 De un traductor:
De un traductor: Roman Gaponov, cofundador de la compañía Django Stars, que se dedica al desarrollo de aplicaciones web y móviles. Basado en la experiencia personal y la experiencia de su compañía, Roman escribió un artículo sobre el proceso de desarrollo de la interfaz de usuario. Fue publicado originalmente en Medium, en inglés. La traducción de este artículo la publicamos en Habré.
Un poco agradable: en este artículo (y este es el segundo material sobre desarrollo móvil, el primero
aquí ) hay una especie de huevo de Pascua, que le permite obtener un descuento en el curso Skillbox y la agencia de desarrollo móvil Agima. Este es un acertijo que, cuando se descifra, dará la palabra o el nombre de la solución desde el ámbito del desarrollo de interfaces móviles. Descuento para acertijo adivinado - 10%. Hay rechazos en nuestros otros artículos en esta serie. Los descuentos se resumen, y si los recoge todos, puede obtener una tarifa por un precio ridículo.
Creación de conceptos
La primera etapa es cuando la idea ya está ahí, y el desarrollador tiene todas las herramientas necesarias para su implementación. ¿Pero por dónde empezar? Comenzamos explorando el nicho, el público objetivo y los estudios de casos de productos. Esto ayuda a comprender a los futuros clientes del servicio y a crear una interfaz de usuario que sea óptima para cada uno de ellos.
En esta etapa, pueden verse afectados aspectos como el tamaño y la ubicación de los botones y formularios, las fuentes y muchos otros aspectos de la estructura de la interfaz. Comparemos la aplicación fintech y el servicio de la compañía de taxis.
 Aplicación Fintech. Muchos íconos, no son demasiado grandes, pero es conveniente trabajar con ellos. Una abundancia de características diversas
Aplicación Fintech. Muchos íconos, no son demasiado grandes, pero es conveniente trabajar con ellos. Una abundancia de características diversas La aplicación de uno de los servicios de taxi. No hay muchos botones, y son grandes, por lo que es difícil pasarlo por alto
La aplicación de uno de los servicios de taxi. No hay muchos botones, y son grandes, por lo que es difícil pasarlo por altoEn el primer caso, debe haber muchos campos, listas, gráficos y transiciones. En el segundo caso, vemos controles grandes que son fáciles de usar durante el viaje, y tales cosas ya se entienden mejor en esta etapa.
Lluvia de ideas y bocetos

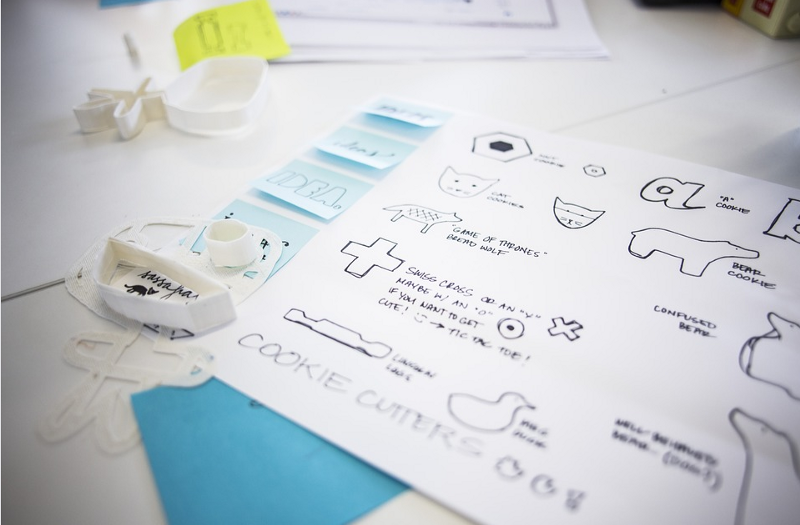
Tan pronto como el concepto del proyecto es claro, pasamos a la siguiente etapa: lluvia de ideas. Es necesario para hacer realidad la idea de una interfaz. En Django Stars, tomamos un bolígrafo y un trozo de papel: es más rápido que usar herramientas avanzadas como Balsamiq Mockups, Sketch, Photoshop e InVision.
Tabla de conversión

Crear un boceto nos da una estructura de interfaz. Pero, ¿cómo debe interactuar el usuario con él? El Diagrama de flujo del usuario ayudará aquí. Ilustrará la lógica del producto, mostrando todo tipo de formas de interactuar con la interfaz, una hoja de ruta de estas interacciones y el estado de la interfaz en cada etapa.
Aprobación de diagramas de estructura y transición.
Una vez que hayamos terminado con los bocetos de la interfaz y los diagramas de transición, el cliente debe aprobarlos. La estructura y las transiciones son la base de todo el trabajo posterior con la interfaz, por lo que no avanzamos sin recibir confirmación. En esta etapa, es mucho más fácil hacer algunos cambios en la interfaz futura, lo que significa ahorrar tiempo y dinero al cliente.
Un ejemplo es una tienda en línea o un sistema de gestión de ventas. Al cambiar la estructura de dicho proyecto después de la introducción del diseño, puede entrar en una situación en la que se rompe el esquema de color del sitio, porque los elementos de la interfaz y algunas otras partes del mismo han cambiado. En este caso, lo más probable es que tenga que abandonar los cambios. O todo el trabajo deberá rehacerse desde cero.
Selección de estilo de interfaz

Cuando el cliente aprueba todo, puede seguir adelante. Que haremos Elige un estilo de interfaz. Hay muchas opciones: desde minimalismo y Metro hasta diseño de materiales y esceptomorfismo. En esta etapa, pedimos a los clientes que envíen algunos enlaces a ejemplos del estilo de interfaz que les gusta, y también les preguntamos sobre sus planes para el futuro cercano del producto. Prestamos atención a las tendencias actuales, el escalado de la interfaz, determinamos el tiempo que lleva desarrollar e implementar el diseño.
Confirmación de estilo
En esta etapa, le decimos al cliente cómo vemos todo nosotros mismos y también explicamos por qué tomamos esta o aquella decisión. Puede que no esté de acuerdo con algunos puntos al principio, porque aún no ha recibido información completa sobre la interfaz, no ha formado una vista y aún no comprende los posibles problemas. El objetivo es concluir la discusión con la adopción de una opción que nos satisfaga tanto a nosotros como al cliente.
Cursos relacionados : Fullstack Mobile Developer .
El curso fue creado por Skillbox y Agima. Un programa de 4 meses sobre todas las herramientas sin las cuales el desarrollo de productos móviles es imposible.
Creación de prototipos, diseño y su demostración.
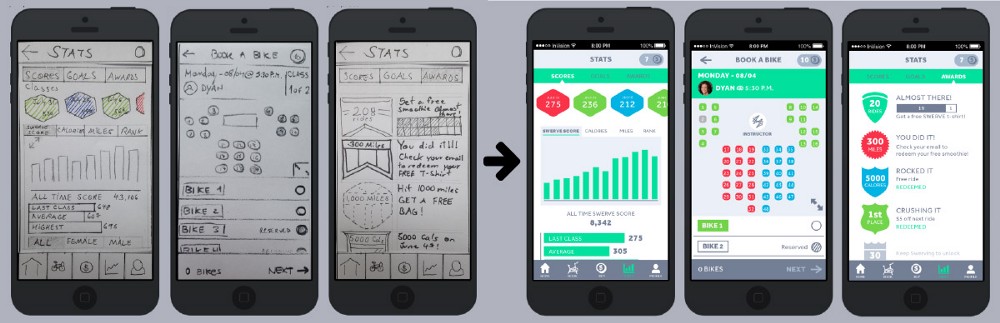
Tan pronto como se completen todas estas etapas, estamos listos para desarrollar y mostrar al cliente la versión completa del diseño. La demostración puede parecer diferente. Según nuestra propia experiencia, recomendamos lo siguiente.
Estructura metálica
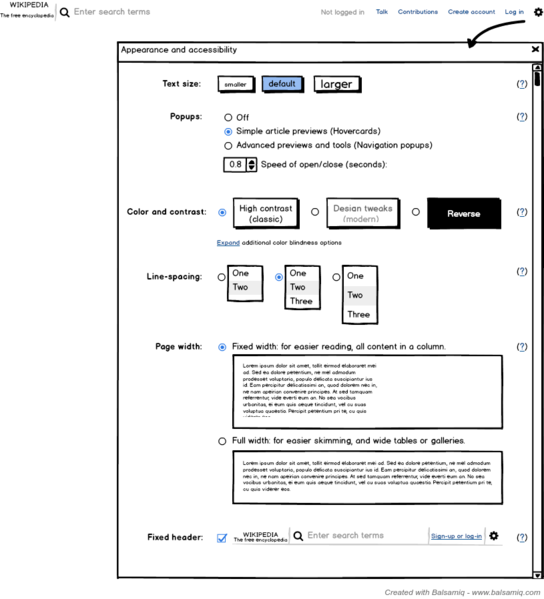
La forma más rápida de implementar sus ideas. Esta es una demostración de bajo nivel de diseño. Sin embargo, este método le permite mostrar la estructura y la descripción de la interacción del usuario con el producto desarrollado. Realizado en forma de una interfaz de bloque en tonos de gris.
Diseño
Una demostración de prototipo le permite demostrar un proyecto de diseño que está cerca de la realidad. Aquí, todos los elementos y contenido son estáticos, pero esta forma se percibe más claramente que la anterior. Y puede crear un modelo de presentación lo suficientemente rápido.
Prototipo en el que se puede hacer clic
Este es un prototipo detallado del producto final. Emula la interacción del usuario con la interfaz. Por ejemplo, le permite hacer clic en los controles, usar formularios y verificar otros puntos, incluida la animación. Sin embargo, la creación de tal prototipo es un proceso que requiere mucho tiempo.
Entonces Es hora de rechazar, estás en el mismo lugar donde puedes encontrar un descuento. Tenga en cuenta que el inglés aquí puede interferir con el ruso, y lo más importante: ¡no olvide que seguiremos cuidadosamente los comentarios y eliminaremos sugerencias y respuestas de ellos! El prólogo, encriptado en el rebus, debe llamarse cuando nuestro gerente se contacte con usted después de que envíe una solicitud para el curso. Los descuentos para los rechazos resueltos se resumen entre sí (hay cuatro rechazos a la vista de este artículo), pero no con descuentos en el sitio. No debe demorarse demasiado: la promoción funciona hasta el 30 de agosto de 2018. Flujo animado
Flujo animado
Y este es un video de interacción del usuario con la aplicación. Crear un modelo de demostración de este tipo requiere la cantidad máxima de tiempo, porque es necesario no solo para hacer un prototipo, sino también para grabar el trabajo con él en video. Sin embargo, este es un modelo muy claro.
Aprobación de diseño
Hay personas que claramente imaginan cómo debería ser el diseño, y hay quienes solo asumen. Sea como fuere, todos tienen su propia visión. En esta etapa, el cliente ve el resultado y discute puntos importantes con nosotros, y hacemos los ajustes necesarios.
Como conclusión
El desarrollo por fases de la interfaz le permite alcanzar rápidamente el objetivo final. Todo esto ahorra tiempo, y durante el proceso de desarrollo puede realizar cambios fácilmente. Además, esta forma de trabajar reduce significativamente la probabilidad de ediciones inesperadas de los clientes.
Skillbox recomienda