Tanto la malla CSS como las variables CSS son herramientas poderosas para desarrolladores frontend. El primero hace que sea mucho más fácil crear diseños de sitios web, mientras que el segundo ofrece todo el poder de las hojas de estilo variables.

En este artículo, le mostraré cómo usar ambas herramientas para crear rápidamente prototipos de diseño de aplicaciones.
Skillbox recomienda: curso en línea de UX Analytics
Le recordamos: para todos los lectores de Habr: un descuento de 10.000 rublos al registrarse en cualquier curso de Skillbox de acuerdo con el código promocional de Habr.
Personaliza el contenedor de malla
Nuestras aplicaciones funcionarán con CSS-grid, un módulo que le permite crear diseños rápidamente y administrarlos. Esto es útil, en particular, si está trabajando con la propiedad grid-template-areas. (A continuación le mostraré cómo usarlo).
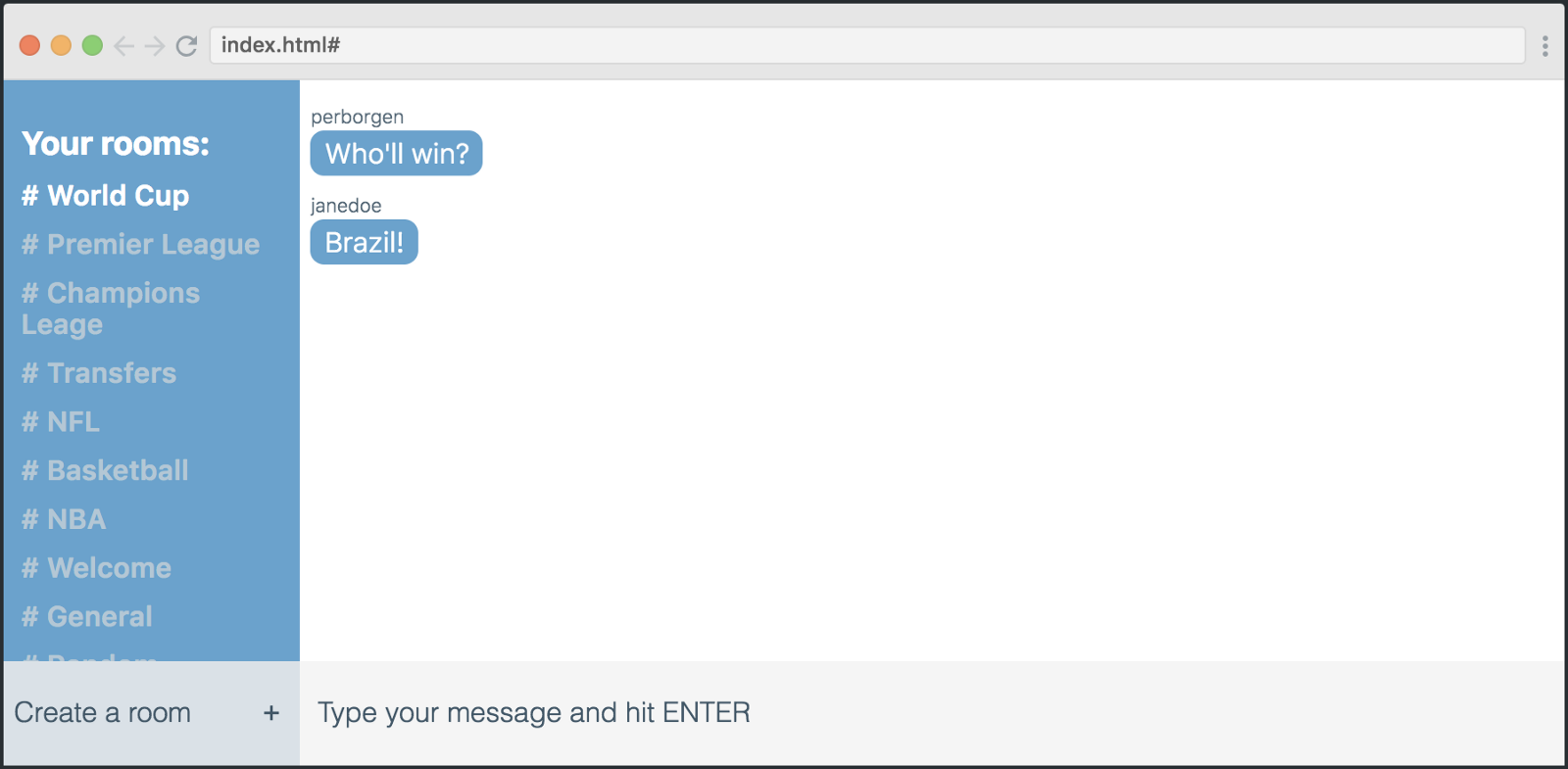
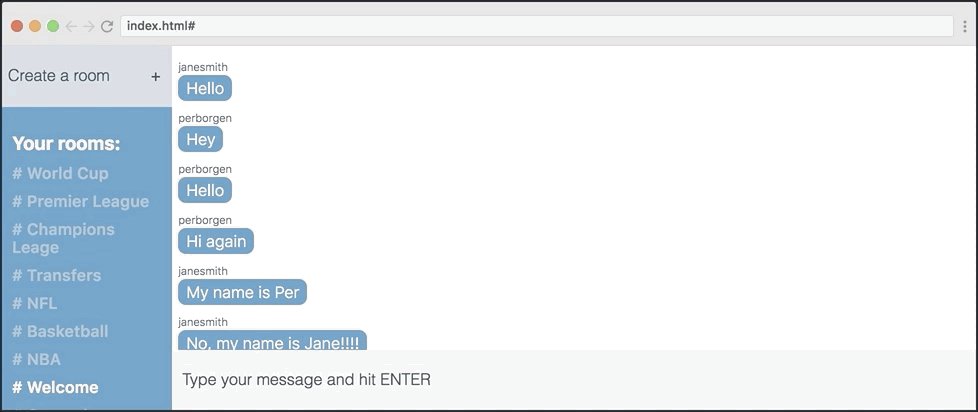
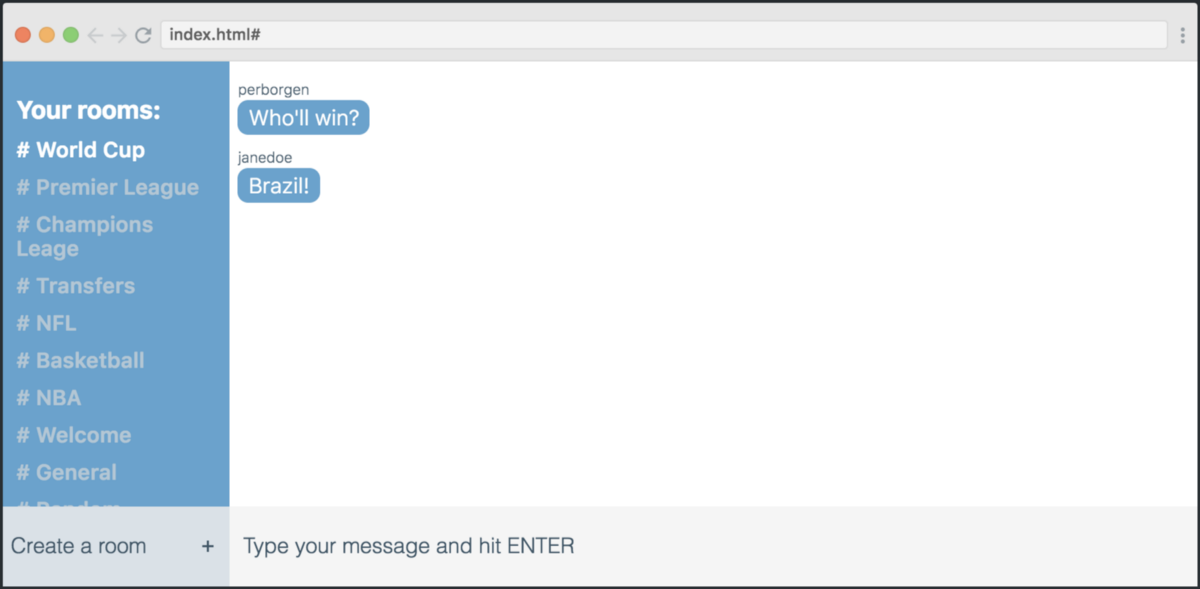
Evaluemos la apariencia de nuestra aplicación: este es un chat:

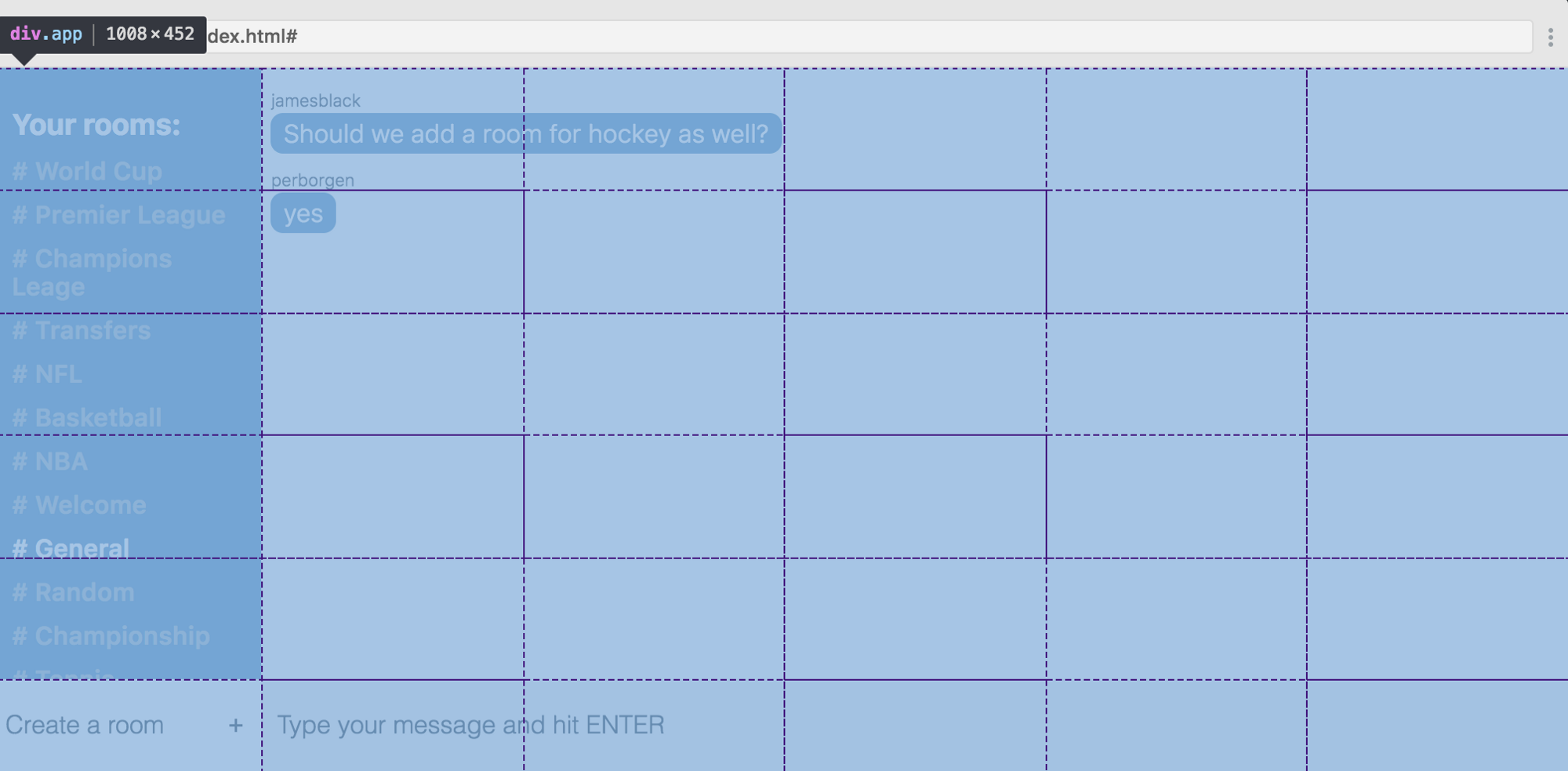
Si abrimos las herramientas de desarrollador en Chrome, podemos ver qué es esa cuadrícula. Como puede ver, hay seis columnas y seis filas.

Aquí está el código para crear una cuadrícula de este tipo:
.app { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; }
Primero, creamos un contenedor para ello. Luego decimos que nos gustaría obtener seis columnas en la salida, y cada una de ellas debería tener 1 fr de ancho. Esto significa parte del espacio libre. Por lo tanto, dividimos el espacio libre de la pantalla en seis partes iguales de ancho.
Pero con las líneas de una manera diferente. La altura de cada una de las primeras cinco líneas también es 1 fr, pero limitamos la altura de la última a 60px en lugar de 1fr.
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px;
Bueno, ahora que hemos marcado la cuadrícula, pasamos a la siguiente parte: la colocación de los elementos.
Colocación de elementos de cuadrícula
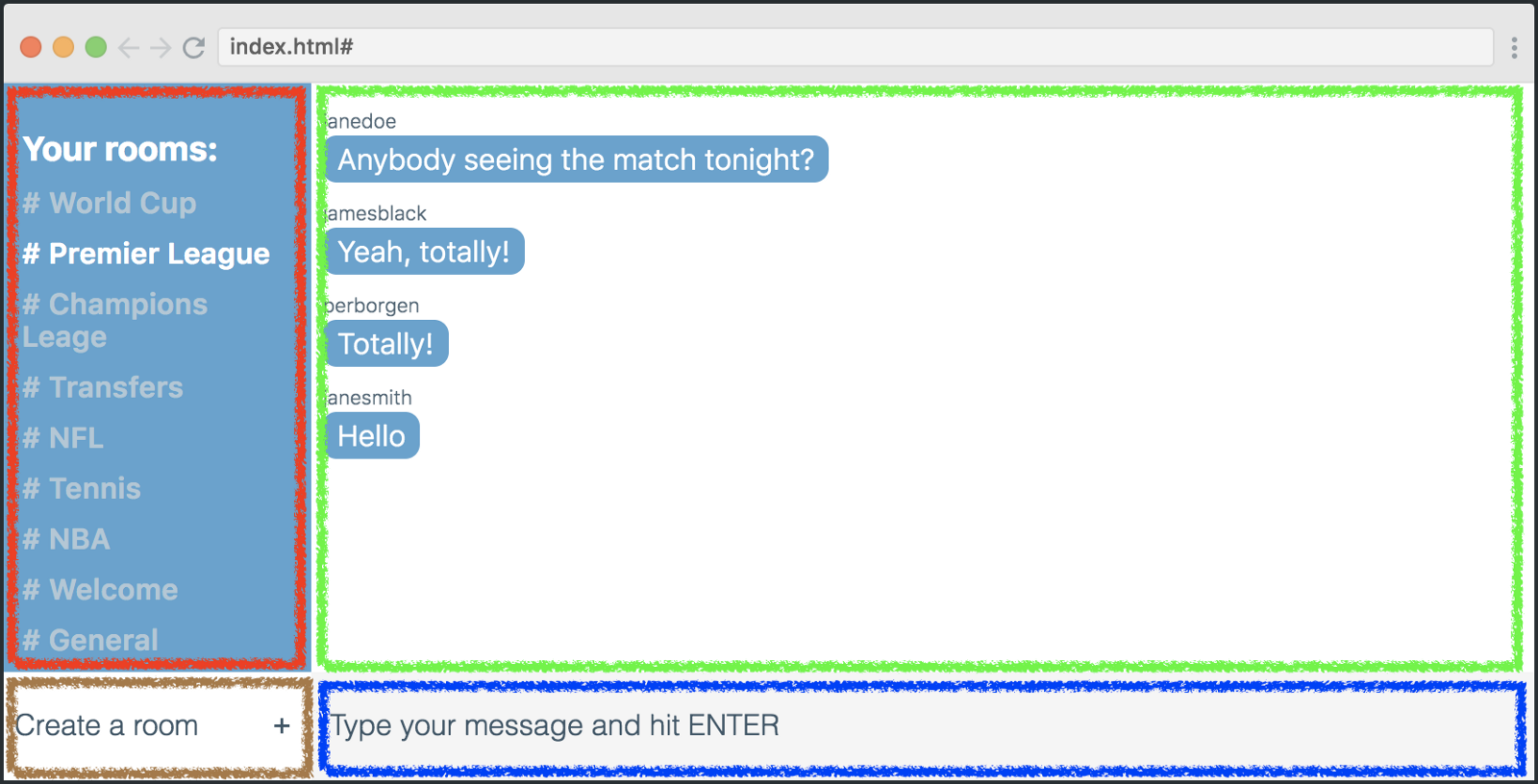
Cada "heredero" directo del contenedor de cuadrícula es un elemento de cuadrícula. En total, tenemos cuatro elementos, cada uno de los cuales se coloca en un rectángulo, como se muestra en la captura de pantalla a continuación.

Para que los elementos se coloquen exactamente como se muestra arriba, necesitamos usar la propiedad grid-template-areas.
.app { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; grid-template-areas: "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "nsssss"; }
Cada una de las líneas de código representa una línea de la tabla y cada carácter es una celda de cuadrícula. Los símbolos están semánticamente relacionados con los elementos de la cuadrícula que representan (lista de salas, lista de mensajes, nuevo formulario de sala, formulario de mensaje).
Ahora, para colocar nuestros elementos de acuerdo con las áreas de plantilla de cuadrícula, debemos usar los símbolos con sus valores de área de cuadrícula. Así es como:
.new-room-form { grid-area: n; } .rooms-list { grid-area: r; } .message-list { grid-area: m; } .send-message-form { grid-area: s; }
Por supuesto, estas clases también se aplican a nuestros elementos de cuadrícula en su HTML. Sin embargo, no hablaré sobre esto en detalle, ya que, muy probablemente, usted sabe cómo agregar clases a las etiquetas HTML.
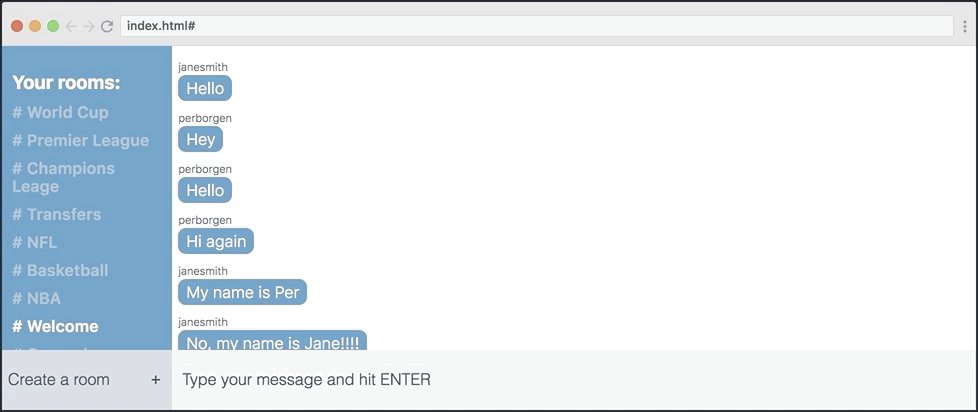
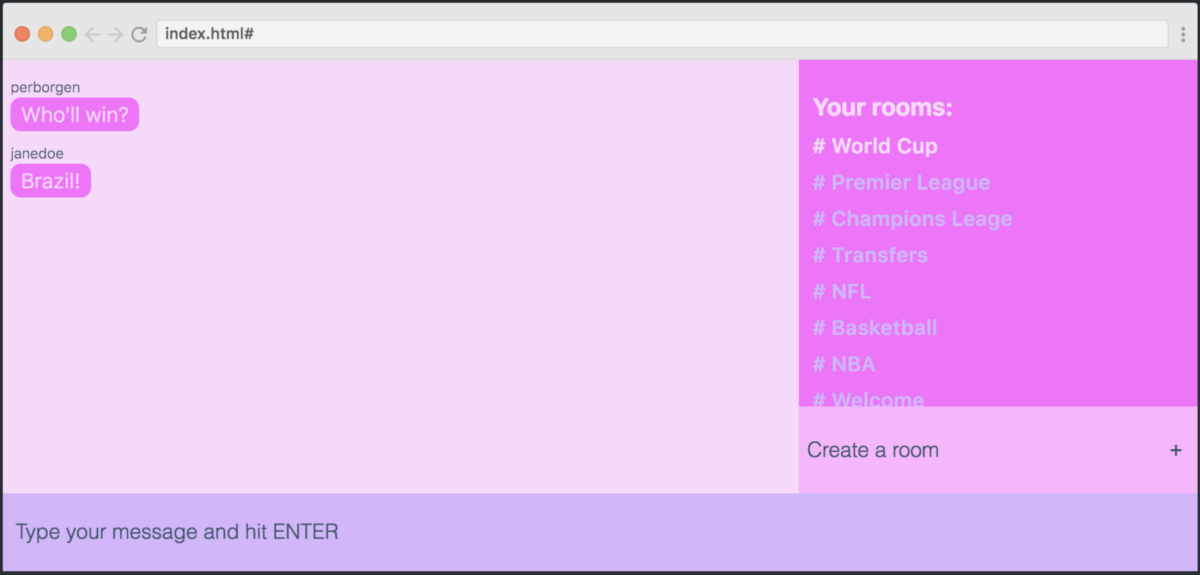
A partir de este momento comenzamos a experimentar con el diseño. Podemos cambiar mucho cambiando los valores de grid-template-areas.

Como se muestra en la ilustración anterior, trato de usar cuatro diseños diferentes cambiando la posición del elemento Lista de habitaciones y los nuevos elementos de forma de habitación. Lo único que estoy cambiando es la propiedad grid-template-areas.
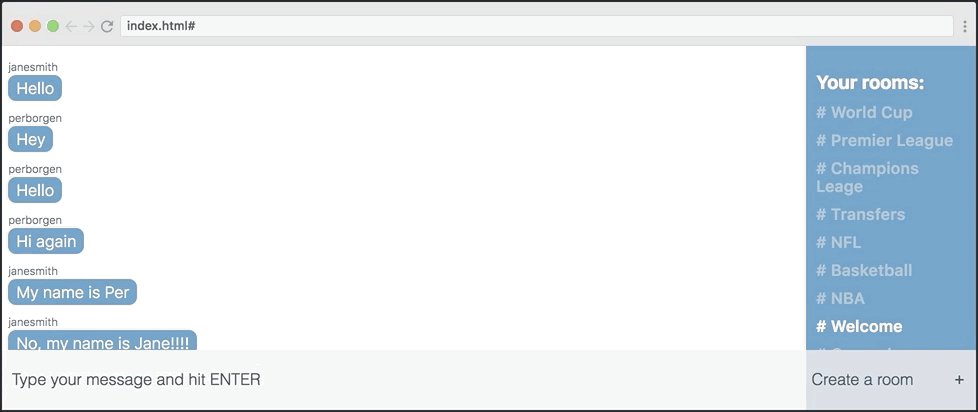
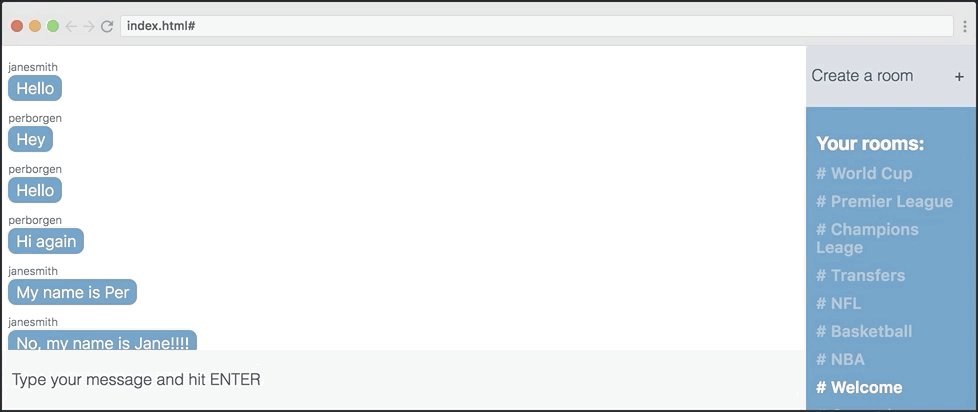
A continuación hay cuatro de estas opciones. Intente hacer coincidir cada uno de ellos con el diseño correspondiente.
grid-template-areas: "nmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rsssss"; grid-template-areas: "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "nsssss"; grid-template-areas: "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "sssssn"; grid-template-areas: "mmmmmn" "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "sssssr";
Cambiar color usando variables CSS
Bueno, ahora intentaremos cambiar el color de la aplicación usando variables CSS. Si no has trabajado con ellos hasta ahora, veamos cuáles son.


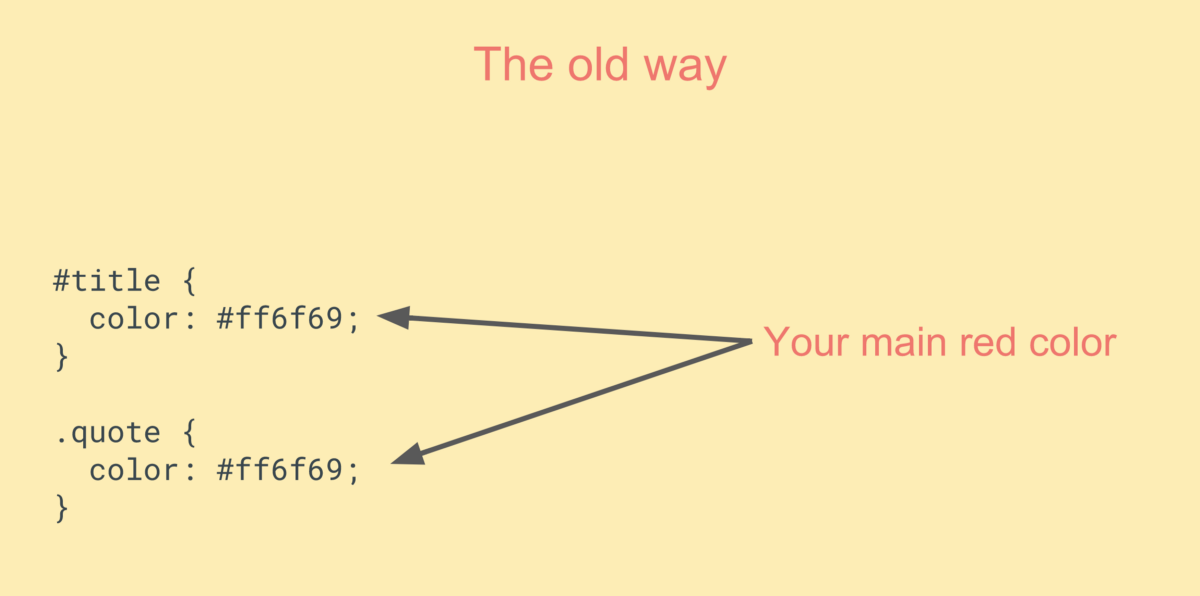
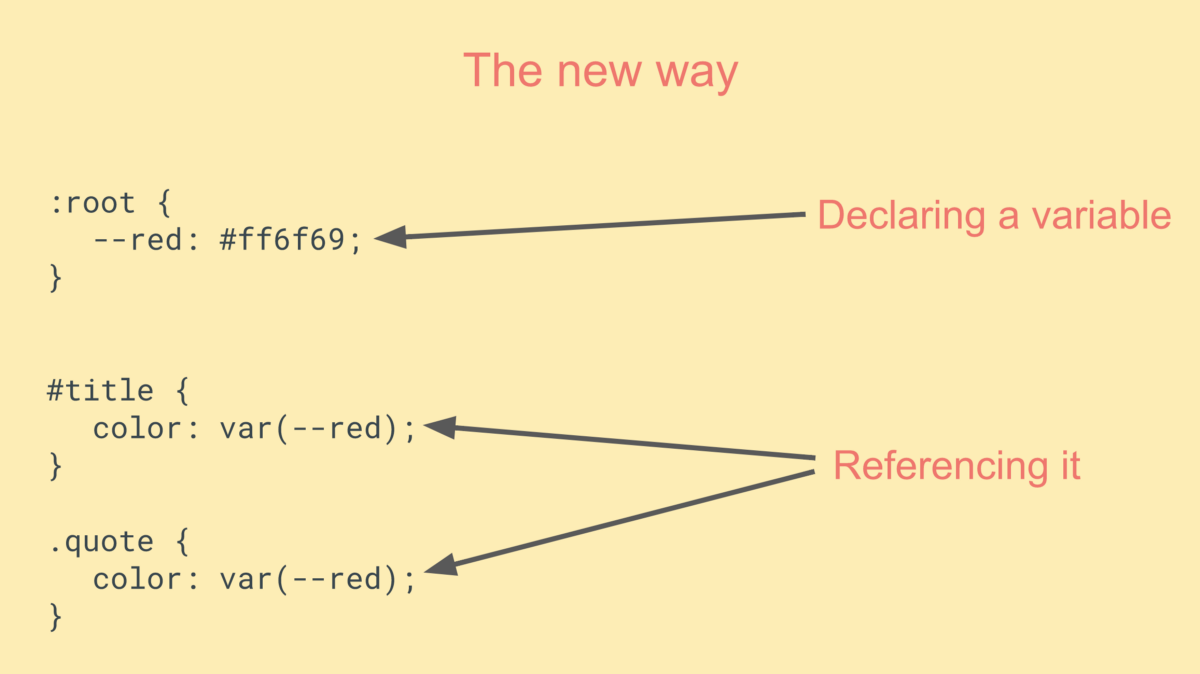
El método que se muestra en la imagen inferior facilita la lectura del código, porque, por así decirlo, el nombre de la variable es más semántico que hexadecimal. Además, el segundo método ofrece una gran flexibilidad para cambiar el código.
Veamos qué se puede hacer con nuestra aplicación usando diferentes valores de variables.
:root { --main-color: #5ea3d0; --secondary-color: white; --main-text-color: #3e5869; --secondary-text-color: #b0c7d6; --new-room-form: #d9e1e8; --send-message-form: #F5F5F5; }
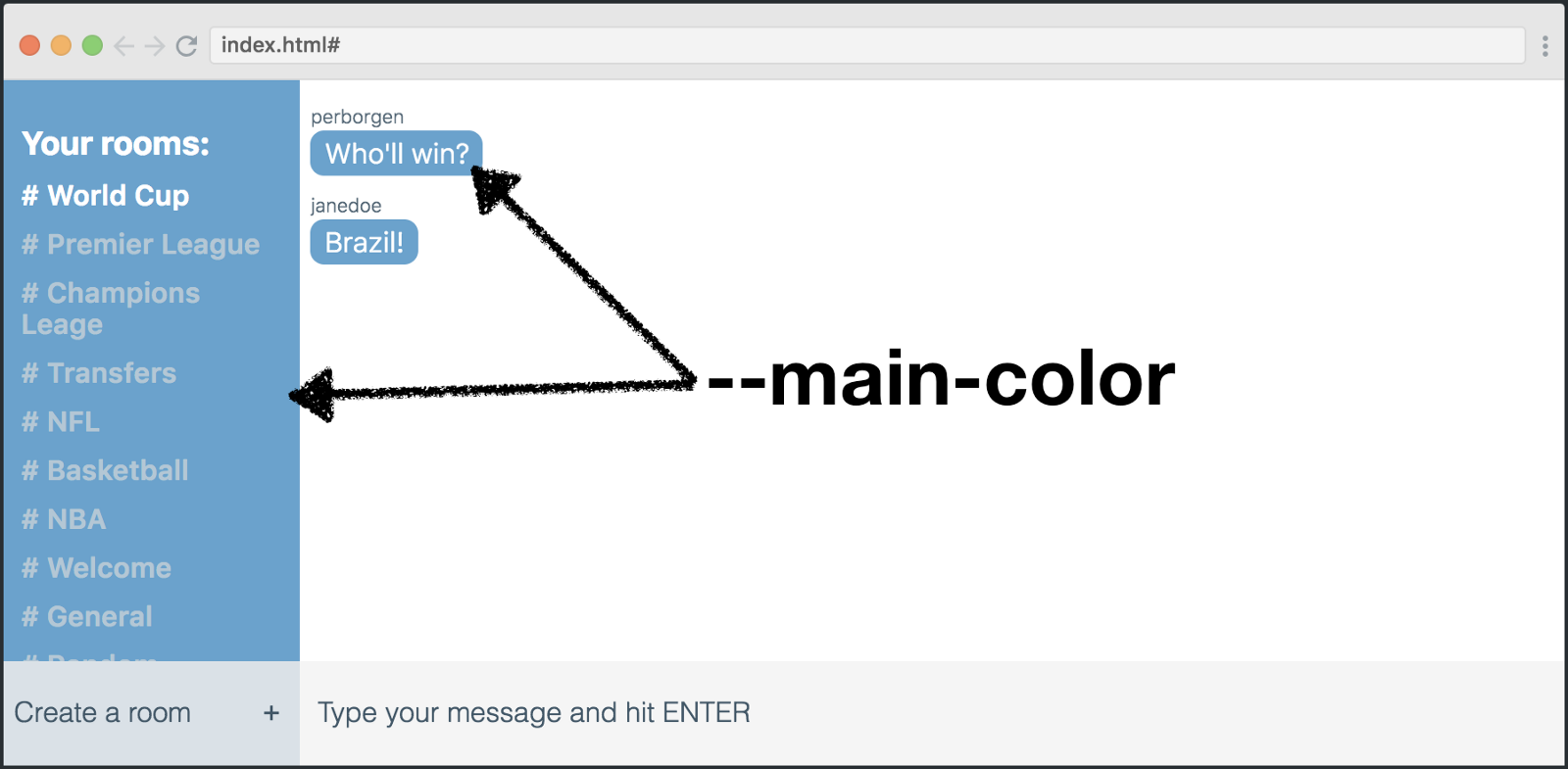
Se repiten 17 veces en nuestro diseño. Pero no verificaremos todas las ubicaciones, echemos un vistazo a cómo funciona el color principal con respecto al color del mensaje y el panel lateral izquierdo.

Así es como lo superamos en código.
.rooms-list { background: var(--main-color); } .message-text { background: var(--main-color); }
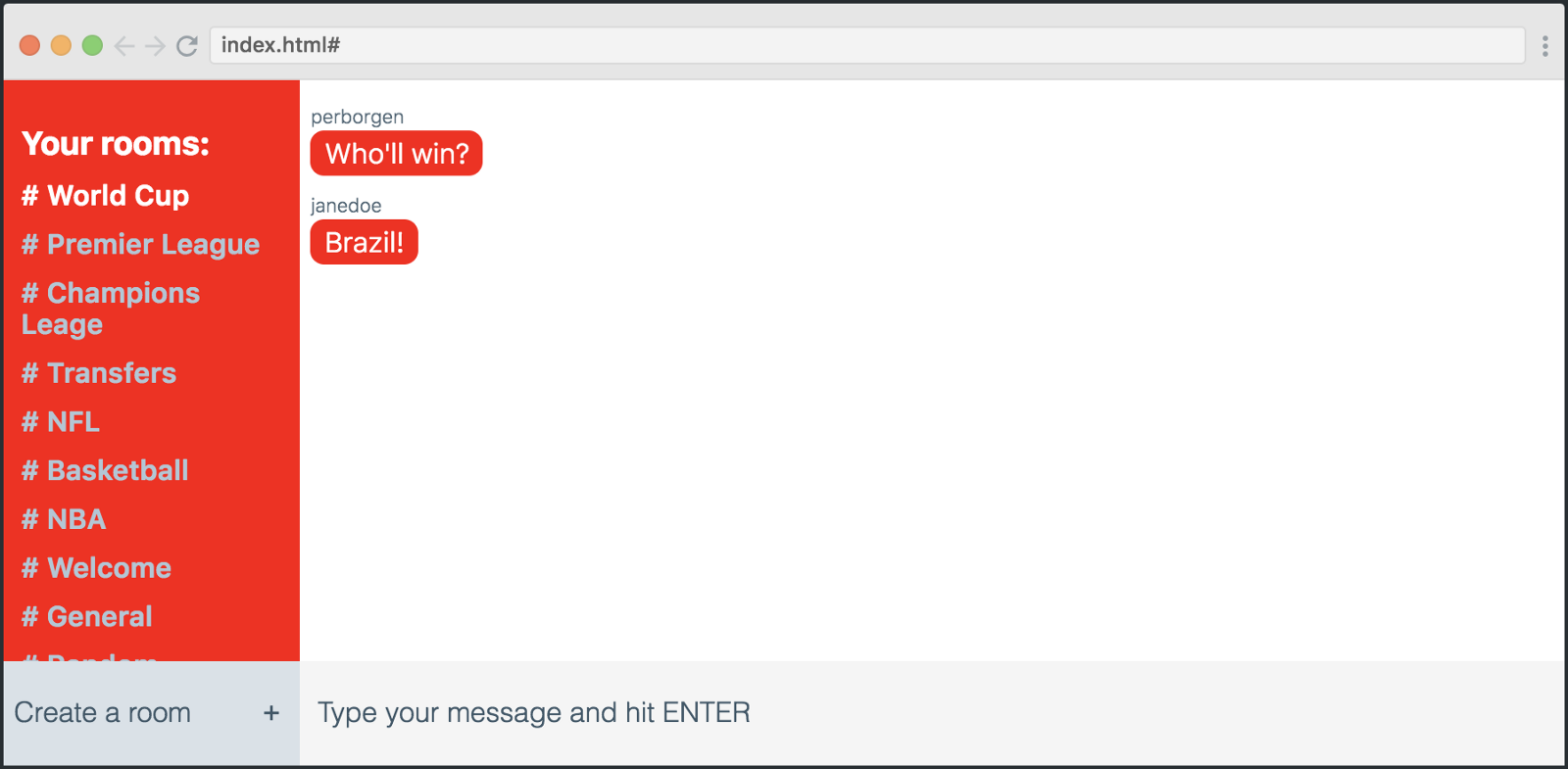
Las variables son buenas porque podemos editar su declaración, y esto será suficiente para cambiar toda la aplicación. Un ejemplo:
:root { --main-color: red; }
Y aquí está el resultado:

Simplemente podemos cambiar la declaración de variables en: root, lo que nos permite jugar con la apariencia de la aplicación.

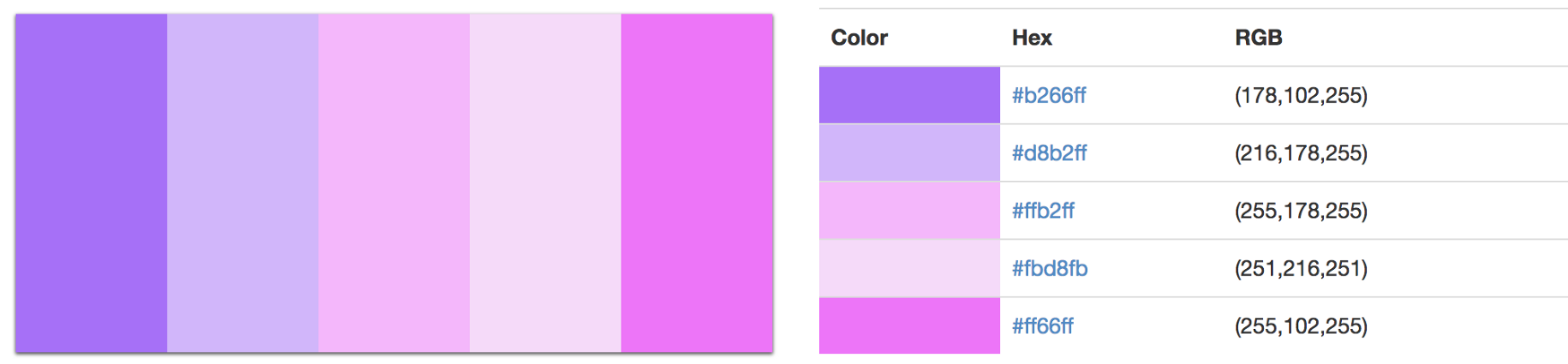
Reemplacemos algunos colores en: root usando la paleta de arriba.
:root { --main-color: #5ea3d0; --secondary-color: white; --main-text-color: #3e5869; --secondary-text-color: #b0c7d6; --new-room-form: #d9e1e8; --send-message-form: #F5F5F5; }
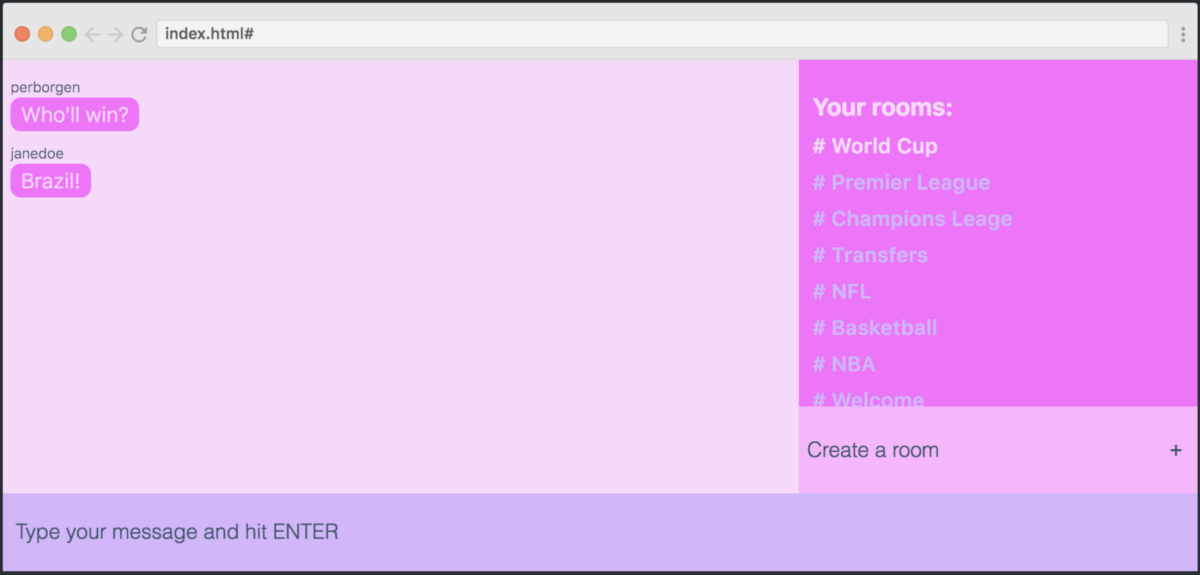
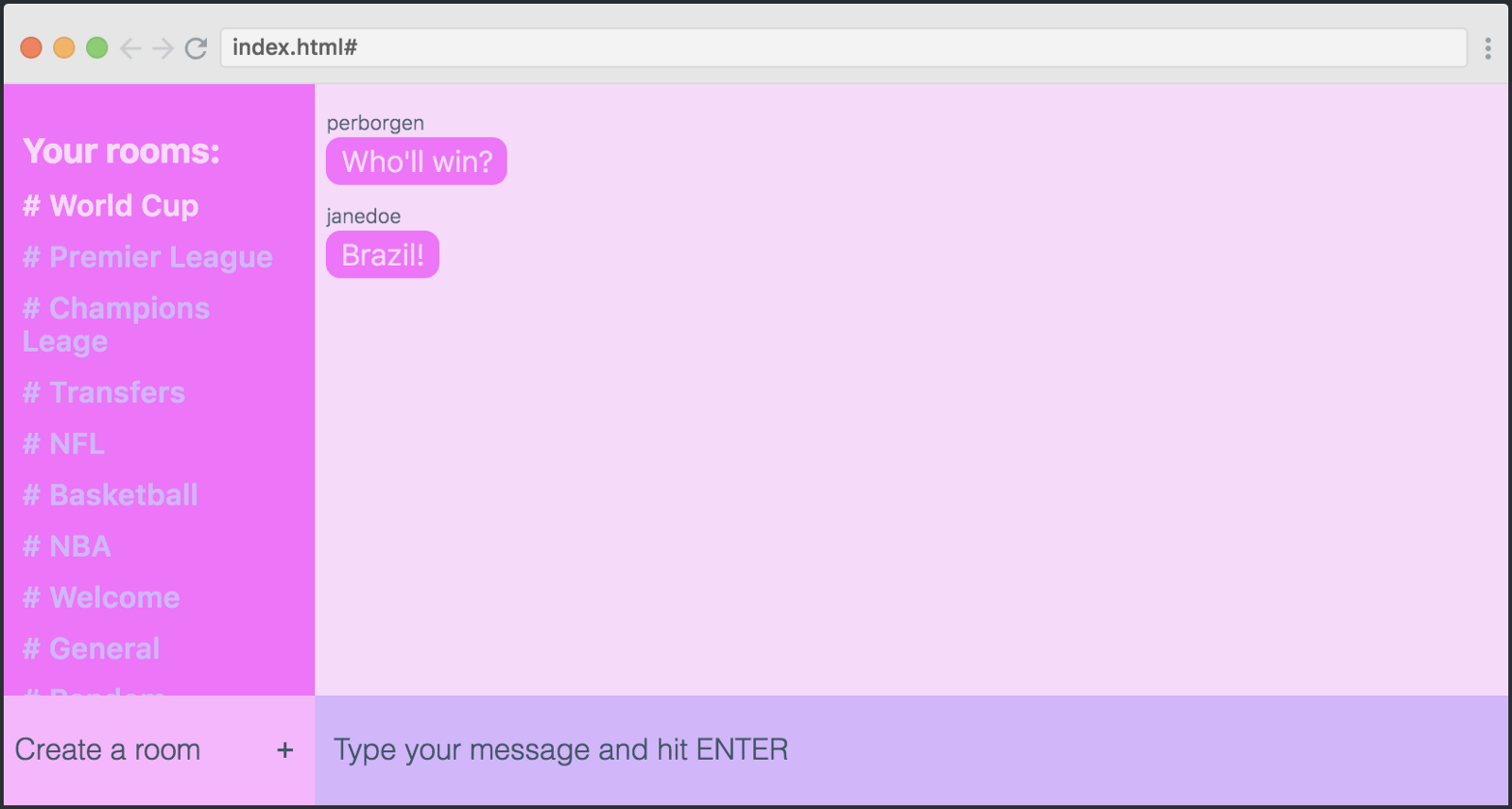
El resultado es un aspecto de chat completamente diferente:

Combina la cuadrícula y las variables.
Si combinamos todo esto, tendremos la oportunidad de cambiar completamente el diseño de nuestro chat. Hagámoslo


Así es como se ve la versión inicial en comparación con la versión final. Como puede ver, cambié tanto la paleta como el diseño. La única diferencia entre los dos ejemplos son las 11 líneas de código que destaqué aquí.
:root { --main-color: #ff66ff; --secondary-color: #fbd8fb; --main-text-color: #3e5869; --secondary-text-color: #d8b2ff; --new-room-form: #ffb2ff; --send-message-form: #d8b2ff;x } .app { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; grid-template-areas: "mmmmrr" "mmmmrr" "mmmmrr" "mmmmrr" "mmmmnn" "ffffff"; }
Realmente genial?
Skillbox recomienda: