
(Arte de http://www.simonstalenhag.se/ )
Antecedentes / Descargo de responsabilidad
Hola a todos, este artículo es de hecho material para mi discurso del lunes en el maratón de Kiev. Pero no piense que usted es el público en el que calculo el texto, es solo que me es más fácil prepararme.
Actualmente soy desarrollador front-end en Conductor / WeWork. No desarrollamos editores, como yo, por las tardes, no desarrollamos tales cosas. Se trata más de la experiencia que recibí en un proyecto anterior en UTI (abreviado), utipi, uti ... Fue hace mucho tiempo, pero resulta que el tema es relevante hasta el día de hoy, así como las jambas asociadas con él.
Por lo general, estamos hablando de sitios de tarjetas de visita, páginas de destino y sitios más o menos funcionales, pero ciertamente no se trata de oficinas administrativas o áreas administrativas.
UTIEditor especial para ti <3
¿Por qué necesitamos tales editores?
Hay muchas respuestas a esta pregunta, muchos de ustedes, estoy seguro de adivinar eso.
Contestaré esta pregunta desde el punto de vista de UTI, una empresa que brinda servicios de desarrollo de sitios web.
UTI es esencialmente una empresa de bienes de consumo. Estoy seguro de que, al mismo tiempo, cada uno, una docena de sitios de tarjetas de visita por persona, una docena de tiendas en línea y una marca de cerezas trabajaban en su propio tipo: su propio CMS.
Entonces hiciste otra página de aterrizaje, un sitio de tarjetas de presentación y se la diste al cliente, y él regresa en un día y le pide que cambie el texto. Después de otro día, cambie el color de fondo y agregue solo una imagen. Para el cliente, parece algo simple y rápido. Es difícil discutir con eso, lo es. Pero para usted, esto significa que debe sacar al desarrollador / diseñador de sus tareas actuales. Sin mencionar el trabajo de un gerente que dedica tiempo a la comunicación. En consecuencia, usted factura y no es pequeño. El cliente está indignado y se queja. La próxima vez, ya piensa con anticipación sobre tales cosas y comienza a hacer preguntas, colocando la funcionalidad de edición en TK.
Aquí quizás valga la pena pasar a discutir esta funcionalidad, porque es muy diferente.
Me gustaría agregar que no incluiré CMS como WrodPress, Drupal en esta conversación, nos concentraremos en el mercado de editores.
Debry UTI
Lo primero que viene a la mente es hacer un formulario donde el usuario pueda cambiar lo que quiera:

Un poco fuera de la vida real, el nombre de los campos, pero la esencia que captó.
Desde el punto de vista de la empresa, ella cumplió con su deber e incluso se encargó de la "personalización". Pero este enfoque todavía tiene una serie de limitaciones.
Las ventajas de este enfoque:
- Fácil de implementar
- Fácil de usar
- Resuelve el problema
Contras de este enfoque:
- No hay forma de cambiar el diseño.
- No hay forma de cambiar el comportamiento.
- Sin posicionamiento
- Puede editar solo lo que se colocó en el formulario
¿ Ya has pensado en CKEeditor ? Estrella de todos los tiempos. Por favor, dé el siguiente paso para mejorar el contenido editable en el sitio.

Hay una especie de oportunidad para formatear el texto e incluso insertar algunos elementos adicionales. En algún lugar de este lugar, antes de unirme a la empresa, los chicos tuvieron la idea de crear un editor de páginas con arrastrar y soltar directamente en CKEditor. Desafortunadamente no me quedaba nada que mostrar, pero trata de imaginar este horror :)
Pero en este momento, 2018, por así decirlo, CKEditor ha progresado en esta dirección, lo cual es bastante, pero divertido. ¿Qué no es una página completa?

Pero todo esto no era conveniente tanto en desarrollo como en uso. Y conociendo solo backbone y jquery, me llamé audazmente desarrollador front-end y decidí ofrecerles desarrollar un editor completo, como Wix, Squarespace, Tilda, LPGenerator ... Entonces, de hecho, eran mis competidores. Pero como UTI es una compañía sin nombre, no lo sabían. Y no lo reconocieron y no lo reconocerán. Aunque el patrocinador del maratón es Wix. Oh, esto es solo una coincidencia.
No lo reconocieron, porque todo estaba de acuerdo con los clásicos: a la empresa no le importaba el proyecto.
Estos son dos screencasts, no son perfectos, con jambs, pero estoy seguro de que proporcionarán una idea general del editor.
Estaba solo en este proyecto. Diseñador, gerente de producto, anverso y reverso, pero no hubo pruebas. PERO la verdad fue que los probadores manuales, que vinieron a la compañía, fueron atemperados por el incendio del reactor. Los probadores, por supuesto, fueron divertidos. ¿Qué entenderías del nivel? Una vez, uno de ellos fue eliminado:

Y presentaron un error, dicen que el sitio está caído. El tipo acaba de soltar el cable de Internet del sistema :)
Cada vez, de una manera nueva, tuve que explicar qué se puede hacer en el editor, qué es imposible y por qué funciona de esta manera, y así es como funciona. De hecho, para mí fue divertido. Una especie de retroalimentación de primera línea. Prácticamente no había clientes, y el editor evolucionó en su mayor parte gracias a ellos.
¿Alguien tiene alguna idea de qué pila usé? La aplicación se ve genial, sólida, por así decirlo. No tiene errores, ya que no tenía errores hace 5 años.
Ah, y qué impresionante proceso de CI / CD tengo. Fui a la comida tanto como quisieras una vez al día. Codificado con Filezilla, arrastrar y soltar, repetir. Primero, conéctese a ftp usando filezilla, realice una compilación, descargue la compilación actual, colóquela en una carpeta llamada copia de seguridad, cargue una nueva compilación y verifique si alguien murió allí. Si murió, carga el archivo desde la carpeta de copia de seguridad. Pero, sinceramente, el momento con la copia de seguridad, no siempre lo hice, dependía de un conjunto de nuevas funcionalidades. Y dado que el editor estaba en varios proyectos, para decir que entré en cada uno y verifiqué para ver si caía allí, que no lo haría. Y todavía usamos SVN, da sabor?
¿Qué hay de la pila?
Backbone + jquery + 0 pruebas.
Módulo, carga asíncrona, división de código ala y renderizado en el servidor. Entonces, dichos términos no se utilizaron específicamente, era una simple optimización de facto. ¡Pero ahora es el momento del marketing en código abierto y su revolución!
Lo que entenderías, el Wix de esa época, ahora no difiere mucho del editor Wix. Es que tiene más plantillas, espacios en blanco y componentes terminados. Migraron la reacción, completamente o no, no lo sé. Tiene errores exactamente de la misma manera, solo en macbooks con RAM de 16 gigabytes, con un sistema de renderización más dinámico llamado casa virtual y motores web geniales. En proyectos de esta escala, las herramientas no juegan un papel especial, es más una conversación sobre arquitectura y UI / UX. Y UI / UX es mucho más importante. La complejidad de la implementación, el rendimiento y el nivel de deseo de suicidarse al crear sitios web por parte de su editor dependen de ello. Los clientes generalmente estarán lejos del desarrollo, lejos de todas estas reglas CSS, propiedades, atributos DOM y parámetros. Entre ellos habrá personas más o menos versados que atenderán a sus clientes y se los llevarán en el futuro. Pero no hablemos de cosas tristes, tratemos de considerar un poco más a generaciones de editores.
Los clientes, si les das la herramienta de edición perfecta, aún no podrán usarla. Sus artesanías se verán así:

Esto es cierto y no es cierto, ya que la web es simplemente complicada para las humanidades y, por otro lado, en algún lugar hay una UI / UX ideal que te permite hacer un sitio web, hacer lo que quieras con el clic de un botón.
Pero a veces es imposible y hay que buscar un término medio.
Editor visual HTML
La tarea inicial era esta: hacer lo mismo que en CKEditor, para poder mover elementos (texto, imágenes) y de alguna manera editarlos / formatearlos.
Uno de los requisitos principales era la capacidad de cargar HTML personalizado para seguir trabajando.
Comencé haciendo elementos en la página arrastrable. Es decir, el usuario podría moverlos. Al principio, todo parecía estar bien, pero cuanto más piezas diferentes probé, peor se veía. El hecho es que el HTML personalizado puede ser completamente arbitrario e impredecible. Esto lleva a problemas de la tarea primaria de arrastrar y soltar, la incapacidad de comprender qué tipo de elemento eligió el usuario e incluso tener un control banal sobre la página. Fue un caos.
Grapesjs te permite cargar tu HTML. Él ve el texto envuelto en etiquetas obvias, y el texto que está justo en el body , no siente:

Limitaciones
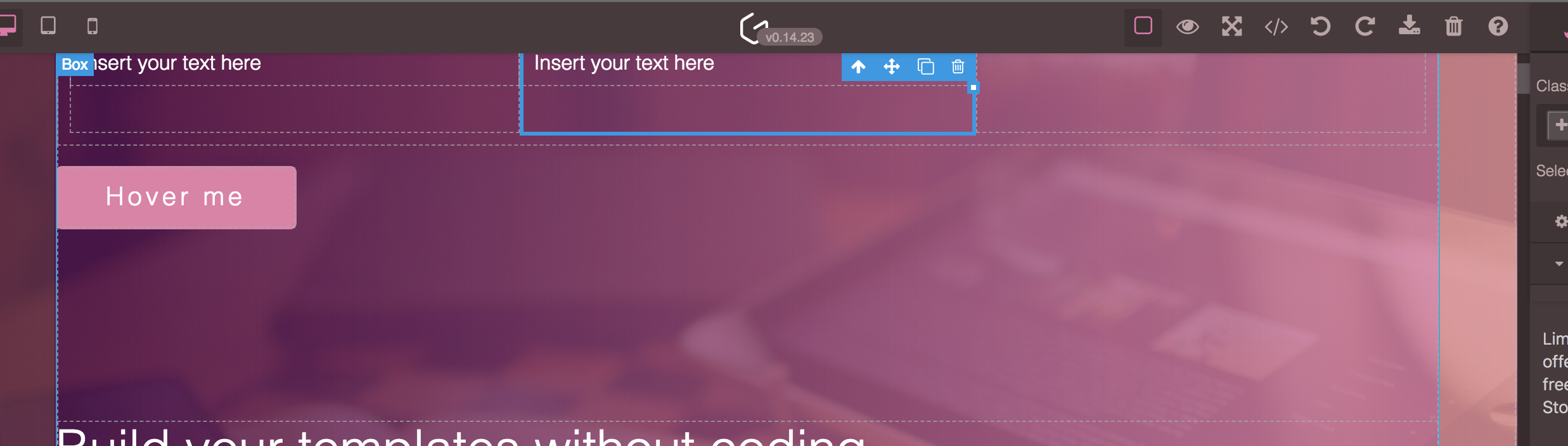
Permitirle cargar su HTML y editarlo es sin duda un movimiento audaz. Desde el punto de vista del usuario, esta es una gran libertad. Pero hay un maravilloso ejemplo de cómo están las cosas en la web: una caja azul .
Estoy seguro de que ni siquiera hay todas las opciones de implementación. El hecho es que las mismas cosas en términos de semántica pueden implementarse de maneras completamente diferentes, utilizando enfoques completamente diferentes. E imagine, en la página, algo más complicado que el cuadrado azul. La misma imagen se puede agregar a la página usando la etiqueta <img /> o establecer usando el fondo. Un botón puede ser un <botón>, o puede ser un <div> o la misma imagen. ¿Y cómo entender qué herramienta de edición mostrar?
De ninguna manera
Límite 00
La siguiente opción es prohibir este o aquel diseño, hacer una guía de estilo o prohibir cargar HTML personalizado. Por supuesto, elegimos el segundo :)
Límite 01
Como hemos prohibido cargar HTML personalizado, necesitamos nuestros propios componentes / elementos, y este es el primer paso para un editor real.
Restricción 02
Dado que el usuario trabajará con varios de nuestros elementos, debemos evitar que el editor trabaje con otros que no sean "nuestros elementos" y enseñarnos cómo trabajar con ellos.
Ambiente de trabajo
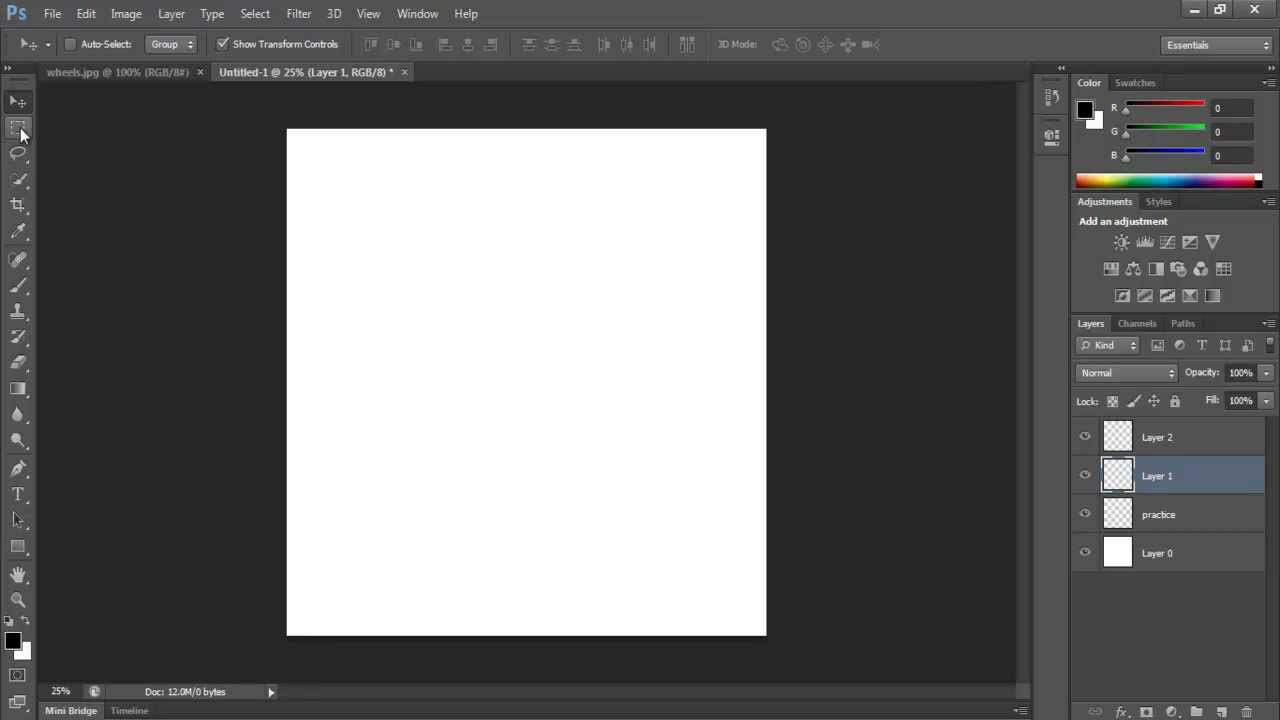
No es el tema más interesante, pero sí importante. Me gusta mucho la interfaz de Photoshop. Hay varios paneles y un espacio de trabajo. Puede manipular el espacio de trabajo como lo desee, está centrado y, según el tamaño, puede desplazarse tanto horizontal como verticalmente.

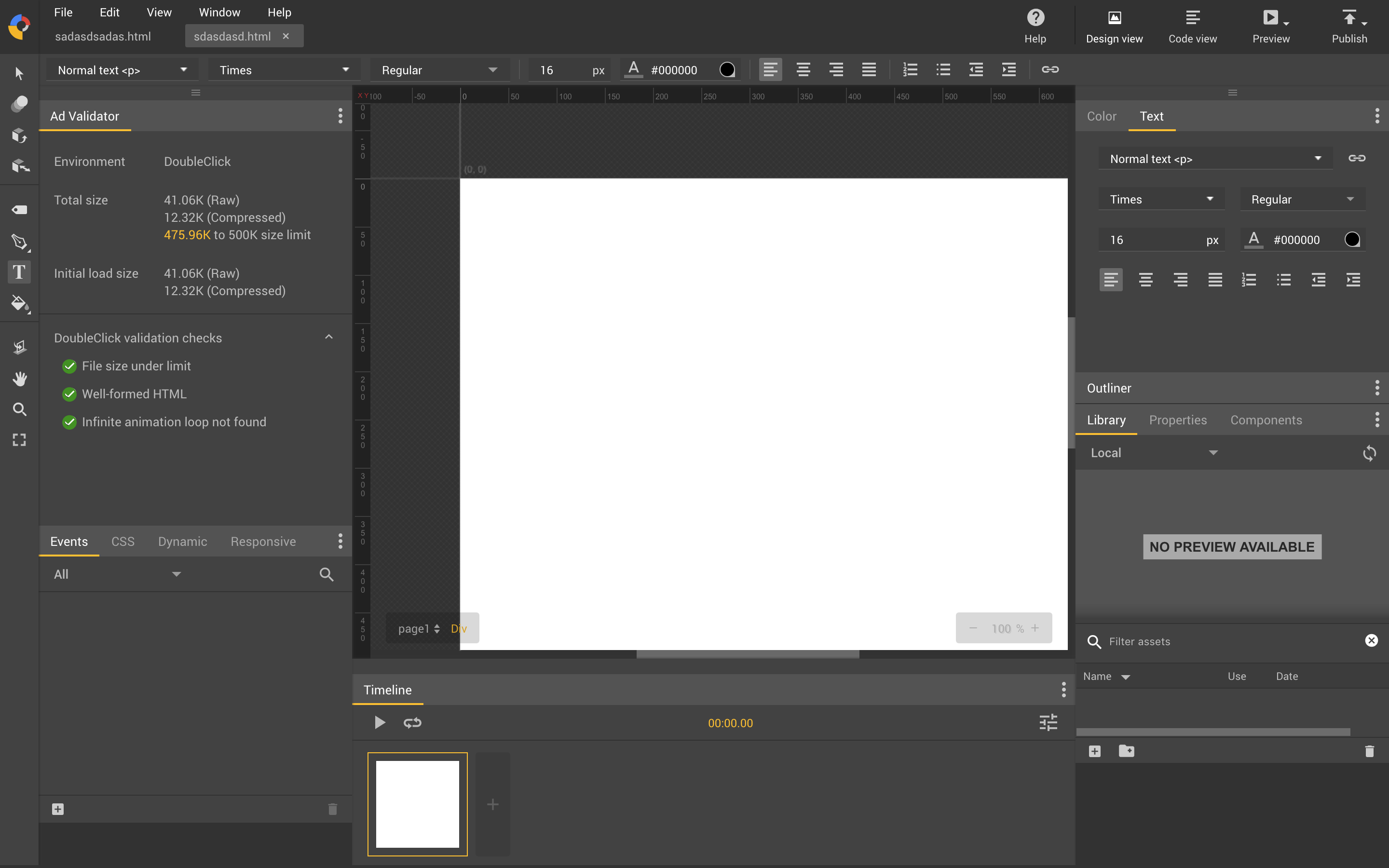
Además, muchos de mí toqué mi diseño Google Web Designer:

Por cierto, este es un tipo de editor de Google, ¿alguien lo usó?
La parte más difícil es romper la página de esta manera. No soy un experto en CSS, y esta vez fue mucho más fácil para mí, pero luego fue un baile con un diseño de mesa. Antes de continuar, veamos qué tipo de diseños de espacio de trabajo son en general.
Photoshop
LPGenerator

Mi creacion

Grapesjs

De hecho, ya hemos discutido este diseño arriba. A la izquierda hay herramientas de uso frecuente, a la derecha hay opciones, en la parte superior hay algo adicional, en la parte inferior hay una barra de información. La opción más obvia, pero al mismo tiempo sobrecargada para el usuario. Tiene miedo de todos estos botones, como si estuviera en la cabina y necesita hacer un aterrizaje de emergencia.

Tan sobrecargado que tienes que ocultar todo
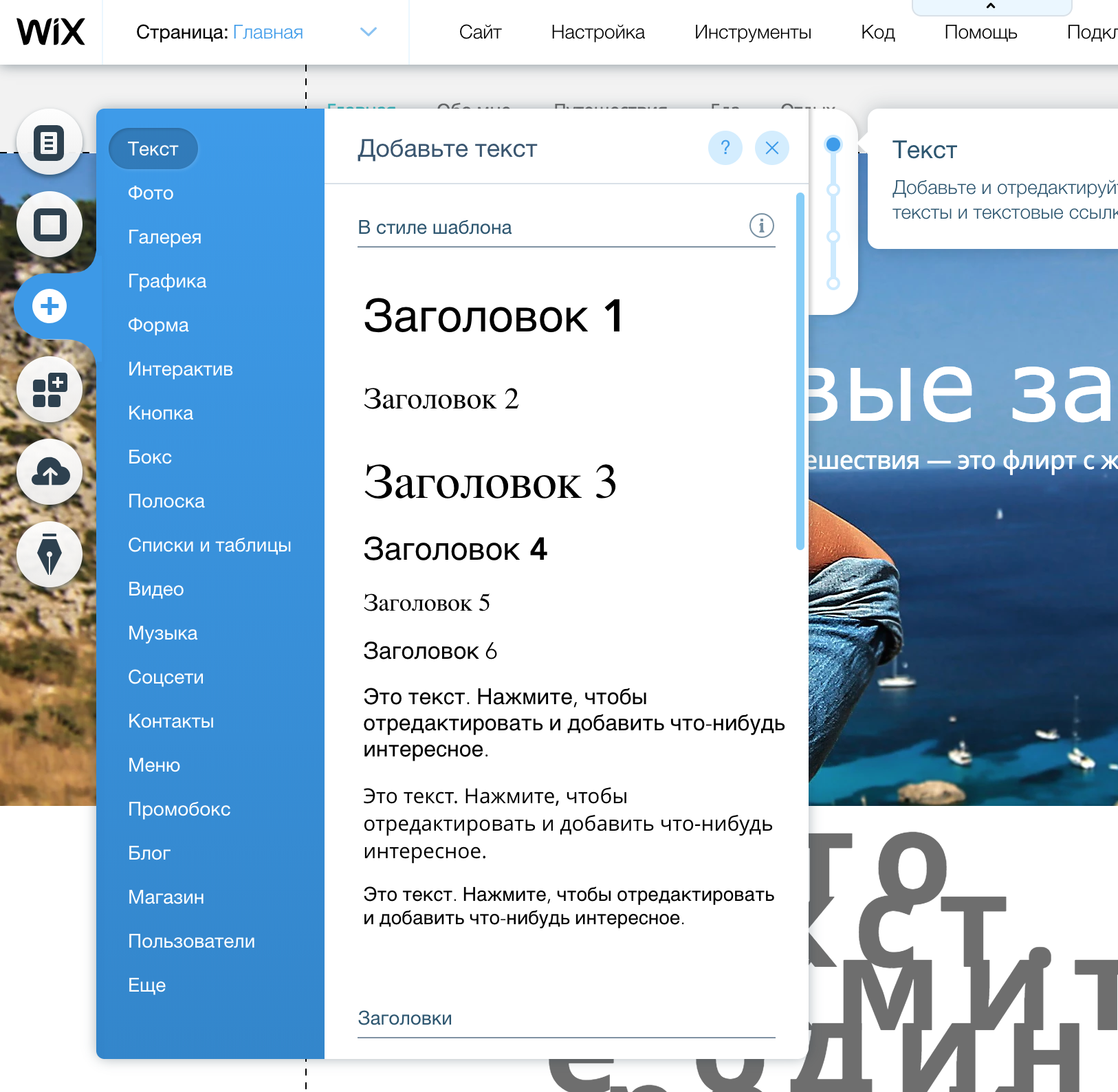
Wix

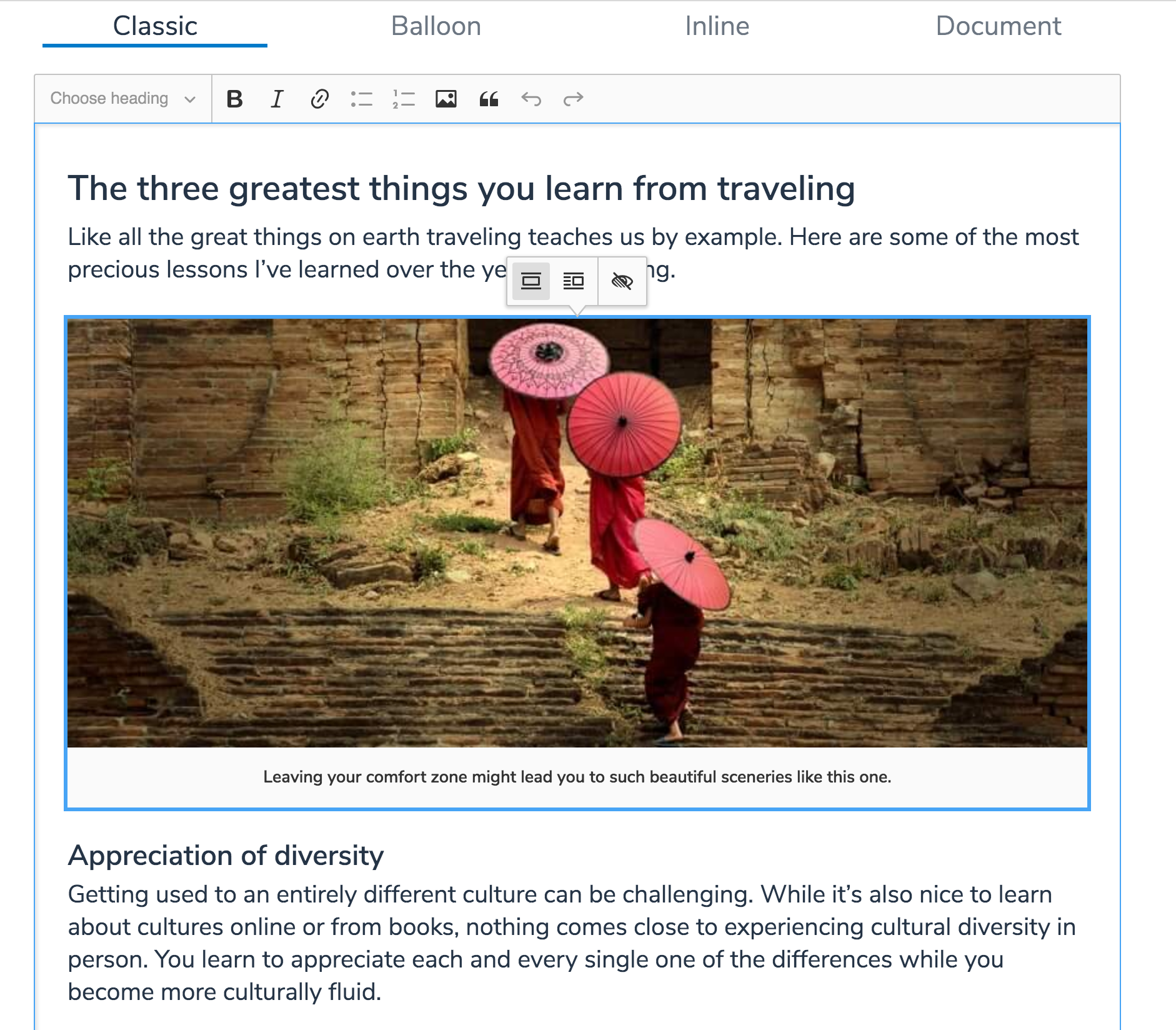
Durante 5 años, el diseño de Vicks ha cambiado poco. Después de ingresar a LPGenerator, comprende de inmediato que puede arrastrar un elemento a una página, ver la configuración, etc. En el caso de Wix, todo está inicialmente oculto. Este es un buen enfoque. El hecho es que el usuario no necesita ver, algo que probablemente no necesitará en este momento. Pero aquí necesitas mantener el equilibrio. Wix.com tiene demasiados elementos que puedes agregar a la página y por esta razón han creado una galería completa de elementos. Pero, por supuesto, cosas obvias como texto o un botón podrían aparecer en uno de los paneles para un acceso rápido.

Cuando hace clic en un elemento, aparece una funcionalidad adicional encima que se relaciona con el elemento.

Para darnos cuenta de que tal cosa sigue siendo hemorrágica, hablaremos de esto un poco más tarde.
Minimalista
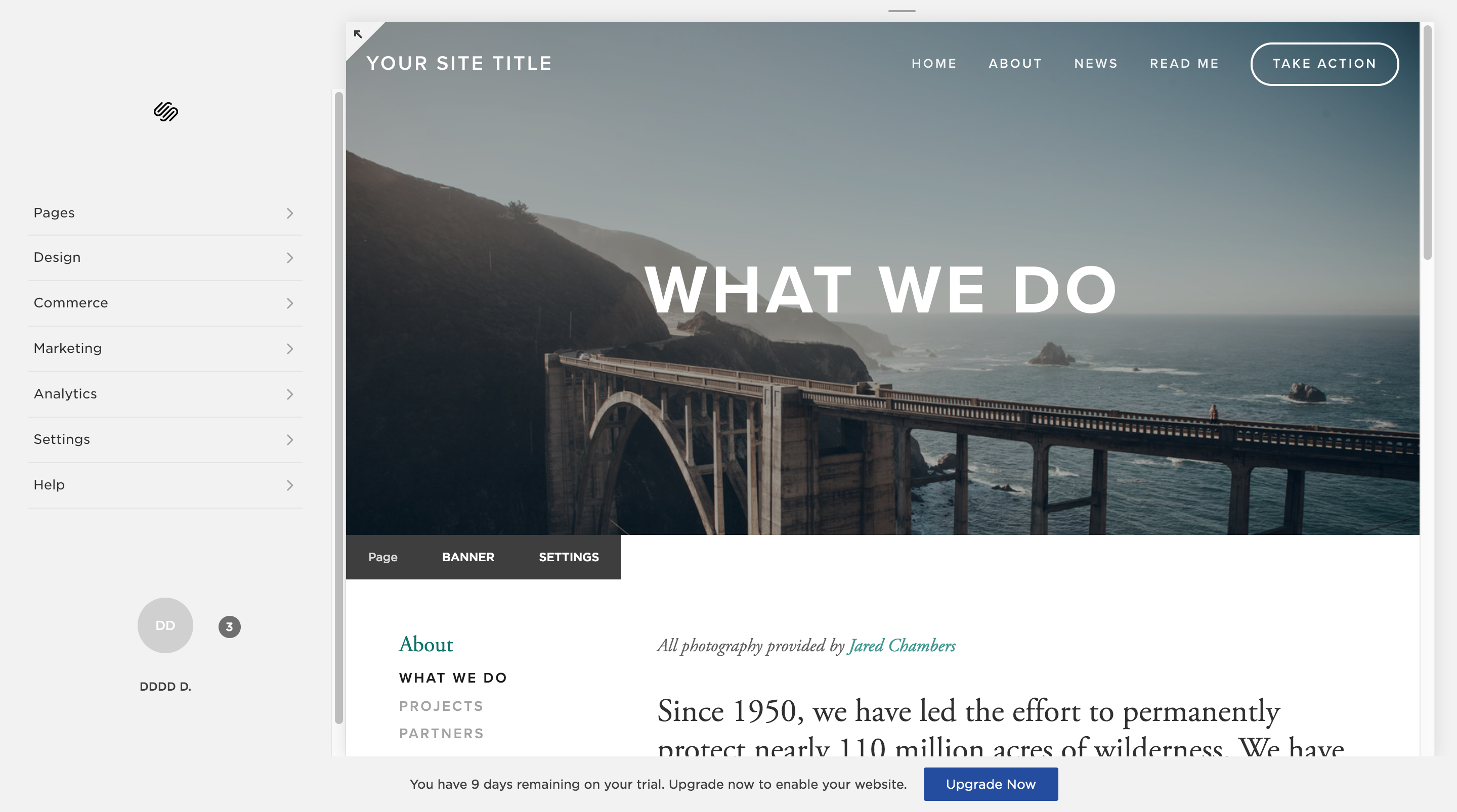
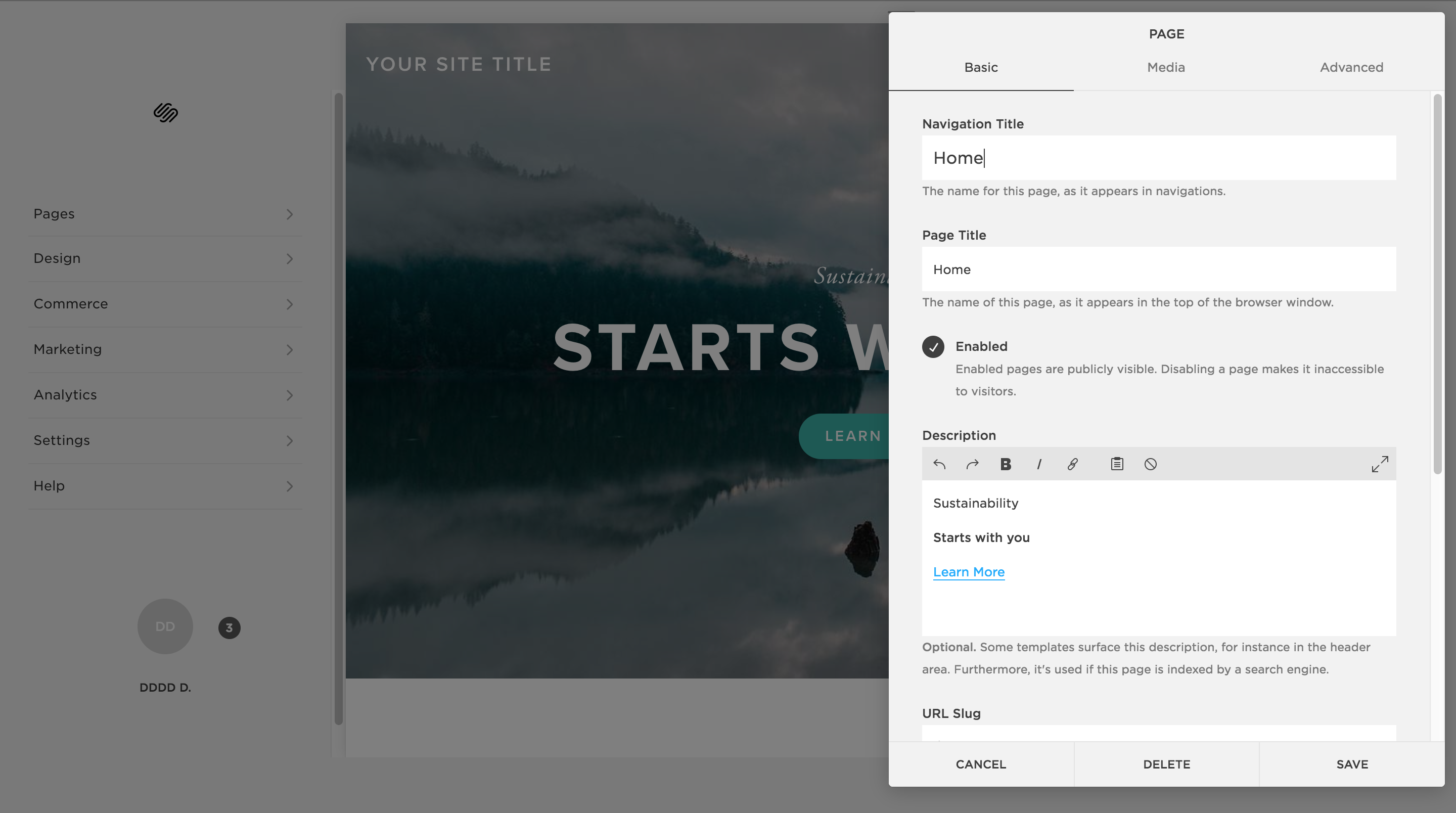
Espacio cuadrado

Diseño mínimo, el espacio de trabajo ocupa la mayor parte de la pantalla, desde la interfaz el mínimo más necesario. La caja de herramientas es muy extraña. Por ejemplo, la primera pantalla con el botón se edita así:

El botón aquí está representado por texto.
Por sí solo, el modo de edición es muy similar a la vista previa, y solo cuando hace doble clic en algunas pantallas, resulta que cambia al modo de edición.

Al mismo tiempo, el editor nos traslada a otra parte de la aplicación.
Soy groot
Tilda

Al editar un sitio, parece que estás en él. Muy similar a Wordpress y su panel en la parte superior con funcionalidad de edición / publicación y más. Pero al mismo tiempo, la funcionalidad no es tan detenida como la de Squarespace, y el mismo texto es mucho más fácil de editar.
Para agregar algo, debe hacer clic en +. Mueva el botón a cualquier lugar conveniente para usted, simplemente no funcionará. Todo es limitado

La consecuencia de esto son tales galerías con un montón de opciones diferentes para el mismo elemento.

Como ya puedes entender, soy fanático de la versión de Photoshop. Una vez que fui atormentado con el diseño de la tabla, pero ahora en 2018 y con fines educativos, no podemos preocuparnos por el soporte e implementar un diseño en CSS Grids.

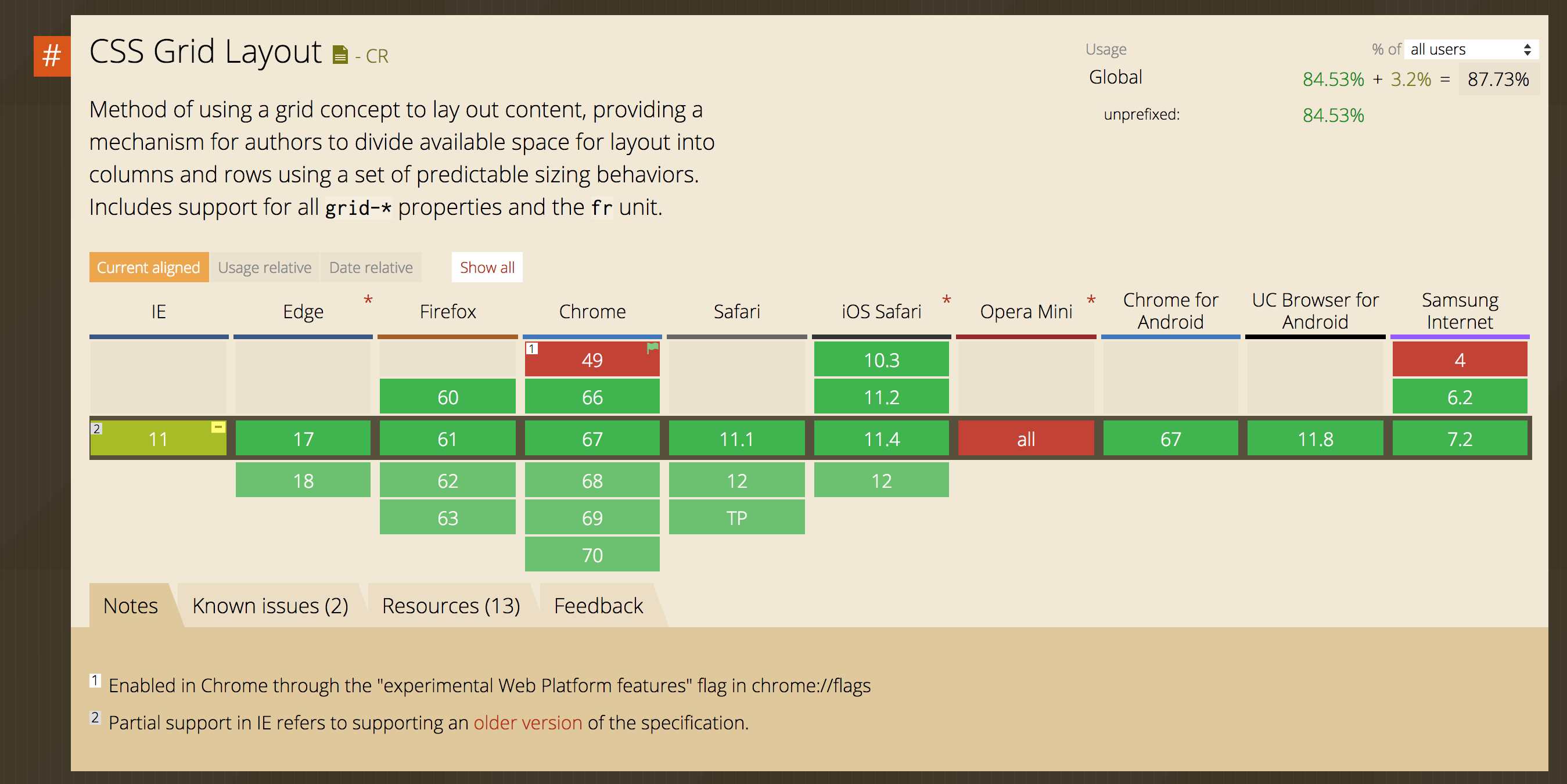
Si alguien no está familiarizado con las cuadrículas CSS, esta es una de las últimas formas de diseñar el diseño de las páginas. Si es preferible usar Flexbox para menús, formularios y otro conjunto de elementos, entonces CSS Grids, se sienten geniales en cosas globales.
Este no es un tutorial de CSS Grids, así que lo explicaré en pocas palabras en el camino, pero sin mega detalles.
Y así, nuestra tarea es hacer los paneles izquierdo y derecho, y en el medio el área de trabajo donde se mostrará el contenido del sitio web.
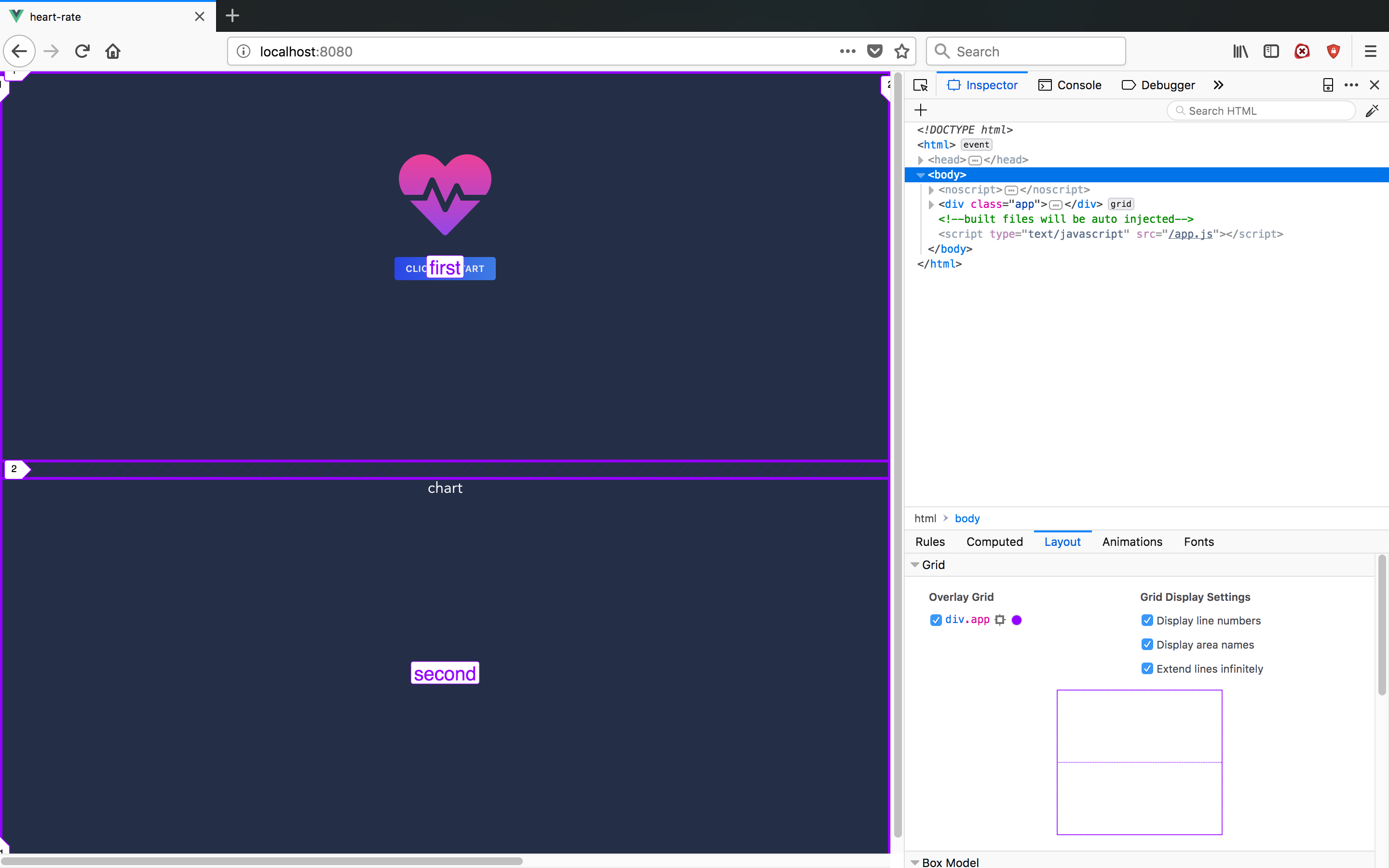
Trabajar con cuadrículas es un poco más fácil en Firefox, esto es extraño, pero el cromo está detrás en este asunto. En uno de los artículos anteriores, ya hablé sobre esto.
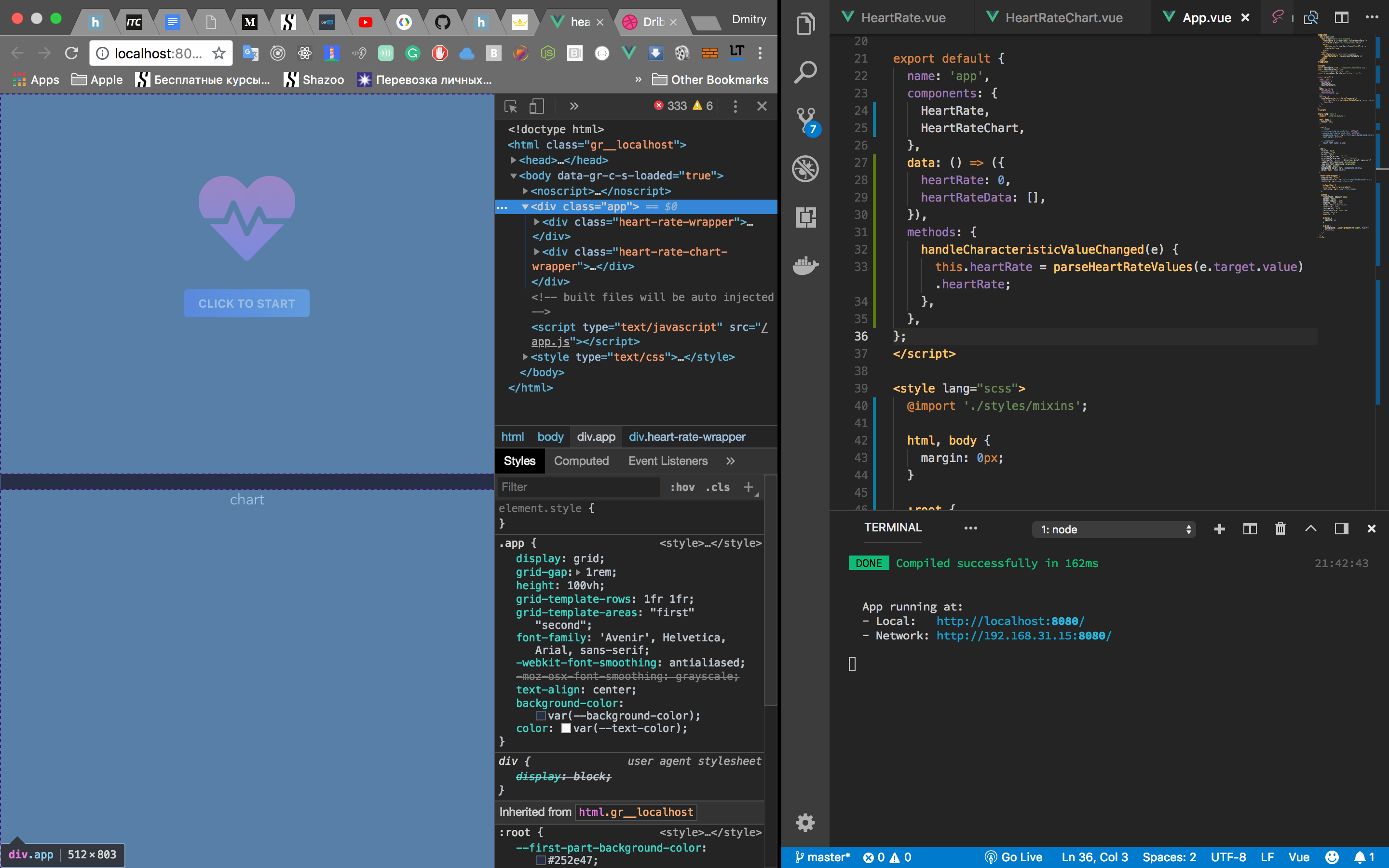
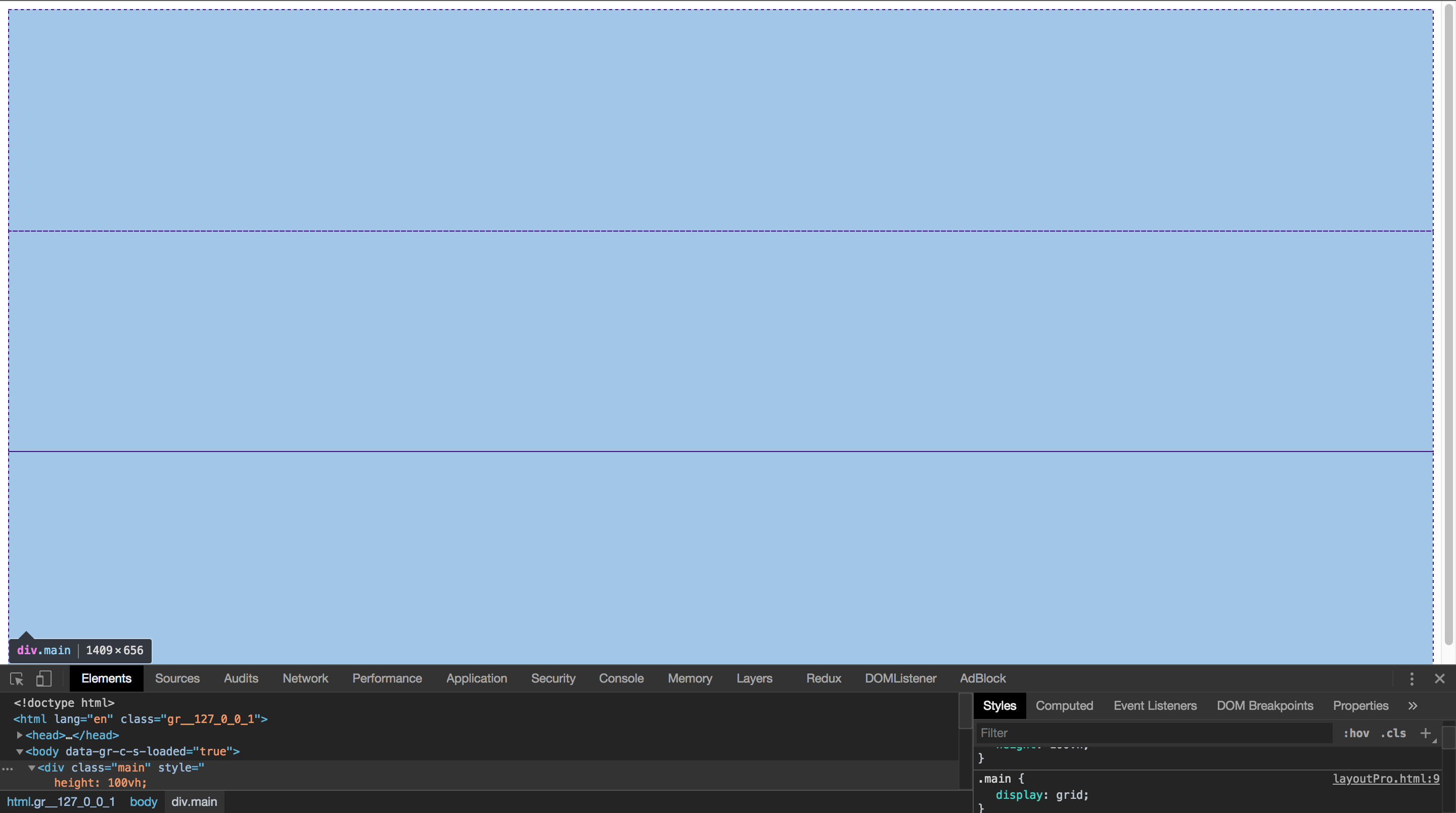
¿Qué aspecto tiene una inspección de cuadrícula en cromo?

Al mismo tiempo en el manguito:

Hay una mini representación de la cuadrícula, se muestran etiquetas semánticas de columnas / líneas. Por lo tanto, si desea más información, use FireFox por ahora. Extraño me siento recomendando este navegador. El tiempo de Bugzilla ha pasado.
Comencemos con un marcado simple.
<div class="main"> <div class="left"></div> <div class="content"> <div class="site"></div> </div> <div class="right"></div> </div>
.izquierdo - panel izquierdo
.content - el medio donde se mostrará el sitio
.right - panel derecho

Hasta ahora, esto no es suficiente para lo que parece. Queremos que nuestra interfaz sea igual a Viewport. Esto se puede hacer usando height: 100% , pero también hay unidades de ventana vh y vw . Los usaremos.
.main { height: 100vw; }

Por defecto, los niños se convierten en cadenas. Este es un tipo de eje flexbox. Necesitamos establecer las columnas, podemos hacer esto de la siguiente manera:
.main { display: grid; grid-template-columns: minmax(200px, .4fr) minmax(560px, 2fr) minmax(200px, .4fr); }
Por prueba y error, llegué a un tema bastante complicado. La función minmax permite establecer los tamaños máximo y mínimo. fr es una unidad universal que nos evita calcular el tamaño en píxeles o porcentaje. La cuestión es que las propiedades como grid-gap afectan el tamaño como el border . fr diseñado para librarnos de este dolor.
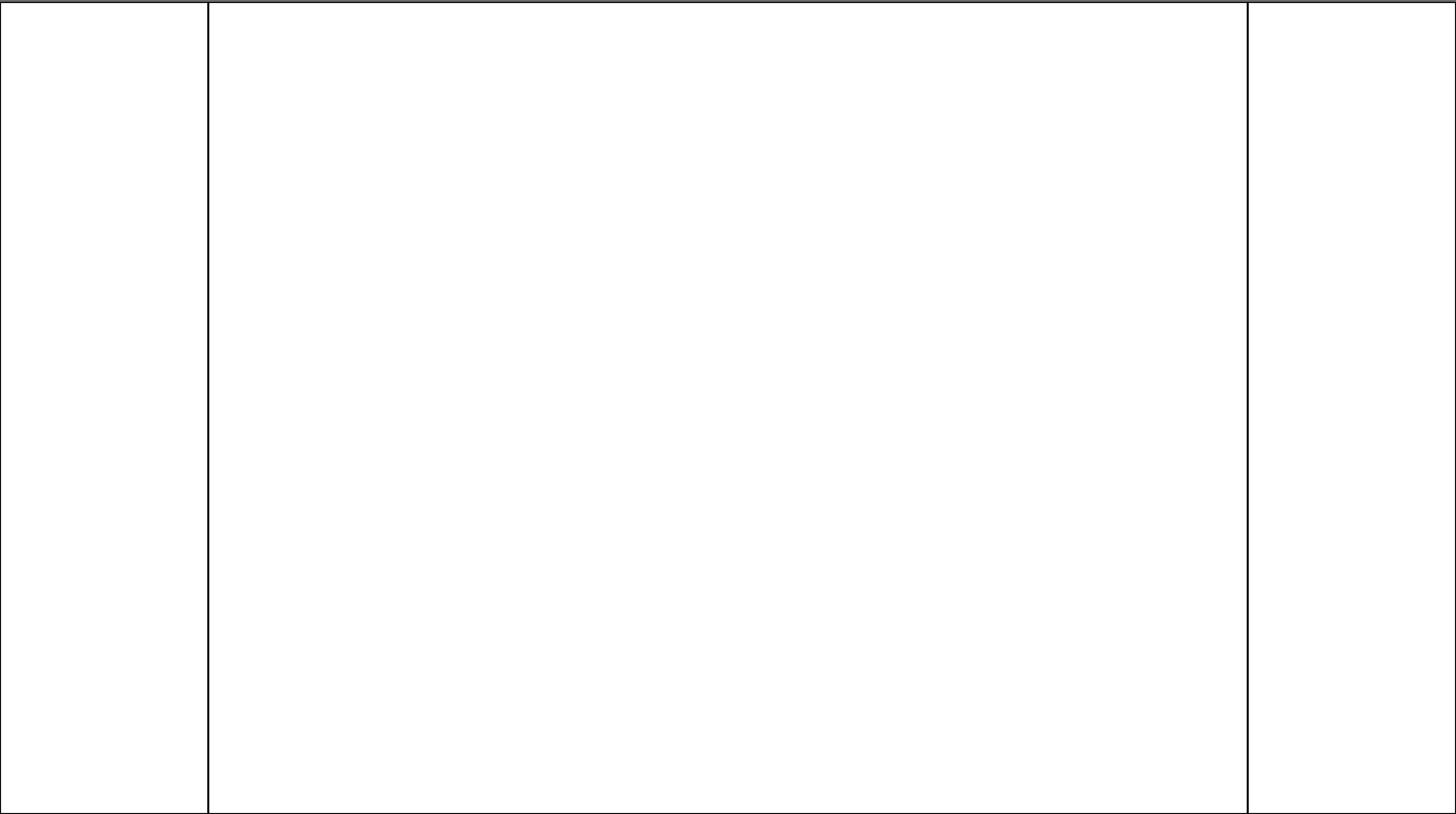
Tiñe un poco y elimina el margin en el body , nos molesta un poco:
body { margin: 0px; } .left, .content, .right { box-sizing: border-box; border: solid 1px; }

Genial Pero esa fue la parte más fácil. Ahora necesitamos hacer un espacio de trabajo.
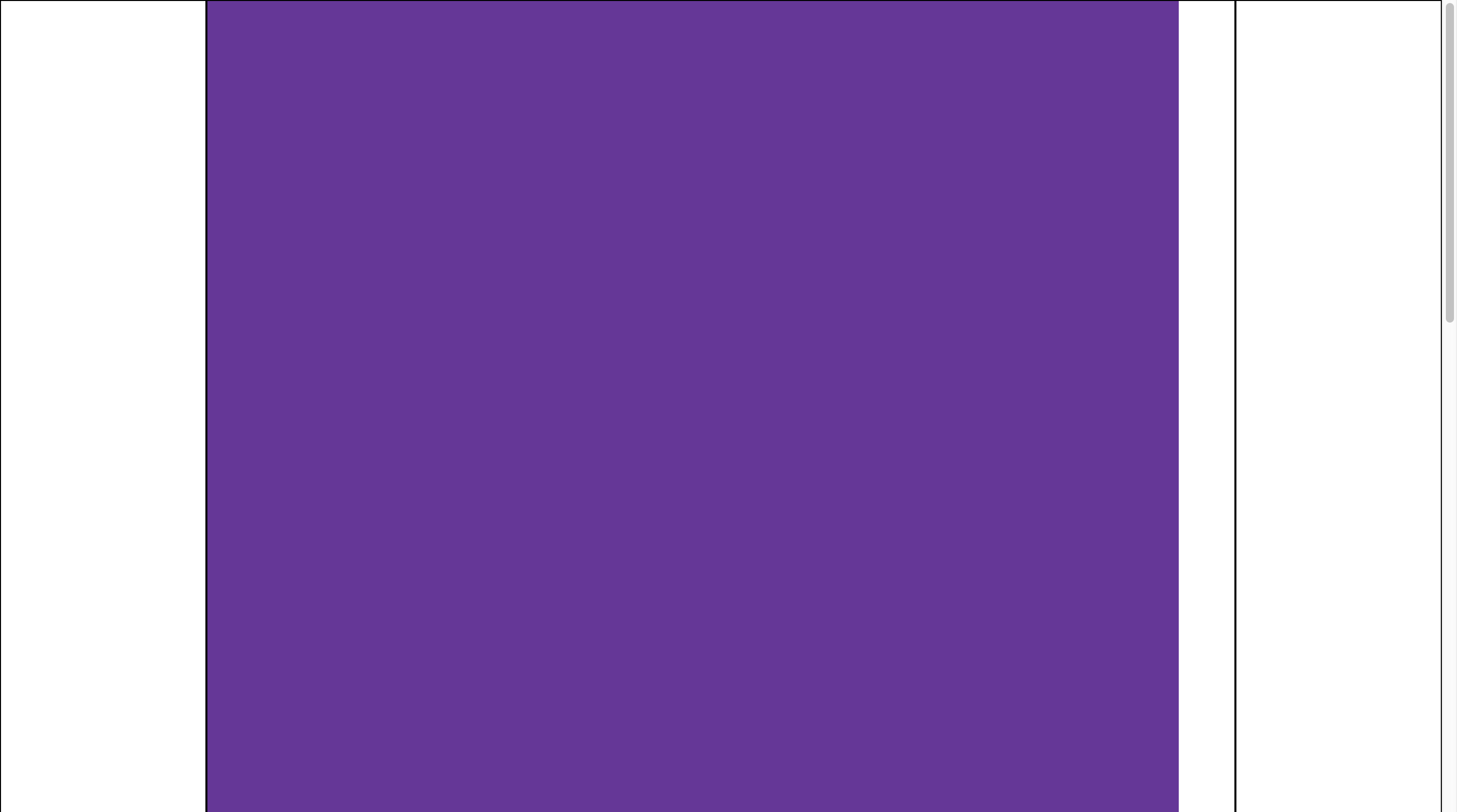
.site es nuestro sitio imaginario. Convirtámoslo en 960px estándar y resaltemos.
.site { height: 2000px; width: 960px; background: rebeccapurple; }

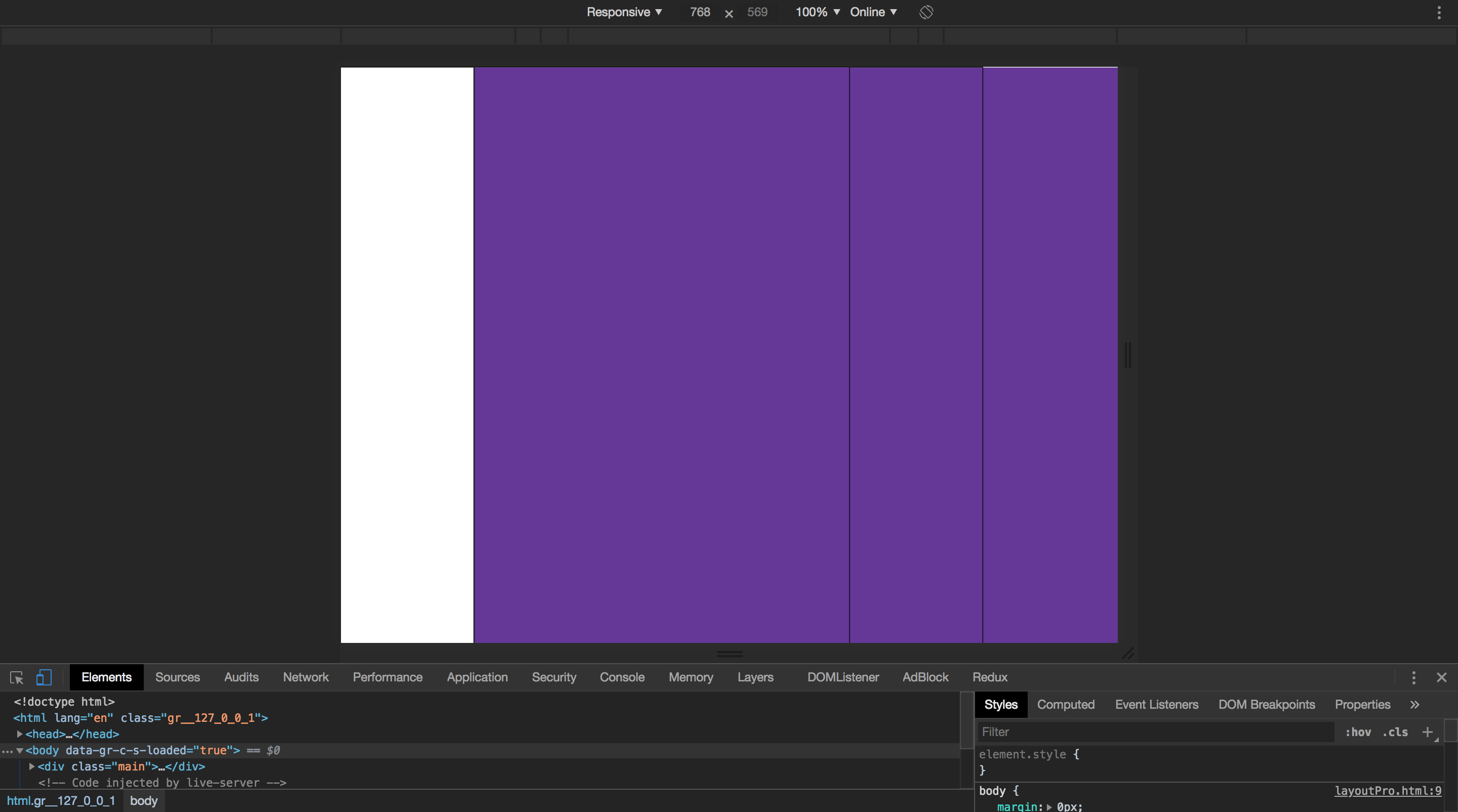
Si aprietas esto, aún es más divertido:

Pero
.content { overflow: scroll; }
Resuelve el problema Solo queda la parte estética. Sangría
Esto se puede hacer usando margin :
margin: auto; margin-top: 20px; margin-bottom: 20px;

20px poco o muchos depende de usted. Pero hay otro problema. Si la pantalla es demasiado pequeña, no habrá sangría a la izquierda ni a la derecha. Desde maring: auto será estrecho. Lo primero que viene a la mente es establecer el margin-left y el margin-right , pero aquí hay otra broma. La sangría solo estará en el lado izquierdo. Si te desplazas hacia la derecha, entonces no estará allí. Esta es una característica.
Sin entrar en detalles, puede solucionar esto usando display: inline-block . Si Pero al mismo tiempo, el margin: auto que se comporta muy bien con pantallas de gran tamaño. La siguiente solución más obvia es usar consultas de medios. En pantallas grandes display: block + margin: auto , en pantallas pequeñas display: inline-block; margin-left/right: 20px display: inline-block; margin-left/right: 20px .
.site{ height: 2000px; width: 960px; margin: auto; margin-top: 20px; margin-bottom: 20px; background: rebeccapurple; } @media(max-width: 1350px) { .site { display: inline-block; margin: 20px; } }
Algo asi. Si alguien tiene mejores ideas, bienvenido a comentar.
Mapeo del sitio
El diseño está listo, ahora debe mostrar el sitio que el usuario editará. Esto es algo muy importante. Varias decisiones dependen de ello. Hay dos formas de mostrar un sitio para editar después del hecho. En el document , ¿dónde está la interfaz de su editor o en el iframe ? Ambas opciones tienen propiedades positivas y no muy positivas.
Mismo documento
Es más fácil, tanto mental como técnicamente. Pero mucho más problemático en el futuro. El hecho es que si agrega, y agrega, la capacidad de insertar CSS y JS personalizados, su editor explotará después de unos minutos.
Usuarios a los que no se les ha explicado cómo usar la taza:

El CSS encapsulado aún no es una realidad como lo fue hace 5 años. Hay opciones, pero son demasiado pesadas o no protegen completamente. Cuando el usuario distorsiona toda la interfaz y elimina accidentalmente todo su trabajo, se le culpará. Mirando un poco hacia adelante, cuando decida agregar una serie de sus plantillas ya preparadas, sus desarrolladores sufrirán esto. No importa cómo redefinir un poco de estilo. Ahora, si miras a Tilda, tienen problemas con esto.
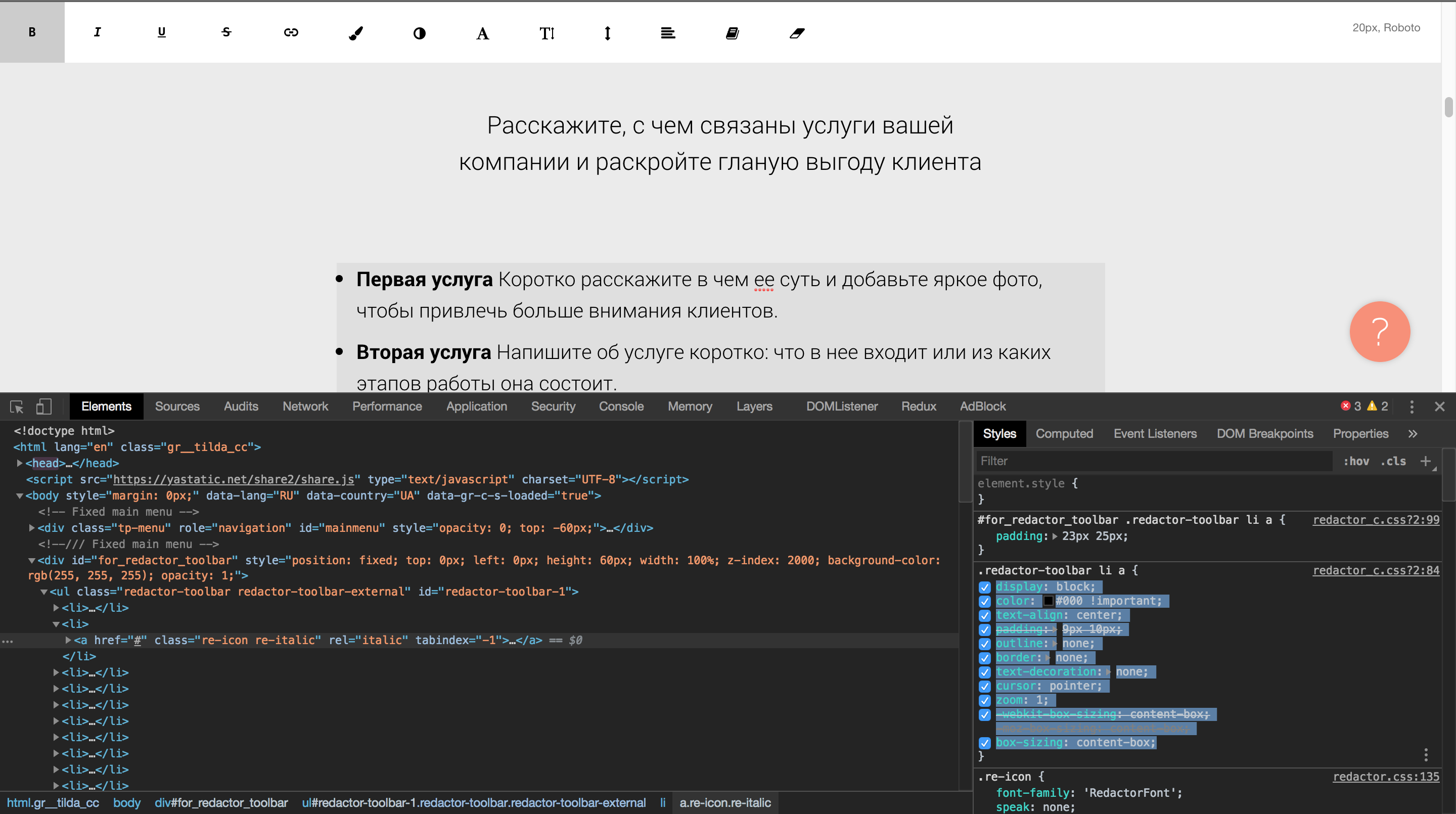
Tomemos, por ejemplo, la primera interfaz de usuario de este editor que vino a la mano. Botones de formato de texto:

¿Ves estos estilos? !important en color? Estos estilos no son necesarios en absoluto, si los desactiva, nada cambiará. En cualquier caso, redefinirlos es muy simple insertando HTML personalizado en la página del sitio:

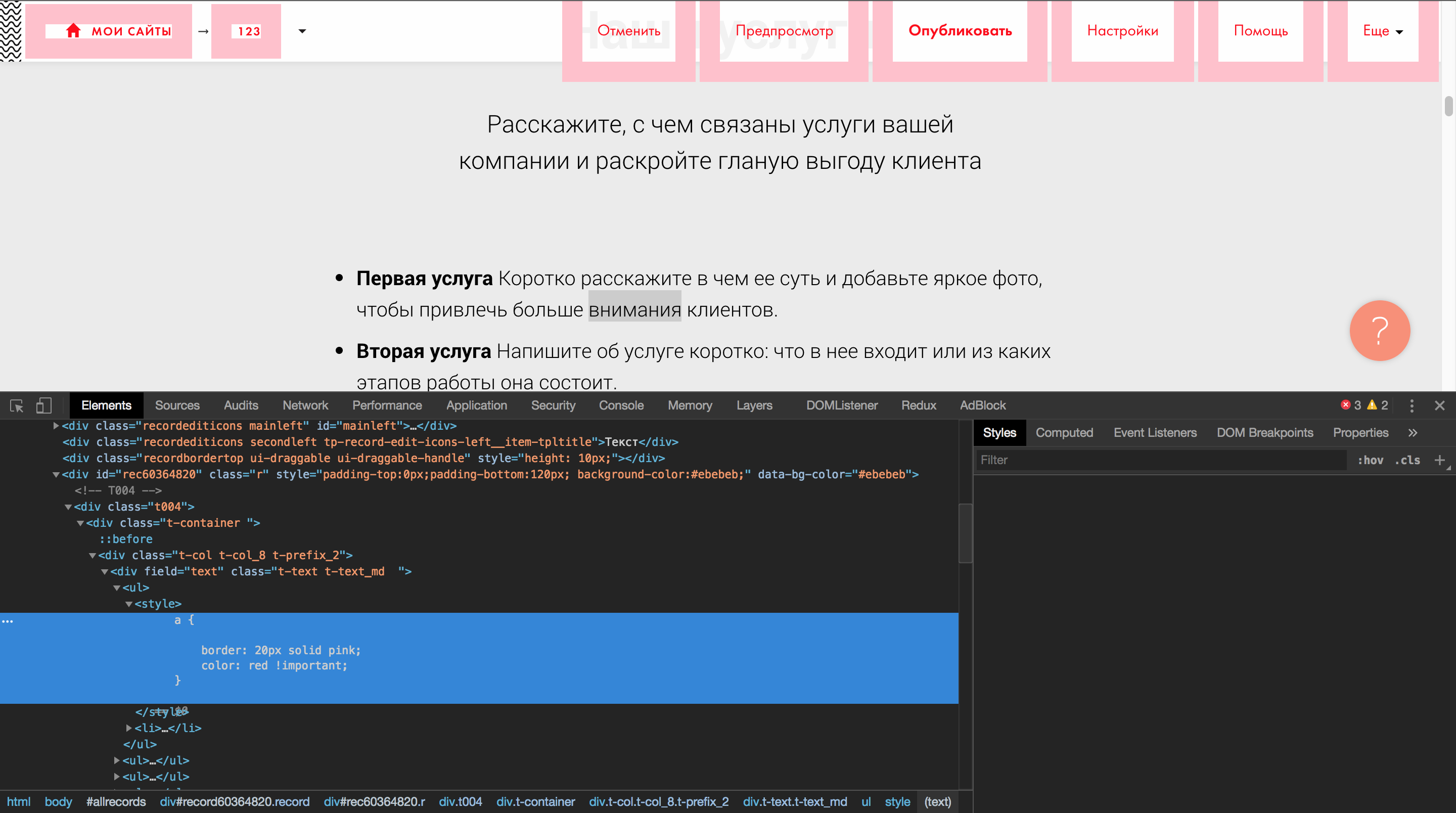
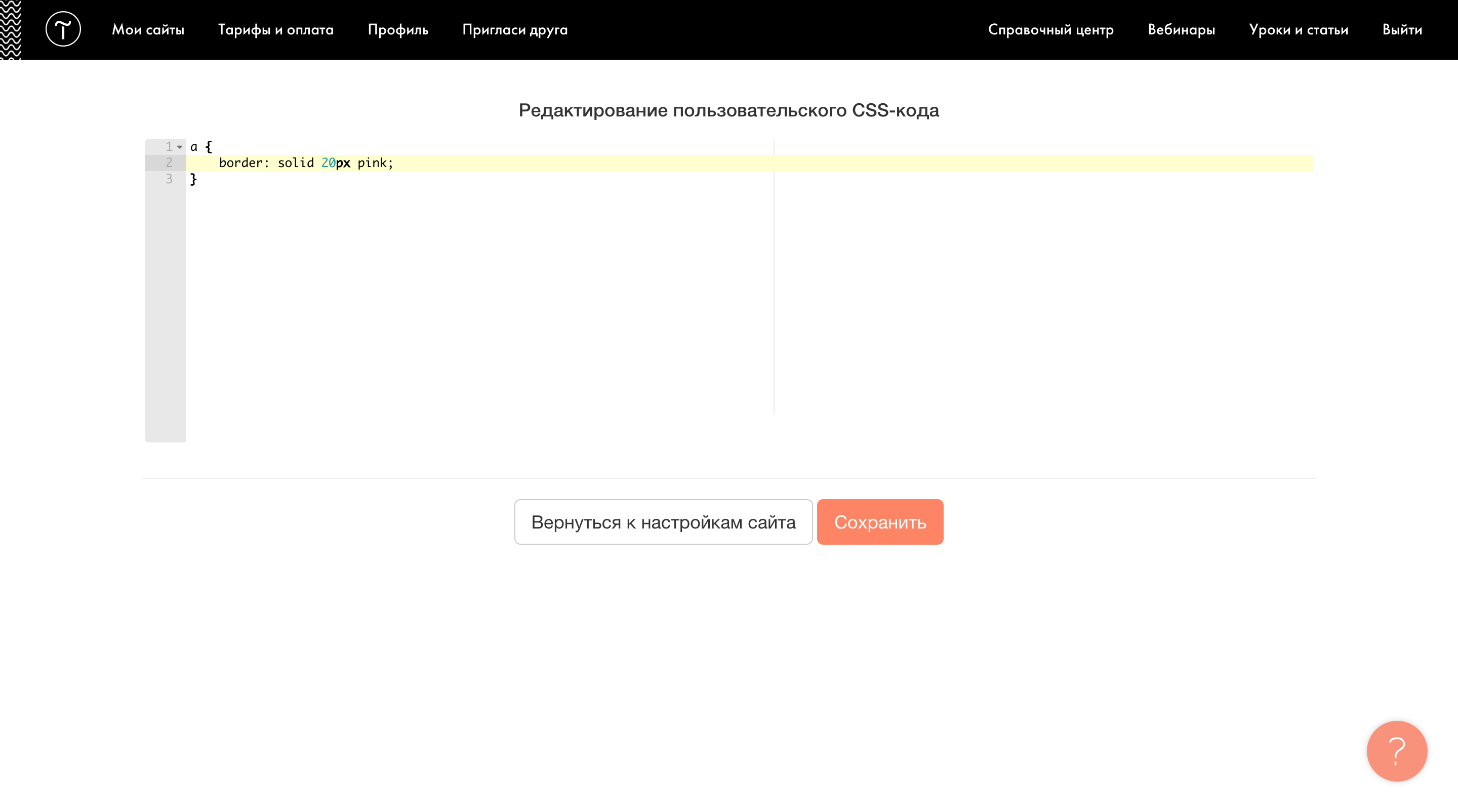
Lo admito, inserté este código manualmente. Pero encontré un período gratuito de 2 semanas con la capacidad de insertar HTML y CSS personalizados, y logré exactamente el mismo efecto.

¿Cómo es eso posible? Imagínense que compró servicios para desarrollar un sitio web en Tilda por mil dólares y quería establecer su propio estilo de enlaces. Todo, el usuario no podrá editar el sitio. Bueno, estoy exagerando con las tablas fronterizas, pero puedes imaginar cualquier otro estilo, sin mencionar el JS personalizado. Además, la colisión se extiende incluso a algún tipo de interfaz anidada, aunque esto es obvio.

Evitar que los usuarios incrusten su propio código sería una solución a este problema. Pero en el mundo real es casi imposible. No hará integraciones personalizadas para cada usuario. Esto es posible con clientes gordos. Pero no cuando tienes el 90% de la funcionalidad cuesta 5-10 dólares.
Iframe
Encapsula la página casi por completo, el iframe nos ayudará. Este es probablemente el único lugar donde he usado el iframe tanto tiempo. Podemos llegar al contenido del iframe e incluso viceversa si están en el mismo dominio. Es por eso que tenemos todo bajo control. Pero todas estas encapsulaciones son un poco desconcertantes para nosotros. Por ejemplo, la selección de elementos, que discutiremos un poco más adelante. ¿Aislarlo en el nivel de la interfaz posicionándolo sobre el iframe o en el mismo iframe ?
Por supuesto, será más fácil hacer esto en el propio iframe . El hecho es que al desplazarse por el contenido, no tiene que actualizar la posición de la selección / pensar en un diseño astuto (aunque es mejor) y una interfaz adicional. Pero calculando si su interfaz se superpone, la interfaz del editor será más fácil si representa tales cosas sobre un iframe en un document . Por lo tanto, por ejemplo, Grapesjs combina estos dos enfoques:

La selección ocurre con elementos en el iframe , y la funcionalidad adicional que es sensible a la superposición se representa en la parte superior del iframe .

Pero para respaldar sus estilos, tendrá que importar todo lo que necesita al iframe . Inmediatamente tendrá que adjuntar la pantalla de carga para que el usuario no vea que el sitio / interfaz no está inventado.
Wix <head>

Por lo tanto, debe comprender que esto solo es necesario al editar. Y no te olvides del estilo de usuario o tendrás problemas nuevamente.
Clase Grapesjs que "accidentalmente" actualicé con un borde:

Grapesjs agrega la gjs-comp-selected al resaltar, que es claramente visible durante la inspección, y créanme, esto será lo primero que el usuario copiará para personalizarlo.
Seleccionar elementos
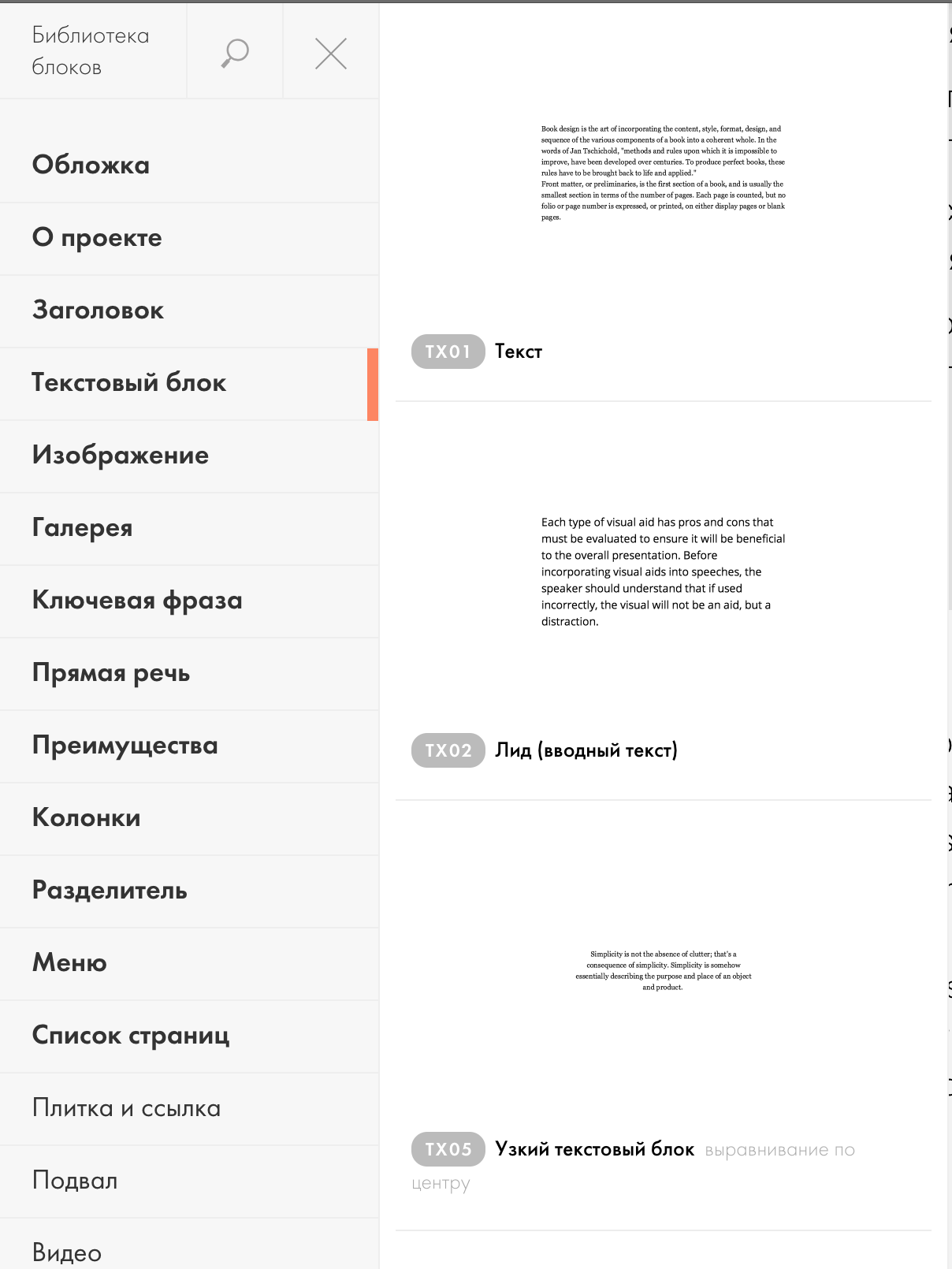
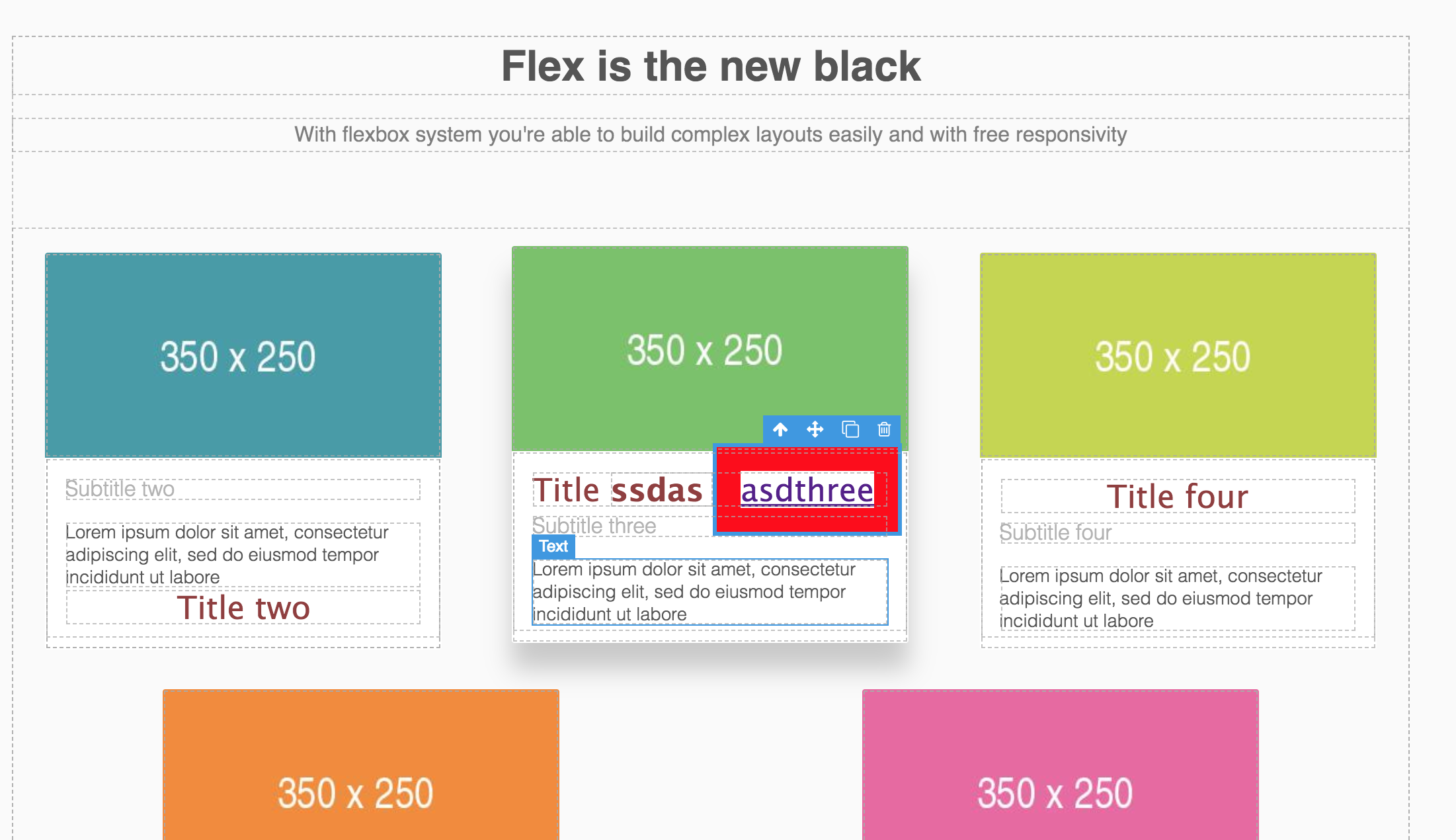
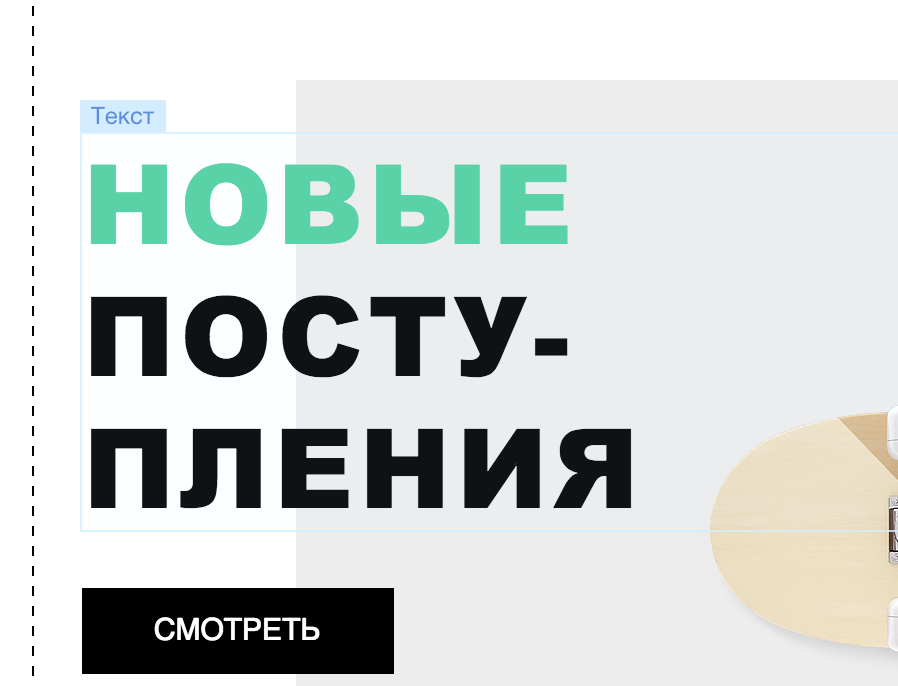
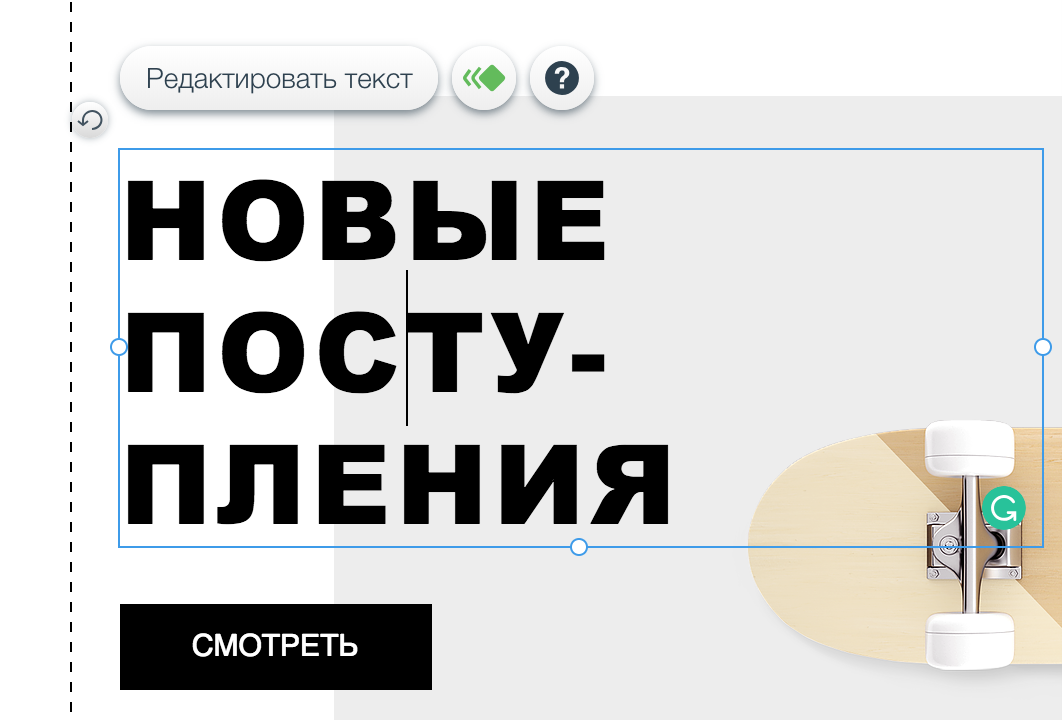
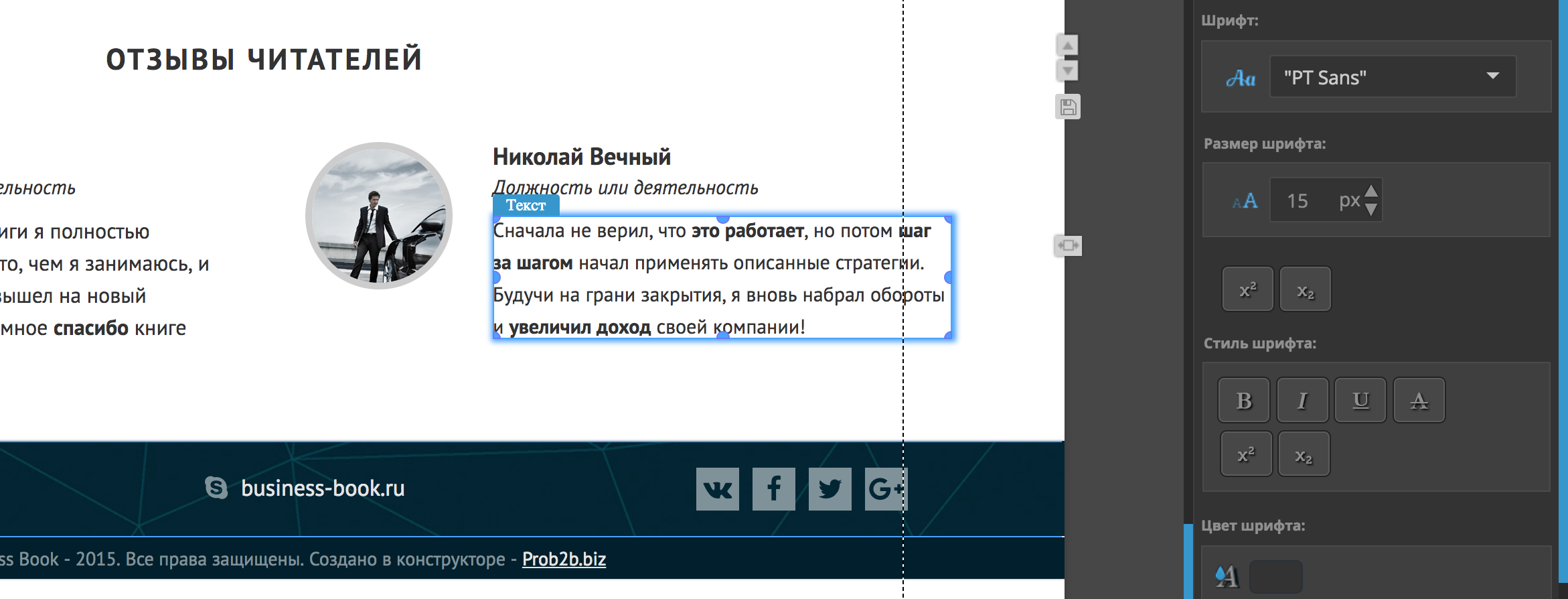
Estamos un poco por delante de nosotros mismos, porque todavía no hemos entendido cómo enseñarle al editor a ver los elementos en la página, pero esto no nos hará daño. Antes de profundizar en un tema tecnológicamente más complejo, veamos cuán difícil es tecnológicamente hacer la selección de elementos en la página :) ¿Crees que esto es difícil? Si tiene mucha confianza en sí mismo, entonces aquí es cómo todos los editores mencionados anteriormente lidian con esto con un ejemplo de texto:
Mi editor

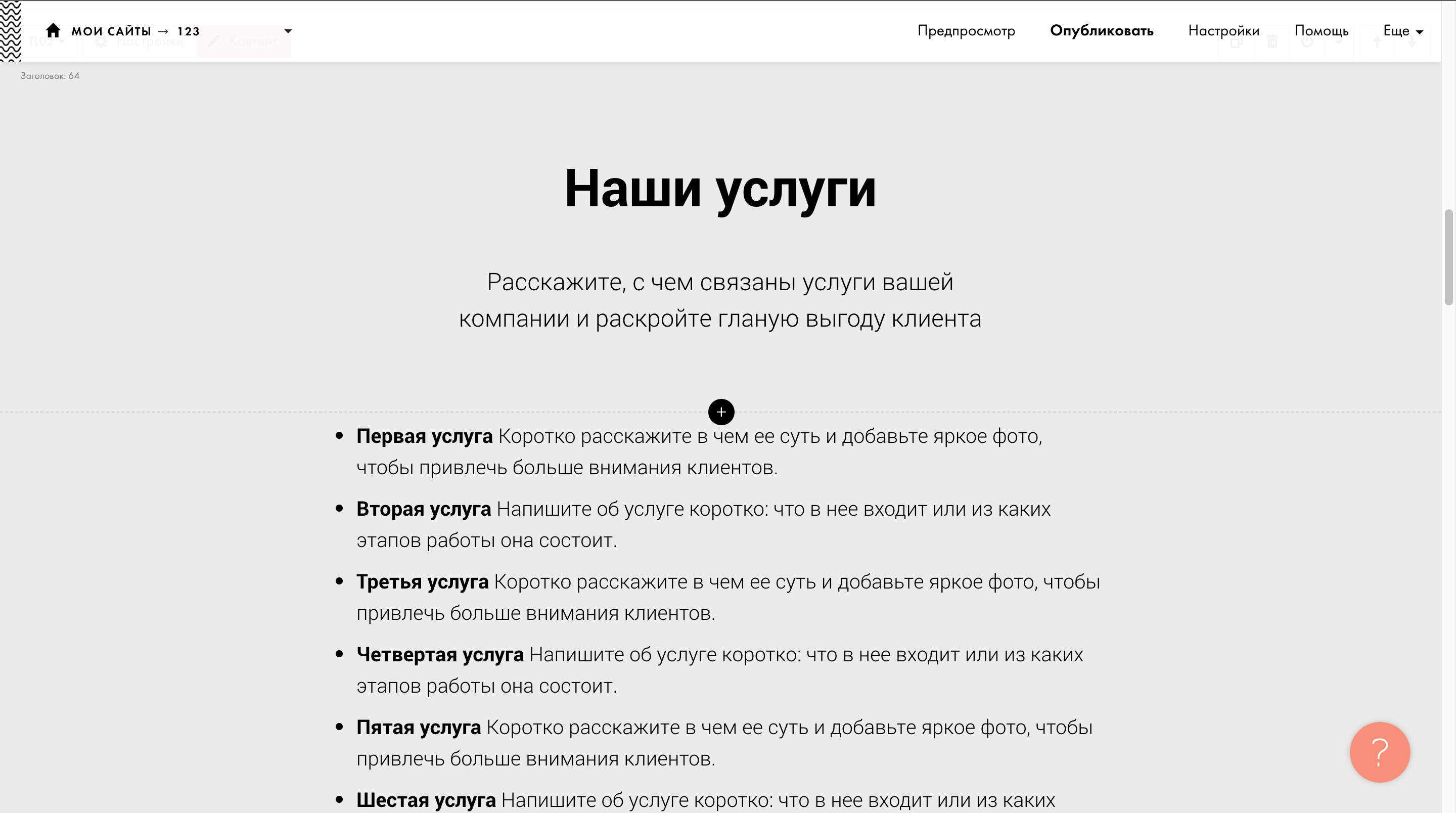
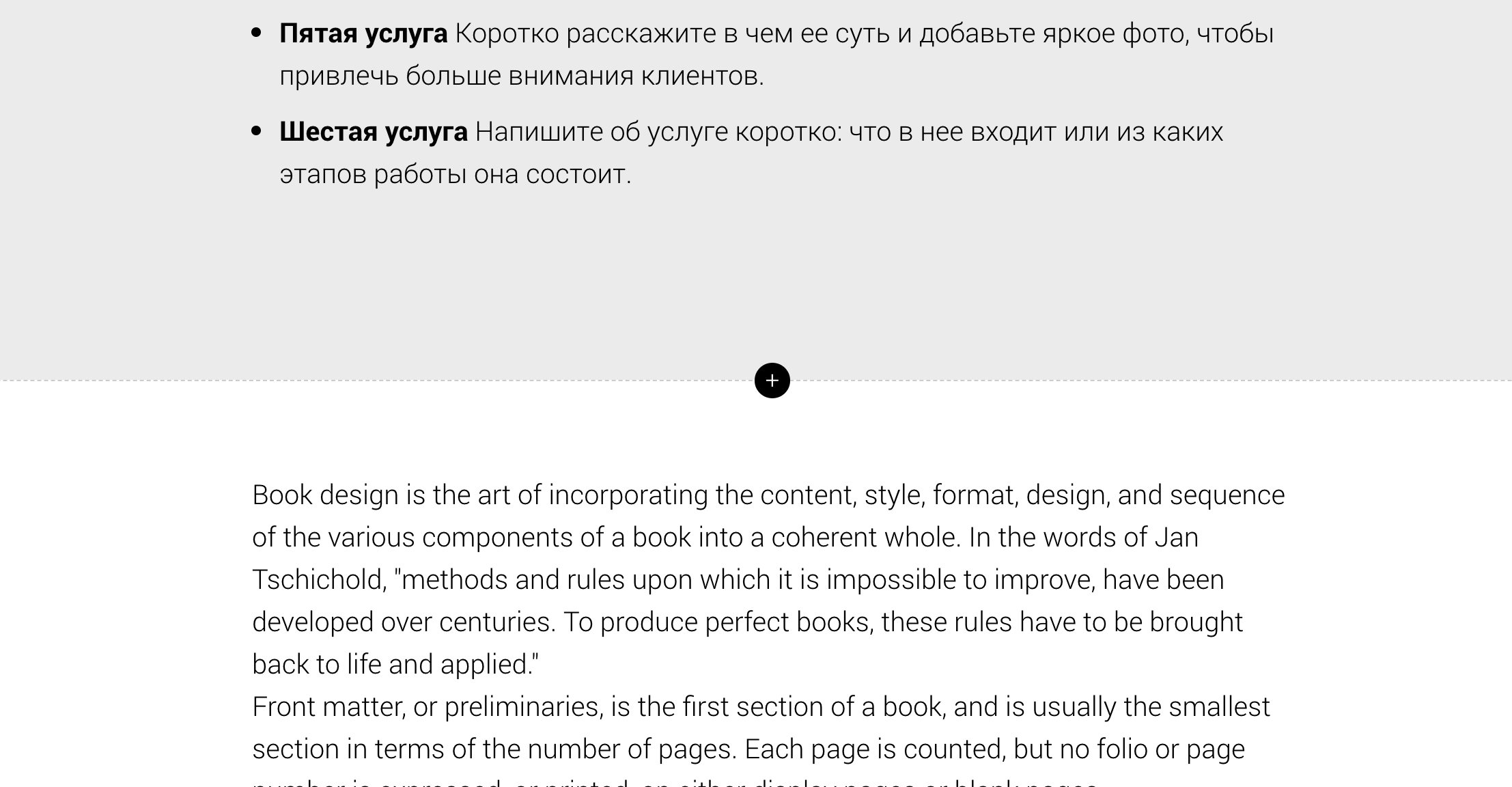
Tilda

Grapesjs

Diseñador web de Google

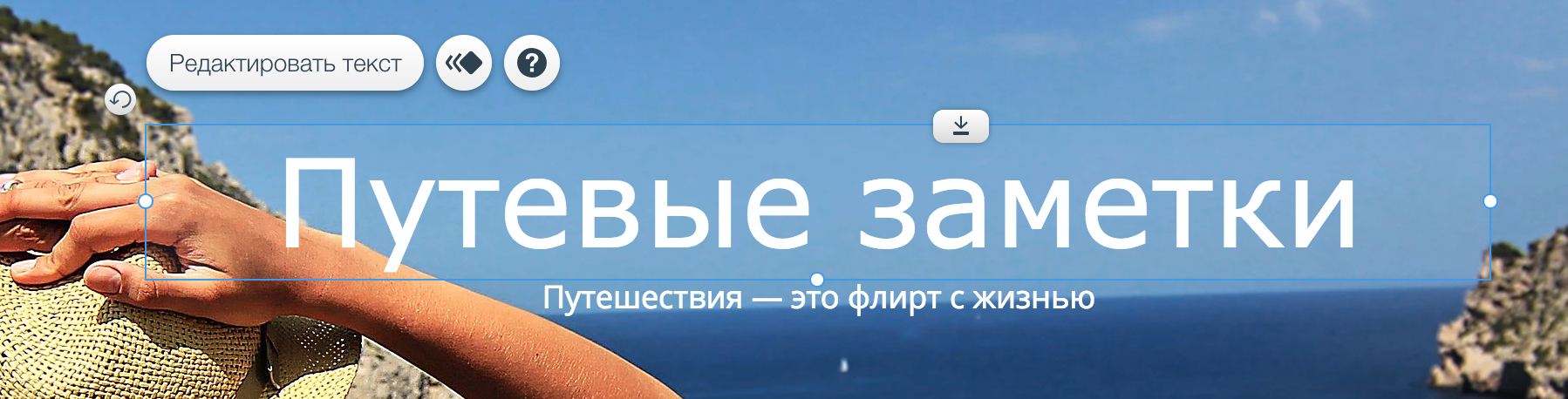
Wix

Y al editar

Parte del texto no es visible en absoluto. Oh bien Desde el punto de vista del desarrollador front-end, esta es una característica.

El hecho es que los editores seleccionan en su mayor parte el modelo DOM. Pero juzga por ti mismo, tú como usuario, lejos del desarrollo del sitio web, ¿crees que esto está bien? No, no está bien. El contenido es más de lo que te muestra el editor. En el caso de algunos, existe la posibilidad de perder la capacidad de seleccionar un elemento. Es normal que el navegador asigne de esta manera a los desarrolladores, esto es cierto según las especificaciones.
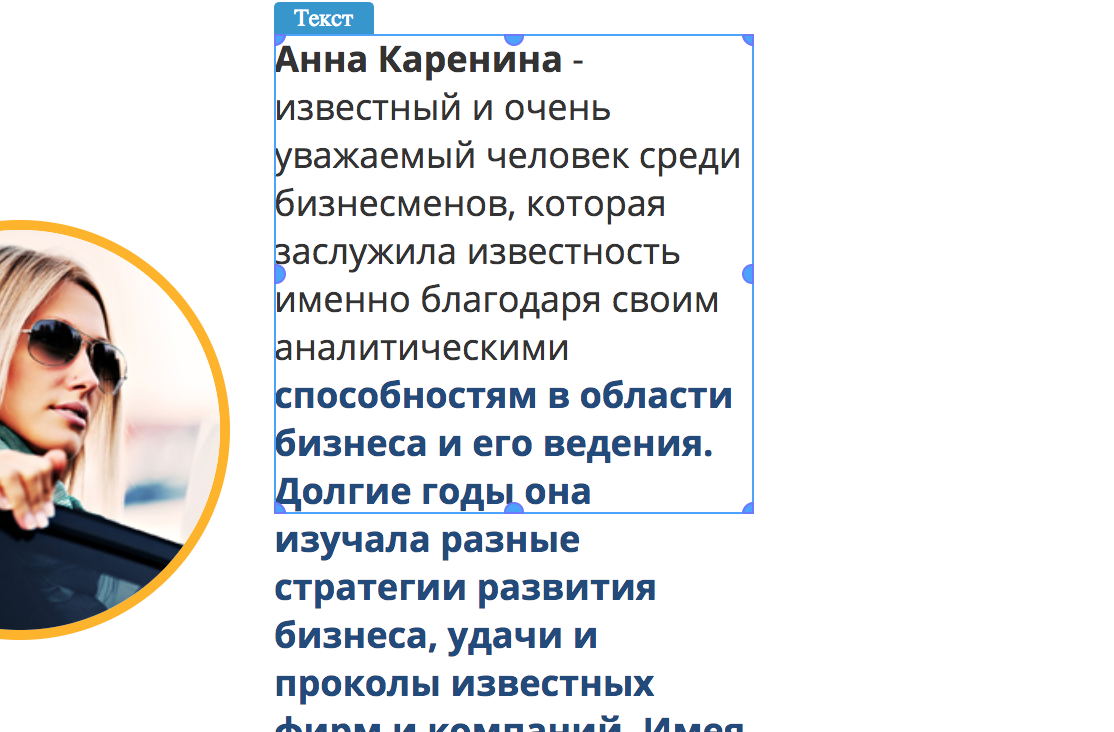
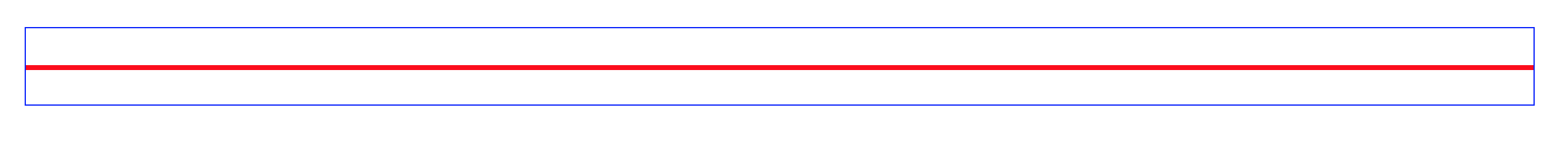
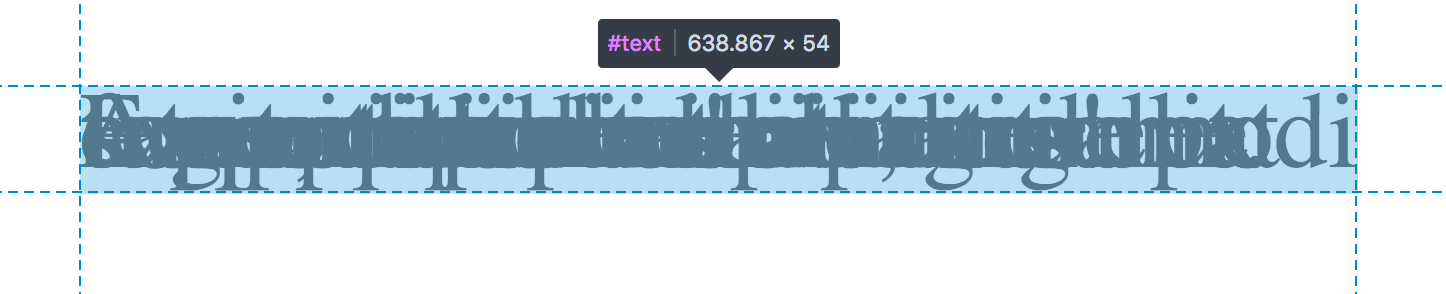
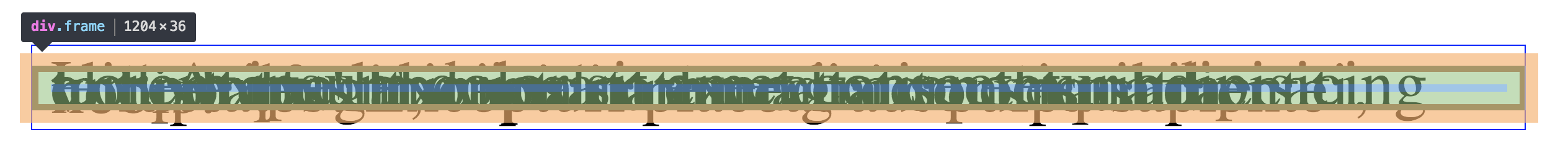
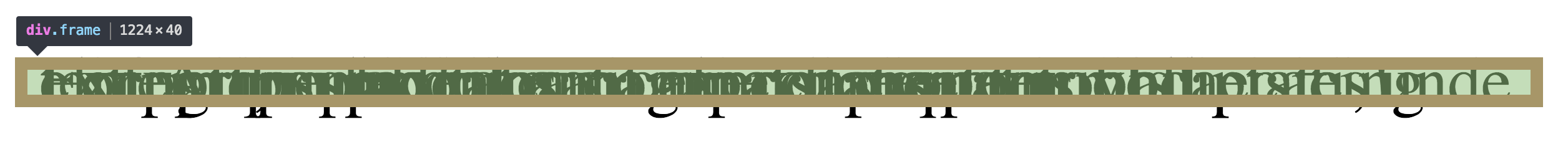
Lo que ve el usuario (azul, hace que el texto sea transparente, por la obviedad del problema), que se destaca por editores, navegadores (rojo):

Cromo

Firefox

Al seleccionar texto en FF, Chrome no lo hace.

Entonces, ¿por qué tanta jamba en todos los editores? En mi experiencia, diré que se trata de fideos en los oídos de los gerentes de productos y / o evaluadores. Por regla general, es poco probable que todos los que trabajan en el editor establezcan line-height: 1px o intenten jugar con diferentes estilos y tamaños de texto. Tienen ojos borrosos y tales cardúmenes a primera vista primaria permanecen en la zona ciega. Y créanme, los clientes los encuentran durante los primeros minutos.
Desde el punto de vista de UI / UX, esto puede no ser técnicamente claro, y tales detalles de implementación generalmente se dejan a discreción del desarrollador.
Entonces, ¿es posible hacer una selección fácil de usar? ¿Alguna idea de cómo resaltar un elemento?
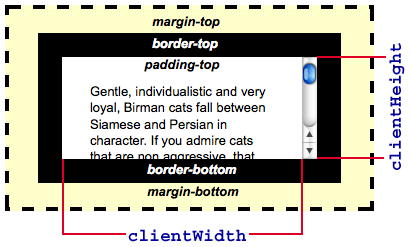
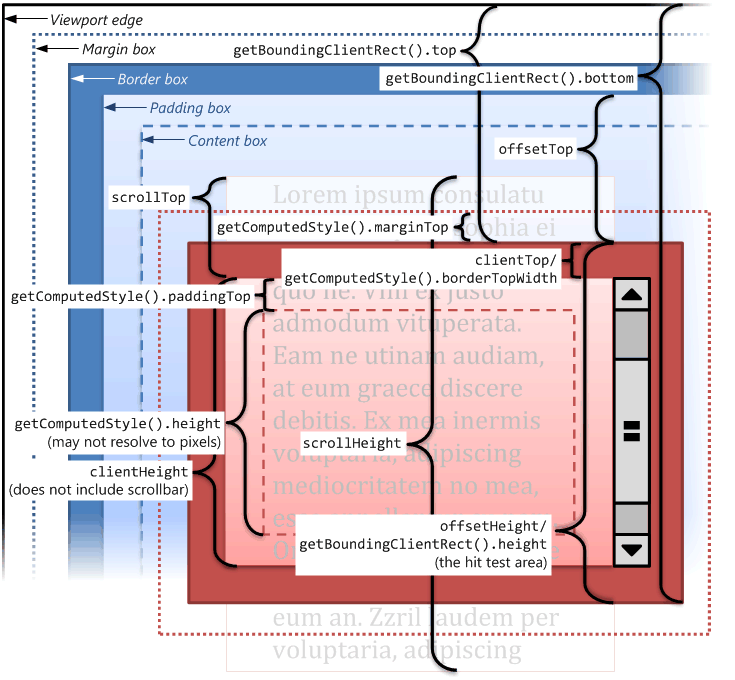
La selección debe incluir cosas como margen , relleno, borde. El modelo de tamaño no es simple:

Desde mi caja de arena:

Quizás la información más útil que extraje de msdn:

Pero no hay respuesta a nuestra pregunta.
Probemos lo que el DOM nos proporciona en primer lugar. Tenemos tal diseño:
font-size: 54px; line-height: 0px; border: 10px solid; padding: 10px;

El tamaño del contenido visible es de 62 px, el navegador nos muestra 40 px. ¿Cómo obtener 62px?
getBoundingClientRect nos devuelve - 40px
clientHeight - 20px
scrollHeight - 41px
Puedes jugar con las matemáticas durante mucho tiempo, pero no encontré soluciones con este enfoque.
Pero como hace ~ 5 años, sabía que la clave para resaltar el texto. Bueno, mira, si seleccionas el texto, entonces la selección es exactamente la misma que necesitamos:

No es un buen ejemplo, pero la altura con la que tenemos el principal problema es que todo es genial. Pero, ¿cómo distinguir como lo hace alguna magia del sistema?
Después de tantos años busqué en Google (¡aprendí!), Desafortunadamente cómo busqué en Google y se perdió el enlace, pero aquí está la solución:
const range = document.createRange(); let rangeRect; range.selectNode(elm); rangeRect = range.getBoundingClientRect();
Cree un range , seleccione un nodo y tómelo del range ClientRect . Voila! Además, la selección funciona para todo. Puede seleccionar partes enteras de la página ( https://developer.mozilla.org/en-US/docs/Web/API/Range ).
Tanto en altura como en ancho, el punto culminante perfecto.

(El resaltado en el editor será un borde azul, sin fondo. Texto seleccionado para mostrar la selección del sistema).
Otra parte menos importante de resaltar es cómo mostrarlo. Alguna idea? Un montón de maneras. Comenzando desde el borde, terminando con un elemento flotante adicional.
En primer lugar, decida hacer esto en un iframe o sobre un iframe , hablamos sobre los pros y los contras anteriores.
El borde no se ajusta porque agrega tamaño al elemento y, ¿qué sucede si el usuario establece su borde en el elemento? Lo mismo con el outline , Grapesjs peca haciendo una selección a través de él.
En mi caso, usé :: antes, pero eso tampoco es genial. La forma más confiable es hacer 4 tiras y colocarlas en los bordes (que en el futuro serán elementos del cambio de tamaño del elemento), o bloquearlas en la parte superior. Es mejor elegir entre estas dos opciones, combinándolas tanto como sea posible. Demasiado posicionamiento de la página no es una ayuda para optimizar una IU ya sobrecargada. Entonces, mientras más cosas multifuncionales coloque, mejor.
Eso no es todo
Acabamos de darnos cuenta de la selección. Pero esta selección está en el nivel de apuntar y ver. Hay dos problemas más asociados con él que te dejaré para que pienses por ti mismo. No son tan desagradables.
- Las dimensiones de un elemento cambian al editar. Debe realizar un seguimiento de esto y actualizar la selección. Esto es exactamente de lo que mi editor y Google Web Designer están cansados. No siempre, pero a menudo.
- Para hacer una etiqueta / selección sobre un elemento, para que el usuario sepa qué es este elemento, debe saber qué es. Por lo tanto, el elemento debe inicializarse en su editor. El rendimiento del editor depende de esto. Puede haber más de cien elementos en una página, y simplemente tomar e inicializar todo en el inicio no siempre es la mejor idea. Pero en el caso de mi editor, como ok. jaja La inicialización se puede hacer haciendo clic, al pasar el ratón, por la teoría de la frecuencia de uso.
Edición
Como comenzamos a hablar sobre resaltar con un texto de ejemplo, veamos rápidamente cómo editarlo.
De hecho, el texto es la segunda parte importante en el editor después de las imágenes y el resaltado :)
Bueno, aquí está cómo hacerlo para que cuando seleccione parte del texto y haga clic en alguna funcionalidad de formateo, ¿formatee exactamente el texto seleccionado?
Si eres el hijo de un amigo de la madre y un desarrollador ingenioso, seguramente dirás: ajusta el texto seleccionado. Ah, y tendrás razón, casi como si Ilon respondiera que para construir un cohete === contratar a cien ingenieros.
Ajustar el texto seleccionado no es tan fácil. Como resultado, habrá un montón de etiquetas, y cómo mantenerlas más adelante con la próxima selección y formato es una gran pregunta. Estudié el mismo CKEditor durante mucho tiempo y descubrí un milagro:
contentEditable
( https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/contentEditable )
Este es un editor de panqueques en el navegador. No solo nos da la oportunidad de escribir texto, sino también de formatearlo.
Artículos relacionados:
Esta API le permite ejecutar comandos de formato en el texto seleccionado:
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
, , , .
. , , . , . . , .
contentEditable . , . . , . .
, contentEditable , CKEditor, CodeMirror, . . , .
, . , , CKEditor. , . , , . iframe . , . , /. contentEditable . contentEditable . Wix, 2018 . , iframe . :) , , . , , . . , . , .
:

:

.
, , , , / , / . 0,0 , :

(svg/dom element)
, VC++, MVC
, , Visual C++, C#, Delphi . - , Backbone , , //.

, - , ,

, , .
, CSS, .
Backbone, (View), (Model) (Collection). (Router). View. MV*, MVV, .
, Backbone, . View . CSS . , View .
, , View . View Model . , . , View . , . , .parent .

View , View Model, data- . , Model , . , Backbone, React, DOM, . , . 50-100 - .
, , HTML. , , . virtual dom, JS. — . !, . Wix, :
:

:

, :

, . . React.
CSS , . , HTML, . , .
, <style> . , . .
data- , html . !== . html . , ID, , .
//
. , . . , , .
. . .
React? Polymer? Vue ( )? Angular (!)?
3 , React Polymer, React Web Components.
, (Polymer), . . . Shady DOM , , . , .
React
:) . React :
const rootElement = document.getElementById("root").contentDocument.body; ReactDOM.render(<App />, rootElement);
HTML, ReactDOM.hydrate(element, container[, callback]) , - DOM React. . Esto es asombroso , , Virtual DOM . .
, . Redux, Flux, Mobx . Redux, .
Marrionett . Backbone. . .
, . ? React, . DOM? ? ReactDOM.hydrate HTML? , .
Responsive and Adaptive
. , , . 960px. , , - . .
, , . , .

, relative . , . . . .

( )
, . , , , . .

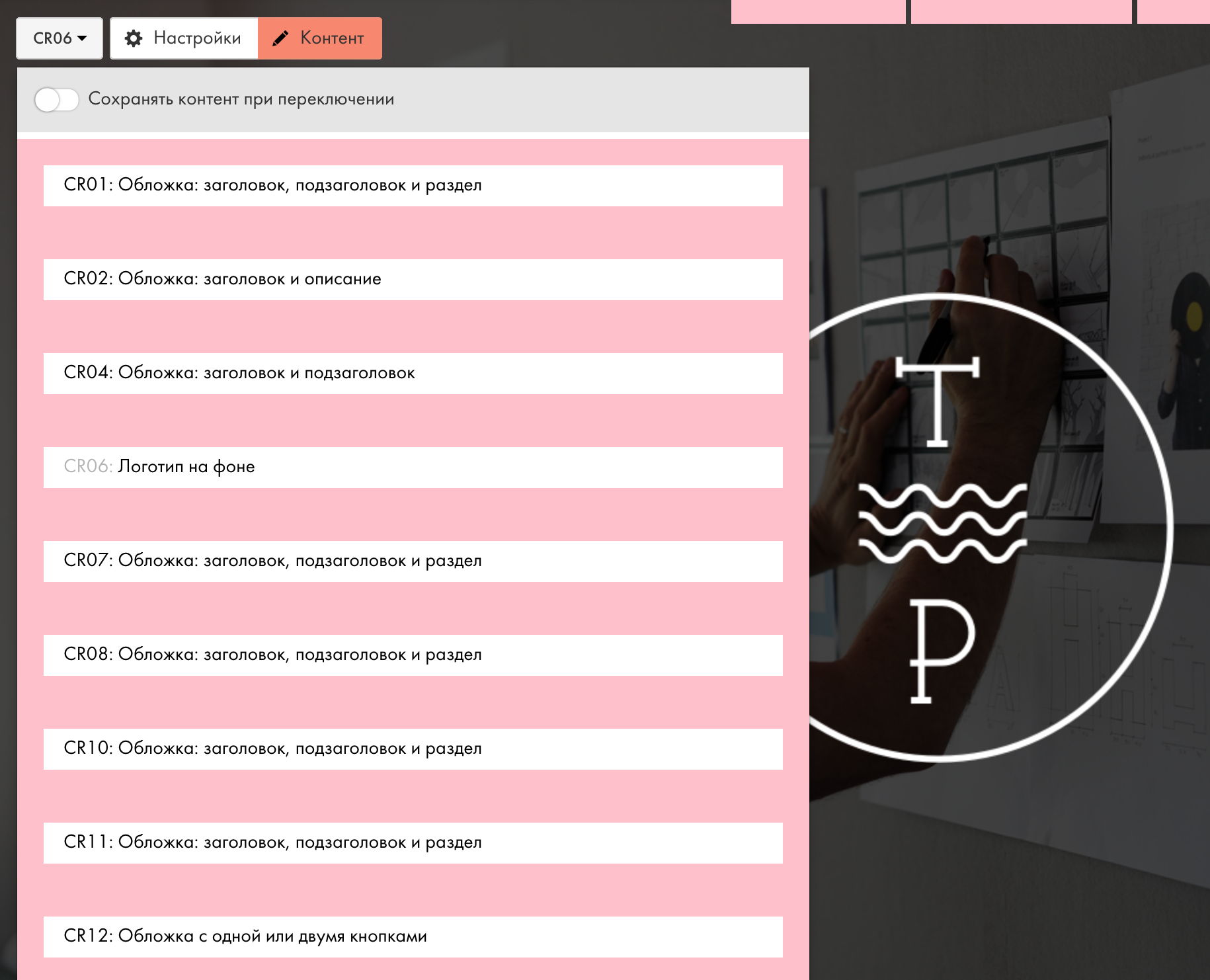
03
, . . .

960px, . .
, , . Wix, . , .
. Si si. , , , — .

. :)
12 , , .
12 , ? https://grapesjs.com/ , .

, , . , . . .
, /,
. . , . . , UI/UX.



- , , , — .
, , , . . , , .
. C . UI/UX. , undo/redo , . , HTML localStorage… , .

. , , — . , , .
PS . , . , :)