De un traductor: Este artículo fue
publicado originalmente por el cofundador de Django Stars, Roman Gaponov, en su blog en inglés en Medium. Hemos traducido esta revisión de los principales matices de UX del móvil y se los presentamos.

Este artículo ayudará a los desarrolladores que se dedican al campo del diseño de experiencia de usuario móvil a obtener consejos y trucos útiles. Hablaremos sobre los puntos clave que deben consultarse durante el proceso de desarrollo. El material también explica cómo evitar las "trampas de diseñador".
Skillbox recomienda: curso en línea de UX Analytics
Le recordamos: para todos los lectores de Habr: un descuento de 10.000 rublos al registrarse en cualquier curso de Skillbox de acuerdo con el código promocional de Habr.
Icono de la aplicación

No considere vergonzoso gastar un poco de su tiempo y energía para crear íconos personalizados para su aplicación. Lo hará reconocible entre otros programas relevantes para la solicitud del usuario en el catálogo de aplicaciones y en el dispositivo móvil del usuario final.
El ícono debe ser simple, pero al mismo tiempo llamar la atención. No olvide probar su visibilidad en varios fondos de pantalla. Debería verse genial independientemente de la imagen de fondo.
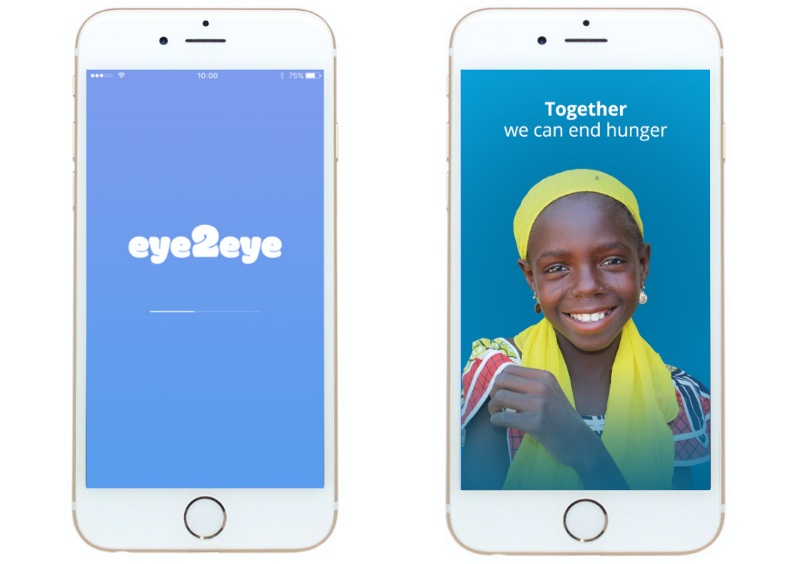
Pantalla de bienvenida

Primero decida usted mismo si realmente lo necesita. Piense en los casos de usuario de su aplicación. Si el programa está diseñado para un acceso rápido a los datos, esto es una cosa. Si se crea para alentar al usuario a realizar ciertas acciones, - es diferente. No use la pantalla de inicio, que simplemente está perdiendo el tiempo del usuario y no tiene un propósito específico. Intente hacerlo útil, al menos para mostrar la barra de progreso de la descarga de la aplicación. Una buena opción de inicio es la aplicación
Compartir la comida .
Interfaz amigable para el usuario

"La simplicidad es la base del refinamiento", esto es cierto. Simplifique los elementos de diseño para que sean fáciles de interactuar. Cada botón, formulario, imagen o cualquier otra parte de la interfaz debe ser armoniosa, no saturar el espacio. Muestra los elementos principales en la pantalla principal, oculta todos los secundarios.
El contenido es importante

El usuario debe poder acceder al texto para que pueda leer sin aumento. El tamaño de fuente recomendado se prescribe en las recomendaciones de Apple y Google.
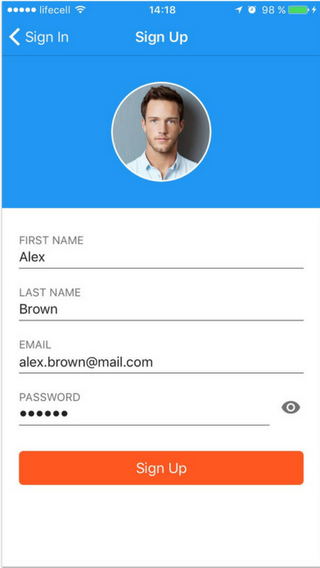
Formas

Deben ser lo más conveniente y fácil de usar posible. La altura y el ancho de los campos de entrada deben ser consistentes con las recomendaciones de Apple y Google. Los formularios deben ser entendibles para que el usuario sepa exactamente qué debe hacerse ahora y cuál será el siguiente paso.
Autocompletar es una buena manera de ahorrarle tiempo al usuario, mientras que usar autocorrección es un dolor de cabeza adicional. Y, por último, trate de evitar ingresar datos manuales siempre que sea posible (por ejemplo, al determinar la dirección mediante GPS).
Imágenes

En caso de que estemos hablando de una aplicación de venta como una tienda en línea, un servicio de entrega o algo así, las imágenes deben ser de la más alta calidad para mostrar lo que desea vender. Ampliar fotos es una gran idea, porque los usuarios pueden entender qué tipo de producto se les ofrece. Seleccione la imagen predeterminada, que se mostrará a tamaño completo, y muestre íconos en los que se puede hacer clic que permiten al usuario agrandar la imagen. Es cierto que vale la pena pensar en su público objetivo, especificando de qué región es. El hecho es que Internet en algunos países no es muy rápido, y las imágenes detalladas no se cargarán normalmente.
No te olvides del espacio vacío.

Sí, estamos hablando del llamado espacio en blanco, un lugar donde no hay nada: sin iconos ni inscripciones. Pero este es un elemento de diseño importante, ya que le permite separar lo principal de lo secundario y generalmente ayuda al usuario a navegar para evitar clics erróneos.
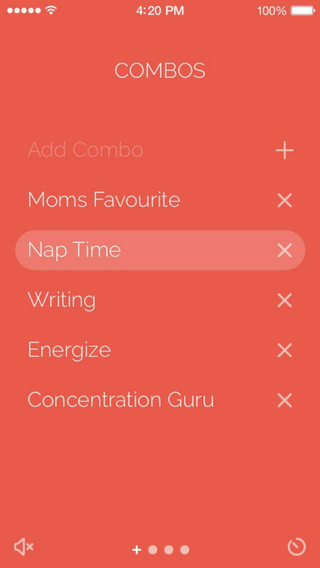
Pases

Esto se refiere a estados vacíos: hacen que el diseño sea más estético y proporcionan al usuario información importante. Para no perderse los matices significativos de la interacción, asegúrese de que sus usuarios siempre puedan entender lo que hay que hacer.
Contraste de color

Vale la pena considerar el contraste entre la fuente principal y el fondo. Esto es mejor percibido por los usuarios.
El W3C recomienda las siguientes relaciones de contraste de texto e imagen:
- la relación de contraste de un texto pequeño debe ser de al menos 4.5: 1 con respecto al fondo;
- el mismo indicador para texto grande - de 3: 1.
La navegación

La navegación en la aplicación debe ser intuitiva y utilizar elementos / técnicas estándar del sistema operativo seleccionado. No mueva los controles de navegación a lugares inesperados; esto desorientará al usuario. Al planificar la colocación de elementos de navegación, vale la pena considerar la posición del brazo / manos. Diferirá en el teléfono móvil y la tableta, así como en las orientaciones vertical y horizontal del dispositivo.
Diseño vertical / horizontal

Decide si realmente necesitas ambos tipos. Recomendaría abandonar la opción de cambio de diseño en aplicaciones con una arquitectura UX compleja que tiene muchos elementos de navegación (por ejemplo, Facebook incluso hizo de su Messenger una aplicación separada para que la interfaz original de la aplicación de red social esté menos abarrotada), ya que esto conducirá a una notable pérdida de espacio por contenido.
En el caso de aplicaciones multimedia, como YouTube, donde el usuario pasa la mayor parte del tiempo navegando por el contenido, es al revés, aquí se necesitan ambos modos. Además, no olvide que el modo horizontal obliga al usuario a usar ambas manos para la manipulación, lo que debería afectar el posicionamiento de los controles.
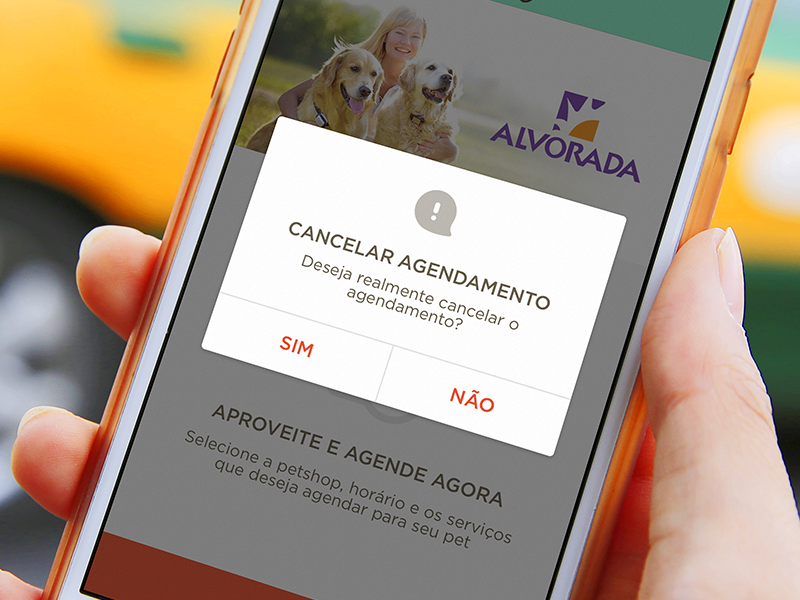
Confirmación de eliminación

Incluso si los elementos para las tapas son lo suficientemente grandes y hay espacio libre entre ellos, siempre existe la posibilidad de presionar erróneamente. La implementación de la confirmación de acciones para eliminar algo es muy importante. (Bueno, por supuesto, no olvides que debería haber un botón de cancelación).
No pidas calificaciones

Sí, puede pedir a los usuarios que expresen su opinión sobre la aplicación. Pero no repita la solicitud cada cinco minutos. Evita esto.
Skillbox recomienda: