Voy a la oficina en tren. Necesito pasar por una estación y ya casi estaré allí.
Todas las mañanas compro boletos de tren en la aplicación y sufro. Es más barato allí, pero la diferencia de precio no paga mi dolor cuando paso estos tres minutos de estrés. Sin siquiera mencionar el tiempo de carga de cada una de las cinco pantallas de la aplicación, uno no puede dejar de decir que depositar WebView con un mapa guardado, ingresar el código de SMS en la ejecución y fallas inesperadas.
Esto es cuando corres en un tren y dicen "Algo salió mal" y cancelan el dinero, pero no dan un boleto. Allí llega un regreso, pero el tren ya se ha ido. Esto sucede un par de veces al mes, independientemente de la calidad de Internet. No hay necesidad de hablar sobre acciones.

En este momento estás pensando: ¿tal vez hay una manera más simple? Bueno, para no tener ninguna vista web, hermosa y nativa. Y sí, existe tal forma. Detalles debajo del corte.
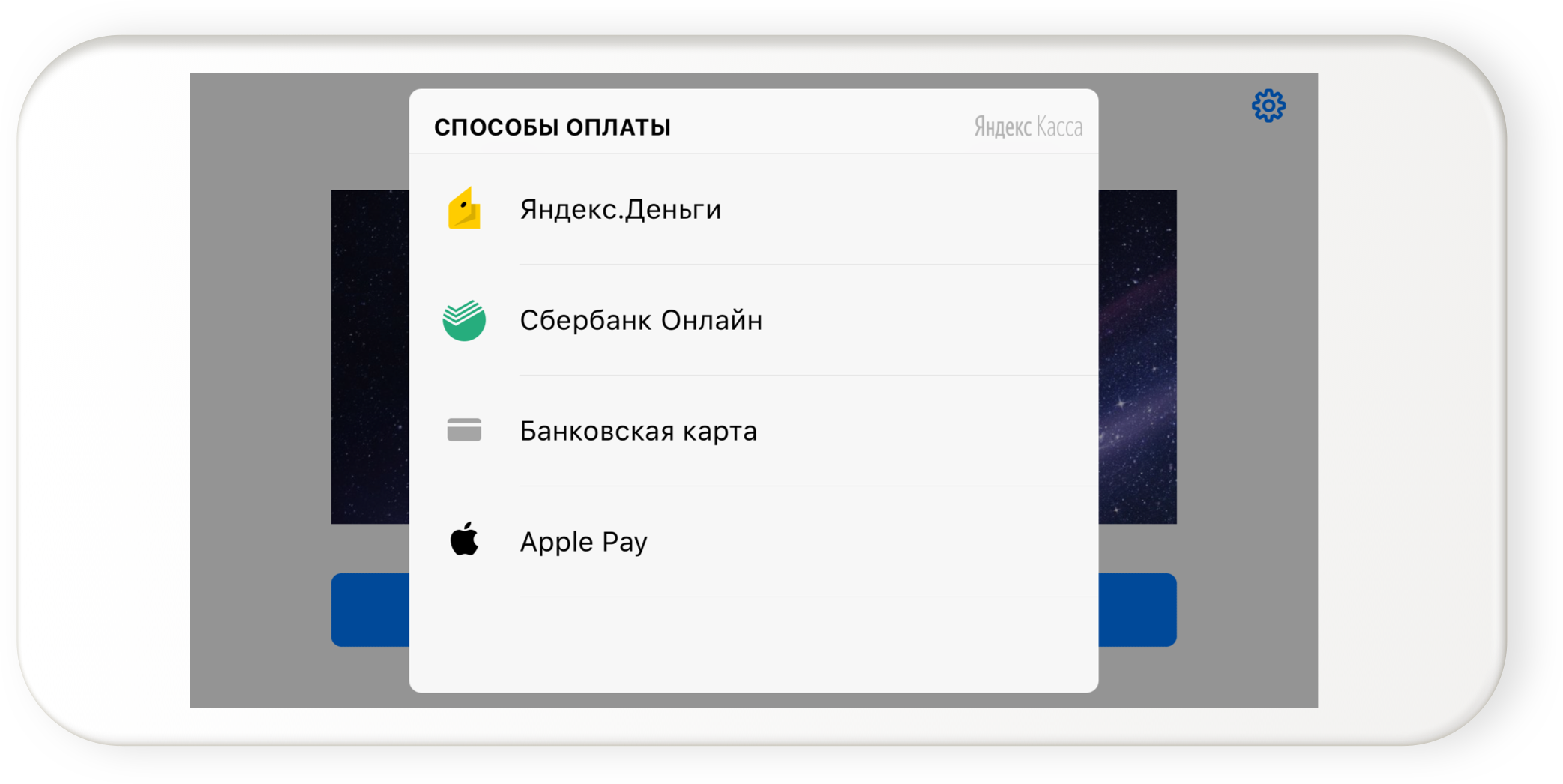
tl; dr Creamos una interfaz para aceptar pagos a través de Apple Pay, Google Pay, el banco móvil Sberbank y Yandex.Money en iOS y Android. No, no tiene que dibujar formularios de pago. Sí, también es de código abierto.
En general, existen aproximadamente dos escenarios para aceptar pagos en aplicaciones móviles.
El primero es a través de un WebView con una página de pago. Por lo tanto, puede aceptar pagos a través de una billetera, tarjeta bancaria, móvil o cualquier otra cosa. El problema es que WebView no tiene acceso a las cookies del navegador, lo que significa que no tiene autorización para algunos métodos de pago, por lo que no podrá pagar.
En el segundo escenario, el comerciante pasa los datos de la tarjeta a través de su backend; para esto debe cumplir con PCI DSS, que es costoso, largo y difícil.
SDK móvil
El SDK móvil de Yandex.Kassi es una biblioteca para iOS y Android que hemos creado para simplificar la vida de los comerciantes, desarrolladores de aplicaciones y aquellos que se preocupan por sus usuarios. De hecho, el SDK móvil es una herramienta para tokenizar tarjetas bancarias y otros instrumentos de pago. La tokenización es el intercambio de datos que se necesita para realizar un pago por un identificador único: un token.
En primavera, lanzamos la primera versión del SDK: se realizó el pago con tarjeta y desde la billetera Yandex.Money. Ahora todo es aún mejor: en la versión de julio agregaron Google Pay, Apple Pay y pagos a través de Sberbank con confirmación por SMS.
Sobre los beneficios

El principal beneficio es que el comprador paga cualquier cosa, pero para un comerciante parece un token que se puede operar en lugar de datos de pago.
Todavía no es necesario aprobar la certificación para el cumplimiento de PCI DSS: los datos de la tarjeta se procesarán en nuestro perímetro. Cada año pasamos por la certificación, cumplimos con todas las reglas de los reguladores y eliminamos las tiendas que están conectadas al Cajero. Entonces es posible.
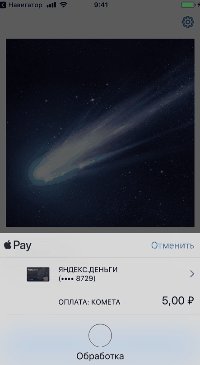
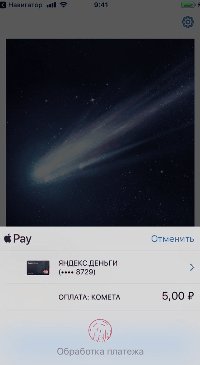
Con el SDK, los pagos en Android e iOS parecen familiares para los usuarios, y ahora no necesitan abandonar el contexto de la aplicación al momento del pago. Aquellos que pagan desde una billetera electrónica tampoco necesitan iniciar sesión: si el usuario ha iniciado sesión en la aplicación Money, solo debe seleccionar la cuenta que necesita a través de Yandex.Passport.
¿Cómo empezar a usar en casa?
Si se debe generalizar por completo, entonces se deben hacer dos cosas:
- Integrar la API de pago Yandex.Cash - para recibir pagos;
- Conecte el SDK móvil: para tokenización e interfaz nativa.
Para agregar Apple Pay, es suficiente activar la aceptación de pagos con tarjeta bancaria y
emitir claves en la cuenta de desarrollador de Apple.
Google Pay es un poco diferente. Necesita:
- Prepare una compilación de prueba de la APK.
- Complete la lista de verificación de integración: confirme que su aplicación no se hará cargo del mundo y algunas cosas más.
- Rellene el ensamblaje para la verificación en Google Pay.
Google verificará todo y permitirá (o no permitirá) publicar la aplicación en Google Play.
El SDK móvil está integrado en la aplicación del cliente para que los pagos nativos funcionen a través de él. Funciona así: los detalles de la tarjeta van directamente a nuestro perímetro PCI DSS, sin caer en el backend de la tienda. Verificamos, procesamos y devolvemos al comerciante un token de pago con una vida útil de 30 minutos; puede usarse una vez.
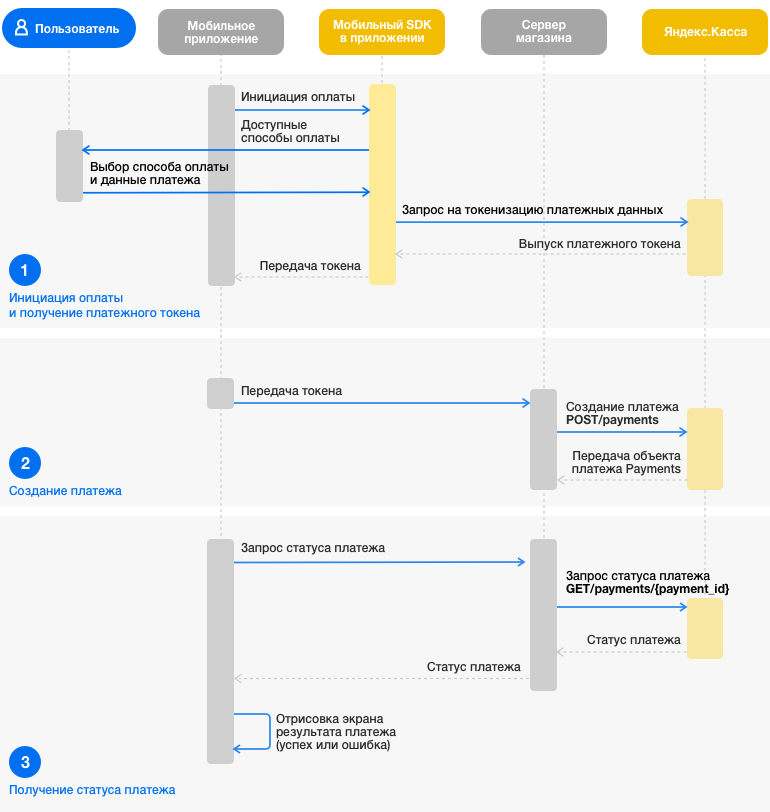
 Esquema de interacción de usuario, comerciante, SDK móvil y API Ya.Kassa
Esquema de interacción de usuario, comerciante, SDK móvil y API Ya.KassaCon la participación de SDK, el pago consta de tres etapas:
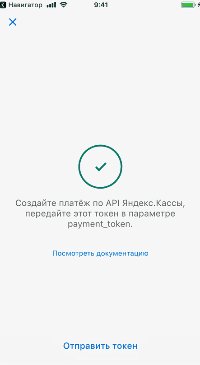
- Inicio del pago y recepción de un token. La aplicación inicia un pago a través del SDK y recibe un token de pago en la salida.
- Crea un pago. El token va al servidor, que inicia el pago a través de la API.
- Solicitar estado de pago. Esto es necesario para dibujar la ventana correcta con éxito o errores.
¿Por qué es eso bueno?
- La arquitectura es homogénea en diferentes escenarios de pago.
- No es necesario trabajar con una tarjeta de crédito en el back-end de la tienda.
Sobre desarrollo y pruebas
En la versión de iOS usamos VIPER y microservicios.
El módulo de tokenización es la piedra angular del SDK móvil: controla el proceso para que el comerciante vea solo el token para la salida de la API Yandex.Kassi, independientemente de lo que haya pagado el usuario. Otro módulo de tokenización decide qué ventana mostrar al usuario ahora y realiza solicitudes POST al servidor. Escribimos nuestro contenedor para la API para trabajar con solicitudes HTTP / HTTPS a YandexMoneyCoreApi, esto facilitó la vida.
Los servicios son almacenamientos y objetos que funcionan con la API del cliente Yandex.Kassi.
Su código resultó ser limpio y conciso, sin una gran cantidad de sucursales y salidas tempranas, porque el departamento de desarrollo logró pensar en toda la arquitectura por adelantado. Los servicios del SDK tienen una cantidad concentrada de programación funcional; aquí hemos revelado sus capacidades en su totalidad. Donde tuvimos que trabajar con Functor, Monad, Fundador Aplicativo, Promise ordinario nos ayudó.
let method = PaymentOptions.Method(oauthToken: clientApplicationKey, passportAuthorization: passportToken, gatewayId: gatewayId, amount: amount, currency: currency) let paymentOptions = session.perform(apiMethod: method).responseApi() let allItems = getItems <^> paymentOptions let items = paymentMethodHandler.filterPaymentMethods <^> allItems let itemsWithEmptyError = items .recover(on: .global(), mapError) .then(makeErrors) return itemsWithEmptyError
La única dificultad surgió con VIPER: comenzamos a agregar nuevos tipos de pago y nos dimos cuenta de que el módulo central está creciendo rápidamente. Cuando había alrededor de 1000 líneas, decidimos que teníamos que hacer algo con esto y revisar la arquitectura.
Nos gustó la idea de un módulo central para el proceso, y decidimos dejarlo. En otros proyectos, usamos una máquina de estados finitos determinista para describir el proceso, pero aquí no resolvería los problemas, ya que la implementación de muchas cosas permanecería en el mismo módulo. Así que decidimos aplicar el patrón de "estrategia" para aislar los procesos de cada instrumento de pago. Después de que el usuario haya seleccionado un método de pago, creamos una estrategia para el método de pago, que controla la tarjeta de transición y decide qué proceso se sigue.
Aplicación de demostración

Lo logramos
Todo comenzó con el hecho de que el departamento de pruebas necesitaba algo para probar el SDK móvil. Sin una aplicación de prueba, los chicos no pudieron verificar cómo funciona el SDK, y no hubo desarrolladores para ambas plataformas entre los probadores.
En el proceso, resultó que, además de las tareas de prueba, una aplicación de demostración es una buena manera de mostrar a nuestros socios qué es un SDK móvil. Cualquiera que no sepa programar en Swift o Kotlin (léase: cualquier persona) puede ver cómo funciona el SDK. Por lo tanto, cargamos la
aplicación de demostración en Google Play y la
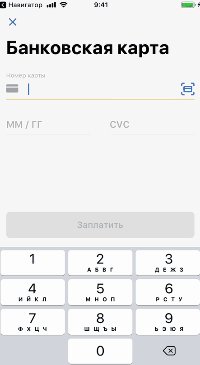
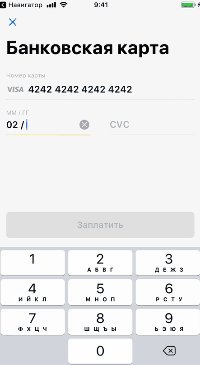
versión de iOS en el sitio web Yandex.Cash.Resultó algo en lo que puedes ver cómo funcionan los diferentes métodos de pago, jugar con la configuración o mostrárselo a alguien responsable de elegir un agregador de pagos. No seas tímido
Código abierto
Unos meses después del lanzamiento, distribuimos la biblioteca de manera muy incómoda: compartimos un enlace al sitio o enviamos archivos por correo. Los buenos no hacen esto: publican todo en GitHub bajo la licencia MIT. Entonces hicimos exactamente eso.
Además de la magia de la tokenización, los comerciantes pueden personalizar los colores, cambiar los logotipos o realizar cualquier otro cambio en la biblioteca. Y para hacerlo más conveniente, publicamos un SDK móvil en CocoaPods para desarrolladores de iOS y en Maven para chicos de Android.
Si ya acepta pagos a través del Cajero, pero ahora desea hacerlo aún mejor y de manera más productiva, conecte el SDK móvil. Si solo está abriendo una tienda, conecte el Cajero. Estamos bien
Enlaces utiles
→
Biblioteca para aplicaciones móviles→
documentación del SDK→
SDK para iOS y
Android en GitHub.
→
MavenEso es todo ¡Haz preguntas en los comentarios!