El menú de hamburguesas es sinónimo de diseño web móvil. Por qué Puede hacerte igualmente un objeto de burla y una celebridad. Para toda su conveniencia, la tendencia a abandonarlo está ganando impulso.
Irónicamente, Facebook, atribuido a ella como la "Revolución Hamburguesa" de 2008, se rebeló contra ella después de que las pruebas mostraron que la navegación fomentaba un compromiso más profundo.
Y Spotify, una aplicación basada más en el proceso de búsqueda que en su precisión, según los informes,
aumentó el interés en el menú en un 30% cuando comenzó a usar el sistema de pestañas. Eso es correcto
Como crítico agudo de la hamburguesa, me complace compartir con ustedes los resultados de mi última investigación, que muestra que Facebook, Spotify y yo probablemente tengamos razón.

La inscripción "Menú"
En nuestro experimento reciente, mantuvimos la hamburguesa y el menú oculto, pero introdujimos una pequeña enmienda que ayudó a aumentar su usabilidad. Creo que este es un excelente ejemplo de cómo obtener una victoria relativamente "rápida" casi de inmediato.
A mis colegas de
Door4 y a mí nos dieron la tarea de mejorar la navegación móvil en el sitio de acuerdo con un esquema desarrollado bajo el liderazgo del gobierno.
Aquí está lo que sabíamos:
- la navegación exitosa fue crucial para el propósito de este sitio;
- el interés en la navegación en la versión de escritorio fue 500% mayor que en el móvil;
- los usuarios probablemente usaron el sitio en un intento de resolver su problema específico;
- los usuarios eran representantes de un grupo demográfico más adulto (pero esto no es exacto).
En la computadora, se utilizó una barra de navegación bastante estándar para el sitio. Sin embargo, en dispositivos móviles, desapareció, y en lugar de eso apareció un icono de hamburguesa y apareció el menú Explorar.
Sugerí que la inscripción "Explorar" podría ser dañina. Esta palabra generalmente se aplica a lo que llamo contenido "investigado": cosas que claramente no está buscando, pero el desarrollador espera que desee hacer clic en el material si se encuentra con él.
Nuestros menús, por otro lado, guardan exclusivamente el contenido "deseado" : las cosas que los usuarios buscan para resolver su propio problema específico.
También recordé los resultados de algunos estudios, según los cuales casi la mitad (47,6%) de las personas de 45 a 65 años no saben lo que significa un icono de hamburguesa.
Sugerimos que cambiar la palabra "Explorar" a "Menú" podría mostrar mejores resultados.
 Por supuesto, el nivel de uso de nuestro menú ha aumentado un 57%.
Por supuesto, el nivel de uso de nuestro menú ha aumentado un 57%.Dados los cambios mínimos, solo un reemplazo para una palabra, es genial.
Explore puede ser una etiqueta más atractiva, pero no está estrechamente relacionada con las expectativas del usuario. A veces es mejor ser aburrido.
Como complemento, también cambiamos los elementos del menú principal para hacerlo más consistente con el menú para la versión de escritorio, lo que nos dio otro aumento del 19 por ciento.
Me sorprendieron nuestros resultados, al igual que el cliente.
Sin embargo, aunque dimos un gran paso adelante para mejorar la usabilidad, seguimos manteniendo la hamburguesa. Entonces si pudiéramos ...
Rechazo completo de la hamburguesa.
Pronto, se nos pidió que optimizáramos otro menú móvil. Esta vez fuimos más allá y eliminamos por completo la hamburguesa.
A diferencia del proyecto anterior, solo había 3 puntos de navegación de nivel superior en este sitio, por lo que no tenía sentido eliminarlos.
¿Qué sabíamos?
- solo 1 de cada 10 usuarios trabajó con el menú móvil;
- La conversión de la versión móvil se quedó atrás de la versión para computadoras;
- el menú en la computadora se usó principalmente como una fuente clave de conversión;
- ... pero no en dispositivos móviles.

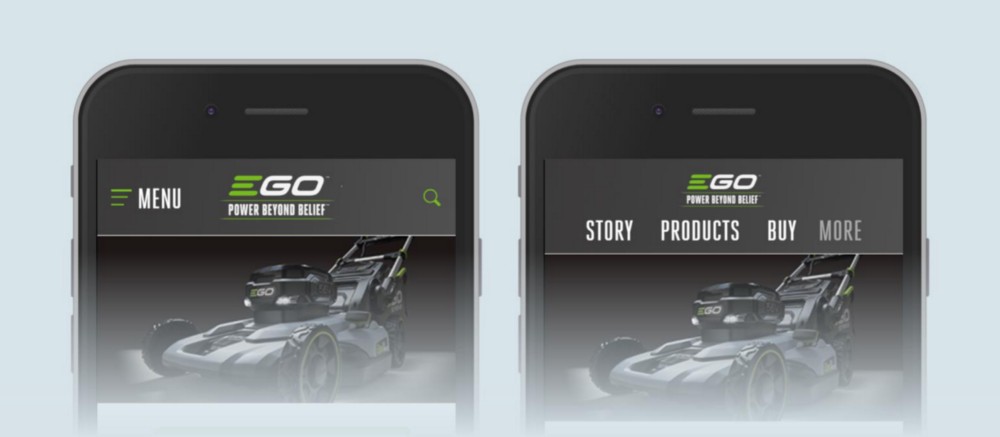
Aquí verificamos 2 opciones. En el primero, inspirados por el experimento anterior, agregamos la palabra "Menú" al icono de hamburguesa.
La segunda opción era más audaz:
muestra 3 puntos de navegación principales directamente en el encabezado . Todavía había algunos enlaces de menú auxiliares que debían incluirse, pero no eran muy importantes, por lo que los dejamos al lado del menú llamado "más".

La primera opción mostró un buen aumento en el rendimiento: 13% más de clics y 13% más sesiones que contienen clics.
Sin embargo, la segunda opción, con los elementos de menú indicados, "explotó" el sitio (y nuestras expectativas).
Recibimos 106% más de clics y 120% más de sesiones que contienen clics .
Fue increible. Además, nos sorprendió ver un aumento fenomenal en la conversión en un 20%. La conversión no era el objetivo de este experimento, por lo que fue sorprendente ver el crecimiento de este indicador. Esto probablemente se deba al hecho de que la transición a la página de compra y la transición entre las páginas de varios productos se facilitaron significativamente.
Es conveniente agregar un menú de hamburguesas, pero el rechazo del mismo finalmente condujo a un aumento en la eficiencia de la actividad empresarial.Promoción
En ambos casos, utilizando datos y controles sin riesgo, obtuvimos lo siguiente:
- fortaleció sus intenciones de hacer cambios;
- debilitó los temores de los clientes sobre realizar cambios significativos en sus sitios;
- Ganó confianza en que necesita probar algo más audaz.
Ambas pruebas fortalecieron mi creencia de que,
siempre que
sea posible, las barreras para la navegación móvil deberían debilitarse .
Independientemente de si hacer que el nombramiento de una hamburguesa sea más obvio o abandonarlo por completo, la ganancia puede ser significativa.
Después de examinar los resultados de la prueba, tratamos de evitar el menú de hamburguesas siempre que sea posible. Un ejemplo reciente es un sitio de comercio electrónico bastante complicado, para el cual hemos desarrollado una estructura centrada en la navegación móvil. Esto nos permitió poner elementos de menú en el encabezado de forma predeterminada.
¿Has probado la tecnología de navegación móvil? Que encontraste
Eche un vistazo a VPS.today , el nuevo sitio para encontrar servidores virtuales. 1500 tarifas de 130 anfitriones, una interfaz conveniente y una gran cantidad de criterios para encontrar el mejor servidor virtual.