Instituto de Tecnología de Massachusetts. Conferencia Curso # 6.858. "Seguridad de los sistemas informáticos". Nikolai Zeldovich, James Mickens. Año 2014
Computer Systems Security es un curso sobre el desarrollo e implementación de sistemas informáticos seguros. Las conferencias cubren modelos de amenazas, ataques que comprometen la seguridad y técnicas de seguridad basadas en trabajos científicos recientes. Los temas incluyen seguridad del sistema operativo (SO), características, gestión del flujo de información, seguridad del idioma, protocolos de red, seguridad de hardware y seguridad de aplicaciones web.
Lección 1: "Introducción: modelos de amenaza"
Parte 1 /
Parte 2 /
Parte 3Lección 2: "Control de ataques de hackers"
Parte 1 /
Parte 2 /
Parte 3Lección 3: “Desbordamientos del búfer: exploits y protección”
Parte 1 /
Parte 2 /
Parte 3Lección 4: “Separación de privilegios”
Parte 1 /
Parte 2 /
Parte 3Lección 5: “¿De dónde vienen los sistemas de seguridad?”
Parte 1 /
Parte 2Lección 6: “Oportunidades”
Parte 1 /
Parte 2 /
Parte 3Lección 7: “Sandbox de cliente nativo”
Parte 1 /
Parte 2 /
Parte 3Lección 8: "Modelo de seguridad de red"
Parte 1 /
Parte 2 /
Parte 3 Comencemos la siguiente parte de nuestro fascinante viaje al mundo de la seguridad informática. Hoy hablaremos sobre seguridad web. De hecho, la seguridad en Internet es uno de mis temas favoritos para hablar porque te presenta los verdaderos horrores de este mundo.
Por supuesto, es fácil ser estudiante y pensar que todo será genial, solo tienes que graduarte. Sin embargo, la conferencia de hoy y la próxima le dirá que, en realidad, esto no es así y que espera horrores continuos.

Entonces, ¿qué es internet? En los viejos tiempos, la red era mucho más simple que hoy. Los clientes, es decir, los navegadores, no podían hacer nada con la visualización de contenido fijo o activo. Esencialmente, solo podían recibir imágenes estáticas y textos estáticos.
Pero el lado del servidor era un poco más interesante, incluso si el lado del cliente tenía contenido estático. El servidor podría comunicarse con bases de datos, podría "hablar" con otras máquinas en el lado del servidor. Por lo tanto, durante mucho tiempo, el concepto de seguridad web, en principio, se ha asociado con lo que hace el servidor. En nuestras conferencias, de hecho, usaremos el mismo enfoque.
Consideramos tal cosa como un ataque de desbordamiento de búfer. Dado que los clientes pueden engañar al servidor para que lo obligue a hacer lo que no quiere hacer. También examinó el servidor OKWS y cómo se puede hacer el aislamiento de privilegios allí.
Hasta ahora, hemos estado analizando la seguridad a través de la experiencia que realmente se obtuvo al usar los recursos de seguridad. Pero ahora los navegadores son objetos muy interesantes desde el punto de vista de la seguridad, con lo que todo es muy complicado.
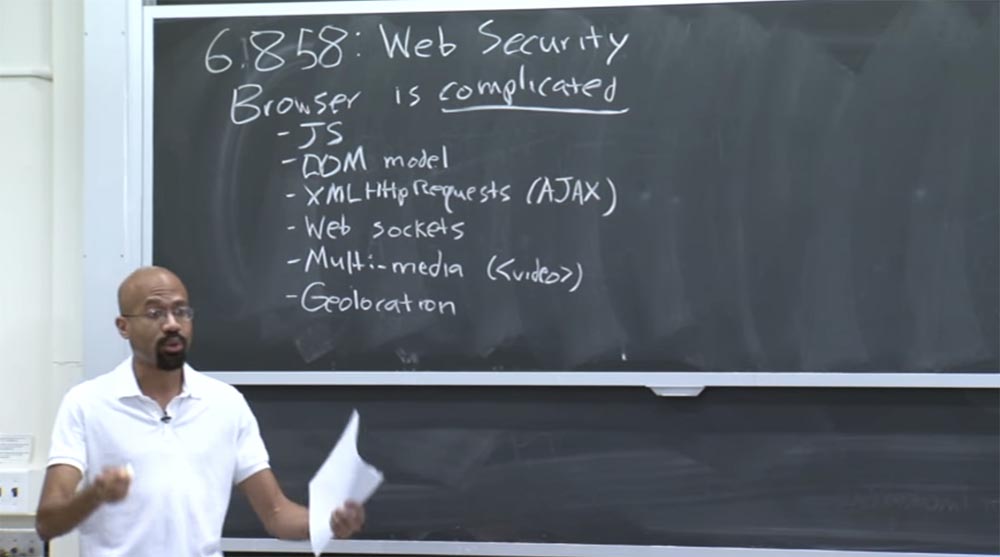
Considere todo tipo de cosas locas y dinámicas que un navegador puede hacer. Por ejemplo, probablemente hayas oído hablar de JavaScript. JavaScript ahora permite que las páginas ejecuten código del lado del cliente. Hay un modelo DOM, del que hablaremos con más detalle hoy. El modelo DOM esencialmente permite que el código JavaScript cambie dinámicamente la apariencia de la página, por ejemplo, para estilizar fuentes y similares.
Tenemos solicitudes HTTP XML. Esto es básicamente una forma para que JavaScript recupere contenido de los servidores de forma asincrónica. También puede escuchar acerca de las solicitudes HTTP XML llamadas AJAX - recuperación asíncrona de JavaScript.
Hay cosas como los enchufes web. Esta es una API recientemente introducida, una interfaz de programación. Los sockets web permiten la comunicación dúplex completa entre clientes y servidores, es decir, comunicación en ambas direcciones.
También tenemos todo tipo de soporte multimedia, por ejemplo, una etiqueta:
<video>
Permite que una página web reproduzca videos sin usar una aplicación Flash. Simplemente puede reproducir este video de forma nativa.

También tenemos geolocalización. Ahora la página web puede determinar físicamente dónde se encuentra. Por ejemplo, si usa una página web en un teléfono inteligente, el navegador puede acceder al módulo GPS de su dispositivo. Si accede a una página web a través de un navegador en su escritorio, puede ver su conexión Wi-Fi y conectarse al servicio de geolocalización Wi-Fi de Google para averiguar exactamente dónde se encuentra. Suena loco, ¿no? Pero ahora las páginas web pueden hacer tales cosas. También mencionamos algo como Native Client, que permite a los navegadores ejecutar código nativo.
Hay muchas otras características en el navegador que no he mencionado aquí. Pero basta con decir que un navegador moderno es algo increíblemente complejo.
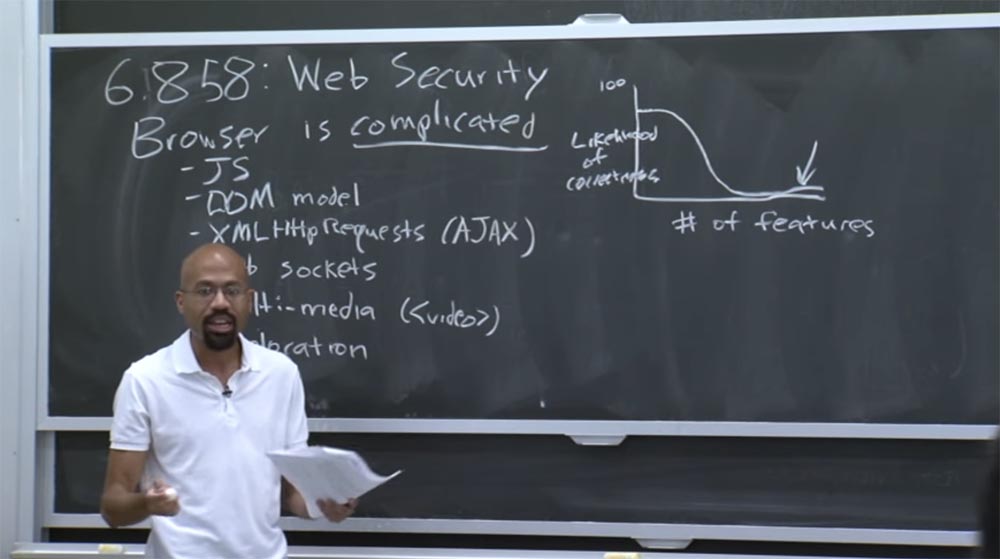
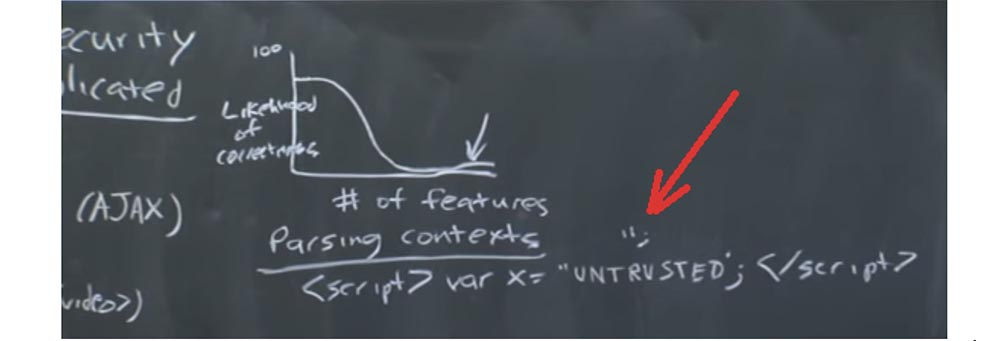
Entonces, ¿qué significa esto en términos de seguridad? En general, esto significa que estamos en gran dificultad. Porque hay realmente un gran campo de actividad para las amenazas de seguridad. Hablando en términos generales, cuando piensa en la seguridad, puede pensar en un gráfico que se parece a esto: el eje vertical es la probabilidad de la ejecución correcta de las funciones, y el eje horizontal es el número de funciones disponibles. El eje vertical está limitado a 100, lo que no podemos lograr incluso con el código más simple.

De hecho, esta curva se parece a esto, y los navegadores web están aquí, al final del gráfico debajo de la flecha. La dependencia es simple: cuantos más procesos en el sistema, menos probabilidades hay de que se ejecuten correctamente. Así que hoy discutiremos todo tipo de errores de seguridad estúpidos que ocurren constantemente. Y tan pronto como se arreglan los viejos, aparecen nuevos errores de inmediato, porque las personas continúan agregando nuevas funciones al navegador, a menudo sin pensar en las consecuencias de seguridad que pueden causar.
Por lo tanto, si está pensando en qué es una aplicación web hoy en día, puede decir que es tanto un cliente como un servidor. Una aplicación web moderna cubre varios lenguajes de programación, varias computadoras y muchos programas de hardware.
Por ejemplo, puede usar Firefox en una computadora con Windows, luego este navegador se comunicará con la máquina en la nube que ejecuta Linux y "se ejecuta" con el servidor Apache. Tal vez se ejecuta en un chip ARM que no es compatible con la plataforma x86, o viceversa. En resumen, hay problemas con la composición de varios componentes. Todos estos niveles de software y todos estos niveles de hardware pueden afectar la seguridad.
Por lo tanto, todo esto es difícil, ya que no tenemos idea de cómo cubrir toda esta composición de "software" y "hardware" en su conjunto. Por ejemplo, uno de los problemas comunes con Internet es el análisis de contexto.
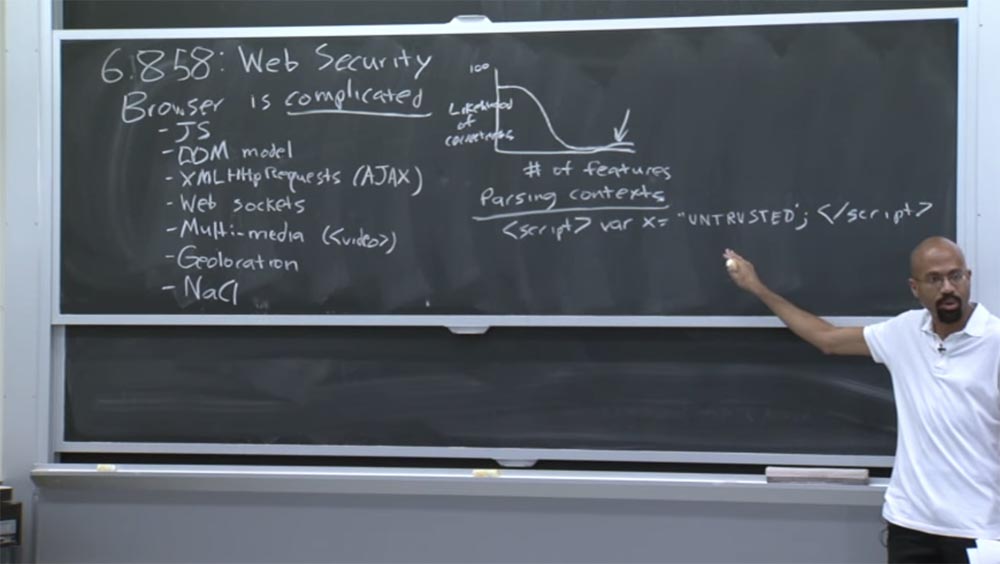
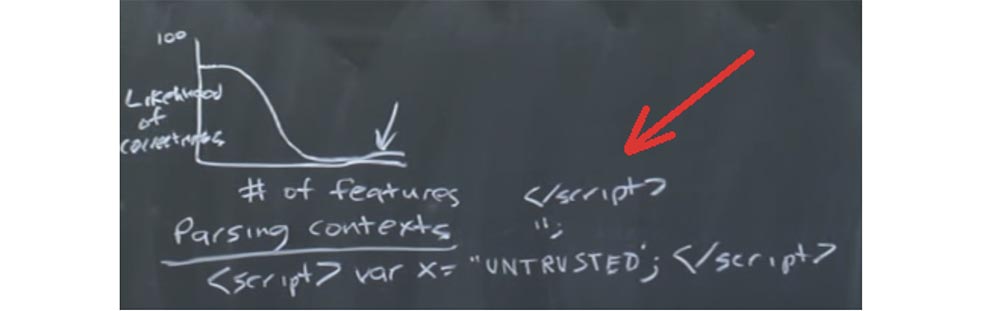
Supongamos que la página tiene algo como esto:
<script> var x = 'UNTRUSTED'; </script>

Usted declara una etiqueta de script, dentro de ella hay una variable que recibe el valor del lado no confiable: el usuario u otra máquina. Luego cerramos la etiqueta del script, y se puede confiar en esta parte. Es decir, tenemos una línea a lo largo de los bordes de la cual hay cosas en las que se puede confiar, y en el medio: código no confiable. ¿Por qué podemos tener problemas si ponemos en el medio del guión algo recibido de una parte no verificada?
Público: puede tener la comilla final incorrecta en algún lugar dentro de este código que romperá la línea del script.
Profesor: absolutamente cierto! El problema es el contexto diferente que puede romper este código poco confiable en pedazos. Por ejemplo, si la cita de cierre se encuentra en medio de un código no confiable, cerraremos la definición de esta línea de JavaScript.

Entonces, después de haber agregado el contexto de cadena de JavaScript, iniciamos la ejecución de este contexto. En este caso, el atacante puede simplemente colocar la etiqueta de cierre del script aquí, salir del contexto de JavaScript e ingresar el contexto HTML, por ejemplo, para encontrar nuevos nodos HTML o algo así.

Por lo tanto, debe considerar tales problemas de composición en Internet, ya que utiliza muchos lenguajes diferentes: HTML, CSS, JavaScript, posiblemente MySQL en el lado del servidor, y así sucesivamente. Así que di un ejemplo clásico de por qué deberías hacer lo que se llama "estandarización de contenido". Siempre que reciba información poco confiable de alguien, debe analizarla con mucho cuidado para asegurarse de que no se pueda usar como un vector de ataque.
Otra razón por la cual la seguridad de Internet es difícil es que las especificaciones web son increíblemente largas, tediosas, aburridas y a menudo inconsistentes. Cuando me refiero a las especificaciones web, me refiero a cosas como la definición JPEG, la definición CSS, la definición HTML. Estos documentos son del mismo tamaño que el de la Constitución de la UE y tan difíciles de entender. En última instancia, cuando los proveedores de navegadores ven todas estas especificaciones, simplemente tienen que decirles a los desarrolladores: "OK, gracias por eso", y luego leerlos y reírse de todo esto con sus amigos.
Por lo tanto, estas especificaciones son bastante vagas y no siempre reflejan con precisión lo que hacen los navegadores reales. Si desea comprender este horror, puede visitar el sitio
https://www.quirksmode.org/ , pero si desea ser feliz, es mejor que no vaya allí. Allí, se documentan todas estas terribles inconsistencias que los navegadores hacen cuando el usuario presiona una tecla. En este sitio puedes ver qué pasa.
En cualquier caso, en esta conferencia nos centraremos en el lado del cliente de la aplicación web. En particular, veremos cómo es posible aislar el contenido proveniente de varios proveedores web, que de alguna manera deben coexistir en la misma máquina y en el mismo navegador. Hay una diferencia fundamental entre lo que generalmente piensa de la aplicación de escritorio y lo que piensa de la aplicación web.
En términos abstractos, la mayoría de las aplicaciones de escritorio que utiliza se pueden percibir como producto de un desarrollador, por ejemplo, Microsoft. O tal vez está utilizando el software TurboTax del Sr. y la Sra. TurboTax, y así sucesivamente. Pero cuando miras las aplicaciones web, lo que te busca visualmente como un todo, en realidad consiste en un montón de aplicaciones de diferentes contenidos de un grupo de desarrolladores diferentes.

Por ejemplo, si va a la página de CNN, le parece que todo aquí está ubicado en una pestaña. Pero cada una de esas cosas visuales que ves en realidad puede provenir de otra persona. Veamos un ejemplo muy simple.
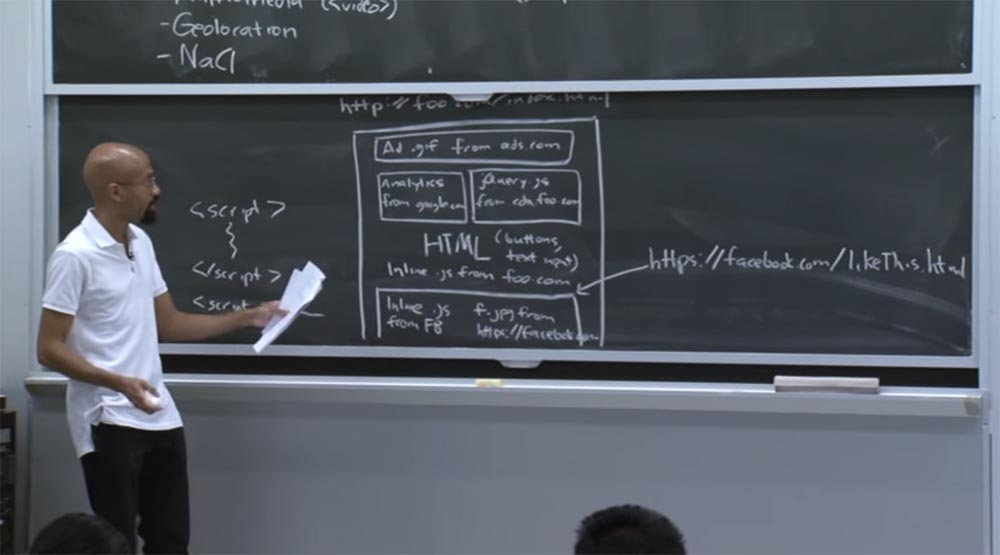
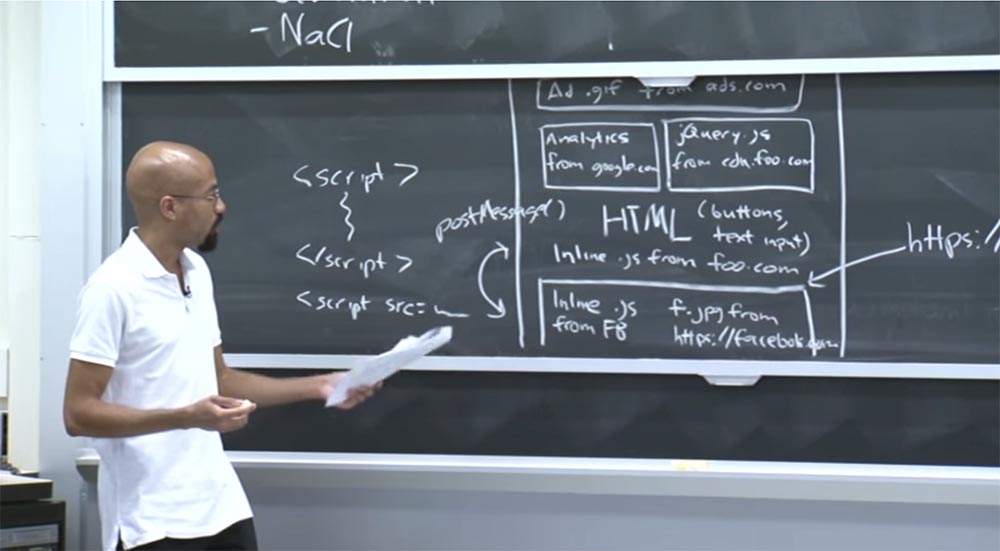
Digamos que nos conectamos en línea en
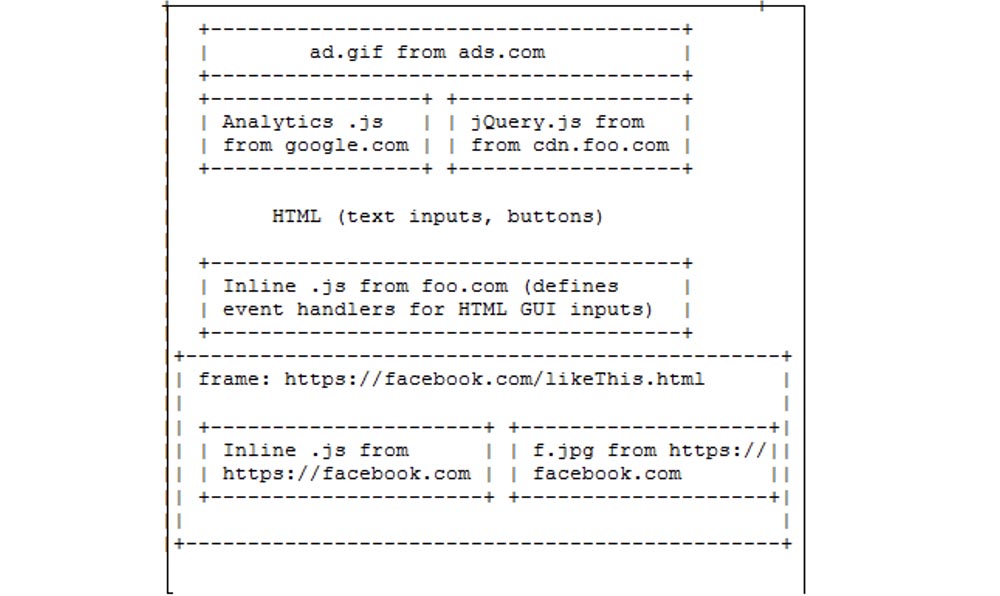
http://foo.com/index.html . ¿En qué consiste la página considerada?

En la parte superior puede haber anuncios que pueden haberse descargado de ads.com. Un bloque de análisis, por ejemplo, de google.com, se puede ubicar a la izquierda. Estas bibliotecas son muy populares para rastrear la cantidad de personas que han descargado esta página, para monitorear en qué enlaces hacen clic las personas, en qué partes de la página están interesados en interactuar, y así sucesivamente.
A la derecha, puede tener otra biblioteca de JavaScript, por ejemplo, jQuery, que proviene de cdn.foo.com. Este es un contenido proporcionado para el funcionamiento de foo.com.
jQuery es una biblioteca muy popular para manipular la GUI, por lo que jQuery está disponible en muchos sitios, aunque lo obtienen de diferentes lugares. Más adelante en esta página, puede ver algunos datos de texto HTML, botones para el usuario, campos de entrada de texto, y así sucesivamente. Así que esto es simplemente HTML en la página.
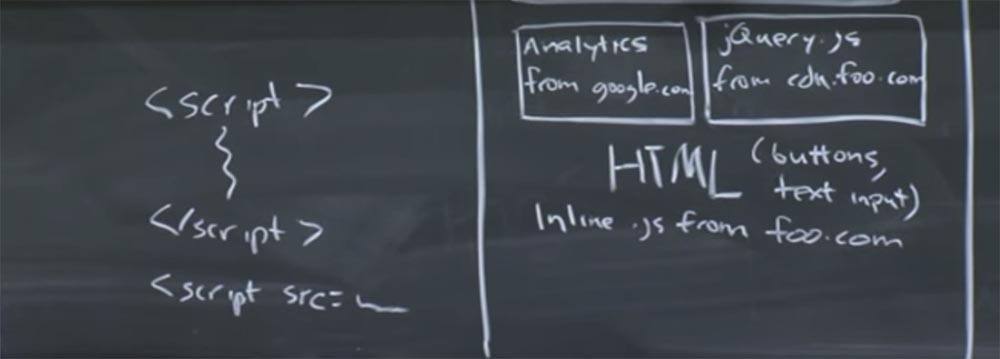
Luego puede ver lo que llaman el código JavaScript incorporado desde foo.com. Por ejemplo, tenemos una etiqueta de apertura en la parte superior, y el código JavaScript está directamente incrustado en el medio entre ellos. En nuestro caso, existe lo que se llama JavaScript incrustado: esta es la parte superior de la imagen.
A continuación, en la línea, dibujaré lo que llamamos un script JavaScript, porque allí el contenido es igual a algo que reside en el servidor remoto. Esto es lo que se llama una definición de contenido externo de JavaScript. El script y el código incrustado son diferentes entre sí, y en nuestra página hay JavaScript incorporado de foo.com.

Y una cosa más que puede estar aquí es el marco. Un marco puede considerarse como un universo JavaScript separado. Esto es un poco equivalente a un proceso UNIX. Tal vez este marco proviene de
facebook.com/likethis.html y dentro de él tenemos JavaScript incorporado de Facebook.
Además, podemos tener algunas imágenes f.jpeg que también provienen de
facebook.com . Por lo tanto, todo esto parece una sola pestaña, aunque consta de varios contenidos que potencialmente pueden basarse en principios completamente diferentes. Por lo tanto, puede hacer un montón de preguntas interesantes sobre una aplicación que se ve así.

Por ejemplo, ¿puede este código analítico de google.com tener acceso al contenido de JavaScript que está en el código jQuery? Para una primera aproximación, quizás esto parezca una mala idea porque las dos partes del código provienen de diferentes lugares. Pero, de nuevo, puede ser que esto sea realmente bueno, porque aparentemente foo.com puso ambas bibliotecas aquí para que puedan trabajar entre sí. Entonces, ¿quién sabe?
Otra pregunta que puede tener es si el código analítico puede interactuar realmente con el texto ubicado en el bloque inferior de HTML. Por ejemplo, ¿puede el código analítico afectar a los controladores de eventos?
JavaScript es un modelo de subproceso único administrado, por lo que cada cuadro tiene un bucle de eventos que se procesa constantemente: aquí se producen procesos clave, los temporizadores de eventos de red funcionan y similares. Y si este código JavaScript se da cuenta de que hay otros controladores que intentan administrar estos mismos eventos, los eliminará.
Entonces, ¿quién debería poder definir controladores de eventos para este HTML? Primero, google.com debería poder hacer esto. También puede ser foo.com, o puede que no.
Otra pregunta, ¿qué vincula este marco de Facebook al marco común y grande de foo.com? El marco de Facebook es HTTPS, es decir, seguro, foo.com es HTTP, es decir, una conexión insegura. Entonces, ¿cómo pueden interactuar estas dos cosas?
Para responder a estas preguntas, los navegadores usan un modelo de seguridad llamado política del mismo origen, o una política del mismo origen. Este es un tipo de objetivo vago, porque muchas cosas relacionadas con la seguridad web son bastante vagas debido al hecho de que nadie sabe qué están haciendo exactamente. Pero la idea básica es que dos sitios web no deberían poder interferir con el trabajo del otro si no lo desean. Por lo tanto, era más fácil determinar qué significaba esa interferencia cuando Internet era más fácil. Pero a medida que continuamos agregando nuevas API, nos resulta cada vez más difícil comprender cuál es el propósito de la política de no interferencia. Por ejemplo, obviamente es malo si dos sitios web que no confían entre sí pueden mostrar sus datos en una pantalla común. Esto parece claramente algo malo, y obviamente algo bueno es cuando dos sitios web que desean colaborar pueden intercambiar datos de manera segura.
Es posible que haya oído hablar de sitios mixtos, esto es exactamente lo que dije. Por lo tanto, en Internet encontrará cosas similares cuando alguien toma datos de un mapa de Google y coloca la ubicación de los camiones de comida en ellos. Por lo tanto, tiene esta increíble "puré de papa" que le permite comer a bajo precio y al mismo tiempo evitar la salmonella. Pero, ¿cómo se crean exactamente las composiciones de este tipo?
Hay otras cosas complicadas. Por ejemplo, si el código JavaScript proviene del origen X dentro de la página de origen Y, ¿cuál debería ser el contenido de este código? Por lo tanto, la estrategia utilizada por una política del mismo origen puede describirse aproximadamente de la siguiente manera.
A cada recurso se le asigna su propia fuente de origen, y el código JavaScript solo puede acceder a los recursos que tienen dicha fuente. Esta es una estrategia de alto nivel utilizada por políticos del mismo origen.
Pero el diablo está en los detalles, por lo que hay muchas excepciones que veremos en un segundo. Pero antes de continuar, definamos qué origen es.
Básicamente, el origen es un diagrama de protocolo de red más un nombre de host más un puerto. Por ejemplo, podríamos tener algo como http: // foo.com/index.html.

Entonces, el esquema de nuestro protocolo de red es HTTP, el nombre de host es foo.com y el puerto es 80. En este caso, el puerto está implícito. Un puerto es un puerto del lado del servidor que el usuario usa para conectarse al servidor. Entonces, si ve una URL con un esquema HTTP donde no hay un puerto explícitamente especificado, entonces se usa el puerto 80 aquí.
Si observa algo como https: // foo.com/index.html, estas dos direcciones tienen el mismo nombre de host, pero de hecho tienen diferentes esquemas: el protocolo https vs. http. Además, el puerto 443 está implícitamente presente aquí, que es el puerto predeterminado para el protocolo seguro HTTPS. Entonces estas dos URL son de origen diferente.
Como último ejemplo, considere el sitio http: // bar.com:8181 / ...
La elipsis después de la barra indica que estas cosas no importan con respecto a la política del mismo origen, al menos con respecto a este ejemplo muy simple.
Vemos que tenemos un esquema HTTP, el nombre de host es bar.com, y aquí tenemos un puerto explícitamente especificado. En este caso, este es el puerto no estándar 8181. De hecho, esta es la fuente de origen. En términos generales, uno puede pensar en el origen como un UID en Unix, donde un marco se considera un proceso.
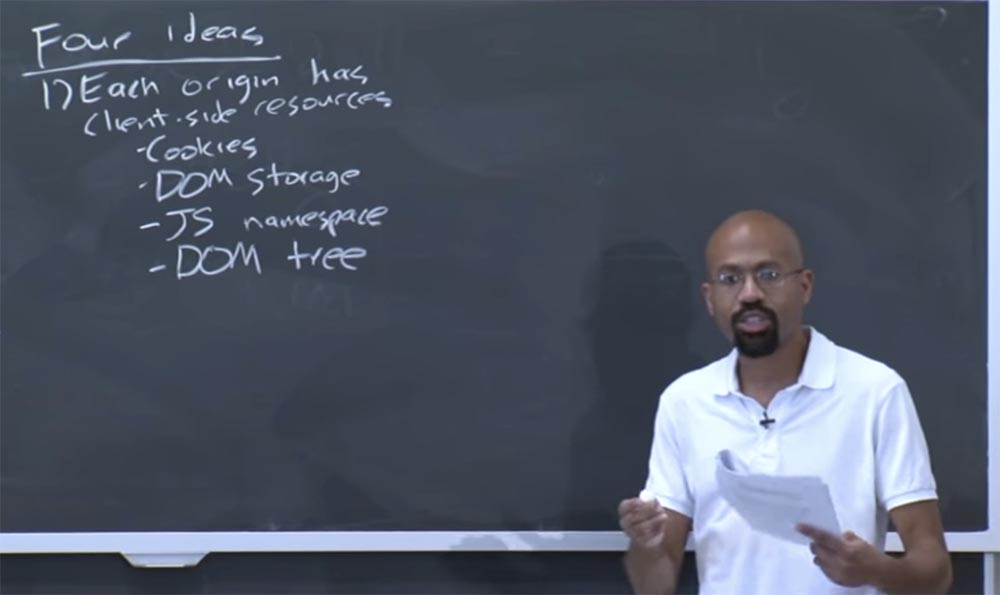
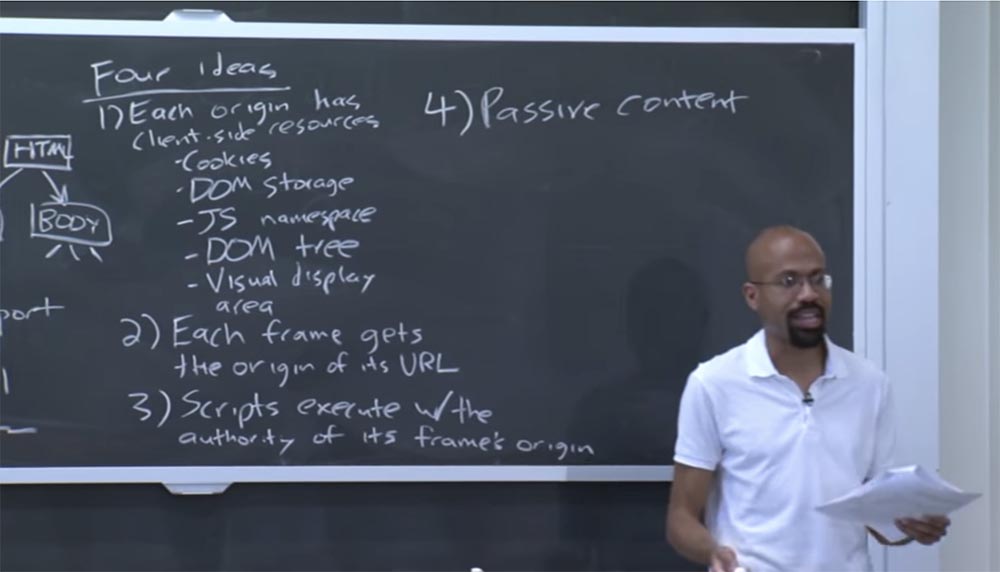
Por lo tanto, hay cuatro ideas principales que subyacen a la implementación de un navegador de la misma política de origen.
Primera idea: cada fuente de origen tiene una parte cliente del recurso. Este lado del cliente son las cookies. Las cookies pueden verse como una forma muy simple de implementar el estado en un protocolo no persistente como HTTP.
Básicamente, una cookie es un pequeño archivo que está asociado con cada fuente original. Más adelante hablaremos un poco sobre esta especificidad.
Pero la idea principal es que cuando el navegador envía una solicitud a un sitio específico, incluye las cookies que el cliente tiene para este sitio. Y estas cookies se pueden usar para cosas como recordar una contraseña.
Por ejemplo, si va a un sitio de comercio electrónico, estas cookies pueden contener mención de productos en la cesta del usuario, etc.
Por lo tanto, las cookies son una cosa con la que se puede asociar cualquier fuente de origen. Además, percibe el repositorio de modelos de objetos de documentos DOM como otra fuente de estos recursos. Esta es una interfaz bastante nueva, pero ya es clave como interfaz para estructurar documentos HTML y XML.
Por lo tanto, el repositorio DOM le permite decirle a la fuente: "déjame asociar una clave dada, que es una cadena, con este valor dado, que también es una cadena".
Otra cosa relacionada con el origen es el espacio de nombres de JavaScript. Este espacio de nombres determina qué funciones e interfaces están disponibles para la fuente de origen.
Algunas de estas interfaces incluyen, por ejemplo, prototipos de cadena y similares. Entonces, la aplicación puede llenar el espacio de nombres de JavaScript con otro contenido.
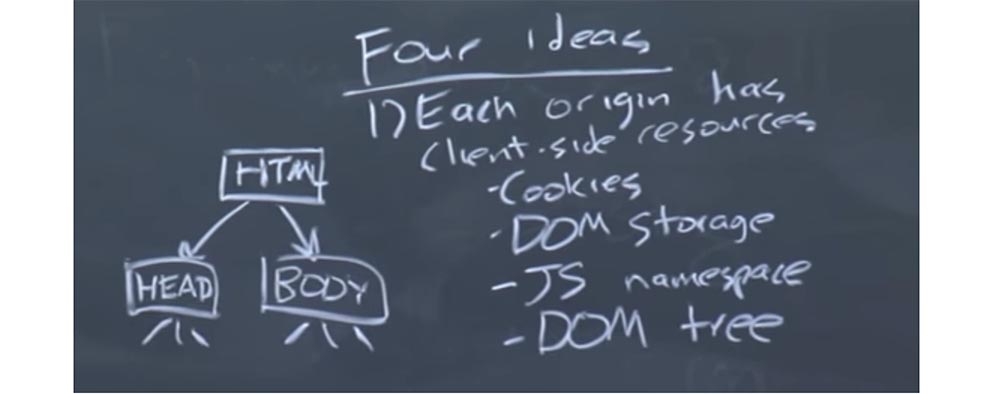
Todavía existe el árbol DOM. Como saben, DOM significa "Modelo de objeto de documento". Y el árbol Dom es esencialmente un reflejo del HTML en la página usando JavaScript.

Por lo tanto, puede imaginar que en la parte superior del árbol DOM hay un nodo HTML, debajo hay un nodo para el encabezado de la etiqueta del mensaje principal y un nodo para el cuerpo de la etiqueta del mensaje del cuerpo, y así sucesivamente.

Muchas páginas web dinámicas cambian gracias al código JavaScript, que puede acceder a los datos de esta estructura en JavaScript que refleja el contenido HTML.
Por lo tanto, puede imaginar que la animación en la página del navegador se produce debido al cambio de algunos nodos del árbol para implementar varias organizaciones de diferentes pestañas. Esto es lo que es el árbol DOM. También hay un área de visualización visual que, como veremos más adelante, interactúa de manera muy extraña con la misma política de fuente de origen, y así sucesivamente.
Por lo tanto, a un alto nivel, cada fuente tiene acceso a un determinado conjunto de recursos del cliente de los tipos enumerados por nosotros.
La segunda idea es que cada cuadro recibe una fuente de origen para su URL. Como mencioné anteriormente, el marco es aproximadamente el mismo que el proceso en Unix. Es una especie de espacio de nombres que reúne un montón de otros recursos diferentes.
La tercera idea es que los scripts, o el código JavaScript, se ejecutan con los permisos correspondientes a los de la fuente del origen del marco.
Esto significa que cuando foo.com importa un archivo JavaScript de bar.com, el archivo JavaScript podrá actuar con los permisos de foo.com. Hablando en términos generales, esto es similar a lo que sucede en el mundo Unix cuando necesita ejecutar un archivo binario que pertenece al directorio de inicio de otra persona. Esto es algo que debe realizarse de acuerdo con sus privilegios.
La cuarta idea es el contenido pasivo. CSS , , .

, . . , , Google Analytics jQuery foo.com. , cookie, , .
Facebook foo.com, , , . . , . , Post Message. .

Post Message , Facebook , , , foo.com. , foo.com , Facebook , , , .
, JavaScript , Facebook, XML HTTP foo.com, , . - , Facebook.com origin, foo.com, HTML-.
, , , ads.com. , , , . , .
, – , !
El hecho es que hay problemas de seguridad. Esta es la sutileza que está oculta en la cuarta idea.28:00 minContinuación:Curso MIT "Seguridad de sistemas informáticos". Lección 8: Modelo de seguridad de red, parte 2La versión completa del curso está disponible aquí .Gracias por quedarte con nosotros. ¿Te gustan nuestros artículos? ¿Quieres ver más materiales interesantes?
Apóyenos haciendo un pedido o recomendándolo a sus amigos, un
descuento del 30% para los usuarios de Habr en un análogo único de servidores de nivel de entrada que inventamos para usted: toda la verdad sobre VPS (KVM) E5-2650 v4 (6 núcleos) 10GB DDR4 240GB SSD 1Gbps de $ 20 o cómo dividir el servidor? (las opciones están disponibles con RAID1 y RAID10, hasta 24 núcleos y hasta 40GB DDR4).
VPS (KVM) E5-2650 v4 (6 núcleos) 10GB DDR4 240GB SSD 1Gbps hasta diciembre de forma gratuita al pagar por un período de seis meses, puede ordenar aquí .Dell R730xd 2 veces más barato? ¡Solo tenemos
2 x Intel Dodeca-Core Xeon E5-2650v4 128GB DDR4 6x480GB SSD 1Gbps 100 TV desde $ 249 en los Países Bajos y los Estados Unidos! Lea sobre
Cómo construir un edificio de infraestructura. clase utilizando servidores Dell R730xd E5-2650 v4 que cuestan 9,000 euros por un centavo?