
Publicado por Alexander Kasheverov, Desarrollador Senior de JavaScript
¡Bienvenido y disfruta leyendo!
Un artículo para aquellos que no han utilizado previamente gráficos en la web, pero que lo van a hacer. También para aquellos que quieran conocer este tema más profundamente.
El objetivo es iluminar el área temática y simplificar el problema de elegir una solución específica. Considere las diferencias entre las bibliotecas y mire las opciones populares, habrá ejemplos y muy poca teoría.
Para una mejor comprensión, necesita conocimiento de JavaScript y una comprensión básica del trabajo de la web.
Por supuesto, la visualización de datos tiene su propio historial (no tocaremos esto en el artículo), si es interesante, puede encontrarlo, por ejemplo,
aquí .
Probablemente mi artículo no sea completo, así que escriba comentarios y mensajes privados, estoy listo para escuchar las críticas y complementar el material.
¡Entonces vamos!
Digamos que tienes un sitio ...
... que quería colorear con la visualización de datos.
Estos pueden ser gráficos simples o completamente no triviales. Estática o interactiva. Algunos elementos dibujados o varias decenas de miles. La solución adecuada para un caso particular es el problema que debe resolverse.
Los proyectos donde puedes usar gráficos son diferentes. Pueden ser simples sitios de tarjetas de visita creados en Wordpress en un día, o enormes monstruos industriales que han sido desarrollados por grandes equipos durante muchos años. Por supuesto, los enfoques para desarrollar y elegir una solución en estos casos variarán.
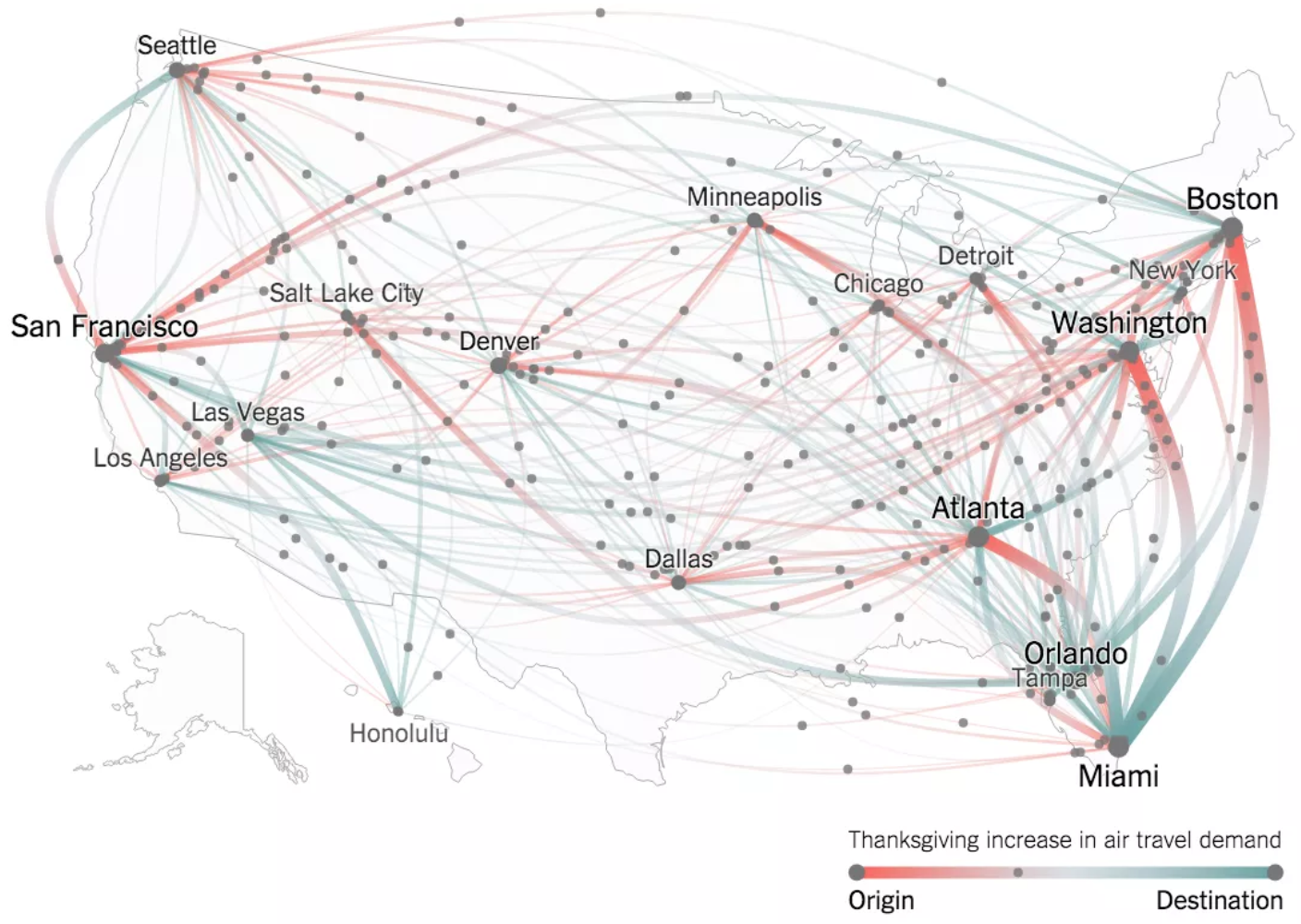
Tomemos, por ejemplo, la
visualización de la demanda de boletos aéreos dentro de los Estados Unidos en Acción de Gracias, que el New York Times presentó en 2015. Cómo implementar tal visualización no es inmediatamente obvio.

¿Cómo resolverá el problema sin conocer el área temática? Lo más probable es que elija una de las opciones:
- Tome la "ayuda de un amigo";
- Google, estudie el problema usted mismo y elija la herramienta adecuada.
Puede que ni siquiera haya un amigo con experiencia relevante, y el proceso de búsqueda independiente puede llevar mucho tiempo, es común que los programadores profundicemos en los detalles, y esto lleva tiempo. Imaginemos que somos amigos. Y acabo de estudiar esta área. Así que intentaré compartir mi experiencia y ahorrar un tiempo valioso.
Entonces, la tarea es visualizar los datos en el sitio. Consideremos el problema con más detalle y ¿de qué soluciones podemos elegir?
Diversidad tecnológica
Técnicamente, podemos implementar la presentación de datos en una página de diferentes maneras:
- HTML: ¿por qué no? Podemos dibujar el gráfico de barras más simple usando etiquetas HTML y CSS.
- SVG es un gráfico vectorial, garantiza una imagen clara independientemente de la escala. Su sintaxis es similar a XML. Es cierto que si se necesitan varias decenas de miles de puntos para una visualización compleja, esto puede afectar significativamente el rendimiento.
- Lienzo: aquí podemos dibujar casi cualquier cosa. Para hacer esto, necesitamos crear un elemento en la página y acceder a él a través de la API. Dibuje algo, agregue color, fondo, texto, etc. El lienzo generalmente genera grandes cantidades de datos.
- WebGL: le permite dibujar gráficos tridimensionales.
- VML es una tecnología obsoleta de Microsoft, similar a XML. Adecuado para aquellos que necesitan garantizar el funcionamiento normal del sitio en Internet Explorer anterior a la décima versión.
Por supuesto, todas las opciones anteriores se pueden combinar. Por ejemplo, puede implementar el cambio dinámico de SVG a Canvas, dependiendo de la cantidad de datos que se muestren.
Diversidad funcional
Los gráficos pueden:
- ser de diferentes tipos:
lineal, columnar, en forma de árbol, etc.

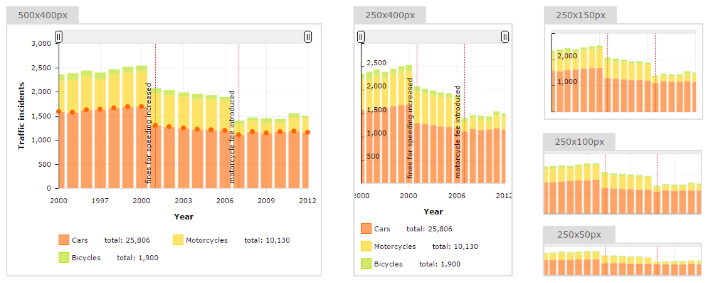
Fotografías tomadas desde aquí . - ser adaptativo:
Responda al cambio de tamaño de la página.

La foto está tomada desde aquí . - para ser animado:
Por ejemplo, permitir la aparición y eliminación de elementos.

Aquí se toma un ejemplo. - estar abierto o cerrado para personalización:
supongamos que la conocida biblioteca D3 puede ajustarse muy bien para satisfacer sus necesidades, a diferencia de muchas otras bibliotecas. - ser estable o no:
por ejemplo, al cargar datos, el valor de algún parámetro igual a nulo / indefinido puede conducir a una no representación completa del gráfico.

- ser cross-browser o no:
¿funcionará el horario en Opera móvil?

- admite exportar (guardar) gráficos a la imagen.

- Apoyar la integración con marcos:
Ahora es difícil imaginar una aplicación grande en JS puro sin Angular / Reaccionar / similar.

- soporte guardar / cargar estado:
por ejemplo, para guardar el estado cuando se oculta cualquier serie de puntos en el gráfico de líneas.
Por supuesto, esta no es una lista completa y puede detallarse con más detalle. Pero me parece que mencioné las características principales.
Veamos especificaciones no técnicas.
Aquí están:
- Comunidad. Por ejemplo, Google Charts o D3 tiene comunidades grandes y activas donde puede obtener respuestas a muchas preguntas. Si elige una biblioteca poco conocida, tendrá que rastrear el código usted mismo y lidiar con todo esto.
- Apoyo. Es más probable que el concepto se aplique a soluciones pagas. Los desarrolladores responderán sus preguntas.
- Licencia ¿La biblioteca está disponible para uso comercial? Por ejemplo, Google Charts le permite usar su biblioteca de forma gratuita, pero la biblioteca debe descargarse de los servidores de Google.
- Relevancia De toda la variedad de bibliotecas, una buena mitad de las potencialmente adecuadas ya no son compatibles y olvidadas.
Ahora pasemos a la práctica y consideremos los productos reales que están en el mercado.
Soluciones populares en 2018
Soluciones pagas
Esta no es una lista completa, pero vale la pena enumerar varias bibliotecas populares:
- Fusioncharts por el equipo FusionCharts, India, 2002.

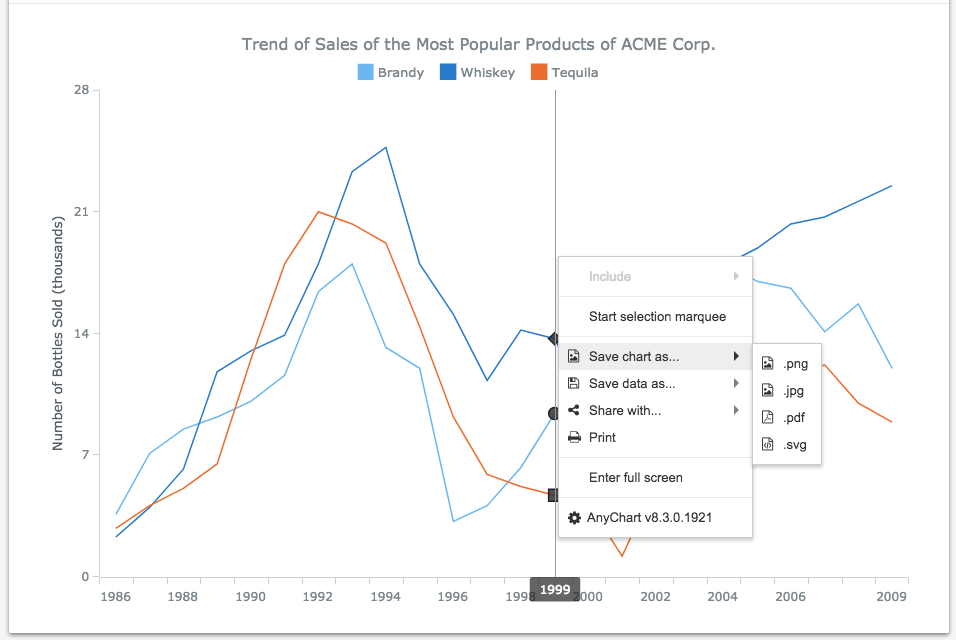
- Anychart por el equipo AnyChart, Estados Unidos, 2003.

- Amcharts del equipo amCharts, Lituania, 2004.

- Highcharts del equipo Highsoft, Noruega, 2009.

- Zingchart por el equipo ZingChart, EE. UU., 2009.

No nos detendremos en soluciones pagas. Solo puedo decir que con un alto grado de probabilidad, entre ellos hay lo que se necesita exactamente en su caso. Sin embargo, esto tendrá que pagar una suma redonda.
Soluciones gratuitas
- Google Charts de Google, EE. UU., 2007.

- Descripción
El producto ofrece una gran selección: desde gráficos lineales simples hasta complejos combinados de varios niveles. Hay muchos ejemplos ya hechos. Las características son fáciles de aplicar, por ejemplo, los gráficos se pueden incrustar o exportar como imágenes. La biblioteca es compatible con diferentes navegadores y plataformas, se ejecuta en iOS y Android, es compatible con versiones anteriores de IE y no requiere la instalación de complementos. Utiliza HTML, SVG, VML para la representación visual. Hay un signo negativo: según la licencia, no puede usar archivos de biblioteca localmente.
- Licencia
El producto es gratuito, pero no de código abierto. Debe descargar el código fuente de la biblioteca de los servidores de Google.
- Ejemplo de gráfico simple
- Ejemplos
- D3.js por Mike Bostock , EE. UU., 2011.

- Descripción
La biblioteca pretende ser la realización de un enfoque basado en datos. A diferencia de muchos otros, le permite mostrar los datos exactamente como lo desea. Esto se debe a la API flexible a la que necesita acostumbrarse. La funcionalidad de la biblioteca le permite personalizar cualquier gráfico y proporciona más funciones que los Gráficos de Google (este último presenta las opciones de gráficos más comunes). Para la visualización, puede usar cualquier opción: html, svg, canvas, webgl, ...
- Licencia
BSD-3
- Ejemplo de gráfico simple
- Ejemplos
- Echarts de Chinese Baidu , China, 2013.

- Descripción
Una biblioteca gratuita para visualizar datos de nuestros amigos de China. Es realmente digno de atención, proporciona un conjunto de gráficos estándar listos para usar y bastante personalizables y sus combinaciones. Noto una buena interfaz de usuario e interactividad fuera de la caja. La biblioteca funciona bien con grandes volúmenes de datos e incluye muchos ejemplos, incluidos gráficos en 3D. Escrito en JS puro, utiliza la biblioteca zrender como motor de representación de lienzo . De las desventajas, no toda la descripción está en inglés y la comunidad de habla inglesa es pequeña.
- Licencia
BSD
- Ejemplo de gráfico simple
- Ejemplos
- Chart.js por colaboradores de código abierto , Worldwide, 2013.

- Descripción
La biblioteca sugiere usar un conjunto básico de gráficos de varios tipos (8 en el momento de la escritura). Utiliza Canvas para renderizar gráficos. Muy buena biblioteca de tubos para un comienzo rápido. Observo la interfaz de usuario y el hermoso diseño, así como la facilidad de desarrollo.
- Licencia
MIT - Ejemplo de gráfico simple
- Ejemplos
- Chartist por un desarrollador individual Gion Kunz , Suiza, 2014.

- Descripción
Ofrece hermosos gráficos receptivos, un poco de personalización y un inicio rápido. De las desventajas, solo tres tipos de gráficos (en el momento de la escritura), más algunas de sus combinaciones. Utiliza SVG para renderizar gráficos. Otra cálida biblioteca de lámparas con su belleza, pero de alcance bastante estrecho.
- Licencia
MIT - Ejemplo de gráfico simple
- Ejemplos
- Plotly by Plotly team, Canadá, 2015.

- Descripción
Esta biblioteca se basa en D3.js y stack.gl . Un enfoque declarativo de alto nivel es notable. Ofrece 20 tipos de gráficos (en el momento de la escritura), incluidos los tridimensionales. D3js, que subyace, le permite personalizar bien los gráficos. Utiliza SVG, WebGL para representar gráficos. La combinación de cantidad y calidad de gráficos con una licencia MIT puede ser atractiva para los desarrolladores de productos grandes.
- Licencia
MIT - Ejemplo de gráfico simple
Espero que estos detalles ayuden a determinar la solución adecuada para su tarea. Finalmente, algunos ejemplos interesantes de visualización para inspiración.
Ejemplos
- Visualización de tráfico desde Uber . Uber visualiza una gran cantidad de datos de tráfico usando JavaScript y WebGL. La biblioteca para esto está siendo desarrollada por los propios Uber, y con una licencia MIT.

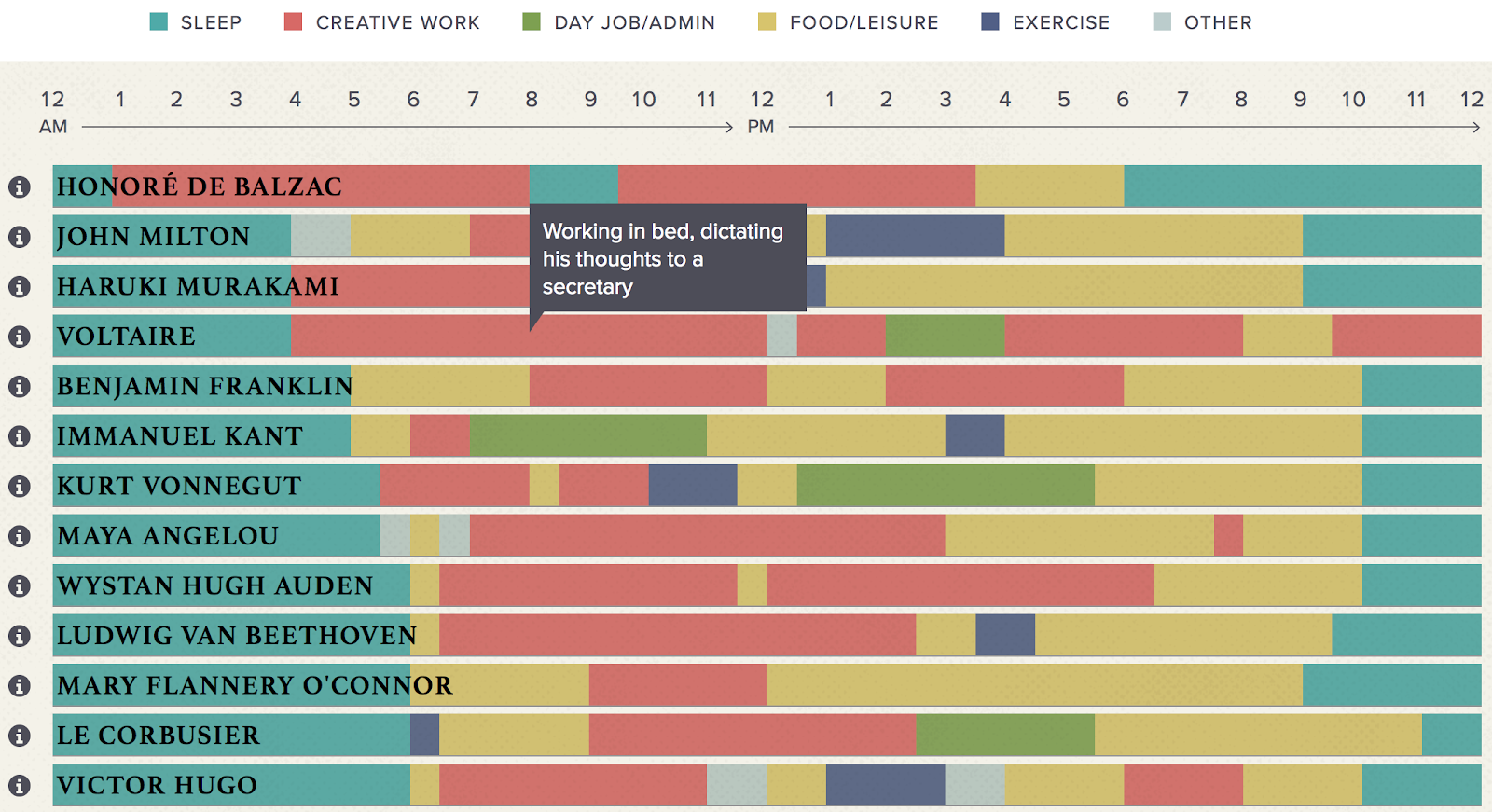
- Infografía interactiva: "Rutina diaria de personajes creativos famosos" . Implementado por un diseño simple HTML + CSS.

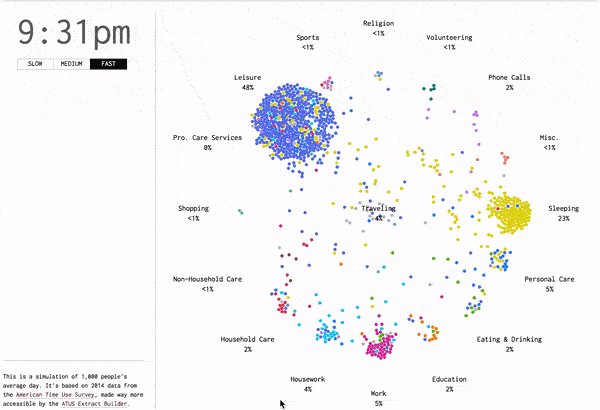
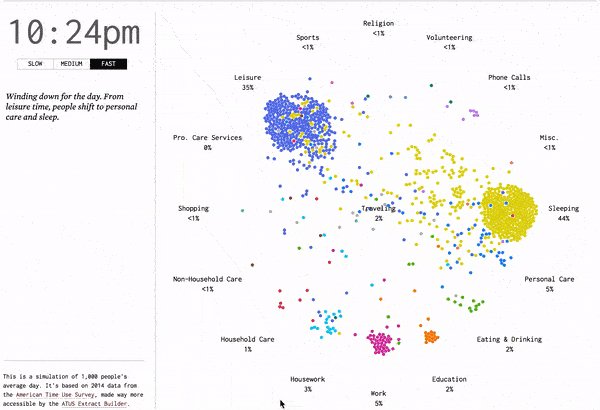
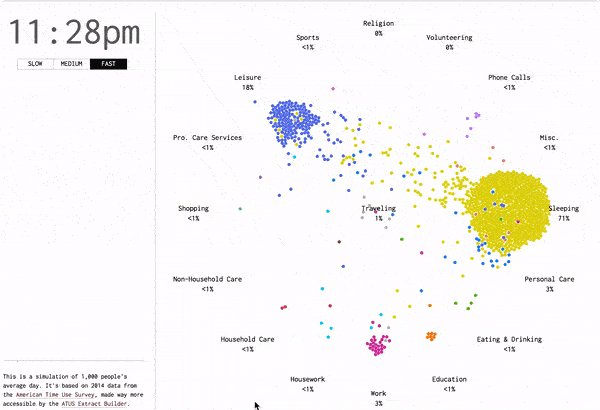
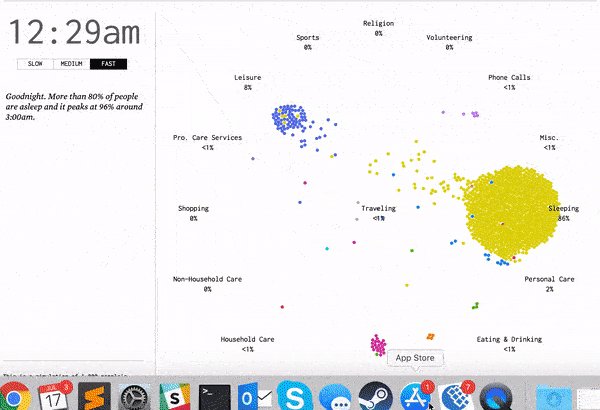
- Clases del estadounidense promedio durante el día . Los datos se obtuvieron sobre la base de una encuesta, y su visualización se realizó en D3, se utiliza SVG.

Gracias a todos!