
Recordé el sitio de un viejo amigo programador que tenía un hip-hop en el feed del sitio, hace unos 6 años escupió en la velocidad de carga de la página: "sí, sí, sí, tengo que rehacerlo, pero allí no hay nada complicado ..." detenido por ahora, todo está como antes :-) A pesar de las soluciones técnicas simples, admito que no solo tengo un amigo así. Por lo tanto, esta pequeña nota técnica.
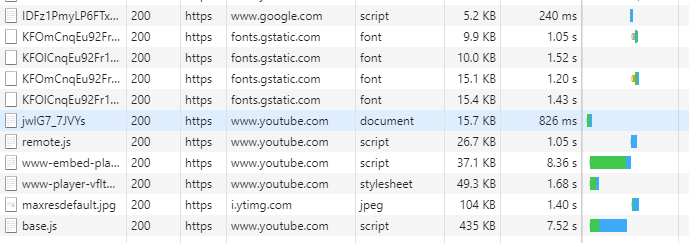
Para entender de qué problema estamos hablando:
 Script de 400kb base.js
Script de 400kb base.jsNi siquiera miro el resto.
Después de la optimización, incluso sin compresión, la ganancia será decenas de veces y será:
html - 0.5 kb
css - 1.4 kb
js - 0.2 kb
Yo mismo a menudo tenía que publicar conferencias de nuestro canal de YouTube en el feed del sitio, se calentaron bastante en una página. Y al ver blogs personales, hay colecciones de extraños o tus videos. Y lo que me molestó es cómo YouTube pone el rendimiento en la incrustación. Lo que simplemente no se carga a través del iframe en aras de la misma imagen con un clic. Y lo curioso es que quizás no quiero ver el video, ¿para qué subo contenido?
Este problema se resolvió hace mucho tiempo en las redes sociales y en muchos otros recursos con mucho tráfico. Sí, y en navegadores móviles. Para nadie es un secreto que el usuario pasa más tiempo en el sitio si recibe el contenido lo más rápido posible.
Aquí está el mismo hubr, no obtiene mucho en la cinta de video, por lo que no es tan demandado. Sin embargo, si popularizas este enfoque?
Intentemos implementar esto usando el complemento de ejemplo para WordPress.
Como titular de un par de sitios en WordPress, sé muy bien cómo los autores de complementos pueden meterse en la base de datos. Por lo tanto, definitivamente decidí que el complemento usará el mecanismo de almacenamiento en caché nativo y no requerirá nada y romperá la compatibilidad si se elimina.
Lo que se puede sacar de Youtube
Youtube usa oembed para incrustar contenido. En más detalle, mi respuesta a SO sobre lo que se puede sacar sin recurrir a la API oficial.
stackoverflow.com/questions/10066638/get-youtube-information-via-json-for-single-video-not-feed-in-javascript/23253789#23253789Respuesta JSON
www.youtube.com/oembed?url=http : //www.youtube.com/watch? v = ojCkgU5XGdg & format = json
O xml
www.youtube.com/oembed?url=http : //www.youtube.com/watch? v = ojCkgU5XGdg & format = xml
Tipos de vistas previas de diferentes tamaños hq, sd, maxres
img.youtube.com/vi/ojCkgU5XGdg/hqdefault.jpgimg.youtube.com/vi/ojCkgU5XGdg/sddefault.jpgi.ytimg.com/vi/ojCkgU5XGdg/maxresdefault.jpgimg.youtube.com/vi/ojCkgU5XGdg/0.jpgimg.youtube.com/vi/ojCkgU5XGdg/1.jpgimg.youtube.com/vi/ojCkgU5XGdg/2.jpgimg.youtube.com/vi/ojCkgU5XGdg/3.jpgAnotaciones de video
www.youtube.com/annotations_invideo?cap_hist=1&video_id=ojCkgU5XGdgOtro enlace
www.youtube.com/get_video_info?html5=1&video_id=ojCkgU5XGdgY esto es útil para ti si haces transmisiones.
www.youtube.com/embed/live_stream?channel=UCkA21M22vGK9GtAvq3DvSlAVistas previas en vivo
i.ytimg.com/vi/W-fSCPrYSL8/hqdefault_live.jpgLástima que YT no sea compatible con jsonp. Por lo tanto, no podemos negarnos por completo a guardar datos.
Cómo WordPress almacena en caché
WordPress admite la incrustación automática al encontrar enlaces en el editor de listas blancas. Cuando se desencadena este evento, crea un metacampo en la publicación con el prefijo _oembed_ y, al generar, reemplaza el código de la memoria caché con html.
Si decidimos mostrar el diseño con el iframe de sustitución por clic, entonces debemos almacenar este estado en algún lugar, lo mejor de todo en el mismo caché.
Filtro
add_filter('embed_oembed_html'); permite reemplazar el caché antes de que se muestre la publicación. Es un iframe bien conocido.
<iframe width="" height="" src=""></iframe>
Como todavía estamos descubriendo por qué Google no forma un título para su iframe (
ticket # 4024 ), lamentablemente, nos vemos obligados a hacer una solicitud única al servidor para capturar el título en la memoria caché.
Cómo actualizar el caché con tus datos
add_filter('embed_oembed_html', 'ytsl_oembed_html', 1, 3); ytsl_oembed_html($cache, $url, $attr){};
En el momento en que se activa el filtro, busco en la variable $ cache la presencia de mi etiqueta data-ytsl. Si no es así, entonces solicito
http://www.youtube.com/oembed?url=http://www.youtube.com/watch?v=ojCkgU5XGdg&format=json
y formar el contenido de la nueva etiqueta. Como resultado, el caché se ve así:
<iframe width="" height="" src=" " data-ytsl=" "></iframe>
La actualización del caché se realiza así. Primero, considera la clave
$cachekey = '_oembed_' . md5( $url . serialize( $attr ) );
Y luego actualizamos.
update_post_meta( get_the_ID(), $cachekey, $cache );
Si
se detecta
mi etiqueta data-ytsl , saco el título y la identificación y genero html.
En el
iframe de datos, inserto el código de caché ya limpio sin mi etiqueta, para reemplazar el diseño con este contenido haciendo clic.
<div class='ytsl-click_div' data-iframe='$ytsl' style='$fixed position:relative;background: url($thumb_url) no-repeat scroll center center / cover' > <div class='ytsl-title_grad'> <div class='ytsl-title_text'>{$json['title']}</div> </div> <div class='ytsl-play_b'></div> </div>"
Css en github, no hay razón para mostrarlo.
Como resultado, el jugador se ve así.

Como diferencia, hice que el botón de reproducción sea de un color diferente. Pero el hecho de que el título fue escrito por Arial, y no por una fuente personalizada, que también se carga a través de un iframe, en mi opinión, no afecta mucho el reconocimiento.
La solución final de procesamiento sobre la marcha es muy rápida y, a juzgar por el complemento, el perfilador P3 de goDaddy es completamente indoloro. Por lo tanto, fue posible encontrar un equilibrio entre conveniencia y velocidad. El complemento no requiere ninguna acción por parte del usuario. Solo muestra imágenes en lugar de iframes cuando está habilitado.
En el frenteSolo conecta el script. Todo es escandalosamente elemental:
(function(){ var f = document.querySelectorAll(".ytsl-click_div"); for (var i = 0; i < f.length; ++i) { f[i].onclick = function () { this.parentElement.innerHTML = this.getAttribute("data-iframe"); } } })();
Contras: en los dispositivos móviles, los navegadores son muy inteligentes y pueden hacerlo solos. Por lo tanto, si no define dispositivos móviles, tendrá que hacer dos clics para jugar.
Total:
html - 0.5 kb
css - 1.4 kb
js - 0.2 kb
fuente - 0 kb
img - 50 kb (depende de la imagen de fondo)
No noté el resto de las desventajas por un período de tiempo bastante largo.
Bueno, pintó al gato en una carga durante una historia no tan larga y técnicamente no tan interesante.
El código está aquí
github.com/Alexufo/youtube-speedload