 Nota del traductor:
Nota del traductor: hoy estamos publicando una traducción de un artículo del desarrollador indio Harshita Aroor, de 16 años. Harshita comenzó a estudiar diseño gráfico a partir de los 13 años. Ahora ella está creando aplicaciones móviles. En el artículo, Arora comparte los matices del desarrollo de diseño de aplicaciones desde cero con el ejemplo de crear su propia aplicación de criptomonedas: Crypto Price Tracker.
El artículo está dedicado al diseño inicial: la necesidad de analizar las funciones y capacidades del programa creado antes de comenzar a trabajar en él, a fin de tener en cuenta todos los puntos necesarios al crear la aplicación. Vale la pena señalar que este material será especialmente útil para principiantes (completamente nuevos), ya que la propia autora ha estado haciendo esto relativamente recientemente.
Skillbox recomienda: Un curso práctico de dos meses en UX Design .
Le recordamos: para todos los lectores de Habr: un descuento de 10.000 rublos al registrarse en cualquier curso de Skillbox de acuerdo con el código promocional de Habr.
En general, el trabajo en el diseño de la aplicación se divide en los siguientes pasos:
- creación de un diagrama del flujo de tareas (flujo de usuario) para cada pantalla;
- creando estructuras alámbricas;
- elección de paleta de colores y estilo;
- creación de diseños;
- crear un prototipo interactivo de la aplicación que los usuarios puedan probar;
- Orientación brillante sobre el diseño final.
Diagramas de flujo de tareas
El primer paso en el desarrollo es definir una lista de características que desea agregar a su aplicación. Una vez que tenga una idea claramente articulada, debe comenzar a trabajar en la creación de un diagrama de flujo de tareas. Le permite ver visualmente cómo funcionará la aplicación.
En el curso del trabajo, generalmente se usan 3 elementos:
- Los rectángulos que representan las pantallas.
- Rombos para demostrar la toma de decisiones del usuario (hacer clic en un botón, deslizar, etc.).
- Flechas que combinan elementos juntos.

En realidad, estamos hablando de un diagrama de flujo convencional que demuestra una decisión del usuario cuando ingresa a diferentes pantallas de la aplicación.
Wireframes
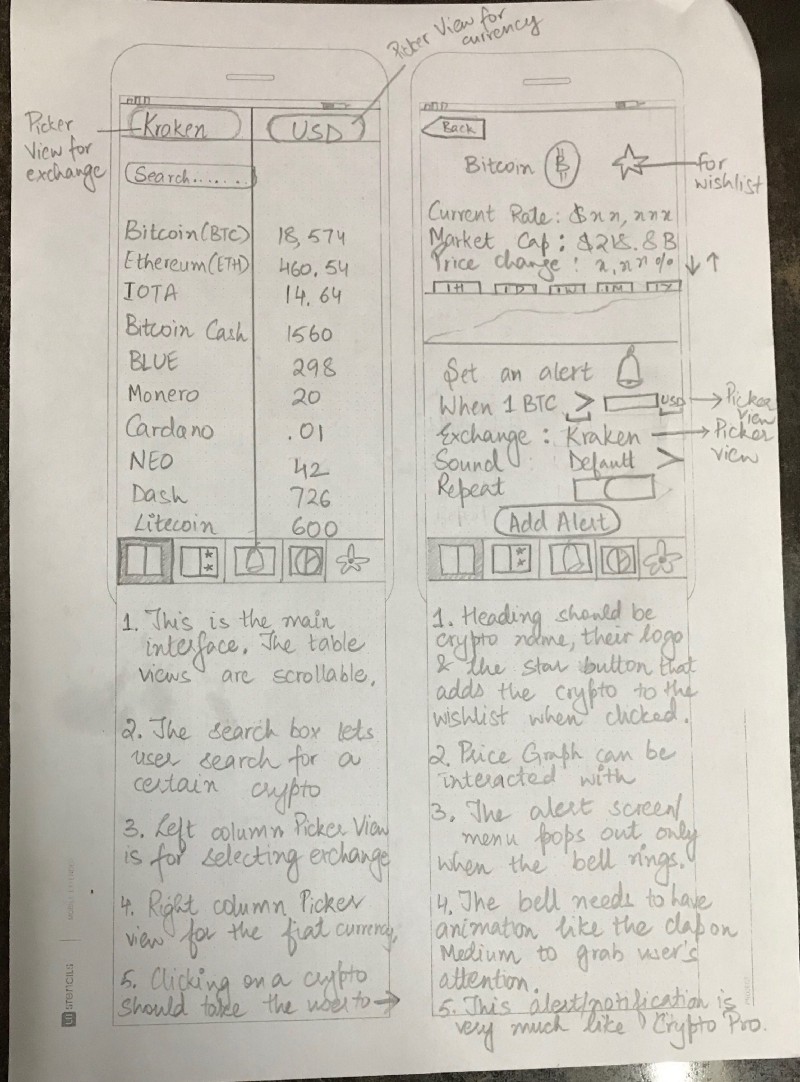
Una vez que haya terminado con el flujo de usuarios, es hora de comenzar a trabajar en wireframes. Muestran (con cierta aproximación) cuál será la aplicación y cómo se verá. Este es un bosquejo aproximado que muestra los elementos básicos para cada pantalla.
Para no dibujar bordes de la carcasa del teléfono cada vez, utilizo el servicio
UI Stencils .
Aquí hay un ejemplo de una estructura alámbrica.

Una vez que estos bocetos estén listos, puede usar la aplicación
Pop para combinar bocetos individuales en un solo esquema, cuyos elementos están conectados entre sí.
Diseño y paleta de colores.
Esta es mi etapa favorita. Puedes elegir lo que quieras, después de lo cual comenzamos experimentos con esquemas de color individuales. Para mí, los mejores repositorios de ejemplos de diseño y paletas son
Mobile Patterns y
Pttrns , así como
Color Hunt .
Diseños
Sí, finalmente podemos comenzar a diseñar, crear diseños de aplicaciones. El diseño en el sentido del diseño es una representación visual de su diseño. En esta etapa, el diseño debe estar lo más cerca posible de la realidad para que pueda comprender cómo se ve y funciona la aplicación.
Hay varias herramientas de desarrollo, herramientas para crear diseños. Estoy usando afinidad. Al crear aplicaciones para iOS, con mayor frecuencia trabajo con
Sketch .
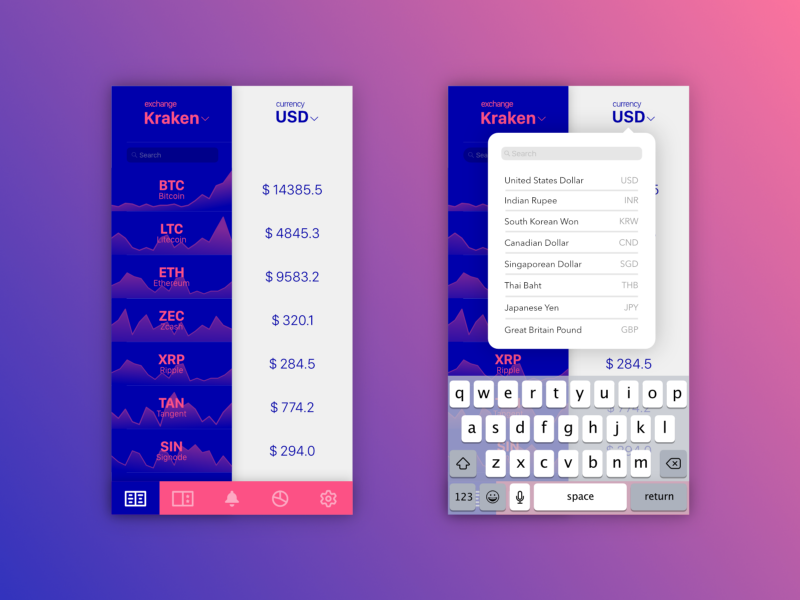
Aquí hay un ejemplo de algunos diseños iniciales de mi propia aplicación.

Aquí está el trabajo con la paleta de colores.

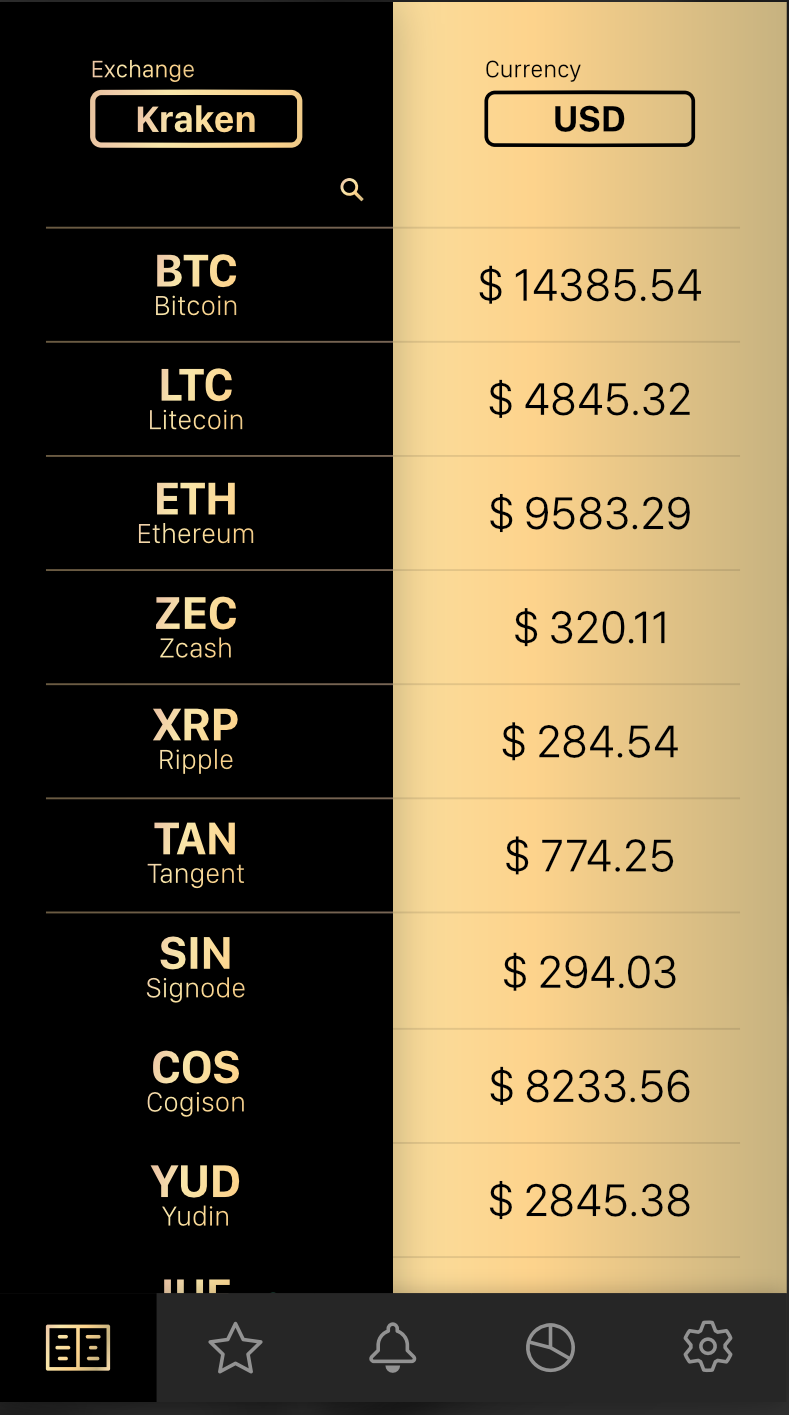
En el proceso, vale la pena mostrar sus diseños a colegas y conocidos, para que pueda recibir comentarios sin tener acceso directo a usuarios potenciales. En mi caso, a la mayoría de las personas a quienes les mostré los diseños les gustó la versión negra y dorada.
Por cierto, en el proceso de discutir tu trabajo, prepárate para conocer nuevas ideas: ¡pueden ofrecerte algo muy interesante! - y ofertas. Puede obtener ideas muy interesantes al comunicarse con usuarios potenciales de la aplicación.
En mi caso, obtuve algunas ideas que luego usé en un nuevo diseño.

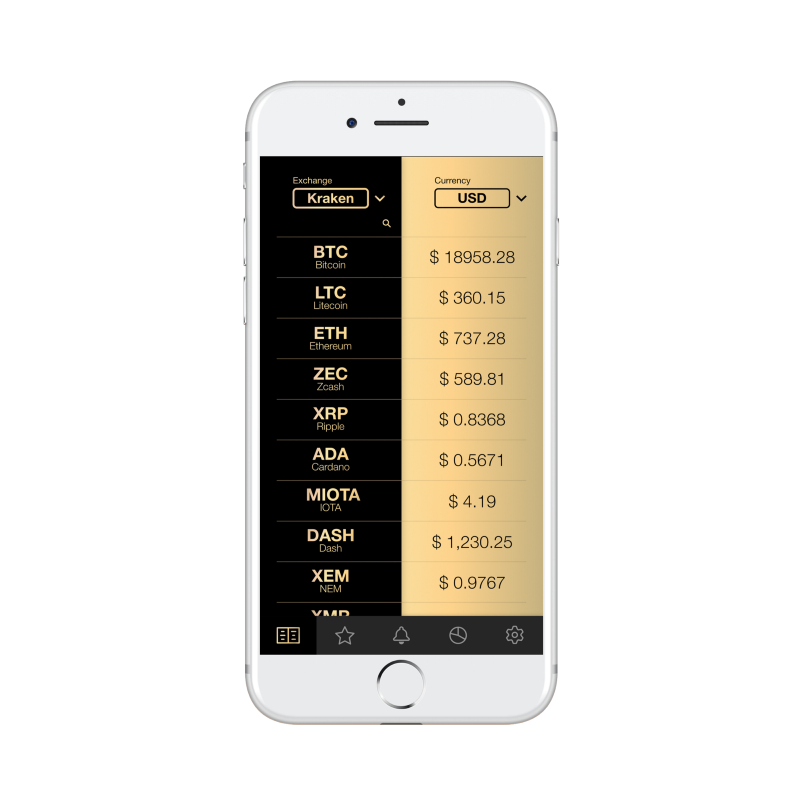
El diseño de la aplicación fue conciso, la barra de tareas tiene iconos y todos los controles. Luego, trabajé en todas las otras pantallas de la aplicación, tomando como base este diseño de pantalla.
El resultado se consolidó en Adobe XD.

Skillbox recomienda: