Hola a todos! Hoy quiero hablar un poco sobre gradientes, sitios populares que brindan a los usuarios la capacidad de seleccionarlos y / o generarlos, así como algunos gradientes que me gustan y que se aplican a varios proyectos. Quizás a algunos de ustedes también les gusten.

Hoy, pocas personas no saben qué son los gradientes y cómo aplicarlos en el desarrollo. Si crees en los artículos, en 2018, el uso de gradientes brillantes y saturados es una cierta tendencia.
¿Qué es un gradiente?
Para mostrar, recordemos qué es un gradiente.
Gradiente (de lat. Gradiens, género case gradiente es - caminar, crecer) - un vector que indica en su dirección la dirección de mayor crecimiento de una determinada cantidad {\ displaystyle \ varphi} \ varphi, cuyo valor varía de un punto en el espacio a otro (campo escalar), y en magnitud (módulo) igual a la tasa de crecimiento de esta cantidad en esta dirección
Los degradados se usan en varios campos, pero estamos interesados en el campo del desarrollo web, donde los degradados a menudo se usan como fondo principal de sitios y varios contenedores, líneas, citas, bloques e incluso texto.
Forma de degradado CSS
Veamos rápidamente de qué está hecho el degradado clásico.
Un gradiente se puede escribir de dos maneras:
fondo: gradiente lineal (36 grados, # 0dd3ff, # 0389ff, # 1c79c0);
imagen de fondo: gradiente lineal (36 grados, # 0dd3ff, # 0389ff, # 1c79c0);
Qué forma de grabación usar depende de usted.
En el código anterior, especificamos tres valores para las propiedades de fondo :
- 1. Cuál será el gradiente - gradiente lineal - en este caso es lineal. En el futuro, en el artículo hablaremos específicamente sobre él.
- 2. Indica el ángulo de inclinación de la línea de gradiente, que muestra la dirección del gradiente. Hay dos formas de indicar la dirección: [<ángulo> | a <posición>] , donde el ángulo se mide en grados , es decir, un grado, o de la segunda manera, indicando la posición desde y hacia . Por ejemplo, arriba , derecha , abajo a la izquierda , etc.
- El valor de color es # ****** con el que comenzará y terminará el gradiente.
Todos los valores están separados por comas, y el número de colores puede ser absolutamente cualquier cosa, desde dos hasta infinito. Pero, por supuesto, dentro de lo razonable.
Escribir gradientes de color
El color del gradiente se puede escribir con cualquier designación disponible:
- Código de color hexadecimal - # 000000 o la abreviatura # 000;
- Código de color RGB - rgb (0, 0, 0);
- Nombre del color - negro;
- Código de color HSL - hsl (0, 0%, 0%);
También puede especificar colores como porcentaje agregando % después del color. Por ejemplo, rgb (0, 0, 0) 0%, rgb (255,255,255) 100% .
Eso es todo el conocimiento básico necesario para aplicar gradientes en el desarrollo web. Pero seguramente no todos saben que los gradientes pueden usarse en otros casos. Abajo sobre ellos.
Gradientes de imagen
Se pueden usar otras propiedades de fondo para grabar un degradado combinado con una imagen como fondo. Veamos dos ejemplos:
Ejemplo # 1
Ejemplo # 2
En el primer ejemplo, creamos un fondo degradado (ejemplo 1), y en el segundo agregamos una imagen y le aplicamos nuestro degradado (ejemplo 2).
Gradiente de texto.
A veces, desea que el texto del enlace o título sea más vívido, notable y / o reemplazar el texto sin formato con algún tipo de imagen. CSS nos permite hacer esto usando las siguientes propiedades:
Ejemplos:
modo de mezclaclip de fondoSe pueden realizar acciones similares reemplazando el gradiente con un enlace a la imagen.
Lo principal a recordar es que algunas propiedades de los navegadores no admiten algunas propiedades. Comprobar compatibilidad en ¿Puedo usar
Combinando gradientes CSS en modo de fusión de fondo
Más recientemente, han aparecido otras tres nuevas propiedades CSS que han recibido bastante buen soporte en los navegadores modernos. Estas propiedades incluyen:
- modo de mezcla de fondo, para mezclar imágenes de fondo, degradados y colores de fondo
- modo mix-blend , para mezclar elementos sobre otros elementos y finalmente
- El aislamiento , una propiedad menos utilizada, se utiliza en modo de mezcla y mezcla para mezclar elementos.
Hablemos un poco sobre el primero.
Las funciones como
gradiente lineal () ,
gradiente radial () y
gradiente lineal repetido () ,
gradiente radial repetido () y otras variaciones tienen un amplio soporte y una sintaxis más estandarizada en todos los navegadores modernos. Sin embargo, la propiedad de fondo también puede incluir más de un degradado, con cada función separada por una coma.
Lea Verou demostró modelos impresionantes , patrones que se pueden crear utilizando esta técnica: desde tableros de ajedrez hasta ladrillos y estrellas. Pero ahora que tenemos la propiedad de modo de mezcla de fondo, podemos crear nuevos gradientes y patrones. Los ejemplos están abajo.
Fondo espectral
Aplicamos tres gradientes para crear un fondo con un espectro casi completo de colores que se pueden mostrar en el monitor.
.spectrum-background {
background:
linear-gradient(red, transparent),
linear-gradient(to top left, lime, transparent),
linear-gradient(to top right, blue, transparent);
background-blend-mode: screen;
}

Y ahora tenemos un fondo multicolor. La creación de dicho efecto solo era posible anteriormente con una imagen cuyo peso sería de decenas de kilobytes. Pero acabamos de reproducir este efecto a través de CSS por menos de 200 bytes, sin mencionar que guardamos la solicitud HTTP.
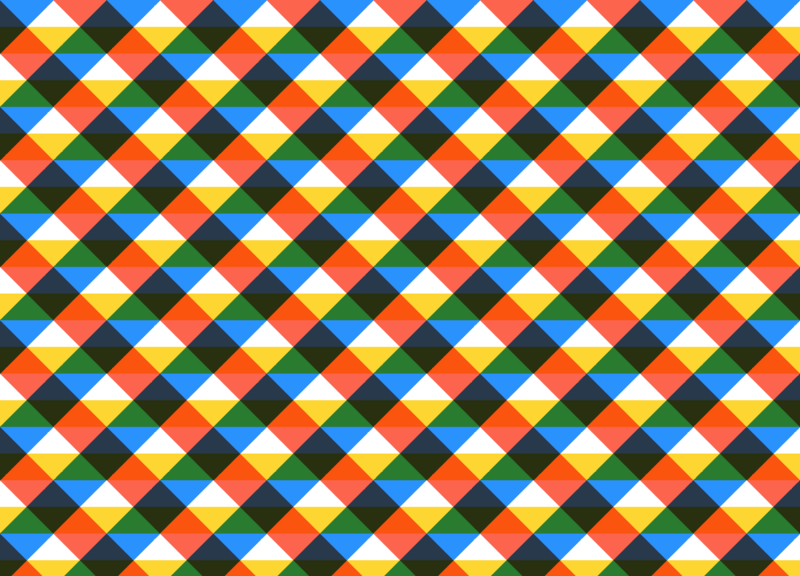
Crea un CSS a cuadros
También podemos crear patrones interesantes con gradientes usando el modo de mezcla de fondo.
.plaid-background {
background:
repeating-linear-gradient(
-45deg,
transparent 0,
transparent 25%,
dodgerblue 0,
dodgerblue 50%
),
repeating-linear-gradient(
45deg,
transparent 0,
transparent 25%,
tomato 0,
tomato 50%
),
repeating-linear-gradient(
transparent 0,
transparent 25%,
gold 0,
gold 50%
), white;
background-blend-mode: multiply;
background-size: 100px 100px;
}
Al final, esto es lo que obtuvimos,

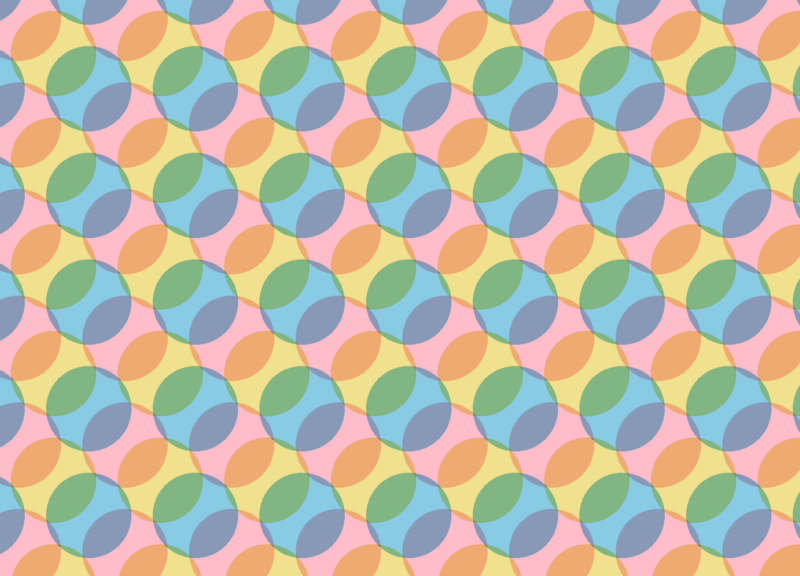
Fondo del sitio web con círculos
¿Qué tal otro, esta vez con un degradado radial:
.circles-background {
background:
radial-gradient(
khaki 40px,
transparent 0,
transparent 100%
),
radial-gradient(
skyblue 40px,
transparent 0,
transparent 100%
),
radial-gradient(
pink 40px,
transparent 0,
transparent 100%
), snow;
background-blend-mode: multiply;
background-size: 100px 100px;
background-position: 0 0, 33px 33px, -33px -33px;
}
El resultado supera todas las expectativas.

Efecto de visión nocturna
Ahora intentemos recrear otro efecto con los modos de fusión CSS y tomar una foto como si la estuviéramos viendo a través del lente de las gafas de visión nocturna.
Tomar una imagen normal

y aplicamos el degradado radial y el degradado que usamos para crear la tela escocesa -
gradiente lineal repetido.night-vision-effect {
background:
url(https://wallpaperbrowse.com/media/images/soap-bubble-1958650_960_720.jpg),
radial-gradient(
rgba(0,255,0,.8),
black
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,.2) 3px,
transparent 6px
);
background-blend-mode: overlay;
background-size: cover;
}
Y aquí está el
resultado .
Sitios generadores de gradientes
A continuación le daré una selección de sitios que le permiten generar los mismos gradientes, crear formatos canvas, png y svg a partir de ellos y copiar el código para la instalación en sus proyectos.
Y finalmente, quiero compartir con ustedes mi selección de gradientes , que realmente me gusta y que uso en varios proyectos y en el desarrollo de sitios web.
Buena suerte y disfruta tu trabajo. Escribe tus gradientes favoritos en los comentarios.