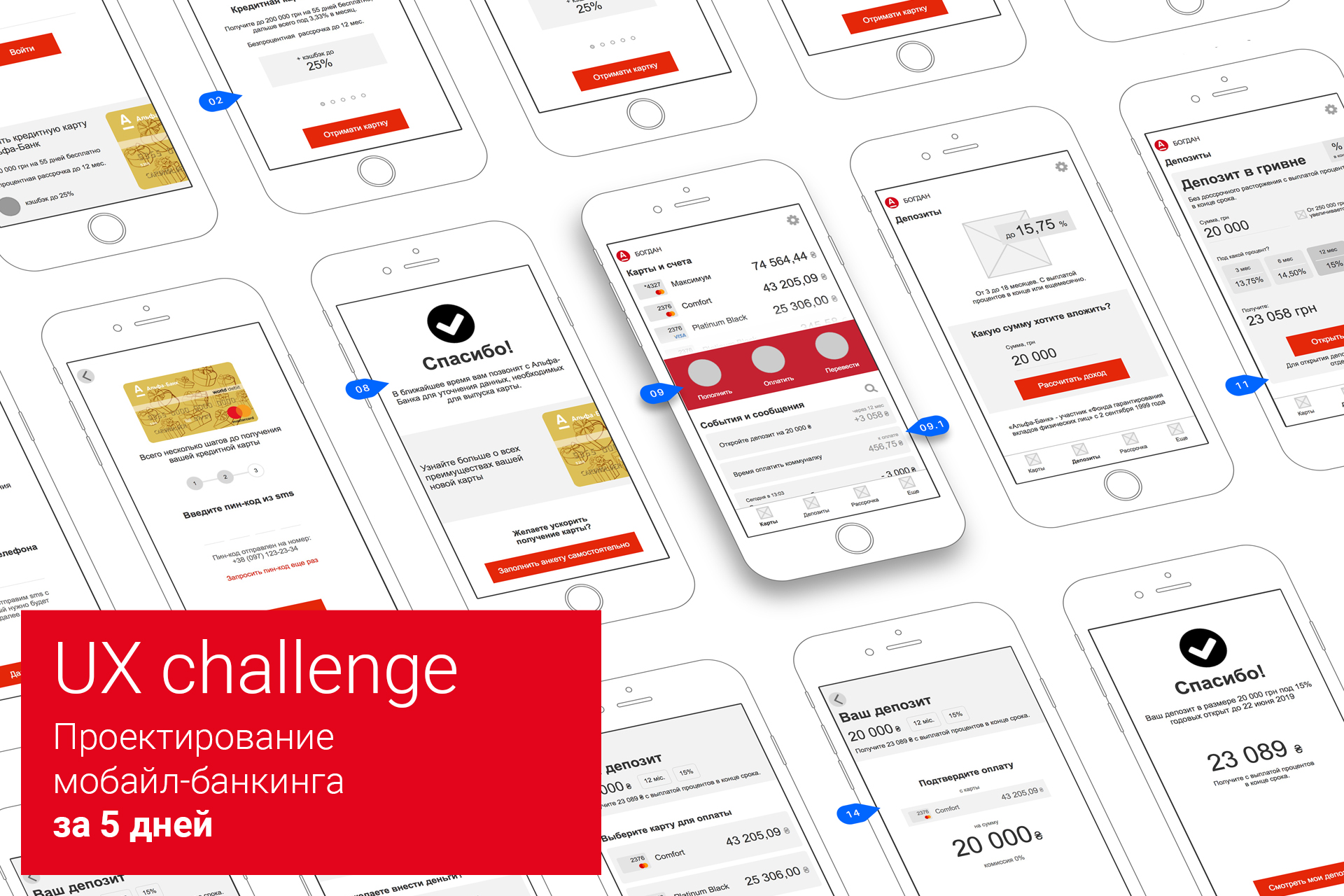
No hace mucho tiempo, Alfa-Bank Ukraine realizó una competencia, invitando a todos a diseñar un concepto de diseño de banca móvil para dos casos de uso, aparentemente dándose cuenta de que su aplicación actual no cumple con las expectativas de los usuarios.
Se hizo especial hincapié en la descripción del concurso en UX, por lo que la tarea nos pareció interesante. Es cierto que desde el momento en que conocimos la competencia y la fecha límite para aceptar solicitudes, solo quedaban 5 días. Bueno, la llamada ha sido aceptada.

Debajo del corte, una historia larga pero útil sobre el diseño de una interfaz de banco móvil en poco tiempo. Aquellos que lo dominen recibirán una bonificación al final.
No hubo tiempo para una investigación completa, por lo que se eligió un camino simple: análisis de las actividades de marketing existentes, obtención de consultas de productos con un centro de atención telefónica, entrevistas con varios clientes bancarios y pruebas del corredor del prototipo.
Diseño centrado en el usuario.
El desarrollo del concepto de diseño se basó en la metodología UCD. Herramientas clave:
- Personas (personas) : imágenes colectivas de representantes típicos de la audiencia objetivo del producto, unidas por una serie de características relacionadas en persona.
- Casos de uso : una breve descripción de la tarea dentro del producto que una persona necesita completar.
- Utilice escenarios (escenarios) : historias de ficción sobre la secuencia de eventos de una persona en la "vida cotidiana" en el camino hacia el logro de la meta.
Desafío # 1: Tarjeta de pedido
El primer caso de uso sugerido fue:
"Yo, como no cliente de Alfa Bank, quiero obtener una tarjeta de crédito, ya que tiene algunas de las mejores condiciones del mercado para realizar pagos en Internet y pagar los servicios públicos"
El problema clave es que el banco ofrece 17 opciones de tarjeta, incluidas 8 de crédito y 9 de débito. Una aplicación bancaria existente implementa un intento de seleccionarlos a todos.
Insight # 1Según el caso propuesto, el usuario necesita una tarjeta de crédito, por lo que puede eliminar con seguridad 9 tarjetas de débito. Quedan 8, ya es más fácil.
Insight # 2Tras una inspección más cercana, resultó que 8 tarjetas de crédito difieren ligeramente entre sí. Pero hay uno con los mayores beneficios y el soporte de marketing más fuerte.
Dado el contexto de pedir una tarjeta y un caso de uso, es recomendable ofrecer al usuario una sola tarjeta, lo que demuestra sus claras ventajas. Este enfoque simplifica enormemente la interacción con la interfaz, lo que significa que aumenta la conversión. Y lo más importante: esto es coherente con la estrategia de marketing existente del banco.
Total: nuestra tarea es "vender" solo una, pero la tarjeta de crédito más "deliciosa".
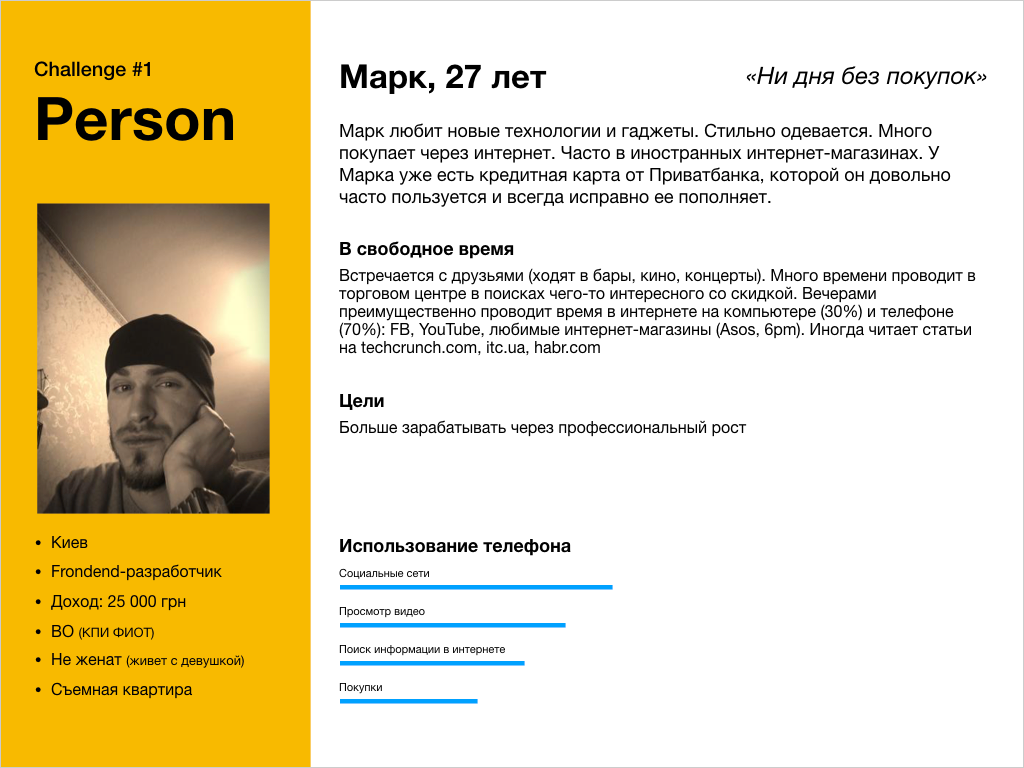
Hacemos una persona
Sí, los personajes son personajes de ficción. Pero una persona compuesta adecuadamente ayuda al equipo a enfocarse en las cosas correctas y cometer menos errores. Una persona debe ser lo más realista y coherente posible.
Para el caso de solicitar una tarjeta de crédito, constituimos la siguiente persona:

Escribir un guion
El escenario es una historia ficticia sobre la secuencia de eventos de una persona en la "vida cotidiana" en el camino hacia el logro de la meta. En el escenario, es importante fijar dónde está el usuario ahora, el grado de su distracción
(entorno) , con la ayuda de la cual interactúa con el producto
(tecnología) , por qué y cómo llegó al producto
(contexto) .
Señales de un buen escenario:- Un buen guión es consistente como un baile y construye una historia holística (si el usuario ha hecho esto, espera esto, pero nada más).
- Un buen escenario te permite sacar el máximo provecho de tu personaje y sobrevivir a su (pero no a tu) experiencia de interacción.
- Un buen script no contiene descripciones de soluciones de interfaz y está limitado por las expectativas y sensaciones del usuario.
- Un buen script le permite crear un flujo de usuario de calidad (flujo de usuario) y formalizar requisitos específicos para la interfaz.
El escenario completo resultó ser bastante voluminoso, por lo tanto, para el artículo damos los principales: medio ambiente, tecnología y contexto:

Ruta de usuario

Después de compilar un flujo de usuarios y crear requisitos para cada pantalla, puede proceder al diseño de la interfaz. Analizaremos las soluciones de interfaz para cada etapa de la ruta del usuario.


La pantalla inicial de la aplicación después del lanzamiento es lo más minimalista posible y proporciona dos necesidades clave:
- enter - para clientes bancarios existentes
- convertirse en cliente - para clientes potenciales del banco
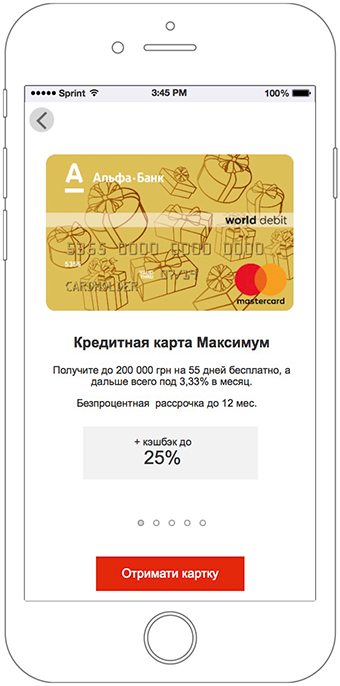
Teniendo en cuenta la expectativa formada en la etapa de comunicación publicitaria, así como el hecho de que convertirse en un cliente bancario es una oferta menos atractiva que una tarjeta con un límite de 200.000 UAH, una tarjeta con ventajas clave se muestra inmediatamente en la primera pantalla.
El bloque con el mapa está diseñado como un banner. La tarjeta de crédito se desliza suavemente más allá del borde de la pantalla, comprendamos que puede hacer clic en ella.


El encabezado "Obtenga una tarjeta de crédito de Alfa-Bank" establece claramente las expectativas: "Al hacer clic en esto, puedo pedir una tarjeta"


Un control deslizante de 5 pantallas revela las principales ventajas de una tarjeta de crédito máxima en un lenguaje simple y comprensible.
La primera diapositiva contiene información clave. Cada diapositiva posterior lo expande.


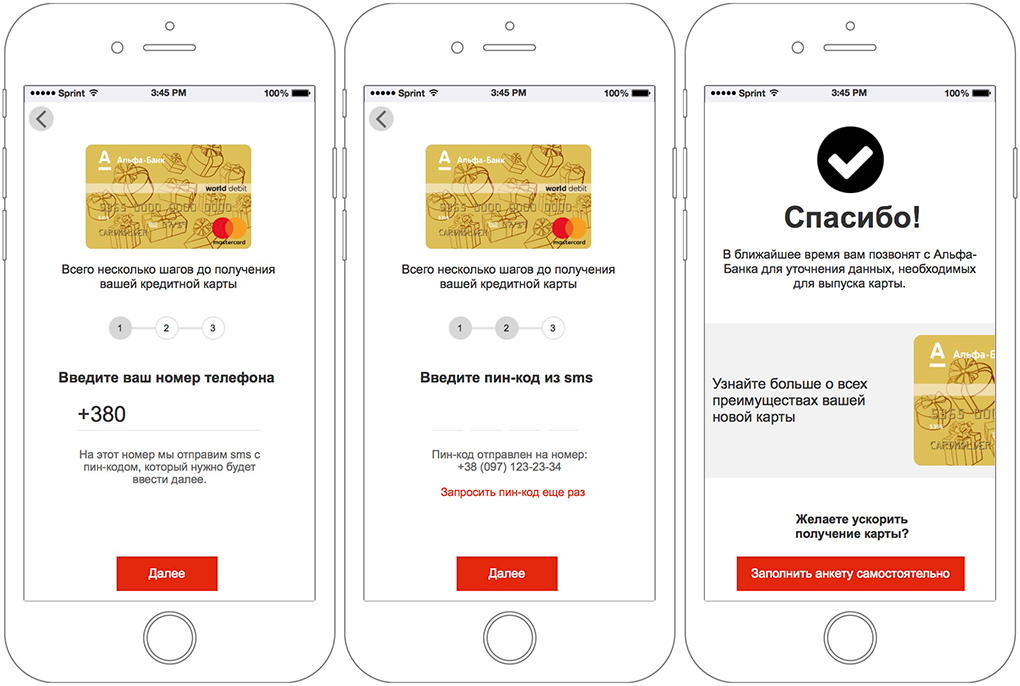
Después de examinar los formularios actuales en el sitio y hablar con el equipo de soporte, descubrimos que la tarjeta se abre de forma remota en cualquier caso a través del centro de llamadas. Teniendo en cuenta también que el usuario puede no tener los documentos necesarios a la mano, para pedir una tarjeta solo necesita ingresar y confirmar el número de teléfono.
Por número de teléfono, también puede atrapar a los clientes existentes del banco, ofreciéndoles un escenario de interacción diferente.


Para pedir una tarjeta, simplemente ingrese el número de teléfono. El centro de llamadas hará el resto.
Completar datos personales es una tarea difícil para los usuarios. Se complica aún más por el hecho de que los documentos necesarios pueden no estar siempre disponibles.
La etapa para completar el cuestionario es opcional. La interfaz informa que la tarjeta ya ha sido ordenada. Y solo si el usuario quiere acelerar el proceso, puede completar el cuestionario por su cuenta.


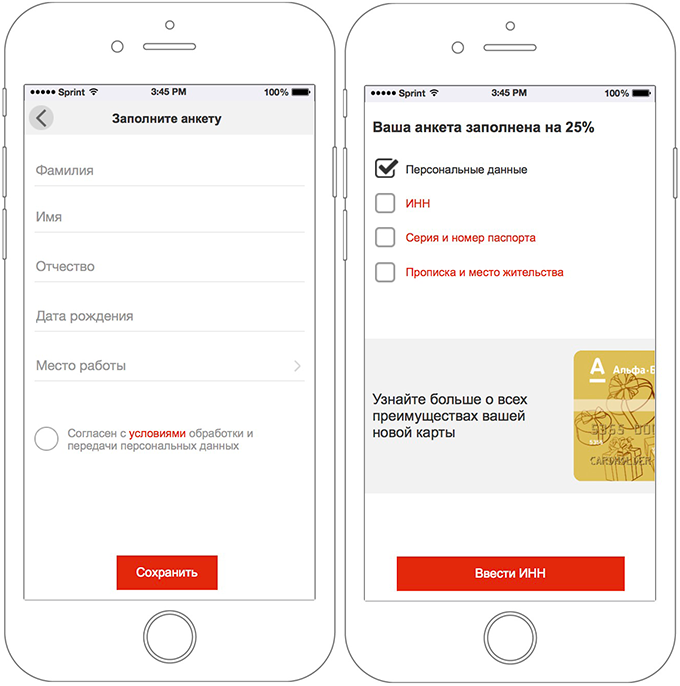
Al cambiar para completar el cuestionario de forma independiente, el usuario ve un formulario simple con un número mínimo de campos.
Todos los artículos son simples y no requieren ningún documento a mano.
Al hacer clic en el botón Guardar, el usuario ve que hay otros formularios. Se requieren documentos para completarlos. Pero no se requiere nada. Él entiende que todo está guardado y puede continuar rellenando más tarde si es necesario.

Los formularios se agrupan de tal manera que se pueden completar con solo una parte de la información. Por ejemplo, si el usuario conoce su TIN de memoria, puede completarlo. Al mismo tiempo, para aquellos que no lo recuerdan y no tienen a la mano, no hay dificultades para completar otros datos.

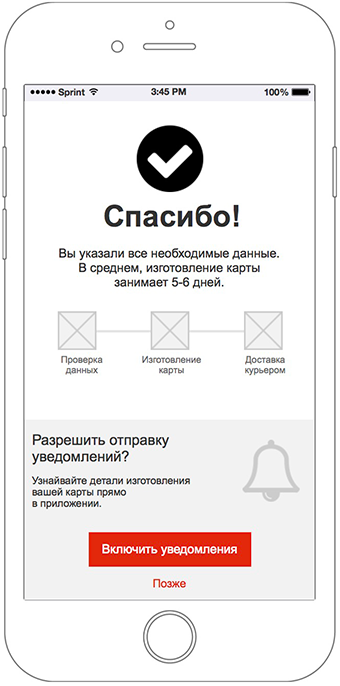
Después de haber completado todos los campos de forma independiente o utilizando el centro de llamadas, el usuario ve la pantalla de confirmación correspondiente.
En esta pantalla, por primera vez, se solicita permiso para enviar notificaciones PUSH a cambio de un valor comprensible para el usuario: monitorear el estado de la tarjeta.
En iOS y Android, solo hay una oportunidad de obtener permiso para enviar notificaciones en la aplicación, por lo que la ventana de solicitud del sistema se muestra solo si el usuario la llama conscientemente.


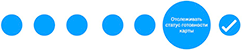
Mientras se emite una nueva tarjeta de cliente de Alfa Bank, la aplicación muestra el estado actual de la tarjeta en tiempo real.
El servicio de atención al cliente de Alpha chat responderá de inmediato a la atención al cliente.
Cuando llegue el momento de recibir una tarjeta, el servicio de mensajería llamará y acordará un horario y lugar de entrega convenientes.

El objetivo se logra, el cliente está satisfecho:
 “Esta es la mejor tarjeta que he tenido. Tanta libertad y hermosa devolución de dinero. ¡Y ordenarlo fue muy fácil!
“Esta es la mejor tarjeta que he tenido. Tanta libertad y hermosa devolución de dinero. ¡Y ordenarlo fue muy fácil!Pantalla de inicio
Uno de los requisitos, además de cerrar dos casos de uso, era la visualización del concepto de la pantalla principal. Como no había un caso de uso separado para la pantalla principal en la tarea, recurrimos a la reciente investigación de Usabilidadlab y descubrimos que la aplicación de banco móvil debería cumplir con tres expectativas:
- Proporcionar acceso rápido para ver saldos de cuenta
- Rastree todos los cargos y cargas.
- Realizar tareas bancarias básicas
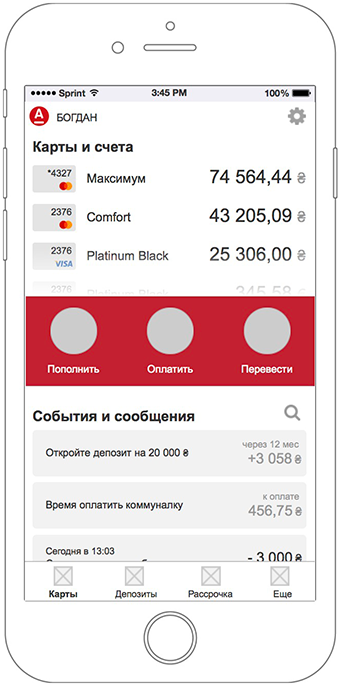
Los colocamos a todos en una pantalla, proporcionando acceso fácil y rápido a las funciones más importantes del banco móvil.
 Los saldos de las cuentas son visibles de inmediato.
Los saldos de las cuentas son visibles de inmediato. Para ver todas las tarjetas no necesita ir a una pantalla separada. Simplemente desplácese por la lista de mapas y el contenido en la pantalla está optimizado para una interacción conveniente con ellos.
Todas las acciones en todas las tarjetas en un solo lugar. La cinta inteligente es similar a los mensajeros instantáneos populares y no solo ofrece acceso rápido a todas las transacciones perfectas, sino que también le recuerda la necesidad de pagar un apartamento comunal o ganar dinero abriendo un depósito. Para ver todo, no necesita ir a una pantalla separada. Simplemente desplácese por la cinta y el contenido en la pantalla está optimizado para una fácil interacción con él.
Lo principal en el centro. Acciones clave: reponer, pagar, transferir está siempre a mano, incluso cuando interactúa con tarjetas o extractos.
Estados de la pantalla principal al interactuar con la lista de mapas y eventos.

Desafío # 2: Abrir un depósito
El segundo caso de uso sugerido fue:
"Yo, como cliente de Alfa Bank, que tiene una tarjeta que uso regularmente, quiero abrir un depósito por un monto de 20,000 hryvnias por un período de 12 meses para aumentar mis fondos"
Alfa-Bank ofrece varias opciones de depósito en diferentes monedas, para diferentes períodos y tasas de interés.
Insight # 1Dado el caso de uso, resolvemos solo el escenario para abrir un depósito en UAH.
Insight # 2Según el caso de uso, el cliente está interesado en una contribución de un año, lo que significa que tampoco consideramos un depósito de ahorro con un rendimiento reducido en esta decisión.
Total: nuestra tarea es "vender" el depósito más rentable para el cliente con una tasa de interés alta por un período de 3 a 18 meses, con intereses pagados al final o mensualmente.
Hacemos una persona

Escribir un guion

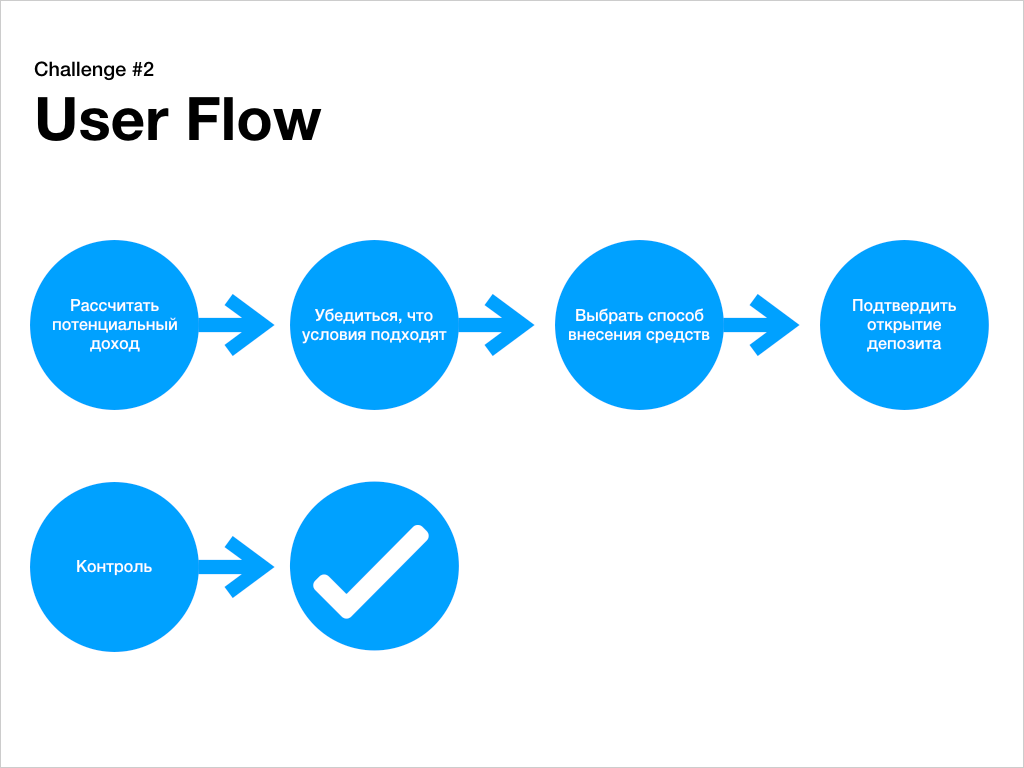
Ruta de usuario

Y analizaremos las soluciones de interfaz para cada etapa de la ruta del usuario.


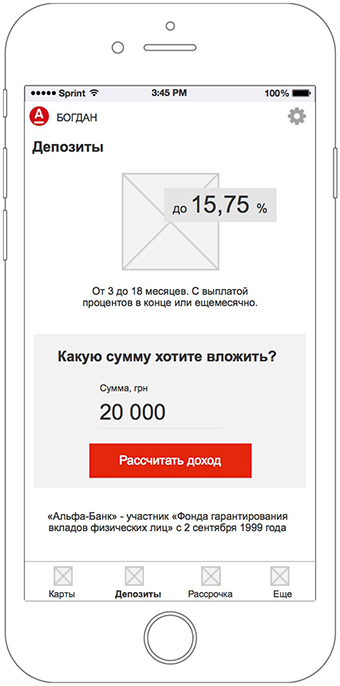
La forma principal de abrir un depósito en una aplicación móvil es ir a la sección correspondiente del menú. La pantalla informa brevemente sobre los términos de depósito y se centra en la capacidad de calcular los ingresos del monto de la inversión.
Pero hay otra forma : ir directamente a las opciones de depósito calculadas directamente desde la pantalla principal del banco móvil. Usando algoritmos especiales, el sistema ofrece abrir un depósito a aquellos clientes que están más inclinados a esto (por ejemplo, saldos en una cuenta de tarjeta).



La presentación de depósitos se simplifica al máximo y en realidad consiste en dos configuraciones:
- método de interés
- "Plazo de depósito / tasa de interés".
La elección del método para obtener interés se implementa en forma de tarjetas combinadas en un control deslizante.
Por lo tanto, la clave en la pantalla sigue siendo la tasa de interés y la cantidad de ingresos.
Mostrar una tasa de interés honesta juega un papel importante en la creación de confianza. Ahora, el sitio web oficial del banco utiliza tácticas de condiciones ocultas, cuando el usuario tiene que hacer esfuerzos significativos para obtener datos reales, lo que, como resultado, crea cierta vergüenza y reduce la confianza.



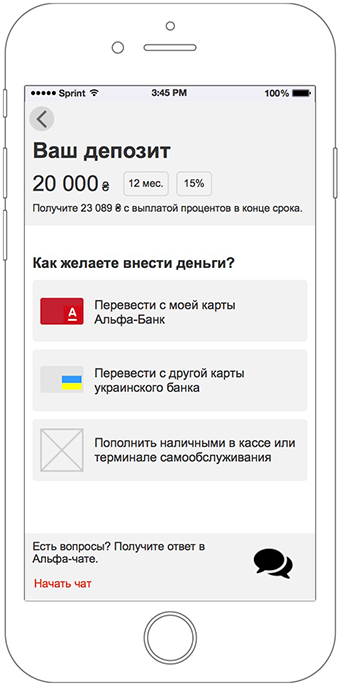
Imitando el diseño clásico de un pedido en una tienda en línea, cada etapa de un depósito contiene información clave: monto de la inversión, plazo, tasa de interés y también le recuerda los beneficios.
Puede depositar dinero de varias maneras.
Un grado significativamente mayor de responsabilidad puede causar un rechazo si el usuario no recibe una respuesta inmediata a cualquier pregunta. El chat alfa, disponible en esta pantalla, le permite reducir el grado de calor. No necesitas ir a ningún lado.


Esta pantalla solo se muestra si el usuario tiene varias tarjetas. Si solo hay una tarjeta, la transición a la confirmación de pago ocurre de inmediato.
La pantalla se enfoca en tarjetas que son adecuadas para realizar pagos.
Si el usuario tiene otras tarjetas que no son adecuadas para este pago, también se muestran, pero en una lista separada. Por lo tanto, no se crea la sensación de error: "Detente, quería pagar desde otra tarjeta, ¿dónde está? Algo probablemente no está funcionando ".


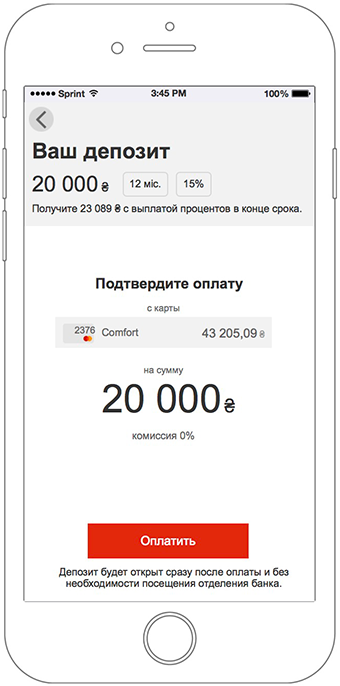
La pantalla de depósito final contiene toda la información clave sobre el depósito, el método y el monto del pago.
La firma debajo del botón recuerda que esto es todo lo que se necesita para hacer un depósito. No hay necesidad de visitar el banco.

En la pantalla final, el usuario ve información sobre la apertura exitosa del depósito.
Para reforzar emocionalmente al usuario después de separarse del dinero, se le recuerda el valor: el ingreso que recibirá al final del plazo del depósito.
El botón "Ver mis depósitos" devuelve al usuario a la interfaz normal de la aplicación.


Con un depósito activo, cambia la presentación de la pantalla "Depósitos". El enfoque clave está en los depósitos abiertos.
El depósito se identifica fácilmente por el monto de la inversión.
La barra de progreso le permite controlar rápidamente el estado del depósito. Si se abre un depósito con un pago mensual de intereses, los segmentos correspondientes aparecen en la barra de progreso. Logro del segmento - pago de intereses.
Para administrar la configuración de depósito, simplemente haga clic en él (el patrón habitual utilizado en toda la aplicación).

El objetivo se logra, el cliente está satisfecho:
 “Mi dinero está en un lugar seguro y funciona para mí. ¡Abrir un depósito fue muy fácil! ”
“Mi dinero está en un lugar seguro y funciona para mí. ¡Abrir un depósito fue muy fácil! ”72 horas para todo
El énfasis principal en nuestro trabajo se hizo en la interfaz del prototipo y, además, se dibujaron varios diseños de las pantallas principales. Otra parte del tiempo se dedicó al diseño de una presentación interactiva. Como resultado, pasaron 72 horas en toda la búsqueda en 5 días hábiles.
El resultado:
Esta historia trata sobre cómo, incluso con recursos y tiempo limitados, puede crear interfaces más convenientes y útiles.
Dada la falta de tiempo y el estado de la tarea, simplificamos enormemente los procesos de diseño habituales y descuidamos dos etapas importantes: investigación y pruebas completas.
Pero incluso a pesar de esto, en solo 5 días y utilizando una metodología simple, pudimos crear una interfaz mucho más conveniente que con la que miles de clientes bancarios ahora tienen que interactuar a diario.
Leer hasta el final? Ese es el bono prometido: un prototipo interactivo del que
se puede reír .
PD: si este material fue útil, hay
más .