Cuando vas a
Postcrossing , te das cuenta de cuántas personas pueden volverse locas por una idea simple. Fue la simplicidad cautivadora de la idea la que se convirtió en el factor principal por el que emprendí la implementación de un cruce específico con mis
damas y objetos de intercambio de
preferencias y funcionalidad adicional.
Idea
Era enero de 2017. Una vez, en una conversación conmigo, una persona mencionó que le gustaría darse cuenta de la idea de intercambiar
adornos (las llamadas "pulseras de la amistad") de acuerdo con el principio de Postcrossing: el usuario visita el sitio, presiona el botón y recibe la dirección a la que debe enviar la chuchería , después de lo cual él mismo comienza a recibir adornos de otros usuarios en respuesta (y así sucesivamente en un círculo). Es deseable que el intercambio sea posible entre diferentes países.
Entonces ya tenía unos 5 años de experiencia en el desarrollo de aplicaciones web en Java y un poco en PHP. Cuando describieron la funcionalidad necesaria para que funcione el crossover deseado, pensé en usar mis trabajos anteriores en PHP y hacer un proyecto en aproximadamente dos semanas, o el máximo en un mes. Pero, como suele suceder, mis estimaciones eran demasiado optimistas. Ya durante la relectura del código fuente de mi motor de plantillas en PHP, tenía
miedo de lo que
escribí , me di cuenta de que estas viejas manualidades universitarias requieren el
envío inmediato de al menos una buena optimización.
Cuanto más me sumergía en mis viejas fuentes PHP, más me daba cuenta de que con mi nivel de conocimiento de este lenguaje y el estado de las fuentes, incluso este pequeño proyecto me perjudicaría. Por lo tanto, todavía decidí usar Spring Framework, que se ha convertido para mí en un musgo cálido y suave durante los años de trabajo con Java Web. No quería hacer esto inicialmente debido a la escala aparentemente pequeña del plan. Por supuesto, me equivoqué, por lo que la decisión de usar el lenguaje Java familiar convirtió un dolor potencial en un placer posterior.
Diseño
Dado que la idea no era mía, durante el proceso de diseño a menudo sacudía mucho al autor de la idea para asegurarme de que mi visión del proyecto corresponde a la idea del autor. En el proceso de largas discusiones, el proyecto me inspiró y ya comencé a presentar varios bollos convenientes y útiles para usuarios y administradores. El diseño recibió la debida atención: discutimos cada detalle de la funcionalidad, dibujamos diseños de casi todas las páginas, guardamos la documentación que describe la lógica de la aplicación y la funcionalidad del usuario.
Los diseños y la documentación evolucionan constantemente, repletos de detalles y nuevas funcionalidades. Posteriormente, los diseños se convirtieron en una de esas cosas que mostraban cuán equivocado estaba al evaluar la complejidad del proyecto.
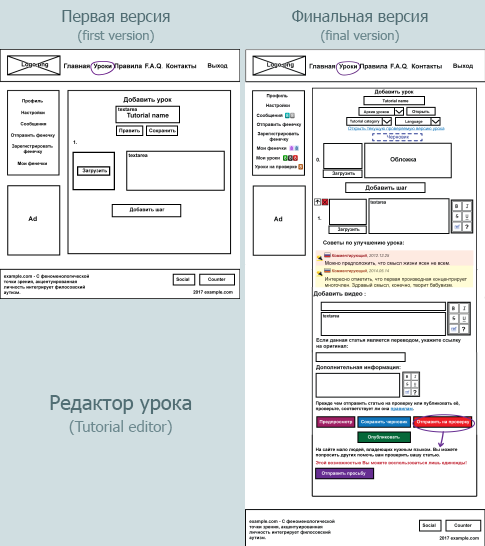
 Ejemplo de evolución del diseño de página del editor de lecciones
Ejemplo de evolución del diseño de página del editor de leccionesPor supuesto, yo mismo tengo la culpa de la posterior complicación de la funcionalidad, lo que aumenta el tiempo de desarrollo. Sin embargo, no quería
que apareciera otro
govnosite en Internet
, de los cuales hay miles de sitios
de baja calidad; Quería hacer que el sitio fuera agradable para los usuarios tanto en términos de facilidad de uso como visualmente. Además, el perfeccionismo en mí simplemente no me permitió utilizar el método de "herak-herak - y en producción". Por lo tanto, incluso elaboramos diseños de página con meticulosidad (y verá que esto estaba lejos del límite de confusión sobre la elaboración de detalles).
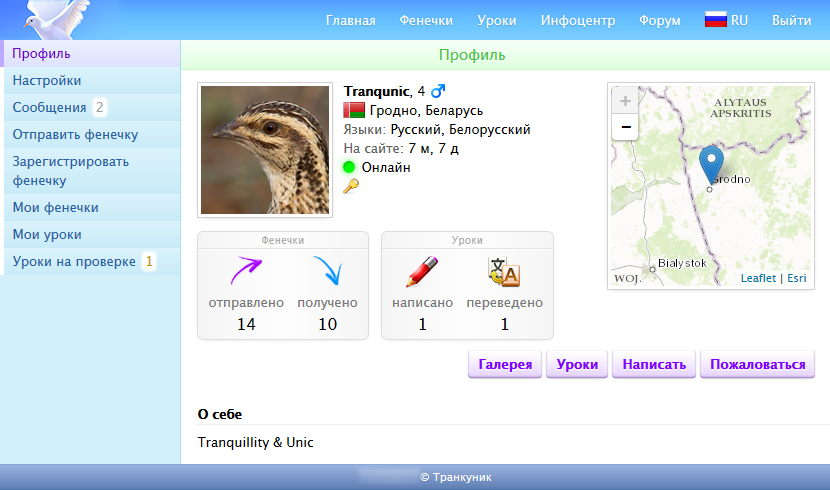
 Diseño de página de configuración de perfil de usuario
Diseño de página de configuración de perfil de usuarioHabiendo alcanzado la funcionalidad opcional, que luego planeé usar solo, comencé a dibujar maquetas en una tableta gráfica a mano.
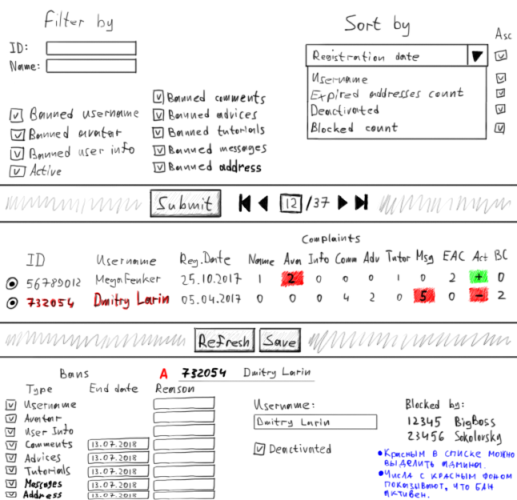
 El diseño de la página "Usuarios" en el panel de administración
El diseño de la página "Usuarios" en el panel de administraciónDurante el proceso de diseño, tratamos de pensar sobre el sistema para que después del lanzamiento nuestra participación en la vida del sitio fuera mínima; Realmente no queríamos moderar el contenido publicado en el sitio por los usuarios, y más aún contratar moderadores. Queríamos que la comunidad decidiera qué lección publicar, qué chucherías mantener fuera del público, a qué usuario prohibir un perfil obsceno o comentarios. Por supuesto, no fue posible deshacerse por completo de esto, pero al final logramos al menos descargarnos de la rutina potencial.
Al final de la fase de diseño, me di cuenta de que estábamos escribiendo trabajos durante al menos seis meses. Además, además de la posibilidad de intercambiar adornos, decidimos agregar la capacidad de escribir artículos sobre adornos de tejido (y más tarde sobre costura en general) y revisar estos artículos por la propia comunidad (más tarde esta característica resultó ser aún más difícil y larga de implementar que el sistema de intercambio) . Pero, en general, me gustó cómo funcionaba "en papel" y miraba las maquetas, así que comencé la implementación y decidí ponerle fin.
Entonces, según nuestra idea, la aplicación debe tener la siguiente
funcionalidad básica :
- registro en el sitio y configuración de la cuenta;
- Organización del intercambio de adornos con personas de todo el mundo;
- escribir lecciones, verificar y aprobar la comunidad de su sitio;
- páginas con una lección específica y un adorno;
- páginas con una lista de lecciones y adornos;
- Comentando sobre lecciones y adornos;
- sistema de notificación de eventos;
- sistema de quejas, prohibiciones y cuotas;
- chat entre usuarios;
- estadísticas del sitio;
- admin.
Además, el sitio debe estar dirigido inicialmente a una
audiencia internacional : el intercambio se puede llevar a cabo en todo el mundo, las lecciones se pueden escribir en cualquier idioma y el sitio se puede localizar en cualquier idioma (por supuesto, si hay traductores que quieran hacer esto; más adelante I incluso escribió una pequeña aplicación con la que puede traducir convenientemente el sitio a un idioma de operador).
Se decidió crear un sitio web con
inversiones financieras mínimas : sin compras ni suscripciones a servicios de terceros, sin inversión en publicidad, contratación de traductores y pago de un certificado SSL. Todo lo que nos permitimos gastar era un
nombre de dominio y
VDS . Y un poco de hilo dental, pero más sobre eso más tarde.
Anticipándome al placer futuro de desarrollar el proyecto, procedí directamente a la fase de implementación. Y decidí trabajar a tiempo completo (sí, esto también sucede con proyectos no comerciales).
Implementación
En mi equipo de dos personas, yo era el único programador, por lo que la mayor parte de la narrativa de implementación será en mi nombre.
Lo primero que hice fue esbozar un modelo de base de datos. Después de las primeras iteraciones, obtuve unas 30 tablas. En la versión final, ya había 43. Como ORM, elegí Hibernate, ya que tuve una experiencia pequeña pero bastante agradable trabajando con él. Elegí MySQL como base.
 Modelo de base de datos, vista desde lejos
Modelo de base de datos, vista desde lejosAl principio, pensé en cómo llenaría la base de datos con datos sin procesar. Y estos datos eran bastante: idiomas, países, contenido estático, categorías de lecciones y mucho más. No quería almacenar, y aún más, admitir los datos en formato SQL, así que decidí escribir mi sistema para importar y exportar datos en un formato similar a CSV. Y en el futuro no me arrepiento, ya que estos sistemas aceleraron el proceso de desarrollo varias veces y lo hicieron conveniente para trabajar con datos sobre la producción. Llamé al
sistema Inida (de "Datos iniciales", aunque este nombre ya no es muy adecuado).
Más acerca de InidaAquí hay un ejemplo de datos inida:
i Country;isocode;name ;by;Belarus ;gb;United Kingdom ;ru;Russia
La primera línea aquí es el encabezado que describe la operación (i - insert), el tipo de datos (nombre de la entidad en la base de datos) y los campos. Las líneas que comienzan con un punto y coma son los datos en sí. Si el texto anterior (datos de Inida) se envía al importador de Inida, se agregarán tres entradas a la base de datos (en este ejemplo, tres países). Los datos Inida pueden tener varios encabezados, lo que le permite trabajar con varias entidades de base de datos a la vez.
Inida admite las siguientes operaciones de registro:
i - insert : agrega un nuevo registro;
u - actualizar : actualiza un registro existente (por teclas, que son los valores de los campos marcados con un signo "+");
m - fusionar : en esencia, es insertar + actualizar (si no hay un registro con los valores clave especificados, entonces se crea; de lo contrario, el registro se actualiza);
d - eliminar : elimina datos para las claves especificadas.
Inida también tiene las siguientes características:
- conversión de valores de campo por transformadores personalizados (por ejemplo, convertir fechas de un formato a otro, decorar datos, desinfectar, etc.);
- registrar alias para usar estos registros en datos Inida posteriores;
- modo por lotes : actualiza, combina o elimina registros que satisfacen solo una parte de la clave (en modo normal, cuando intentas actualizar varios registros que satisfacen la misma clave a la vez, se produce una excepción);
- sustituciones (también puede anidarse ): un tipo de definición analógica en C ++ (útil cuando se usa una frase larga más de una vez);
- valores predeterminados (conveniente cuando necesita duplicar el mismo valor de un campo para una gran cantidad de registros);
- soporte para valores de lista (si el valor del campo es una colección de lista);
- soporte para campos de objeto (un nivel de anidamiento).
Y también algunas otras características menos importantes, pero también útiles.
Inida también puede exportar datos. Esto se hace escribiendo el mismo encabezado que se utiliza al importar, solo sin especificar la operación:
Country;isocode;name
En el ejemplo anterior, el exportador descargará todos los países en formato inida. El volumen de descarga puede limitarse especificando los valores clave que satisfarán los registros cargados:
Country;isocode=ru;name
Una de las características del sitio es la visualización de la ciudad del usuario en el mapa del perfil. Como quería que nuestro sitio fuera lo más autosuficiente posible en términos de dependencia de servicios externos, me confundí por el bien de esta pequeña característica, pasé mucho tiempo buscando soluciones y desarrollando aplicaciones adicionales.
Búsqueda para la implementación de funciones con tarjetasPrimero, era necesario tomar los mapas desde algún lugar, o más bien los mosaicos del mapa de la Tierra de diferentes niveles de detalle (para que el mapa pudiera acercarse). Las búsquedas me llevaron al servicio de mapeo ESRI, que tenía los mosaicos que necesitaba en el dominio público. Pero el problema era que no tenían enlaces a los archivos de mosaico (o simplemente no podía encontrarlos). Pero cada mosaico podría descargarse mediante una URL de cierto formato. Rápidamente escribí una aplicación que descargaba mosaicos para el número requerido de niveles de detalle y los colocaba en las carpetas apropiadas. Solo tenía 8 niveles (0-7) con una capacidad total de aproximadamente 138 MB.
En segundo lugar, era necesario mostrar de alguna manera los mapas descargados. Afortunadamente, este problema se resolvió de manera bastante simple: encontré el complemento JavaScript de
Leaflet que hizo un gran trabajo al mostrar mosaicos de mapas en una URL determinada.
En tercer lugar, finalmente, desde algún lugar era necesario obtener geolocalizaciones (coordenadas y nombres de asentamientos) y preferiblemente en diferentes idiomas. Esta parte de la tarea fue la más voluminosa y difícil, ya que no pude encontrar de inmediato una lista más o menos exhaustiva de asentamientos para diferentes países. Como resultado, todavía encontré esa lista, pero el nombre contenía solo un idioma; Quería que cada país brindara la oportunidad de buscar asentamientos en los idiomas oficiales de ese país (por ejemplo, en ruso y bielorruso para Bielorrusia), así como en facto internacional (desafortunadamente, esto es inglés) y esperanto (simplemente porque Realmente me gusta la idea de este lenguaje).
Como resultado, apareció otra subtarea: encontrar y preparar listas de idiomas oficiales para cada país. Afortunadamente, alguien ya recopiló esta información antes que yo, así que solo tuve que enviarla al programa, que describiré en un par de párrafos a continuación.
La fuente de los nombres de comunidad localizados es
Nominatim . Como no pudimos obtener nombres localizados de un solo enlace, tuve que hacer esto en dos pases:
- solicitar información sobre el acuerdo utilizando su nombre (en un idioma accesible) y país; esta información vino en formato JSON;
- utilizando el valor del campo "place_id" del JSON recibido, solicite una página con información sobre el pueblo y sus nombres en diferentes idiomas (en forma de una página web normal).
Dado que, lejos de todas las solicitudes HTTP, las respuestas se recibieron con éxito (por varias razones, entre las cuales hubo una "conexión a Internet perdida"), también fue necesario registrar intentos fallidos de localizar asentamientos para volver a intentar la siguiente iteración. Otra dificultad fue que a Nominatim se le prohibió oficialmente usar con demasiada frecuencia, por lo que
para no ser prohibido, tuve que introducir un retraso entre las solicitudes, limitando así su número en un segundo al máximo permitido.
Como resultado, teniendo en cuenta todo lo anterior, escribí un programa que se ocupa de la localización de asentamientos en los idiomas oficiales del país, al que pertenece el asentamiento localizado (así como en inglés y esperanto, como mencioné anteriormente). Fue posible localizar en 4 iteraciones, y el programa funcionó durante días durante aproximadamente 1,5 meses en un netbook dedicado a esta tarea.
La siguiente tarea, inventada por mí mismo, fue la preparación de iconos de banderas. Los problemas estaban relacionados con las banderas de los países y los idiomas. Incluso después de descargar un gran
archivo distribuido libremente
de buenos íconos en resoluciones para todos los gustos. Tuve que mirar a través de Wikipedia y tomar photoshop.
Búsqueda de iconos para banderasEl primer problema, como algunos podrían haber adivinado, fue la falta banal de banderas para algunos países. El hecho es que intenté mantener todos los códigos de país asignados oficialmente de
ISO 3166-1 alpha-2 . Encontré las banderas de los países que necesitaba principalmente en Wikipedia, y luego las preparé en Photoshop en la resolución que necesitaba y con el efecto de volumen. Me faltaba una docena de banderas, así que resolví esta parte de la tarea bastante rápido.
La situación con las casillas de verificación para los idiomas resultó ser más complicada. El hecho es que en muchos sitios se dijo que no es muy racional usar la bandera para el idioma porque a menudo significa vincular el idioma a un país específico. Por ejemplo, ¿qué bandera debería ser para inglés: estadounidense, británico o australiano? O tal vez Nueva Zelanda? Y para el español: ¿mexicano o español? Los argumentos para evitar el uso de banderas para los idiomas fueron convincentes para mí, pero realmente quería representatividad visual, así que decidí usarlos en nuestro sitio (aunque un poco "a través de mí mismo").
La principal dificultad era que solo tenía banderas para los países. Para los idiomas, no podría usarlos simplemente porque los códigos ISO de países y los códigos ISO de los idiomas correspondientes a ellos (en casos particulares) generalmente diferían (por ejemplo: BE - Bielorruso, BY - Bielorrusia; Reino Unido - Ucrania, UA - Ucrania). Recordando que ya tengo listas de idiomas por país, decidí escribir un pequeño programa que basado en estos datos compilará listas de países por idioma (es decir, generará un mapeo inverso).
Después de que se escribió el programa y se recibieron las listas de idiomas que necesitaba, comencé a preparar imágenes con banderas para los idiomas (simplemente cambié el nombre de las banderas para los países). Como en el caso de los países, en el caso de los idiomas, traté de admitir todo el
ISO-639-1 . Sí, no había suficientes indicadores para los idiomas, pero esta vez hubo varias veces más escasez. Durante mucho tiempo descubrí qué idioma se usa en qué región, pero como resultado, se preparó una bandera correspondiente (o no, no lo sé; al menos nadie se quejó) para cada uno de ellos.
Una de las partes de la funcionalidad del sitio, que garantiza su regulación por la propia comunidad, se ha convertido en un sistema de quejas y prohibiciones. Los usuarios pueden quejarse de la información del perfil (nombre, avatar, información del usuario), comentarios, sugerencias, una dirección de correo e imágenes cargadas. Al recopilar un número suficiente de quejas, la funcionalidad correspondiente se bloquea para el usuario recurrido. El primer bloqueo se elimina después de una semana, y la duración de cada bloqueo posterior se duplica. Algunos bloqueos (por ejemplo, nombre de usuario) son perpetuos; Este es uno de esos casos donde la atención de los administradores todavía es necesaria.
Incluso durante el proceso de diseño, me di cuenta de que se podían configurar bots en el sitio. Por supuesto, este escenario es poco probable dada la baja popularidad del sitio y su público objetivo, pero prevaleció el deseo de hacer todo "de buena fe". Para evitar posibles correos no deseados, introduje un sistema de cuotas para las acciones de los usuarios, de una forma u otra relacionadas con la generación de contenido en el sitio: comentar, escribir mensajes de chat, escribir lecciones, solicitar direcciones, registrar cuentas (tanto de una dirección IP como total por día ) y algunos otros.
Una tarea interesante fue la implementación de una de las funciones de administración, a saber, la búsqueda de direcciones similares. Vi el enfoque en uno de los artículos sobre Habré (desafortunadamente, no pude encontrar ese artículo, por lo que describiré brevemente la esencia del enfoque a continuación). Honestamente, no estoy muy satisfecho con el resultado de implementar estas características debido a la cantidad relativamente grande de falsos positivos.
Cómo funciona la verificación de dirección similarPrimero, se forma una base de datos de firmas de correo. En este caso, una firma es una lista de caracteres y el número de ocurrencias de cada carácter. Se hace así:
0) tomar la dirección de correo en forma de texto;
1) eliminamos información innecesaria de la dirección (espacios, signos de puntuación) y traducimos todos los caracteres al mismo caso;
2) calcular la firma del texto restante.
Además, cuando se registra un nuevo usuario o cuando un usuario existente cambia una de sus direcciones (regular o transliterada), esta dirección nueva (o actualizada) se somete al procedimiento anterior, después del cual se calcula la diferencia de firma (la suma de las diferencias entre los números de las letras correspondientes). Si la diferencia es menor que un umbral específico, las direcciones se consideran similares.
Si bien trabajé duro en el lado del servidor de la aplicación, mi coautor no se sentó con los brazos cruzados, sino que trabajó para marcar el sitio usando la biblioteca Bootstrap, ya que realmente quería que el sitio fuera conveniente para usar también en dispositivos móviles.
Los diseños de página que preparamos aquí son muy útiles.
Diseño
No me gusta cuando el marcado está flotando, el sitio se ve mal y los scripts funcionan correctamente solo cuando se realizan las acciones esperadas del usuario. Incluso durante el desarrollo. Por lo tanto, siempre intenté mantener la precisión de la apariencia del sitio, por lo que me complació trabajar con él, ver nuevas características en este diseño, crear nuevas páginas para él. Me permití pasar el tiempo lamiendo cosas pequeñas incluso sabiendo que aún no entrarán en la versión final. Solo porque el sitio estaba esperando un rediseño total.
 Así es como se veía el sitio antes del inicio del rediseño
Así es como se veía el sitio antes del inicio del rediseñoAl pensar en la apariencia de la versión final del sitio, tomé en cuenta los siguientes factores y mis propios deseos:
- el diseño debe coincidir con el tema del sitio (adornos, costura);
- el diseño debe crear una atmósfera de tubo cálido;
- El diseño debe hacer que el sitio sea comprensible y fácil de usar.
Ni siquiera pensé en la elección del enfoque para el diseño del sitio, ya que no era ambiguo para mí: el esceptomorfismo. Los elementos anteriores me convencieron aún más de la corrección de mi elección. Comprendí perfectamente lo laborioso que era este enfoque, pero estaba listo para dedicarle tiempo, porque quería un resultado agradable para la vista. Además, años de experiencia en Photoshop han hecho que este proceso sea más fácil y menos estresante.
¿Por qué odio el diseño moderno?La decisión de usar un diseño skeuomorphic también se tomó debido a mi disgusto por el diseño plano moderno. Para mí personalmente, un diseño skeuomorphic es una referencia en términos de claridad visual y representatividad. El diseño de los instrumentos en
Guitar Rig 5 , muchos complementos para
FL Studio y
Kontakt , la aparición de la interfaz de usuario en el juego de
Hearthstone , todo esto me agrada y hace que la comunicación con la aplicación o el juego sea muy agradable. Tal diseño no deja dudas sobre dónde está el elemento de la interfaz y cómo usarlo.
Las tendencias actuales han hecho que las aplicaciones y los sitios sean completamente iguales y sin rostro. Si los diseñadores web anteriores intentaron darle al sitio una individualidad, ahora cada segundo sitio parece demasiado estereotipado:
- imagen enorme o incluso video como fondo;
- eslogan abstracto escrito en letra grande;
- encabezados fijos demasiado anchos;
- un gran pie de página a pantalla completa (y a veces más);
- texto escrito en letra fina e incluso gris sobre fondo blanco;
- sangrías del tamaño de un caballo en la página;
- gritos y colores completamente incompatibles;
- página en el estilo de "desplazarse hacia abajo y no entiendo cuál es el significado de los servicios anunciados aquí".
Y, por supuesto,
los seres queridos de todos- una ventana emergente con información sobre cookies;
- ventana emergente con información sobre cambios en el acuerdo del usuario;
- una ventana emergente que solicita suscribirse (y otra ventana emergente similar en el navegador);
- bloques enteros de publicidad amarilla cada dos párrafos de texto.
Los sitios modernos están llenos de trucos sucios, reventando contenido inútil e intrusivo directamente en la cara del usuario. Además, todo esto se enmarca de manera tan desagradable que a veces es difícil encontrar la sección deseada. Al acceder a dichos sitios, los
dedos presionan instintivamente Ctrl + W, de inmediato quiero huir de ellos y no volver nunca más.
Otro ejemplo sorprendente para mí fue el diseño de Microsoft Office, que cambió de voluminoso (en la versión 2010) a plano (en la versión 2013). Muchos elementos comenzaron a tener el mismo aspecto (por ejemplo, campos de entrada y botones), lo que impidió en gran medida su percepción visual, ya que ahora el cerebro tenía que trabajar más para comprender dónde estaba ese elemento. En el caso del diseño volumétrico, los elementos eran fácilmente distinguibles, lo que permitió concentrarse en el trabajo en lugar de encontrar el elemento de interfaz de usuario adecuado entre docenas de los mismos elementos.
Realmente no quería que el proyecto que estábamos desarrollando se pareciera a la gran mayoría de los sitios modernos y causara disgusto tanto en la primera llamada como durante su uso. En lugar de bloques abstractos planos y sin límites, utilicé la imagen de un escritorio real de una persona dedicada a la costura. Para hacer que el diseño del sitio parezca una pieza del mundo real, pasé mucho tiempo buscando imágenes adecuadas.
Además, mucho fue fotografiado o escaneado por nosotros personalmente y luego procesado en Photoshop.
 Kumihimo y cuentas
Kumihimo y cuentasEstos son algunos ejemplos de objetos del mundo real que se han utilizado en el diseño:
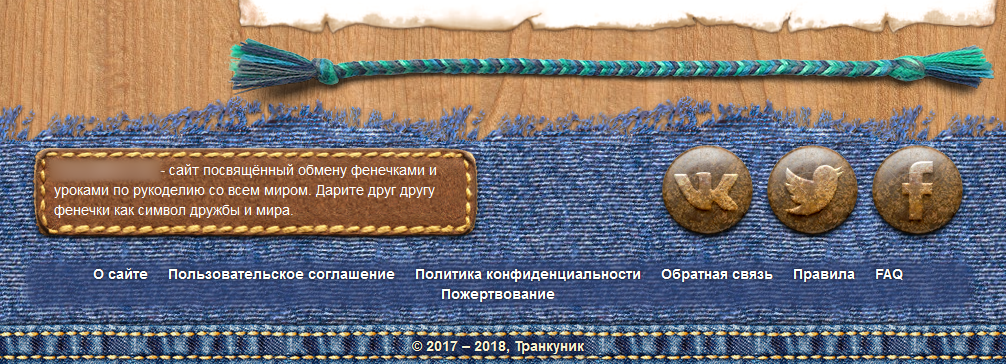
- una cinta de regalo que estaba a mi alrededor actuaba como heder;
- el menú es una hoja arrancada de mi cuaderno (que originalmente estaba en la caja);
- el encabezado delante del contenido de la página es un elemento de la portada para leer libros electrónicos;
- una ventana emergente y un parche en el pie de página: un elemento de una mochila de mezclilla;
- botón emergente - botón con pantalones cortos;
- logotipo en la página principal - dibujo a mano alzada;
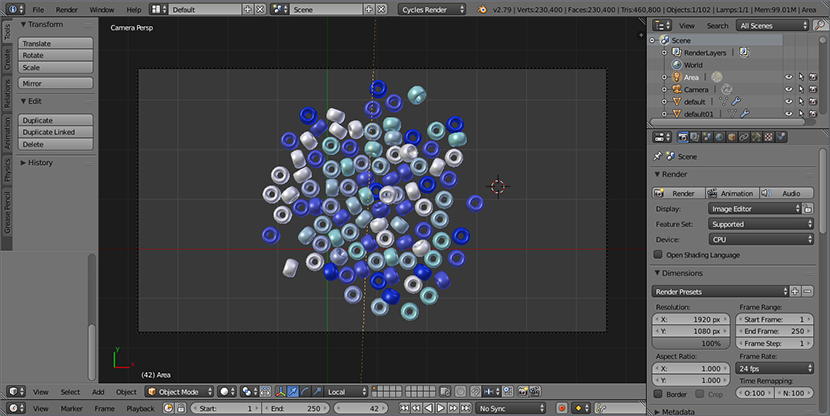
- Todas las bolas y muchas cuentas que se pueden ver delante del pie de página y en la página de la derecha también provienen del mundo real (algunas de las bolas se tejieron durante el desarrollo del proyecto).
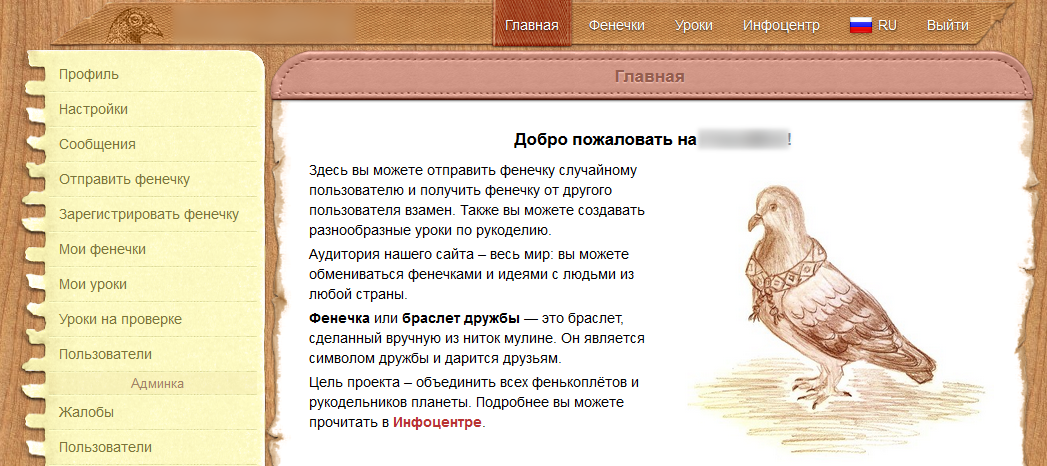
 Página de inicio
Página de inicio Pie de página
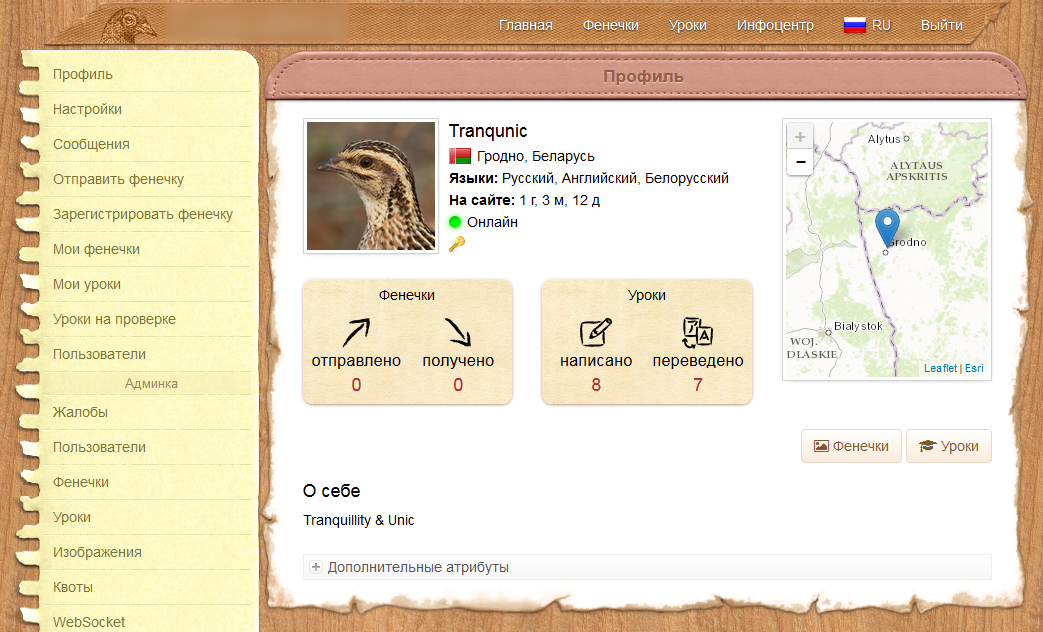
Pie de páginaMás capturas de pantalla Página de perfil de usuario
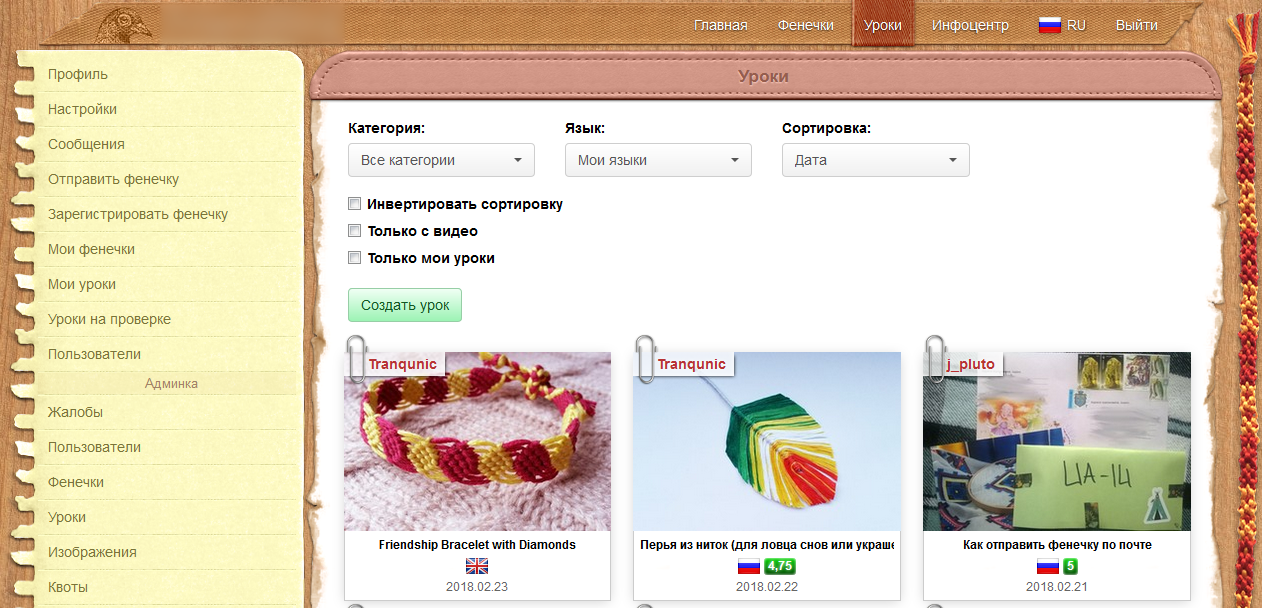
Página de perfil de usuario Página de lista de lecciones
Página de lista de lecciones Ventana emergente de idioma
Ventana emergente de idioma Uno de los trabajos que más tiempo llevó fue preparar imágenes para usar con el atributo CSS de borde de imagen. Toda la dificultad era que ciertas partes de la imagen deberían verse perfectas cuando se repiten. Es como dibujar texturas repetitivas (sin costura), solo que más difícil. La mayor parte del tiempo se dedicó a la imagen utilizada en el diseño de ventanas emergentes (y el parche en el pie de página), ya que el tamaño de los elementos que esta imagen fue "estirada" podía cambiar libremente tanto vertical como horizontalmente.
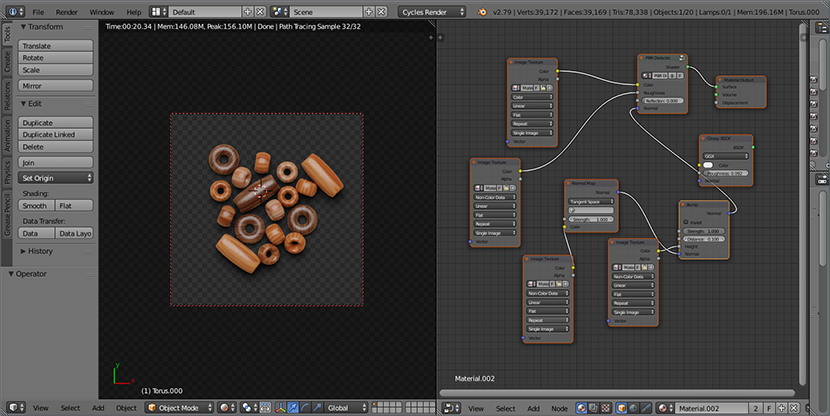
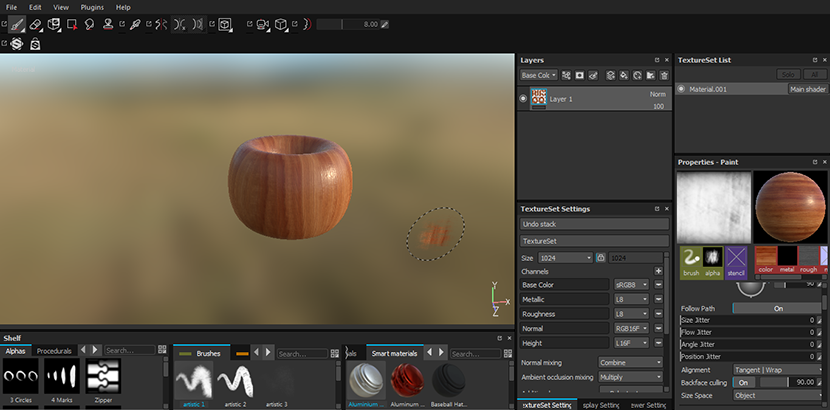
Probablemente, con el diseño nos confundimos más que con cualquier otra cosa. Además, se confundieron tanto que muchos elementos ambientales (por ejemplo, cuentas y cuentas) y algunos íconos se modelaron y renderizaron en Blender (algo incluso se texturizó en Substance Painter). Sí, por el bien de los iconos de aproximadamente 32x32 píxeles de tamaño, nos confundimos mucho.
 Resultados de renderizado
Resultados de renderizadoCómo se crearon los elementos de diseño Cuentas de modelado (utilizadas como un elemento del medio ambiente)
Cuentas de modelado (utilizadas como un elemento del medio ambiente) Cuentas de modelado (utilizadas como un elemento del medio ambiente)
Cuentas de modelado (utilizadas como un elemento del medio ambiente) Modelado de botones (utilizado como elemento del entorno)
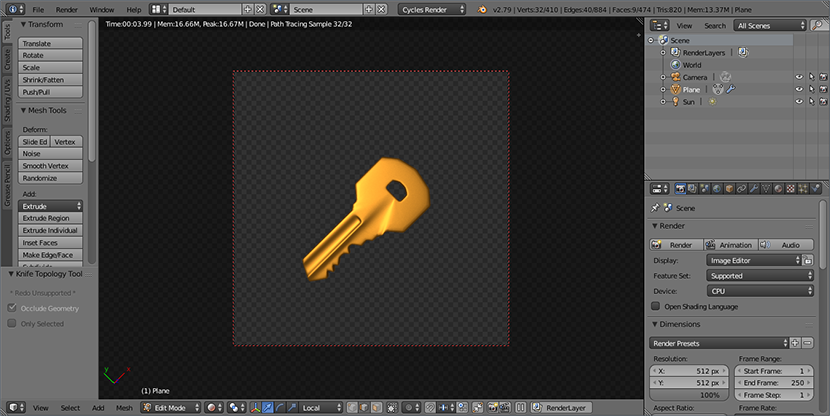
Modelado de botones (utilizado como elemento del entorno) Modelado de claves (utilizado como el icono "Administrador")
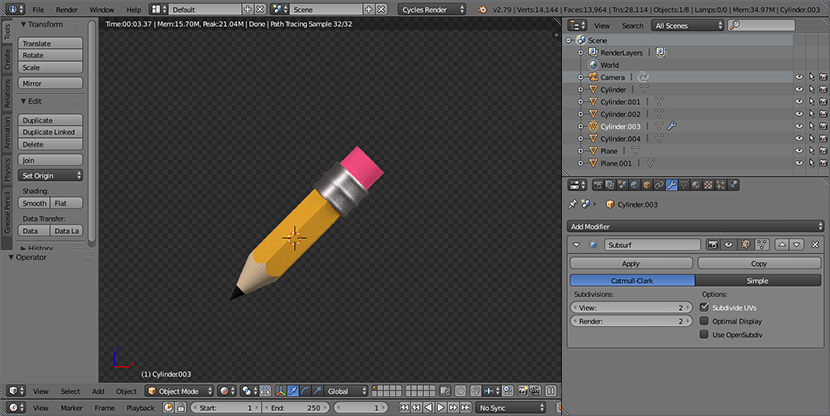
Modelado de claves (utilizado como el icono "Administrador") Modelado a lápiz (usado como el icono "Editar lección" en el botón)
Modelado a lápiz (usado como el icono "Editar lección" en el botón) Perlas de textura en pintor de sustancias
Perlas de textura en pintor de sustancias Me gustó la idea de avatares de usuarios generados automáticamente que vi en varios sitios. Pero su problema era que a menudo eran patrones bastante primitivos y uniformes. La gente de JIRA parecía más interesante, pero todavía bastante simple y plana, lo que no encajaba en nuestro diseño. Nada que valiera la pena me vino a la mente hasta el momento en que mi coautor me mostró una página de un viejo libro sobre pájaros en Gran Bretaña. Y luego me di cuenta de que tenía ante mis ojos una excelente colección de avatares confeccionados. Pedí escanear todas las páginas con los pájaros, después de lo cual me senté en Photoshop durante dos días y corté estos pájaros en avatares, eliminando artefactos del papel del libro en el camino. Después de registrarse, el usuario recibió aleatoriamente una de las 267 aves avatarok Después de que se completó el trabajo sobre el nuevo diseño (skeuomorphic), y completamos su integración en el diseño en Bootstrap preparado por mi coautor, comencé a integrar el nuevo diseño. Pensé que esto sería lo más desagradable que hago en el marco de este proyecto. De hecho, era solo un trabajo de desarrollo de rutina, y el infierno en sí mismo todavía me esperaba por delante.
Después de que se completó el trabajo sobre el nuevo diseño (skeuomorphic), y completamos su integración en el diseño en Bootstrap preparado por mi coautor, comencé a integrar el nuevo diseño. Pensé que esto sería lo más desagradable que hago en el marco de este proyecto. De hecho, era solo un trabajo de desarrollo de rutina, y el infierno en sí mismo todavía me esperaba por delante.Despliegue
Por lo tanto, se han desarrollado todas las características planificadas, se han eliminado todos los problemas críticos y mayores, el nuevo diseño se ha ajustado, el sitio ha sido traducido al inglés por el coautor, es hora de probar el proyecto en un servidor externo. Decidimos implementar el proyecto de inmediato, pero cerramos el acceso al mismo con una contraseña, de modo que un invitado aleatorio no pudiera ver los errores restantes y conocer el proyecto de antemano. Pero para empezar, nos faltaba una pequeña cosa: el nombre del sitio, que simplemente aún no se nos ha ocurrido.Durante el desarrollo, usé el nombre "fenker", que era esencialmente su nombre en clave. Sugerí usarlo como el nombre del sitio, pero posteriormente esta opción se descartó porque sonaba demasiado rusa. Durante mucho tiempo repasamos los nombres: Fenkexchange, Friendship Pigeon, Flossy Hearts, Silky Hearts, ... Sí, todos los nombres resultaron demasiado largos, luego demasiado rusos. Hasta que se me ocurrió la idea de combinar el tema del sitio (brazaletes de amistad) con una de sus características (pájaros: una paloma en el logotipo y pájaros avatar). Y así resultó ser un amigo de los pájaros: FriendBird.Mientras el coautor estaba en el proceso de registrar un nombre de dominio y encontrar un VDS aceptable, instalé Debian Linux en VirtualBox para practicar el desarrollo de nuestro proyecto. Solía trabajar con Linux y durante un período (aproximadamente un año) utilicé solo este sistema operativo, pero luego lo abandoné porque "no creció juntos", como resultado de lo cual regresé a Windows (principalmente debido a la falta de un software potente para trabajar con 2D y Gráficos en 3D); después de eso, también tuve experiencia configurando el servidor web Apache para Linux como parte de mis estudios universitarios. En general, cuando trabajaba con Linux, no tenía problemas serios, por lo que esperaba que el despliegue de un proyecto recién hecho fuera rápido y fácil. Pero al final, esta actividad se convirtió en lo más desagradable que hice en el marco de este proyecto.La experiencia más desagradable de mi vida con Linux, , — . , , , . , -, , , , . — , , - - Linux. , Windows , . , .
: MariaDB. URL' . MariaDB , MySQL Oracle, . , MySQL Oracle.
. , . - , , . , , -.
SSL-. , , , . ( Let's Encrypt) . , , Tomcat'. , , , . , , - ( fullchain- ( private key) pkcs12, JKS (Java Key Store), Tomcat'). , , , .
, «» — , . , , « », , .
Al regresar del inframundo Después de completar nuestra difícil búsqueda para implementar una aplicación web para Linux y haber hecho lo mismo, pero ya en VDS, procedimos a buscar probadores voluntarios entre nuestros amigos, colegas y conocidos. Solo un par de personas acordaron que posteriormente no participaron activamente en las pruebas, por lo que tuvimos que probar nuestro proyecto nosotros mismos. Aproximadamente dos semanas probamos la funcionalidad del sitio, encontramos errores que reponía mi lista de errores y posteriormente los corregí. Con el tiempo, solo quedaron problemas menores en la lista de errores, cuya solución trivial no se me ocurrió. La fase de prueba y corrección de errores estaba llegando a su fin, acercándonos al momento solemne en que ambos pasamos tanto tiempo.Producción
En la noche del 25 de enero de 2018, borré todo lo que generamos en la base de datos durante las pruebas y comencé nuevamente el proceso de inicialización. Cuando se completó el proceso, eliminé la contraseña del sitio y reinicié el servidor web. Ahora el sitio ha estado abierto al público.Dado que el coautor del proyecto se involucró una vez en labores de costura, mantuvo su propio sitio web sobre este tema y administró su grupo VKontakte, no teníamos ninguna pregunta sobre dónde obtener la audiencia original. La noticia se publicó en el grupo, y vimos a los primeros usuarios registrados. En las primeras semanas, el número de visitas a la página fue de más de mil por día; un poco, pero incluso eso nos alegramos. Pero, sobre todo, nos regocijamos cuando los primeros resultados de los intercambios de adornos comenzaron a aparecer en el sitio, que con el tiempo se hizo cada vez más.Y los usuarios no escribieron lecciones. Por lo tanto, para despertarlos de alguna manera, el coautor fue el primero en publicar la lección, después de lo cual otros usuarios comenzaron a publicar la suya. Sobre todo a este respecto, los muchachos de Ucrania se destacaron, quienes voluntariamente escribieron lecciones y las tradujeron al ucraniano, por lo que les agradecemos especialmente.El primer mes del sitio se veía así:- 131 usuarios registrados;
- 14 recibieron adornos;
- 15 lecciones escritas (incluida la traducción de lecciones a otros idiomas).
Por supuesto, durante la producción hubo problemas que intenté resolver rápidamente, actualizando constantemente el sitio. Pero con el tiempo, la aplicación se estabilizó, después de lo cual comencé a tratar solo con la copia de seguridad de datos. En total, durante la operación del sitio (desde 2018.01.25 hasta 2018.07.03 e incluyendo la fase de prueba), se realizaron 29 actualizaciones. Hubo un par de actualizaciones críticas cuando solucioné errores por la noche y apliqué la actualización por la mañana.No a todos los usuarios les gustó todo a la vez, pero algo faltaba por completo. Ya durante la producción, se agregó una página con una lista de usuarios, una página con un formulario de comentarios y la capacidad de intercambiar adornos solo dentro de su propio país. Después de que el sitio se hizo público, el coautor del proyecto participó en su promoción en las redes sociales y en la recopilación de comentarios y sugerencias. Intentamos escuchar a la comunidad reunida en el sitio, gracias a la cual se corrigieron algunos errores y se realizaron cambios en la funcionalidad del sitio. Muchas gracias por esoProbablemente el mayor problema para los usuarios del sitio fue descargar fotos. Para evitar cargar imágenes de tamaño demasiado grande, calidad excesiva y un formato no adecuado para nuestro marcado, establecemos las restricciones apropiadas (tamaño de archivo mínimo y máximo permitido, altura, ancho y relación de aspecto). Pero a juzgar por los registros, a menudo es muy difícil para los usuarios cumplir con estas restricciones, a pesar del hecho de que cada vez que intentas descargar, aparece un mensaje que indica el problema en la pantalla. Esperaba que esto se convirtiera en un problema, pero no esperaba que el problema fuera tan generalizado (de modo que algunos usuarios eventualmente subieran fotos distorsionadas o de calidad inferior, citando el hecho de que el sistema les impide cargar fotos en calidad normal). Tal vezEn el futuro no seré flojo y agregaré el recortador de imágenes directamente al sitio, o ajustaré automáticamente la imagen al tamaño deseado.Presente
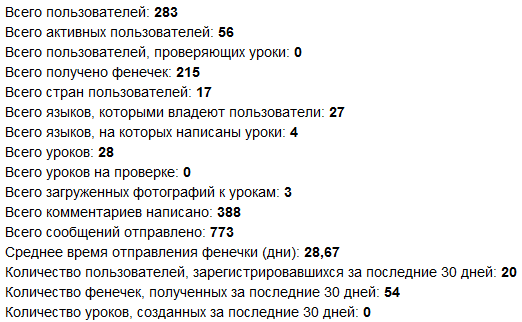
Al momento de escribir estas líneas, el sitio ha estado viviendo durante 5 meses y 1.5 semanas, y los resultados de su trabajo son los siguientes: Estadísticas para 2018.07.05Para este período, por supuesto, estos son números muy modestos; La afluencia de usuarios en este momento se debilitó enormemente, y la actividad de escribir lecciones terminó tan abruptamente como comenzó. Sin embargo, nos complace que el intercambio de adornos esté en curso, y los extranjeros que no hablan ruso participan en esto.
Estadísticas para 2018.07.05Para este período, por supuesto, estos son números muy modestos; La afluencia de usuarios en este momento se debilitó enormemente, y la actividad de escribir lecciones terminó tan abruptamente como comenzó. Sin embargo, nos complace que el intercambio de adornos esté en curso, y los extranjeros que no hablan ruso participan en esto. Estadísticas sobre la cantidad de usuariosEntiendo bien que el sitio podría hacerse más popular a través de la publicidad, pero, como dije, una de nuestras tareas era mantener los costos financieros mínimos. Al lanzar este proyecto, no esperábamos al menos ningún beneficio significativo (debido a su naturaleza no comercial y la especificidad del público objetivo); Por el momento, el beneficio del proyecto (publicidad y donaciones) ni siquiera cubre los costos de su mantenimiento (nombre de dominio, VDS y un poco de nuestro tiempo de soporte). Pero, como dijo uno de mis amigos australianos, si el proyecto hizo felices a al menos un par de personas, los esfuerzos para desarrollarlo no se desperdiciaron.Incluso a pesar del poco interés del público y algunas imperfecciones del sitio en sí (por ejemplo, la falta de CDN y la autenticación de dos factores), me gusta la forma en que resultó nuestro proyecto. Durante aproximadamente un año hice un gran trabajo, obteniendo un gran placer al resolver una variedad de problemas y tratando de hacer todo lo que estaba dentro del marco de mis capacidades intelectuales. Además, durante el proceso de desarrollo, me complació el hecho de que no hay clientes por encima de mí, los plazos para la finalización del proyecto no me quedan, y el estilo de escribir el código no está limitado por acuerdos impuestos externamente; La total libertad de las decisiones que tomé le dio un gusto particular al placer de trabajar en este proyecto.
Estadísticas sobre la cantidad de usuariosEntiendo bien que el sitio podría hacerse más popular a través de la publicidad, pero, como dije, una de nuestras tareas era mantener los costos financieros mínimos. Al lanzar este proyecto, no esperábamos al menos ningún beneficio significativo (debido a su naturaleza no comercial y la especificidad del público objetivo); Por el momento, el beneficio del proyecto (publicidad y donaciones) ni siquiera cubre los costos de su mantenimiento (nombre de dominio, VDS y un poco de nuestro tiempo de soporte). Pero, como dijo uno de mis amigos australianos, si el proyecto hizo felices a al menos un par de personas, los esfuerzos para desarrollarlo no se desperdiciaron.Incluso a pesar del poco interés del público y algunas imperfecciones del sitio en sí (por ejemplo, la falta de CDN y la autenticación de dos factores), me gusta la forma en que resultó nuestro proyecto. Durante aproximadamente un año hice un gran trabajo, obteniendo un gran placer al resolver una variedad de problemas y tratando de hacer todo lo que estaba dentro del marco de mis capacidades intelectuales. Además, durante el proceso de desarrollo, me complació el hecho de que no hay clientes por encima de mí, los plazos para la finalización del proyecto no me quedan, y el estilo de escribir el código no está limitado por acuerdos impuestos externamente; La total libertad de las decisiones que tomé le dio un gusto particular al placer de trabajar en este proyecto.