Es difícil imaginar una aplicación web React sin una biblioteca de componentes. Puede reponer gradualmente dicha biblioteca usted mismo según sea necesario, o utilizar una mezcolanza de soluciones preparadas cuidadosamente seleccionadas por la cantidad de estrellas en el vasto océano de módulos npm.

Si tiene suerte, al comienzo del proyecto ya tendrá un sistema de diseño listo para usar con componentes React, acordado con los diseñadores y probado en proyectos de combate. Pero, ¿qué pasa si no hay diseño, ni diseñadores, y mucho menos un sistema de diseño en el proyecto que están y no están planeados? ¿Qué sucede si la versión MVP de la aplicación debería estar lista ayer, y no queda tiempo para vincular estilísticamente el selector de fechas que escribió con ese cuadro de selección del github? Como regla general, en tales casos, antes de comenzar un proyecto, optan por el uso de bibliotecas de componentes listas para usar para minimizar el tiempo dedicado a escribir sus propias bicicletas.
Dada la popularidad de React, su enfoque de componentes y la exageración salvaje de los últimos años en torno a los sistemas de diseño, la elección de tales bibliotecas debería ser sorprendente. Así que pensamos cuando hace un par de años comenzamos a buscar ese sistema. De hecho, todo resultó no ser tan soleado. Las bibliotecas de componentes que se ajustan a nuestras necesidades se pueden contar con los dedos. Elegimos Ant Design y desde entonces nunca nos hemos arrepentido de haber implementado alrededor de seis proyectos con esta biblioteca.
Diseño de hormigas

Estrictamente hablando, Ant Design es un sistema de diseño completo, un lenguaje visual. Con sus principios, guías de estilo y una biblioteca de componentes, que se discutirán en este artículo. El proyecto es apoyado por desarrolladores del Grupo Alibaba. Las mismas personas también admiten dva, un marco basado en la popular pila React, Redux, React-Router, que se utiliza activamente en proyectos de Alibaba. Esto explica la estrecha integración de ambos proyectos y la abundancia de chinos en la documentación y el problema en el github. Ant Design en sí está escrito en TypeScript, diseñado con Less y portado a Angular y Vue, pero los puertos son compatibles con personas completamente diferentes.
No describiremos los principios de Ant Design como un diseño de sistema o características de trabajar con dva; todos estos son temas para artículos individuales. Nos centramos en lo que Ant Design puede ofrecer precisamente como una biblioteca de componentes para React.
Por qué el diseño de hormigas es bueno
No enumeraremos todos los componentes: la lista es bastante impresionante. Es mejor familiarizarse con él en el
sitio web oficial . La documentación es muy detallada y con muchos ejemplos. La mayoría de los componentes se pueden usar por separado de Ant Design, utilizando módulos de
componentes de reacción , que, de repente, son compatibles con las mismas personas de Alibaba.
Ant Design, en nuestra opinión, tiene dos características que lo distinguen de bibliotecas similares: tablas y formularios. Ambas características, de hecho, no son componentes simples. Te contaremos más sobre ellos.
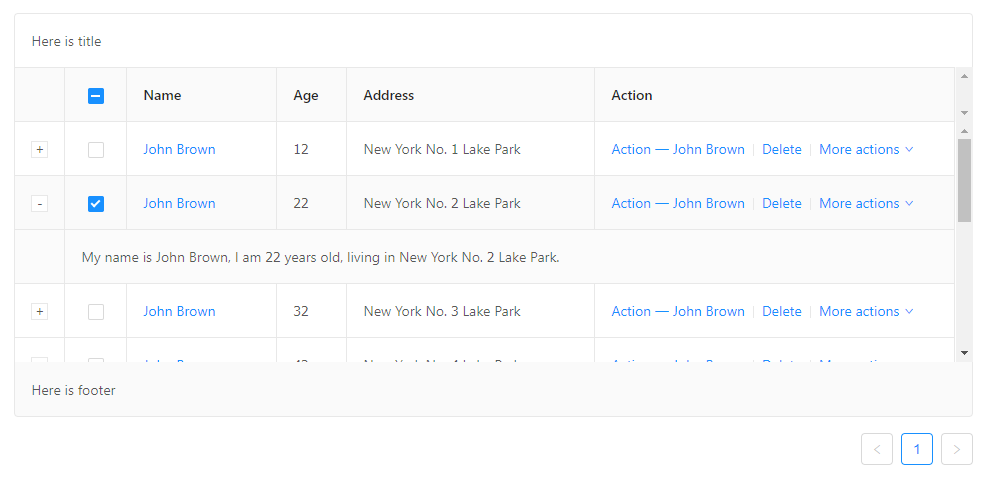
Mesas
 Paginación Integrada
Paginación IntegradaEl valor predeterminado es el cliente. Pero puedes escribir el tuyo sin problemas. Es decir, implementar la paginación del servidor no es difícil.
Filtrado y clasificaciónEl filtrado por el selector desplegable con opciones está disponible de fábrica. Describa las funciones de clasificación y filtrado usted mismo. Por defecto, las tablas no pueden filtrar registros por la cadena ingresada. Pero puede escribir su propio filtro personalizado, que se describe en detalle en la documentación. Es cierto que el proceso es bastante doloroso, pero hay muchas oportunidades.
Selección de filaSi necesita garantizar la selección de filas de tablas específicas para que el usuario tome más medidas, las tablas de Ant Design proporcionan una API bastante flexible para esto.
AnidamientoA veces es necesario expandir algunas filas de la tabla para ocultar información adicional. Las Tablas de diseño de hormigas hacen esto fuera de la caja.
Unión celularLa unión de las celdas en el encabezado y en las líneas es diferente, pero en ambos casos debe saber de antemano qué celdas necesita combinar e indicarlas explícitamente. Esto complica enormemente el procesamiento de datos dinámicos, pero en principio no lo hace imposible. Tuvimos una experiencia similar, que requirió la creación de abstracciones adicionales que describían los atributos de la unión y le decían a la tabla qué celdas ya estaban combinadas y cuáles no.
Celdas editablesLa API para tablas generalmente es bastante flexible y le permite renderizar celdas como desee. Por lo tanto, la edición de celdas es solo un caso especial del uso ingenioso de las funciones proporcionadas, que se describe en detalle en la documentación.
Fijación de columnas y título.Quizás la característica más popular para generar grandes cantidades de datos. Puede arreglar las columnas izquierda y derecha, el título de la tabla e incluso todos juntos. Funciona no sin errores que ocurren periódicamente, sino bastante tolerablemente.
Ok, y cuales son las desventajas?Lo primero que quiero informar es que las tablas Ant Design no son compatibles con la virtualización de forma predeterminada (pero la documentación describe en detalle cómo atornillar la virtualización a una Lista usando react-virtualized). Y el tamaño de página predeterminado de 5 líneas no es solo. Debido a la gran cantidad de funcionalidad abarrotada, el método de representación en las tablas funciona con cada estornudo (por ejemplo, al pasar el cursor sobre una fila, esto es necesario para que las columnas fijas funcionen correctamente).
Debido a todo lo anterior, las tablas Ant Design son poco adecuadas para dibujar una gran cantidad de filas: más de cien filas ya son capaces de arrastrar significativamente el rendimiento de la aplicación.
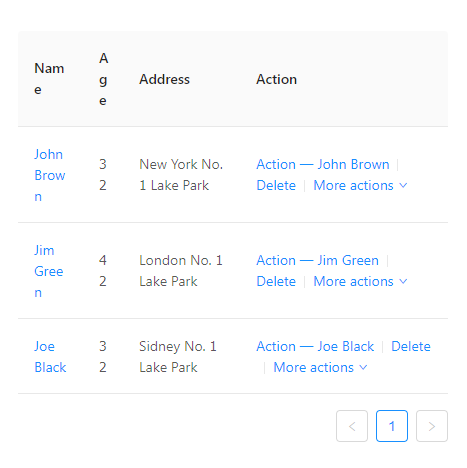
El segundo es el estilo de tabla predeterminado. Aparentemente, en chino no se considera vergonzoso usar word-break: break-word; y en las tablas esta propiedad se usa conscientemente, pero como resultado, incluso los ejemplos de la documentación oficial sin limitar el ancho máximo de las tablas pueden verse así:

El problema se resuelve fácilmente, pero es desagradable cuando lo encuentras por primera vez.
Continuando con la conversación sobre estilos, se puede observar que el contenido en las celdas de la tabla tiene una alineación vertical en el medio, que no se ve muy bien con mucho contenido en la celda. Todo esto, por supuesto, es cuestión de gustos, pero en cada nuevo proyecto con Ant Design agregamos varios ganchos de estilo que cambian ligeramente la apariencia de las tablas. De lo contrario, las tablas Ant Design son una gran herramienta que tiene pocos pares en el ecosistema React. Vamos más lejos
Formas

Por sí mismo, el componente contenedor de formularios hace poco: esconde los asteriscos de los campos obligatorios, cambia la ubicación relativa de las etiquetas y los campos, y llama al controlador onSubmit. Mucho más importante es HOC Form.create, que agrega una gran cantidad de métodos útiles y toma el control de los elementos del formulario envueltos en un decorador incorporado.
En el formulario creado, puede agregar reglas de validación con objetos simples, sincronizar valores de campo con Redux Store, almacenar valores de campo predeterminados por separado, luego aplicarlos llamando a un método ... Hay muchas posibilidades. Los principiantes a menudo comienzan a usar los componentes de los formularios de Ant Design por separado, por lo que antes de comenzar a usar los formularios en un proyecto con Ant Design instalado, le recomendamos que lea detenidamente la sección de la documentación en el Formulario; ser propietario de esta herramienta elimina la necesidad de escribir muchas bicicletas.
Componentes de formularioAnt Design proporciona muchos componentes personalizados útiles para el diseño. Básicamente, estos ya son campos estándar, interruptores y selectores con algunas características distintivas.
- Input y InputNumber son dos componentes diferentes.
- DatePicker solo puede seleccionar un día o período. No encontramos una manera de fijar la capacidad de seleccionar dos o más fechas independientes.
- RangePicker a menudo no cabe en dispositivos móviles. Tienes que usar dos DatePickers.
- TimePicker se realiza en forma de tres selecciones combinadas (horas, minutos, segundos), que pueden no ser familiares para todos.
- La API del componente de carga nos pareció no demasiado flexible.
Personalización y localización
Como una forma recomendada de personalizar su tema Ant Design, se sugiere que reescriba Menos variables con
less-loader . Este método parece bastante crucial e implica almacenar la configuración del tema en forma de un objeto js. La ventaja, sin embargo, es la capacidad de usar las variables especificadas en la configuración en todos los archivos menos del ensamblaje sin importaciones adicionales.
La forma clásica, conectar y reescribir estilos, también funciona, pero no se recomienda, ya que dibuja los estilos de absolutamente todos los componentes, independientemente de si usa todos o solo algunos de ellos.
Por separado, debería decirse que crear un tema oscuro resultó ser más difícil de lo que pensábamos. Esto implicó no solo reescribir una gran cantidad de variables (y hay
muchas de ellas), sino también escribir una cierta cantidad de estilos que ya están en la parte superior de Ant Design. Con temas ligeros, tales problemas generalmente no surgen.
Para la internacionalización, Ant Design ofrece el contenedor
LocaleProvider y una lista de configuraciones regionales para elegir. ru_RU está en la lista.
Total
Por supuesto, la biblioteca Ant Design no está exenta de defectos. Estos incluyen, por ejemplo, una pobre adaptación a los dispositivos móviles (incluso hay un
Ant Design Mobile separado, pero esta es una historia completamente diferente). Y, sin embargo, en el contexto de las alternativas, este proyecto se destaca por su escala, consistencia, un gran conjunto de soluciones listas para usar (incluso hay una plantilla oficial para paneles de administración:
Ant Design Pro ). Recomendamos usar Ant Design para comenzar rápidamente proyectos que no sean demasiado exigentes en diseño web, versiones MVP, proyectos que no involucren a una amplia audiencia.