Desarrollamos herramientas de trabajo para empleados y socios del cliente. La mayoría de los módulos que creamos contienen tablas, registros, tarjetas con información detallada.
Inicialmente, la parte principal de los módulos se agudizó para la web, porque los trabajadores de oficina de computadoras estacionarias trabajan con los sistemas. Sobre cómo elaboramos un sistema de diseño para la web,
escribimos anteriormente .
Pero la vida se acelera constantemente, por lo que la velocidad de la toma de decisiones aumenta significativamente. Nuestros usuarios deben estar actualizados en cualquier momento y no solo sentarse en el lugar de trabajo. Y entendemos que debemos proporcionar información móvil suficiente para tomar decisiones operativas.
Para la ingeniería de diseño, esto nos plantea 2 tareas:
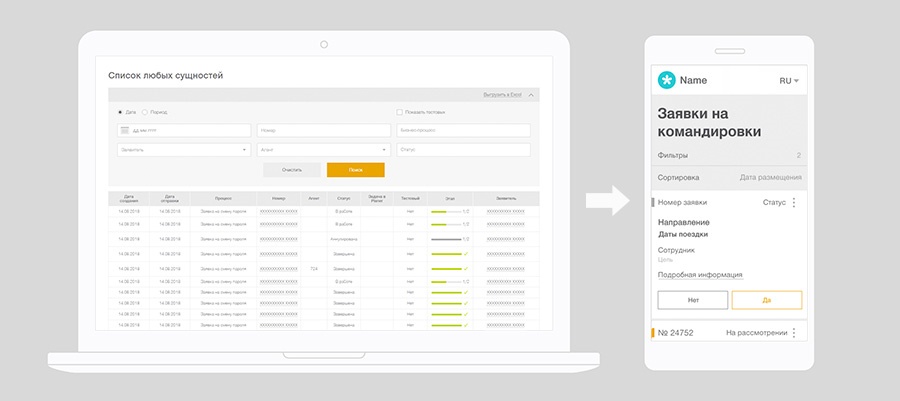
1. Convierta lo grande en pequeño: traduzca listas grandes en una presentación móvil.
 2.
2. Desarrolle un enfoque de unificación: unifique la presentación móvil para diferentes listas dentro de nuestro ecosistema. Para que la experiencia del usuario sea coherente, independientemente del módulo con el que trabaje el usuario.
En esta nota, compartiremos cómo abordamos la solución de los problemas de traducir tablas en listas y unificar la presentación de diferentes listas.
Estamos de acuerdo con los conceptos en la orillaEl objeto de diseño que tenemos es esencialmente una fila en la tabla.
Por ejemplo
- Solicitud de viaje
- informe de gastos
- información de ventas
- Solicitud para conectar un socio y así sucesivamente.
Más adelante en el artículo llamaremos a nuestro objeto una línea.
Descomponiendo la tarea
En primer lugar, reunimos y analizamos todos nuestros servicios, de hecho, los desarmamos en componentes.
Determinamos los datos que deben transferirse a la versión móvil.
A pesar del hecho de que hay muchos datos, y son diferentes, cada unidad (la línea de la tabla (aplicación, transacción, noticias, etc.) tiene un número de identificación, un nombre humanoide, fecha (creación, actualización), estado y oportunidad. hacer algo Y luego comienzan las variedades y los detalles.
Definir un patrón de tabla
¿Cómo ajustaremos esta cantidad de datos en una página? El sistema de diseño de materiales de Google es similar en estructura al nuestro, y sus soluciones resultaron ser bastante aplicables a nuestras realidades.
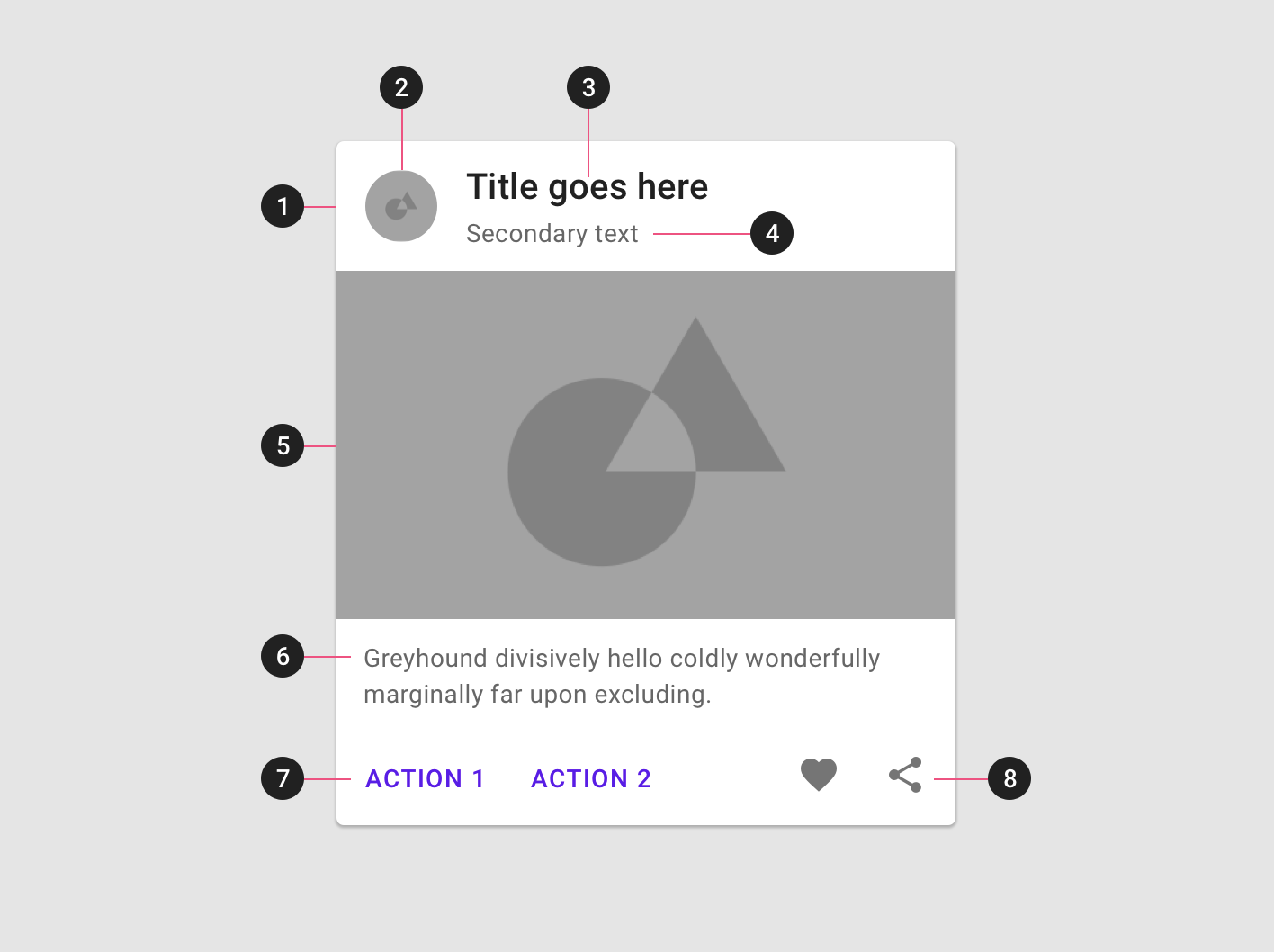
En el concepto de diseño de materiales, los datos se muestran como listas y tarjetas.
Decidimos trabajar con tarjetas, porque hay mucha información y debe estar claramente separada. Y la lista es más adecuada para estructuras simples.
 Fuente de imagen
Fuente de imagenDe hecho, la tarjeta representa un bloque de información único, autosuficiente e indivisible. Además, las tarjetas tienen muchas opciones para mostrar información y acciones adicionales, lo cual es importante para los datos comerciales.
Arreglamos las reglas sobre cómo unificar datos
Al crear un sistema, es importante garantizar la uniformidad para que las tarjetas se presenten por igual, independientemente de la naturaleza de la información.
- Reglas unificadas para construir una tarjeta. Las tarjetas deben tener una estructura similar: el usuario no debe ser reentrenado para cada nuevo servicio. Por lo tanto, los bloques de información y la prioridad de su visualización se fijan en las reglas.
- La tarjeta, no toda, pero la información más importante de la tabla, debería estar visible en la pantalla del teléfono inteligente.
- Los métodos para obtener (mostrar) información detallada adicional de la tabla también deben ser uniformes.
Construye el constructor
Destacamos la esencia de la línea.
Para que el usuario reconozca de inmediato la tarjeta deseada en la lista, seleccionamos la información que identifica la línea y hacemos que los datos adicionales sean menos visibles.
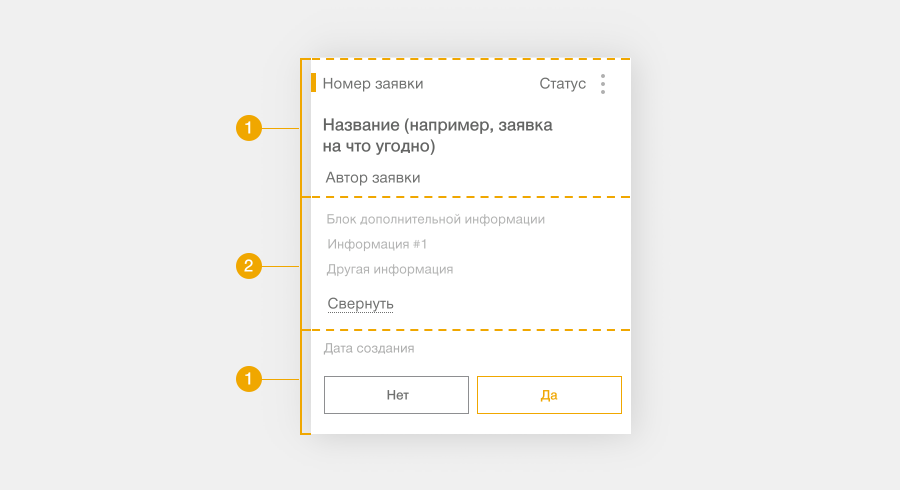
Dividimos el contenido de la tarjeta en 3 grados de importancia:
 1. Información clave
1. Información clave : es necesaria, pero quizás no suficiente para tomar una decisión. Pero esto es exactamente lo que hay en todos los módulos, y es precisamente su presentación lo que unificamos.
1.1. Identificador de objeto : ID, número, fecha y otros valores únicos para cada tarjeta.
1.2. El estado es lo que le sucede a un objeto. Por estado, los usuarios deciden qué hacer con la tarjeta. A menudo solo vienen de un teléfono inteligente para verificar el estado.
Establecemos las acciones a continuación, porque el estado, como regla, determina las acciones posibles, y las acciones conducen a un cambio en el estado.
1.3. Acciones : cada línea siempre tiene acciones de destino (aceptar / rechazar) y varias acciones adicionales (redirigir, hacer una pregunta, etc.).
Las acciones clave no pueden ser más de uno o dos. Los ponemos a disposición explícitamente; los colocamos directamente en la tarjeta. Y ocultamos otros adicionales en Acción.
2. La información específica de cada uno de los módulos son los detalles que aclaran la información y son importantes para comprender la tarea y tomar decisiones. Los ocultamos en una vista detallada y los mostramos a pedido. De esta forma, evitamos la sobrecarga de detalles, dejando información adicional fácilmente disponible.
3. Detalles adicionales , información que es necesaria para un estudio en profundidad de la situación, pero que no afecta la toma de decisiones. No podemos incluirlo en una presentación móvil. Solo permanece en la versión web.
Principio de construcción de tarjeta
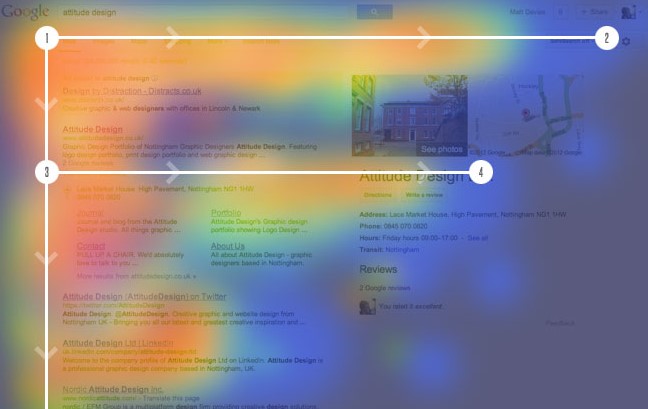
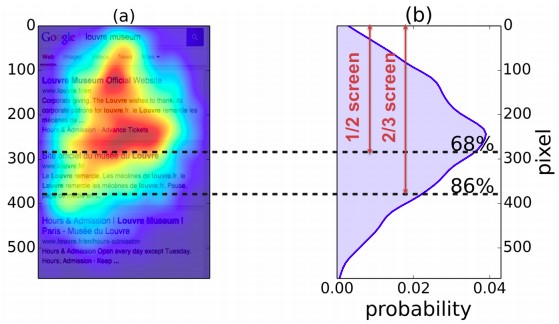
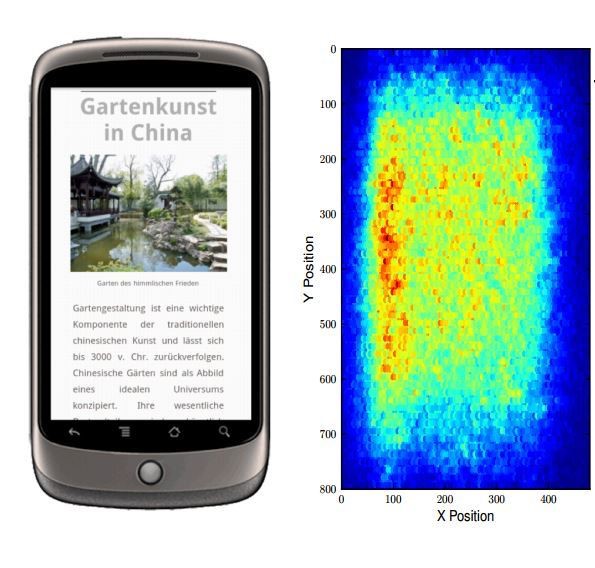
Actuamos de acuerdo con el
patrón F.- Colocamos la información clave en la esquina superior izquierda.
 Fuente de imagen
Fuente de imagen- Organizamos la información a la izquierda; esto es familiar para el usuario, es más probable que lea la información que se encuentra allí en primer lugar.
 Fuente de imagen
Fuente de imagen- Presentamos información en texto, no en imágenes o iconos. Lo hicieron, porque en nuestro caso abarrotan el lugar y a menudo pueden ser percibidos de manera ambigua.
- Evitamos contenido excesivo y no transferimos detalles adicionales de la web.
 Fuente de imagen
Fuente de imagen
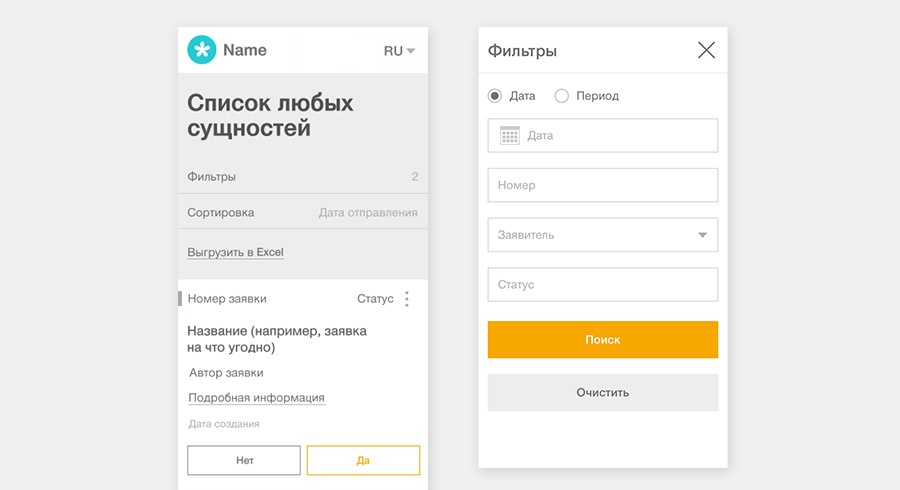
Filtros y clasificación
Independientemente de si se trata de una presentación web o móvil, una tabla o tarjetas, cualquier lista compleja debe clasificarse y filtrarse.
Para la presentación móvil, acordamos lo siguiente:
- Las secciones con filtros y clasificación se contraen a la apariencia de un botón.
- Cuando haces clic en los filtros, se abre una caja de luz con configuraciones.
- Al hacer clic en ordena, se abre una lista desplegable para el dispositivo.

Resultado
Entonces, guiados por las técnicas descritas anteriormente, preparamos presentaciones móviles para diferentes módulos del ecosistema del cliente:
- Aplicaciones para conectar un socio a la red de agentes
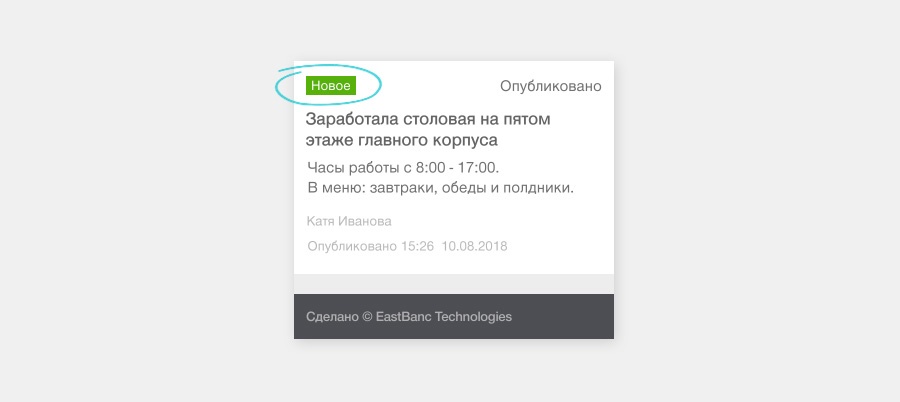
- Panel de Administración de Noticias Corporativas
- Solicitudes de viaje

Total
Unificamos los datos de la lista en la aplicación móvil en estructura y apariencia. Independientemente de la esencia de las posibles acciones con la tarjeta o la esencia de la información que contiene, las tarjetas se ven uniformes. En cada caso, es intuitivamente claro qué acciones conducirán a qué resultado.
El desarrollo de presentaciones móviles para los siguientes módulos se limita a lo que necesita.
- Definir un conjunto de información.
- Priorizar bloques de información,
- Escribe los textos apropiados en la interfaz,
- "Fecha de publicación" / "Fecha de salida" / "Fecha de publicación".
- "De acuerdo / Rechazar" o "De acuerdo / En desacuerdo".
- Si es necesario, resuelva elementos visuales individuales.