Animaciones, Detenido). Para hacer esto, suba nuestro primer cuadro al primer cuadro de animación, luego agregue un segundo cuadro de animación y cargue el segundo

Después de cargar los cuadros, vaya a Opciones de dirección y ajuste la velocidad de reproducción y repita la animación. Aquí es puramente individual. Para comprobar cómo se verá la animación, haga clic en Reproducir.
A continuación, cambie al lado opuesto (haga clic en el cuadrado izquierdo) y transfiera todos sus cuadros, desplegándolos simultáneamente a través de Flip horizontalmente

Genial Ahora puedes revisar


¿Has notado que la animación se reproduce cuando el personaje se está moviendo (y esto a pesar del hecho de que nuestros cuadros se configuraron en Detenido)? Para evitar esto, vaya a Caminar y coloque cuadros de animación de movimiento en él.
Resultado:

Si lo desea, aún puede jugar con la animación. Personaliza la animación al saltar, caer, etc.
Continuando con la personalización del personaje, propongo que sea un salto normal. Para hacer esto, seleccione el objeto de carácter nuevamente y vaya a Propiedades (pestaña Movimiento), estableciendo Gravedad en 35

Resultado:

Y ahora limitaremos el movimiento del personaje a los bordes del cuadro para que no salga volando de la escena:



Ahora agreguemos un desplazamiento para que la cámara siga al personaje. Volver al editor de eventos.


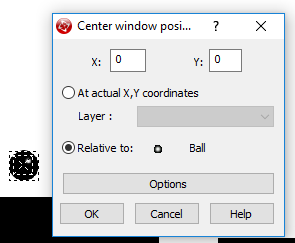
Después de eso, se abrirá la ventana "Posición de la ventana central en el marco", y será necesario seleccionar nuestro personaje. Haz clic en Aceptar.

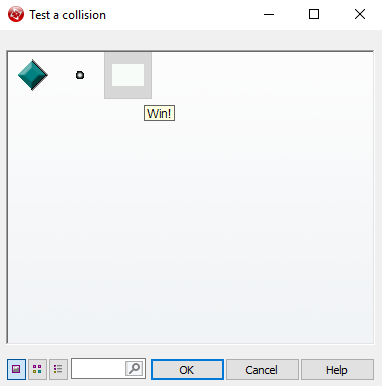
14. Con el personaje terminado. Ahora crea una condición de victoria. Por ejemplo: si un jugador llega a la línea de meta, es arrojado al cuadro con la inscripción "¡Tú ganas!".
Para hacer esto, primero cree el cuadro "Ganar" y en el cuadro con el objeto activo de nivel uno más (colóquelo al final de la escena) y póngale un estilo. Servirá como disparador, que se lanzará al cuadro ganador. Puedes estilizar a tu discreción. Porque Tengo un fondo blanco, luego pinté el objeto en blanco y lo estiré

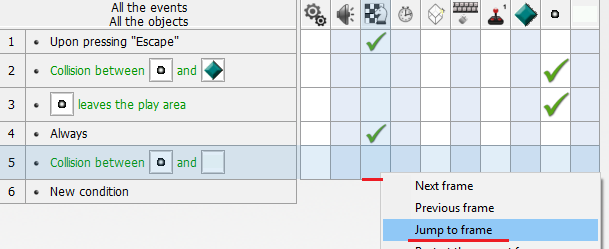
Y cree un evento en el que se cambie el marco.



En el marco mismo ("Win") colocaremos una gran inscripción "¡Tú ganas!" y agregue un evento de transición al menú presionando Esc.
15. Continuamos refinando nuestro primer nivel. Añadir variedad. Plataformas móviles. Y nuevamente, necesitamos un objeto activo, así como un sprite para la plataforma misma.
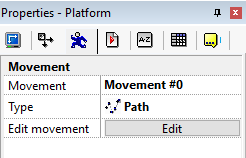
Después de agregarlos, vaya a Propiedades (pestaña Movimiento) y en el elemento Tipo, seleccione Ruta

Haga clic en Editar y configure la ruta de la plataforma.

Resultado:

Además, los obstáculos se pueden agregar de manera similar. Aquí hay un ejemplo de un obstáculo simple en una colisión con el que se produce un reinicio de trama:

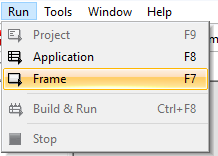
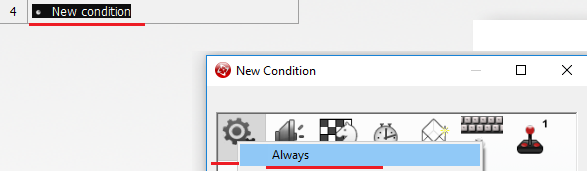
16. Al final de la creación del juego, haremos el juego en pantalla completa. Para hacer esto, vaya al editor de eventos del primer fotograma y cree un evento que lo ejecutará


Genial Ahora, puedes decir que nuestro pequeño juego ha terminado. Repito: este es solo un ejemplo que debería introducir la mecánica. Pasamos al momento de la publicación.
Compilar y publicar para Microsoft Store
1. El primer paso en esta etapa es establecer las propiedades del proyecto. Para hacer esto, vaya a la ventana Propiedades de la aplicación en sí (no un marco separado) y, si es necesario, complételo: iconos, etc. No tiene sentido pintar específicamente la ventana de propiedades: todo está muy claro allí.
Al finalizar, puede proceder al montaje del proyecto. Archivo - Compilación - Aplicación.

Aparece una ventana en la que debe especificar (si no lo especificó anteriormente) el nombre y la ruta del proyecto

Haga clic en "Aceptar" y vaya a nuestra carpeta

Dentro habrá algo como esto:

Estamos interesados en un archivo con la extensión .sln (también conocida como Microsoft Visual Studio Solution). Ábralo en Visual Studio.
En el explorador de soluciones, en primer lugar, encontramos el archivo de manifiesto y lo llenamos (LMB en el nombre del archivo)

Luego reproducimos el siguiente procedimiento: RMB en (en mi caso) Ball (Universal Windows) -> Tienda -> Crear paquetes de aplicaciones:

Entonces debería aparecer la siguiente ventana:

En él, debe dejar todo como está (es decir, hacer clic en "Sí") y continuar haciendo clic en "Siguiente".
Después de eso, se le pedirá que seleccione o reserve el nombre de la aplicación. Si ya está reservado para usted, selecciónelo y haga clic en "Siguiente"; de lo contrario, ingrese el nombre en la ventana correspondiente y haga clic en "Reservar":

Después de eso, la lista se actualizará automáticamente y verá el nombre de su aplicación allí, al elegir cuál, puede continuar.
A continuación, se sugiere una selección de configuraciones. El montaje puede demorar un poco, así que no se preocupe y espere. Por defecto, la arquitectura neutral se mantendrá. Cámbielo a x86, x64 y ARM.

Tenga en cuenta que la configuración cuesta Release, no Master. Observo este punto por separado para que no haya confusión al compararlo con mi último artículo, que examinó la forma de publicar juegos realizados en Unity en Microsoft Store, ya que en el caso de Unity Master está instalado.
A continuación, debe hacer una elección. O ejecute un conjunto de certificación y descubra si el juego pasará por Microsoft Store. O intente enviarlo de inmediato a Microsoft Store. Pero la elección aquí es relativa, porque si el juego no puede ser certificado, entonces no se permitirá publicarlo. La diferencia es solo a tiempo. Puede dedicar unos minutos a la certificación o hasta tres días (el proceso de publicación de un producto con todos los controles lleva mucho tiempo).

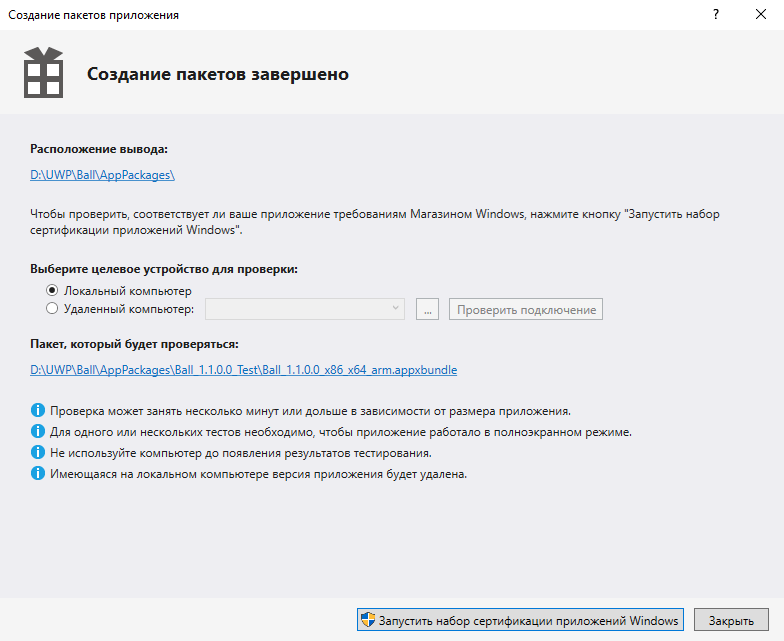
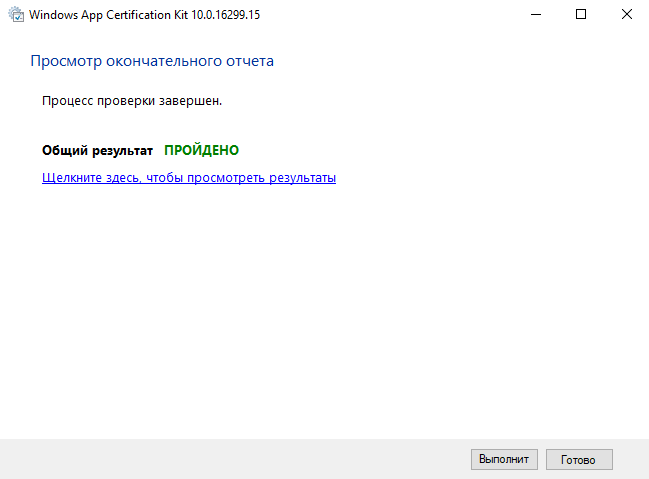
Al ejecutar el conjunto de certificación, después de unos segundos, aparece la siguiente ventana:

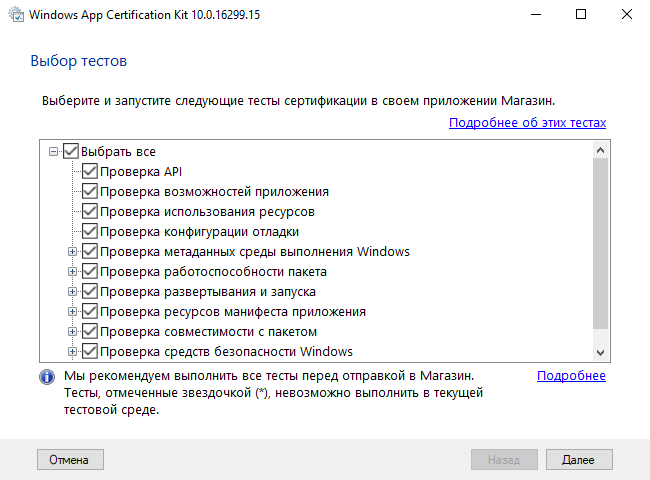
Haga clic en "Siguiente", después de lo cual comenzará el proceso de certificación. Una vez que se complete la verificación, se realizará un resumen. Si todo va bien, habrá una hermosa inscripción verde "Aprobada":

Si ve "No aprobado", no se desanime, esto sucede. Simplemente haga clic en "Haga clic aquí para ver los resultados", y encuentre los puntos que tienen dificultades, luego resuelva los problemas usted mismo o use la ayuda en las comunidades temáticas.

2. Una vez completada la verificación por el conjunto de certificación, vaya al archivo APPXUPLOAD.

Otros pasos ya se han descrito en
este artículo. Para obtener información completa sobre la publicación en Microsoft Store, comuníquese con ella.
Sobre el autor
 Lev Bulanov
Lev Bulanov es estudiante del Tchaikovsky Industrial College y de la Universidad Estatal de Udmurt, Microsoft Student Partner, C # -veloper, CF2.5-developer, Unity-developer, computer computer (5th category). El área principal de interés es el desarrollo de minijuegos, utilidades y proyectos de MR.