
Hola a todos!
Quiero llamar su atención sobre un pequeño desarrollo: Box-shadows Device (#bSd).
Esta es una herramienta que recuerda un poco a un constructor o editor de CSS. En él puedes crear dispositivos para todos los gustos y presupuestos.
No creo que encuentre muchos admiradores, pero espero que lo disfruten.
Sobre el proyecto
Box-shadows Device (#bSd) es una herramienta que le permite crear dispositivos simples pero hermosos. Experimentando con botones, puede usar la herramienta para crear, por ejemplo, el teléfono inteligente de sus sueños. Cambie los botones, combine, cambie el tamaño de la pantalla y el color del panel, y así sucesivamente ... ¿Ha soñado con una manzana rosa? Y por favor =)

Puedes divertirte para siempre. Sin embargo, el objetivo principal de crear la herramienta es usar en sitios. Después de todo, reemplazar una imagen pesada de una computadora portátil o teléfono inteligente con unas pocas líneas de código es una gran diferencia. Y si el sitio de la cartera, donde hay muchas de esas imágenes? Muchos se han dado cuenta de que el sitio se ha estado cargando durante mucho tiempo debido a esto ... Además, puede realizar cambios en el código en cualquier momento. Muchos dirán "sí, bueno, caca, es más fácil hacerlo tú mismo" y, en cierto sentido, tendrán razón. Pero, por favor no juzgue estrictamente, el proyecto no se posiciona como una especie de desarrollo de alta gama. Solo entretenimiento y un poco de apoyo para los diseñadores de diseño) Ahora te contaré todo.
Puede usar los dispositivos creados para demostrar su código, plantillas, dibujos, el diseño que creó para dispositivos móviles, colocar pancartas html5 y mucho más. Los métodos de uso dependen solo de su imaginación.
Interfaz del sitio
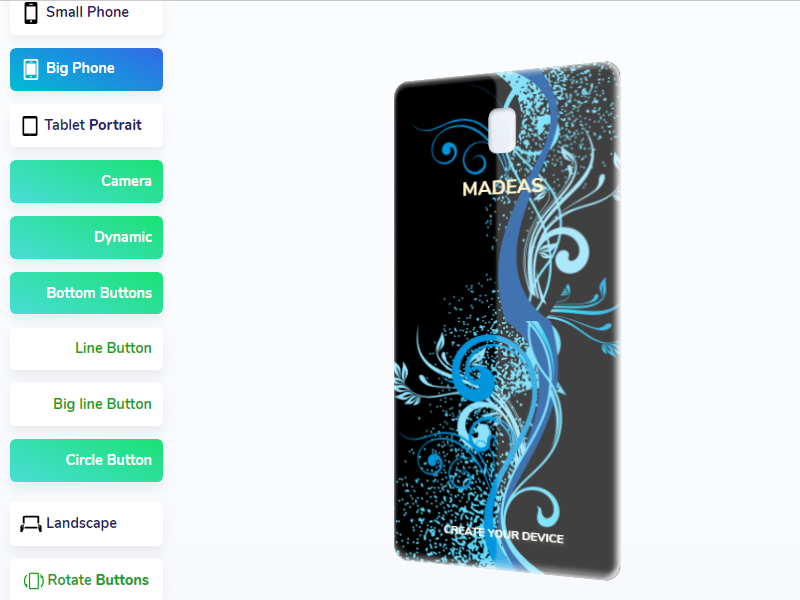
El sitio está en inglés, pero todo está escrito simple y fácilmente, no debería haber ningún problema. Y así, al ingresar al sitio, aparece una pequeña pantalla frente a usted, alrededor de la cual se desarrollarán las acciones. En el lado izquierdo y derecho del sitio hay botones que cambian y agregan varios parámetros.
Dispositivo
Estos son los botones principales, cuyo nombre no es difícil de adivinar qué tipo de dispositivo se creará. Actualmente hay 5 tipos y posiciones de dispositivos que son perfectos para colocar en su sitio.
- pequeño teléfono
- teléfono grande
- retrato de tableta
- paisaje de tabletas
- ipod
Antecedentes
Aquí hay botones que cambian el color del panel de su dispositivo. Por defecto, el color del panel es blanco, que puede cambiar a negro o eliminar. Un poco más abajo, hay un botón para crear tu propio color.
- haga clic en el círculo al lado de ← Elegir
- crea tu propio color o ingresa el código en la ventana que aparece
- presione Entrar para cerrar la ventana
Puede establecer los valores de color usted mismo. Cuando se acepta el código, los valores se reflejan en formato RGB. Si necesita una representación hexadecimal, su código HEX aparecerá en el botón al lado del círculo. Haga clic en el botón y copie el código.
Sombra de la caja
Los botones de esta unidad agregan sombras a su dispositivo, lo que lo hace más realista. Mientras que 4 tipos están disponibles + el botón para eliminar sombras.

- bSd_light
- bSd_small
- bSd_big
- bSd_classic
- bSd_none
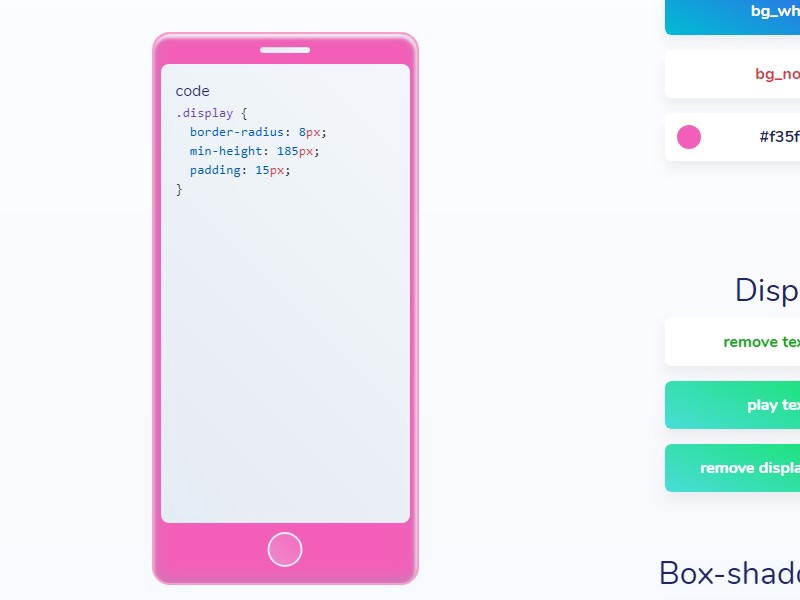
Display
Este no es un bloque tan importante, pero si desea crear, por ejemplo, un panel vacío para un teléfono inteligente, puede apagar la pantalla presionando el botón deseado. Además, si se cansa de ejecutar texto en la pantalla, en el mismo bloque puede detenerlo o apagarlo por completo.
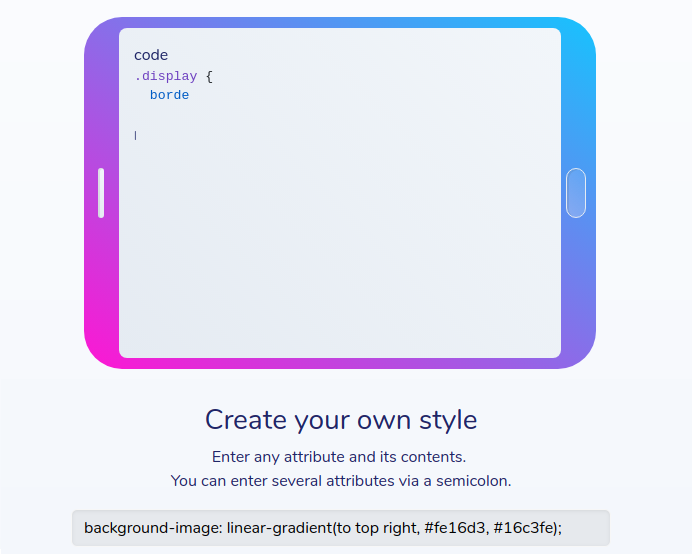
Crea tu propio estilo
Este es un campo especial en el que puede ingresar cualquier atributo y su valor. Para guardar varios atributos, sepárelos con un punto y coma.

Atencion Al editar este campo, se restablecerán todas las configuraciones creadas previamente. Por lo tanto, si desea establecer, por ejemplo, sus propias dimensiones, primero debe ingresarlas en este campo y luego trabajar con los botones.
Obtener el código
Cuando finalice su trabajo para crear el dispositivo, haga clic en el botón "Obtener código", que se encuentra a continuación. En la ventana que aparece, verá el código de su dispositivo. Copie el código en el portapapeles haciendo clic en el botón "Copiar código" y configúrelo en el lugar correcto de su sitio. Después de eso, puede cambiar y agregar fácilmente nuevos estilos a su dispositivo.
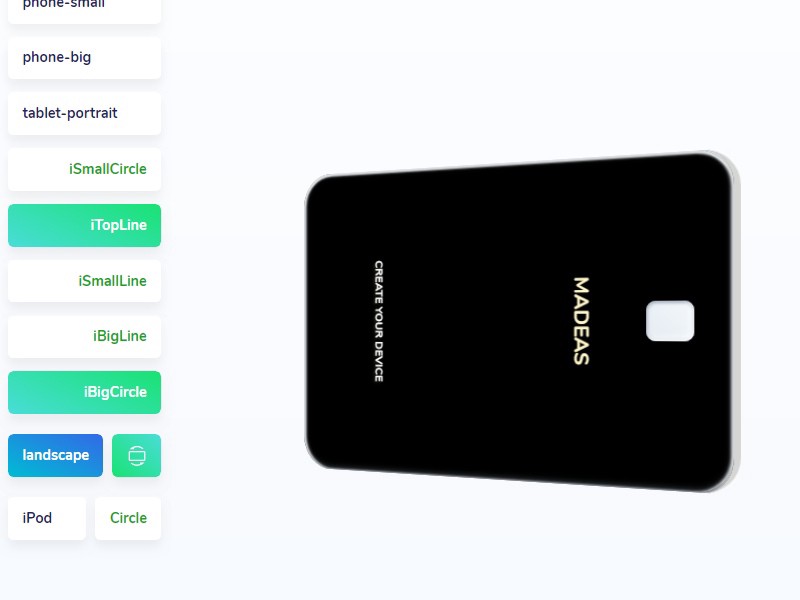
Posición
Este bloque no es tan importante, pero puede ser útil al recibir código. Establece el parámetro de posicionamiento que necesita de antemano para la colocación en el sitio. Recomiendo usar estos botones en el último momento, es decir después de todo el trabajo en la configuración de su dispositivo.
Al crear un dispositivo, puedes experimentar. Presione los botones uno tras otro, desactívelos o combínelos para crear una interfaz adecuada.
Por el momento, los estilos de los botones de la interfaz no se muestran al recibir el código, pero ya están en los planes para el futuro cercano.
Nota
La herramienta aún se está finalizando, por lo que se aceptan sugerencias para mejorarla o sus comentarios. Quizás juntos podamos crear algo más útil)
Esperando sus críticas y comentarios. Cualquier opinión es bienvenida.
Disfruta tus experimentos.
← Crea tu dispositivo