De un traductor: David Gilbertson es un conocido autor que escribe sobre tecnologías web y de criptomonedas. Pudo reunir una gran audiencia de lectores, que cuenta sobre todo tipo de trucos y áreas interesantes. Pequeña introducción
Pequeña introducciónAnalicemos la diferencia entre HTML y DOM.
Por ejemplo, tome el elemento de
tabla de HTML. Puede usarlo en un archivo con la extensión .html. En él, indicamos un conjunto de atributos que determinan la apariencia y el "comportamiento" de la página.
Y eso es todo, no hay nada que ver con JavaScript.
El DOM es algo que le permite combinar su código JavaScript con elementos HTML en un documento para que pueda interactuar con ellos como objetos.
Este es un modelo de documento en objeto.
Cualquier tipo de elemento en HTML tiene su propia interfaz "DOM", que define propiedades y métodos. Por ejemplo, la
tabla tiene una interfaz llamada
HTMLTableElement .
Puede obtener un enlace a un elemento específico escribiendo algo como esto:

Tiene acceso a todas las propiedades y métodos que están disponibles para un tipo particular de elemento. Por ejemplo, puede acceder a las propiedades del valor usando searchBox.value, o establecer el cursor en una posición específica usando searchBox.focus ().
Ahora analicemos una cosa más importante: la mayoría de los elementos no tienen métodos interesantes, por lo que es fácil pasar por alto algo importante si no profundiza en este tema a propósito.
Pero, afortunadamente, mi atención al detalle y un estudio de especificaciones es mi fuerte. Por lo tanto, hice todo lo necesario y escribo sobre los resultados en este artículo.
Si desea tratar con el DOM usted mismo, debe usar las herramientas del navegador para aprender algunos elementos. Para hacer esto, seleccione uno de ellos en el árbol de elementos y escriba $ 0 en la consola. Esto le dará un enlace al elemento que seleccionó. Para convertirlo en un objeto, escriba dir ($ 0).
Hay muchas cosas
que puedes hacer en la consola .

Skillbox recomienda: Curso en línea para desarrolladores web
Le recordamos: Para todos los lectores de Habr: un descuento de 10.000 rublos al registrarse en cualquier curso de Skillbox utilizando el código promocional de Habr.
No 1. Métodos de tabla
Hay muchos métodos convenientes que le permiten armar mesas como muebles en Ikea.
const tableEl = document.querySelector('table'); const headerRow = tableEl.createTHead().insertRow(); headerRow.insertCell().textContent = 'Make'; headerRow.insertCell().textContent = 'Model'; headerRow.insertCell().textContent = 'Color'; const newRow = tableEl.insertRow(); newRow.insertCell().textContent = 'Yes'; newRow.insertCell().textContent = 'No'; newRow.insertCell().textContent = 'Thank you';
Aquí puede ver no solo document.createElement (). Por ejemplo, el método .insertRow () alineará
tbody si organiza una llamada a este elemento directamente en el árbol. ¿No es asombroso?
No 2. scrollIntoView ()
¿Sabes que si tienes #algo en la URL, cuando se carga la página, el navegador se desplazará al elemento con esta ID?
Esto generalmente ayuda mucho, pero no funciona si representa este elemento después de que se carga la página. Para aprovechar la oportunidad descrita anteriormente, simplemente prescriba document.querySelector (document.location.hash) .scrollIntoView ();
Número 3. escondido
Bueno, sí, es como un método, pero como hay un establecedor (método para establecer una propiedad), entonces puede considerarse un método.
Sea como fuere, ¿alguna vez has usado myElement.style.display = 'none' para ocultar un elemento? Si es así, entonces no hagas esto.
Donde es mejor usar myElement.hidden = true.
Numero 4. alternar ()
Podemos usar este método para agregar o eliminar una clase de elemento usando myElement.classList.toggle ('some-class').
Y si alguna vez has agregado una clase usando if, entonces piensa: ¿tal vez deberías probar otra cosa?
Por ejemplo, simplemente puede usar el segundo parámetro para el método de alternar. Debe pasarlo al método de cambio. Si esto sucede, su clase se agregará al elemento:
el.classList.toggle('some-orange-class', theme === 'orange');
Sí, entiendo lo que estás pensando en este momento: esto no es lo que la palabra "toogle" en sí significa. ¿Los que están detrás de Internet Explorer? de acuerdo con esto y expresar su protesta sin utilizar el segundo parámetro en absoluto.
Pero recuperémoslo. ¡Libertad a las opciones!
No 5. querySelector ()
Bueno, definitivamente deberías saber esto, pero sospecho que aproximadamente el 17% de los lectores no saben cómo se puede usar este método junto con los elementos.
Ejemplo: myElement.querySelector ('. My-class') mostrará la correspondencia de los elementos que tienen la clase my-class y los "hijos" de myElement.
No 6. más cercano
Este método está disponible para todos los elementos que ven el árbol de elementos. Esto es un poco inverso para querySelector (). Por lo tanto, podemos usar el título de la sección actual de esta manera:
myElement.closest('article').querySelector('h1');
Comenzamos con el
artículo y terminamos con el primer
h1 .
Número 7. getBoundingClientRect ()
El método devuelve un objeto con información detallada sobre el elemento que especificamos.
{ x: 604.875, y: 1312, width: 701.625, height: 31, top: 1312, right: 1306.5, bottom: 1343, left: 604.875 }
Pero tenga cuidado: este ejemplo provoca un redibujo. Dependiendo del dispositivo y la complejidad de su página, esto puede llevar varios milisegundos. Por lo tanto, tenga esto en cuenta si lo llama repetidamente, por ejemplo, en una animación.
No todos los navegadores devuelven todos estos valores.
Numero 8. partidos ()
Me gustaría comprobar si un determinado elemento pertenece a una determinada clase.
Máxima dificultad:
if (myElement.className.indexOf('some-class') > -1) { // do something } , : if (myElement.className.includes('some-class')) { // do something }
Lo que necesitas
if (myElement.matches('.some-class')) {
No 9. insertAdarestElement ()
¡Lo descubrí hoy! Esto es similar a appendChild (), pero le da un poco más de control en el proceso de agregar elementos secundarios.
parentEl.insertAdarestElement ('beforeend', newEl) hace aproximadamente lo mismo que parentEl.appendChild (newEl), pero puede especificar beforebegin, afterbegin o afterend para colocarlo en el lugar que indican estos nombres.
¡Cuánto control!
No 10. contiene ()
¿Alguna vez has querido saber si hay un elemento dentro de otro? Quiero saber esto todo el tiempo.
Por ejemplo, si manejo un clic del mouse y quiero entender si sucedió dentro o fuera (para poder cerrarlo), hago esto:
const handleClick = e => { if (!modalEl.contains(e.target)) modalEl.hidden = true; };
Aquí modal El es una referencia a la ventana modal, y e.target es el elemento para hacer clic.
Es divertido, pero a menudo cometo errores de lógica cuando trato de usar el método la primera vez. Y luego, cuando trato de corregir el error, me equivoco nuevamente. Y este método ayuda a tratarlo de inmediato.
No 11. getAttribute ()
Uno de los métodos de elementos más inútiles, pero no en este caso particular.
¿Recuerdas que generalmente las propiedades se refieren a atributos?
A veces, este no es el caso, por ejemplo, cuando href es un atributo de un elemento, por ejemplo, a href = "/ animals / cat"> Cat </ a.
el.href no nos dará / animals / cat, como es de esperar. Esto se debe a que el elemento implementa la interfaz HTMLHyperlinkElementUtils, que es un conjunto de propiedades auxiliares como protocolo y hash que apuntan al objeto de enlace.
Esta es una de las propiedades útiles de href que proporcionará la L completa, no la URL relativa en el atributo.
Por lo tanto, debe usar el.getAttribute ('href') si necesita una cadena literal dentro del atributo href.
No 12. diálogo
El elemento de
diálogo relativamente nuevo tiene dos buenos métodos y un ideal. show () y close () hacen exactamente lo que se espera de ellos. Y eso es bueno, supongo.
Pero showModal () mostrará un
cuadro de
diálogo encima de cualquier otro elemento colocado en la página. No hay necesidad de z-index, ni de agregar manualmente un fondo oscuro, ni de seguir la presión del botón Escape. El navegador sabe cómo funcionan las ventanas modales y hará todo por usted. Y eso es genial.
No 13. forEach ()
A veces, cuando necesita una referencia a una lista de elementos, puede usar forEach ().
Pero, ¿qué sucede si necesita registrar todas las URL para todos los enlaces de página? Puedes hacer esto y ver el error.
document.getElementsByTagName('a').forEach(el => { console.log(el.href); });
O haz esto:
document.querySelectorAll('a').forEach(el => { console.log(el.href); });
El punto es que getElementsByTagName y otros métodos get ... devuelven una HTMLCollection, pero querySelectorAll devuelve una NodeList.
Y la interfaz NodeList nos proporciona el método forEach () (junto con las claves (), los valores () y la entrada ()).
Los buenos chicos de ECMA nos dieron Array.from (), que convierte todo lo que parece una matriz en la matriz misma.
Array.from(document.getElementsByTagName('a')).forEach(el => { console.log(el.href); });
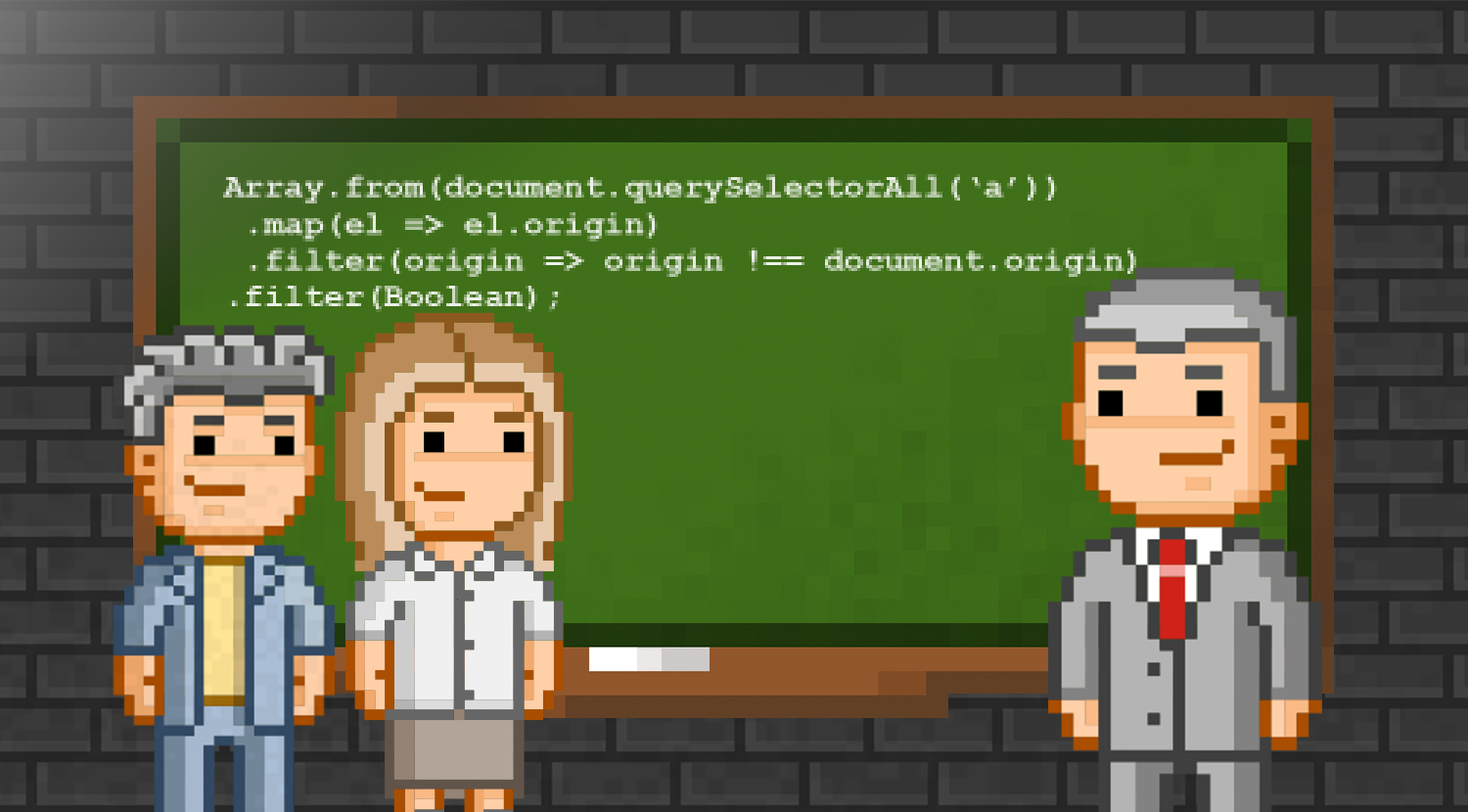
Bonus! Al crear una matriz, puede usar map () y filter (), y reduce (), o cualquier otro método. Por ejemplo, devolviendo una matriz de enlaces externos:
Array.from(document.querySelectorAll('a')) .map(el => el.origin) .filter(origin => origin !== document.origin) .filter(Boolean);
Realmente me gusta prescribir .filter (booleano), porque sin él tendría que rascarme la cabeza en el futuro, tratando de recordar qué es y cómo funciona.
No 14. Formas
El formulario , como probablemente ya sabe, tiene un método submit (). Es menos probable que sepa que los formularios tienen un método reset () y pueden informar un valor Validity () si usa la validación en sus elementos de formulario.
También puede usar la propiedad de notación de puntos de elementos de formulario para referirse a un elemento por su atributo de nombre. Por ejemplo, myFormEl.elements.email devolverá el
nombre de entrada = "correo electrónico" / elemento que pertenece al
formulario ("pertenece" no significa necesariamente que sea su "descendiente").
Y ahora mentí. El hecho es que los elementos no devuelven una lista de elementos. Devuelve una lista de controles (y, por supuesto, esto no es una matriz).
Ejemplo: si tiene tres botones de radio, cada uno con el mismo nombre que animal, formEl.elements.animal le dará un enlace a este conjunto de botones de radio (1 control, 3 elementos).
Y formEl.elements.animal.value devolverá el valor del botón de opción seleccionado.
Esta es una sintaxis extraña, si lo piensas. Divídalo chicos: formEl es un elemento, los elementos son una HTMLFormControlsCollection, no una matriz, donde cada elemento no es necesariamente un elemento HTML. Animal tiene varios conmutadores combinados solo porque tienen el mismo atributo de nombre (hay una interfaz RadioNodeList para esto), y el valor mira a través del atributo de valor de cualquier conmutador en la colección.
Número 15. seleccione ()
El método .select () seleccionará todo el texto en cualquier entrada que llame.
Gracias por leer, espero que todo esto te sea útil. Siempre verifique las capacidades de su navegador para que luego no sea insoportablemente doloroso.
Práctico de Skillbox , que ayudará a un programador novato a convertirse en un especialista solicitado: