El resumen ha estado recopilando nuevos artículos sobre diseño de interfaz, así como herramientas, patrones, casos e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores:
abril de 2010-junio de 2018 .
Patrones y mejores prácticas.
El análisis más poderoso de la interfaz explica por qué los desarrolladores usan activamente la línea de comando y la prefieren a la interfaz gráfica. Micah Linnemeier de IBM está trabajando en productos profesionales y quería llegar al fondo de los pros y los contras reales en términos de interacción, no solo sesgos típicos.

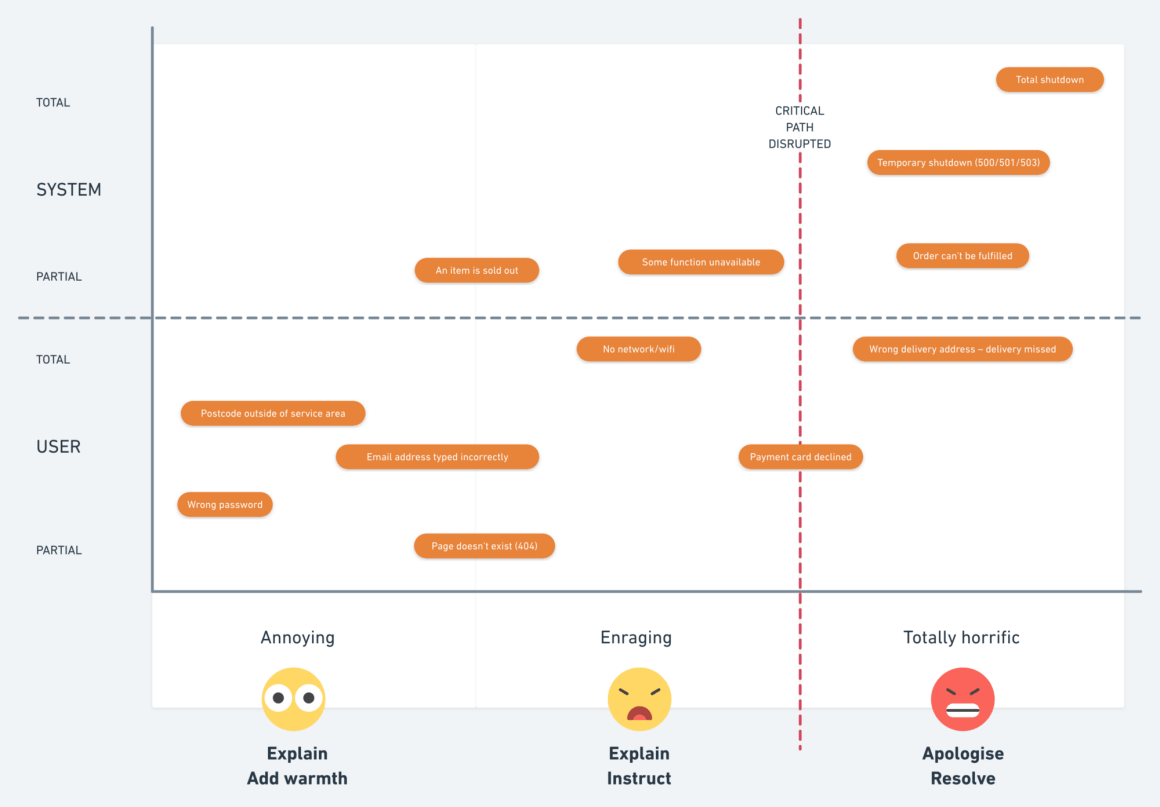
Rhiannon Jones de Deliveroo describe el enfoque de la compañía para escribir mensajes de error. Los dividen en varias categorías y eligen la clave en función de esto.

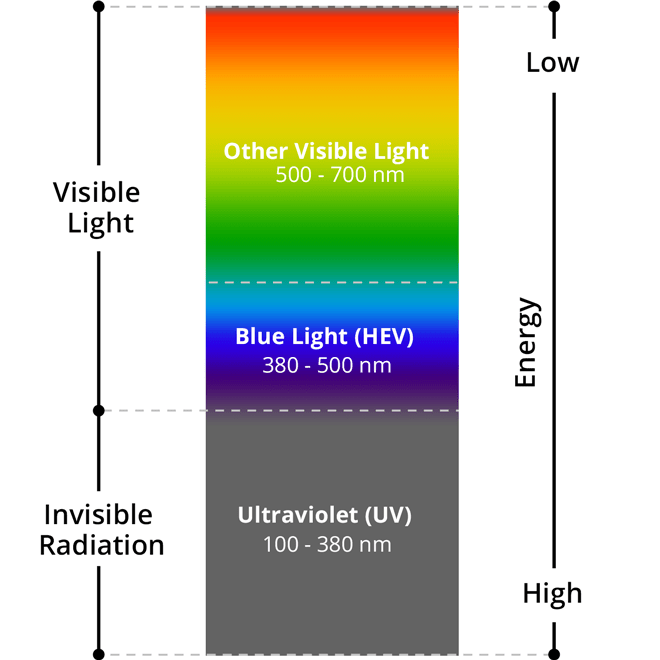
Amber Case habla sobre los problemas de las pantallas modernas que emiten luz azul: pone los ojos e interfiere con el sueño. La luz azul emite la mayor cantidad de energía, por lo que
en otro artículo, ella y los científicos recomiendan el rojo anaranjado que los militares usan el mismo BMW.

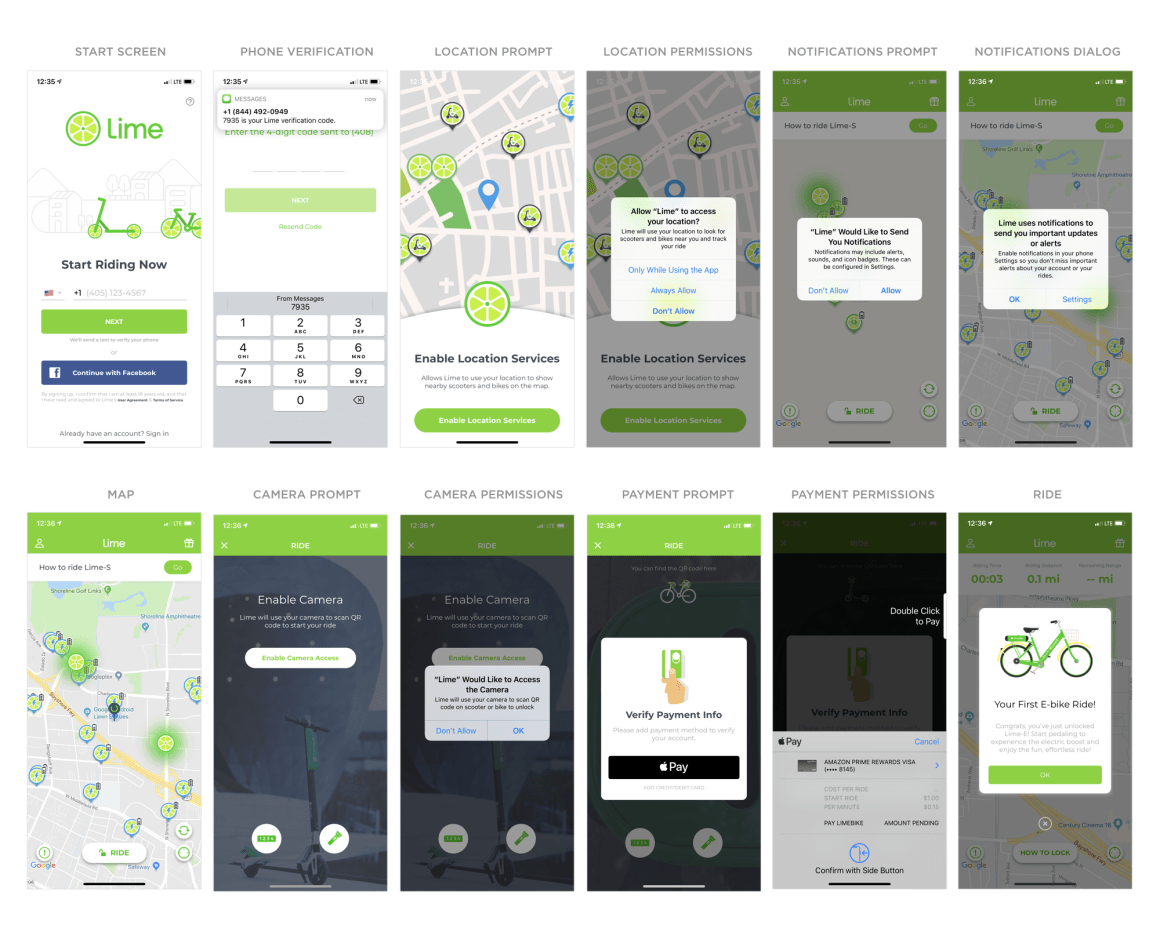
Luke Wroblewski estudió las aplicaciones de alquiler de bicicletas y comparó los pasos que debe seguir antes de montar. Muchos complican innecesariamente el proceso al pedir capacitación de uso excesivo o abusivo.

El laboratorio experimental está tratando de descubrir qué formatos de noticias son adecuados para la Generación Z. En la primera parte del artículo, Tristan Ferne analiza los enfoques disponibles en el mercado. En el segundo
equipo de diseño, hicieron varios prototipos interactivos .
Alyona Kirdina da ejemplos de interfaces de juegos que son útiles para aplicaciones web y móviles normales.
Dre Zhou de Askable muestra cómo rellenar formularios y evitar resultados completamente nulos mejora la conversión y la comodidad del usuario.
Jeff Sauro analizó varias grandes compañías de atención médica de los Estados Unidos y comparó su usabilidad con la métrica SUPR-Q. Da problemas típicos para tales sitios.
Kim Flaherty del Grupo Nielsen / Norman le dice cómo mostrar mejor las secciones de ayuda y soporte en su sitio.
Investigación del Instituto Baymard
Edward Scott habla sobre el
nuevo estudio de la
compañía sobre gestión de perfiles y pedidos .
Diseñar sistemas y lineamientos
La conferencia de Design Systems London sobre sistemas de diseño se llevará a cabo del 15 al 16 de noviembre en Londres. Hasta ahora, los oradores locales se han anunciado sin estrellas brillantes, pero el anuncio acaba de aparecer. Esta es la tercera conferencia sobre sistemas de diseño además de Clarity en San Francisco (fue el año pasado, pero el programa entregó mucho en relación con 2016) y DSConf en Helsinki.

Mikhail Gündoğdu asistió a muchos discursos sobre sistemas de diseño y reunió sobre su base un buen memo para principiantes.
La elegante historia de Diana Mounter sobre la aparición y el desarrollo del sistema de diseño GitHub. Desarrollo por fases, ejemplos de documentos y procesos internos.

Mark Argyle habla sobre los principios del equipo de Atlassian Design System. Una descripción suficientemente detallada del proceso en situaciones típicas.

Una historia sensata de Anthony Zhang de Oscar Health sobre el desarrollo gradual de un sistema de diseño en la empresa. Cómo hacerlo sin esfuerzo, lentamente complementando y actualizando.

Salesforce Liz Khoo habla sobre la interacción de los equipos que trabajan en un sistema de diseño.

Diseño de materiales
Descripción general de Android Go , una versión simplificada del sistema operativo para dispositivos de bajo costo basada en Oreo 8.1. Se cortan muchas funciones y se crean versiones ligeras de las principales aplicaciones (algunas de las cuales se basan en aplicaciones web progresivas).
Cómo se verán las aplicaciones de Google actualizadas como Material Design 2.0 .
MacOS
Apple agregó
plantillas oficiales para Sketch y Photoshop .
DescargarComprensión del usuario
Feifei Liu del Grupo Nielsen / Norman describe las características de diseño de las interfaces para niños. Compara el desarrollo de las habilidades motoras con la edad y brinda consejos sobre los controles para cada una de ellas.
Instrucción para el apoyo de usuarios con discapacidades del equipo de sitios del estado estadounidense.

Otro contenido de accesibilidad
Microsoft ha grabado una
serie de breves tutoriales para ayudar a los usuarios con discapacidades .
Firefox:
ha aparecido una
herramienta para analizar la accesibilidad del sitio .
Arquitectura de la información, diseño conceptual, estrategia de contenido.
Los creadores de la herramienta doméstica UXPressia para trabajar en el mapa de viaje del cliente lanzaron la versión 4.0. La colaboración ha aparecido y el conjunto de herramientas se ha expandido en todos los aspectos: las propias tarjetas de interacción, los personajes, el mapa de las emociones.
Una herramienta integrada interesante para apoyar el pensamiento de diseño. Tiene un amplio conjunto de oportunidades: mapa de viaje del cliente, personajes, agregación de comentarios de diferentes fuentes para buscar oportunidades de crecimiento, vinculación de análisis. Y todo esto se basa en un "doble diamante".
Louise Downe, jefa de diseño de Government Digital Services (que realiza GOV.UK) presenta sus principios para el diseño de servicios.

Rachel Krause del Grupo Nielsen / Norman muestra cómo crear guiones gráficos para casos de uso. Muestran una parte del mapa de viaje del cliente, y estos dos enfoques se pueden combinar.


El nuevo libro de Alan Klement sobre Jobs to Be Done se lanzará en la frontera de 2018 y 2019. Ella describe los métodos de trabajo con más detalle.
En junio de 2018, Two Waves Books publicó
el libro
Living in Information de Jorge Arango sobre arquitectura de la información. UXmatters publica una porción del capítulo 8 del mismo.
A List Apart publica la parte 9 de
las Experiencias de orquestación de
Chris Risdon y Patrick Quattlebaum .
Diseño y diseño de pantallas de interfaz.
Otra nueva herramienta de diseño que juega en el campo Figma es el trabajo simultáneo de varios diseñadores en un navegador. Se anuncia todo el conjunto de características modernas (creación de prototipos, discusión de pantallas, adaptabilidad, símbolos / componentes). De las nuevas ideas: soporte para varios idiomas en el diseño, exportación de diseños a código y descarga al servidor, visualización rápida en el teléfono a través de un código QR.
Anuncio de los creadores .
La versión para tableta de la aplicación ha sido lanzada. La primera vez que puede comprar con un descuento del 30%. Por cierto, puede leer una
guía paso a paso para trabajar con la herramienta de Isabel Aracama .
En Adobe MAX 2018 este otoño, mostrarán una versión completa para tabletas (ahora hay un Photoshop Express simple).
Los estilos ahora se pueden agregar a las bibliotecas. Muchas pequeñas mejoras en la creación de prototipos y la interfaz principal.

Complementos y artículos
Línea de tiempo 2.0 : el complemento Anima se ha vuelto aún más poderoso y se ha centrado en componentes interactivos, cuyo código se puede descargar (mientras se usa HTML / CSS / JS, pero promete React, VueJS, Angular, Lottie, iOS y Android).
Invision
La
segunda versión de la aplicación móvil ha sido lanzada . Puede comentar en tabletas y teléfonos con Freehand, abrir rápidamente los prototipos de Studio a través de un código QR.
Adobe xd
Actualización de junio.
Se agregó una
herramienta para describir escenarios de usuario . Es genial que no tenga que preocuparse por eso en ningún creador de Sketch o de mapas mentales.
Un servicio en línea ayuda a hacer una presentación espectacular de un código.
Otra herramienta para el diseño efectivo de pantallas de interfaz.
Colm Tuite compara dos enfoques populares para el diseño de interfaces : trabajar en herramientas que son los herederos del diseño de impresión, cuyos resultados luego se transfieren al desarrollo y la programación visual, donde no existe tal transición. Desde el año pasado, ha estado trabajando en la herramienta Modulz, que se mueve en la segunda dirección y le permite trabajar visualmente con componentes en React.

Desbordamiento
Un poderoso
ejemplo de lo que se puede hacer en una herramienta .
Otra herramienta para probar sitios receptivos en el navegador. Stephen Hay, uno de los autores clave sobre el tema, lo considera uno de los mejores.
Mostraron un video de Framer X y sus características principales. El resultado fue una sólida herramienta de diseño y creación de prototipos en el espíritu de InVision Studio. Es cierto que un montón de componentes reales en React no se mostró realmente, aunque los componentes Framer en sí están hechos en React, no hablan de su conexión con un sistema de diseño real.
Figma
Ryan Cordell de Deliveroo habla sobre escritores de front-end que trabajan con diseñadores .
La herramienta promete crear un mapa visual del sitio basado en URL. Si bien puedes registrarte para la versión beta.
Nueva herramienta de diseño de interfaz nueva. Se posiciona como un trabajo visual basado en código (algo similar a Modulz de Colm Tuite), y supuestamente puede trabajar inmediatamente con componentes en React (aunque no el hecho de que aquellos que usan el producto real). Curiosamente, hasta ahora solo el
artículo de los autores es de los detalles.

Maravilla
Userflows : el complemento Userflows le permite generar automáticamente un mapa de transición basado en un prototipo.
La herramienta está fuera de beta.
Un sitio comunitario dedicado a la animación front-end. Uno de los creadores es Pasquale D'Silva.
Investigación y pruebas de usuarios, análisis
Servicios para trabajar con la base de conocimientos. Ayudan a agregar datos de investigación de usuarios, comentarios y otros canales para encontrar ideas útiles para el desarrollo de productos entre ellos.

Mandeep Basi de Shopify muestra un formato de empaque para resultados de investigación personalizados que el equipo utiliza para transferir información al equipo del producto.
Therese Fessenden, del Grupo Nielsen / Norman, ofrece consejos sobre técnicas de investigación de usuarios para sitios de intranet.
Jim Ross muestra cómo hacer recomendaciones para mejorar la interfaz después de una evaluación experta o investigación del usuario, para que el equipo del producto las entienda y esté de acuerdo con ellas.
Leia Atkinson de Shopify da consejos de investigación de campo. Qué y cómo prepararse para pasar tiempo con beneficios y obtener la máxima información.
Jeff Sauro ofrece sus cálculos de costos de pruebas de usabilidad para diferentes situaciones y tareas.
Leafal Agarwal breve informe sobre mitap y panel de discusión sobre ResearchOps.
Programación visual y diseño en el navegador.
Nuevos guiones
Efectos sin canal cuando se desplaza una página usando física .
Un guión para una interesante animación de desplazamiento de galería .
Brandon Dorn de Viget ofrece una
forma contextual cómoda para mostrar notas al pie en la web .
Reaccionar
Meng To ha lanzado un curso React para diseñadores .
Trabajar con SVG
SVGator: una
guía paso a paso para trabajar con la herramienta de animación SVG .
Tipografía web
Una pequeña
descripción de los experimentos con fuentes variables de Chris Coyier . Uno puede ver cuánto se puede hacer con enfoques decorativos.
Font Playground le permite probar fuentes variables en su navegador y obtener CSS para la combinación seleccionada.
Trabaja con color en la web
Gradient Hunt : otra colección de gradientes con una forma rápida de recoger su CSS.
Métricas y ROI
Jeff Sauro proporciona valores promedio de mercado para la métrica de SUS combinada en su conjunto para cada una de sus preguntas individualmente.
Estrategia y gestión de UX
Prometí no escribir más reseñas de DesignOps. Pero, por supuesto, no pude resistirme. Complementó y mejor estructuró sus notas sobre el tema durante el último mes y las publicó en el blog principal: el movimiento y los antecedentes actuales se actualizarán y repondrán allí. No agradezco / juro.

Alexei Shaikhelislamov describió la estrategia de UX de S7 Airlines basada en un discurso en el Dribbble Meetup de Moscú. La compañía se esfuerza por ser más madura en términos de diseño y ha elegido un enfoque muy sistemático.

Cómo trabajan otros equipos de diseño
Una mirada elegante a la comprensión correcta y la definición de roles en el equipo de producto de Peter Lewis de Capital One. Deben ir desde el resultado final y el objetivo, y no solo un conjunto de responsabilidades, esto proporciona tanto el resultado como la flexibilidad en las tácticas.

Dan Brown de EightShapes da consejos para entrevistar a los tomadores de decisiones. Cómo y qué preguntas hacer para obtener la información más útil y completar con éxito el proyecto.
Interacción del equipo
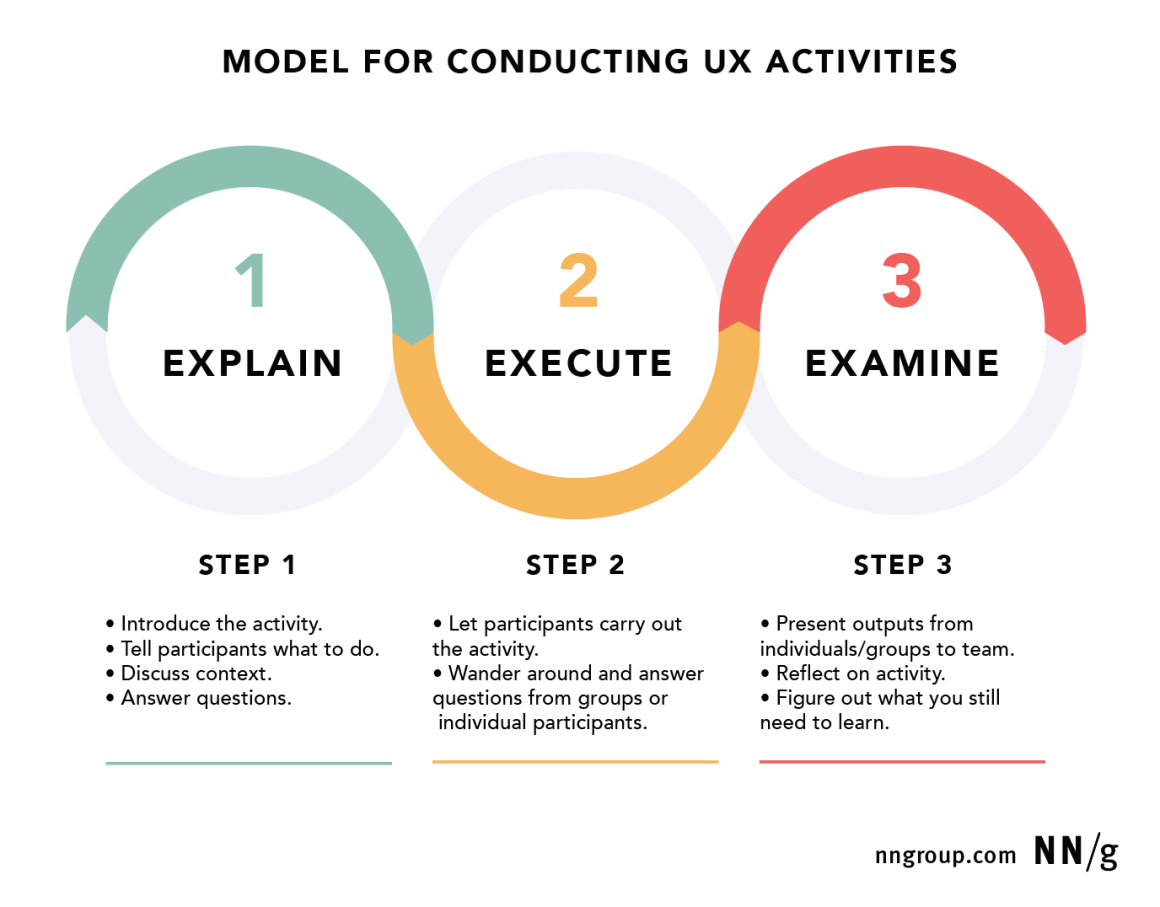
Sarah Gibbons, del Grupo Nielsen / Norman, ofrece un enfoque integral para las sesiones de trabajo. Tres etapas: explicar, conducir, estudiar los resultados.

Metodologías, Procedimientos, Estándares
Jonathan Courtney, de AJ & Smart, supuestamente ofrece la segunda versión de sprints de diseño: demoraron el proceso hasta 4 días. Es cierto que al mismo tiempo sacrificaron lo más importante: tiempo para comprender el problema, por lo que ahora es posible no hacer rápidamente lo que los usuarios y las empresas necesitan.
Casos
Antin Harasymiv habla sobre la optimización de la interfaz de Google Photos para la web. Encontraron algunas soluciones sólidas en la intersección del diseño y la tecnología, lo que permitió trabajar con la interfaz mucho más cómoda.

El equipo de diseño de Google Maps habla sobre el trabajo de navegación para motociclistas y la investigación de usuarios relacionada.
Rediseños no solicitados
El concepto de un gestor de ventanas alternativo para MacOS por Kévin Eugène .
La historia
El 17 de octubre de 2008, se lanzó la AppStore para iPhone, que ha cambiado mucho el modelo de ventas y distribución de productos digitales. En la década de la tienda, Michael Steeber ha compilado una historia de cambios de diseño para diez aplicaciones que aparecieron ese día y aún existen.

Tendencias
Estadísticas del mercado
Q1 2018
-11.5% -
disminución en las ventas de tabletas en RusiaII cuarto
+ 1.4% -
crecimiento en ventas de computadoras en el mundoTodo 2018 (pronóstico)
100 millones de
altavoces inteligentes vendidos en el mundoInterfaces de voz
Las interfaces de voz tienen un futuro mejor que los bots polvorientos. Las ventas de dispositivos están creciendo rápidamente, y las principales plataformas están adquiriendo rápidamente asociaciones e integraciones en todo lo que está conectado a la electricidad e Internet.
Para finales de año, se pronostican 100 millones de dispositivos ; Ya el
20% de las familias estadounidenses tienen un altavoz inteligente . Bueno, la alta pozhora doméstica recientemente hizo cola para Alice. Ya sea que estuvieras allí o no, es útil estudiar el tema.

Nielsen / Norman Group realizó una
encuesta meticulosa a los usuarios de los asistentes de voz de Amazon, Google y Apple . El resultado fue un análisis elegante de los problemas actuales, tanto en el modo principal de operación como en las "habilidades" de terceros autores. Este es uno de los artículos principales del mes: en una sola sesión puede familiarizarse con un montón de trampas. Especialmente hay muchas quejas sobre las habilidades: son difíciles de encontrar, son más dudosas.
Se puede ver que los asistentes de voz tienen un largo camino por recorrer para ser realmente útiles. Por otro lado, los teléfonos inteligentes también tuvieron muchos problemas hace unos 15 años, pero pudieron ser radicalmente más convenientes y prácticos. En general, uno de los materiales más útiles sobre el tema de las interfaces de voz.

El libro principal es
Diseño de interfaces de voz por Cathy Pearl . Por cierto, lidera el diseño del Asistente de Google y recientemente describió las
principales características de diseño de las interfaces de voz .
Cada plataforma principal tiene pautas para diseñar interfaces para ellos:
El ecosistema de Alexa está mejor desarrollado: tiene suficientes herramientas y experimentos interesantes (la plataforma tiene más del 50% del mercado). Por ejemplo:
A finales de julio, se realizó un hackathon para crear habilidades para el Asistente de Google en la oficina de Google en Moscú (
habló en ruso ). Asistieron equipos de Mail.Ru Group (Delivery Club, ICQ, Pandao, Todas las farmacias), Clever Pumpkin, Eora.ru, Heads and Hands, Just AI, Redmadrobot, AO Restrim y X5 Retail Group. Los conceptos en sí mismos son secretos, pero he tomado los
criterios para evaluar una buena habilidad para ti. Por decirlo así, un informe caliente :) Puede experimentar a través del constructor
Dialogflow .
Puede encontrar un montón de las últimas noticias y estadísticas actualizadas en el
sitio web de
Voicebot . Y aquí hay solo un par de artículos relativamente recientes sobre el tema:
Esta es solo una pequeña sección de piezas interesantes e importantes para un diseñador. Manténgase informado, existe la posibilidad de que sea útil en el trabajo pronto.
Diseño Algoritmico
Justin Wetz de IBM ofrece un enfoque de optimización de algoritmo similar al bien establecido procedimiento de mejora de medicamentos.
Adobe aprendió a capturar fotos modificadas en una computadora.
Interfaces de coche
Audi:
visión general del nuevo sistema de información .
Para el desarrollo general y profesional.
Un ejemplo inteligente de una historia sobre "qué es el diseño" para principiantes de Khoi Vinh.
Personas y empresas de la industria.
Blog del equipo de investigación personalizada de Facebook. En un artículo reciente,
Jessica Drum habla sobre el enfoque de la compañía para probar la navegación . Todo es bastante estándar.
Actas de congresos
La conferencia
Enterprise UX 2018 se realizó del 13 al 15 de junio en San Francisco. Resúmenes de las actuaciones más interesantes de Natalie Hanson:
Suscríbase al resumen en Facebook , VKontakte , Telegram o por correo ; allí aparecen nuevos enlaces cada semana. Gracias a todos los que comparten los enlaces en el grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov y Anton Oleinik.