
Empatía Empatía La palabra se ha puesto de moda en la industria, ya que cada vez más empresas se esfuerzan por conocer a los clientes. Al principio parece fácil, pero con el tiempo, los dueños de negocios, los expertos de la industria y los últimos datos pueden cargarlo y distraerse de la empatía con el usuario común.
Como diseñadores de UX, siempre debemos poner las necesidades y los deseos de los demás por encima de los nuestros al planificar y desarrollar interfaces.
A la luz de esto, decidí realizar un experimento de empatía y entender cómo se siente estar en un lugar extraño. En particular, en el lugar de mi colega Peter.
La empatía requiere comprensión
Nuestro director Peter Bender es daltónico. Más precisamente, es deuteranomal. Este es el tipo más común de daltonismo, que
afecta al 5% de los hombres . En principio, esto significa dificultad con la percepción del verde: es difícil distinguirlo del resto. La regla de oro en la oficina es nunca marcar correos electrónicos u hojas de cálculo en rojo y verde, porque Peter no ve la diferencia.
Confieso que mis colegas tuvieron que recordarme esta regla varias veces antes de que se arraigara en mi memoria. Aunque simpatizo con Peter, no entendí la situación lo suficiente como para mostrar empatía. ¿Cuál es la diferencia entre simpatía y empatía? Esta pequeña caricatura del Dr. Brene Brown explica muy bien la diferencia.
Para comprender mejor la situación de Peter, acepté ser daltónico durante tres días con la extensión
See para Chrome. Distorsiona las páginas web de acuerdo con la forma en que los usuarios con diversas discapacidades visuales las ven. Activé la configuración de deuteranomalía en el escritorio, la computadora portátil y el teléfono, y comencé a mirar el mundo a través de los ojos de Peter.
Ver es creer
Al comienzo del experimento, solo sabía que para Peter los colores rojo y verde son similares entre sí, y ya no pensaba en esto. Pero, ¿qué significa esto en realidad?
¿El verde se ve rojo?
Para él, ¿son todos los árboles rojos?
Si es así, ¿cómo puede decir cuándo los árboles cambian de color en el otoño?
¿O el rojo se ve verde?
¿Las señales de advertencia parecen pegatinas en productos ecológicos?Tan pronto como hice clic en el interruptor y vi Internet a través de los ojos de Peter, entendí todo de inmediato. En realidad, no ve ni verde ni rojo. Ambos son marrones. El violeta se vuelve azul con un tinte marrón y el naranja se vuelve amarillo con un tinte marrón. La paleta visual consta solo de varios tonos de azul, amarillo y marrón.
 Izquierda: como una persona con visión normal ve una paleta de colores estándar. Derecha: cómo la ve deuteranomal
Izquierda: como una persona con visión normal ve una paleta de colores estándar. Derecha: cómo la ve deuteranomalMe sorprendió muchísimo lo diferente que luce todo Peter. Después de un par de horas, me acerqué a él y exclamé:
¡Tu mundo es tan aburrido! La paleta es realmente limitada ".
A lo que él respondió:
“No sé la diferencia. No veo lo que falta ".
Aunque miré sitios como Peter, me di cuenta de que nunca podría tomarlos como él. Tengo más de 30 años de experiencia viendo la gama completa de colores: no puedo borrar estos recuerdos para que la percepción mental sea totalmente coherente con su percepción. Pero es interesante que aún asocie el rojo con el peligro y la ansiedad, y el verde con la calma y la naturaleza, aunque para ellos parecen similares. Aprendió las mismas asociaciones de color y puede hablar el mismo lenguaje de color que la mayoría de las personas, aunque percibe los colores de una manera completamente diferente.
Pelea
Una vez superado el desconcierto inicial y comenzando a participar en actividades cotidianas, rápidamente me di cuenta de que tendría que cambiar muchos de mis hábitos, patrones y configuraciones diarias para adaptarme a las nuevas limitaciones visuales.
Por lo general, coloreo mucho, especialmente las respuestas por correo electrónico. Cuando respondo algunas preguntas, a menudo marco mis respuestas debajo de cada pregunta en diferentes colores. Incluso puedo marcar las respuestas en un color y las preguntas adicionales en otro. A menudo las personas responden con el mismo espíritu y mantienen un sistema de codificación de colores, manteniendo el color apropiado para sus respuestas. Cuando intenté hacer esto durante mi experimento, los correos electrónicos comenzaron a parecer un camuflaje marrón del ejército y se hizo difícil descifrarlos. Al final del primer día, solo seleccioné el texto en negrita y cursiva. Comprendí por qué Peter lo hace.
Otro sistema clave que tuve que cambiar fue el sistema de estrella de color en Gmail, que utilizo para marcar correos electrónicos según la importancia o las acciones necesarias. El sistema se bloqueó rápidamente: los seis colores instalados no son lo suficientemente diferentes. Se parecen a tres amarillos muy similares, dos azules ilegibles y uno marrón oscuro. Afortunadamente, hay una opción con colores y símbolos. Ahora entiendo por qué.
 Variantes de "estrellas" en Gmail para una persona con visión normal
Variantes de "estrellas" en Gmail para una persona con visión normal Opciones de Gmail Star para Deuteranomal
Opciones de Gmail Star para DeuteranomalFinalmente, el problema más fatal es que estoy escribiendo terriblemente. Confío en el corrector ortográfico incorporado en Chrome, Gmail, Word, etc. para subrayar los errores tipográficos. Desafortunadamente, el subrayado rojo se volvió marrón, que no es tan notable como el rojo normal, y tuve que aumentar significativamente mi vigilancia mientras escribía.
Reglas de diseño para discapacidad visual
Aunque tuve que ajustar mis hábitos y configuraciones, en algunas situaciones me perdí y no sabía qué hacer. En estos casos, el diseño no satisfizo mis necesidades básicas de un entorno sin barreras. Sin embargo, todas estas situaciones podrían haberse evitado si los diseñadores siguieran dos reglas clave.
Regla 1: el contraste de color importa
En las tiendas en línea, me encontré dos veces con grandes pancartas que parecían casi vacías o definitivamente faltaba algo. En ambos casos, se utilizó una fuente roja sobre un fondo neutro de medios tonos. Me pareció marrón medio sobre gris medio. Los diseñadores confiaron en el dinamismo del rojo, que no vi. Para adaptar el diseño a los usuarios con variedades de daltonismo, así como otras deficiencias visuales,
asegúrese de que los colores para el objeto y el fondo proporcionen el nivel necesario de contraste de color .
Las Pautas de accesibilidad al contenido del sitio web del W3C han establecido relaciones de contraste de color específicas que se deben seguir para las fuentes grandes y pequeñas para cumplir con el estándar AA o AAA. Afortunadamente, hay excelentes herramientas de verificación.
Este sitio verifica el contraste de color del texto y el fondo de acuerdo con los estándares AA y AAA para fuentes grandes y pequeñas.
Si su combinación de colores no cumple con el estándar de contraste WCAG seleccionado,
este sitio encontrará combinaciones de colores similares que cumplan con los estándares.
Regla 2: no confíes solo en el color
En el sitio bancario, tenía que completar un formulario. Golpeé
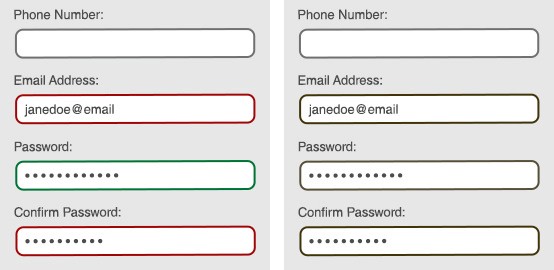
Enviar y no pasó nada. Lo intenté de nuevo. Parecía que estaba siendo procesado, pero de nuevo nada. Resulta que el sitio utilizó contornos rojos y verdes para indicar, respectivamente, los campos de formulario marcados y los campos con errores. Pero para mí todos se veían iguales. No fue posible determinar qué campos son correctos y cuáles no. Como diseñador,
no confíe únicamente en el color como indicador . También debes usar personajes. Mejor aún, muestre un mensaje de error que explique lo que está mal. Porque no solo las personas daltónicas, sino también las personas con visión normal, no pueden adivinar lo que hicieron mal.
 Izquierda: como una persona con visión normal ve una forma con indicadores de colores. Derecha: cómo una persona deuteranomal ve la misma forma con indicadores basados en colores
Izquierda: como una persona con visión normal ve una forma con indicadores de colores. Derecha: cómo una persona deuteranomal ve la misma forma con indicadores basados en coloresLa empatía es una herramienta poderosa. Es importante para comprender las necesidades, los deseos y los problemas de nuestros usuarios, por lo tanto, le permite crear interfaces efectivas. Sin él, WCAG es solo una lista de requisitos tediosos, y no una guía útil para ayudarlo a crear interfaces que sean agradables para todos. Si creamos un diseño únicamente sobre la base de nuestros propios hábitos y preferencias, inevitablemente perderemos y crearemos un producto inútil. Y con la ayuda de la empatía, no solo creamos el mejor diseño, sino que también desarrollamos nuestras cualidades profesionales.