La tecnología WebRTC (llamadas de voz y video) es buena porque está integrada directamente en la web, lo que, por supuesto, es perfecto para WebRTC. Sin embargo, a veces la web es bastante complicada cuando WebRTC necesita correr en contra de los requisitos generales para usar navegadores. El último ejemplo es la reproducción automática (en lo sucesivo, "reproducción automática") de audio / video, cuando muchos usuarios pierden repentinamente el sonido. El ex autor de webrtcHacks,
Dag-Inge Aas , se ha encontrado personalmente con este problema. A continuación se encuentran sus pensamientos: qué esperar de los navegadores en términos de reproducción automática, los últimos cambios en Chrome 66+, así como algunos consejos sobre cómo vivir con estas restricciones.
Los navegadores no quieren escuchar Evil, por lo que los políticos de reproducción automática apagan el sonido en cualquier medio. Esto puede ser un problema para las aplicaciones WebRTC.Si lees esto, es muy probable que te hayas encontrado con un error extraño en los navegadores Safari 11+ y Chrome 66+. Estamos hablando de sonidos de interfaz que de repente se volvieron inaudibles (por ejemplo, una señal de llamada entrante), o un visualizador de audio roto, o sobre cómo no se escuchan los interlocutores.
Por el momento, el error ha afectado a casi todos los jugadores populares de WebRTC. Es divertido, pero parece que Meet de Google y Chromebox para reuniones también se ven afectados.
La raíz de todos los males: cambios en las políticas de reproducción automática. En esta publicación, hablaré sobre las innovaciones, cómo se relacionan con WebRTC y cómo tratarlo en sus aplicaciones.
Error del año: Error no detectado: No se permitió iniciar AudioContext. Debe reanudarse (o crearse) después de un gesto del usuario en la página. https://goo.gl/7K7WLuCambios
Todo comenzó en 2007, cuando aparecieron el iPhone y el iOS. Si ha trabajado con Safari para iOS en el pasado, es posible que haya notado que Safari necesita la participación del usuario
para reproducir elementos de <audio> y <video> con sonido . Más tarde, este requisito se alivió ligeramente cuando iOS 10 permitió que los elementos de video se reprodujeran automáticamente, pero sin sonido. Esto se ha convertido en un problema para WebRTC, ya que el elemento <video> debe "ver" y "escuchar" el flujo de medios. En el contexto de WebRTC, permitir que el video se inicie automáticamente sin sonido es inútil, porque durante una llamada de video necesita escuchar a los interlocutores por defecto, y no presionar "reproducir" para hacer esto. Sea como fuere, pocos desarrolladores de WebRTC estuvieron involucrados en Safari para iOS, porque la plataforma no era compatible con WebRTC
hasta hace poco . Antes de iOS 11.
La primera vez que encontré un error fue cuando probé la última implementación de trabajo de videollamadas para iOS (en ese momento). Para mi sorpresa, dejó de funcionar, mientras no estaba solo. El
usuario de Github,
kylemcdonald, informó de un error getUserMedia en iOS. Solución? Agregue una
nueva propiedad playsinline al
elemento de video, que permite que el video se reproduzca con sonido. Desafortunadamente, los desarrolladores no mencionaron WebRTC en la publicación original sobre el cambio de reproducción automática en Safari, pero aún así
escribieron sobre WebRTC por separado, antes del lanzamiento. El artículo dice lo siguiente sobre
MediaStreams y la reproducción de audio:
- Los medios que usan MediaStream se reproducirán automáticamente si la página web ya usa una cámara / micrófono;
- Los medios que usan MediaStream se reproducirán automáticamente si la página web ya está reproduciendo sonido. Para que comience la reproducción de sonido, aún se necesita la participación del usuario.
Por lo tanto, este documento no menciona
playsinline , pero si combina los dos anuncios, puede comprender cómo hacer que la aplicación WebRTC funcione en Safari en iOS.
¿Por qué la reproducción automática es limitada?
Inicialmente, querían proteger a los usuarios de costos de tráfico innecesarios. En 2007, la transferencia de datos fue costosa (y lo sigue siendo en gran parte del mundo) y solo unos pocos sitios se adaptaron para dispositivos móviles. Además, el sonido de reproducción automática ha sido y sigue siendo lo más molesto de la web. Por lo tanto, para reproducir (y descargar) el video, se requería la acción del usuario; Esto aseguró que el usuario esté al tanto de lo que está sucediendo.
Luego vino el GIF. Los gifs son solo animaciones dentro del <img>, por lo que no requieren el "permiso" del usuario. Sin embargo,
pueden ser difíciles y, por lo tanto, dolorosos para los usuarios de Internet móvil. El video ahorra tráfico, pero requiere consentimiento para descargar, por lo que las páginas web continuaron usando GIF. Todo cambió en iOS 10 cuando Safari habilitó la reproducción automática con el sonido apagado. Desde entonces, la optimización de carga es una cuestión de video permitido y la salida de gifs de tres minutos al olvido.
Limitación de reproducción automática en navegadores de escritorio
Si busca cómo detener el sonido de reproducción automática, encontrará muchas formas. Recientemente, las agencias de noticias descubrieron que cuando usan audio REALMENTE ALTO después de que se carga la página, los usuarios pasan más tiempo en el sitio y hacen clic en el anuncio. Por supuesto, vale la pena hacerlo, pero aún así lo hacen. Por lo tanto, los navegadores de escritorio siguieron el ejemplo de Safari y prohibieron el sonido de reproducción automática, especialmente Chrome, que lanzó
nuevas políticas de reproducción automática en la versión 66.
Sin embargo, Chrome de repente recurrió al
Índice de interacción de medios (MEI) original.
El índice de participación de los medios (MEI)
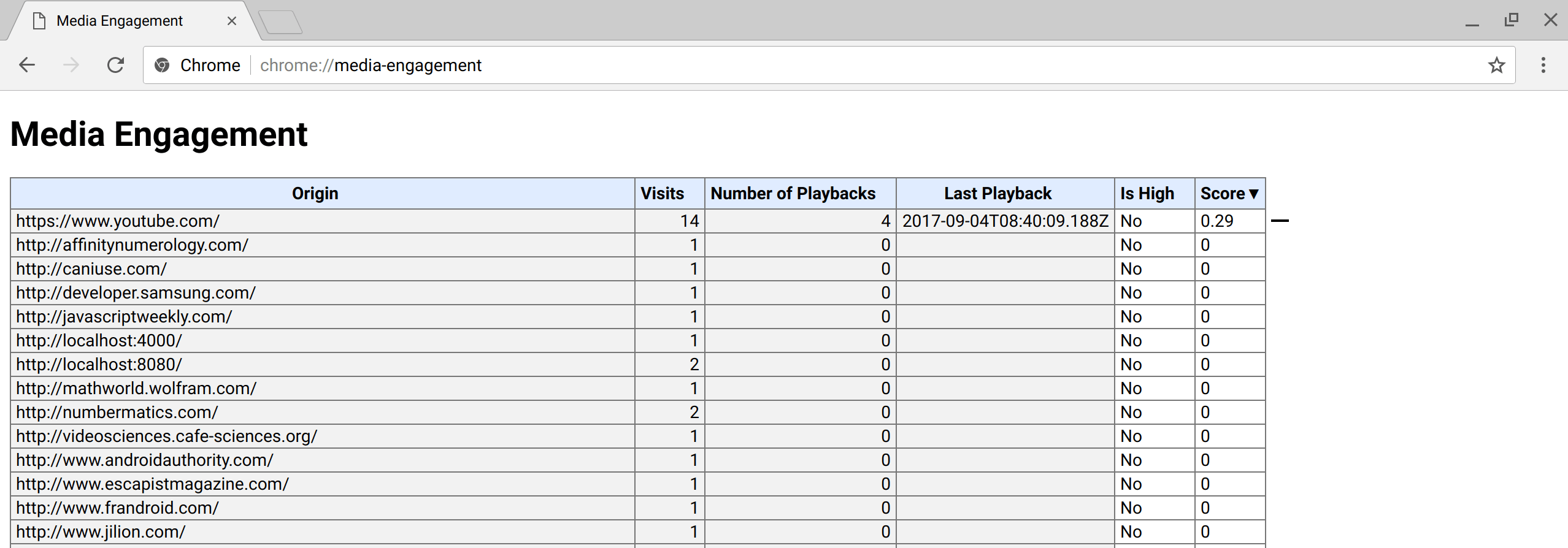
MEI es cómo Chrome mide la disposición de un usuario para permitir la reproducción automática en una página; Este índice depende del comportamiento anterior en la página. Puedes ver cómo se ve aquí:
chrome: // media-engagement / . MEI se considera por separado para cada perfil de usuario y funciona en modo de incógnito (debido a esto, es muy difícil para los desarrolladores probar páginas con un MEI cero antes de lanzarlo a producción). ¿Alguien adivina lo que sucederá después?
 Captura de pantalla de la página interna de Chrome: // media-engagement / (fuente: developers.google.com/web/updates/2017/09/autoplay-policy-changes )
Captura de pantalla de la página interna de Chrome: // media-engagement / (fuente: developers.google.com/web/updates/2017/09/autoplay-policy-changes )No solo <audio> y <video>
Resultó que las nuevas políticas afectaron no solo las etiquetas <audio> y <video>. Un patrón UX popular para WebRTC es mostrar al usuario
el nivel de volumen del micrófono . Para hacer esto, el sonido se
analiza a través de un AudioContext , que toma un
MediaStream y emite su señal en forma de histograma. En este caso, el sonido no se reproduce, pero aún así el análisis de audio está bloqueado debido al
AudioContext , que, en teoría, le permite emitir sonido.
Ejemplo de prueba de micrófonoEl problema se informó por primera vez en el
rastreador de errores de Webkit en diciembre , y seis días después
llegó una
solución en Webkit . Corrección? No bloquee
AudioContext si la página ya está recibiendo audio y video.
Entonces, ¿por qué sigues leyendo este artículo? Resultó que
Chrome cometió el mismo error que Safari . Aunque esto ha afectado a muchos servicios WebRTC, Google no dice nada al respecto. Ha habido muchos intentos de lograr
que hagan una declaración pública sobre el impacto de la reproducción automática en WebRTC, pero esto aún no ha sucedido.
Los valores de MEI interfieren con las pruebas
¿Cómo nos metimos en este lío? Por supuesto, los desarrolladores tuvieron que probar
AudioContext incluso antes de los cambios en Chrome 66 que afectaron a todos los usuarios. Y aquí viene el MEI; usted comprende, la interacción frecuente con la página le brinda un MEI más alto, respectivamente, los desarrolladores tienen menos probabilidades de encontrar un error, ya que el audio se ha permitido reproducir y analizar durante mucho tiempo. Y sí, el modo de incógnito no ayuda, porque MEI continúa contando allí. Solo al iniciar Chrome con una nueva cuenta se detectará un error, un hecho que incluso los
ingenieros experimentados de control de calidad de Google pueden olvidar fácilmente.
¿Qué deben hacer los fabricantes de navegadores?
Los cambios en la funcionalidad principal son difíciles de implementar de la manera correcta. Chrome lanzó muchos cambios en la política de reproducción automática, pero ninguno de ellos se relacionó con WebRTC o
MediaStreams . Aparentemente, las
API de permisos olvidadas no se actualizaron, por lo que los desarrolladores no pueden probar la solicitud de acciones personalizadas. Alternativamente, puede permitir que
AudioContext produzca sonido si la página ya funciona con una cámara / micrófono (como lo hizo Safari), pero parece más un truco que una solución. Y tampoco ayudará en otros casos de análisis de sonido cuando
getUserMedia no se utiliza.
Una solución concreta reforzada para los fabricantes de navegadores es permitir que
los permisos de los medios influyan en MEI. Si el usuario ha dado acceso constante a su cámara y micrófono, es lógico suponer que la página web puede ser lo suficientemente confiable como para producir sonido sin acciones adicionales e independientemente de si funciona con la cámara / micrófono o no. Al final, el usuario cree que no compartirás su cámara y micrófono con millones de personas sin su conocimiento. En este caso, reproducir sonidos de interfaz es el menor de los problemas.
Cómo ayudar a su aplicación
Afortunadamente, hay un par de trucos para ayudarte. Aquí hay una lista de lo que agregamos a Confrere cuando encontramos un problema en Safari para iOS.
Se agregó playinline
Para devolver el sonido al video, agregue el atributo
playsinline al elemento de video. Este atributo está bien documentado, funciona en Safari y Chrome y no tiene efectos secundarios en otros navegadores.
Acciones del usuario
Para "curar" un visualizador de audio, simplemente agregue una acción personalizada. Tuvimos suerte porque pudimos agregar (y agregar) a nuestra pantalla de prueba muchos pasos, lo que implica la participación explícita del usuario. Puedes ser menos afortunado. Hasta que Google se encargue de arreglarlo, no hay otra forma que involucrar al usuario.
No se pueden arreglar los sonidos de la interfaz
Esto actualmente no es posible. Algunas personas están tratando de crear un
AudioContext que se reutiliza en la aplicación y todos los sonidos pasan por él, pero no he probado este método. Safari es un poco más simple: si ya trabaja con una cámara / micrófono, puede reproducir los sonidos de los mensajes entrantes y las llamadas. Pero no creo que quiera usar constantemente la cámara / micrófono solo para alertar al usuario sobre una llamada entrante.
Como puede ver, ya hay formas de solucionar el problema hasta que aparezca una solución a largo plazo. Sí, y no olvides
suscribirte al error para recibir actualizaciones.