Hola a todos! Este artículo trata sobre las interfaces de juegos y cómo trabajar con ellas. Está destinado principalmente a aquellos que trabajan en la industria del juego y que de una forma u otra afectan el desarrollo de la interfaz, pero al mismo tiempo no es un especialista en UI / UX. Gerentes de proyecto, productores, diseñadores de juegos, programadores de GUI, artistas. Escribí este texto pensando en ustedes.
Palabra introductoria. En mi práctica, a menudo me encuentro con el hecho de que las personas que no están directamente relacionadas con esta área se dedican al desarrollo y diseño de interfaces de juegos. Diré más, a menudo estas son personas para quienes las responsabilidades asociadas con la interfaz son una carga adicional e indeseable. Muy a menudo, este es un grupo de diseñador de juegos + artista, en el que el diseñador del juego piensa en la funcionalidad y el diseño de las pantallas, y el artista trata fielmente de "embellecer". Además, a menudo ni uno ni el otro tienen experiencia con interfaces, no piensan en la usabilidad, los scripts de usuario o la uniformidad de los elementos y, en general, no entienden cómo organizar el proceso de trabajar con una interfaz para obtener un buen resultado garantizado. Y esto no es culpa de los artistas o diseñadores de juegos, solo el nicho de las interfaces del juego es muy específico y limitado, hay muy poca información sobre cómo trabajar con ellos, y las personas no tienen un lugar para obtener experiencia, no hay nada desde donde comenzar. Me gustaría compartir mi experiencia y observaciones en esta área y sugerir una cierta estructura, una lista de verificación, con la que puede consultar cuando desarrolle una interfaz de juego en (su) proyecto.
Algunas palabras sobre mí: comencé a trabajar en desarrollo de juegos en 2011 como diseñador flash y web. Desde 2013 trabajo exclusivamente como diseñador de interfaces en proyectos de juegos, principalmente móviles. Durante este tiempo, trabajé en las oficinas de pequeñas empresas nuevas y grandes empresas establecidas; Me probé como un profesional independiente y un "experto" visitante. En total, participé en la creación de aproximadamente dos docenas de juegos de diferentes escalas y calidad, de los cuales aproximadamente una docena sobrevivieron hasta el lanzamiento y están en el mercado. Si alguien está interesado en títulos específicos, escriba uno personal.
Y pongámonos de acuerdo de inmediato: lo que está escrito a continuación de ninguna manera es la verdad última. Mi experiencia es limitada Si cree que en algún lugar escribí tonterías (o sabe cómo hacer algo mejor), contácteme o describa su visión en los comentarios.
OK, ahora al grano. Primero, repasemos toda la secuencia de pasos que propongo a la vez, y luego trataré de explicar por qué cada uno de ellos es necesario y qué tipo de rastrillo se arriesga a recoger omitiendo o subestimando cada uno de los pasos.
1) Definición de la estructura y las principales partes funcionales de la interfaz.
2) Creación de prototipos de pantallas de teclas en forma de diagramas.
3) Reinicio y prueba de prototipo. Busca estilo y apariencia.
4) Dibujar pantallas, elaborar un kit de interfaz de usuario. Documentación
5) Introducción al motor del juego, aceptación y control de calidad.
6) Agregar animaciones de interfaz.
7) Análisis de los resultados.Vamos en orden.
Primer paso Definición de la estructura y principales partes funcionales de la interfaz.El desarrollo de la interfaz (idealmente) comienza después de que se crea un documento de diseño que describe la funcionalidad básica del proyecto. Basado en él, el juego se divide en partes lógicas (por ejemplo, una sesión de combate, un mapa global, interfaces de clanes, etc.), que, a su vez, se dividen en pantallas específicas. Luego, el equipo, que incluye a todas las partes interesadas, ingresa a la sala de reuniones y revisa cada parte del proyecto, en un formulario de discusión tratando de responder la pregunta "¿qué debería estar exactamente allí?". Como resultado de tales discusiones, TK se forma para las primeras maquetas, que luego caen en manos de especialistas en UX.
En el proceso de lanzar estas maquetas primarias, las "reglas" se materializarán, según las cuales la interfaz se construye en este proyecto en particular. ¿Cómo se realiza la navegación? ¿Dónde se ubicarán los botones? ¿Cuánto texto se necesitará y de qué tamaño será? ¿Se necesita información sobre herramientas y otros elementos emergentes, y si es así, dónde y en qué formato?
En la salida, debe obtener un diseño general de las pantallas del proyecto, posiblemente minimizando el número de "puntos blancos" en él. Se parece a esto:


¿A qué debo prestar atención?
- En contacto entre pantallas.
- En lo funcional (es conveniente hacer para lo que se necesita la pantalla).
- Sobre el tamaño y la ubicación de los elementos principales.
Quiero centrar su atención en un pensamiento importante, en mi opinión: el
diseño del juego debe estar muy por delante del diseño gráfico. En la etapa en que las descripciones detalladas de las pantallas no están disponibles en absoluto, o cuando lo están, pero solo para una o dos pantallas, no es necesario que comience a trabajar con la interfaz, al menos no en los trozos de acabado. De lo contrario, perderá mucho tiempo y dinero en modificaciones. Recuerde que volver a dibujar diseños en un formato de código auxiliar es muchas veces más fácil y rápido que rehacer una interfaz ya "finalizada", sin mencionar que está ensamblada e implementada. Además, mientras más funciones básicas del juego dejes de lado para “más adelante”, más problemas enfrentarás en el futuro, al tratar de impulsar nuevas funciones en un sistema de interacción ya establecido.
Está claro que, en realidad, es imposible pensar en todo por adelantado, y constantemente se enfrentará a una situación en la que necesita "agregar aquí esto y aquello". Esto es absolutamente normal, prepárese para tales situaciones: preestablezca la posibilidad de agregar nuevos elementos a la pantalla, discuta este problema con los diseñadores de juegos o los gerentes de proyecto ("¿qué cree que se puede agregar a esta pantalla en el futuro cercano?") que cada pantalla tiene su propia fuerza máxima, al llegar a la cual entiendes que es más fácil eliminar todo y hacerlo de manera diferente que seguir tratando de abarrotar lo inoportuno.
Por cierto, este es un problema clásico e inevitable de los proyectos de larga duración, especialmente los móviles y los navegadores. Cuanto más dura el juego, más amplia y diversa se vuelve su funcionalidad, más fea, su basura se ve como su interfaz.
Paso dos Montaje del prototipo, la búsqueda de estilo.Por lo tanto, tenemos en nuestras manos un documento de diseño, un esquema general, más o menos integral, de pantallas y las conexiones entre ellas. Ahora entendemos más o menos cuánto trabajo hay que hacer en la parte de la interfaz, entendemos la cantidad de pantallas y un conjunto aproximado de elementos en cada una de ellas. Este es un gran momento para comenzar a armar una interfaz prototipo fea a partir de cuadrados y círculos en la rodilla. Sí, nunca se lo mostrarás a tus amigos y mamá, pero él responderá muchas preguntas, incluidas las de interfaz:


Paralelamente al ensamblaje del prototipo de interfaz (que generalmente lleva tiempo), tiene sentido comenzar a trabajar para encontrar su estilo y visualización.
¿Por qué no antes, preguntas? ¿Antes de los esquemas y, tal vez, incluso al documento de diseño? Es posible antes. Pero en este caso, corre el riesgo de una situación (muy posible) cuando la imagen dibujada de acuerdo con las especificaciones técnicas abstractas no se ajusta específicamente a los requisitos reales de su proyecto y debe buscar el estilo desde el principio.
Antes de comenzar a dibujar pantallas, el contratista (artista o diseñador, en resumen, el que dibujará) debe ante todo preguntar meticulosamente al cliente sobre cómo ve la interfaz del proyecto. ¿Cómo se verá? ¿Qué juegos (según el cliente) están cerca de su proyecto visual y atmosférico? ¿Y qué juegos le gustan al cliente, qué juega, qué proyectos respeta? Es genial si ya tienes algunos conceptos atmosféricos en tus manos que reflejan el estilo del futuro juego o pantallas falsas, pero la mayoría de las veces este lujo no está disponible en esta etapa.
En general, la comunicación con el cliente es una parte muy importante del trabajo, que puede salvar (o perder, si se pierde) a todos en la cadena de producción mucho tiempo. Desafortunadamente, a la mayoría de los diseñadores apenas se les puede llamar el estándar en términos de comunicación con el cliente (por cierto, no soy una excepción aquí). Por eso es tan importante hacer un esfuerzo psicológico en usted mismo, así como explicar (tanto a usted como al cliente) el significado y la importancia de lo que está sucediendo. La aceptación de las interfaces, así como la aceptación del arte, es un asunto puramente subjetivo, no se puede obtener de él, y gira en torno a la personalidad y el sistema de valores del cliente. En el proceso, puede dar recomendaciones o consejos, expresar opiniones y dar ejemplos, pero la última palabra siempre permanece con el cliente o su representante, y esto es lógico. Y los clientes son muy diferentes: alguien sabe lo que quiere, alguien no. Algunos pueden formular una solicitud en forma de imágenes (lo cual está bien), otros están listos para describir con palabras (que tampoco es malo), otros carecen de familiaridad o experiencia (y a veces desean, porque creen que están haciendo el trabajo de otra persona) y necesitan ayuda para formular pensamientos. En general, este es un tema para un artículo separado. Como parte de este material, no nos detendremos en esto.
Nota marginal: es mejor fijar los requisitos y deseos del cliente por escrito, de esta manera es más difícil para él "cambiar de opinión" u "olvidar" lo que se dijo. Y nunca se conforme con "Oh, no sé, dibujemos algo allí, pero lo resolveremos". Este es un trabajo de mono que nadie necesita, incluido el cliente.Los resultados de trabajar con la interfaz en la segunda etapa:
En primer lugar, se ha creado o está en marcha el ensamblaje de una interfaz prototipo basada en diagramas y elementos visuales.
En segundo lugar, se ha compilado un conjunto de referencias para el visual fino, que son del agrado y aprobación del cliente. Cada referencia puede atrapar al cliente con algo específico (combinación de colores, solución del menú principal, sistema de navegación) o simplemente la impresión general de la imagen. Mantenga estas referencias como la niña de su ojo: se convertirán en la piedra angular para el siguiente paso.
Ejemplos de listas de referencia:

 Nota marginal: en primer lugar, es mejor recopilar referencias del mismo nicho de mercado que su proyecto. El hecho es que si elige excelentes referencias de juegos AAA para PC y se dedica al desarrollo de un juego móvil, entonces será más fácil coordinarlos, pero darse cuenta de toda esta belleza en un formato móvil limitado será casi imposible. Como resultado, en algún momento, se encontrará con una pregunta lógica del cliente: "Recogimos referencias tan geniales, ¿por qué esto resultó?"Otra nota al margen: dedicar más tiempo y energía a estudiar a los competidores en esta etapa. Ver capturas de pantalla, leer comentarios, ir a YouTube, al final. Cuanto más veas, más fácil será para ti entender qué funciona mejor (o no funciona) en proyectos similares y más fácil será discutir tu opinión. No se apresure a reinventar la rueda y no tenga miedo a la simplicidad.Paso tres Ejecutando un prototipo, renderizando vistas previas de pantallas.
Nota marginal: en primer lugar, es mejor recopilar referencias del mismo nicho de mercado que su proyecto. El hecho es que si elige excelentes referencias de juegos AAA para PC y se dedica al desarrollo de un juego móvil, entonces será más fácil coordinarlos, pero darse cuenta de toda esta belleza en un formato móvil limitado será casi imposible. Como resultado, en algún momento, se encontrará con una pregunta lógica del cliente: "Recogimos referencias tan geniales, ¿por qué esto resultó?"Otra nota al margen: dedicar más tiempo y energía a estudiar a los competidores en esta etapa. Ver capturas de pantalla, leer comentarios, ir a YouTube, al final. Cuanto más veas, más fácil será para ti entender qué funciona mejor (o no funciona) en proyectos similares y más fácil será discutir tu opinión. No se apresure a reinventar la rueda y no tenga miedo a la simplicidad.Paso tres Ejecutando un prototipo, renderizando vistas previas de pantallas.Entonces, tenemos un prototipo funcional que implementa una interfaz stub. Él, en general, trabaja, realiza su función. Y también tenemos un punto de referencia visual para renderizar pantallas en forma de un conjunto de referencias. Es hora de combinarlos: "viste" varias pantallas con tu "piel" favorita.
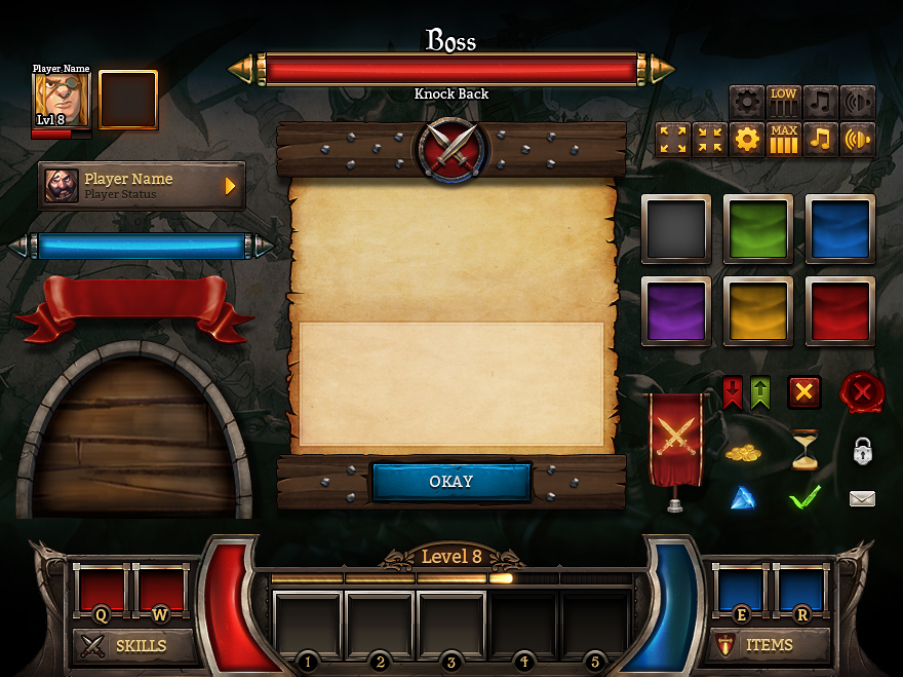
En el proceso de selección de referencias, las instrucciones principales para dibujar las primeras pantallas de vista previa generalmente se vuelven claras: Digamos que si tiene una configuración de ciencia ficción, y en las referencias aprobadas por el cliente son Deus Ex y XCOM ... bueno, diría que debe hacer una vista previa al menos en dos variaciones:

Y si en las referencias hay algunas pantallas de estilo similar (el mismo XCOM y, por ejemplo, efecto Mass) y no hay mucho tiempo, entonces es bastante posible pasar con una:

Después de llevar una pantalla de vista previa a un estado que le gusta al cliente, tiene sentido dibujar un par más con el mismo estilo, eligiéndolas de acuerdo con el principio de "lo más diferente posible". Por ejemplo, si la primera fue una pantalla con una pequeña cantidad de elementos grandes, entonces tiene sentido además de tomar una pantalla con una gran cantidad de elementos pequeños (por ejemplo, inventario) y algo tabular (como una tabla de clasificación o estadísticas de batalla). Por lo tanto, al principio, calculará el número máximo de elementos diferentes y estará más o menos seguro de que la "ropa" seleccionada es universal y se verá decente en cualquier pantalla.
En la etapa de renderizar las miniaturas, es bastante posible descuidar algunos elementos o hacer suposiciones al estilo de "este marco tendrá que corregirse más tarde, de lo contrario no se insertará en el motor" o "estos iconos deberán ajustarse al mismo tamaño". Es importante aquí obtener la imagen más "presentable" y presentable por el tiempo mínimo, que ya no es una pena mostrar a los inversores, usar en presentaciones, etc.
El resultado de esta etapa: 3-4 pantallas dibujadas de calidad "fina", aprobadas por el cliente y prototipo de interfaz de ejecución en el prototipo.
Paso cuatro Dibujar pantallas, elaborar un kit de interfaz de usuario, documentación.Esta es la fase más voluminosa de trabajar con la interfaz, ocupando aproximadamente el 70% de todo el tiempo de trabajo. Y para él no tengo ningún truco ni truco, solo trabajo minucioso y una parte trasera de hierro fundido. De manera sistemática y gradual, pantalla tras pantalla se dibujan e incrustan en el motor. Al mismo tiempo, su composición y funcionalidad se actualizan (porque muchas cosas han cambiado desde los esquemas de dibujo) y también se está compilando documentación.
Algunas palabras sobre la documentación. Como ha demostrado la práctica, es muy útil describir la funcionalidad de las pantallas. Por escrito Para algunos, esto parecerá un consejo obvio del límite, pero se sorprenderá con qué frecuencia se omite este paso (especialmente en pequeñas empresas). Esto sucede porque, en primer lugar, a nadie le gusta la burocracia (¿tenemos gamedev y rock'n'roll aquí o qué?), Y en segundo lugar, porque necesitamos poder trabajar con la documentación. Esto implica tanto la capacidad de formular correctamente una descripción desde el lado de los diseñadores DG o UI / UX, como la capacidad y el hábito de usarla cuando los programadores ensamblan la pantalla. Y en tercer lugar, la documentación debe mantenerse fresca y actualizada regularmente. También requiere tiempo, esfuerzo, deseo y, lo más importante, comprender por qué todo es necesario.
Sin descripciones escritas de las pantallas, corre el riesgo de encontrarse con todos los problemas asociados con el factor humano, el olvido y los problemas de comunicación. Su diseñador de UX de repente se marcha y vuela a Bali. Los programadores recolectan pantallas no como se pretendía, sino como piensan que es correcto, apelando al hecho de que "no se les informó al respecto". El diseñador del juego o el gerente del proyecto olvida las decisiones tomadas, porque no fueron reparadas, y cada vez le da una nueva versión.
En resumen, acostúmbrate a trabajar con la documentación. Acuerde dentro del equipo exactamente cómo hacer esto: cuál debería ser la estructura, qué herramientas usar, en qué enfocarse. Y si ya usa la documentación del proyecto con might and main, y ahora solo sonríe a sabiendas, girando, elimina la cookie, está bien.
A continuación, un poco sobre el
paquete de GUI (o, como también se le llama, el
kit de UI o el
estuche de diseño ). Después de dibujar varias pantallas básicas, el conjunto principal de elementos en el que consistirá su interfaz, así como las reglas para su disposición, generalmente se aclaran. En el trabajo futuro con pantallas, estará compuesto aproximadamente en un 60-80% de una reutilización de elementos confeccionados de acuerdo con las reglas preparadas. Tiene sentido crear este "constructor" con elementos y descripciones en un archivo de referencia separado. Se parece a esto:
 Imagen de Johnny Waterman
Imagen de Johnny WatermanCon un KIT de interfaz de usuario listo para usar, todos en el equipo (esto es especialmente cierto para programadores y programadores) sabrán dónde están contenidas las últimas versiones de referencia de todos los elementos de la interfaz. Al mismo tiempo, en los diseños de pantallas específicas, los diseñadores no pueden guardar docenas de capas duplicadas como todos los estados de botones e interruptores.
Paso cinco Introducción al motor del juego, control de calidad.Esta etapa se selecciona condicionalmente, porque El ensamblaje de interfaces en el motor generalmente va paralelo a su desarrollo. Tomaron la pantalla del circuito, la dibujaron, la cortaron, se la dieron a los programadores, tomaron la siguiente. En este caso, "lleva" la pantalla, que está en producción, a un final victorioso. Solo cuando se compila en la versión para los dispositivos de destino (por cierto, ¿no te olvidaste de las tabletas?), Se ve y funciona en ellas como se planeó originalmente, puedes exhalar más fácilmente y marcar mentalmente la casilla "hecho". Hasta la próxima iteración.
Recuerde que el resultado del trabajo de los especialistas de UX / UI no es una imagen estática de Photoshop y no un diagrama abstracto, sino una interfaz hermosa y, lo más importante, funcional con la que trabajará el usuario. Lo bueno que es el producto final demuestra que usted como especialista es tan bueno. Por lo tanto, sea estricto y atento a todos los eslabones de la cadena de producción, y en primer lugar a usted mismo. No haga la vista gorda ante nadie que se lleve bien con el pretexto de que esto "no es mi responsabilidad".
Paso seis Pulir y agregar animaciones.Esta es una etapa extra. Seamos honestos: a medida que se acerca la fecha de lanzamiento (generalmente ya se pospuso varias veces), todos en el equipo comienzan a brillar diferentes partes del cuerpo.
Nunca hay tiempo suficiente para pulir (y especialmente pulir la interfaz, que históricamente se le ha asignado una importancia secundaria). Por lo tanto, es importante pensar inicialmente en qué y cuándo terminará, así como en las animaciones de la interfaz. Existe la posibilidad de agregarlos de inmediato, incluso en el primer ensamblaje de la pantalla. No existe tal posibilidad: asigne a esto un tiempo específico y separado en los planes de desarrollo. Resiste con firmeza tu posición y no aceptes impulsar los toques finales y las animaciones a un "posterior" indefinido, recuerda regularmente sobre ellos.Una buena interfaz de juego "vive" y responde dinámicamente a las acciones de los jugadores. La animación de interfaz es como una pizca de especias, capaz de transformar el sabor y las sensaciones de todo el "plato". Hace que la interfaz sea más suave, más conectada, más consistente. Suaviza las transiciones bruscas, llama la atención sobre los lugares correctos, entretiene, en resumen, mejora la experiencia de juego de los usuarios en general. Al mismo tiempo, como en la cocina, es importante no exagerar y no ceder a la tentación de animar todo en una fila. Conoce la medida.Séptimo paso. Analítica de interfaz.Otra etapa de bonificación condicional. En un mundo ideal, los desarrolladores prueban las hipótesis principales (incluidas las de interfaz), atraen a usuarios reales de su público objetivo para las pruebas y toman decisiones basadas en los datos recibidos. Con el enfoque correcto, este método permite (en teoría) reflejar un estado de cosas más o menos objetivo y proporcionar una respuesta a la pregunta de qué funciona realmente en la interfaz y qué no.En realidad, esto es raro: no todos pueden permitirse costosas pruebas de juego, pocas personas saben cómo trabajar con ellos y entienden por qué son necesarios. Incluso después de un almuerzo suave, a menudo solo se analizan indicadores básicos como DAU, WAU ROI, etc., que no están directamente relacionados con las interfaces. Es decir
El hecho de que algún botón no lleve a ninguna parte se notará en la etapa del almuerzo suave, pero el hecho de que los jugadores no son conscientes de activar un mensaje emergente en el toque ha desaparecido.En mi práctica, para mi pesar y vergüenza, todavía no me he encontrado con pruebas de UX completas y análisis posteriores de los resultados. El principal método de toma de decisiones siempre ha sido el llamado Evaluación "experta". Esto es cuando las decisiones sobre un tema las toma una persona (o un pequeño grupo de personas) que se considera que tiene la experiencia y competencia necesarias. Está claro que este no es el método más preciso y, por decirlo suavemente, más bien subjetivo.Sin embargo, el hecho de que personalmente no haya encontrado pruebas de UX en el desarrollo del juego no significa que no exista en la naturaleza. Hasta donde yo sé, las compañías de juegos individuales tienen la capacidad y el deseo de realizar pruebas de juego completas y usarlas activamente. Sería muy interesante para mí aprender sobre sus métodos y resultados, así como sobre cómo llegaron a esto en la organización de tales eventos. Si tiene algo que decir sobre este tema, comuníquese conmigo o cuente sobre esta experiencia en los comentarios o en su propio material.Eso es probablemente todo. A pesar del hecho de que describí muchas cosas muy brevemente o me perdí, el artículo fue más voluminoso de lo que se calculó originalmente. ¡Gracias por ser persistente y leerlo hasta el final! Espero que hayas encontrado algo útil e interesante para ti. Será doblemente agradable si algo de lo que lees parece lo suficientemente interesante como para probarlo en la práctica.Agradecería cualquier comentario, pregunta y comentario en esencia, así como también historias de vida interesantes relacionadas con las interfaces de juegos. Siéntase libre de escribir en el correo .¡Buena suerte a todos!